Google AMP ウェビナーの要約: 5 つのよくある誤解を解く
公開: 2018-12-20クイックリンク
- ウェビナーのまとめ
- 神話 1
- 神話 2
- 神話 3
- 神話 4
- 神話 5
- リプレイを見る
AMP の概念に慣れていない場合は、知っておくべき基本事項がいくつかあります。 まず、ページの読み込み時間はページ バウンスの最大の要因の 1 つであるため、ページの読み込み速度を高速化するために、Google が AMP プロジェクトを先導しました。 第 2 に、モバイル ページの速度を最適化することは、モバイルのコンバージョン率にとって特に重要です。
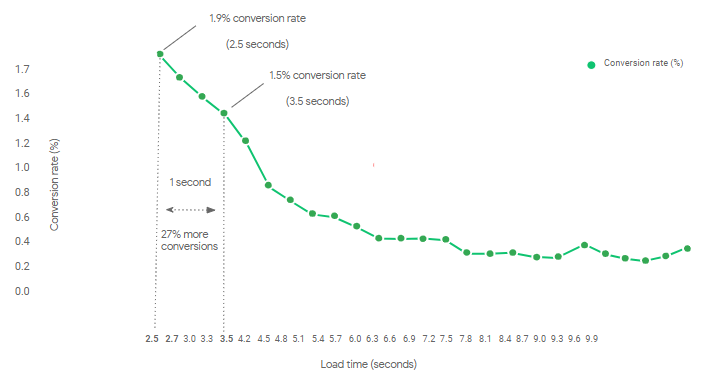
- 消費者の 40% は、読み込みに 3 秒以上かかるページから離れます
- Web サイトの読み込みにかかる時間が 1 秒増えるごとに、コンバージョンは 20%ずつ減少します
- ユーザーの 61% は、アクセスに問題があったモバイル サイトに戻る可能性は低く、40% は競合他社に移動します。
AMP の重要性を実証し、そのユース ケース、利点、および制限に関するフィクションと事実を区別するために、Google AMP ウェビナーを開催しました。

Google AMP ウェビナーで暴かれた 5 つの誤解
神話 1: 読み込み速度は、コンバージョンとエンゲージメントにとってそれほど重要ではない
AMP の主な利点はその速度であるため、多くのケース スタディと独立した調査により、ページの読み込み速度がエンゲージメントとコンバージョンの両方に大きな影響を与えることが示されています。
ニュース発行、e コマース、リード ジェネレーションなど、さまざまな業界や業種にわたって、Google は次のことを経験してきました。
- トラフィックが 10% 増加
- 直帰率が 50% 減少
- 販売コンバージョンが 20% 増加
もちろん、読み込み速度が 10 秒から 1 秒になったページは、1 秒から 0.5 秒になったページよりもはるかに大きな変化が見られます。 しかし、違いに関係なく、結果はほとんど常に肯定的なものです.
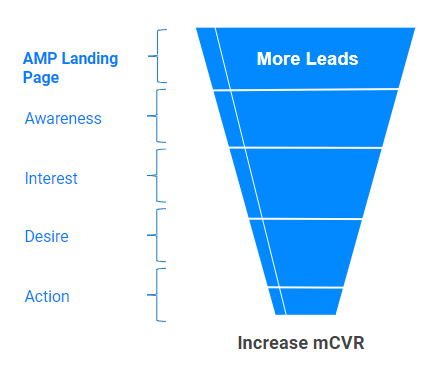
クリック後のランディング ページを AMP 化する理由は他にもあります。 ユーザーがポスト クリックのランディング ページに到達するまでの時間が短縮されます。 より多くの訪問者があなたのメッセージを見ることができます。 したがって、クリック後のランディング ページが高速であるということは、コンバージョン ファネルが大きくなることを意味します。

