5つの決定的なランディングページ要素
公開: 2022-04-222021 年、訪問者が特定のページに費やした平均時間はわずか 54 秒でした。 これは 2019 年に比べて 8 秒短くなっています。特に COVID-19 パンデミックの拡大以降、人々がオンラインで過ごす時間がどれだけ長くなったかを考えると、この行動は、訪問者が必要な情報をこれまで以上に迅速に見つけられることを期待していることを示しています。
動画ファイルに対応するために、ランディング ページの読み込み時間が遅い場合があります。 おそらく、ヒートマップは、ページの上部に多くのアクティビティがあることを示していますが、それより下には何もないことを示しています. または、あなたが持っているデータは単に決定的ではありません.
問題が何であれ、マーケティング担当者が各広告クリックを利用できる時間はわずかです。 クリック後にフォロースルー (コンバージョン) が発生していない場合、ランディング ページが明確でないか、不必要な摩擦が生じるか、またはその両方が発生します。 高い直帰率、離脱率、または必要以上に低いコンバージョン率に気付いた場合は、ランディング ページの次の 5 つの要素を調整する必要があります。
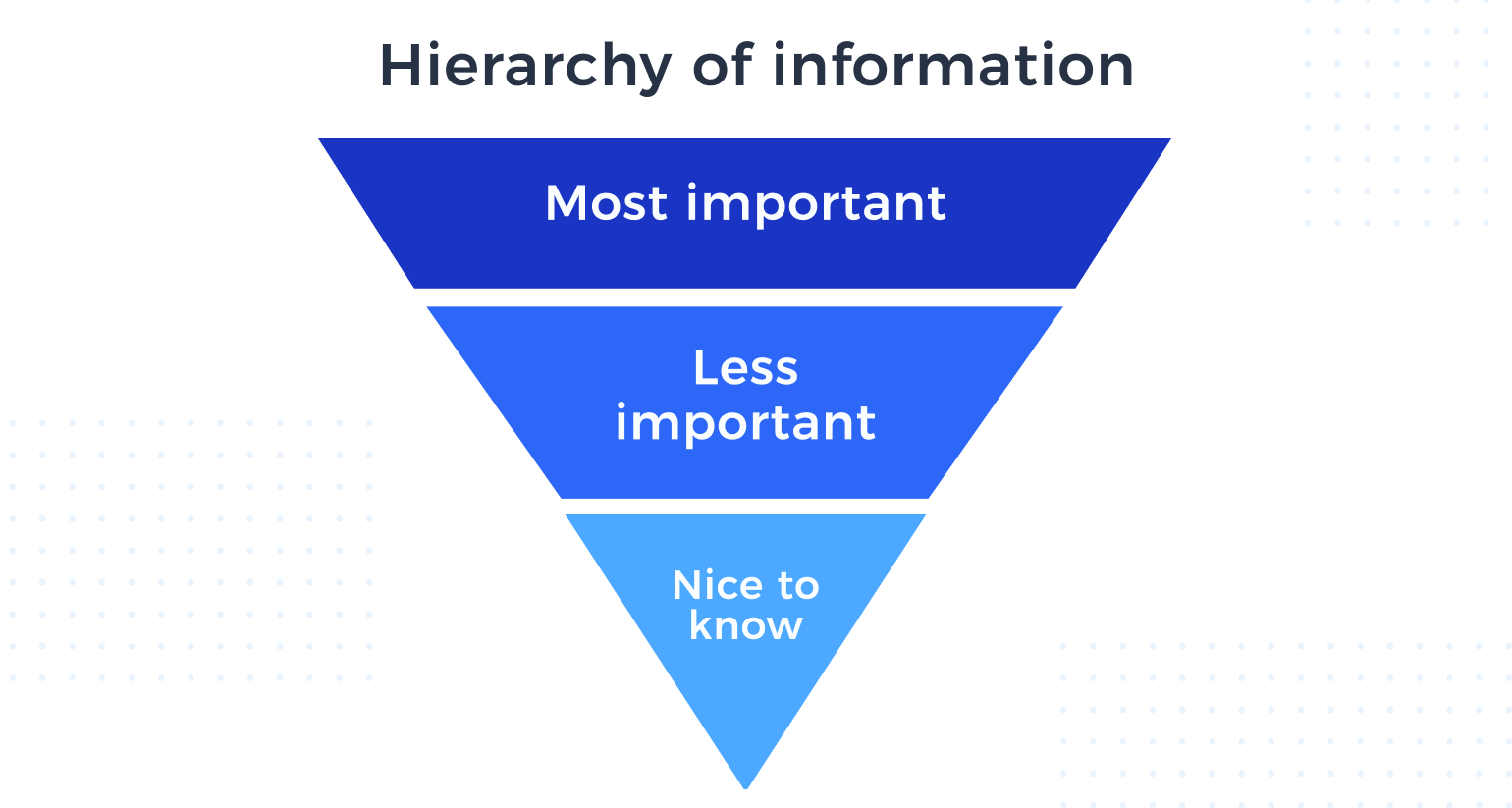
情報の階層
情報の階層とは、ランディング ページのコンテンツの構造を指します。 ランディング ページの各セクションの目的を定義するアウトラインと考えてください。
