効果的な検索ボックスを作成する方法
公開: 2020-11-15検索は、大規模なサイトから情報を見つける最も簡単な方法です。 基本的な検索は、クエリを入力するための入力ボックスと送信するためのボタンで構成されます。 あまり注意を払う必要はないと思うかもしれませんが、コンテンツの多いWebサイトでは、優れた検索が人間のアシスタントとして機能します。 あなたはタイプすることによって助けを求め、あなたはあなたが探しているものを手に入れます。

ウェブサイトでうまく機能しない検索バーを見つけることがよくあります。 ただし、この機能の機能やパフォーマンスが常にそうであるとは限らず、ユーザーのスキルにも依存します。
Nielsen Norman Groupによると、ユーザーの検索スキルは低く、検索の仕組みがわかりません。 したがって、効果的な検索を提供するには、初心者から専門家までさまざまなユーザーを考慮する必要があります。
検索バーが重要な理由
日々の検索は以前よりも人気が高まっています。 現在、AppleのSiriやAmazonのAlexaなどの音声アシスタント検索テクノロジーを利用しています。 ますます多くのeコマース検索が画像検索を提供しています。 今日でも子供たちはYouTubeで漫画を検索する方法を知っています!

まず、ユーザーが検索する理由とユーザーが何を検索するかを理解する必要があります。 コンテンツの多いWebサイトでは、ユーザーは検索ボックスを使用して特定の情報を探すことがよくあります。 ナビゲーションへのドリルダウンを回避するために、時間を節約するために検索ボックスに直接ジャンプするユーザーもいます。
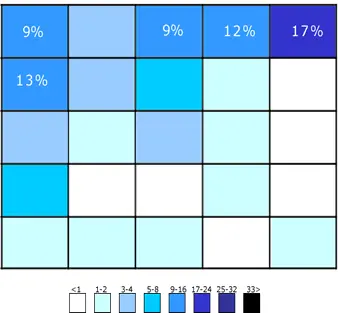
NN Groupの調査によると、検索の成功率は17年間で、2000年の全体的な成功率は64%で、2017年には92%と大幅に増加しました。
この成功率は、より強力な検索機能を構築するように私たちを刺激します。 そのため、ユーザーはサイトの信頼を高め、前向きな体験を得ることができます。 その結果、より多くのリピーターをサイトに呼び込むことができます。
たとえば、eコマースサイトでは、商品詳細ページで特定の情報が得られない場合でも検索を行い、顧客が見つけられない場合は存在しません。
サイトの情報アーキテクチャがそれほど友好的でない場合、検索ボックスはユーザーをWebサイトに誘導するための2番目のライフラインになる可能性があることに注意してください。
検索機能が必要なWebサイト
あなたのウェブサイト検索でコンテンツを発見することは、ナビゲーションに次ぐ最良の方法です。 ただし、サイトが単純な1ページのポケットベルの場合、検索はほとんど役に立ちません。 しかし、単純な検索が重要な役割を果たすことができる多くのセクターがあります。 たとえば、データ駆動型Webサイト、予約サービスWebサイト、または求人ポータルWebサイト。
ユーザーはいつ検索ボックスを探すのですか
人々は自信があるときに検索します。 ユーザーが自分のやり方を制御したい場合や、独立してWebサイトにアクセスしたい場合は、検索ボックスを直接使用します。
調査によると、ウェブサイトの訪問者の約43%がすぐに検索ボックスにアクセスし、これらの検索者はコンバージョンに至る可能性が2〜3倍高くなっています。
一方、一部のユーザーはナビゲーションから始めて、ポイントで立ち往生している場合、通常は検索ボックスにジャンプします。 この問題に光を当てる場合は、すべてのページで検索バーを利用できるようにする必要があります。
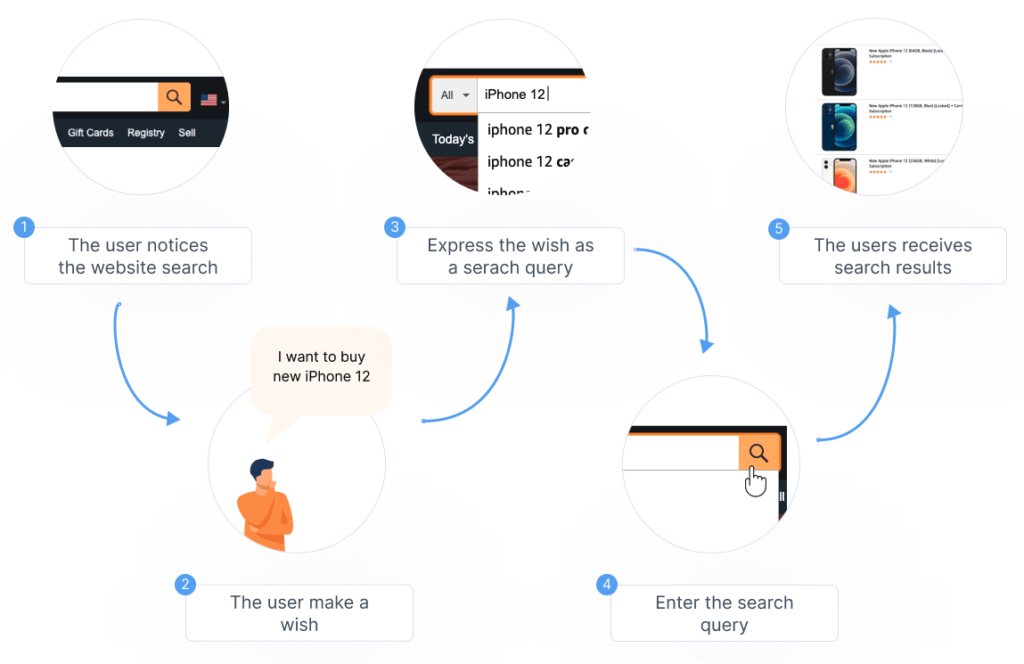
基本的な検索手順
ユーザーが検索を開始すると、実際に旅が始まります。 検索ボックスを見つけることから始まり、結果を得るまでの道のり。
また、期待どおりの検索結果が得られた場合は、タスクを完了するか購入することができます。 しかし、これはすべて検索から始まります。

