アイ トラッキング ソフトウェア: ユーザーが見ているものを見ることでオンライン マーケティングを改善する方法
公開: 2017-08-31オンライン マーケティングでは、すべては消費者が画面上で目を動かすことに帰着します。 クリックとコンバージョンはマーケティング ファネルの不可欠な要素であり、最終的には販売が最終目標ですが、これらはすべて目の動きに依存しています。
- 人々の足を止めるために、あなたが多くの時間を費やして慎重に作成した見出しですか、それとも単にスキップしているだけですか?
- CTAボタンはどうですか? 人々がクリックすることさえ考えるほど大きくて大胆ですか?
クリックスルー率、コンバージョン率、売り上げなどを測定するために使用されるランディング ページ ソフトウェアですが、マーケティング担当者は、消費者が意図された場所に注意を向けているかどうかを知る方法、つまり視覚的な影響を測定する具体的な方法も必要としています。彼らのコンテンツの。
そこでアイトラッキングソフトウェアの出番です。
アイトラッキングとは?
簡単に言うと、アイ トラッキングは、人々が Web ページのどこをどのくらい見ているかを測定します。
アイ トラッキング ソフトウェアのビジュアル データを使用すると、ユーザーがページのどこを最初に見たか、2 番目に見たか、それらの領域にどのように注目したかを確認できます。 また、ページにまったく表示されていない領域があるかどうかを確認することもできます。
この情報は、マーケティング担当者が、ユーザーがページのどの要素を最も興味深く、最も興味を持たないかを発見するのに役立ち、それに応じて Web ページのデザインと広告の取り組みを調整できます。
今日のマーケティング担当者は、以前よりも頻繁にアイ トラッキング ソフトウェアを使用していますが、この技術は決して新しいものではありません。 実際、アイトラッキングの研究は 1800 年代後半までさかのぼります。
アイトラッキングの簡単な歴史
1879年、ルイ・エミール・ジャバルは、人々がページをスムーズに読むのではなく、単語によっては一時停止したり速度を落としたり、他の単語をすばやく読み進めたりすることに気付きました。
その後、エドモンド・ヒューイは、読書中の目の動きを追跡するために使用されるデバイスを作成しました。 ヒューイは、読書中に読者がどこを見ているか (どの単語で一時停止したかを含む) を観察することができましたが、このデバイスは非常に煩わしく、着用するのが不快でした。
1931 年、アール、ジェームズ、カール テイラーは、検眼鏡とメトロノスコープを作成しました。これは、読書中の目の動きを記録し、人々がより効率的に読むように訓練するために使用されるデバイスです。
長年にわたり、アイ トラッキングはコストが高いため、主に医療分野の研究ツールとして使用されていました。 1980 年代になって初めて、マーケティングを含む他のニッチで広く使用されるようになりました。
この頃、マーケティング担当者はアイ トラッキングを使用して雑誌広告の効果を測定し始めました。 その後、1990 年代後半に、世界最大の広告およびマーケティング代理店の 1 つである EURO RSCG が、Web コンテンツに対する反応を測定するためのアイ トラッキング技術を導入しました。
過去 10 年間で、アイ トラッキング ソフトウェアはかつてないほど頻繁に使用されるようになりました。 特にマーケティングでは、効果的な広告キャンペーンや Web サイトのデザインを開発する際に多用されています。
アイトラッキングソフトウェアとオンラインマーケティング
消費者の目を引くには、美しく美しいページを作成することが不可欠であることは周知の事実ですが、同様に重要なのは、各コンポーネントがページ上にどのように配置されるかです。 ホームページ、ポスト クリック ランディング ページ、またはその他の種類の Web ページを作成する場合でも、訪問者が適切に気付くように、すべての要素を巧みかつ戦略的に配置する必要があります。
そのためには、人々がオンラインでコンテンツをどのように読んでいるかを理解することが重要です。 マーケティング担当者は、アイ トラッキング調査を使用して、従うべき最も一般的なデザイン パターンの 2 つが F パターンと Z パターン レイアウトであることを学びました。
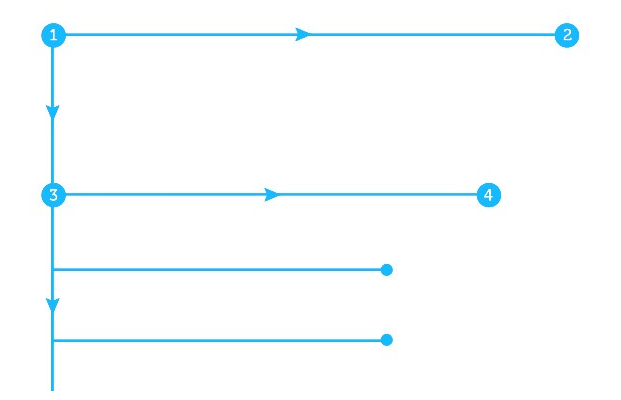
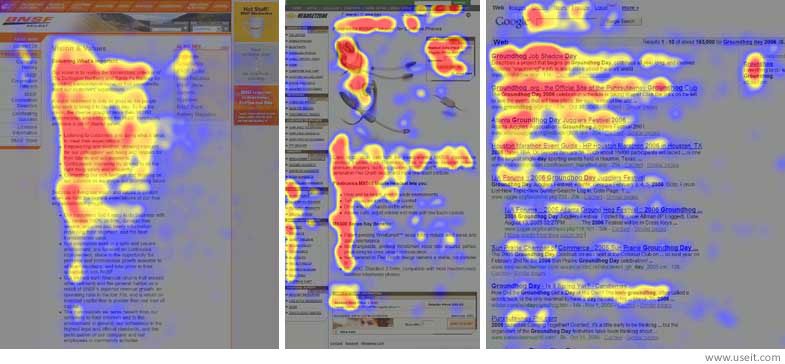
F-Pattern レイアウトは、ウェブサイトのコピーやその他の F または E の形をしたビジュアルに人々の目が移動する高密度のウェブページで一般的に使用されます。

