SEO効果を最大化するためのH1タグ作成の秘訣
公開: 2023-04-07検索エンジンのランキングに合わせて Web サイトを最適化する場合、H1 タグは、ほとんどのマーケティング担当者が見落としている重要な要素です。 H1 タグは、検索エンジンに Web ページのメイン トピックを知らせるために使用されます。 SEO に役立つだけでなく、ユーザー エクスペリエンスにも影響を与えます。
このブログ投稿では、SEO の取り組みに最大限の影響を与える H1 タグを作成する秘訣について説明します。 H1 タグを簡潔かつ有益な構造にする方法を説明し、読者にとって自然で魅力的な方法で H1 タグを使用する方法についてのヒントを提供します。
それでは、これらの H1 タグの最適化を始めましょう。
H1タグとは?
H1 タグは、Web ページのメインの見出しを示すために使用されるハイパーテキスト マークアップ言語 (HTML) の見出しタグです。
これは通常、ページで最大かつ最も目立つテキストであり、ユーザーと検索エンジンがページ コンテンツの主なトピックを理解するのに役立ちます。
検索エンジンは H1 タグを使用して、Web ページとユーザーの検索クエリとの関連性を判断します。これは、検索エンジンの最適化にとって重要な要素です。 H1 タグを適切に使用すると、Web ページの可視性が向上し、検索エンジンの結果でのランキングが向上します。
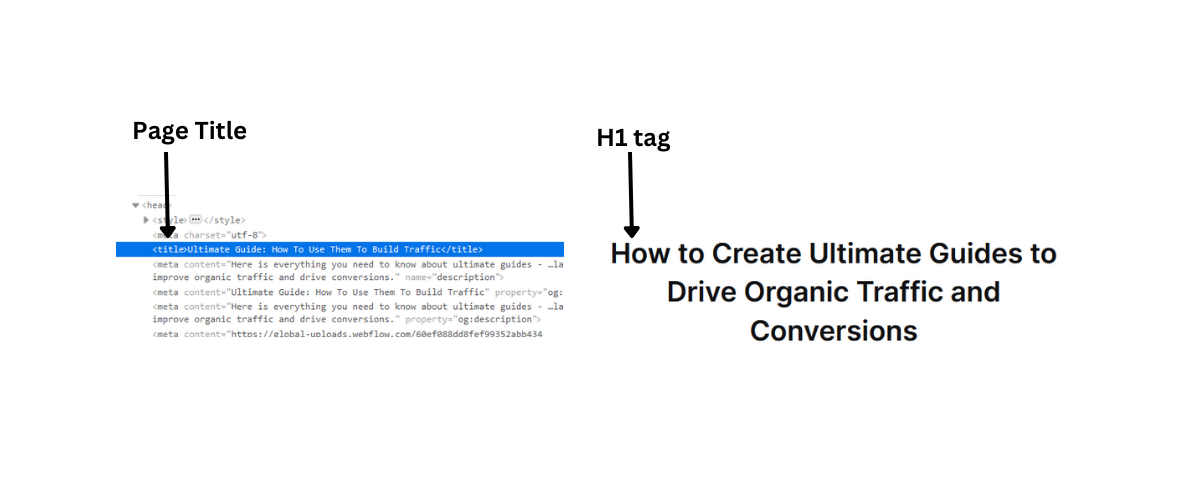
ページタイトル対。 H1タグ
ページ タイトルと H1 タグはどちらも Web ページのメイン トピックを伝えるという同様の目的を果たしますが、HTML ソース コードに関しては 2 つの異なる要素です。 ページ タイトルは Web ページのヘッダー セクションにありますが、H1 タグはページの本文内で使用されます。

さらに、ページ タイトルは検索エンジンの結果ページに Web ページへのクリック可能なリンクとして表示されますが、H1 タグは実際の Web ページに表示されます。 Web ページの SEO を向上させるには、ページ タイトルと H1 タグの両方を効果的に使用することが重要です。
H1タグの例
H1タグの例をいくつか見てみましょう。
- プロダクト ハント ローンチのエース: ナンバー 1 になるためのガイド

最初の例は、私たち自身のものです。 このブログは、プロダクト ハントの立ち上げを加速させようとしているマーケティング担当者向けの究極のガイドです。 ブログの H1 タグは、読者が内部で何を見つけるかを説明するのに非常に役立ちます。
- より多くのことを成し遂げるのに役立つ 5 つの Chrome 拡張機能

Google のブログからもう 1 つ紹介します。 これは有益なブログで、時間と労力を節約する素晴らしい Chrome 拡張機能をいくつか紹介しています。 このブログの H1 タグは、読者が得られる情報をうまく説明しています。
- Google の 3 月の最新情報: 知っておくべきこと

こちらはScalenutからもう一つ。 毎月 Google アップデート ブログを公開しており、Google からのすべての最新アップデートの概要を読者に提供しています。 したがって、H1 タグは、ブログで取り上げる月について読者に知らせます。
H2、H3、および H4 タグはどうですか?
