Fパターンを使用してコンバージョンを増やす方法
公開: 2017-01-26重要なポスト クリック ランディング ページ要素をすべて含むようにポスト クリック ランディング ページを作成することは重要ですが、それらの順序と場所、つまりポスト クリック ランディング ページのレイアウトも同様に重要です。
ポスト クリック ランディング ページのレイアウトを設計するときは、訪問者がページを表示する可能性が最も高い方法を考慮することが不可欠です。 上から下に読むという私たちの傾向を認識することは、訪問者にあなたがしてほしいことに集中してもらうための良いスタートです. 彼らの視線がどこに行く可能性が高いかを知ることで、視覚的な階層を作成し、CTA を彼らが変換するのに最適な場所に配置できます。
クリックしてツイート
これを裏付ける広範な研究も行われています。 2006 年、ニールセン ノーマン グループは、これまでで最も有用で最も引用されたアイトラッキング研究の 1 つを実施しました。 調査中、彼らは 232 人のユーザーが何千もの異なる Web ページをどのように閲覧したかを調査しました。 調査結果は、ユーザーの主な読書行動は、さまざまなサイトやタスクで比較的一貫していると結論付けました。 ユーザーは F パターン レイアウトで読み取ります。
Fパターンとは?
F パターンは、オンラインでコンテンツを読むときの目の動きです。 ほんの数秒で、私たちの目はウェブサイトのコピーやその他の視覚的要素の間を驚くほどの速さで移動し、次の順序でページをスキャンします。
- まず、ページの上部を横切って重要な見出しを読みます
- 次に、ページの左側を下って、数字または箇条書きを表示します
- 最後に、もう一度ページを横切って、太字のテキストまたはサブヘッドラインを読みます
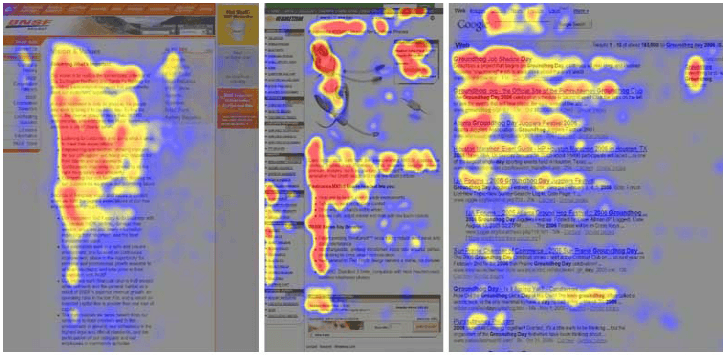
以下の 3 つのヒート マップは、3 つの異なる Web サイトのユーザーの視線追跡調査から得られたものです。 カラーキーは次のとおりです。
