Eメールマーケティングレイアウトデザインの12以上のベストプラクティス
公開: 2021-12-24あなたの会社のメールデザインは古くなっていますか? なぜなら、ここに注目すべき点があります。それは必ずしも否定的なことではありません。 注目すべきメールデザインのトレンドはたくさんありますが、マーケティングメールをデザインするときに覚えておくべき時代を超越したメールデザインのベストプラクティスもたくさんあります。 この記事では、強力なEメールマーケティングレイアウトを作成するために使用できるベストプラクティスを紹介します。 詳細に飛び込みましょう!
メールレイアウトの7つの重要な要素

強力な電子メールレイアウトを形成する各要素を理解することにより、効果的な方法でそれらをより適切に組み合わせることができます。
すべての電子メールには、次の7つの重要な要素があります。
- ヘッダーとメタデータ
- プリヘッダー
- ロゴと色
- 画像
- 体
- 召喚(CTA)ボタン
- フッター
これらの要素の1つと、電子メールレイアウトでのそれらの役割について説明しましょう。
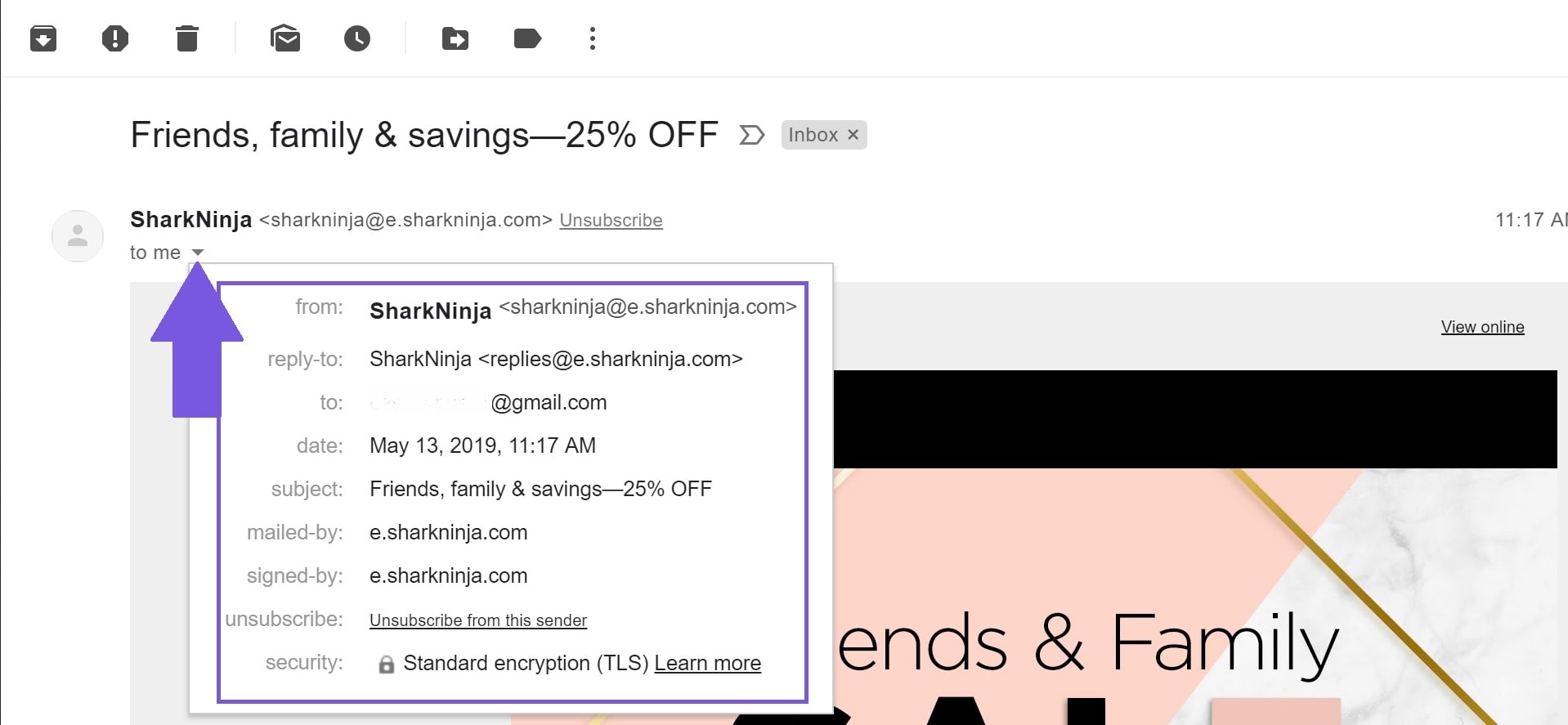
1.ヘッダーとメタデータ

サブスクライバーが電子メールを受信すると、ヘッダーとメタデータが最初に表示されます。 Eメールマーケティングクライアントは通常、「From」セクションと「Reply-To」セクションにEメールマーケティングプロバイダーに送信する情報を事前に入力しますが、下書きのその領域をクリックするだけでメッセージのヘッダー情報を変更できます。
効果的な件名
件名は技術的には電子メールレイアウトの一部ではありませんが、マーケティングメッセージ配信のパフォーマンスにとって重要です。 これは受信者に最初に表示されるものであり、件名が鈍い、無関係、またはスパムであると、電子メールが無視される可能性があります。