H2、H3、および H4 タグは、ブログまたは Web ページの構造を定義する見出しタグです。 それらは目次のように機能し、Web ページをセクションとサブセクションに編成します。 H2 は、H1 に次いで 2 番目に重要な見出しであり、H2、H3、H4 と続きます。
H1 タグと同様に、H2、H3、および H4 タグで関連するキーワードを使用すると、SEO の改善とオーガニック トラフィックの増加にも役立ちます。 HTML 見出しタグを過度に使用したり誤用したりすると、SEO や Web ページのユーザー エクスペリエンスに悪影響を及ぼす可能性があります。 したがって、検索エンジンの結果で高い視認性とランキングを確保するために、適切に使用された最適な見出しを備えた、よく構造化された Web サイトを持つことが重要です。
なぜH1タグはSEOにとって重要なのですか?
H1 タグは、Web ページやブログを最適化して SERP での可視性を最大限に高める上で重要な役割を果たします。 コンテンツの主なトピックが何であるかを検索エンジンに伝え、ページ タイトルやその他の見出しタグと組み合わせて使用すると、検索エンジンのクローラーがコンテンツの関連性を判断するのに役立ちます。
H1 タグでメイン キーワードを使用すると、検索エンジンやユーザーがページやブログ投稿の目的を理解しやすくなります。 さらに、明確で簡潔な H1 タグを使用すると、Web サイトのユーザー エクスペリエンスも向上し、ユーザー フレンドリーで潜在的な訪問者にとって魅力的なものになります。 全体として、H1 タグを効果的に使用すると、Web サイトの検索トラフィックに大きな影響を与えることができます。
1. H 1 タグは、検索エンジンがコンテンツをクロールするのに役立ちます
H1 タグは、Web サイトの検索エンジンの可視性を最適化するために不可欠です。 検索エンジンのクローラーにウェブページやブログ記事のメイントピックを明確に示し、SERP でのコンテンツのインデックス作成とランク付けを容易にします。
2. H1タグはより良いカスタマーエクスペリエンスを提供します
H1 タグは、検索エンジンの可視性を向上させるだけでなく、Web サイトの訪問者により良いユーザー エクスペリエンスを提供する上でも重要な役割を果たします。 明確で簡潔な H1 タグを使用すると、ユーザーは Web ページやブログ投稿のメイン トピックを簡単に識別できるため、コンテンツの内容をすばやく理解できます。
3. SEO 最適化された H1 タグは強調スニペットのスポットを獲得するのに役立ちます
SEO の最終的な目標の 1 つは、検索エンジンの結果ページで強調スニペットのスポット (0 位とも呼ばれます) を獲得することです。 H1 タグは、関連するキーワードとともに戦略的に使用すると、これを達成するのに役立ちます。
明確で簡潔な見出しを提供することで、コンテンツが検索結果のスニペットとして取り上げられる可能性が高くなり、訪問者が関連するクエリを検索したときに最初に表示されるようになります.