- 赤 = 最も視聴され、最も注目されている
- 黄色 = いくつかのビューがありますが、注視度は低くなります
- 青 = 視聴回数が最も少なく、ほとんど注視されていない
- グレー = ほとんどビューがなく、凝視もありません

F-Reading パターンは、よりラフで一般化されたアウトラインであることに注意してください。必ずしも正確な F 形状であるとは限りません。 また、F パターンのデザインは、従来の F のように 2 つの水平ステムに限定されないことに注意してください。
ユーザーが 1 本の水平線だけを読んで、パターンが逆さまの L のように見える場合もあります。また、ページの 3 番目のセクションを読んで、デザインが F よりも E のように見える場合もあります。 、ポスト クリック ランディング ページが長い場合は、ユーザーがたどる可能性が高い視覚的な階層を作成するために、2 つ以上のステムを含めることをお勧めします。
F パターンがクリック後のランディング ページにどのように適用されるか
意図的なフローで Web ページを設計することが重要です。 視聴者の注意を引くために特別に配置されたものがない場合、視聴者の目は自然に F パターン デザインのコンテンツの多いページに移動します。
F パターン デザインは、ブログ投稿、検索結果ページ、長い販売ページなど、テキストが密集したページに最適です。 Fパターンレイアウト。
アイトラッキング調査の結果を使用して、クリック後のランディング ページを戦略的に設計し、最も重要な要素が、訪問者が最も集中する可能性が高い場所に正確に配置されるようにすることができます。
閲覧者の目は、ほとんどの場合、ページの残りの部分をスキャンする前に、ページの左上隅から始まることに注意してください。 したがって、クリック後のランディング ページが混雑していて、ビジターにすぐに特定の要素 (オファーのカウントダウンなど) に気づいてもらいたい場合は、必ずこの左上のセクションに配置してください。 次に、クリック後のランディング ページの残りの部分を、明確な視覚的階層と、視聴者を CTA に導くフローで設計します。
