GTMデータレイヤーをA/Bテストツールに接続する方法
公開: 2021-12-07
- データレイヤーとは何ですか?
- データレイヤーに保存できる情報は何ですか?
- 1.ウェブサイトに表示される要素
- 2.ソースコードで利用可能なデータ
- 3.クッキーデータ
- 4.データベースデータ
- 5.Eコマース追跡データ
- 6.サードパーティのアプリケーションデータ
- なぜデータレイヤーが必要なのですか?
- それは一貫してすべてのウェブサイトデータを収集します
- 他のツールと統合して、データの整合性を確保します
- 堅実なデータ管理ポリシーの作成に役立ちます
- データレイヤーはどのように見えますか?
- Google Analytics(GA)
- Adobe Analytics(AA)
- ティーリウム
- Googleタグマネージャー(GTM)
- W3C
- データレイヤーのベストプラクティス
- A / Bテストで役立つGTMデータレイヤー変数は何ですか?
- ウィジェットの追跡
- シングルページアプリケーション(SPA)
- Webフォームの追跡
- さまざまなカスタム分析アクション
- A / Bテストツール(およびTech Stackの他のツール)でGTMデータレイヤーを使用する方法
- エクスペリエンスデータをGTMデータレイヤーにプッシュ変換
- GTMデータレイヤーを使用して、コンバージョンエクスペリエンスデータをGoogleアナリティクスに送信します
- GTMデータレイヤー情報をConvertA/Bテストにプッシュする
- 1.高度な目標設定
- 2.実験サイトエリア
- 3.実験対象者
- 結論
データレイヤーとは何ですか?
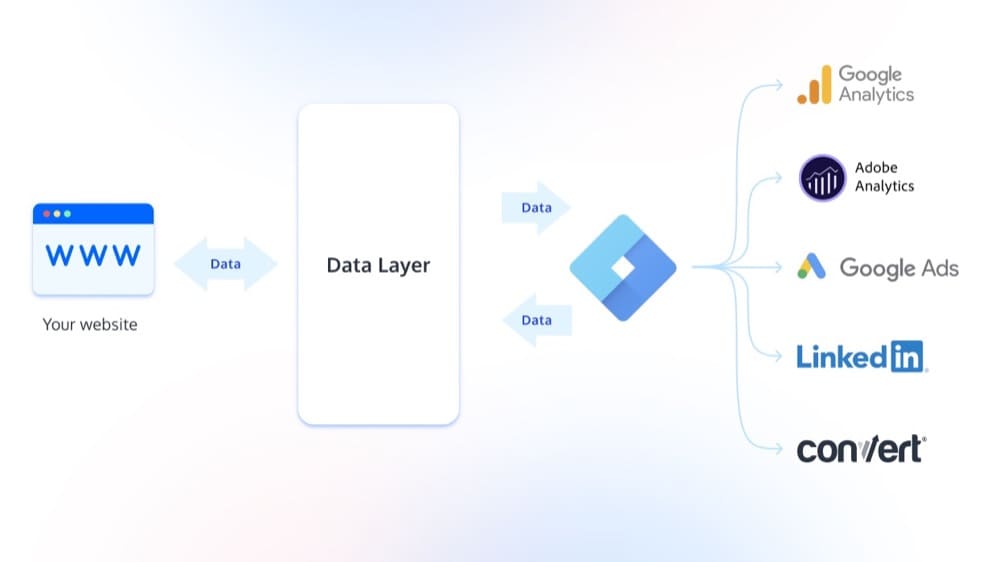
データレイヤーは、ウェブサイトとタグ管理ソリューション(GoogleタグマネージャーやTealiumなど)の間の中間レイヤーであり、データの保存、処理、交換を行うことができます。
技術的に言えば、これはJavaScriptオブジェクトであり、Webサイトの<script> </script>HTMLタグの間に挿入する必要があります。
これは、すべてのWebサイトデータにアクセスできるようにするためのレイヤーと考えることができます。
データレイヤーにデータを追加すると、タグ管理コンテナーで簡単に読み取れるようになり、分析やA / Bテストツール(Google Analytics、Adobe Analytics、Google Ads、LinkedIn、Convertなど)などの他のさまざまなプラットフォームへの転送に最適です。経験など)。
データレイヤーのデータは、Webサイトで使用するために反対の方法でプルして、パーソナライズされたコンテンツとよりターゲットを絞ったユーザーエクスペリエンスを提供することもできます(これについては記事の最後で詳しく説明します)。

データレイヤーのデータが多いほど、マーケティングが向上します。
ユーザーの行動について収集した情報を使用すると、関連するコンテンツやパーソナライズされたエクスペリエンスをユーザーに提供することが容易になり、Win-Winの状況が生まれます。
より良いコンテンツ=より多くのエンゲージメントのあるユーザー=売り上げの増加。
データレイヤーに保存できる情報は何ですか?
データレイヤーに多数の属性を追加できますが、Webサイトに関連する属性に固執することが重要です。 他のすべてがコンテキストを持ち、整理されるためには、意味のある属性が必要です。
あなたのウェブサイトでどのデータが重要であるかをどうやって知るのですか?
その答えは簡単です。組織にとって重要なことは何でもです。 次の質問に答えることから始めるのが最適です。
- 私と私のビジネスが訪問者、Webサイト、および製品間の相互作用を理解するのに役立つ、どのような情報を収集できますか?
- どうすれば訪問者を自分のWebサイトに誘導できますか?
- 本当に魅力的なユーザーエクスペリエンスを提供するにはどうすればよいですか?
- どうすれば訪問者に私が望んでいる製品により多くを費やすように促すことができますか?
- 訪問者がサイトに戻っていることを確認するにはどうすればよいですか?
したがって、データレイヤーを実装するための開始点は、明確に定義された戦略、ビジネス要件、および目標を組み込んだ、より広範なビジネスディスカッションです。
データレイヤーに追加するデータは、完全にあなたとあなたのチーム次第です。 ただし、開始するのに苦労している場合は、Webサイトからデータレイヤーにプッシュされる一般的なタイプのデータのリストを次に示します。
1.ウェブサイトに表示される要素
Webサイトで視覚的に確認でき、訪問者が操作できるすべてのデータをデータレイヤーにプッシュできます。
これは、証言、ロゴ、ソーシャルメディア、見出し、CTA、画像などのコンテンツを他のツールで使用できるようにすることができることを意味します。 通常、このデータは要素とクラスを使用してプッシュされますが、DOMから直接実行することもできます。
2.ソースコードで利用可能なデータ
プッシュできるWebサイトデータの次のレイヤーは、ソースコードにあります。 これは、ソースコードで定義されたカスタム変数を使用する場合、またはコンテンツのより良い提供を可能にする場合に、Webサイト分析を強化するために使用できます。
3.クッキーデータ
データレイヤーにプッシュできるデータのもう1つの一般的なカテゴリは、Cookieとそれに関連する値です。
たとえば、Cookieの値「utag_env_mycompany_main」が変更されたときに、Webサイトの上部にメッセージを表示するとします。 次に、Cookie名を使用して、データレイヤーにプロパティを追加する必要があります。 その値が変更されると、データレイヤー値が適切に生成/入力され、Webページにメッセージが表示されます。
4.データベースデータ
クラウドデータベースのデータをデータレイヤーにプッシュすることもできます。 これには、ユーザーデータ、トランザクションの詳細、およびデータベースに保存するその他のものを含めることができます。
このデータは、データレイヤーがないと他の外部ツールにアクセスできないため、そこにプッシュすることで、マーケティングキャンペーン、分析、および最適化プロセスで使用できます。
5.Eコマース追跡データ
データレイヤーのもう1つの非常に一般的な用途は、eコマースの追跡です。 Eコマーストラッキングには商品や注文に関する有用な情報が含まれているため、これをデータレイヤーにプッシュして、後で分析プラットフォームで使用して、eコマースサイトのパフォーマンスを確認できます。
プッシュできる他のいくつかのタイプのeコマースデータは次のとおりです。
- 製品情報:ID、名前、価格、販売価格、カテゴリー、サイズ、色など。
- 注文情報:ID、小計、税金、合計、送料、割引など。
- ユーザー情報:ID、都市、州、国、設定、最初/最後など。
- ページ情報:タイミング、表示されるプロモーション、表示される製品、カテゴリ、地域、通貨など。
- 検索情報:用語、結果数、提案された用語など。
- イベント情報:イベント名、クリックされたボタンのラベルなど。
6.サードパーティのアプリケーションデータ
ライブチャットモジュールや埋め込みフォームなどのサードパーティのスクリプトを使用している場合は、これらのシステムからのデータをデータレイヤーに送信することもできます。 たとえば、誰かがフォームを送信した場合、このフォーム送信データをプッシュして、他のツールで使用できるようにすることができます。
なぜデータレイヤーが必要なのですか?
簡単に言えば、データレイヤーは、情報に基づいたビジネス上の意思決定を行うために不可欠です。 さまざまなソース(上記で示したものなど)からの重要なデータを集約し、次の3つの主要な領域を監視するのに役立つ方法でデータを整理します。
- あなたのウェブサイト、
- あなたのツール、
- とあなたの組織。
例を通してこれを説明しましょう。 あなたが新しく立ち上げられたウェブサイトを持つスタートアップのマーケティングディレクターだったと想像してみてください。 最初から、データの収集と使用がすべてのプラットフォームで一貫していることが重要です。 これを実現するには、開発チームと協力して、組織の成長に関連性の高い情報が入力されるデータレイヤーを設定する必要があります。
では、データレイヤーは、3つの領域のそれぞれでのアクティビティにどのように影響しますか?
それらを一つずつ見ていきましょう。
それは一貫してすべてのウェブサイトデータを収集します
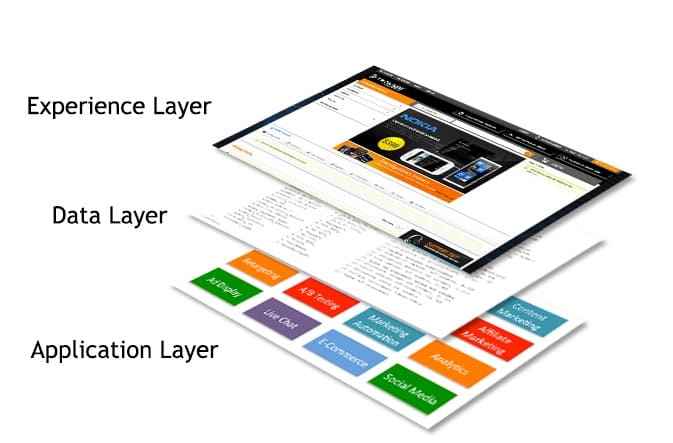
すべてのWebサイトは、3つの異なるレイヤーで構成されており、それぞれが異なる目的を果たします。
- 体験/プレゼンテーション層は、訪問者が見るものです。 HTMLとCSSで構築されています。
- Javascriptオブジェクトとして定義されるデータ層は、生成されるデータを収集および管理するための層です。
- アプリケーション層は、Google Analytics、Adwords、Facebookなど、Webサイトに接続するすべてのサードパーティアプリで構成されています。 これらは通常、JavaScriptスクリプトです。

