WordPressで遅いLCPを修正する方法
公開: 2021-05-25LCP (Largest Contentful Paint) は、画像、ビデオ サムネイル、フォーム、段落テキストなどの要素を含むWeb サイト ページが完全に読み込まれるまでにかかる時間を測定します。
LCP は、ウェブサイトの速度を測定する Google の Core Web Vitals メトリクス (FID および CLS と並んで) の 3 分の 1 を占めています。
LCP スコアを下げる必要がある理由は 2 つあります。
- Web サイトのページの読み込みを高速化して、ユーザー エクスペリエンスを向上させ、訪問者を満足させます。
- Google を喜ばせ、検索エンジンのランキングを維持し、SEO を改善するため
Google は現在、ランキング要因として LCP とその他の Core Web Vitals 指標を使用しています。ウェブサイトがテストに合格しないと、検索エンジンのランキングが低下する可能性があります。
WordPress を使用している場合、LCP を 6 つのステップで修正する方法を次に示します。
目次
6 つのステップで LCP スコアを修正する方法
ステップ 1: Google Search Console (GSC) で Core Web Vitals レポートを確認する

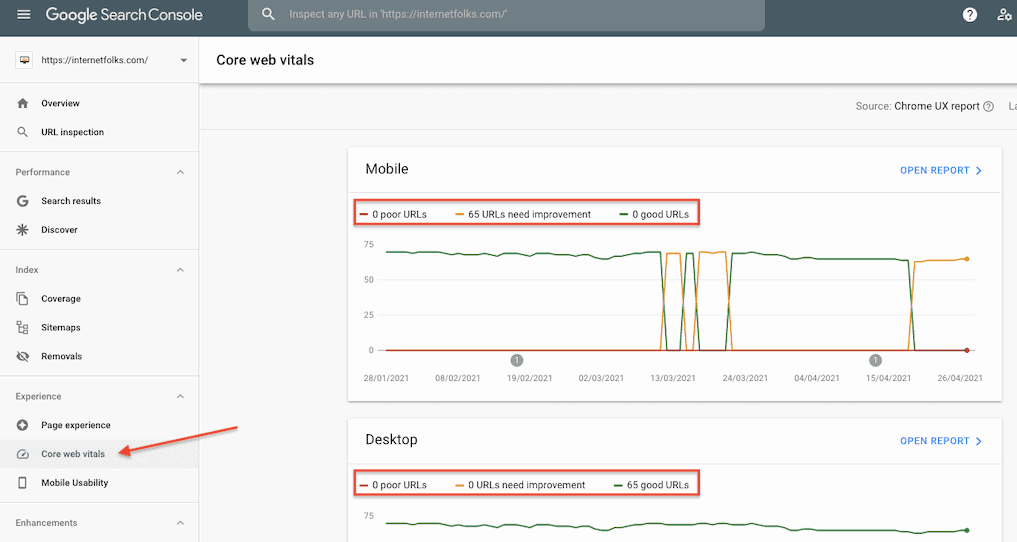
GSC にログインし、左側のメニューにある [Core Web Vitals] リンクをクリックします。
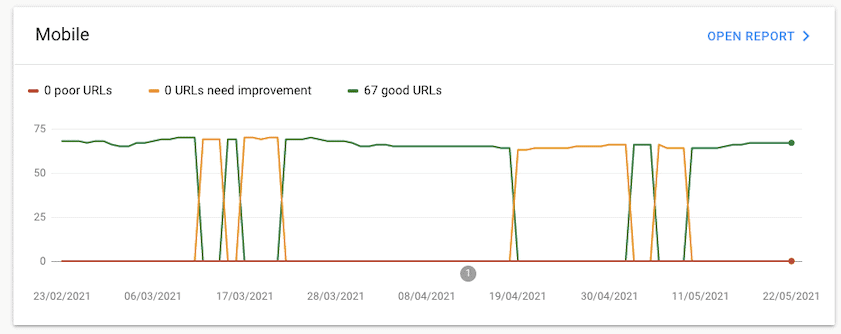
モバイルとデスクトップのサイトの Web Vitals レポートが、「悪い」、「改善が必要」、「良い」の 3 つのグループに分類されて表示されます。 このデータは、Chrome で実際のユーザーに対して Web サイトがどのように機能するかを測定する Chrome UX レポートから取得されます。
デスクトップとモバイルの両方ですべてのページが「良い」カテゴリに入っている場合は、おめでとうございます! そうでない場合は、モバイルまたはデスクトップのレポートをクリックして詳細を確認してください (私の例では、モバイルで改善が必要なページが 65 ページあります)。
ステップ 2: 影響を受ける URL のリストを作成する