4. H1タグでアクセシビリティを向上
SEO の利点に加えて、H1 タグを使用すると Web サイトのアクセシビリティも向上します。 明確で説明的な見出しは、障碍のあるユーザーがスクリーン リーダーを使用して Web サイトをナビゲートし、そのコンテンツをより簡単に理解するのに役立ちます。 これは、より幅広いユーザーに対応する包括的なウェブサイトを作成する上で大きな違いを生む可能性があります.
ウェブサイトのページに H1 タグを追加する方法
Web サイトに H1 タグを追加する方法は、Web サイトがカスタム コーディングされているか、WordPress、Wix、Squarespace、WebFlow などの CMS を使用して開発されているかによって異なります。 Web サイトがカスタム コードである場合は、HTML コードを編集し、主要な見出しの周りにタグを配置することで、H1 タグを追加できます。 一方、CMS を使用している場合、ほとんどのプラットフォームには、H1 タグをコンテンツに追加する組み込みオプションがあり、通常は書式設定オプション ツールバーにあります。
WordPress に H1 タグを追加する
デフォルトでは、WordPress の投稿タイトルもそのページの H1 です。 WordPress で別のテキストを H1 として設定する場合は、まず、編集するページまたは投稿に移動します。
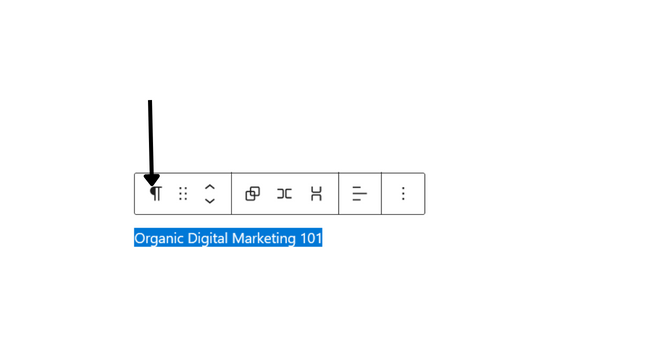
次に、主な見出しとして使用するテキストを強調表示し、書式設定ポップアップの左隅から [見出し] オプションを選択します。