上記の3つのレイヤーのうち、必要なのは1つだけです。
どれだと思いますか? (ヒント:これまで話し合っていたレイヤーではなく、それが問題です。)
ええと、すべてのWebサイトにはプレゼンテーション層が必要です。 そうでなければ、あなたは本当にウェブサイトを持っていません。
現在、サードパーティのアプリケーションに大きく依存しているため、ほとんどすべてのWebサイトに何らかのアプリケーション層があります。
ただし、すべてのサイトにデータレイヤーがあるわけではなく、データレイヤーがない場合は、重要な洞察を得るために他の2つのレイヤーに依存する必要があります。
プレゼンテーション層を信頼して洞察を提供する場合、開発者が単純なHTML / CSSの変更を行うときはいつでも、それは収集および使用しているデータにも影響します。
アプリケーション層を使用する場合、各ツールは独自のデータを個別に収集し、命名規則と値がわずかに異なるため、データを集約してWebサイトの全体的なパフォーマンスを確認することはできません。
データレイヤーを使用することで、これらの問題を回避できます。 必要なすべてのデータを含む中央のデータ収集ポイントがあります。 このデータは、単純な設計変更のたびに変更されるわけではなく、使用するすべての異なるアプリで同じ用語が使用されます。
他のツールと統合して、データの整合性を確保します
データレイヤーを使用することで、Webサイトに接続している各ツールに必要な正しいデータが含まれていることを確認できます。
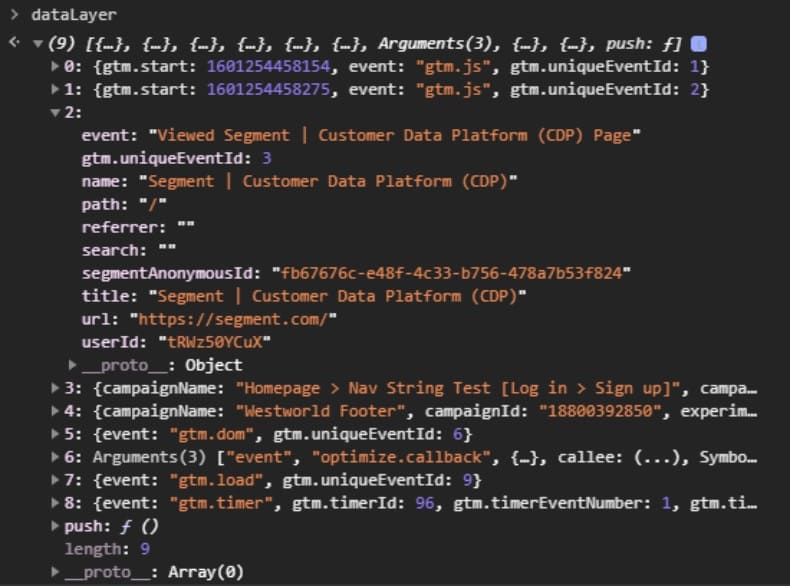
セグメントのデータレイヤーを見てみましょう。

ここで、データレイヤーは「dataLayer」で始まり、いくつかのイベントとその値を一覧表示します。 これらの値はすべて、GTM、Google Analytics、Facebook、Instagram、Convert Experiences、LinkedInなどのツールからアクセスして後で分析できます。
上記のすべてのツールは、定義されたイベントに同じ名前を使用します。 たとえば、リファラー値が空であるため、トラフィックがサイトに直接到達したことをすべてのユーザーが認識します。 データレイヤーの定義はそれよりも複雑になる可能性がありますが(そしてそれが専門の開発者を必要とする理由です)、少なくとも、さまざまなアプリケーション間で一貫したデータを送信するので安心できます。
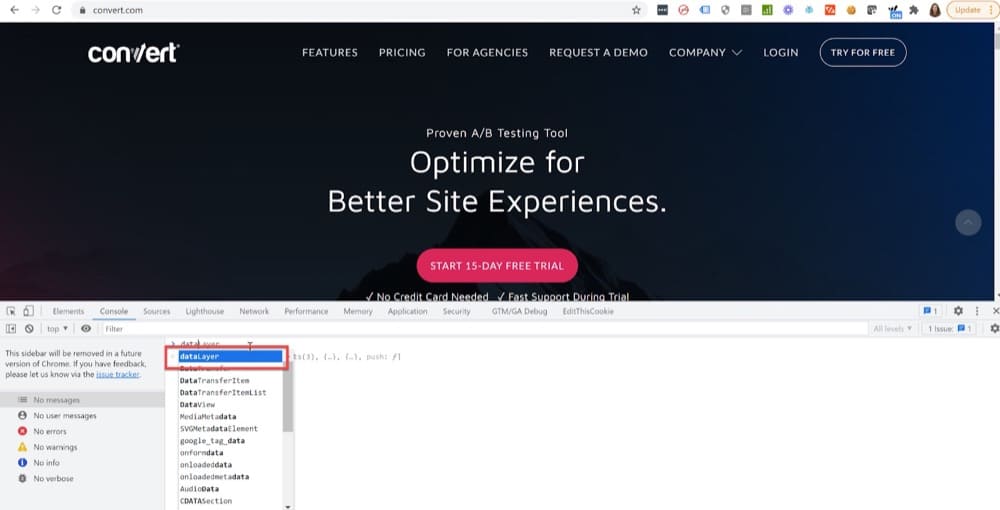
任意のサイトのデータレイヤーを見つけるには、Google Chromeコンソールを開き、「dataLayer」と入力してEnterキーを押します。
外観は次のとおりです。