- まず、ページの上部に目を通し、重要な見出しを読みます。
- 次に、ページの左側にある数字や箇条書きに注意してください
- 次に、もう一度ページを横切って、サブヘッドラインまたは太字のテキストを読みます
このパターンは、パスに沿って何か興味深いものを見つけたときに読者が立ち止まるページの下に続きます。
F パターンに従う ServiceNow のポスト クリック ランディング ページを次に示します。
- 訪問者は太字の見出しと赤い CTA ボタンを最初に目にします。
- 次に、上からタブレット上の男性の画像までスキャンします。
- 次に、ページの左側を下って、ページ全体に水平に伸びる番号付きリストを見つけます。
- 最後に、リード獲得フォームと 2 つ目の CTA ボタンまでページを下ります。
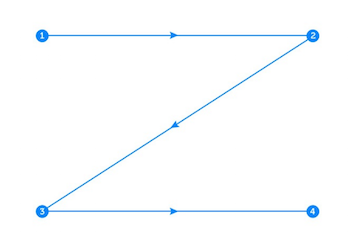
Z パターンはよく使用されるもう 1 つのデザイン パターンですが、これは主に最小限のコピーでページを対象としています。 この場合、最も重要な要素をページ上に Z の形で配置して、閲覧者の目がどこに移動するかを意図的に制御できるようにする必要があります。