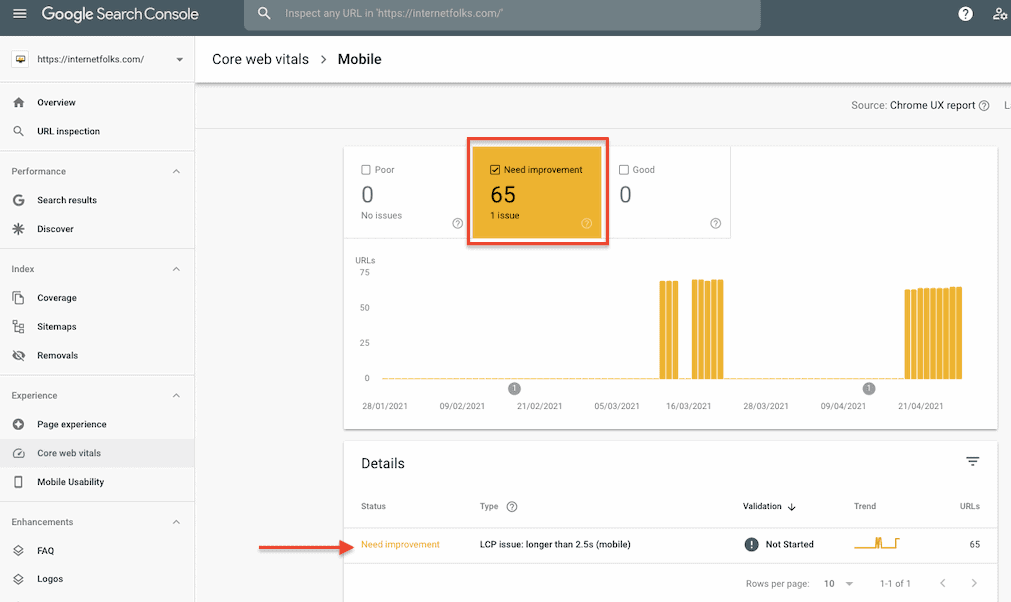
モバイルまたはデスクトップの Core Web Vitals レポートから、必要に応じて「改善が必要」および「不十分」のラベルを選択すると、ページにどのような問題があるかがわかります (LCP、FID、CLS の 1 つまたは複数である可能性があります)。 私の場合、次のメッセージを含む 65 ページがあります。
LCP の問題: 2.5 秒以上 (モバイル)
メッセージをクリックすると、詳細が表示されます。

