Flutter 2 の新機能: 最新のアップデート
公開: 2021-03-11Flutter が先週 (2021 年 3 月 3 日) に 2 回目のアップデートをリリースしたことを聞いたことがあるでしょう。 同社自身が主張しているように、このバージョンは本格的なコミュニティの取り組みであるため、開発者向けのジューシーな機能が期待できます.
Flutter 2.0 には、新しい機能と、まったく新しい機能と既存の機能による改善されたエクスペリエンスが満載です。 お茶に行きましょう!

新しい機能から始めて、既存の Flutter 機能の最も魅力的な更新について説明し、最後にブランドの更新計画を調べます。
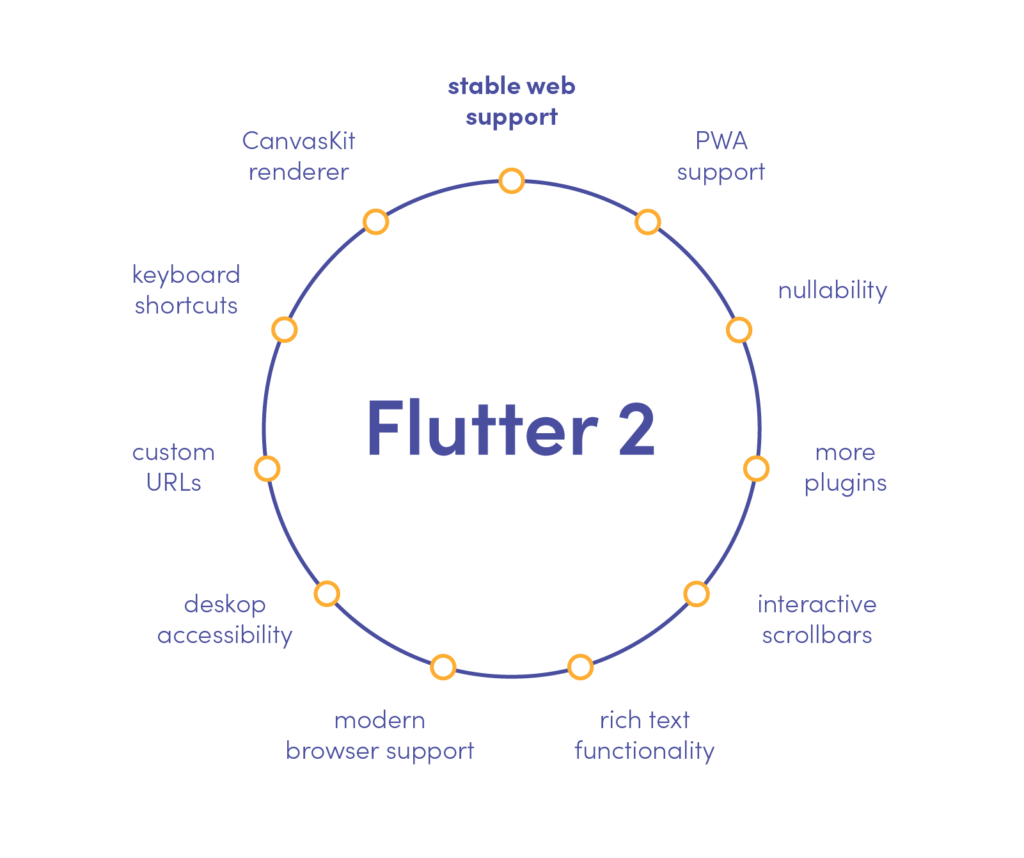
安定した Web アプリケーション
Flutter は、クロスプラットフォーム開発用の新しいフレームワークですが、よく知られています。 その主な焦点は、単一のコードベースからネイティブの iOS および Android アプリを構築することでした。 Flutter 2 はさらに一歩進んで、完全にサポートされている環境のリストにWeb アプリケーションを追加します。
ビジネス オーナーにとっては、より短い時間でより多くのオーディエンスにリーチすることを意味します。
エンジニアにとって、単一のコードベースは開発プロセスを大幅に促進し、スピードアップすることが期待されています。

