Flutter アプリ開発: 2024 年に従うべきベスト プラクティス
公開: 2024-02-12Flutter はクロスプラットフォーム アプリケーションを構築するための効率的なフレームワークであることは間違いありません。 デスクトップおよびモバイル アプリ開発会社は、Flutter フレームワークで利用できる幅広い機能を備えた革新的なソフトウェア ソリューションを構築できますが、特定のベスト プラクティスが適用されます。 これは、シームレスなユーザー エクスペリエンスを備えた高品質のアプリを構築したい場合に特に重要です。
今日は、Flutter のベスト プラクティスのいくつかを説明します。 まずは、Flutter とは何かについての紹介から始めましょう。
2024 年のフラッターの状態
アプリ開発が初めての場合は、Flutter とは何なのか、Flutter がアプリ開発にどのように役立つのかなどの疑問が浮かぶかもしれません。 したがって、簡単な答えは次のとおりです。
Flutter は、開発者がクロスプラットフォーム アプリを作成できるようにするアプリ開発フレームワークです。 これらは、iOS、Android、および Web プラットフォーム間で動作するアプリケーションです。
Flutter のフレームワークを使用すると、単一のコードベースからアプリをデプロイできます。 したがって、ネイティブ アプリ開発フレームワークを使用する場合のように、さまざまなプラットフォーム用に新しいコードを作成する必要はありません。
クロスプラットフォームのアプリ開発会社にとって、Flutter は魅力的で一貫したユーザー インターフェイスの作成を簡素化します。
Flutter は 2018 年に Google によって構築され、公開されました。当時、Flutter は主にモバイル アプリ開発をサポートしていました。 現在、Android、iOS、MacOS、Windows、Linux、Web の 6 つのプラットフォームでのアプリ開発がサポートされています。
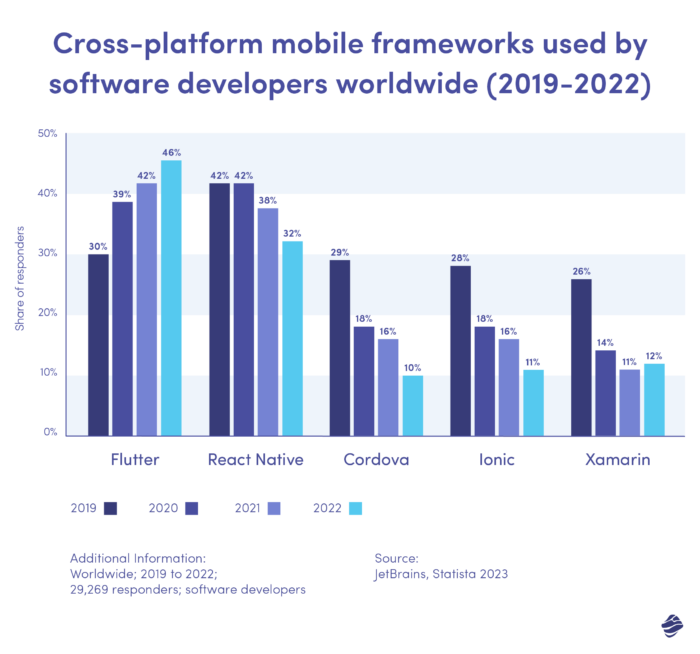
2022 年までに、Flutter は開発者が使用する他のクロスプラットフォーム モバイル フレームワークの中でトップになりました。 以下の統計を参照してください。

2023 年半ばのレポートによると、Play ストア上の 100 万を超えるアプリケーションが Flutter で開発されていました。 Flutter は 2024 年でも依然として有効であり、開発者が優れたソフトウェア製品を構築するのを支援し続けます。
また、Flutter コミュニティは引き続き活発です。これは、オンラインのチュートリアル、フォーラム、ライブラリなどの豊富なリソースでわかります。 アプリ開発に Flutter を使用する利点を認識する開発者が増えていると言っても過言ではありません。
次に、Flutter アプリの注目すべきベスト プラクティスについて説明します。
コード構造における Flutter アプリのベスト プラクティス
クリーンなコード構造を持つことは、コードベースの一貫性を確保できる Flutter のベスト プラクティスです。 また、コーディング プロセスを複雑にする可能性のある重複を避けるのにも役立ちます。 Flutter アプリのパフォーマンスのテストも簡単になり、コード構造がきれいであれば、チームとの共同作業がより効果的に行えます。
コードを整理して構造化するには、適切な命名規則を使用することが不可欠です。 変数、関数、クラスに一貫した名前を使用することを検討してください。 これにより、コードがより読みやすくなります。 その他の基本的な Flutter コーディング標準には次のものがあります。
- クラス、列挙型、拡張名、および typedef (MyClass、MyEnum など) にはUpperCamelCaseを使用します。
- 変数、パラメータ、メソッド、フィールドなどの他の識別子にはlowerCamelCaseを使用します。 (例: myVariable、calculateSum)。
- Snake_caseを使用する – ソース ファイルとフォルダーには小文字とアンダースコアを使用します (例: user_profile_widget.dart)。
- わかりやすい名前には大文字のsnake_caseを使用してください(MAX_ITEMS_PER_PAGEなど)。
- 変数の場合、名詞を使用して、変数が保持するデータを説明します (userName、isSignedIn など)。
明確にわかる程度の長さの名前を目指してください。ただし、長すぎて複雑にならないようにしてください。 また、Flutter コードが正しくフォーマットされていることを確認してください。 必要に応じてコメントを追加して、ドキュメントを明確にすることができます。 また、コードベース全体をきれいに保つために、未使用のコードを必ず削除してください。