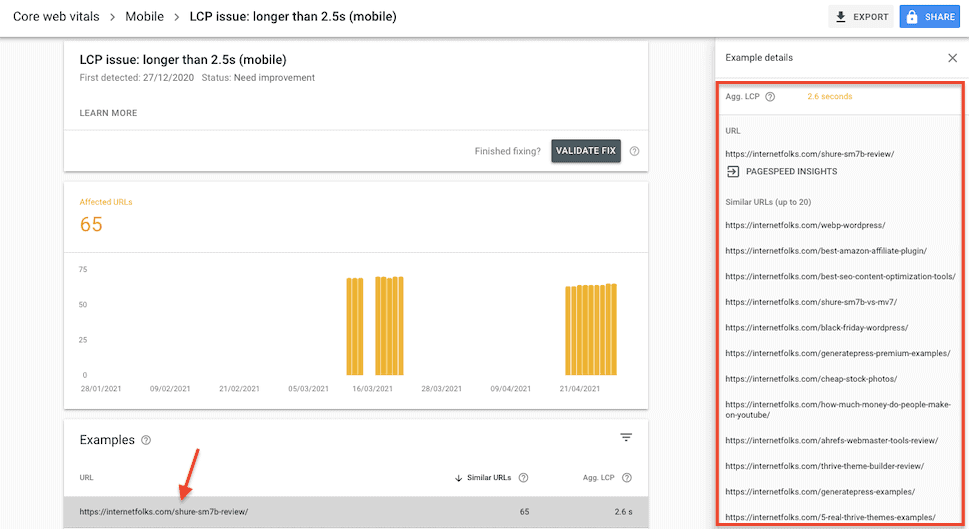
次のページには、「例」というセクションがあり、問題を示すサンプル ページと、合計 LCP 時間(私の場合は 2.6 秒) が表示されます。 " スコア)。
URL をクリックすると、同じ問題を抱えている URL のリストが表示されます。 厄介なことに、GSC は URL の完全なリストを提供しないので、これらをコピーして、最も価値のあるページ (つまり、トラフィック/コンバージョンが最も多いページ) から作業を開始します。
ステップ 3: PageSpeed Insights でページをテストする
GSC レポートに直接 PageSpeed Insights への便利なリンクがあるので、それをクリックしてロードされるのを待ちます。
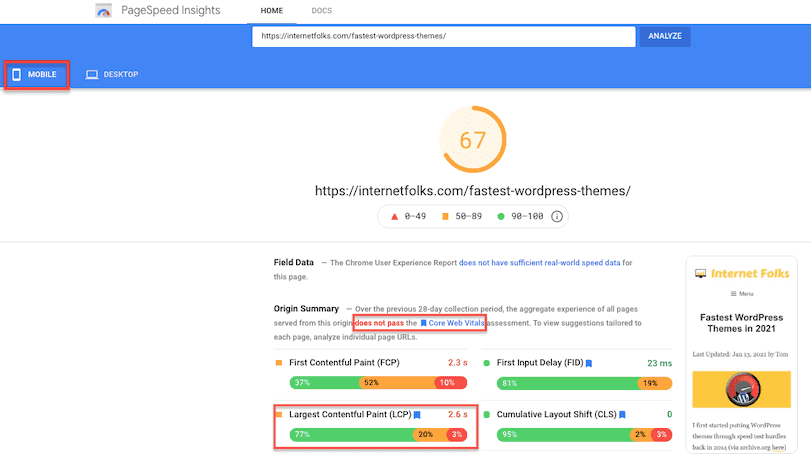
関連するタブ (デスクトップまたはモバイル) に切り替えて、結果を表示します。