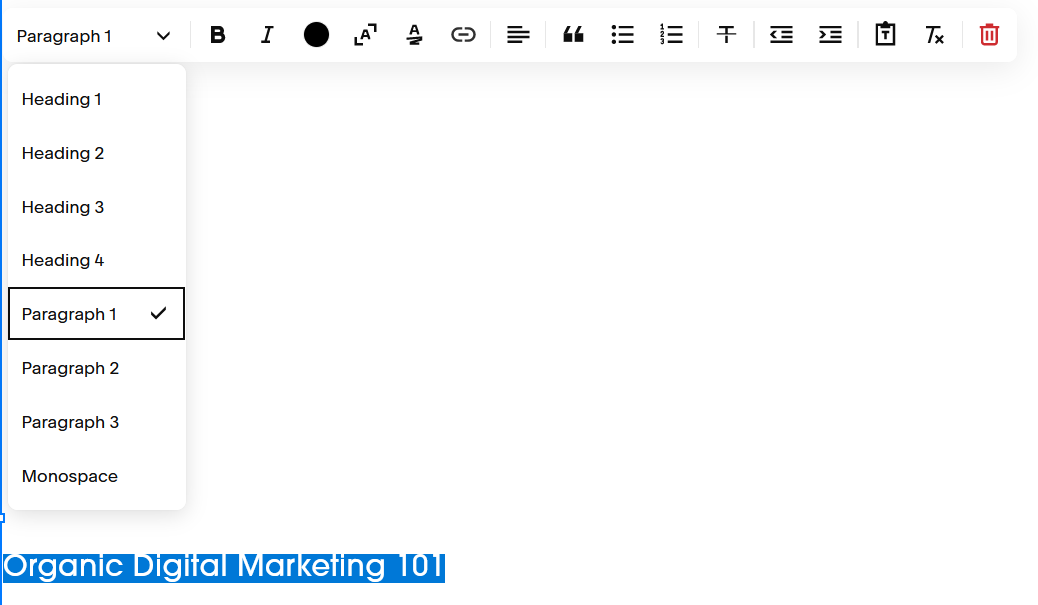
または、[段落] ドロップダウンをクリックして、そこから [見出し] を選択することもできます。 ページごとに 1 つの H1 タグのみを使用し、見出しがユーザーと検索エンジンの両方にとって明確でわかりやすいものであることを忘れないでください。
Wix で H1 タグを追加する
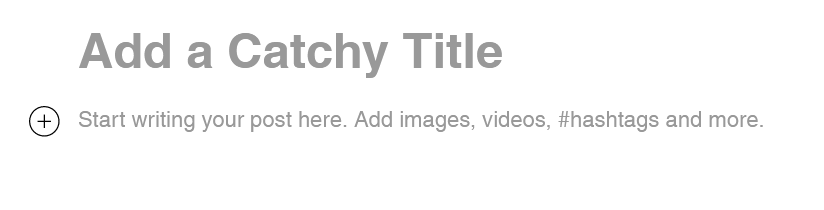
ブログ記事の場合、Wix は記事のタイトルを H1 として使用します。 新しい投稿の作成を開始するときは、「キャッチーなタイトルを追加」スペースに H1 を入力します。

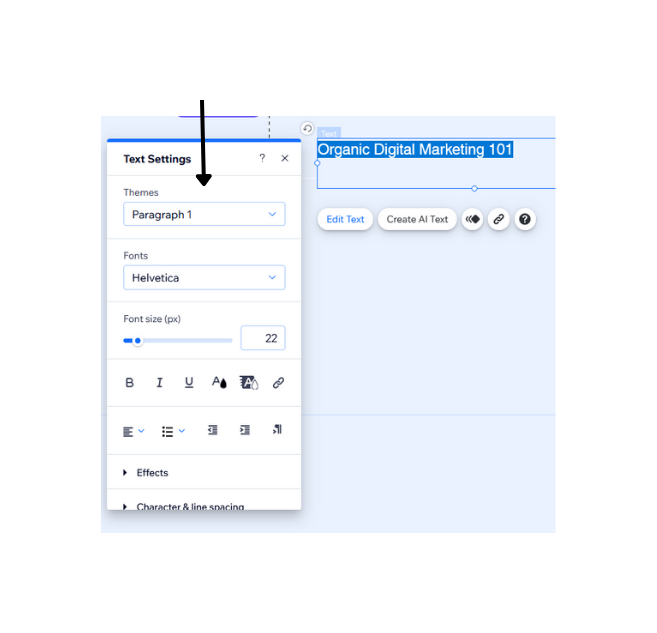
Wix の他のページに H1 タグを追加するには、まず、メインの見出しとして使用するテキストを選択します。 最初のドロップダウン メニューで [段落] オプションをクリックし、[見出し 1] を選択します。

ページごとに 1 つの H1 タグのみを使用し、見出しが説明的でコンテンツに関連していることを確認してください。 Web サイトに適切な H1 タグを実装すると、SEO とユーザー エクスペリエンスが向上します。
Squarespace に H1 タグを追加する
Squarespace で H1 タグを追加するには、編集するページまたは投稿に移動することから始めます。 次に、見出しとして使用するテキストを強調表示し、書式設定オプション ツールバーのドロップダウン メニューから [ヘッダー 1] オプションを選択します。