堅実なデータ管理ポリシーの作成に役立ちます
データレイヤーは、マーケターと開発者を結び付けます。 両者はそれぞれ独自の専門知識を持って正しく設定し、賢く使用する必要があります。
マーケターは独自の期待と目的を定義して設定する必要がありますが、開発者はこれらの要件を取得して、データレイヤーの意味のある属性に変換する必要があります。
これらのチームが協力して、組織全体が恩恵を受けることができるデータを収集するための戦略を作成できます。
データレイヤーはどのように見えますか?
核心に入りましょう。 データレイヤーは実際にはどのように見えますか?
ベンダーごとに異なるデータレイヤー形式があるため、答えはそれほど単純ではありません。 それがどのように見えるかはたくさんあります。 ただし、簡単にするために、いくつかの一般的なベンダー固有のレイヤーを見てから、いくつかの一般的なタグ管理レイヤーを見てみましょう。
Google Analytics(GA)
gtag('config'、'GA_MEASUREMENT_ID'、{
'page_title':'productpage'、
'page_path':'/ products
});
gtag('event'、'product_seen'、{
'名前':'product123'、
'値':3549、
'event_category':'JS依存関係'、
'dimension1':'製品'
});ご覧のとおり、GAは各データポイントをデータが添付された関数呼び出しとして実行します。 すべてがこのように構成されているため、各ページまたはアクションは基本的にイベントです。 GAのデータレイヤーはタグのみに非常に固有であるため、他のベンダーとデータを使用するには、個別のデータレイヤーまたは統合が必要です。
Adobe Analytics(AA)
s.pageName = "productpage"; s.prop5 = "product123"; s.eVar5="製品"; s.events = "event1、event1"; st(); //またはイベントの場合はs.tl()
ほとんどの名前付きパラメーターを持つGAとは異なり、Adobe Analyticsは主に、props、eVars、およびeventsと呼ばれる番号付き変数を使用します。 予約済みの名前もいくつかありますが、ほとんどは列挙され、AA製品インターフェイス内で名前が付けられます。
GAと同様に、AAのデータレイヤーはタグのみに非常に固有であるため、他のベンダーと一緒にデータを使用するには、個別のデータレイヤーまたは統合が必要です。 ただし、すべてのデータはグローバルな「s変数」に添付されているため、セッション後に削除されない限り、他のベンダーはそのデータにアクセスできます。
ティーリウム
utag_data = {
page_name:'ホームページ'、
page_type:'ホーム'、
通貨:'USD'、
};
//イベント用
utag.link({
...上記のようないくつかのデータ
});Tealiumのタグマネージャーは多くのベンダー向けに構築されているため、データレイヤーは特定のベンダーに固有のものではありません。 これらは、2つの別々のフラットトラッキングレイヤーを提供します。1つはページビュー用で、もう1つはイベント用です。
どのベンダーもページ上のutag_dataオブジェクトにアクセスできますが、ほとんどのベンダーはタグマネージャーを介して実装され、必要に応じて特定のベンダーごとにデータレイヤーを補足できます。
Googleタグマネージャー(GTM)
dataLayer = [{
pageName:'ホームページ'、
pageType:'ホーム'、
通貨:'USD'、
}];
//イベント用
dataLayer.push({
...上記のようないくつかのデータ
});Tealiumと同様に、GTM変数には任意の名前を付けることができ、ページビューとイベント設定が異なります。 ただし、GAと同様に、GTMのデータレイヤーはすべてイベントベースであるため、ページビューコードは必要なく、dataLayer.push()を使用してすべてを実装できます。
W3C
digitalData = {
pageInstanceID: "MyHomePage-Production"、
ページ:{
pageInfo:{
pageID: "ホームページ"、
destinationURL: "http://mysite.com/index.html"
}、
カテゴリー:{
primaryCategory:「FAQページ」、
subCategory1: "ProductInfo"、
pageType:"FAQ"
}、
属性:{
国:「米国」、
言語:「en-US」
}
}
};TealiumやGTMと同様に、W3Cデータレイヤーは独自のカスタム変数名をすべて使用でき、一般的にベンダー固有ではありません。 ただし、この標準ははるかに明確に定義されており、各データレイヤーセクションはある程度グループ化されています。
データレイヤーのベストプラクティス
ご覧のとおり、データレイヤーを使用すると、かなり複雑になる可能性があります。 したがって、できるだけ簡潔に保つことで、多くの時間と手間を省くことができます。
データレイヤーをあなたに逆らうのではなく、あなたのために機能させるためのいくつかの追加のベストプラクティスを次に示します。
- 命名規則–データレイヤー内のすべてのイベントと属性に、一意であると同時に、社内の全員が理解しやすい方法で名前を付けます。
- ドキュメントの作成–最初は単純に見えるかもしれませんが、データレイヤーは複雑になる可能性があります(そして、それに取り組んでいるチームが変わるとどうなりますか?)データレイヤーで使用されるすべての変数をドキュメント化する場所が必要です。
- 開発者の作業を計画する–データレイヤーはマーケターと開発者の共同作業であるため、事前に開発者の時間を計画します。 追加する必要のあるものをすべて整理してから、他のすべてのオンザフライの変更をバッチで構造化して、開発作業時間を最適化します。
- Webサイトの変更を検討する–チームがWebサイトを変更するときは、データレイヤーに転送する必要のある変更をチームと共有します。 このようにあなたは時間とお金を節約し、誰もが幸せです。
A / Bテストで役立つGTMデータレイヤー変数は何ですか?
理論的な部分について説明したので、実際の例を通してノウハウを教えましょう。
前に説明したように、適切に使用すると、データレイヤーはイベント追跡機能をスーパーチャージします。
A/Bテストで使用できる関連するGTMデータレイヤー変数を使用したいくつかの強力なユースケースを見ていきましょう。
ウィジェットの追跡
ライブチャットウィジェットをA/Bテストして、Webサイトユーザーのエンゲージメントを確認するとします。 チャットウィジェットは、訪問者がページを表示したときに読み込まれるWebサイトの外部部分であるため、タグ管理システム変数にアクセスしてこれを行うことはできません。

