Flutter アプリのパフォーマンス: ベスト プラクティス、モニタリング、最適化
公開: 2024-01-05自分がテクノロジーに精通していると思っているかどうかに関係なく、アプリケーションのパフォーマンスにはおそらく気づいたことがあるでしょう。 おそらく、特定のモバイル アプリケーションの読み込み速度や動作のスムーズさに驚いたことがあるでしょう。 あるいは、とぼとぼと進んでいるように見えるアプリケーションにイライラしたこともあります。
どちらの場合でも、アプリのパフォーマンスはユーザーが注目するものです。
では、アプリがどれだけスムーズか、または使いにくくなるかを決めるのは何でしょうか? アプリのパフォーマンスに影響を与える要因はいくつかありますが、中心的な要因の 1 つはアプリの構築に使用されるフレームワークです。
この記事では、強力なアプリのパフォーマンスを保証する機能で知られる特定のフレームワークの 1 つである Flutter に焦点を当てます。
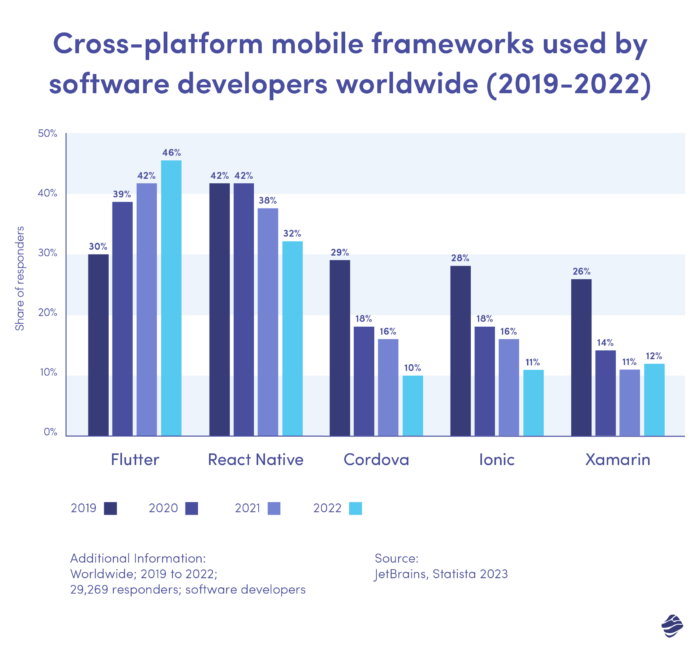
Flutter は、Google が開発した人気のクロスプラットフォーム フレームワークです。 2022 年の時点で、世界中のソフトウェア開発者の 46% が使用していました。

しかし、それが市場で最高のクロスプラットフォーム開発フレームワークの 1 つである理由は何でしょうか? Flutter アプリのパフォーマンスについてすべて理解するには、この記事を読んでください。 Flutter のパフォーマンスのベスト プラクティスからモニタリングと最適化のテクニックまで、あらゆるものを取り上げます。 でもまず:
アプリのパフォーマンスがユーザー エクスペリエンスに与える影響
今日、シームレスで応答性の高いユーザー エクスペリエンスは望ましいだけでなく、期待されています。 それはユーザーが何かをどのように認識するかに大きな影響を与えます。
ソフトウェア開発分野では、アプリのパフォーマンスがユーザー エクスペリエンスの大きな部分を占めます。 ユーザーは、スムーズで応答性の高いエクスペリエンスを一貫して提供するアプリを高く評価します。
ただし、アプリの動作が遅いと、フラストレーションやユーザーの放棄につながります。 統計によると、約 90% のユーザーがパフォーマンスの低下を理由にアプリの使用を中止しました。
最適なパフォーマンスのためのベストプラクティス
Flutter は競合他社とは異なり、デフォルトでパフォーマンスが優れています。詳細については、Flutter と React Native の詳細な比較をご覧ください。
ただし、優れたパフォーマンスを目指すのは悪いことではありません。 ここでは、従うべき Flutter パフォーマンスの主要なベスト プラクティスを示します。
1. Build() メソッドを避ける
コード内で Build() メソッドを使用してウィジェットまたはインターフェイス要素を作成すると、大量のメモリが消費されます。 また、CPU パワーを大量に消費するため、コストも高くなります。 それに加えて、繰り返し作業が発生するため、アプリの速度が低下します。
2. ステートレス ウィジェットを使用する
アプリケーション内のステートフル ウィジェットが多すぎると、ビルド時間が長くなり、アプリケーション開発プロセスのコストが高くなります。 したがって、特に動的に変化しない関数の場合は、setState() を使用するのではなく、ステートレス ウィジェットを使用してください。