私たちの多くは、逆ピラミッド スタイルで書くことを学びました。つまり、関連性があり、報道価値のある情報をできるだけ前もって提供するということです。 次に、重要度の高い順に詳細を示します。 この構造は、印刷物によるコミュニケーションの最も初期の形態の 1 つである新聞から発展しました。

逆ピラミッドにはメリットもありますが、必ずしも今日の視聴者のニーズを満たしているとは限りません。 究極の障害は、すべての貴重な情報を前もって提供すると、訪問者を圧倒してしまうことです。
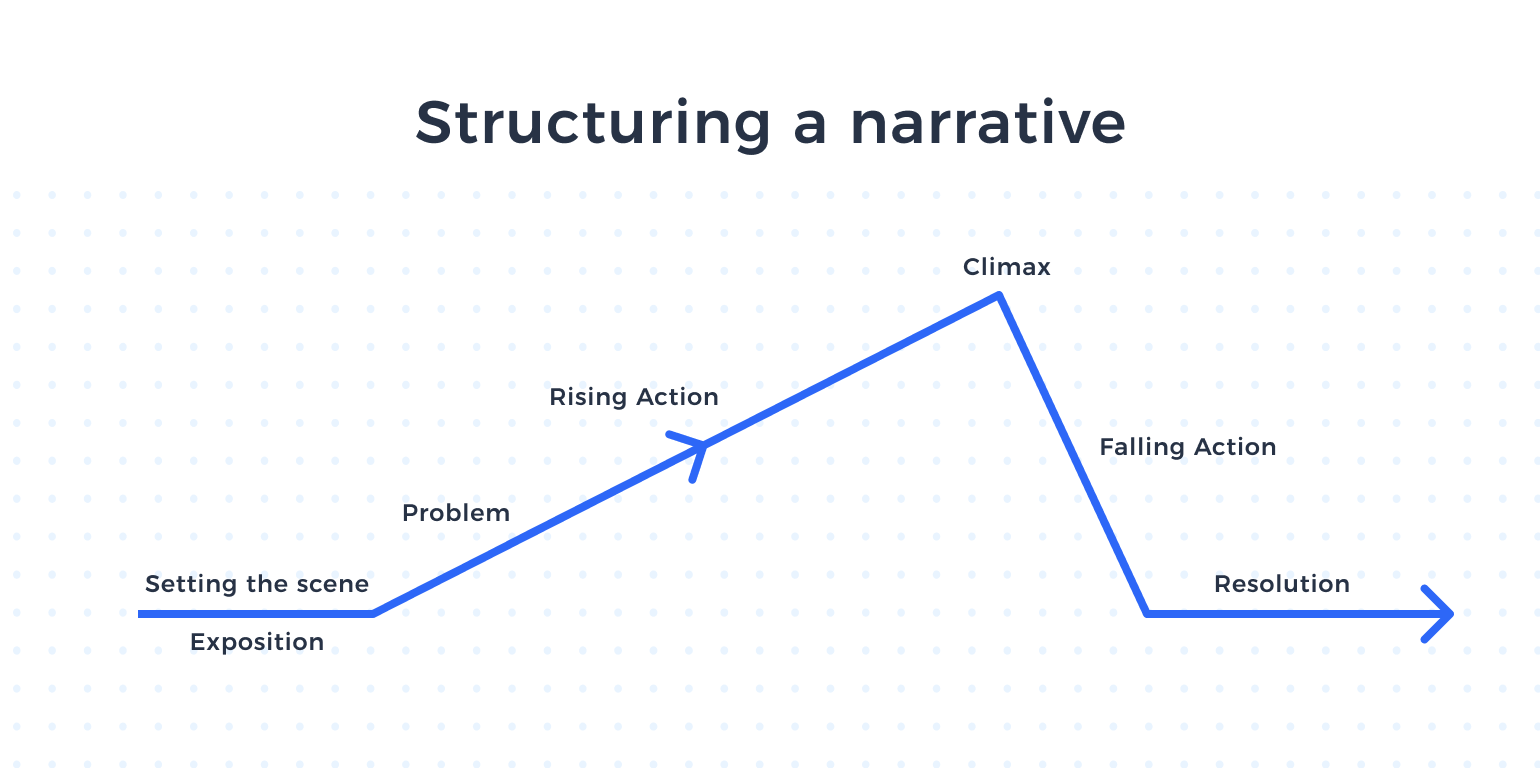
ただし、読者がさらに読みたい、または決定を下すのに十分な内容を提供する必要があります。 ページは戦略的なストーリーラインに収まるだけでなく、ストーリーそのものを伝える必要があります。 各ランディング ページは、顧客のサイコグラフィック プロファイルに基づいて、あるポイントから次のポイントへと自然に流れるように情報を表示できます。 この原則を「コンバージョン ストーリーテリング」と呼んでいます。

コンバージョンのストーリーテリングは、一貫した構造に従います。 すべての情報は、ページに沿って物語をさらに進める必要があります。 あなたの商品やサービスが物語の主人公であり、クライマックスは訪問者がコンバージョンを決めるときです。 製品やサービスを使い始めると、解決とカタルシスが得られます。