最も重要なこと
Flutter をクロスプラットフォームに適用する主な強みは、単一のコードを記述しながら、可能な限りネイティブ アプリに近いエクスペリエンスを維持できることです。 ウェブ プラットフォームが完全に安定した現在、Flutter を使用してリッチでインタラクティブなウェブ アプリケーションを構築するブームが予想されます。
最新の更新プログラムは、主に次の 3 つの考えられるアプリ シナリオに焦点を当てています。
- PWA – モバイルと Web の長所を組み合わせたプログレッシブ Web アプリケーション。
- SPA – 使用中にページのリロードを必要としないシングルページ アプリケーション。
- モバイルからウェブへ– Flutter で記述された既製のアプリを簡単にウェブに変換できるようになりました
箱の中は何ですか?
新しい、より優れた Flutter 2.0 は、シンプルで直感的なフレームワークのように見えますが、その下に充実した機能を備えています。 Web アプリに関して言えば、最も重要な技術的側面は次の 2 つです。
- レンダリングの忠実度: 新しい CanvasKit ベースのレンダラーは、パフォーマンスを大幅に改善し、既存の HTML レンダラーをサポートすることが期待されています。
- Web 固有の機能: カスタム URL、リンク ウィジェット、キャンバス ベースのテキスト測定、オートフィルは、Flutter で利用できるようになったソリューションのほんの一部です。 すべての新機能について詳しくは、Flutter のウェブ サポート ブログ投稿をご覧ください。
Flutter Web アプリには他にも期待できる機能があります
Web アプリケーションは間違いなく Flutter のクロスプラットフォームの武器庫に追加された魅力的な機能ですが、このリリースの時点で欠けている機能がまだいくつかあります。 特に、「アプリケーション」にもう少し「ウェブ」を追加したいと考えています。 以下は、Flutter チームがまだ適切に対処する時間がある主な不足ポイントの一部です。
- SEO 関連のソリューションの欠如。 「ウェブ」と聞いて真っ先に思い浮かぶのは、Google と検索エンジンの最適化です。 WordPress はそれを認識しており、Yoast プラグインを完成させるために多大な努力を払ってきました。 Flutter 2 は、SEO を有効にするどころか、容易にする機能を提供しません。
- ウェブページの最初の読み込み時間。 Web ページの読み込みにかかる時間に関しては、速ければ速いほど良いことは明らかです。 顧客の直帰率 ( Forbes ) と Google の SEO 設定 ( SEMRush ) の両方から、1 秒以下が好ましい読み込み速度であることがわかります。 ただし、Flutter Web では、Web アプリを読み込む前に Flutter エンジン全体を起動する必要があるため、速度が低下し、トラフィックが重くなる傾向があります。
やらなければならない作業はまだまだありますが、今回のアップデートだけでもわかるように、Flutter チームはすぐに速度を落とすつもりはありません。
初期リリース: デスクトップのサポート
現在、これはまだ完全に安定していないため、途中でいくつかの驚きに備えてください. 2021 年 3 月初旬の時点で、デスクトップを Flutter アプリのデプロイ ターゲットとして設定できます。 ここで重要なことは、Flutter デスクトップは、Dart 2.12 に最近更新された独自のメイン言語である Dart と事実上切り離せないということです。
Flutter デスクトップの主な機能
Flutter の Chris Sells が強調しているように、この「ベータ スナップショット」の主な目標は、「サポートされている各プラットフォームでテキスト編集がネイティブ エクスペリエンスのように動作することを保証する」ことです ( Medium )。 これは、テキスト選択のピボットやTextField ウィジェットなどの基本機能によって可能になります。
Flutter 2 によってもたらされたもう 1 つの重要な改善点はReordableListView です。これにより、開発者がアイテムを移動するプロセスが大幅に容易になります。 ここでは、更新されたスクロールバーと便利なグラブ ハンドルにより、簡単にドラッグ アンド ドロップできる機能が実現されています。
デスクトップ アプリケーションのリリースに必要なドキュメントも完全に更新されました。 直接試してみたい場合は、Flutter ドキュメントの完全な手順を参照してください。
Flutter Folio: プラットフォームに適応するアプリケーション
Flutter で構築された 1 つのアプリが、カバーする予定の 6 つのプラットフォーム (iOS、Android、Web、Windows、macOS、Linux) すべてに等しく適切に適応するようにするために、スクラップブッキング アプリケーションであるFlutter Folioが登場しました。
これは、あらゆるサイズの画面で見栄えがよく、タッチ、キーボード、およびマウス入力を活用し、各プラットフォームの詳細に適応する方法を正確に知っているアプリの例です. Folio のソース コードが GitHub で入手できるようになりました。
Google モバイル広告: ベータ版
デジタル マーケターを興奮させるもう 1 つのベータ版リリースです。 Google Mobile Ads SDK for Flutter は、モバイル デバイス向けのオーバーレイ、バナー、ネイティブ広告専用の新しいプラグインです。 アド マネージャーと Admob の統合サポートにより、サイト運営者に関係なく、広告主にとって多用途に使用できます。