件名は、受信者が[開く]をクリックするように動機付けるだけではありません。 件名のない電子メールは、スパムビンにルーティングされる可能性が高くなります。 件名にもかわいい絵文字を入れてみてください。
優れた件名を書くための便利なヒントを次に示します。
- 簡潔にしてください。 アイデアは、件名が電子メールの受信トレイで省略されないようにすることです。
- 正直に言ってください。 件名を使用して、受信者に電子メールの内容を知らせます。 だまそうとしないでください–「おとり商法」はありません。
- できるだけ鋭敏になりますが、あまり鋭敏ではありません。 ジョークが適切かどうかをチームに確認してください。
- スパムトリガーフレーズ(「FREE」や「$$$」など)や過度の句読点は避けてください。
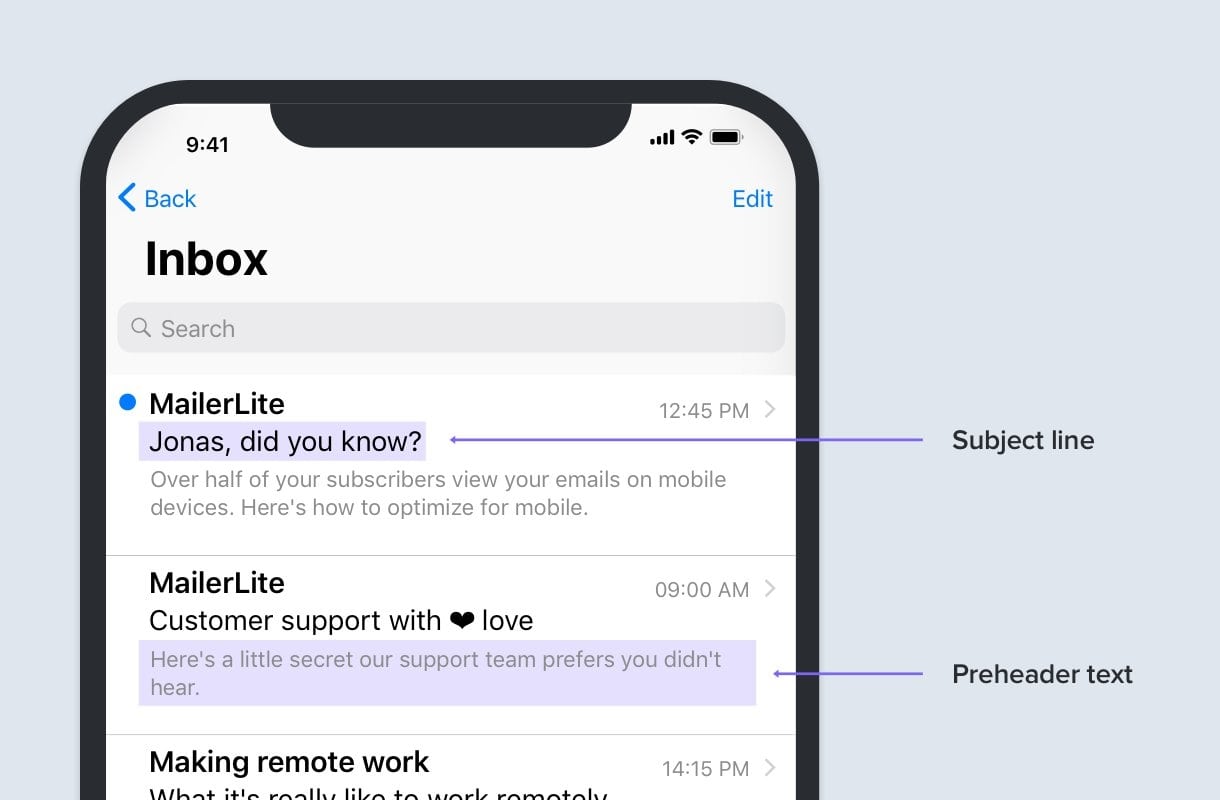
2.プリヘッダー

電子メールのプリヘッダーは、多くの場合紹介と呼ばれ、受信者の受信ボックスの件名の横に頻繁に表示されるテキストです。 すべての電子メールクライアントがプリヘッダーを自動的に表示するわけではありませんが、カスタムヘッダーを追加し、これを機会として、読者が電子メールを開いたときに何を期待するかを正確に伝えることをお勧めします。
ジャーナリストと同じように、最も重要な事実から始めます。 たとえば、割引を宣伝したり、新製品をデビューさせたりする場合は、その情報から始めて、訪問者にクリックして読んでもらうようにします。
メールを送信するときにプリヘッダーは必要ありませんが、読者がコンテンツをより明確に理解するのに役立ちます。 プレヘッダーは、切迫感を植え付けるために使用できます。 最初の5〜8語に注意してください。これらの単語は、事実上常に人の受信トレイに表示されます。
