SMX Liveblog:次のMobilegeddonを生き残るためにモバイルフレンドリーになる
公開: 2022-06-12モバイル。 モバイル。 モバイル! SMXEastのセッション「GettingMobileFriendlyto Survive the Next Mobilegeddon」では、モバイル最適化ゲームの大ヒット作を取り上げています。 GoogleのGaryIllyesがMarcusToberとStoneydeGeyterに加わり、モバイルを正しく実行し、モバイルSEOで真に効果を発揮する方法について、ウェブマスターに最新の正確なアドバイスを提供します。

モデレーター: Barry Schwartz、ニュース編集者、検索エンジンランド(@rustybrick)
スピーカー:
- Gary Illyes 、ウェブマスタートレンドアナリスト、Google(@methode)
- Stoney deGeyter 、CEO、ポールポジションマーケティング(@StoneyD)
- Searchmetrics Inc.(@marcustober)の創設者/ CTO、 Marcus Tober
Gary Illyes:Googleのモバイルフォーカス
ゲイリーが子供の頃、彼は両親や教師が彼にやるように言ったことを決してしませんでした。 ジャスティンビーバーが除雪機にひざまずいたとき、ゲイリーの両親は彼にコンピューターを手に入れ、それが彼に良い方法で時間を過ごすための何かを与えるかもしれないと考えました。 うまくいきませんでした。 しかし、2000年頃に彼は携帯電話を手に入れました。 これは彼をとてもクールにしました。 それはうまくいきました!
2005年に彼は彼の最初のガールフレンドに携帯電話を与えました。 彼は彼女がそれに興奮するだろうと思った。 彼女の回答:インターネットはありますか?
ゲイリーは、スーパーマリオのチートコードを取得したインターネットの力を高く評価しました。 しかし、彼はまた、10以上の青いリンクがあるのを見ました。 彼は画面上でキーボードを弾いている猫の写真を点滅させています。
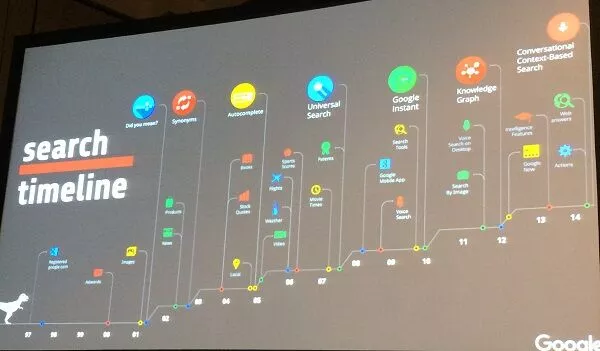
検索が変更されました

検索に対する人々の期待は変化し、変化し続けています—根本的に。
たとえば、オートコンプリートは変更でした。 現在、Googleはモバイルのみに焦点を当てています。 2015年は、モバイル検索がデスクトップ検索を上回った年です。
人々はただ検索しているだけではありません。 彼らは買い物をしたり、メールを読んだり、アドバイスを求めたり、製品やレビューを比較したりしています。
- モバイルフレンドリーアップデート:2015年4月21日、Googleはモバイルフレンドリーアップデートを行いました。 彼らは、ページの「5かそこら」のプロパティと、それらがモバイル画面に正しく表示されるかどうかを調べます。
- アプリのインデックス作成:アプリはGoogleの検索結果に表示され、ユーザーが結果をクリックしてアプリをインストールすると、Googleはユーザーをその結果のアプリに誘導します。 アプリを持っていない場合は、結果にインストールボタンが表示されます。 これは摩擦を取り除きます。
- Google Now :関連情報を効果的にプッシュします。 交通情報、フォトスポット。 SMX East(http://bit.ly/1KMtjgs)の1日目のCindyKrumによるこのスライドプレゼンテーションを参照してください。
- Now on Tap :Google I / Oで、Googleはそれについて話しました。 友達とチャットしていて夕食の準備をしたい場合は、テキストをコピーして検索ボックスに貼り付ける必要はありません。 代わりに、チャットテキストを長押しすると、より多くの情報とコンテキストが表示されます。
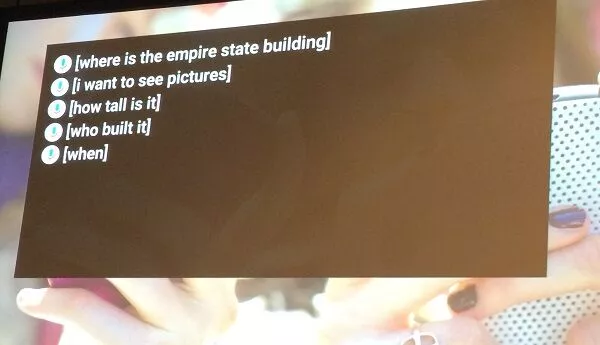
- 音声検索:これは未来です。ガジェットに話しかけると、ガジェットが答えてくれます。 このような検索文字列は機能します:

ゲイリーは、モバイル志向のウェブマスターが読むためのリソースとしてこれらのリンクを提案しています。
- g.co/developersearch – Google検索、Now on Tap、Nowカード、音声アクション、検索オートコンプリートに関するGoogleヘルプ
- g.co/appindexing –アプリのインデックス作成に関するGoogleの参考資料
- g.co/mobilefriendly –モバイルフレンドリーテストへのショートカット
- [Googleオフィスアワー]–視聴または参加できるGoogleウェブマスターハングアウト
Stoney deGeyter:モバイルフレンドリーサイトの構成