3. 不透明度ウィジェットは必要な場合にのみ使用してください
不透明度ウィジェットを使用すると、各フレームの後にウィジェットが再構築されます。 これにはコストがかかり、Flutter アプリのパフォーマンスに影響します。 したがって、画像にフェード効果を加えるには、FadeInImage ウィジェットのような代替手段を使用してください。
4. 16ms でフレームを構築
フレームを 16 ミリ秒以内に構築して表示します。 2 つの別々のスレッドがあるため、画像が 8 ミリ秒で構築され、8 ミリ秒以下でレンダリングされることを確認してください。 フレームのレンダリング時間を短縮すると、バッテリー効率が向上し、過熱の問題を防ぐことができます。
5. 最新バージョンの Flutter を使用する
Flutter は常に開発および更新されており、これはより優れた新しい機能を意味します。 最高のパフォーマンスを得るために、常に最新バージョンを使用していることを確認してください。
Flutter アプリのパフォーマンスのモニタリング
Flutter パフォーマンス監視には、アプリの動作、リソース使用量、およびユーザー動作データの収集と分析が含まれます。 このデータから、アプリのパフォーマンスがどの程度優れているか、改善が必要かどうかがわかります。
Flutter アプリケーションのパフォーマンスの監視に役立つ標準的な分析とツールをいくつか紹介します。
- リアルタイム分析: これらの分析は、ユーザー インタラクション、読み込み時間、その他の関連指標などの指標を追跡することでアプリのライブ ビューを提供し、潜在的な問題を特定するのに役立ちます。 これにより、ユーザー エクスペリエンスに悪影響を及ぼす前に問題を解決する機会が得られます。 Firebase Performance Monitoring のようなツールは、これらの分析を監視するための使いやすいダッシュボードを提供します。
- エラー追跡: パフォーマンスの監視は、エラーの追跡と解決と密接に連携して行われます。 これらの問題を迅速に修正することで、アプリ開発者は常に良好なアプリのパフォーマンスを確保できます。 Firebase Crashlytics などのツールは、アプリ内のクラッシュ、例外、エラーに関する詳細なレポートを提供します。
- ユーザー セッションの記録: 実際のユーザー セッションをキャプチャします。 これは、ユーザー フローを理解し、潜在的なパフォーマンスの落とし穴を特定するのに役立ちます。 ヒートマップは、ユーザー セッションを追跡するための優れたツールです。
監視する必要がある特定のパフォーマンス指標もあります。 これらについては次のセクションで説明します。
Flutter アプリのパフォーマンス メトリクス
Flutter アプリケーションのパフォーマンスを効果的に監視するには、いくつかのパフォーマンス メトリックを追跡する必要があります。 主要な指標には次のようなものがあります。
- 1 秒あたりのフレーム数 (FPS) : アプリが 1 秒あたりにレンダリングするフレーム数を測定します。 Flutter は、120Hz 更新をサポートするデバイスでは 60 fps または 120 fps で UI をレンダリングします。 一貫して高い FPS により、最もスムーズなエクスペリエンスが保証されます。
- メモリ使用量: アプリのメモリ消費量を追跡して、潜在的なメモリ リークや非効率なメモリ領域の使用状況を特定します。