ページごとに 1 つの H1 タグのみを使用し、見出しがページのコンテンツを正確に反映していることを確認してください。 適切な H1 タグを使用すると、Web サイトの SEO とアクセシビリティが向上します。

HTML に H1 タグを追加する方法
HTML で H1 タグを追加するには、見出しを表示する行の先頭に「<h1>」を入力し、行末に「</h1>」を入力します。

タグの間に見出しテキストを配置し、ページごとに 1 つの H1 タグのみを使用することを忘れないでください。 HTML で H1 タグを適切に使用すると、Web サイトの SEO が向上し、ユーザー向けにコンテンツを整理するのに役立ちます。
Weblow で H1 タグを追加する方法
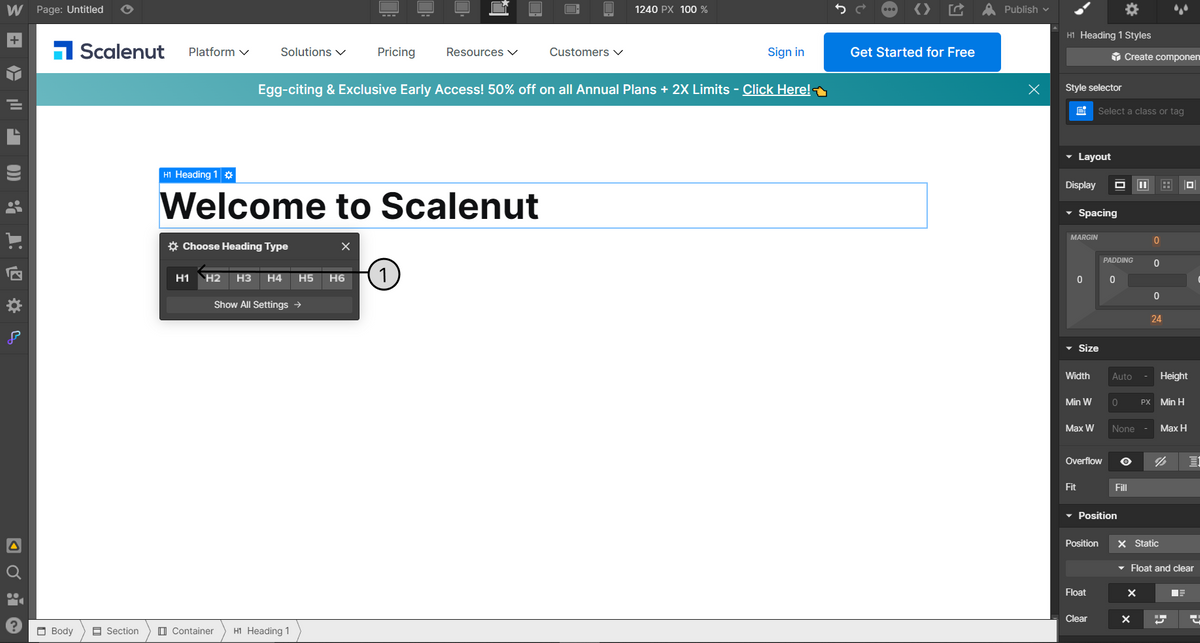
Weblow で H1 タグを追加するには、メインの見出しとして使用するテキストを選択し、左側のメニューの [テキスト] タブをクリックします。 次に、「タイポグラフィ」ドロップダウンで「H1」オプションを選択します。

ページごとに 1 つの H1 タグのみを使用し、見出しがユーザーと検索エンジンの両方にとって明確でわかりやすいものであることを忘れないでください。 Weblow で H1 タグを適切に使用すると、Web サイトの SEO とユーザー エクスペリエンスを向上させることができます。
従うべきH1タグのベストプラクティス
H1 タグは、ページ上のコンテンツに関する貴重な情報を検索エンジンに提供する、オンページ SEO の重要な要素です。 しかし、非常に多くの異なるプラクティスが存在する中で、どのプラクティスに従うべきかをどのように判断しますか?