したがって、GTMプッシュメソッドを使用してチャットウィジェットに関連するすべてのユーザーアクションをデータレイヤーに送信し、それらをA/Bテストで使用する必要があります。
ユーザーがWebサイトでライブチャットを操作すると、次のような自動データレイヤーイベントを生成できます。 たとえば、ユーザーがチャットを開始したり、メッセージを送信したり、メールを入力したり、チャットエージェントが応答したりするたびに、データを収集したり、コンバージョンをトリガーしたりします。
dataLayer = [{
'livechatStarted':true、
'livechatMessagefromAgent':Agent_A、
'livechatMessagefromUser':マディ、
'livechatUserEnteredEmail:true
}];シングルページアプリケーション(SPA)
SPAは、完全に新しいページURLをロードするのではなく、同じページURLのコンテンツを書き換えるため、通常のサイトとは動作が異なります。
そのため、シングルページアプリケーション(SPA)の追跡には、追加の作業が必要です。 デフォルトでは、すべてを正しく追跡するためにカスタム実装が必要です。
SPAでのA/Bテストは、通常、他の実験とは異なる方法で処理する必要があります。 訪問者がナビゲートするURLは変更されないため、標準的な方法を使用して実験をトリガーすることはできません。
これを行う1つの方法は、すべてのカスタムイベントを手動で実装することです(非常に時間がかかるタスク)。 もう1つの方法は、データレイヤーを使用してエクスペリエンスをトリガーすることです。
新しいコンテンツがSPAサイトにロードされたとき、またはユーザーアクションがSPAページで実行されたときに、データレイヤーを更新できます。
ページ名を追跡するデータレイヤーの例を次に示します。ページ名が変更されると、A/Bテストがトリガーされます。
dataLayer = [{
pageInstanceID: "デモサイトの起動"、
ページ:{
pageInfo:{
pageID: '2745374'、
pageName:'acsデモ-製品リストページ'
}
}];Webフォームの追跡
A / BテストでのGTMデータレイヤーのもう1つの一般的な使用例は、Webフォームのテストです。
ユーザーがフォームを介してデータを入力する場合、データレイヤーを利用して、重要な情報をフォームからデータレイヤーに自動的にプッシュできます。 たとえば、すべてのフォーム送信には、フォームID、フォームの配置と場所、およびユーザーによって送信されたすべてのデータが含まれます。
次に、A / Bテストのフォームデータを使用して、ユーザーが入力した値に基づいてコンテンツをパーソナライズし、アップセル率とクロスセル率を高めることができます。
dataLayer = [{
formAutomaticValues:{
formID:3826、
formFieldValues:{
ファーストネーム: {
id:'FirstName'、
値:'テスト'、
ラベル:'*名'、
名前:'FirstName'、
タイプ:'テキスト'
}
}];さまざまなカスタム分析アクション
上記の例で、データレイヤーを使用できる場所がわかったと思います。
ご覧のとおり、データレイヤーの範囲は広いです。
複雑な追跡には役立ちますが、それほど複雑でないケースでトリガーするためにそれを利用することもできます。
- CTAのクリック、ドロップダウンメニューからのフィールドの選択、カルーセルの画像の変更など、あらゆる種類のカスタムイベント
- ユーザーサブスクリプション、ユーザー購入などのカスタムディメンション値。
A / Bテストツール(およびTech Stackの他のツール)でGTMデータレイヤーを使用する方法
これまで見てきたように、データレイヤーはあらゆる種類のものに使用できます。
次に、テストの背後にさらに強力な力を加えるために、A/Bテストツールでどのように使用できるかを見てみましょう。 各ステップを詳しく調べてから、A/Bテストに使用した場合の例をいくつか示します。
Convert Experiencesの各ステップについて説明するので、既にユーザーである場合は、以下の各ステップを一緒に調べてみましょう。 そうでない場合は、無料トライアルにサインアップして試してみてください。 (アカウントを作成する必要がありますが、クレジットカードは必要ありません。)
エクスペリエンスデータをGTMデータレイヤーにプッシュ変換
Convertアカウントでデータレイヤーを使用する1つの方法は、A / Bテストデータをデータレイヤーにプッシュし、そこから他のツールで使用することです。
ConvertトラッキングコードとGTMコードの両方がページに追加されていることを確認してください。 ページで実行されたConvertExperimentsは、さらに処理するためにGTMのデフォルトのdataLayerオブジェクトにプッシュされます。
以下は、GTMdataLayerにプッシュされて注意するConvertオブジェクトの4つの主要な要素です。
- 「イベント」 –通常は次のようになります:「convert-trigger-experiment-{experiment_id}」
- 「experiment_id」 –ConvertExperiencesアプリで実行された実験のIDが含まれます。
- 「variation_name」 – Convert Experiencesアプリ内にある、選択したバリエーションの値バリエーション名があります
- 「gadimension」 – Google Analytics統合が有効になっていて、ディメンションが選択されている場合、これにはGA統合で設定されたディメンションの値が含まれます。
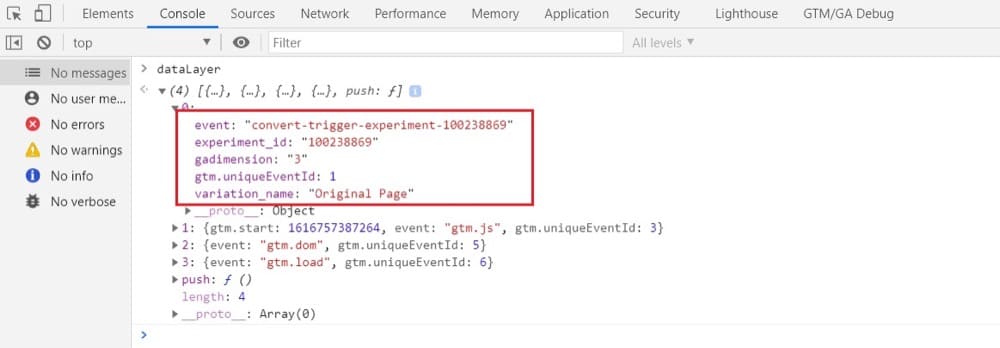
これがどのように見えるかの例を次に示します。
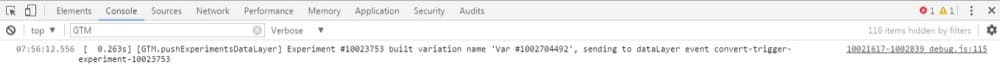
dataLayer.push({"event": "convert-trigger-experiment-1234"、 "experiment_id": "1234"、 "variation_name": "testvariation"、 "gadimension": "1"});また、ConvertDebugger拡張機能を備えたGoogleChromeコンソールを使用して潜在的な問題をデバッグする場合、ConvertがデータをGTMデータレイヤーにプッシュすると次のようになります。


GTMデータレイヤーを使用して、コンバージョンエクスペリエンスデータをGoogleアナリティクスに送信します
貴重なデータはGoogleタグマネージャー内に存在するだけではいけないので、スタックにある可能性のある他のツールにデータを送信する方法を示しましょう。
GoogleAnalyticsから始めましょう。
では、Google Analyticsでデータレイヤーをどのように使用しますか?
まず、カスタムディメンションを介してGoogleアナリティクス(ユニバーサルアナリティクスanalytics.jsまたはグローバルサイトタグgtag.js)にトリガーされたバリエーションを送信する方法を分析しましょう。 Google Analyticsにデータを送信するには、カスタムイベントを使用します。
実験を作成するたびに、GAでカスタムディメンションを割り当てる必要があります(実験を開始する前に、実験が作成されていることを確認してください)。
1.GAでカスタムディメンションを作成します
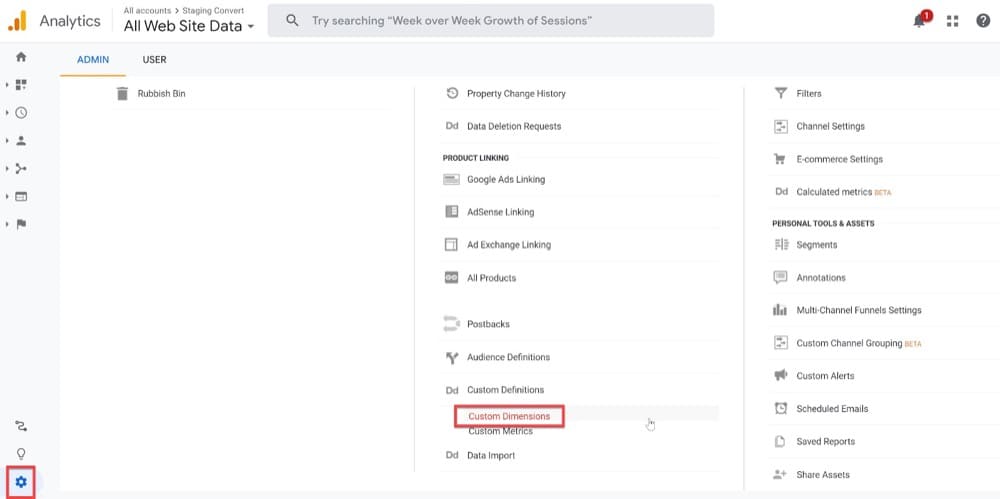
まず、GAの[管理]セクションに移動して、カスタムディメンションを見つけます。

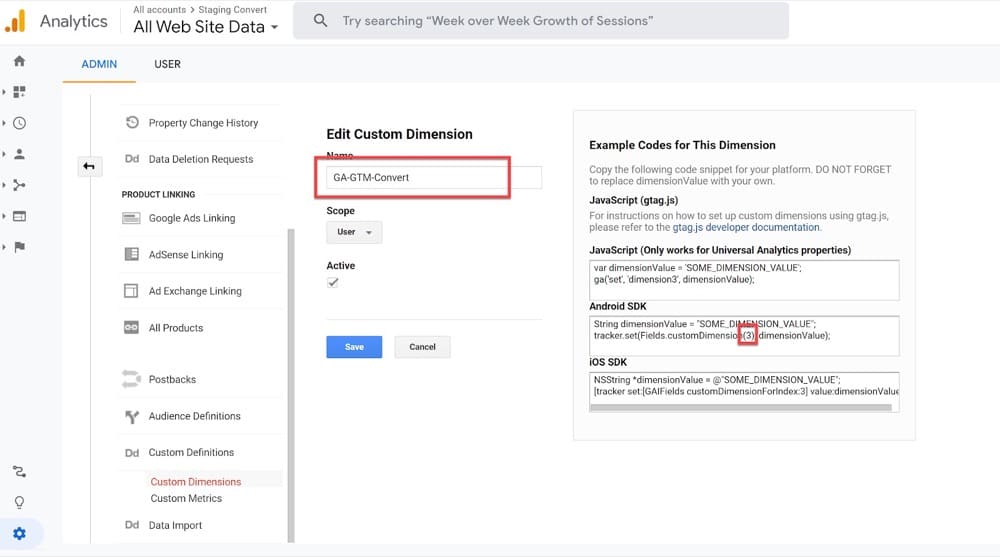
次に、ユーザースコープの新しいカスタムディメンションを作成し、インデックス値を記憶します。