これは、モバイルのコンバージョン率と収益の増加につながります。

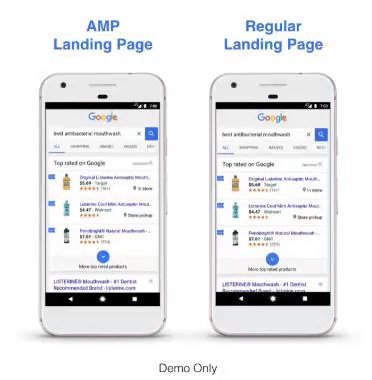
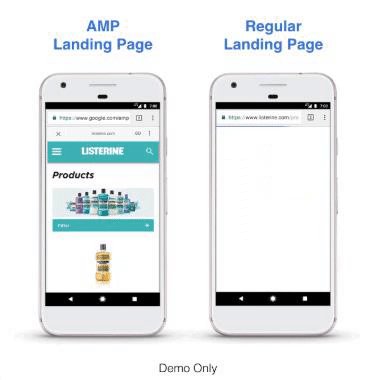
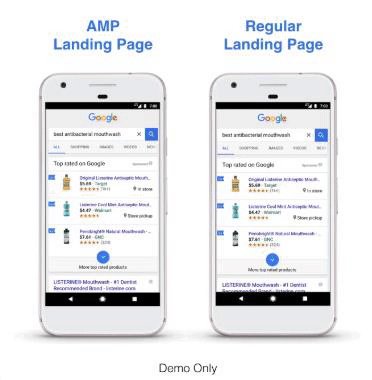
この AMP ポスト クリック ランディング ページと同じ非 AMP バージョンの読み込み速度の違いを確認してください。

AMP は設計上高速です。 これは、レスポンシブ機能を備えた単純なフレームワークです。 したがって、ページが AMP である場合は、通常のページにさまざまなテクノロジを使用して高速化 (適切に最適化されたランタイム、広く分散されたエッジ キャッシュ、事前レンダリング) を実現していることを意味し、再び遅くなるために後退することはありません。
これにより、AMP と品質スコアの関係がわかりました。 Google は AMP ページのスコアを上げるために部分的に取り組んでいると考える人もいるかもしれませんが、それは正しくありません。 これらのページは、速度自体が QS の主要な要素であり、AMP ページは本質的に高速であるため、スコアが高くなります。 したがって、AMP 自体は QS を向上させるものではありません。 それは、より速い速度と優れたユーザー エクスペリエンスです。
Google のシニア ソフトウェア エンジニアである Ali Ghassemi 氏は、次のように説明しています。
ほとんどすべての AMP ポスト クリック ランディング ページのスコアは 10 ですが、これは AMP であるからではありません。 品質スコア ツールはテクノロジーにとらわれません。 AMP を認識したり、通常の HTML ページとは異なる AMP を扱ったりすることはありません。 しかし、AMP ページは非常に高速であるため、満点を獲得できます。
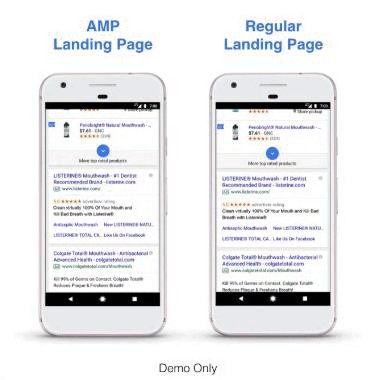
神話 2: AMP ページは通常のモバイル ページほど見栄えがよくない
このように見えるかもしれませんが、現実には、美しく UX が豊富なページを AMP で作成する方が簡単です。 これには2つの理由があります…
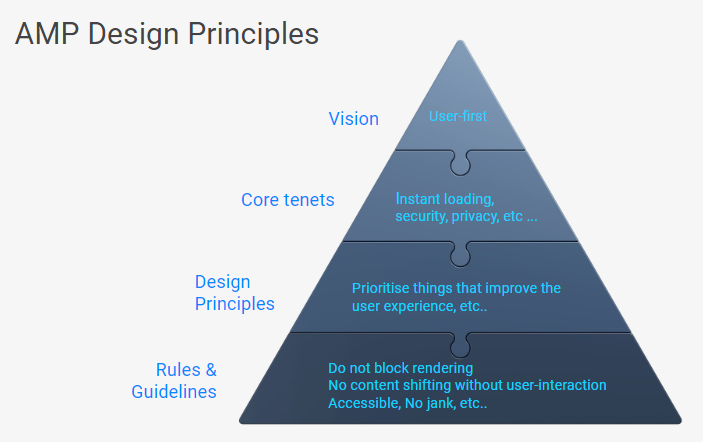
まず、AMP はユーザー ファーストのビジョンに従い、AMP で何かを構築する際の意思決定の指針となるコア テネット、設計原則、ルールのレイヤーを使用します。


