Web 開発のための Flutter: 利点、脅威、アプリケーション
公開: 2020-05-152022 年、Google によって作成されたソフトウェア開発キットである Flutter は、その最大の競合相手である React Native を正式に上回り、クロスプラットフォーム テクノロジの新しいリーダーになりました。 Google のレポートによると、100,000 以上の Flutter ベースのアプリケーションが公開されています。 人気が高まっているにもかかわらず、Flutter は依然としてマルチプラットフォーム (Android および iOS) のモバイル開発ツールとして最もよく知られています。 一方、Flutter が Web アプリケーションでも使用できることを知っている業界の専門家はごくわずかです。 ウェブ開発のための Flutter に関連する可能性、アプリケーション、およびリスクを調べて、ビジネスにどのような価値を追加できるかを発見してください。
Flutter は、その費用対効果と時間効率だけでなく、市場で入手可能な最もエキサイティングなソリューションの 1 つになりつつあります。 更新のたびに、Flutter のパフォーマンスはネイティブ ソリューションに近づいています。 もちろん、多くの企業はモバイル製品への追加として Web 用 Flutter を選択しており、顧客とのタッチポイントの数を増やすことに重点を置いています。 しかし、個々の機能のためだけに Web 用 Flutter を検討する価値はありますか?
もちろん! Flutter は、複雑で独自のインターフェイスを備えた Web アプリケーションの迅速な開発を可能にし、モバイルのようなエクスペリエンスの提供に関しては他に類を見ません。 例が必要ですか? 私たちのチームが Web 用 Flutter で作成した感動的なカスタマー エンゲージメント ツール PAJO をチェックしてください。
要点に移りましょう: Web 用 Flutter の利点、アプリケーション、およびリスクは何ですか? Flutter は Web 開発に適していますか? 詳しくはこちらをご覧ください。
Flutter for web: 基本から始めましょう
最も基本的な情報から始めましょう。
内容: Flutter は、開発者が 1 つの共有コードベースを使用してモバイル、ウェブ、デスクトップ、組み込みアプリケーションを構築できるようにする Google フレームワークです。
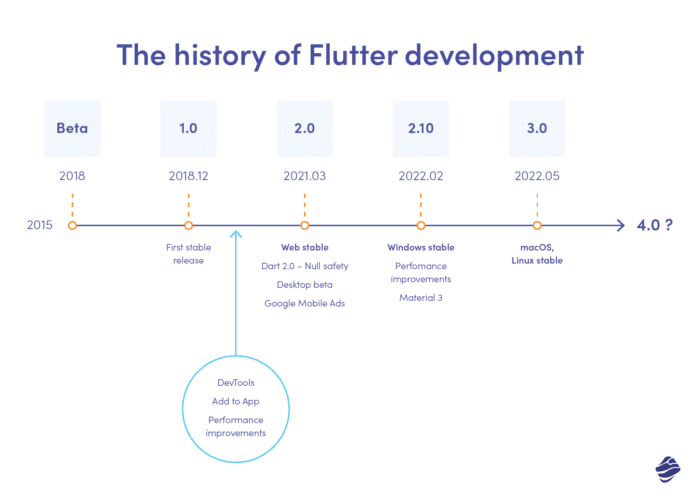
時期: Flutter の最初の安定版は 2018 年末にリリースされました。
そしてその理由: Google は、モバイル アプリケーションの予算の限界と React Native の人気の高まりへの対応として Flutter を作成し、主要な競合相手になりました。
それでは、より具体的な技術情報に移りましょう。
Flutter は、Google のオブジェクト指向言語である Dart に注目しています。多くのドメイン スペシャリストによると、Dart はすべてのモバイル、ウェブ、およびデスクトップ開発の未来です。 JavaScript (主な競合相手である React Native が使用) と比較して、Dart は完全にオブジェクト指向であり、厳密に型付けされています。 これはあなたのビジネスにとって何を意味しますか? Dart で提供されるコードは、チームが変化する中で何年もの間、エラーに対してより耐性があり、維持するのがはるかに簡単です。 間違いなく、Flutter プログラミング言語はその最大の利点の 1 つです。
ウェブ開発のための Flutter
Flutter の Web 開発機能は比較的新しいものであることをご存知ですか? 数年前、Google はハミングバードと呼ばれる研究プロジェクトを実施しました。 Hummingbird に関与した Google 開発者グループは、iOS および Android アプリで使用されていたのと同じ Flutter コードから Web アプリを生成する方法を見つけようとしていました。
このプロジェクトの効果は、フレームワークの開発に大きく貢献しました。 しばらく時間がかかりましたが、2021 年 3 月、Googleは Web 用 Flutter が完全に安定しており、商用プロジェクトで使用する準備ができていることを発表しました。 1 つのコード、1 つのテクノロジー、1 つの石で複数の鳥。

Google の最新プロジェクトの 1 つである Web 用 Flutter はどのように機能しますか? つまり、2021 年のリリース以降、開発者は既存の Dart コードをウェブ製品にコンパイルできます。これには、クロスプラットフォーム モバイル アプリの開発に使用するのと同じ Flutter フレームワークが使用されます。 このコンテキストでは、Web はモバイル アプリケーションのもう 1 つのデバイス ターゲットであり、他の Web 開発者を巻き込む必要はありません。
ウェブ用 Flutter の利点
Flutter for the web の主な利点は何ですか? 最も重要なことは、体系的な改善とリリース (2022 年にほぼ 20 のリリース!) によって証明されるように、Google が SDK プロジェクトへの関与を増やしていることです。 比較的短い歴史にもかかわらず、Flutter はすでに多くの早期成熟の問題を克服しています。 Flutter Web の他の最も重要な利点は何ですか?