プリヘッダーフィールドを空のままにすると、メールの最初の数行だけが表示されます。 受信者には、設定に応じて、プリヘッダーと最初の数行が表示されます。 ヘッダーを作成するときは、これを考慮してください。
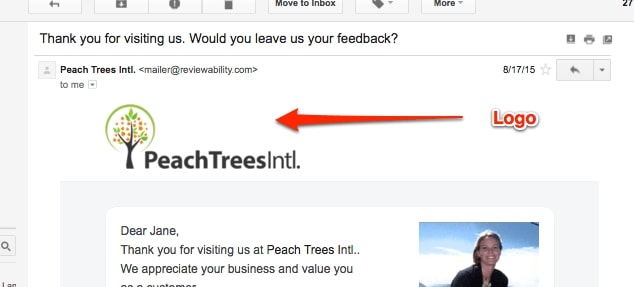
3.ロゴ

メールのレイアウトデザインは創造的なプロセスですが、ブランドとしての自分を強く認識したい場合は、特定の基本的なベストプラクティスを守り、一貫性を保つことが重要です。 あなたは物事を揺るがす前にあなたの電子メール受信者があなたのブランド識別に慣れることを望んでいるので、あなたの電子メールデザインに表示するための一貫したブランドカラーと素晴らしいロゴのセットを持っていることを確認してください。
メールの本文にロゴを追加するときは、ロゴが画面全体に広がっていないことを確認してください。 メールリーダーがページ全体を下にスクロールしてその下にあるものを表示する必要がないように、ロゴのサイズを小さくする必要がある場合があります。 もちろん、ロゴが識別または読み取れるのに十分な大きさであることを確認してください。
ロゴの背景を透明にしたり、会社のカラーパレットを使用したフォームにしたりすることができます。 テンプレートを作成する際は、時間をかけてロゴを変更し、すべてのメールがよりプロフェッショナルに見えるようにしてください。
4.画像

画像はメールで使用するのに便利なツールですが、コンテンツを補完する場合に限ります。 顧客または潜在的なクライアントは、単語をすばやくスクロールする可能性がありますが、説得力のある画像が表示されると一時停止します。 それを魅力的にする電子メールグラフィックについてはどうですか?