これらの設計原則は AMP に統合されているため、AMP ページが非 AMP ページとまったく同じように設計および実装されている場合でも、ページの読み込み速度はさておき、ユーザー エクスペリエンスは向上します。
また、通常の Web テクノロジーと同様に、AMP ページのマークアップと CSS を制御できるため、ブランドとエクスペリエンスを思い通りにデザインできます。
これらすべてが意味するのは、貧弱なユーザー エクスペリエンス (Web ページの読み込みが遅く、散発的にコンテンツがジャンプすることを考えてみてください) を AMP で作成することは、たとえ偶然であっても、本質的に不可能であることを意味します。
第 2 に、AMP には、AMP ページが非 AMP ページとの同等性を簡単に超えることを可能にする、機能が豊富で高品質なコンポーネントの大規模なセットがあります。
- 自動再生とループを備えたスワイプ可能なカルーセル
- クロスブラウザのサイドバー
- トランジション、ズーム、パン、サムネイル ビューなどを備えたライトボックス イメージ ギャラリー。
- ビデオ用のドキュメント レベルのピクチャー イン ピクチャー
- 視差、フェード、スライド、およびその他の時間ベースおよびスクロールベースのアニメーション
- 3Dモデリング
多くの場合、これらのコンポーネントはページに数行のコードを追加するだけですが、UX 設計、クロスブラウザー、ジャンキーのない機能などが詰め込まれています。
注: その名前にもかかわらず、AMP はモバイルとデスクトップの両方でうまく機能し、それぞれに多くのレスポンシブ機能があります。 AMP ファーストのアプローチはデスクトップとモバイルで機能するため、サイトの 1 つのバージョンを維持するだけで済みます。
神話 3: AMP はインタラクティブな動的コンテンツのサポートに制限がある
これは実際には 2016 年までは真実でしたが、現在では AMP を使用して完全な e コマース エクスペリエンスを構築することが可能であり、一般的なショッピング Web サイトに期待されるすべての機能を備えています。
AMP はその機能セットを拡張して、次のようなさまざまなユースケースを処理するための多くの新しいインタラクティブ コンポーネントを備えたプログラミング モデルを含めました。
- フィルターと並べ替え
- 製品の選択
- 検索とオートコンプリート
- カートに追加
- フォームと入力
- クライアント側とサーバー側の検証
また、AMP は、サーバーからフェッチされた最新の動的なユーザー データに基づくパーソナライズをサポートし、これに重点を置いて、より優れたエクスペリエンスを作成します。 これにより、「おすすめ商品」やリターゲティングなどの機能が有効になります。
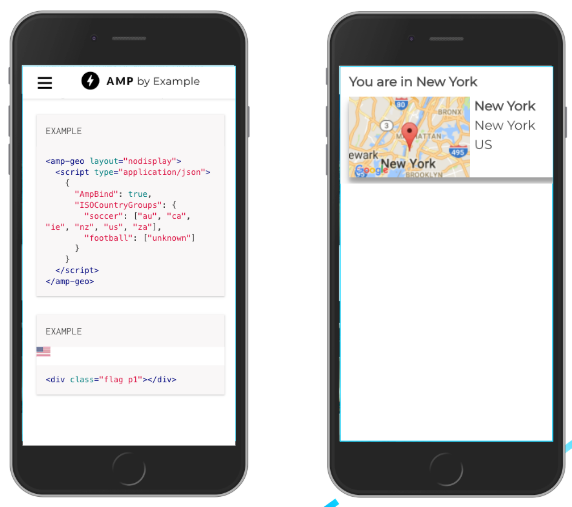
地理位置情報と地理グループ化も AMP でサポートされており、国または大陸に基づいてコンテンツが自動的に変更されます。