- 上部の水平線は、視聴者が最初に気付くはずの主要なコンポーネントを強調する必要があります
- 対角線には、行動を促すフレーズにつながる重要な情報を含める必要があります
- 最後に、一番下の水平線には CTA を配置する必要があります
繰り返しになりますが、このパターンはページの下まで続き、すべての重要な要素を表示するために必要な数の Z 字形を作成できます。
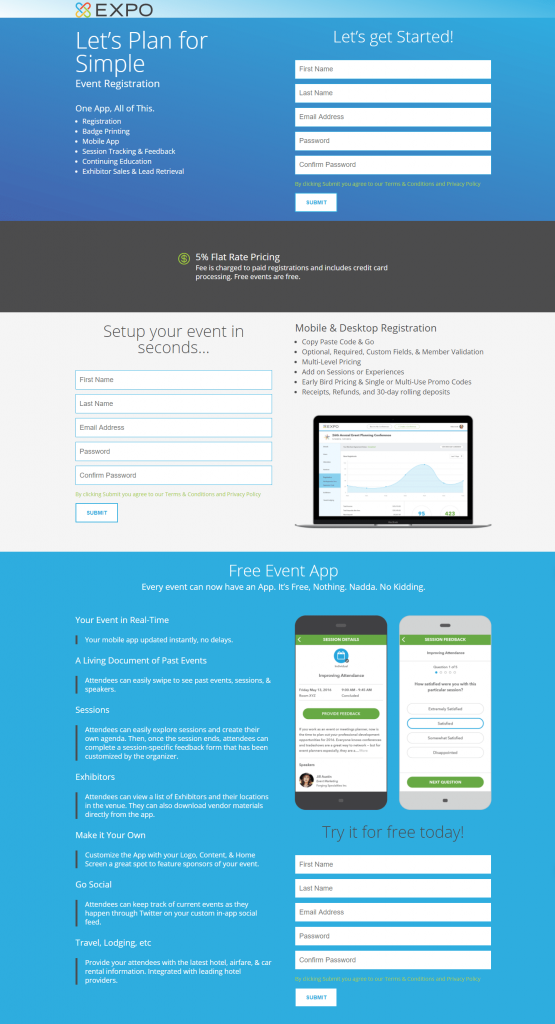
Expo Pass は、ページ全体に複数の Z パターンを備えたこのクリック後のランディング ページを作成しました。

Z パスの各ターニング ポイントに CTA ボタンがあり、訪問者にとってより目立つようになっていることに注目してください。
ヒート マップはどのように機能しますか?
ヒート マップは、色分けされたシステムを使用して、訪問者が Web ページ上でどのようにやり取りし、どのように行動するかを表示するデータ視覚化です。 ヒート マップを使用してこの重要な情報を取得すると、マーケターはどのページ要素を A/B テストするかを決定するのに役立ちます。
マーケティング担当者が一般的に使用するヒート マップには、いくつかの異なる種類があります。
- マウスの動きのヒート マップで、訪問者がどのようにマウスを動かし、ページのさまざまなセクションにホバーするかを示します
- マップをクリックして、CTA ボタンなどの重要なボタンのパフォーマンスを追跡します
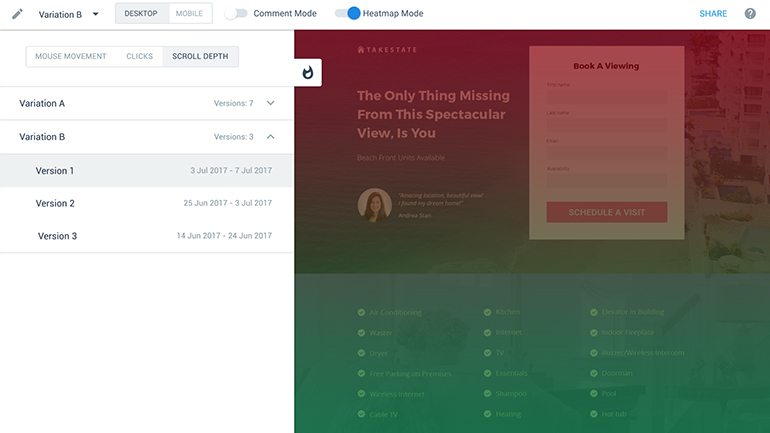
- マップをスクロールして、訪問者が Web ページをどのように下にスクロールするかを示します
- そしてもちろん、訪問者が Web ページのどこを見ているかを正確に示すアイ トラッキング ヒート マップ
マウスの動きのヒート マップとアイ トラッキングのヒート マップには、類似したテクノロジが使用されているため、強い相関関係があります。 主な違いの 1 つは、マウスの動きのテクノロジーが実際の Web サイト訪問者からのデータを提供するのに対し、アイ トラッキング テクノロジーは、通常の環境以外で研究されている人々のサンプルからのデータを提供することです。 これを念頭に置いて、マウスの動きの精度が約 85 ~ 90% であるのに対し、アイ トラッキング ソフトウェアは 100% に近い結果を提供することを認識することが重要です。