画像は鮮明で高解像度である必要がありますが、読み込みに時間がかかりすぎるほど大きくないようにしてください。 ファイルサイズは約1MB、5MB以下を目指してください。 小さすぎる画像はピクセル化されて表示される場合があり、メールは素人っぽく表示されます。 それらが大きすぎると、読者の電子メールクライアントがそれらをダウンロードするのに長い時間がかかる場合があり、さらに悪いことに、それらはあなたの電子メールをスパムフォルダにルーティングする場合があります。
5.ボディ

誰かがメールを開くと、最初に目にするのは本文です。ここで、デザイン要素を工夫することができます。 特定のセクターに合わせたドラッグアンドドロップテンプレートの使用を検討してください。 オーダーメイドのテンプレートを最初から開発することも可能ですが、テンプレートは、ベストプラクティスに準拠した、よりクリーンで優れたデザインの電子メールを作成するのに役立ちます。
レイアウトを作成するには、コンテンツブロックと呼ばれることが多い要素を利用できます。 これらはあなたが想像したようにあなたの電子メールを構築するのを助けます。 それらには次のものを含めることができます。
- 文章
- 画像
- 仕切り
- ボタン
- スペーサー
- ビデオ
- ソーシャルメディアリンク
- ブログなどの他のコンテンツへのリンク
読者にどのような情報を提供したいですか? これにより、テンプレートに含めるコンテンツブロックが決まります。 どのブロックを配置するかを決定するときは、読みやすさを念頭に置いてください。 コンテンツブロックを配置するときは、メールの目的を念頭に置いてください。
読者を混乱させる可能性があるため、1つのブロックにテキストを入れすぎないでください。 柔らかい背景色、小見出し、または箇条書きを使用して、素材を分割します。 メールキャンペーンのメッセージを表すことができるビジュアルを含めて、受信者があなたが何をしたいかを正確に理解できるようにします。
ビデオを共有したり、アニメーションを試したり、メールにカウントダウンタイマーを挿入したりすることもできます。 やりすぎないように注意してください。 1つの電子メールでこれらのインタラクティブなデザインコンポーネントを1つまたは2つだけ使用してください。
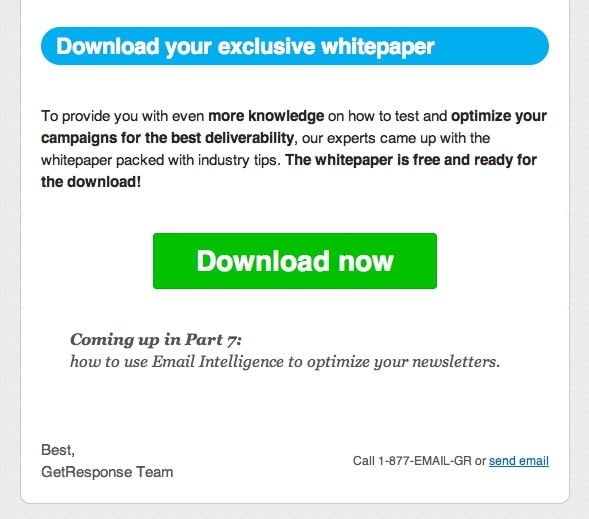
6.CTAボタン

技術的には電子メールの本文に含まれていますが、召喚ボタンは非常に重要であるため、ベストプラクティスについて説明する独自のセクションに値します。 CTAは、読者が従うためのポインタとして機能します。
ボタンのテキストは、「今すぐ購入」や「詳細」など、次に何をするかを指示します。 どのテキストを使用する場合でも、最初にメールを送信する基本的な理由は、その背後にある考え方です。
常に明確で直接的な言葉でCTAボタンを用意します。 あなたのブランドが若くてエキサイティングな場合は、それを反映するようにボタンの文言を調整することを恐れないでください。 活動を説明するために、活発な言葉とできるだけ少ない単語を使用してください。
7.フッター

フッターは、すべての電子メールの一番下にあるセクションです。 これにより、CAN-SPAM法などの規制で要求される特別な情報を、メインの設計に干渉することなく挿入できます。
フッターエリアの必須情報:
- あなたの会社の名前と住所
- 受信者がプロファイルを更新する方法
- 登録解除リンク
- あなたの会社のプライバシーポリシー
電子メールレイアウトの7つの重要な要素について学習したので、次に15の電子メールレイアウト設計のベストプラクティスに移りましょう。
トップ12以上のメールレイアウトデザインのベストプラクティス
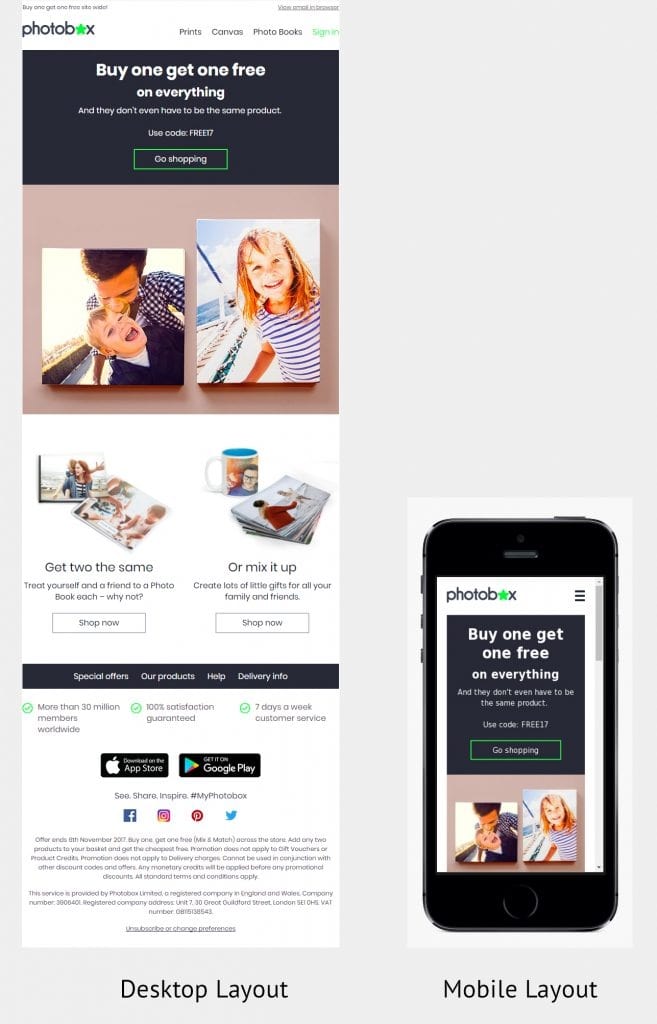
1.モバイルを念頭に置いて設計する

モバイルで開かれる電子メールの量は、過去3年間だけで180%急増しました。これは、電子メールがモバイル用に最適化されていない場合、電子メールサブスクライバーの大部分を失うことを意味します。
メールのデザインに関しては、モバイルファーストの考え方を採用してください。 現在、ほとんどの電子メールクライアントは、モバイルデバイスの電子メールレイアウトを自動的に変更しますが、他のクライアントは変更しません。 適応可能なレイアウト、テンプレート、およびカスケードスタイルシート(CSS)コーディングを使用して、電子メールの応答性を確保します。
実用的な場合は常に単一列のレイアウトに固執し、3列を超えて使用しないでください。 使用するフォントと召喚状(CTA)が大きく、明確で、クリックしやすいことを確認してください(46 x 46ピクセルは、モバイル対応のCTAに最適なサイズです)。 適切に表示されるように、常にさまざまな電子メールクライアントおよびデバイスで電子メールをテストしてください。

2.600ピクセルの幅に固執します
受信者が使用する電子メールクライアントがわからないため、電子メールの幅に関しては、最小公分母(咳、Microsoft Outlook)を作成する必要があります。
視認性を最大化するために、メールの幅を600ピクセル前後に保ちます。 これにより、マーケティングEメールを任意のEメールクライアントの垂直プレビューペインで正しく表示できるようになります。
3.背景画像の使用は避けてください
一部の電子メールクライアント(咳、Outlook)では背景画像がサポートされていないため、自己責任で使用してください。 背景画像を使用する必要がある場合は、重要な情報や画像が含まれていないことを確認してください。
4.画像とテキストのバランスをとる
読み込みに失敗する可能性があるのは背景画像だけではありません。 実際、多くの電子メールクライアントはすべてのグラフィックを自動的にブロックします。 さらに、画像の多い電子メールはスパムとしてマークされる可能性が高くなります。つまり、受信者はマーケティング電子メールをまったく受信しない可能性があります。
これらの課題に対処するには、グラフィックとテキストの50/50の混合を目指します。 グラフィックは読者の注意を引き付け、テキストよりも速く物語を伝えるため、グラフィックが必要です。 ただし、物語を伝え続けることを忘れないでください。 本文のコピーに加えて、各画像の代替テキスト(およびフォールバックの背景色)を含めます。
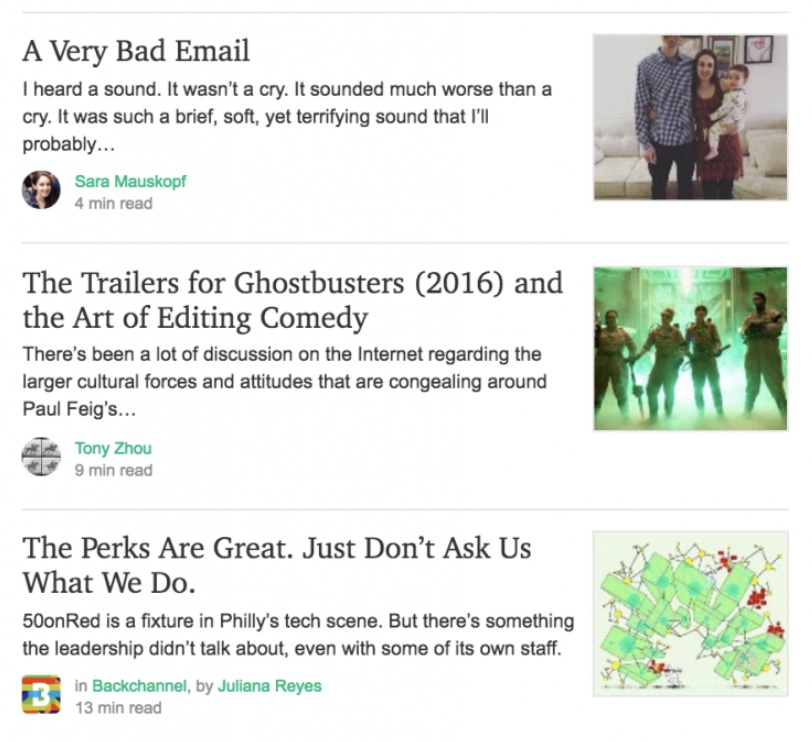
Mediumがメールレイアウトのテキストと画像のバランスをとる方法は次のとおりです。

最終的には、すべての画像がブロックされると想定するのが最善です。 誰もあなたの画像を見ることができない場合でも、あなたのメールは意味がありますか?