AMP ページのパーソナライズされた動的データを取得するために使用されるのと同じインフラストラクチャを使用して、独自のサーバーの IP アドレスに基づいて、さらに正確な位置検出が可能です。
誤解 4: AMP がサポートする分析プラットフォームは限られている
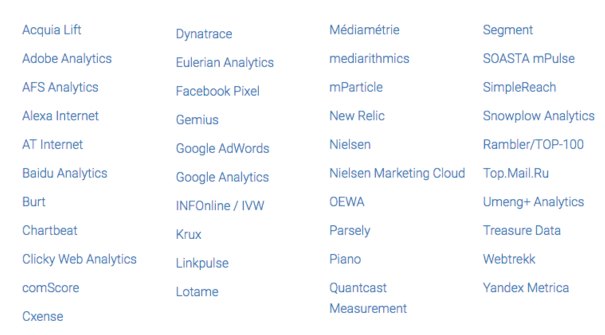
これは、「限定的」の定義によっては、2 年前に当てはまったかもしれないもう 1 つの例です。 ただし、AMP は現在、55 の分析ベンダーをすぐにサポートしており、それらはすべて、構成が簡単なコンポーネントを介して抽象化されています。 それらのいくつかのリストを次に示します。

より多くのベンダーが AMP と統合するにつれて、より多くの分析プロバイダーが定期的に追加されます。 さらに、ベンダーが自身を AMP に追加するのは非常に簡単です。そのため、まだ AMP をサポートしていないベンダーを使用している場合は、ベンダーに統合を依頼するだけで十分でしょう。
統合された分析プロバイダーに加えて、AMP は、ping する URL がある限り、あらゆる社内分析ソリューションをサポートします。 複数のトランスポート メカニズム (ピクセル、xhr、ビーコンなど) もサポートされており、分析パラメーターの構成は、静的およびインライン、またはリモートおよび動的にすることができます。 また、サーバーに ping を送信するため、サーバーをパーソナライズすることもできます。
神話 5: AMP ページの A/B テストはできない
すべてのポスト クリック ランディング ページの A/B テストは重要です。そのため、AMP は AMP ページのキャンペーン エクスペリメントと広告バリエーションを完全にサポートしています。 検索ベースと Cookie ベースの両方の分割もサポートされています。
Instapage AMP ビルダーは、AMP ページを A/B テストするためのシンプルで簡単な方法を提供します。 AMP フレームワーク自体にも、AMP 実験と呼ばれる A/B テスト用の拡張機能があり、さまざまなユーザーにさまざまな UI を表示するために使用できます。 このコンポーネントは、クリック後のランディング ページであるかどうかに関係なく、すべての AMP ページで機能します。
注: ページの AMP バージョンと非 AMP バージョンを A/B テストしてメリットを評価する場合は、両方のバージョンが視覚的にも機能的にも同一であることを確認することが重要です。 些細なことでも大きな違いを生むことがあります。

完全な Google AMP ウェブセミナーを見る
マーケティング戦略はそれぞれ異なりますが、ページの読み込み時間を短縮し、直帰率を減らし、モバイル ブラウジング エクスペリエンス全体を改善し、コンバージョン率を高めるために AMP が必要であることは間違いありません。
まだ 100% 確信が持てない場合は、Google AMP ウェビナーのリプレイを見て、フレームワークがキャンペーンにどのように大きな利益をもたらすかについて詳しく学んでください。