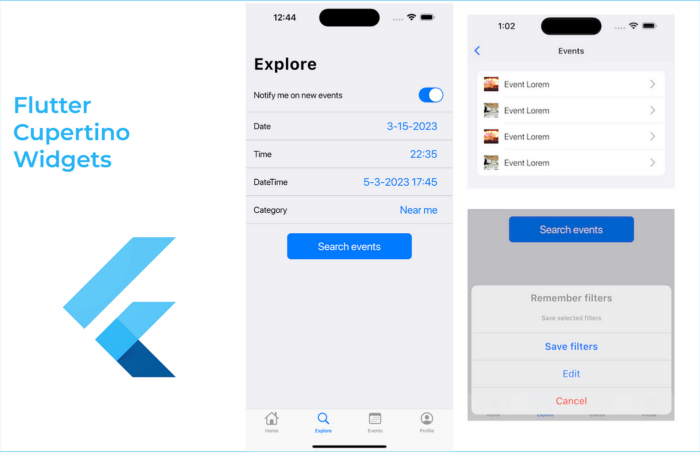
Flutter ウィジェットの効率的な使用
Flutter アプリのその他の重要なベスト プラクティスの 1 つは、Flutter ウィジェットを効率的に使用することです。 これらのウィジェットは、アプリのユーザー インターフェイス、機能、外観のデザインに役立ちます。 最高のパフォーマンスのアプリを作成するには、これらのウィジェットを効果的に使用することが重要です。

Flutter ウィジェットを使用するためのベスト プラクティスをいくつか示します。
- ウィジェットをサブウィジェットに分割して、適切なウィジェット構造を作成します。
- 長いリストを持つウィジェットを操作する場合は、ListView ビルダーを使用します。
- 可能な限りステートレス ウィジェットを使用し、動的なデータまたはユーザー インタラクションを管理する場合にのみステートフル ウィジェットを使用します。
- 特にリスト、グリッド、アニメーションを使用する場合は、キーを使用してウィジェット ツリー内の特定のウィジェットを識別し、更新します。 UniqueKey は、再作成または並べ替えられない固有のウィジェットに使用できます。 一方、ValueKey は再作成される可能性のあるウィジェットに使用できます。
- カスタム ウィジェットをより効率的にするには、カスタム ウィジェットで「const コンストラクター」を使用します。
特殊なウィジェットを使用して、ナビゲーション、ダイアログ、フォームなどの特定の機能を処理します。 頻繁に使用するコンポーネント用のカスタム ウィジェットを作成することもできます。 これにより、特に特定のコードを再利用する場合の効率が向上します。
状態管理のベストプラクティス
適切な状態管理により、バグやアプリの不具合が防止され、Flutter アプリのパフォーマンスが向上します。 Flutter では、さまざまな状態管理アプローチやツールを使用できます。 これらには次のものが含まれます。
- プロバイダー– setState を使用したりコールバックを渡したりせずに、ウィジェット ツリー内の任意の場所からデータにアクセスして更新できるようにします。
- Riverpod – プロバイダーと同様に動作しますが、コンパイル安全性や状態テストなどのより多くの機能を提供します。
- BLoC – ビジネス ロジック コンポーネントの略です。 BLoC はストリームとシンクを使用して、ビジネス ロジックを UI から分離します。
- Redux – アプリのグローバル状態を管理し、タイムトラベル デバッグやミドルウェアなどの機能を有効にするのに役立ちます。
通常、アプリにとって最適なアプローチは、アプリのサイズ、複雑さ、要件によって異なります。 単純なアプリには Provider などの単純な手法を使用でき、大規模で複雑なアプリケーションには Redux や Flutter BLoC などのより高度なアプローチを使用できます。

一般的な状態管理のベスト プラクティスには次のようなものがあります。
- 状態のリフティングを最小限に抑える- パフォーマンスの問題や複雑な伝播を回避するために使用される「状態」を最低レベルに保ちます。
- ChangeNotifier を効率的に使用します。ChangeNotifier、ValueNotifier、または ChangeNotifierProvider を使用して、状態の変更をウィジェットに効率的に通知します。
- 状態管理をテストします。単体テストを作成して、選択したソリューションがさまざまなシナリオで期待どおりに動作することを確認します。
- プロジェクトの進行に合わせて、状態管理コードを定期的にクリーンアップします。
状態管理をより効率的に使用するために、上記の各アプローチの公式スタイル ガイドラインを参照することもできます。
パフォーマンス最適化のための Flutter ベスト プラクティス
Flutter アプリのパフォーマンスを最適化することは、開発プロセスの重要な部分です。 これまでに説明した Flutter アプリのベスト プラクティスはすべて、アプリのパフォーマンスの向上に貢献します。 さらに、常に最新バージョンの Flutter を使用していることを確認してください。 これにより、バグ修正やその他の改善が行われ、ビルドの改善に役立ちます。
アプリの速度と応答性を向上させるためのその他のヒントは次のとおりです。

- 重いカスタム アニメーションを使用する代わりに、軽量のアニメーションを選択します。 また、これらのアニメーションの長さと複雑さを制限することも検討してください。