- CPU 使用率: CPU 使用率を監視して、ラグやパフォーマンスの問題を引き起こす可能性があるデバイスのプロセッサに対するアプリの過負荷を回避します。
- ネットワーク パフォーマンス: レイテンシ、応答時間、エラー率などの要素を測定して、ネットワーク リクエストの効率を分析します。
- クラッシュ レポート: アプリのクラッシュのインスタンスを追跡および記録し、潜在的な安定性の問題についての洞察を提供します。
- UI フリーズ: アプリのユーザー インターフェイスがしばらく応答しなくなる回数を測定します。 UI のフリーズは、UI レンダリングの問題を示します。
- アプリの起動時間: このメトリクスは、アプリが起動して機能するまでにかかる時間を追跡します。 起動時間が遅いとユーザーはイライラし、高い離脱率につながります。
Flutter アプリのパフォーマンスは、パフォーマンス オーバーレイ、DevTools パフォーマンス ビュー、ベンチマークなど、いくつかの方法でテストできます。
パフォーマンス最適化のための主要な戦略
Flutter パフォーマンスの最適化には、いくつかの戦略が役立ちます。 これらの戦略のうち 4 つを見てみましょう。
ウィジェットの最適化
ウィジェットの最適化には、const コンストラクター、不変のデータ構造、効率的な状態管理の利用が含まれます。 Const コンストラクターによりウィジェットの再構築が軽減され、不変のデータ構造によりレンダリング効率が向上します。
Riverpod のような優れた状態管理ソリューションは、アプリの状態を一元管理し、複雑な UI のスムーズな操作を保証します。
画像とアセットの最適化
画像圧縮、遅延読み込み、アダプティブ読み込みなどの戦略を使用して、アプリの速度を損なうことなく最適なビジュアル品質を確保します。 これらの戦略は、より合理化されたユーザー エクスペリエンスと読み込み時間の短縮に貢献します。
アニメーションの最適化
アニメーションは魅力的で視覚的に魅力的です。 ただし、Flutter アプリでパフォーマンスの問題を簡単に引き起こす可能性があります。 これを回避するには、必ず適切なアニメーション API を選択してください。
AnimatedBuilder API は高度なアニメーションに最適ですが、AnimationController API は単純なアニメーションに最適です。
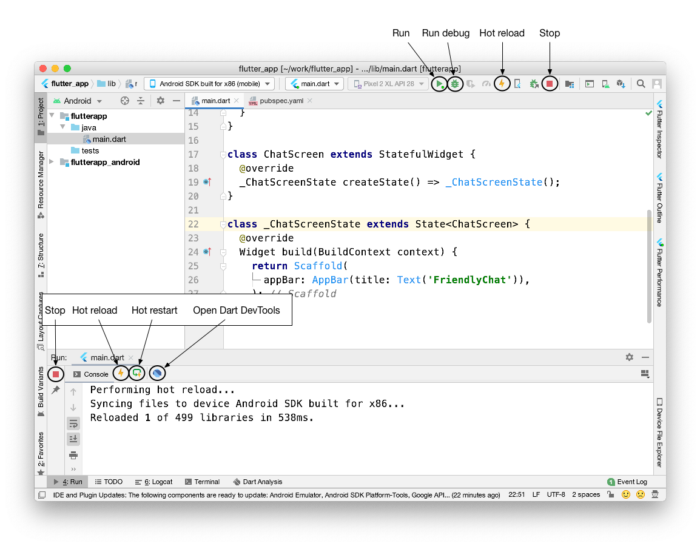
ホットリロード機能を活用する
Flutter ホット リロード機能を使用すると、開発者はコードを変更し、アプリの即時更新を確認できます。

これを最適化ルーチンに組み込むと、反復プロセスが大幅に高速化されます。 機能を追加したり、バグを修正したりすることが簡単にできます。

ただし、この機能は Web 開発用の Flutter では使用できません。 Web では、あまり便利ではないホット リスタートを使用する必要があります。
パフォーマンス向上のためのリソース割り当て
リソースの割り当てには、人的、財務的、技術的などのさまざまなリソースの戦略的計画が含まれます。 考慮する必要がある重要な側面がいくつかあります。
まず、Flutter のパフォーマンス向上に必要な特定のスキル セットに注目してください。 開発チームが Flutter、Dart プログラミング言語、および関連するパフォーマンスの監視および最適化ツールに関する専門知識を持っていることを確認します。