2.GA統合を有効にします
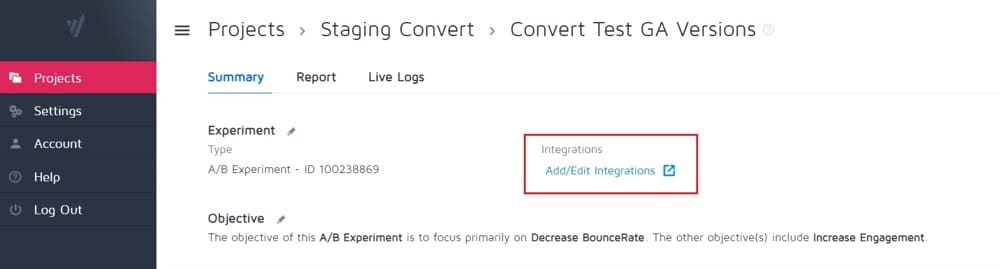
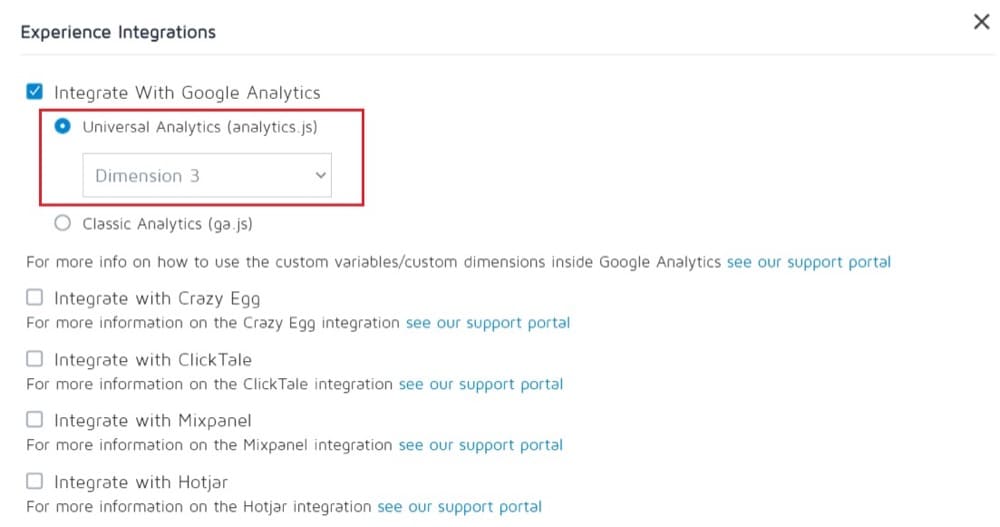
Convert Experiencesで、A / Bテストの概要ページに移動し、統合の追加/編集からGA統合を有効にします。


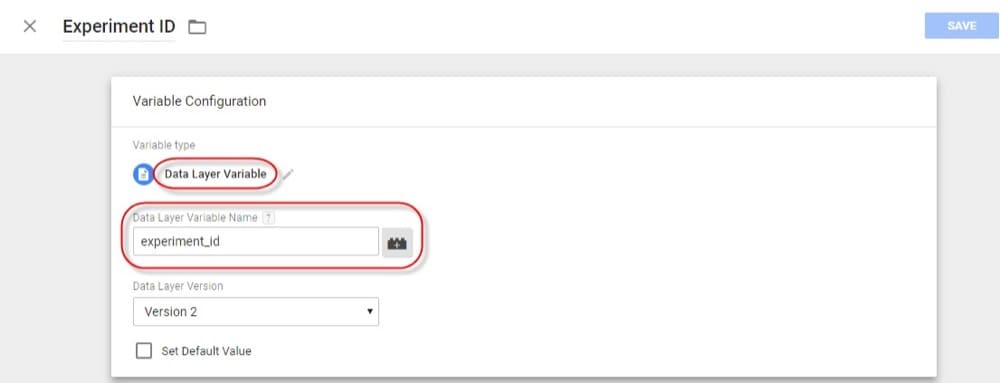
3.GTMアカウントにExperimentIDデータレイヤー変数を作成します
実験IDデータレイヤー変数は、Convertexperiment_id値を格納します。
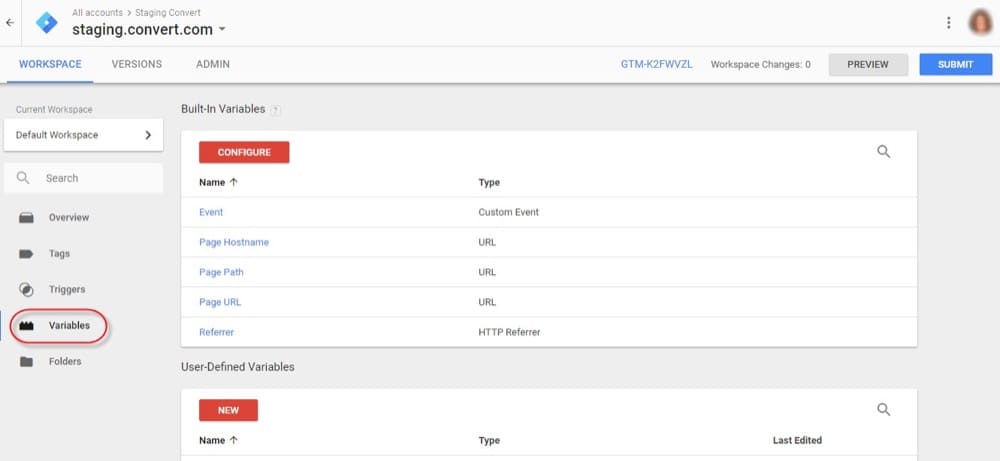
変数を作成するには、Googleタグマネージャーを開き、変数に移動します。


わかりやすい名前を付け、タイプData Layer Variableを割り当て、Data LayerVariableNameフィールドにexperiment_idと入力します。

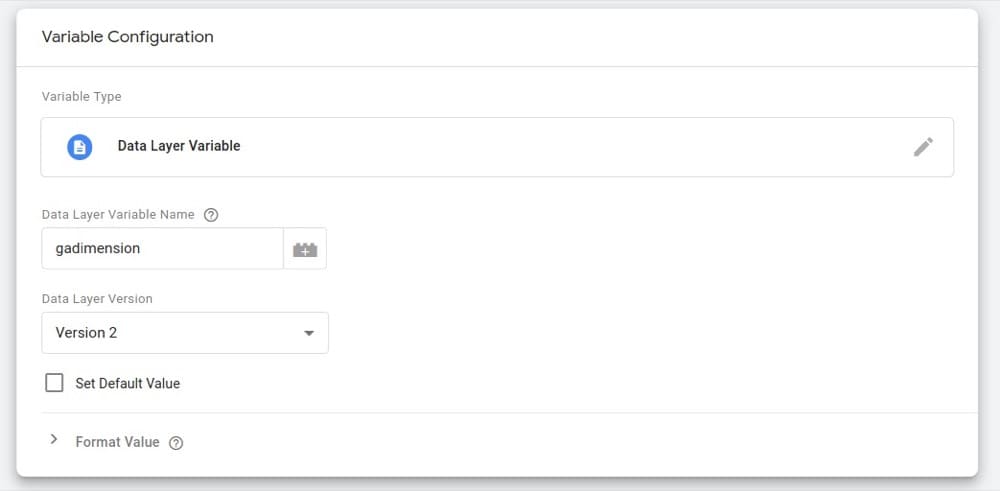
4.GTMでディメンションデータレイヤー変数を作成します
GTMのディメンションデータレイヤー変数は、変換ガディメンション値を保存します。
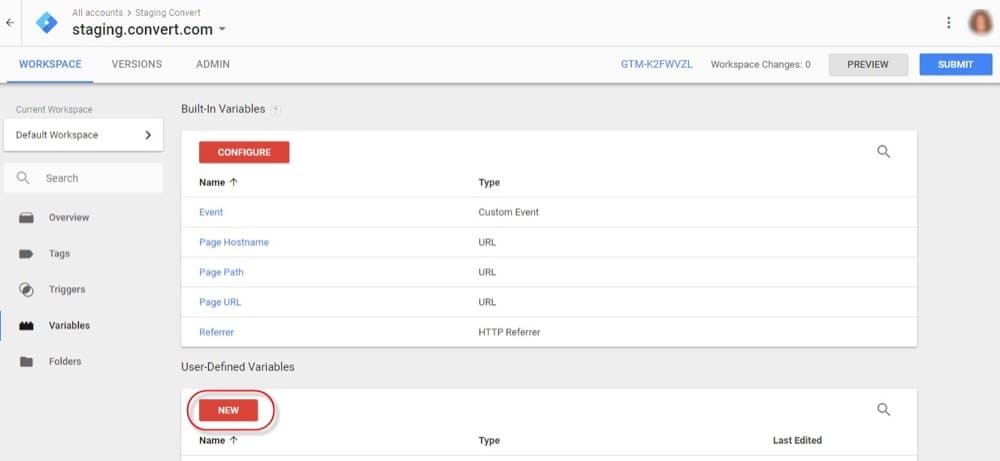
以前と同じように設定するには、[変数]に移動し、新しいユーザー定義変数を作成します。
わかりやすい名前を付けて、[変数タイプ]の下の[データ層変数]を選択します。 次に、[保存]をクリックします。