F パターンを無視したクリック後のランディング ページ
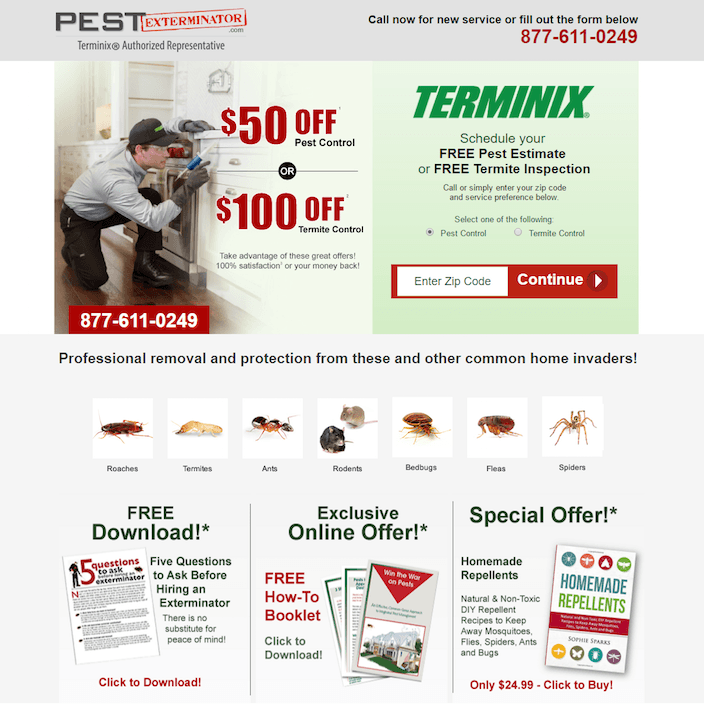
Pest Exterminator がこのポスト クリック ランディング ページを作成しましたが、F レイアウトに従っていません。 視覚的な階層がありません。

最初にどこに注意を向けますか? 画像? 割引? ワンフォームフィールド? 一番下の3つのオファー?
あなたの目は特定の場所に引き寄せられません。 あなたの注意をいくつかの異なる方向に引き寄せることが多すぎます。 各要素は可能な限り多くの注目を集めるようにフォーマットされているため、すべてが互いに競合しています。 したがって、訪問者がページの主な目的を特定するのは難しく、Pest Exterminator はコンバージョンの生成に苦労する可能性があります。
それでは、F-Reading パターンに従ったクリック後のランディング ページの例をいくつか見てみましょう。
ポスト クリック ランディング ページが短い場合は、ページ全体が表示されていることに注意してください。 長いページの場合、スクロールせずに見える範囲にのみ表示されます。 さらに、リストされているブランドの一部は、以下に表示されているものとは別のバージョンでページを A/B テストしている場合があります。

F-Layout に従うポスト クリック ランディング ページ
ドビコ

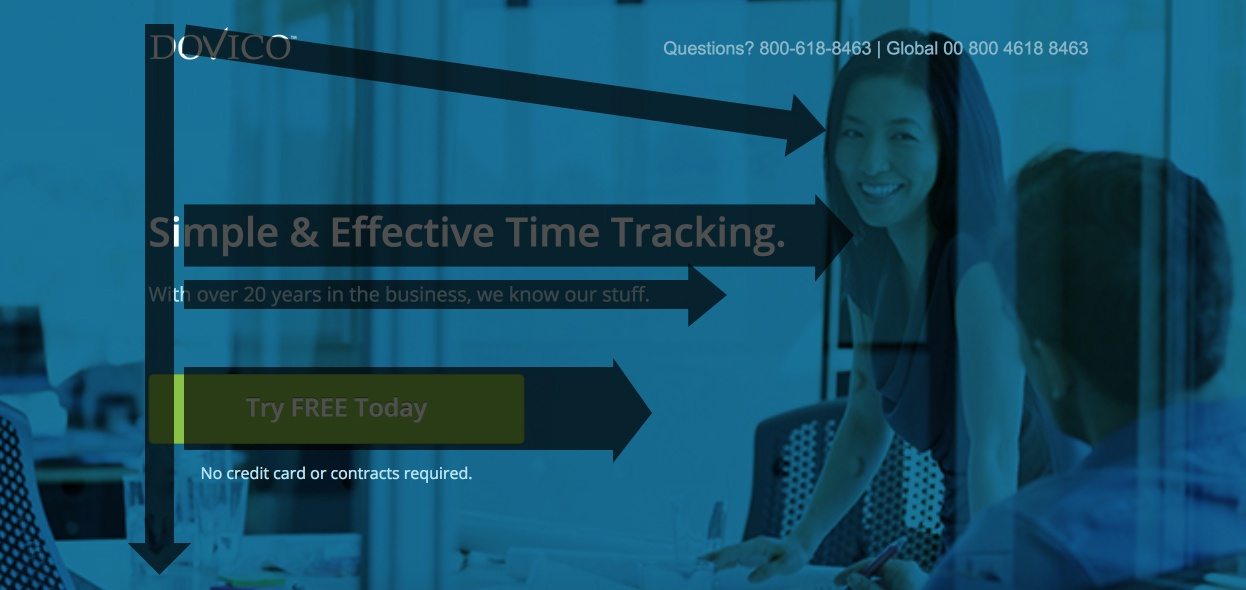
上記の Dovico ポストクリック ランディング ページは、F-Pattern Web デザインのベスト プラクティスを採用しています。 各重要なコンポーネントが、このページを表示するときに訪問者が自然に見る F パターン ルートに正確に沿って配置されていることに注意してください。
- 閲覧者は最初にページの左上隅を見て、会社のロゴを見つけます。