最も重要な Flutter の最新情報を入手したいですか?
ニュースレターを購読する1. Flutter for web で開発コストを削減
Flutter for web を使用すると、1 つのコードベースを使用して、技術的に接続された 1 つのチーム内で、1 つのペースで 3 つのアプリを作成できます。 Flutter でアプリケーションを開発するクライアントは、3 つの異なるテクノロジのベンダーを探して作業を同期する必要はありません。 同じ支払い機能やソーシャル メディア認証など、重複する必要はありません。 これは直接的に 3 倍の節約を意味するのでしょうか? ではない正確に!
もちろん、Flutter は開発コストを大幅に削減します。 ただし、これは、クロスプラットフォーム アプリケーションの開発がネイティブ アプリケーションの開発と同じであることを意味するものではありません。 多くの場合、特定の機能をクロスプラットフォームに提供するのはもう少し複雑です。 通常、クロスプラットフォームの倍率は約 1.2 ~ 1.5 です。 どういう意味ですか? ある機能の開発に 1 つのプラットフォームで X 時間かかる場合、クロスプラットフォームになると (1.2-1.5) * X かかります。 それでも、x3 と比較して x1.5 は、予算の勝者になる可能性があります。
2. 簡単なスケーリングと費用対効果の高いアイデア検証
コストと時間の効率性により、Flutter は PoC と製品アイデアの検証に最適です。 数週間以内に、完全に機能するアプリケーションを開発して、アプリ ストアに簡単にリリースし、Web 経由で配布できます。 成功する可能性がある場合は、クロスプラットフォーム モバイル アプリをネイティブ アプリに拡張するなど、モバイル アプリと Web アプリのスケーリングを検討できます。
Airbnb などのいくつかの業界大手は、この道をたどってきました。 クロスプラットフォームのモバイル アプリケーションが成功した後、Airbnb はネイティブ ソリューションに切り替えることを決定しました。これにより、製品をターゲット グループにさらに自由に適応させることができます。
3.メンテナンスプロセスの簡素化
アプリケーションが最終的に成功するとどうなりますか? メンテナンスに入ります! また、1 人の Dart/Flutter スペシャリストと協力することは、コードを維持するためだけに 3 人の開発者を雇うよりもはるかに簡単で費用対効果が高くなります。 開発者のスキルのバランスが崩れると、作業のペースにばらつきが生じることは言うまでもありません。
異なるプラットフォームでルック アンド フィールを共有することを考えると、開発チームのスキルも重要です。 3 つのプロジェクトを開発する場合、最終的な形は開発者のスキルと UI に対する姿勢に大きく依存します。 iOS 担当者が角の丸いものを好み、Android 担当者がそれほど熱心ではない場合、これら 2 つのアプリケーションは製品戦略にどのように影響するかという点で異なることがわかります。
4.アプリ中心の素晴らしいエクスペリエンス
Flutter の Web 創設者によると、現時点では、Flutter はインタラクティブなエクスペリエンスを埋め込むための完璧なツールです。 UI フレームワークとして、Flutter はウェブサイトにアプリ中心のサービスを提供できるため、プログレッシブ ウェブアプリ、シングル ページ アプリ、および既存の Flutter モバイル アプリの拡張に最適なソリューションです。 詳細については、以下の機会セクションをご覧ください。 しかし、最初に、最も重要な Flutter Web リスクについて最後に説明しましょう。
Web 用 Flutter の脅威
既に述べたように、Flutter Web は比較的新しいプロジェクトであり、クロスプラットフォームの専門家によって常に改善されています。 Flutter チームが 2021 年に Flutter Web 開発に関連する潜在的なリスクのリストをまとめたとき、14 の問題があることに気付きました。 現在、Flutter の Web リスクのリストは 3 分の 1 減少しています。 それでも、SEO の問題や一部のブラウザーのサポートの欠如など、いくつかの問題にはまだ対処する必要があります。 2022 年の Web 用 Flutter の最も重大な欠点は何ですか?