5.画像を最適化します
画像に代替テキストと背景色を使用することに加えて、最適なメールレイアウトデザインのために覚えておくべき他の画像フォーマットのヒントがいくつかあります。
- 画像サイズを最適化する必要があります。 画像が大きいほど、メールの読み込みに時間がかかります。 高品質を維持しながら、写真を可能な限り最小限に抑えます。
- 画像の幅と高さを宣言します。 写真の読み込みに失敗した場合、写真の正確なサイズを指定すると、メールの構造を維持するのに役立ちます。 幅が600ピクセルを超えないようにしてください。
- 画像の場所には、絶対URLを使用してください。 さまざまな理由から、相対URLよりも絶対URLの方が適しています。 すべてのメール写真については、絶対リンクを使用して、自分のWebサイトでホストしてください。
- PNGファイルは避ける必要があります。 PNGは、すべての電子メールクライアントでサポートされているわけではありません。 代わりに、JPGを使用してください。
- ビデオは使用しないでください。 FlashとJavaScriptは、メールの読み込みに時間がかかり、頻繁にスパムにルーティングされます。 本当にビデオを共有したい場合は、電子メール自体にビデオを埋め込むのではなく、ビデオを含むページにリンクする静止画像を使用してください。 (ただし、エンゲージメントを高めるためにGIFを組み込むことを検討してください。)
6.一般的なフォントに固執する
マーケティングメールのフォントを選択するときは、Arial、Helvetica、Georgia、Tahoma、Times New Roman、Verdanaなどの標準的なシステム書体に固執してください。 他のフォントは、一部の電子メールクライアントでサポートされていない可能性があるため、フォールバックWebセーフフォントを選択しない限り、正しくレンダリングされない場合があります。
フォントのサイズは、電子メールを読む場合にも同様に重要です。 ボディ素材の場合、推奨される最小フォントサイズは14ピクセルですが、ヘッダーの場合、推奨される最小フォントサイズは22ピクセルです。
7.人目を引くヘッダーを作成します
プレーンテキストの電子メールを送信する場合を除いて、電子メールの先頭にシンプルで魅力的なヘッダーを作成する必要があります。
あなたの電子メールの左上隅は最も貴重な不動産です-それは読者の目が最初に描かれる場所です。 右側に会社のロゴとその他の関連情報(電話番号や重要な召喚状など)を含めて、それを有効に活用してください。
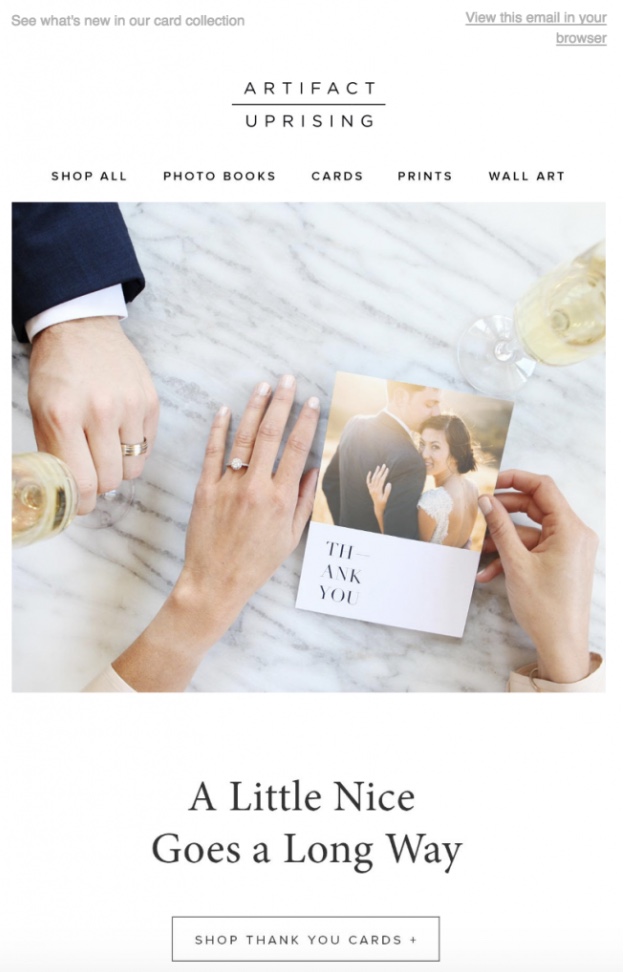
ロゴだけに注目したい場合は、以下のArtifact Uprisingのように、中央にスタンプを押してください。