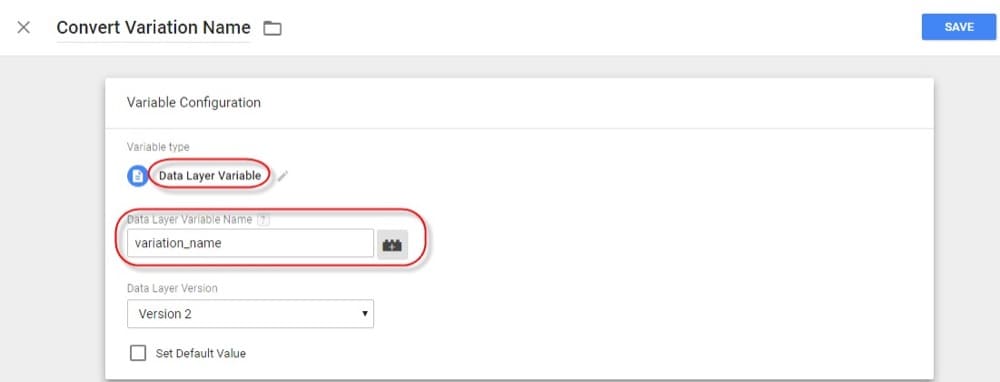
5.GTMでバリエーション名データレイヤー変数を作成します
バリエーション名データレイヤー変数は、Convertvariation_name値を格納します。
これを作成するには、もう一度変数に移動して、新しいユーザー定義変数を作成します。 名前を付けて、データレイヤー変数として割り当てます。 保存を押すことを忘れないでください:

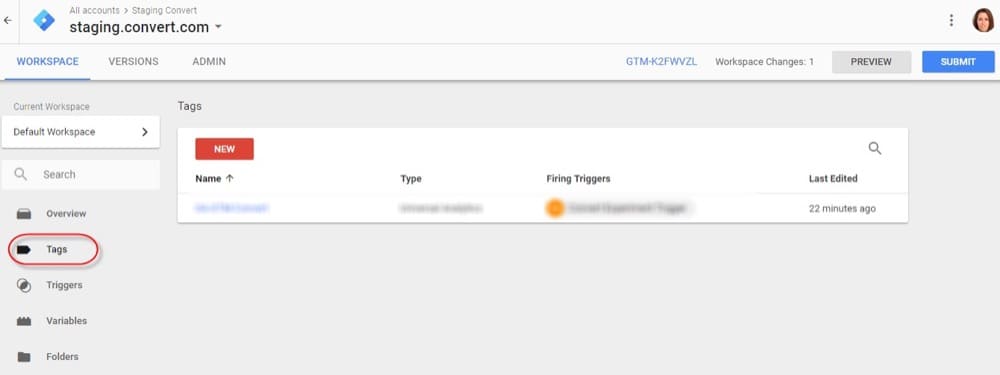
6.新しいGTMタグを作成します
GTMで、[タグ]、[新規]の順に検索します。

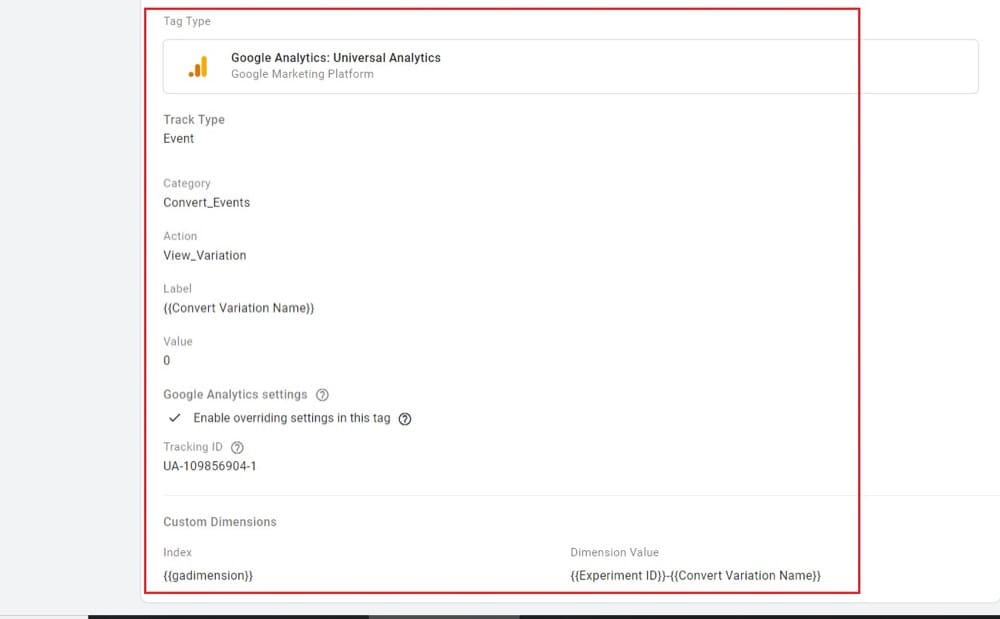
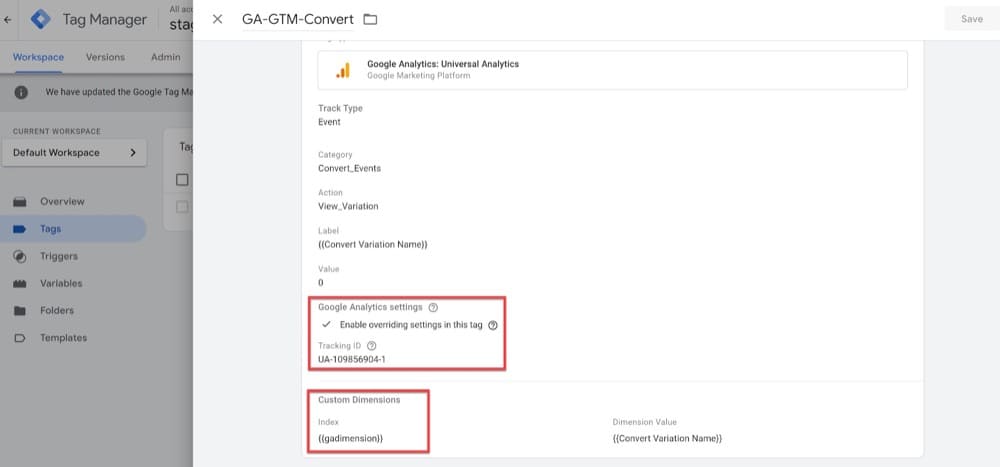
タグに名前を付けます。 タグタイプとして[タイプユニバーサルアナリティクス]を選択し、トラックタイプとして[タイプイベント]を選択します。 以下の例に示すように、他のすべてのフィールドに入力します。

このステップでGAアカウントを選択することを忘れないでください。 上で説明したカスタムディメンションを追加してから、前に作成したGAディメンションGTM変数を使用します。