訪問者をヘッダーに引っ掛ける必要がありますが、ランディング ページ全体で情報を提供し続けることは、訪問者をコンバージョンに導く追加のストーリーテリングの目標に役立たなければ意味がありません。 ランディング ページを見直して、ページのすべての部分が緊張感を高め、コンバージョンへの障害を克服するのに役立つことを確認してください。
見出し
巧妙に作成された見出しは、一度に複数の目標を達成します。 魅力的で、ブランドを際立たせ、行動を起こす説得力のある理由を提供する必要があります。 特別オファーの詳細など、追加のコンテキスト用にサブヘッダーが必要な場合もあります。
魅力的な見出しは、キャンペーンのオファーの一部の要素を強調することはできますが、広範囲にわたる詳細を伝えることはできませんし、すべきではありません。 そうしないと、ランディング ページをクリック (またはタップ) した後にテキストの壁が表示されたときに、視聴者を失うリスクがあります。
見出しを確認するときは、次のことを自問してください。
製品、サービス、または特別オファーに関する見出しは正確ですか?
見出しには、一般的な製品やサービスに適用できない十分な深さが必要です。 訪問者がたどった旅に固有かつ個人的なものでなければなりません。
見出しは 10 語未満ですか?
見出しは 50 文字以内に抑えるように努めており、理想的な長さは 6 語程度です。
製品の概要を確認できますか?
あまり詳細を明かすべきではありませんが、見出しとヒーロー テキストは、ランディング ページのさらに下の情報に関連している必要があります。
ヒーロー セクションの見出しの下にパラグラフを書きたくなりますか?