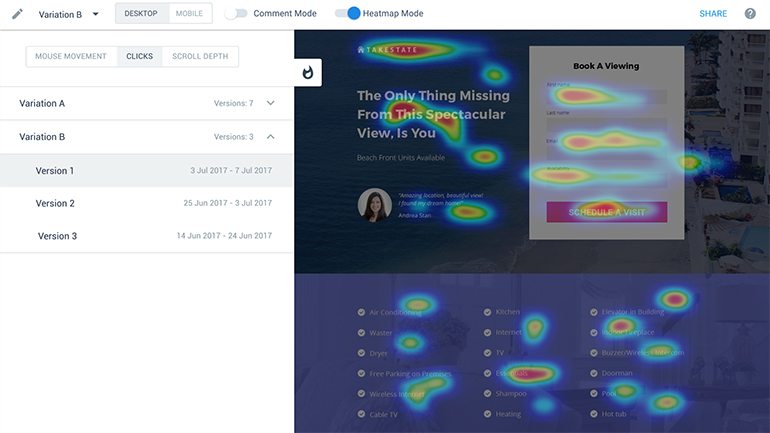
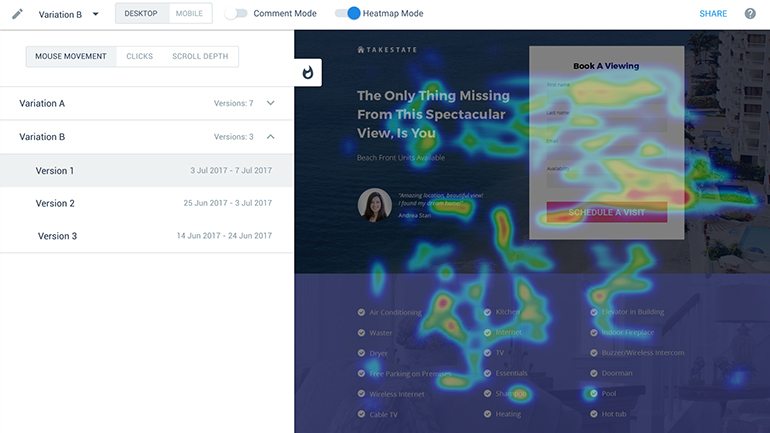
新しい Instapage ヒートマップ ビジュアライザーは、3-in-1 追跡機能を提供し、マウスの動き、クリック、およびスクロールの深さに関する洞察を提供します。
マウス動作

クリック数
スクロール深度

それでは、マーケティング担当者が消費者を理解し、オンライン マーケティング戦略を改善するために、アイ トラッキング ヒート マップがどのように役立つかを見てみましょう。
アイトラッキングヒートマップ
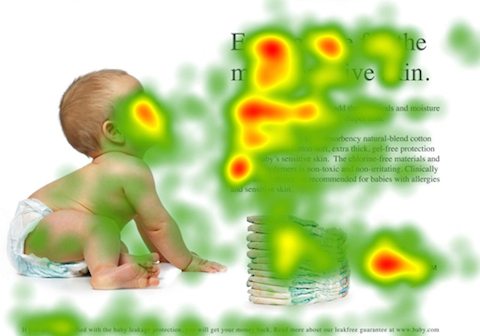
上記の F パターンに関して — これはアイ トラッキング ヒート マップでレイアウトがどのように見えるかです。

カラーキーは次のとおりです。
- 赤 = 最も視聴され、最も注目されている
- 黄色 = いくつかのビューがありますが、注視度は低くなります
- 青 = 視聴回数が少なく、ほとんど注視されていない
- グレー = ほとんどビューがなく、凝視されていない
F パターンと Z パターンはアイ トラッキングの研究で頻繁に研究されていますが、アイ トラッキングに関しては、他にも考慮すべき設計戦術とベスト プラクティスがあります。
アイトラッキングの研究から導き出されたベストプラクティス
これらの 7 つのアイ トラッキング インサイトを使用して、訪問者がどこに注意を向け、凝視するかに影響を与えることができます。
1. 最も価値のあるコンテンツをスクロールせずに見える位置に配置する
通常、訪問者の注意を引くのに 8 秒しかないため、最も重要で魅力的なコンテンツをスクロールせずに見える位置に配置して、訪問者をすぐに魅了する必要があります。
さらに、以下のヒート マップからわかるように、スクロールせずに見える範囲のコンテンツが最も多く見られます。