1. Flutter for web のWeb アプリケーションの例外
おそらく、これは Flutter Web の直接的な欠点ではなく、言及する価値のある免責事項です。 Android アプリケーションと iOS アプリケーションの世界は非常に似ており、ほとんどの場合、コードベースは 95 ~ 100% 同じです。 ただし、これはブラウザ版には当てはまらない場合があります。
下部のシート ドロワー、下部のタブ メニュー、または水平方向のカルーセルは、Web にうまく適用できない優れたモバイル UX パターンです。 多くの場合、Web アプリ専用の例外を作成する必要があります。 多くの場合、モバイルと Web ではアーキテクチャ デザインをまったく異なるものにする必要があります。 作業の開始時に、デザイナーと開発者の間で円卓会議を設定するとよいでしょう。 特に予算とスケジュールに関心がある場合は、意見を共有してコンセンサスに達するようにしてください。
2.検索エンジン最適化 (SEO) の問題
端的に言えば、Flutter Web は SEO をサポートしていません。 フレームワークの作成者は、Flutter で作成された Web アプリケーションの SEO 非互換性についてどのように説明していますか?
Flutter Web は、パフォーマンス、忠実度、一貫性を優先します。 これは、アプリケーションの出力が、検索エンジンが適切にインデックスを作成するために必要なものと一致しないことを意味します。 静的またはドキュメントのような Web コンテンツの場合、flutter.dev、dart.dev、および pub.dev と同様に、HTML を使用することをお勧めします。 Flutter で作成された主要なアプリケーション エクスペリエンスを、検索エンジンに最適化された HTML を使用して作成されたランディング ページ、マーケティング コンテンツ、ヘルプ コンテンツから分離することも検討する必要があります。
出典: Flutter.dev による Web FAQ
Stack Overflow によると、SEO 対応は Flutter チームの次の目標の 1 つです。 ただし、この時点で、SEO の観点から Web アプリケーションを最適化したい開発者は、追加のライブラリを使用する必要があります。
3. Flutter for web でのホット リロードなし
ホット リロードは、モバイル開発における Flutter の最も顕著な利点の 1 つです。 この機能により、開発者はフロントエンドとバックエンドの変更をすぐにプレビューし、生産の初期段階で必要な修正を行うことができます。 残念ながら、ホット リロードはまだ Flutter Web と互換性がありません。
幸いなことに、 Flutter for Web にはホット リロードに代わる特定の方法があります:ホット リスタートです。 ホット リスタートにより、Web アプリを再起動せずに変更をプレビューできます。 唯一の (そして最も苦痛な) 違いは、ホット リロードとは対照的に、ホット リスタートではアプリの状態が失われることです。これにより、開発の変更を導入する際の柔軟性が低下する可能性があります。
4.一部のブラウザとの限定的な互換性
Flutter 開発者によると、 Flutter Web アプリは、最も一般的な 4 つのブラウザーで実行できます。
- クロム
- サファリ
- 角
- ファイアフォックス
理論的には、ユーザーが選択するブラウザーに関係なく、Web アプリケーションが効率的に動作することを確認する必要があります。 しかし、実際にはどのように機能するのでしょうか? 一部の Flutter 開発者は Safari の問題を報告しており、いくつかの機能について時間のかかる回避策を実行する必要があると不満を漏らしています。
Flutter Web は、SEO の問題、Safari との互換性の制限、ライブラリの欠落など、いくつかの小さな問題に直面しています。 しかし同時に、更新のたびに Flutter がより効率的になり、完全な機能に近づくことは間違いありません。 そして、1 年後には、これらすべての問題が過去のものになるかもしれないと言っても過言ではありません。
Flutter の Web 開発への応用
では、要点に移りましょう: Web 開発で Flutter から最も恩恵を受けるのは誰でしょうか? Flutter の作成者は、Flutter Web の 3 つの理想的な使用例を示しています。
プログレッシブ Web アプリ
2021 年に Flutter 2 安定版リリースがリリースされて以来、Flutter 開発者はプログレッシブ Web アプリケーション (PWA) を構築できるようになりました。これは、オフラインで機能するだけでなく、ブラウザーを介して実行しながらモバイルの機能を模倣する Web アプリケーションです。
簡単に言えば、PWA は、ネイティブのようなエクスペリエンスを提供するために任意のデバイスにインストールできる Web ページです。専用の iOS および Android アプリケーションとは対照的に、任意のデバイスで使用できます。