モバイル構成の選択
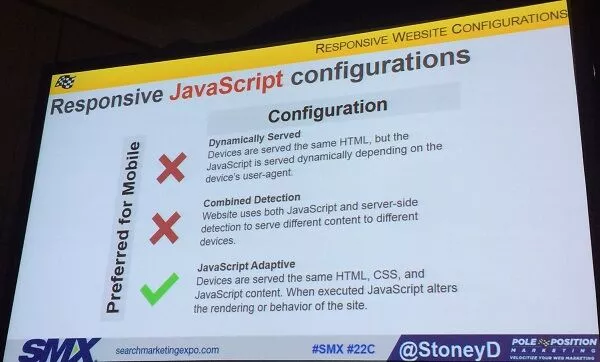
DeGeyterは、モバイルサイトを構成するための3つの可能な方法を確認することから始めます。
- モバイルリダイレクト:モバイルとデスクトップの別々のURLで各デバイスに異なるコードを提供します。 サーバーはユーザーのデバイスを検出しようとし、適切なページにリダイレクトします。
- 動的サービング:デバイスに関係なく同じURLを使用しますが、デバイスタイプごとに異なるバージョンのHTMLを生成します。
- レスポンシブデザイン:ユーザーのデバイスに関係なく、同じURLで同じHTMLコードを提供しますが、画面サイズに基づいて表示のレンダリングが異なります。
よくある間違い
- JavaScript、CSS、画像をブロックします。 検索エンジンは、サイトがさまざまな画面でどのように表示されるかを確認するためにこの情報を必要とします。
- 再生できないコンテンツ。 Flashビデオを再生するモバイルデバイスに問題があります。 すべてのデバイスで再生可能なビデオ埋め込みを使用します。 オプション:ビデオのトランスクリプトを利用できるようにします。
- モバイルのみの404。 モバイルデバイスの訪問者がエラーなしでモバイルURLにパススルーできるようにします。
- 間違ったページにリダイレクトしています。 各URLを、ホームページではなく、適切なモバイル版にリダイレクトします。 リダイレクトがすべてのデバイスで機能することを確認してください。
- インタースティシャルの代わりにバナーを使用してください。 オーバーレイを表示せずにコンテンツにアクセスできるようにします。
- 無関係なクロスリンク。 たとえば、デスクトップサイトからモバイルサイトを表示するためのリンクを提供する場合、またはその逆の場合は、ホームページではなく同じページに移動するようにしてください。
- 読み込みが遅いページ。 Googleのモバイルフレンドリーテストツールを使用して、ページが十分に高速かどうかを確認します。
- レスポンシブな画像。 HTML画像要素を使用して、画面サイズに基づいてさまざまなサイズの画像をさまざまなデバイスに提供します。 チート:自動化された「アダプティブイメージ」ツールとプラグインを使用します。
- 小さなタッチサイズ。 太い指のデザイン。
- 読めないテキスト。 フォントにEMまたはREM単位を使用し、メディアクエリを使用してさまざまな画面解像度の基本フォントサイズを調整します。
レスポンシブウェブサイトの構成
DeGeyterは、次のように、レスポンシブサイトにビューポートタグを追加することを提案しています。
<meta name =” viewport” content =” width = device-width、initial-scale = 1.0”>

Marcus Tober:モバイルフレンドリーになるためのデータ
グーグルはモバイルに焦点を合わせているので、デスクトップを忘れてください。 私たちはどこでも電話を使用しています。 そのため、Googleはユーザーがコンテンツを操作する方法とコンテンツを提供する方法に重点を置いています。 モバイルでは、できるだけ早く物事を進めたいと考えています。

キーワード密度やページ上のリンク数などの概念は、モバイルの世界では関係ありません。 それは、私たちがそれをどのように使用し、どのように共有するかについてです。 コンテンツに焦点を当てることで、私たちははるかに成功します。
Mobilegeddon(つまり、2015年4月21日にリリースされたGoogleのモバイルフレンドリーアップデート)は、Googleが何週間も前に発表したアップデートでした。 すべての変更には常に勝者と敗者がいます。
敗者:
- Boxofficemojo
- Didct.cc
- Reddit.com
Redditの場合、その後、別のm.dotモバイルサイトを実装し、すべてのトラフィックとランキングを回復しました。
モバイルランキングファクター調査
相関関係と因果関係のパラダイムに注意してください。 高い相関が高い要因であるとは思わないでください。その逆も同様です。 これらの要因は、モバイルとデスクトップを比較します。
彼らはこれらの要因の相関関係を測定しました:
- 順序付けられていないリストの存在
- インタラクティブ要素の数
- バックリンクの数
- HTTPS
- 内部リンクの数
- ファイルサイズ
- サイトの速度
- タイトルのキーワード
- 単語数
- 体内のキーワード
- 証明条件
- 関連用語
- リダイレクト
相関研究で見つかったものを確認するには、ここで結果を表示してください。
セマンティックコンテンツの最適化は、キーワードではなく、消費者の意図に関するものです。 「シアトルのアトラクション」ではなく、「パイクプレイスマーケット」と「スペースニードル」でサイトを最適化してください。