2. 見出しを大きく太字にする
読みやすく印象的な見出しを書くことに加えて、大きくて太字になるようにデザインすることも重要です。 単純なことです。見出しが大きく太字であればあるほど、人々はそれを読む可能性が高くなります。
3. コピーを小さなチャンクに分ける
人間は大量のテキスト ブロックをすぐには吸収できない傾向があります。 代わりに、私たちは Web ページのテキストをざっと目を通し、最も簡単に消化できる情報だけを見る傾向があります。
したがって、Web ページのコンテンツを短い段落または情報のまとまりに分割し、見出し、番号付きリスト、箇条書きなどを使用して注意を引くことをお勧めします。
4. 特定の目的を達成するために画像を使用する
Web ページ上の画像は、さまざまな目的に使用されます。
オンラインで人を見ると、通常、理解、識別、視聴者への信頼という肯定的な生理学的反応が促されます。 実際、人物の顔の画像は閲覧数を増やし、相互作用を促進し、直帰率を低下させます。
画像は、訪問者の目がどこを見ているかも影響します。 いくつかのヒート マップ研究 (以下のものを含む) は、Web ページをナビゲートするときに人間の目の方向に従う傾向があることを示しています。

5. ページの左側を活用する
調査によると、Web サイトの左側が最初に表示され、右側よりも頻繁に表示されることが示されています。
実際、Web ユーザーは通常、ページの左半分を表示するのに約 69% の時間を費やし、右半分を表示するのは約 30% にすぎません。
6. コントラストを活かす
カリフォルニア工科大学の神経科学研究によると、消費者が急いでプレッシャーにさらされている場合、個人的な好みよりも視覚的な影響が意思決定に影響を与えます。 つまり、ウェブサイトの訪問者が急いでいるときは、自分の好みについて考える可能性は低く、目立ったものや最も気づいたものに基づいて決定を下す可能性が高くなります.
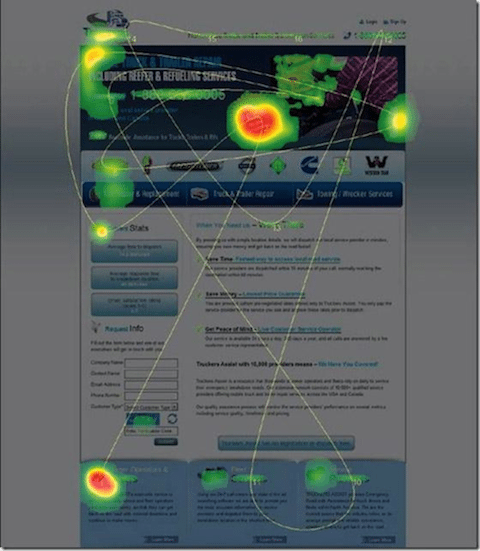
7.ページの下部にCTAボタンを配置する
ページの上部が最も閲覧されているのに対して、下部は 2 番目に閲覧されています。 これは、人々が Web ページをスクロールするとき、一番下までスクロールする傾向があるためです。 もちろん、これは CTA ボタンの理想的な場所です。
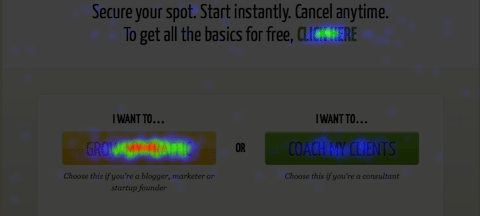
この Crazy Egg ヒート マップは、ページに配置されたいくつかの行動を促すフレーズを示しています。 ご覧のとおり、ページの左下にある CTA ボタンが最も注目を集めています。

アイ トラッキングを使用してオンライン マーケティングを改善する
消費者に製品やサービスの購入を強制することは不可能ですが、知識は力です。 アイ トラッキングの調査とヒート マップを使用してページを作成すると、訪問者がページのどこに注意を向けるかをより細かく制御できます。 これにより、彼らが行動を起こす可能性が高まり、ひいてはあなたのウェブサイト、コンバージョン、そしてビジネスを改善することができます.
Instapage Enterprise のデモに今すぐサインアップしてください。