次に、タスクに特定の開発時間を割り当てます。 これにより、開発者は他の Flutter プロジェクトのマイルストーンを損なうことなく、パフォーマンスの落とし穴を特定して対処するために必要な集中力を確保できます。
また、Flutter アプリのパフォーマンス最適化の取り組みに専用の予算を確保する必要があります。 予算には、ツール、トレーニング、ソフトウェア テスト、ハードウェア アップグレード、およびパフォーマンスの低下を改善するために必要なその他のサードパーティ サービスの費用を含める必要があります。
また、アプリ内フィードバック フォームなどのユーザー フィードバック収集メカニズムにリソースを割り当てます。 これらにより、エンドユーザーから貴重な洞察を収集できるようになり、継続的なパフォーマンスの最適化に役立ちます。
ケーススタディ: Flutter アプリのパフォーマンスの最適化がビジネスの成果に与える影響
次に、Flutter アプリのパフォーマンスの最適化がビジネスに大きな影響を与えた実際の例をいくつか見てみましょう。
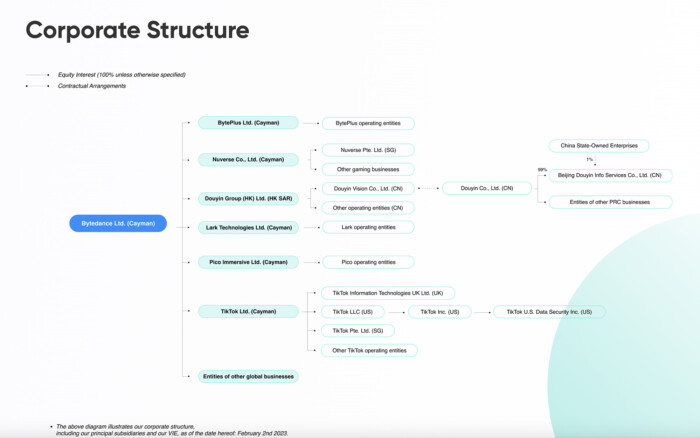
1.バイトダンス
ByteDance は、TikTok、Xigua Video、Douyin などの複数の製品を提供する短編ビデオの主要プラットフォームです。

2019 年、ByteDance チームは、多くのアプリを作成できるより効率的なツールキットを必要としていました。 当時の彼らのソリューションでは多くの重複作業が必要であり、あまり効率的ではありませんでした。
この問題を解決するために、チームは、複数のプラットフォームにわたってアプリを開発するニーズを満たすために、Flutter のオープンソース フレームワークを変更しました。 これにより、チームの生産性が 33% 向上し、アプリのパッケージ サイズが 5% 削減されました。
2. 反省する
Reflectly は個人的な日記とマインドフルネスのアプリです。 このアプリケーションは Flutter を使用して、美しく応答性の高い UI を作成しました。
効率的なウィジェットを使用し、不必要な再構築を回避し、画面遷移を最小限に抑えることで、パフォーマンスを最適化しました。

その結果、Reflectly はユーザー維持率が 60% 増加し、開発時間が 50% 短縮され、月間アクティブ ユーザー数が 10% 増加しました。
3. ヌーバンク
Nubank はブラジルの大手デジタル銀行です。 この銀行は、野心的なペースに対応できる十分なネイティブのモバイル スペシャリストを見つけるのに苦労していました。
iOS チームと Android チームは異なるレベルにあることが多く、一方のプラットフォームで機能をリリースする前に他方のプラットフォームで機能をリリースすることになりました。 しかし、Flutter の主要な利点の 1 つである、単一のコードベースを使用して複数のプラットフォーム用のアプリを作成できるため、素晴らしいソリューションを見つけました。

結果? 銀行は品質を犠牲にすることなく規模を拡大することができました。 ネイティブ プラットフォームよりもビルド時間が短縮され、マージ成功率が 30% 向上しました。
フラッター パフォーマンスの将来の傾向:
Flutter はその誕生以来非常に強力であり、当分その勢いが衰えることはないようです。 では、ユーザーが期待できる今後のバージョンと機能にはどのようなものがあるのでしょうか?