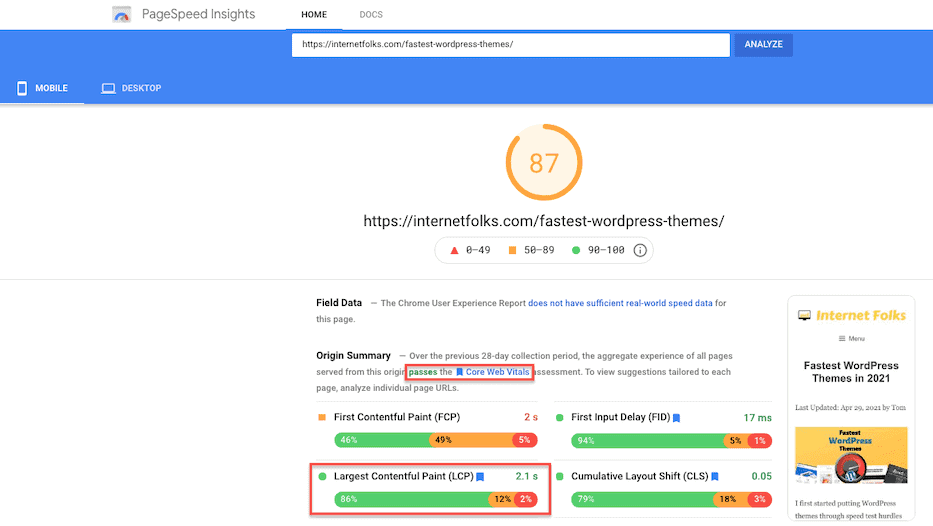
ページが Core Web Vitals 評価に合格していないという確認が表示されます。
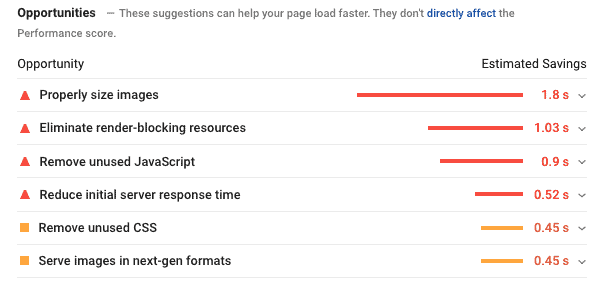
[機会] セクションまでスクロールすると、可能な最適化のリストが表示されます。


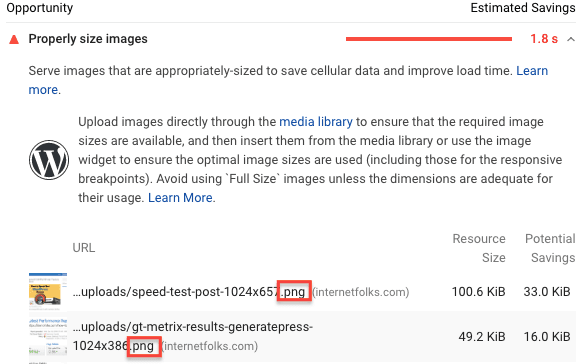
LCP スコアが遅い原因として最も可能性が高いのは、画像が大きいことです。 「適切なサイズの画像」タブをクリックすると、圧縮できるサイズごとの画像のリストが表示されます。

画像が大きい場合、または PNG または JPEG 形式の場合は、簡単な修正方法があります。画像を圧縮して、読み込みの速い WebP 形式に変換することです。
ステップ 4: 画像を圧縮して WebP に変換する
WordPress で WebP 画像を使用する方法に関する私のガイドを読むことをお勧めしますが、基本的に WebP は Google が 2010 年に作成した画像形式であり、JPEG や PNG などの古い形式よりも圧縮率が高く、ファイル サイズが小さくなっています。
WordPress バージョン 5.8 以降では WebP 画像をアップロードできますが、すべてのブラウザーが WebP をサポートしているわけではないため、プラグインを使用して画像を WebP に変換し、必要に応じて JPEG または PNG のフォールバックを利用することをお勧めします。
WebP 変換と画像圧縮の両方を自動的に処理するため、ShortPixel を使用します。 無料で、1 か月あたり 100 枚の画像を圧縮します。 一度に更新する画像がたくさんある場合は、無期限の安価な PAYG クレジット (10,000 画像で $9.99 から) を購入できます。
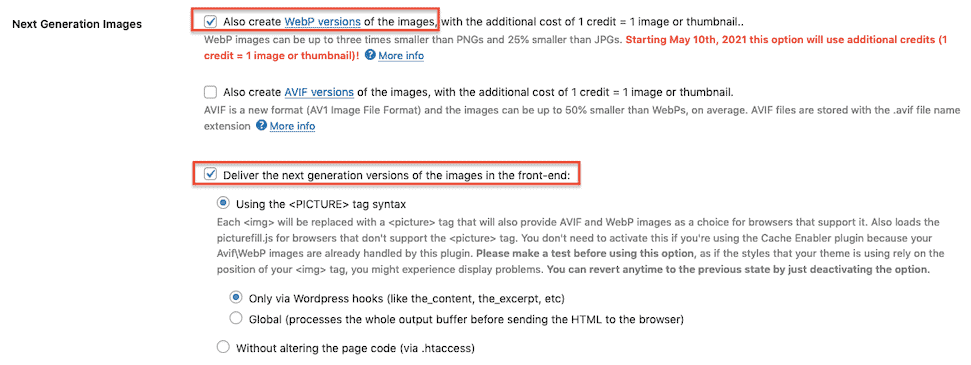
ShortPixel をインストールしたら、アカウントを作成し、API キーを追加して同期します。 [ダッシュボード] > [設定] > [ShortPixel] > [詳細設定]に移動し、[画像の WebP バージョンも作成する] オプションをオンにします。 この機能は、画像ごとに 1 クレジットを使用します。