H1 タグのベスト プラクティスと、Web サイトの SEO の成功に H1 タグが不可欠な理由を探ってみましょう。
H1タグとタイトルタグを一致させる
H1 タグがページのメイン トピックまたはキーワードを正確に反映していると同時に、ユーザーにとって説明的で魅力的なものであることを確認してください。 タイトル タグも同じキーワードまたはトピックを反映する必要がありますが、検索エンジンの結果ページに表示される簡潔でクリック可能な形式にする必要があります。 H1 タグをタイトル タグに一致させると、検索エンジンとユーザーの両方にとって一貫性と関連性を確立するのに役立ちます。
また読む:SEOのメタタグ:初心者向けの完全ガイド
H1 タグはユーザーの意図と一致する必要があります
ページのコンテンツがユーザーの検索クエリを正確に満たすようにするため、H1 タグをユーザーの検索意図に一致させることは非常に重要です。 検索エンジンは、最も関連性の高い結果をユーザーに提供するよう努めているため、H1 タグをユーザーの意図に一致させることで、関連するキーワードで上位にランクされる可能性が高くなります。
H1 タグが表示され、非表示になっていないことを確認してください
検索エンジンとユーザーがページの主なトピックや焦点を理解するのに役立つため、H1 タグが表示され、ユーザーに隠されないようにすることが重要です。 H1 タグを非表示にしたり、CSS トリックを使用して非表示にしたりすることは、検索エンジンによって操作技術と見なされ、ペナルティや検索ランキングの低下につながる可能性があります。
さらに、ユーザーが H1 タグを非表示にすると、ページと検索クエリとの関連性をすばやく判断できない場合、混乱とフラストレーションが生じる可能性があります。 検索エンジンとユーザーの両方が読みやすいように、ページ上で H1 タグを目に見えるようにし、はっきりと目立たせるのが最善です。
H1タグにターゲットキーワードを含めることが重要
H1 タグにターゲット キーワードを含めることは、検索エンジンとユーザーがページの主なトピックや焦点を理解するのに役立つため、重要です。 ターゲット キーワードは、ユーザーが検索しているフレーズまたは用語であり、それらを H1 タグに含めることで、それらのキーワードのランキングが高くなる可能性が高くなります。
H1 タグにターゲット キーワードが表示されると、関連するページに到達したことをユーザーに安心させ、サイトにとどまり、コンテンツに関与する可能性を高めることができます。 ただし、キーワードの詰め込みを避け、H1 タグがページのコンテンツを正確に反映していることを確認することが重要です。
階層のスタイル見出しに従う
H1 タグを使用する場合、階層のスタイル見出しに従うことが重要です。 これは、コンテンツ内の小見出しに H2、H3 などを使用することを意味します。 これは、検索エンジンがコンテンツの構造を理解するのに役立つだけでなく、ユーザーがページに目を通したりナビゲートしたりするのを容易にします。
H1タグを短くする
Google は、ページの H1 タグを SERP のタイトルとして表示することもあります。 H1 タグは短く簡潔にする必要があり、できれば 60 文字未満にする必要があります。 これにより、Google 検索エンジンが H1 を SERP のページのタイトルとして表示することを決定した場合に、H1 が切り詰められるのを防ぐことができます。
ページごとに 1 つの H1 のみを使用する
ページごとに 1 つの H1 タグのみを使用することを忘れないでください。 この H1 タグは、ユーザーの意図と一致し、ユーザーに表示される必要があります。 ターゲット キーワードを含めて、できれば 60 文字未満で、短く説明的なものにしてください。 階層のスタイル見出しに従って、コンテンツを簡単にナビゲートできるようにします。
すべてのページで H1 タグを使用する
すべてのページで H1 タグを使用する必要はありません。 実際、ページごとに 1 つの H1 タグのみを使用し、ターゲット キーワードを含めて明確で説明的なものにすることをお勧めします。 階層に一貫性のある整理された見出しを使用すると、ユーザー エクスペリエンスと SEO を向上させることができます。
H1s のタイトル ケースを使用します。
H1 タグを使用する場合は、適切な大文字を使用することが重要です。 H1 にはタイトル ケースを使用します。つまり、各単語 (冠詞、接続詞、前置詞を除く) の最初の文字を大文字にして、タイトルをよりプロフェッショナルで洗練されたものにします。 これにより、コンテンツがユーザーや検索エンジンにとってより魅力的になります。
ページ タイトルに H1 タグを使用する