ヘッダーがメールの幅全体に及ぶことを確認してください。 ただし、ヘッダーに詰め込みすぎないでください。 高さを約150ピクセルに保つことを目指します。 表示する商品やカテゴリがたくさんある場合は、ナビゲーションバーの利用を検討する必要があります。 ヘッダーと本文のコピーの間に挟む必要があります。
8.キーメッセージ「AbovetheFold」を配置します
ジャーナリズムの「折り目以上」という用語は、表紙の記事を指します。これは、読者が最初に目にするものです(したがって、読者に紙を購入するか、先に進むようにさせるものです)。
Eメールマーケティングには文字通りの折り畳みはありませんが、原則は変わりません。 読者に読み続けてもらいたい場合は、最も興味深い情報をメールの最初に入れてください。 最適な場所は、電子メールの深さの最初の3インチ以内です。
CTAボタン、グラフィック、テキストについて話しているのですが、読者に行動を促すために、電子メールの終わりまで待つ必要があるとは思わないでください。 エンゲージメントが最も高いCTAは、多くの場合、電子メールの上部にあるCTAです。
メールの左側も活用してください。 アイトラッキング技術によると、人々は画面の左側に最も長くとどまるので、重要な素材を表示するときはそれを覚えておいてください。
9.本文のコピーをシンプルに保つ
メールの下書きを作成するときは、短く、要領を得たものにしてください。 これには、短いフレーズや段落、十分な空白、箇条書きや太字のテキストなどの文体のヒントが含まれます。
提示するテキストが多い場合は、読者が見たいものに簡単にジャンプできるように、個々の部分へのリンクを含む目次を含めることを検討してください。 ただし、あまり多くのテキストを含めないでください。 読者に過負荷をかけるだけでなく、スパムの兆候にもなります。 代わりに、Webサイトのコンテンツへの明確なリンクを含めてください。
誰かの本名と電子メールアドレスから電子メールを送信する場合は、最後に電子メールの署名を含めることをお勧めします。 これは、個人的なタッチを追加するだけでなく、質問やフィードバックがある場合に連絡する特定の人を読者に提供します。
10.ソーシャル共有ボタンを追加します
メールマーケティングキャンペーンにソーシャル共有ボタンを含めることを怠ることは、あなたが犯す可能性のある最悪のエラーの1つです。
デジタルマーケターとしてのあなたの究極の目標がブランド支持者を獲得することであるというのは本当ではありませんか? 人々に自分のソーシャルメディアチャネルであなたのコンテンツを共有させることよりも、あなたのブランドにとって何がより有益でしょうか?
すべてのマーケティングメールの下部にソーシャルネットワーキングリンクを含めて、簡単にできるようにします。 読者に電子メールの内容を共有するように促すことが強すぎるか非現実的であると思われる場合は、「フォローしてください!」 代わりにボタンを使用できます。 モバイルアプリはありますか? ここでも宣伝してください!