- null 安全性とエラー処理の強化- アプリのクラッシュを最小限に抑え、実行時エラーを減らし、デバッグを簡素化するには、これらの領域の継続的な改善が重要です。
- ウィジェット ライブラリと Flutter プラグイン リストの継続的な拡張– これらにより、より複雑で機能豊富なアプリケーションをサポートするための幅広いツールと機能が Flutter 開発者に提供されます。
- Dart のさらに高度なアップデート– Dart は Flutter を強化する言語です。 したがって、その進歩によりアプリのパフォーマンスが向上し、Flutter アプリ開発者がシームレスなユーザー エクスペリエンスを提供できるようになります。
Miquido のフラッター パフォーマンスへのアプローチ
Miquido は、優れた Flutter アプリ開発サービスを提供する企業の 1 つです。 当社のサービスは、パフォーマンスを強化し、拡張性を向上させ、お客様の特定のニーズを満たすようにカスタマイズされています。
Flutter フレームワークを使用してクライアントをどのように支援したかをご覧ください。
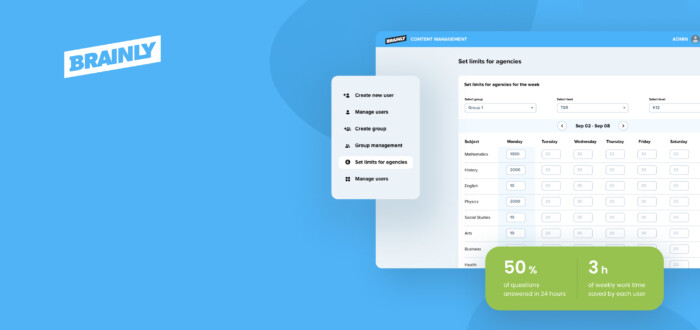
Brainly は、学生と専門家を結び付ける知識共有コミュニティです。

私たちのチームのタスクは、プラットフォーム上の回答リクエストを管理する Brainly Content Tool を作成することでした。 このツールはわずか 3 か月で作成されました。 このプラットフォームの利益率は目標目標の 2 倍であり、24 時間以内に質問の 50% に回答できるようになりました。
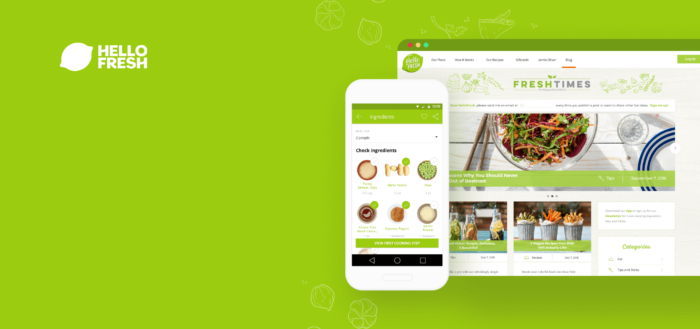
また、HelloFresh アプリを使用して、食料品や生鮮食品のショッピングのデジタル化にも貢献しました。 このアプリは、個々の加入者の食事要件に合わせて、シェフが作成したさまざまな食事をドアデリバリーで提供します。

このクライアントとの私たちの主な焦点は、柔軟な食事プランと簡単な注文プロセスを備えた、シンプルでユーザーフレンドリーなインターフェイスを作成することでした。 同社の現在評価額は27億9000万ドルです。
当社は長年にわたって Flutter を提唱しており、他のクロスプラットフォーム アプリ開発会社と当社を区別する専門知識の証明は、成功したプロジェクトにあります。
Flutter アプリのパフォーマンス最適化を始める
Flutter は、その効率性と、すぐに高性能のアプリを提供できることで知られる素晴らしいフレームワークです。 ただし、Flutter アプリのパフォーマンスをさらに向上させるために、いくつかの対策を講じることができます。
この記事では、Flutter アプリのパフォーマンスのベスト プラクティスと、従う必要がある監視および最適化のテクニックを共有しました。 これらの戦略を実装して、アプリの効率とユーザーの満足度を高めます。
Flutter アプリ開発の未来も明るいです。 まだ参加していない方は、今が Flutter ウェーブに参加する時期です。私たちがそのお手伝いをいたします。 これは、私たちが他のビジネスに素晴らしい Flutter アプリケーションをどのように提供してきたかを示すポートフォリオです。