H1 タグはページ タイトルに使用できますが、常に必要または推奨されるわけではありません。 ページのタイトルは簡潔で、ページの内容を正確に説明する必要があります。 ただし、コンテンツ内の見出しに H1 タグを使用すると、ユーザー エクスペリエンスと SEO を向上させることができます。 H1 タグは短くし、1 ページに 1 つだけ使用し、適切な大文字を使用することを忘れないでください。
Scalenut がオンページ SEO にどのように役立つか
Scalenut は、Web サイトのオンページ SEO を最適化するのに役立つ強力なツールです。 主な機能の 1 つは、H1 タグを分析し、それらをより効果的にするための改善を提案する Scalenut Content Optimizer の機能です。
Scalenut を使用すると、ページごとに 1 つの H1 タグのみを使用しており、ターゲット キーワードが含まれていることを簡単に確認できます。 見出し階層全体を改善して、コンテンツをナビゲートしやすくし、ユーザーや検索エンジンにとってより魅力的なものにするための洞察を提供します。
さらに、Scalenut には SEO メタ ディスクリプション ジェネレーターもあり、Web ページを最適化して検索エンジンの可視性を最大限に高めることができます。
オンページ SEO の詳細と最良の結果を得るために準備する方法については、この詳細な Scalenut ブログ「オンページ SEO: 検索エンジンの初心者向けガイド」をご覧ください。
最終的な考え
結論として、H1 タグを正しく使用することは、Web サイトのユーザー エクスペリエンスと SEO を改善するために非常に重要です。 常に適切な大文字を使用し、H1 タグを短く簡潔にすることを忘れないでください。 Scalenut は、H1 タグを含むオンページ SEO の最適化に役立つ優れたツールです。今すぐ試して、Web サイトを次のレベルに引き上げてください。
すべてのオンページ SEO を深く掘り下げるには、究極のオンページ SEO チェックリストをダウンロードして、コンテンツ最適化の旅を始めましょう。
スケールナットについて
Scalenut は、AI を搭載したオールインワンのSEO およびコンテンツ マーケティング プラットフォームであり、世界中のマーケターが高品質で競争力のあるコンテンツを大規模に作成できるようにします。 企画、リサーチ、アウトラインから品質確保まで、Scalenutはお客様のベストを尽くすお手伝いをいたします。
AI でコンテンツ マーケティング キャンペーンを強化します。 Scalenut にサインアップして、今すぐコンテンツの作成を開始してください。
H1 タグに関するよくある質問
H1タグはどのように機能しますか?
H1 タグは、Web ページで最も重要な見出しを指定するために使用される HTML タグの一種です。 それらは検索エンジンとユーザーに、ページのメイン トピックが何であるかを示します。 オンページ SEO を改善するには、H1 タグを慎重かつ効果的に使用する必要があります。
ホームページにH1タグがないとSEO的に問題ないですか?
はい、ホームページに H1 タグがない場合、SEO の問題になる可能性があります。 H1 タグは、ページのメイン トピックに関する検索エンジンへのシグナルとして機能します。H1 タグがないと、検索エンジンはページを適切にインデックス付けしてランク付けするのに苦労する可能性があります。 ホームページであっても、H1タグを使用することは、ウェブサイトのSEOを改善するために重要です.
複数の H1 タグは SEO にとって良いか悪いか?
通常、1 つのページで複数の H1 タグを使用することは、SEO の観点からお勧めできません。 ページの主要なトピックについて検索エンジンを混乱させ、インデックス作成とランキングの低下につながる可能性があります。 ページごとに 1 つの H1 タグのみを使用し、他の見出しタグ (H2、H3 など) を使用してサブトピックを整理することをお勧めします。
H1 タグは Google のランキング要因ですか? - SEO のヒントとツール
H1 タグは、Google やその他の検索エンジンによってランキング要素と見なされます。 H1 タグを適切に使用すると、Web ページの関連性と信頼性が向上し、検索エンジンのランキングが向上します。 ただし、H1 タグを慎重かつ効果的に使用し、短く簡潔にし、ページのメイン トピックに関連するものにすることが重要です。 キーワード スタッフィングやその他のブラック ハット SEO 戦術を使用すると、実際には Web サイトのランキングに悪影響を与える可能性があります。
SEO のために、ページごとに H1 を 1 つだけにするのは良いことですか?
はい、通常、SEO の目的で、ページごとに 1 つの H1 タグのみを使用することをお勧めします。 これにより、ページの主なトピックを検索エンジンやユーザーに明確に示すことができ、ページの関連性と信頼性が向上します。 追加の見出しタグ (H2、H3 など) を使用すると、ページのコンテンツをさらに整理するのに役立ちます。