次に、 「フロントエンドでイメージの次世代バージョンを配信する」オプションをオンにします。 WordPress フック経由で <PICTURE> オプションを使用しています。
すべてのブラウザーが WebP をサポートしているわけではないため、ShortPixel は元の JPEG および PNG 画像を圧縮し、WebP を使用しないブラウザーでそれらを提供するため、便利なツールです。
ShortPixel を使用したくない場合は、WebP Express プラグイン (無料) または WebP Converter for Media プラグイン (無料) を使用して、既存の WordPress メディア ライブラリを WebP に変換することもできます。
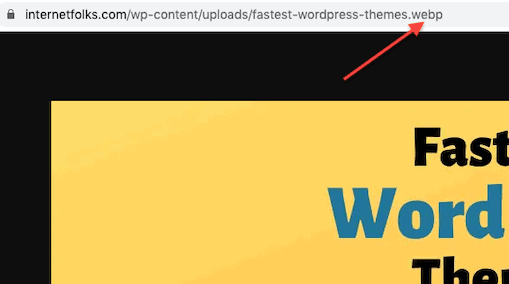
Web サイトのページにアクセスし、任意の画像でマウスを右クリックして、画像が WebP 形式になったことをテストできます。 「新しいタブで画像を開く」をクリックし、アドレスバーの画像ファイル名を確認します。 末尾のファイル タイプは、JPEG、PNG、WEBP、その他のいずれであるかを示します。

ステップ 5: PageSpeed Insights でページを再テストする

キャッシュを削除し、URL を PageSpeed Insights に戻します。 改善が見られるはずです。私の場合、LCP 時間は 2.1 秒に短縮され、Core Web Vitals の評価に合格しました。 良い!
ステップ 6: Search Console で修正を検証する

ページの読み込み速度が十分であることを確認したら、GSC の Core Web Vitals レポートに戻り、[修正を検証] ボタンをクリックします。 これにより、遅い LCP の問題が修正されたので、Google はこれを行うことができます。 この機能が表示されなくても問題ありません。Google は引き続き Core Web Vitals 指標を監視し、GSC スコアを更新します。
Core Web Vitals スコアが変化し続けるのはなぜですか?

GSC Core Web Vitals レポートを介して、ページが「良い」と「改善が必要」、または「改善が必要」と「悪い」の間で跳ね返ることに気付くかもしれません。 これは、ページが境界線にある場合に発生します。 Google のデータは、サイトにアクセスする実際の Chrome ユーザーから取得されることに注意してください。遅いネットワーク速度での訪問者の流入により、ページの読み込みが遅くなる可能性があります。 また、ホスティング サーバーのパフォーマンスが変動したり、サイトが外部スクリプトをさまざまな速度でロードしたりする可能性もあります。
最終的に、Core Web Vitals スコアの変化は、WordPress を高速化して「改善が必要」または「悪い」グレードに落ちないようにする必要があることを意味します。