検索ボックスの可視性
ユーザーは、Webサイトにアクセスしたときに、検索ボックスがどこにあるかを常に知りません。 すべてのページに表示されるようにすることは非常に重要です。
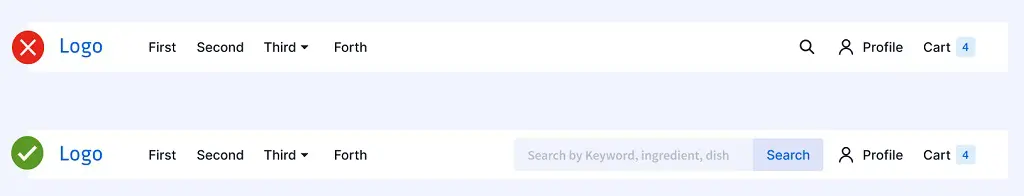
ミニマリストのデザインを作成するために、ナビゲーションでほとんど消える検索アイコンだけを配置することがよくあります。 これは実際に相互作用のコストを増加させます。 代わりに、オープンテキストフィールドを使用してください。

検索機能に最適な場所は、すべてのページに一貫して表示されるトップバーです。 このようにそれは簡単に見ることができ、それはユーザーの検索プロセスをより速くします。

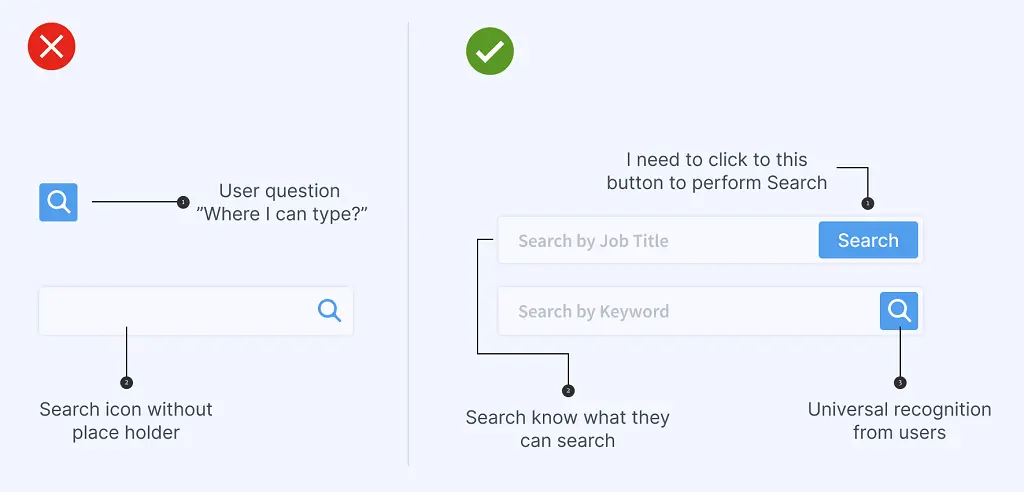
検索ボタンまたは単なるアイコン
サイト全体の可視性をクリーンでモダンにするために、検索ボックスのすぐ横にアイコンを表示することがよくあります。 一部のユーザーは、検索のみの識別子ではなく、ボタンとして認識しない場合があります。 クリアな検索ボタンは、検索の実行方法をユーザーに指示します。