答えが「はい」の場合は、テキストの代わりにヒーロー画像または動画を使用して明確に伝える方法を検討してください。 また、その情報を他のどこに提供できるかを考え、ランディング ページのセクション間でスペースを空けてください。
メッセージングの階層を定義すると、これらすべての質問に簡単に答えることができます。 どの詳細を展開する必要があるか、ページで後で保存できる内容がわかります。 これにより、訪問者がそれ以上スクロールしたくないほど圧倒されるのを防ぐことができます。
ヒーロー画像
ビジュアルは重要です。 経験豊富なマーケティング担当者であろうと、一般的なインターネット ユーザーであろうと、誰でも、画像が人目を引くものであるか不快なものであるかを知っています。
確かに、あなたは素晴らしい画像を選びたいです。 あなたにそれを納得させる必要はありません。 前述したように、慎重に画像を選択することで、見出しメッセージを明確にすることができます。 ただし、画像にはこれらの他の属性もすべて含まれている必要があります。

監査する技術要素:
- 理想的なサイズ: 800 x 1200 ピクセル (通常は横向きの画像が最適です)
- モバイル レンダリング:モバイルはトラフィックの 55% を占めるため、小さな画面でも詳細が見やすい画像を選択してください
- ファイル サイズ:良好な画質を得るには十分な大きさですが、読み込みが速いほど小さい
- 画像コンテンツ:人物または製品の画像のパフォーマンスが向上するかどうかをテストします (人物の画像の方が魅力的であると言う人もいますが、実際にはブランドや業界によって異なります)。
ヒーローの動画を検討することもできますが、それがページ速度に与える影響に注意してください。
ページ速度
訪問者の立場になって考えてみてください。 広告で気に入ったものを見つけたので、クリックします。 それから待って…そして待って…そしてローディングバーがゆっくりと忍び寄るのを見る。
このシナリオでは、ロード速度の遅さに悩まされ、生活を続けるのは完全に人間です. ランディング ページの読み込みに 12 秒以上かかる場合は、直帰する可能性が高くなります。 ページ速度が重要なのはそのためです。
誰かの注意を引いている場合は、もちろん、その時間を尊重したいと思います。 しかし、検索エンジンのランキングにとっても重要です。 Google では、読み込み速度など、200 以上の要素を使用してページのランキングを決定しています。
Google PageSpeed Insights を使用してページ速度をテストし、パフォーマンスがどのように積み重なっていくかを確認します。 標準に達していない場合は、変更を開始します。
ページ速度が遅い 3 つの一般的な原因:
- ファイル サイズ:画像とビデオを最適化して、小さいファイル サイズと許容できる品質のバランスを取ります。
- プラグイン:これらのツールは慎重に選択してください。