- 頻繁にアクセスされるデータを事前にキャッシュすることを検討してください。 これを実現するには、CachedNetworkImage パッケージを使用できます。
- 遅延読み込みを使用して、必要になるまで画像が完全に読み込まれないようにします。
- メモリ使用量を最小限に抑えるために、大きな画像やアセットを避けてください。
- コード分割を使用して、コードを必要なときにロードできるチャンクに分割します。
また、アプリのビルド プロセスを最適化することも検討してください。 「リリース モード」を使用すると、より高速に実行されるコードの改良バージョンを生成できます。
また、Dart Observatory や Flutter のパフォーマンス タブなどのパフォーマンス分析ツールを使用して、パフォーマンスの問題を特定して修正することを忘れないでください。

テストとデバッグのベスト プラクティス
アプリを早期にテストすると、Flutter アプリの全体的な開発コストを最大化できます。 1 つは、潜在的な問題がエスカレートする前に特定して修正できることです。
Flutter は、さまざまな種類のアプリ テストを作成および実行するために使用できる豊富なテスト ツールのセットを提供します。 良い例としては、単体テスト、対話テスト、ウィジェット テストなどがあります。 テスト ツールを使用すると、さまざまな条件下でアプリのロジック、UI、動作を観察できます。
Flutter のテスト ツールには、Mockito、flame_test、integration_test、Flutter Drive などがあります。 より効果的なテストを実行するためのヒントをいくつか紹介します。
- 個々のウィジェット、関数、クラスの単体テストを作成します。 これは、特定の条件下での行動を分離して検証するのに役立ちます
- さまざまな入力値、エラーシーン、境界条件のテストが含まれます。
- 統合テストを使用して、Flutter アプリケーションのさまざまなコンポーネントがどのように連携して機能するかを観察します。
- Calabash や Flutter Driver などの UI テスト フレームワークを使用して、視覚的な回帰を特定し、ユーザー インタラクションをテストします。
Flutter DevTools は、ウィジェット インスペクター、CPU プロファイラー、メモリ プロファイラーなどのデバッグ ツールのスイートです。 これらのツールは、アプリの重要な機能をチェックし、パフォーマンスを向上させるのに役立ちます。 アプリの品質チェックを実行するには、自動テストと手動テストを必ず組み合わせてください。
最後に、互換性を確保し、デバイス固有の問題を特定するために、さまざまなデバイスとプラットフォームでアプリをテストすることを忘れないでください。
テストには非常に費用と時間がかかる可能性があることを指摘しておく必要があります。 このため、徹底的なテストと効率の間で適切なバランスを見つける必要がある場合があります。 たとえば、アプリケーションのコア機能のテストを優先できます。 また、MVP の基本的なテストから始めて、アプリケーションの進化に応じてより高度なテストを導入することもできます。
UI/UX デザインの考慮事項
特にエンタープライズ アプリに Flutter を使用する場合は、高品質のユーザー インターフェイス (UI) およびユーザー エクスペリエンス (UX) デザインを作成することが優先される必要があります。 直感的で魅力的なアプリのデザインは、ユーザーが最新のアプリケーションに期待しなければならないものです。

モバイル アプリ開発に Flutter を使用する場合に注意すべき主な設計上の考慮事項は次のとおりです。
- タイポグラフィ– アプリに適切なフォントの種類とサイズを選択します。 読みやすいものを選んでください。 アプリのトーンと目的に合ったスタイルを使用してください。
- 色– 鮮やかな色を使用して、アプリ内の要素とセクションを区別します。 統一されたデザインを実現するには、特定の配色を使用するのが最善です。
- レスポンシブ デザイン– インタラクティブなジェスチャーとフィードバックを使用して、アプリをより魅力的で応答性の高いものにします。 スムーズな画面遷移を作成するには、アニメーションの使用を検討してください。
- 適応性– さまざまな画面サイズやプラットフォームに簡単に調整できるインターフェイスを使用します。 MediaQuery などのツールを使用して、幅、高さ、ピクセル比などの特定のデバイス情報を取得できます。