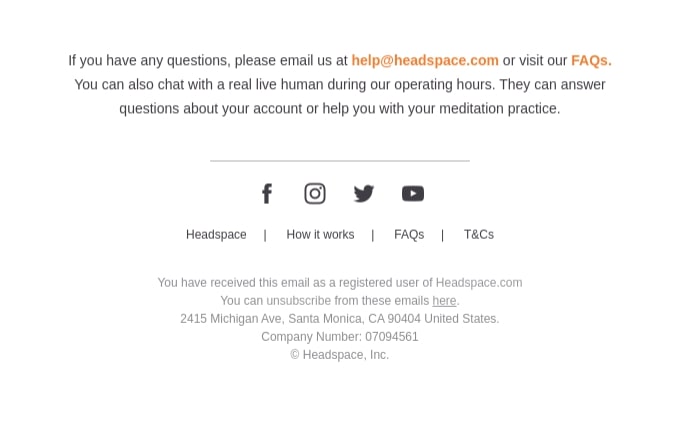
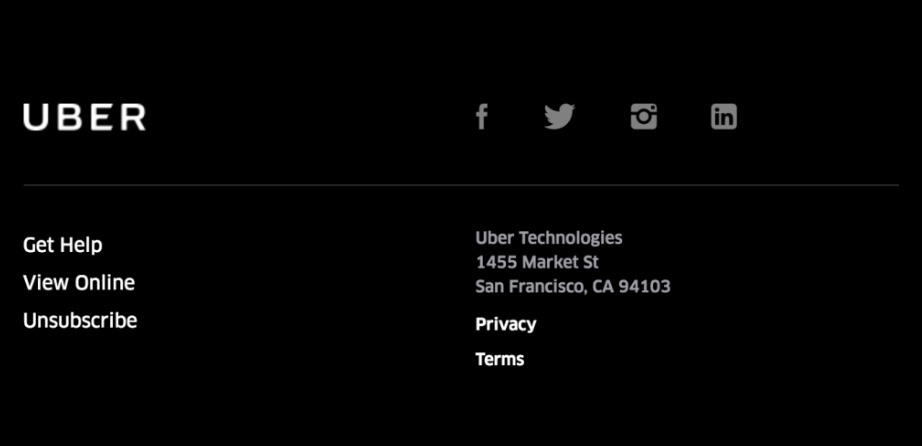
Uberがソーシャルシェアリングアイコンをブランドに適した微妙な方法で表示した方法が気に入っています。

11.フッターを利用する
フッターは、しばしば無視されますが、マーケティングメールの最も重要な側面の1つです。 フッターは、電子メールレイアウトの重要な部分です。 まず、すべての商用電子メールはCAN-SPAM法に準拠している必要があります。この法律では、送信するすべての電子メールにオプトアウトリンクと会社名および住所を提供する必要があります。 さらに、受信者がこの電子メールを受信している理由(つまり、ある時点でサブスクライブしている理由)を説明する必要があります。
この情報は法律で義務付けられているだけでなく、良い考えでもあります。 受信者が簡単に登録を解除できないようにしないと、受信者はあなたの会社にさらに不満を抱くようになります。
電子メールフッターは、追加の連絡先情報、サブスクリプションの選択肢、および関連するWebサイトページ(新しい在庫、店舗検索、イベントのカレンダーなど)へのリンクを含めるのに適した領域でもあります。
12.シンプルさを念頭に置いてください
とりわけ、シンプルでわかりやすいメールテンプレートが最適です。 読者がスキャンしてダイジェストするだけでなく、電子メールクライアントがスキミングしてダイジェストするのも簡単です。
13.テストと改善
最後に、電子メールの設計に最適な式を真に特定するには、それをテストする必要があります。 送信する前にテストバージョンの電子メールを送信して、さまざまな電子メールクライアントでどのように表示されるか(およびスパムフォルダに入れられるかどうか)を確認します。
メッセージが送信されたら、さらにテストを実行する必要があります。 2人の読者が同じではないのと同じように、2つの電子メールテンプレートが同じであるということはありません。 リストを分割し、マーケティングメールのいくつかのバリエーションをテストして、最適な配信時間、CTAの配置、およびその他の要因を見つけます。
AVADAマーケティングオートメーションを使用して、Eメールマーケティングのレイアウト設計を簡単にします

AVADA Marketing Automationは、ドラッグアンドドロップの電子メールビルダーを使用して電子メールを簡単に設計するのに役立つ強力な電子メールおよびSMSマーケティングツールです。 このツールを使用すると、コーディングを必要とせずに電子メール要素をドラッグアンドドロップするだけでよいため、電子メールは簡単になります。 また、Eメールマーケティングキャンペーンを作成および管理するために必要なすべての機能を提供します。
最後の言葉
それでおしまい! この記事が、Eメールマーケティングのレイアウト設計のベストプラクティスを提供してくれることを願っています。 このトピックに関する詳細については、以下にコメントを残してください。