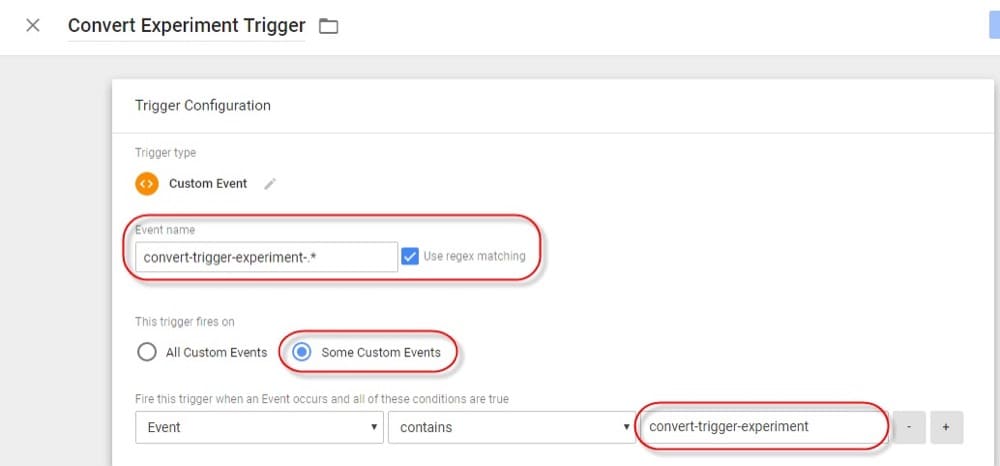
タグを起動するトリガールールを選択します。 新しいトリガーを作成するには、[トリガーの構成]をクリックし、トリガーに名前を付けてから、[いくつかのカスタムイベント]を選択します。

このルールは、実験が実行されるたびにタグを実行します。
7.GAでカスタムレポートを作成する
A / Bテストはマーケティングの重要な部分ですが、テストを実行するだけでは十分ではありません。 これらの実験を効果的にするには、これらの実験から生成された洞察が必要です。 それでは、GoogleAnalyticsで結果を分析する方法を見てみましょう。
GAで、[カスタマイズ]に移動し、新しい[カスタムレポート]を作成します。 [カスタムディメンション]でドリルダウンディメンションを選択します。 必要になる可能性のあるフィルターを構成し、[保存]をクリックします。
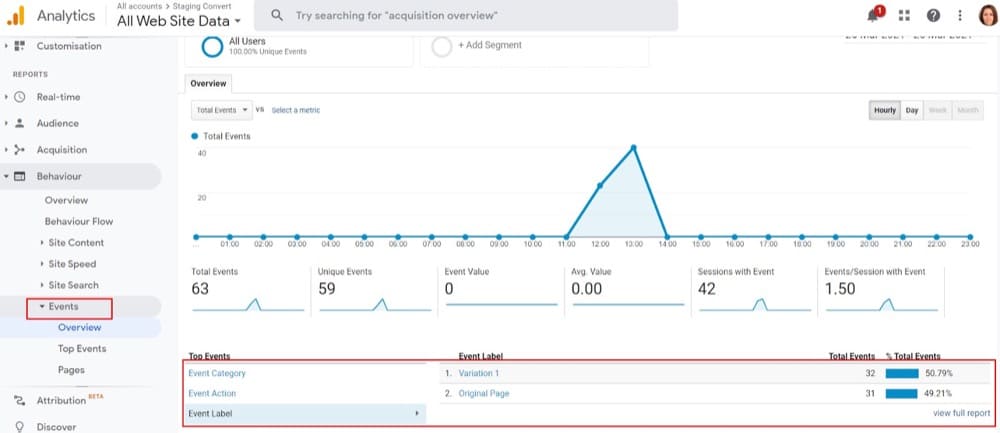
8.GAイベントレポートでデータを表示する
イベントレポートには、Behaviour-Eventsのイベントとして送信したConvertデータも次のように表示されます。

GTMデータレイヤー情報をConvertA/Bテストにプッシュする
これまで、ConvertExperiencesからGTMデータレイヤーにデータを追加する方法について説明してきました。 しかし、あなたはそれがそれだとは思いませんでしたね?
これらの2つの強力なプラットフォームを使用すると、よりクールなことができます。
データレイヤーに追加されたデータは、Convert Experiencesに送信して、訪問者をエクスペリエンスとパーソナライズにバケット化するために使用できます。
現在、ConvertExperiencesでデータレイヤーターゲティングを使用するには次の3つの方法があります。
1.高度な目標設定
dataLayerイベントを使用してGTMを介してコンバージョンを既に追跡している場合は、ご褒美になります。
これらの変換イベントを使用して、ConvertExperiencesで目標をトリガーできます。 Convertゴールをトリガーするために使用できるイベントのいくつかは次のとおりです。
- 別のボタンをクリックします
- 電話番号をクリックします
- WhatsAppボタンをクリックします
- ランディングページありがとうございます(注文後)
- カートに追加ボタン
- カートから削除ボタン/リンク
- チェックアウトプロセス/目標到達プロセス
- PDFダウンロード
- ページの読み込み
- 視聴したYouTubeビデオ
- スクロールの深さ
設定するには、追跡するGTMdataLayerイベントをトリガーするために使用されるConvertJavaScriptTriggeredGoalコードを使用してGTMタグを実装する必要があります。
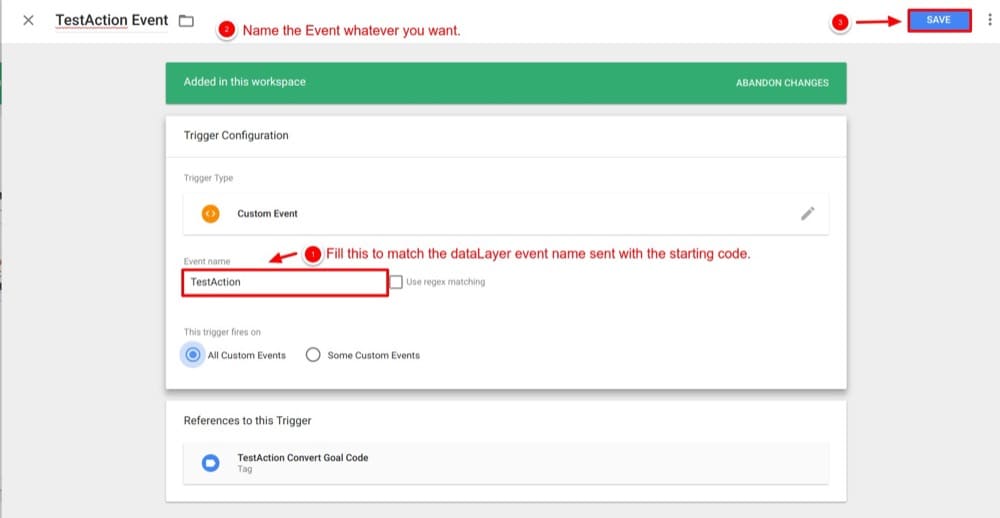
まず、次の方法でGTM dataLayerにプッシュされる「TestAction」というイベント(たとえば、上記のイベントの1つ)を作成するとします。
window.dataLayer = window.dataLayer || []
window.dataLayer.push({
イベント:'TestAction'
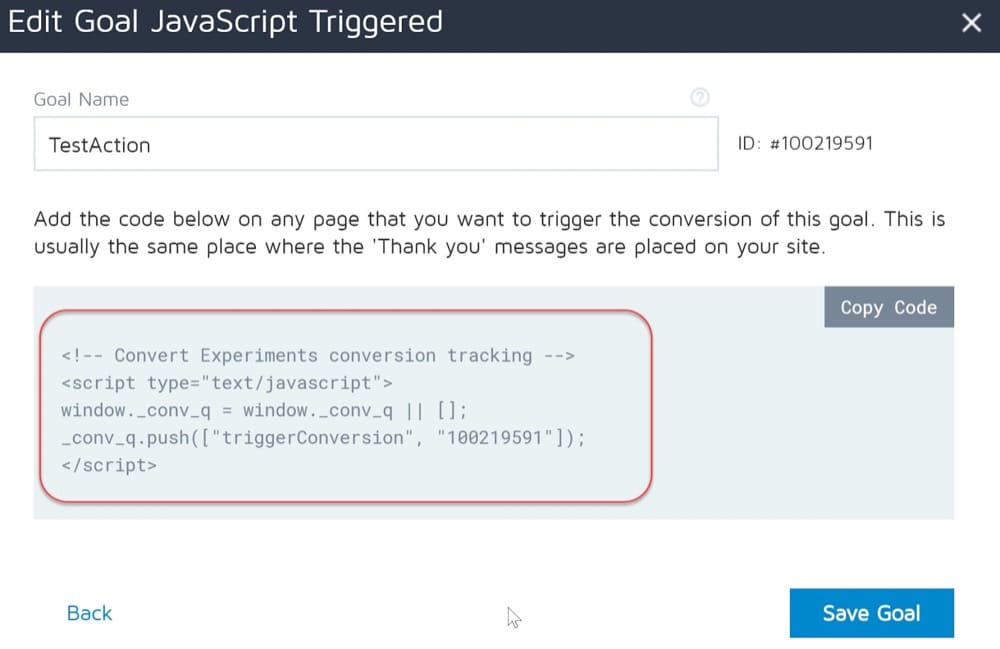
});次に、ConvertエクスペリエンスでJavascriptによってトリガーされる目標を作成できます。