既存の Flutter 機能の改善

Flutter は、Web アプリとデスクトップの安定化への投資に向けていくつかの本格的な措置を講じていますが、基本を忘れているわけではありません。 フレームワークの元のコンポーネントに対する最も要求の厳しい変更のいくつかを見てみましょう。
Flutter は、Web アプリとデスクトップの安定化への投資に向けていくつかの本格的な措置を講じていますが、基本を忘れているわけではありません。 フレームワークの元のコンポーネントに対する最も要求の厳しい変更のいくつかを見てみましょう。
Flutter で強力なクロスプラットフォーム ソリューションを構築する
もっと詳しく知るiOS 向けのその他の機能
最も重要な発表は、多数のリクエストを経て、Flutter が Xcode に依存せずにコマンドラインから直接 IPAをビルドする機能をついに追加したことです。 さらに、Cupertino デザイン言語の実装が更新され、いくつかの新しい UI (iOS 検索コンソールなど) が追加されました。
新しい Flutter ウィジェット
このリリースでは、AutocompleteCore と ScaffoldMessenger という 2 つの新しいウィジェットが搭載されています。 最初のものはまさにあなたが期待することを行い、長い間要求されていたオートコンプリート機能でコーディングプロセスを簡素化します. ScaffoldMessenger は、 SnackBar 関連の問題専用です。
アプリへの追加インスタンス
Flutter チームは当初からすべてを熟考し、最新のアプリケーションを開発することが今のところ予定リストにない場合でも、最新のアップデートを利用できるようにしました。
アプリに追加すると、開発者はさまざまなモバイル プラットフォームでコードを再利用できます。 さらに重要なのは、アプリへの追加により、Flutter コードを既存のネイティブ アプリに簡単に追加できるようになり、開発者がさまざまなモバイル プラットフォームでコードを再利用できるようになることです。 Flutter 2 は新しい API を使用して、静的メモリのコストをインスタンスあたり約 180kB に削減します。
エコシステムの更新
Flutter の当初の目標は、単なる便利なフレームワーク以上のものを作成することでした。コア プロセスを簡素化することで、開発者により良いエクスペリエンスを提供することを目指していました。 そのため、以前のバージョンですでに利用可能だった多数のプラグインとツールが独自のアップグレードを取得したことは驚くべきことではありません。
これには、Core、Authentication、Cloud Firestore などの最も人気のあるプラグインと、コミュニティによって構築された Flutter Plus プラグインが含まれます。 Flutter の公式 Firebase プラグインの完全な最新リストはこちらで確認できます。Flutter コミュニティとプラグインはこちらでお気軽に確認してください。
Flutter 2.0 リリースに対する業界の反応
Flutter 2 は、発表から 1 週間も経たないうちに、より使い慣れた多目的フレームワークとして登場するだけでなく、一部の大規模な国際企業はすでに長期的な取り組みを決定しています!

すべては、Ubuntu が 2021 年 3 月 3 日にアプリのデフォルトの選択肢として Flutter を採用すると発表したことから始まりました。しかし、最も大きなニュースは、間違いなく、トヨタが車載インフォテインメント システムに Flutter を使用するという最近の決定でした。 また、このプロジェクトは、Toyota と Flutter の協力により Embedder API が利用されるため、業界で最も革新的なプロジェクトの 1 つと言われています。
Flutter が改善を続けているため、TOYOTA の例に倣うブランドが増えていることは間違いありません。 答えなければならない質問がもう 1 つ残っています。
Flutter 2 とはどういう意味ですか?
まず第一に、Flutter 2 は、最初からそれを信じていなかったすべての嫌いな人へのタイムリーな対応です。 このような量のリリースと非常に多くの独立したコンポーネントのリリースは、Google (Flutter フレームワークの背後にある主要な名前として) とコミュニティの両方が彼らの仕事を信じていることを証明しています. 数字に頼るのではなく、何かを受け入れるために実際の結果を確認する必要がある場合、このアップデートはあなたのモーニング コールです。
Flutter が Kotlin Multiplatform (KMM) よりも優れているかどうか、または Flutter と React Native の比較で可能性があるかどうかがまだわからない場合は、Flutter 2 を使用すると疑問が解消されます。 また、フレームワークがまだ若すぎて強力な基盤を構築できないのではないかと心配している場合は、すべてが始まったときに存在していた Flutter 開発会社を信頼してください。
Miquido と連携して、Flutter 2.0 の可能性を最大限に活用しましょう!