- Web ホスティング:コンテンツ配信ネットワークを介してトラフィックが増加し、サーバーの負荷が分散する場合に、読み込み時間が遅くならないようにします。
遅いランディング ページの速度を修正する方法の詳細については、この件に関する詳細な投稿を確認してください。 Google の PageSpeed Insights ツールも読み込み時間を改善する方法に関するヒントを提供しますが、ランディング ページが複数ある場合は時間がかかります。
CTAの配置
特定のメッセージ ポイントについて、いつ、どこで詳細を説明するかについては戦略的かもしれませんが、訪問者はいつでもコンバージョンを決定できることを覚えておいてください。 顧客がページを下にスクロールするときに行動を促すフレーズにアクセスできない場合は、コンバージョンを逃しています。
何かを購入するために Facebook 広告を最後にクリックしたときのことを考えてみてください。たとえば、先週ターゲットで見たスウェットパンツだとしましょう。 あなたは完璧なタイミングの広告を見て、パンツがいかに柔らかく快適であったかを思い出しました. だからあなたはクリックしました。
「カートに入れる」ボタンを探して、すべての製品の詳細をスクロールする必要がある場合を想像してみてください。生地の技術仕様を過ぎて、これらのスウェットパンツの他のレビューを過ぎて. もしあなたが急いでいるなら (正直に言うと、私たちのほとんどはそうです)、気が散って取引を完了するのを忘れてしまうでしょう。
人々はページを下にスクロールする忍耐力をいつも持っているわけではありません。 彼らは、十分な情報があると感じたときに転換し、すぐに解決できることを期待しています。
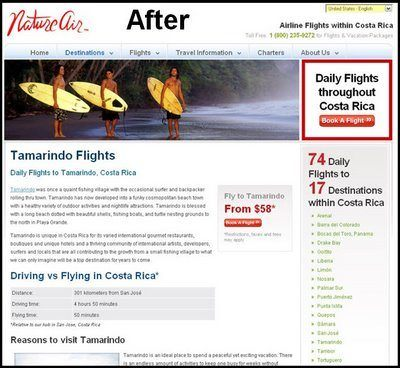
別の例として、このランディング ページに追加の CTA ボタンを追加することで、他のデザインを調整することなく、コンバージョンが 600% 近く増加しました。


CTAを埋めないでください。 それを復活させる方法の詳細については、読み続けてください。
これらの追加の戦術もお勧めします。
- オンラインでの読書の F パターンと Z パターンのスタイルに対応します。
- ボタンのスタイルを過度に設定しないでください。
- 対照的な色を使用して、CTA ボタンを見つけやすくします。
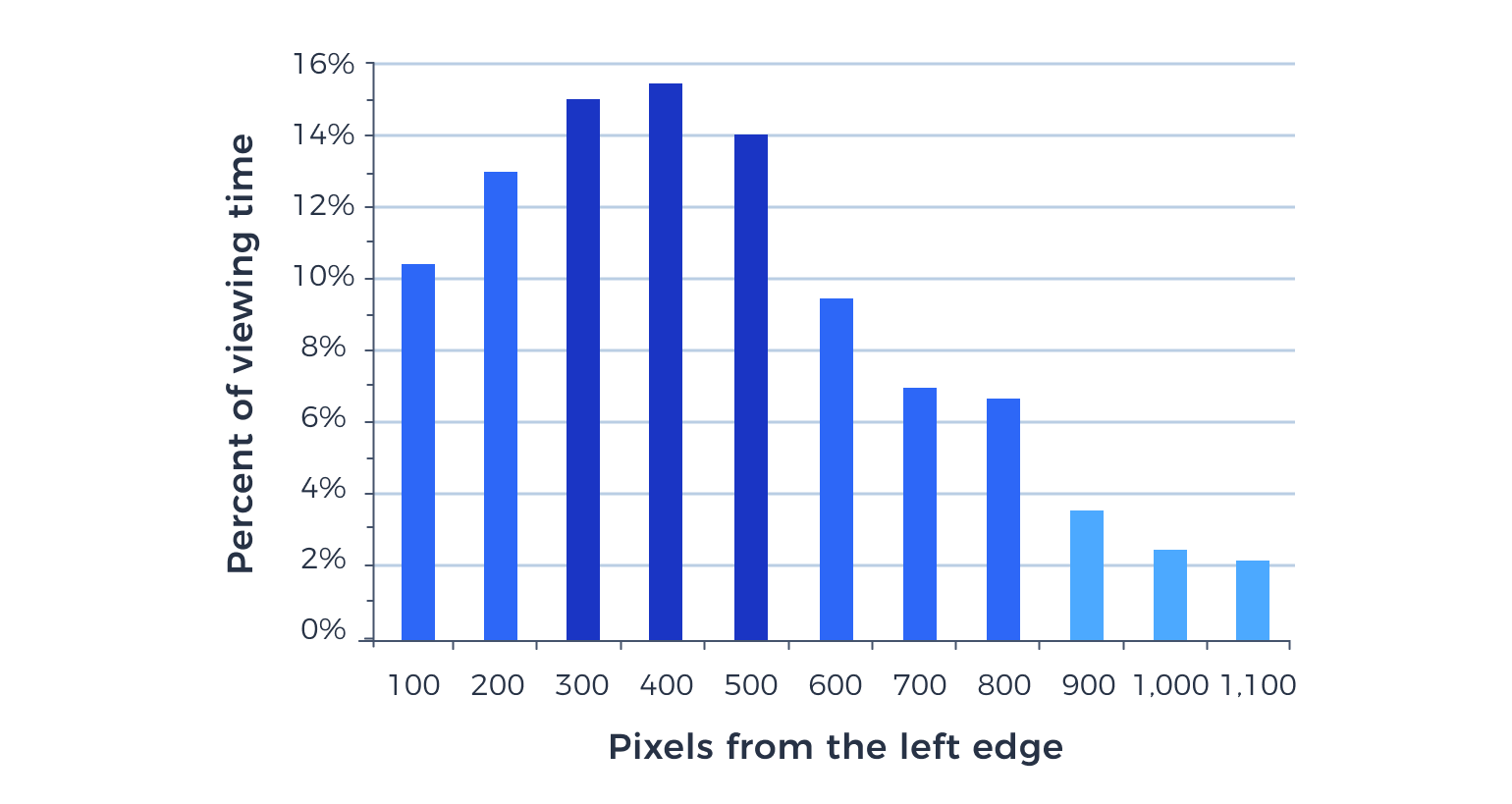
- また、CTA の場所をテストすることを恐れないでください。 彼らの研究では、
Nielsen Norman Group は、画面の左側が右側よりも注目されることを発見しました。

変換を成功させるための適切な計画
パフォーマンスを向上させるためにランディング ページを編集するのは大変な作業のように思えますが、そうする必要はありません。 インスタが参考になります。 3 つのプランと異なる価格設定オプションを提供しているため、広告の成功を改善するための適切な方法を見つけることができます。 インスタページの全プランはこちら