- アクセシビリティ– 障害のあるユーザーを含むすべての人がアプリを使用できるようにします。 テキストのスケーリング、スクリーン リーダー、コントラスト モードなどのアクセシビリティ機能を使用して、アプリをさまざまなユーザーにとって使いやすいものにします。
最後に、アプリのデザインがプラットフォーム間で一貫していることを確認します。 ボタンの色、フォント サイズ、タイポグラフィなどの要素は、デバイス間で同じである必要があります。
バックエンドサービスとの統合
RESful API、Graph QL、Firebase などのバックエンド サービスを使用すると、アプリはデータ管理やユーザー認証などの主要なタスクを実行できます。
バックエンド アーキテクチャを選択するときは、スケーラビリティやメンテナンスの容易さなどの要素を考慮してください。 エンドポイント、認証メカニズム、データ形式、特定のガイドラインに関する詳細を提供する、十分に文書化された API を使用してください。これは、統合プロセスの最適化に役立ちます。
また、Dio、retrofit、HTTP などの HTTP (Hypertext Transfer Protocol) ライブラリを使用して、バックエンド サービスとの通信を簡素化します。 これらのライブラリは、ヘッダーの管理、応答の解析、エラーケースの処理などのリクエストを処理します。 バックエンド アーキテクチャをサポートするライブラリを選択することをお勧めします。
最後に、ユーザー データを保護するための認証および認可メカニズムの安全な層を追加します。 Flutter アプリから OAuth、JWT、またはセッションベースの認証などの認証ツールを使用できます。 また、データ暗号化を活用して、機密性の高いユーザー データを保護する必要があります。
Flutter のホットリロード機能
Flutter アプリ開発者は、ホット リロード機能を使用してアプリケーションに変更を加え、その効果をリアルタイムで確認できます。 これは、バグ修正、UI の変更、機能の更新をより効率的に行うことができることを意味します。
アプリのデザインのさまざまなバリエーションを試したい場合は、Flutter のホット リロード機能を使用するとプロセスがより効率的になります。
ホット リロードを最大限に活用するには、Flutter プロジェクトがセットアップされ、サポートされているデバイス (エミュレータ、物理デバイス、デスクトップ シミュレータなど) に接続されていることを確認してください。
これは、Visual Studio Code や Android Studio などの Flutter エディターを使用して行うことができます。 コマンドライン ツールを使用している場合は、ターミナルで「Flutter run」を使用するだけです。
アプリの UI を改良するときは、小さな変更を加え、一度に 1 つの要素に焦点を当てて、変更による直接的な影響を正確に特定できるようにします。 ホット リロードをトリガーするときは (通常、エディタでホット リロード ボタン (稲妻のアイコンが付いています) をクリックします)、視覚的な不一致やエラー メッセージに注意してください。
より一般的な注意点としては、新しいコンポーネントを構築する代わりに、ホット リロードで簡単に最適化できる事前構築済みのコンポーネント、UI テンプレート、またはウィジェットを使用する方が良い場合があります。 これにより、これらのコンポーネントを最初から構築する時間を節約できます。 そうすることで、開発プロセス全体を簡単に合理化し、アプリのコア機能に集中できます。
最後に: Flutter ベスト プラクティス 2024
Flutter は、モバイル アプリケーションを構築するための優れたクロスプラットフォーム フレームワークを提供し、単一のコードベースからデプロイできるというさらなる利点も備えています。
今日は、Flutter を使用して構築するためのいくつかの重要なベスト プラクティスを詳しく掘り下げました。 これには、よく整理されたコード構造を持つこと、Flutter ウィジェットの効率的な使用、適切な状態管理アプローチの選択、スマートな UI/UX 設計の考慮事項が含まれます。 また、効率的なアプリ開発のためにバックエンド統合を最適化し、ホットリロード機能を最大限に活用するためのいくつかのヒントも検討しました。
これらの Flutter のベスト プラクティスに従って、リッチでスケーラブルなモバイル アプリを作成しながらプロジェクト構造を最適化してください。
Flutter を使用してモバイル アプリケーションを構築するためのサポートが必要ですか? Flutterアプリ開発サービスについてはお気軽にお問い合わせください。 当社の熟練した Flutter 開発者は、お客様と協力して、高品質の機能とユーザー エクスペリエンスを優先するアプリケーションを構築します。