- 最初の水平方向のステムに沿って移動すると、女性の笑顔に到達します。 ここで特に興味深いのは、F アングルが彼女の顔に向かって下向きに傾斜しており、電話番号に直接つながっていないことです。
- ページの左側を下って次の水平ステムに移動すると、視聴者は見出しと小見出しに注意を向けます。
- 最後に、彼らは F パターンを垂直方向のステムに沿って進め、ポスト クリック ランディング ページの主な目的である CTA ボタンに到達します。
このように、最も重要なポスト クリック ランディング ページ要素を F-Layout に沿って配置することで、Dovico のページを最適化し、訪問者にオファーに対する行動を促すことができます。
ダイナミックイールド

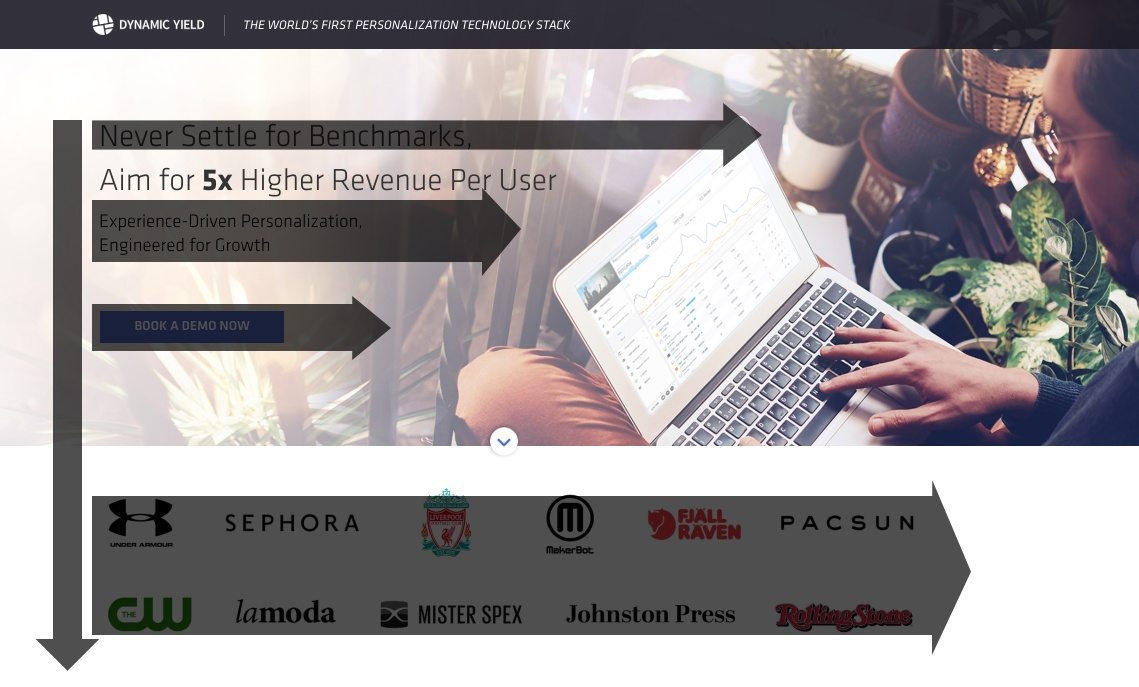
Dynamic Yield のポスト クリック ランディング ページも F パターン レイアウトに従いますが、その名前とロゴはスクロールせずに見える範囲の最小のものであるため、視聴者の目は別の場所から始まる可能性があります。
- フォントが大きく、一部が太字になっているため、最初にページの見出しに引き付けられる可能性があります。
- 次に、最初のステムに沿って右側の画像まで移動し、最初の水平ステムを完成させます。
- 縦方向のステムを下にスキャンすると、視聴者はサブタイトルを読みます。
- 続けて、明るい青色の CTA ボタンが次に訪問者の注意を引く可能性があります。
- CTA ボタンの後に、カスタマー バッジが追加のステムとして機能し、ページはスクロールしなくても同じように続きます。
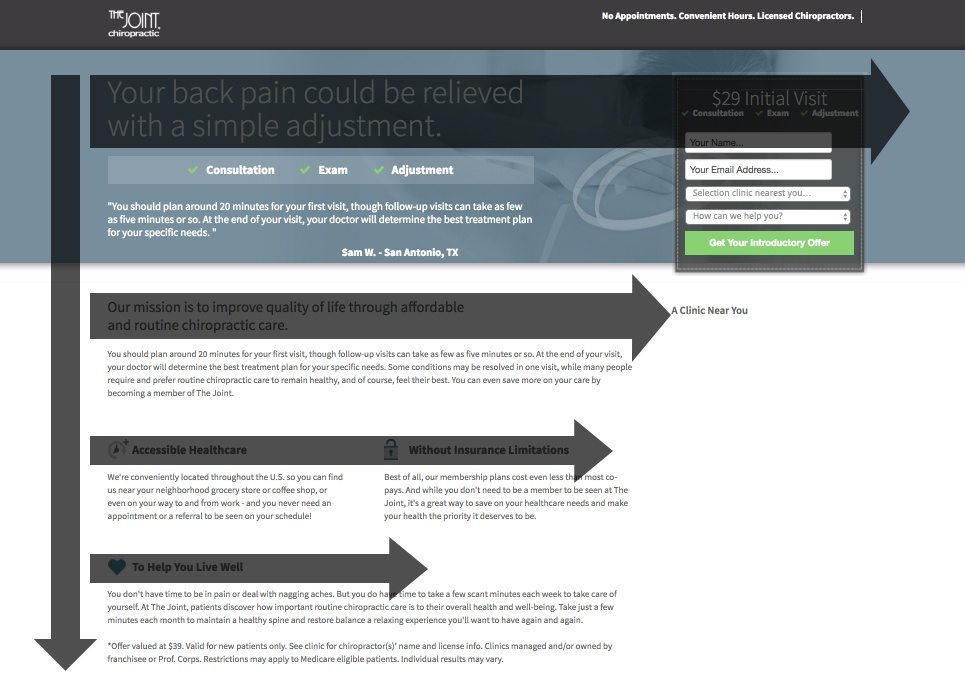
共同カイロプラクティック

F-パターンのデザインは必ずしも従来の F-Shape に従う必要はないため、The Joint Chiropractic のクリック後のランディング ページにはかなりの数の水平方向のステムがあることに注意してください。
- Dynamic Yield と同様に、見出しは F パターンで始まります (そして、フォームで右に続きます)。