PWA は、幅広いターゲット ユーザーに製品を提供し、すべての消費者タッチポイントで非の打ちどころのないユーザー エクスペリエンスを提供したいと考え、潜在的なユーザーと対話するあらゆる機会を利用する必要がある企業によってよく使用されます。 例? スターバックス、Flipboard、ゲーム 2048.これらの魅力的なアプリを少なくとも 1 つ使用したことがあると思います。
単一ページのアプリ
Facebook、Gmail、Google マップ、Spotify – これらの人気のあるアプリケーションには、少なくとも 1 つの重要な共通点があります。 ページをリロードせずに機能します。 シングル ページ アプリを操作している間、ユーザーは新しいページが読み込まれるのを待つ必要はありません。関連するコンテンツと一緒に最初からそこにあります。
SPA は応答性が高く、コーディング、最適化、保守が比較的簡単です。 最後になりましたが、Flutter を使用して迅速に開発でき、優れた品質の実用最小限の製品として機能します。
プログレッシブ Web とシングル ページ アプリについて詳しく知りたいですか? ビジネスに適した種類のアプリの選択に関する記事を必ずお読みください。
既存の Flutter モバイル アプリは、Flutter for Web に簡単に変換できます
既存の Flutter ベースのモバイル プロジェクトにウェブ サポートを追加するのは、すばやく簡単です。ウェブ ディレクトリを作成し、[実行] ボタンをクリックする必要があります。 もちろん、完璧なパフォーマンスを確保するには、Web アプリケーションを応答性が高く、ナビゲートしやすいものにすることが重要です。 ただし、ゼロからアプリを作成する場合と比較して、Flutter で既存のモバイル アプリにウェブ バージョンを追加するのは、ほんのわずかな労力で済みます。
Flutter for Web は試してみる価値がありますか?
Flutter for Web は試してみる価値がありますか? 明らかに、この質問には自分で答える必要があります。 製品に適したフレームワークの選択は、会社の使命、ビジョン、予算、規模、技術スタックなど、いくつかのビジネスおよび技術的要因によって異なります。 ただし、特定のケースでは、少なくとも Flutter Web の使用を検討する価値があります。
第一に、 Flutter Web は初期段階のスタートアップに前例のない機会をもたらします。 素晴らしい製品のアイデアを思いつき、ビジネス目標を定義し、競合分析を行ったと想像してみてください。 MVP をできるだけ早く検証する必要があります。その瞬間が過ぎ去る前に。 このシナリオでは、Web 開発に Flutter を選択することは、安全で、時間効率が高く、妥当な選択です。
次に、Dart プログラミング言語の柔軟性により、 Flutter Web はデジタル製品を強化するための優れた選択肢になります。 Flutter を使用すると、さまざまなプラットフォームでのアプリケーションの迅速な開発が可能になり、製品の可視性とユーザーへのアクセシビリティが向上します。
上記のシナリオのいずれかでビジネス状況を少しでも見つけた場合は、Flutter Web に関心を持つ価値があります。
また、Flutter を使用した Web アプリケーションの開発を検討する価値がないのはどのような場合でしょうか? フレームワークの作成者でさえ、現時点では、すべての Web ページが Flutter で意味をなすわけではないことを認めています。
(…) Flutter は、テキストが豊富なフローベースのコンテンツを含む静的な Web サイトには適していません。 たとえば、ブログ記事は、Flutter のような UI フレームワークが提供できるアプリ中心のサービスではなく、ウェブが構築されているドキュメント中心のモデルの恩恵を受けます。 ただし、Flutter を使用してインタラクティブなエクスペリエンスをこれらの Web サイトに埋め込むことができます。 利用可能なライブラリの調査は、そこにあるすべてのプロジェクトに先行する必要があります。
出典: Flutter.dev による Web FAQ
ビジネス上の決定は、徹底的な調査と数人の業界専門家との協議に先行する必要があります。
Flutter for web の(予想される)明るい未来
現時点では、すべての Web プロジェクトに Flutter を選択するのは最善の方法ではない可能性があります。 しかし、この急速に進化するフレームワークの未来はますます明るくなると予想しています。 なんで?
ユーザーがプラットフォーム間でこれほど散らばっていることはかつてありませんでした。 モバイル デバイスと Web ブラウザーは、氷山の一角にすぎません。 人々は車、時計、テレビでアプリケーションを使用します。
したがって、プロセスを簡素化し、ソフトウェアの生産コストを削減する必要があります。 Web およびモバイル開発用の 1 つのコードベースはすでに一般的なパターンであり、Web 用の Flutterはその好例です。
私は長い間、Flutter Web を駆け出しのテクノロジーと考えていました。 私の最近の仕事は、私に考えを変えさせました。 フラッターは、明るい未来の前に立つ大人の若者を思い起こさせます。 予算が少なく、締め切りが短いアイデアには魅力的な選択肢のようです。 Flutter は、自分のアイデアを迅速かつ低コストで検証したい人や、アイデアを持っていて市場のニーズに応えたい人に最適です。