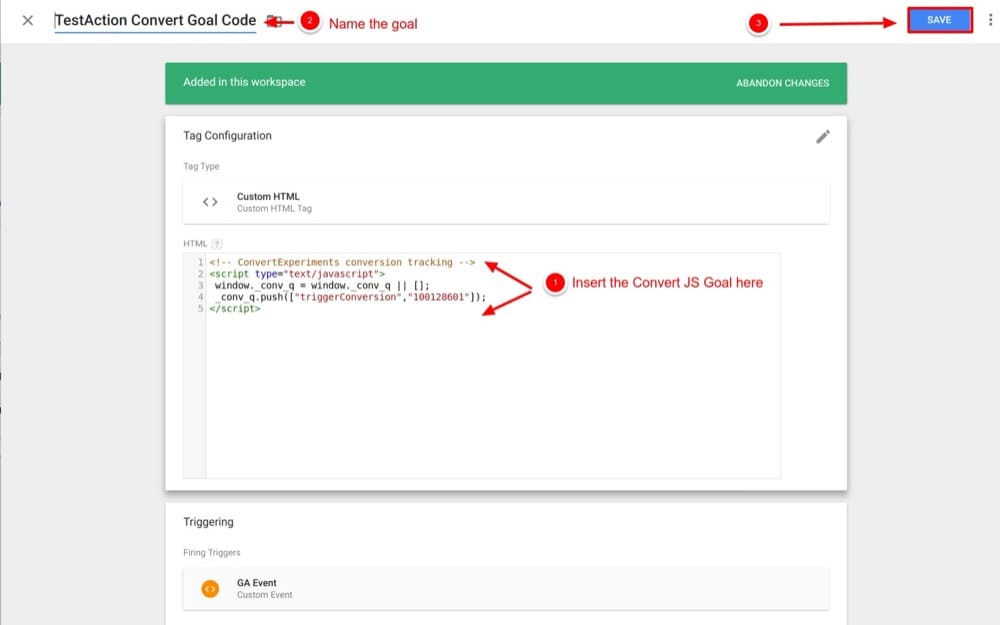
そして、GTMタグ内、具体的にはカスタムHTMLタグに生成されたコードを使用します。

このタグのトリガーとして、カスタムイベント「TestAction」を使用できます。

このようにして、Webサイトでアクションが発生しているときはいつでも、Convertゴールをトリガーして、その成功を測定できます。
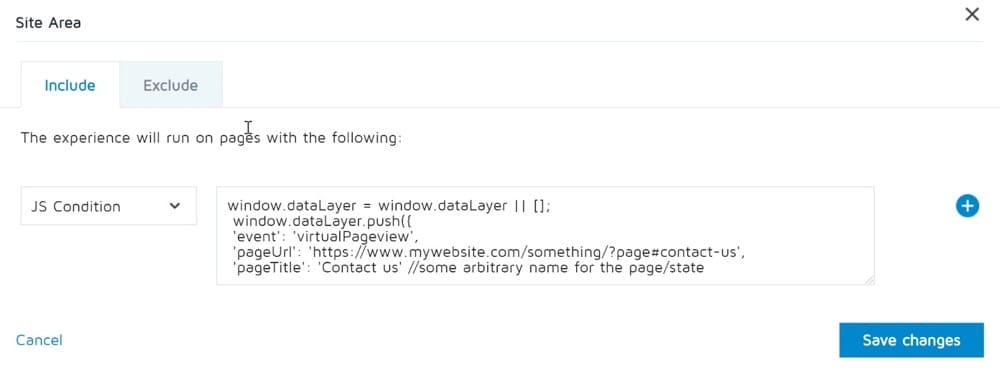
2.実験サイトエリア
データレイヤー属性に基づいて、特定のページでテストを実行することもできます。
この機能は、dataLayerイベントを使用してシングルページアプリケーション(SPA)のWebサイトの状態を追跡するユーザーにとって非常に実用的です。
これらのdataLayerイベントを使用して、ポーリングを使用した実験をトリガーできます。 これが機能する方法は、イベントがdataLayerにプッシュされたときに、ポーリングコードまたは手動の実験アクティベーションコードをトリガーするようにGTMを構成することです。
たとえば、ユーザーがWebページ/Webサイト/Webアプリケーションの状態間を移動するたびに、dataLayer.pushコードとConvertエクスペリエンスをアクティブ化できます。
開発チームが使用できるサンプルコードスニペットは次のとおりです。
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'イベント':'virtualPageview'、
'pageUrl':'https://www.mywebsite.com/something/?page#contact-us'、
'pageTitle':'お問い合わせ'//ページ/状態の任意の名前
}); 
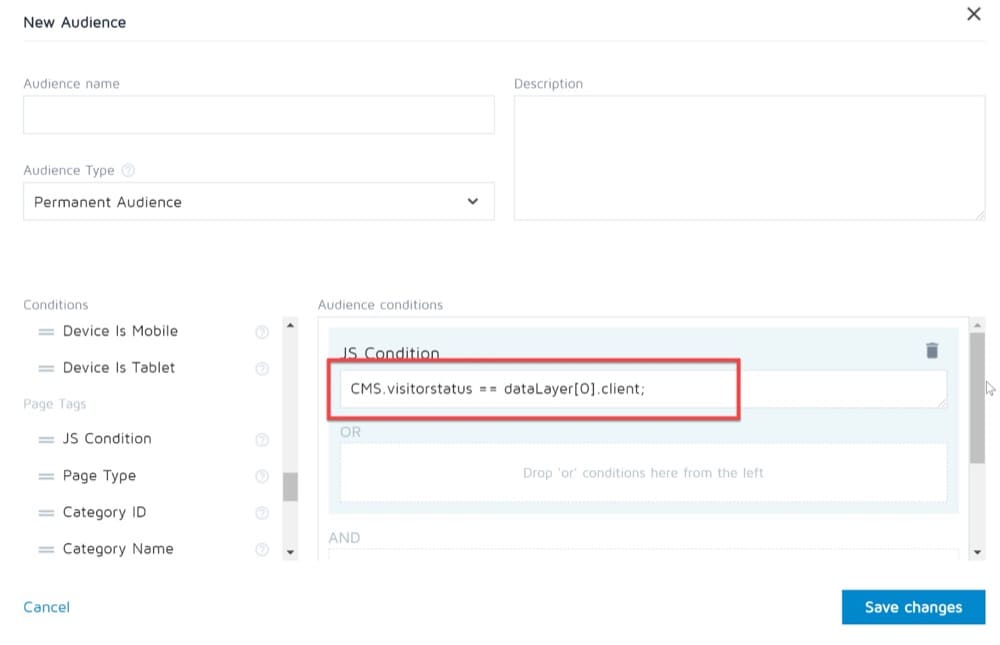
3.実験対象者
最後に、データレイヤーで定義されている特定の訪問者グループに対してテストを実行できます。
たとえば、訪問者のステータス(クライアントまたは匿名)で定義されたデータレイヤー変数を設定した場合、それを利用して、クライアントなどの特定のセグメントでテストを実行できます。

ご覧のとおり、どこにでもデータがあります。 ユーザーがあなたのウェブサイトを操作している限り、その関係を説明するデータがあります。
このデータを整理し、その影響を評価することは、成功を最大化するための鍵です。 データレイヤーを使用すると、組織の情報を適切に構成して、ユーザーがWebサイトのさまざまな部分とどのように対話するか(たとえば、ユーザーが何度もアクセスするページ)を分析し、これらの洞察を使用して今後のエクスペリエンスを最適化できます。
結論
究極的には、データレイヤーは、顧客ベースに対する比類のない洞察を提供できる強力なツールです。 その広い範囲と詳細な追跡機能から、A / Bテストやそれ以降でそれを利用して、コンバージョン率を高め、メトリックを強化することができます。