- 次に、ミッション ステートメント (コピーの残りの部分よりも大きな活字) が次のステムに沿って配置されます。
- 最後に、The Joint Chiropractic の図像と大胆な利点が、パターンの最終的な幹を構成します。
ステムの数が多いにもかかわらず、このページは F-Pattern Web デザインのベスト プラクティスを念頭に置いて作成されており、訪問者が簡単にフォローして、クリック後のランディング ページの最も重要な部分に集中できるようになっています。
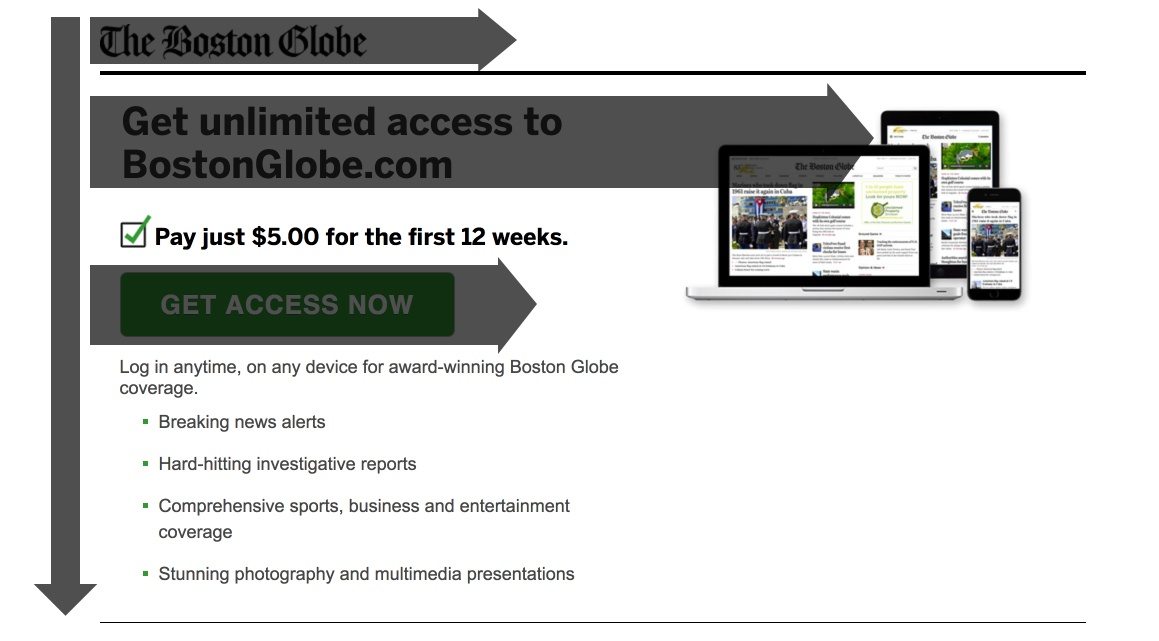
ボストン・グローブ

Boston Globe のポスト クリック ランディング ページは、典型的な F 字型に従っていません。これは、最終的に訪問者をプロモーションに変換するよう説得するのに役立ちます。
- 左上隅から始めて、訪問者は新聞のロゴを最初に見つけます。
- ロゴのすぐ下に見出しがあり、同じ水平方向のステムに沿って画像が続きます。
- 垂直のステムを下っていき、訪問者は明るい緑色の CTA ボタンに注目します。
- 垂直のステムをさらに下ることを選択した場合、無制限のアクセスにサインアップするときに何が期待できるかを学びます.
あなたがFパターンを使う番です
必要なポスト クリック ランディング ページ要素をすべて含めることはコンバージョンにとって重要ですが、それらのレイアウトも同様に重要です。
F-Pattern デザインは、訪問者を特定の要素に集中させるための視覚的な階層と意図的なフローを確立するのに役立ちます。 希望する経路をたどってもらうことができれば、直帰する可能性は低くなり、代わりにエンゲージメントが高まり、ページ上でアクションを起こすようになります。
これらの例を念頭に置いて、F-Layout を実践する番です。 Instapage で独自のプロフェッショナルなポスト クリック ランディング ページを作成し、今すぐエンタープライズ デモをリクエストしてください。