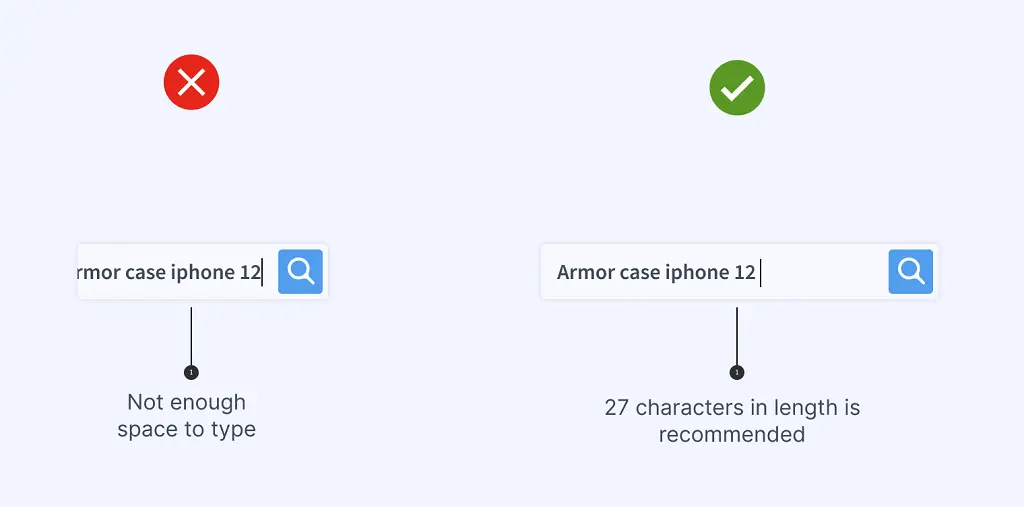
クエリを入力するのに十分なスペース
検索クエリの最初のステップは入力です。入力は非常に簡単です。 したがって、検索では、ユーザーのクエリを入力するのに十分なスペースが提供されるはずです。 eコマースサイトでのNN/gの調査によると、ユーザーは平均14.5文字を入力しました。 そのため、検索ボックスの長さに27文字を使用することを推奨しました。
ただし、標準の検索長はサイトごとに異なる場合があります。 最良のオプションは、サイトの検索ログで調べて、ユーザーのクエリの長さを確認することができます。

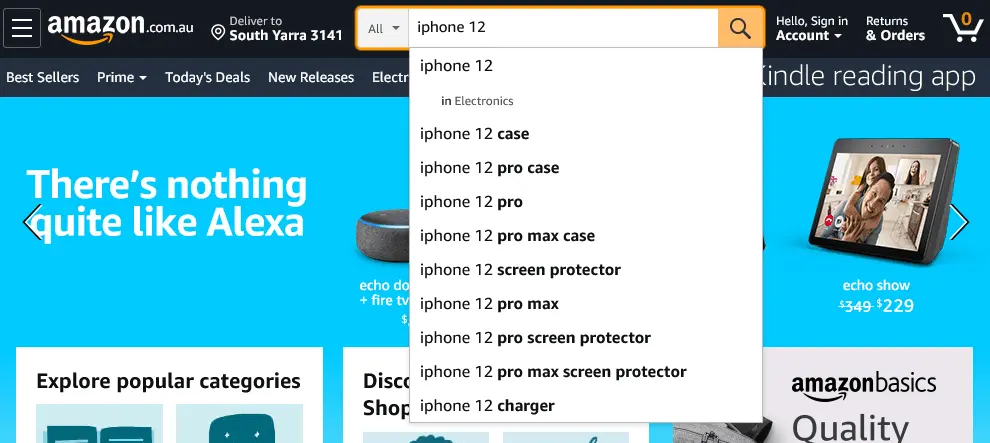
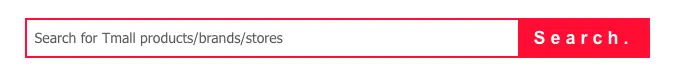
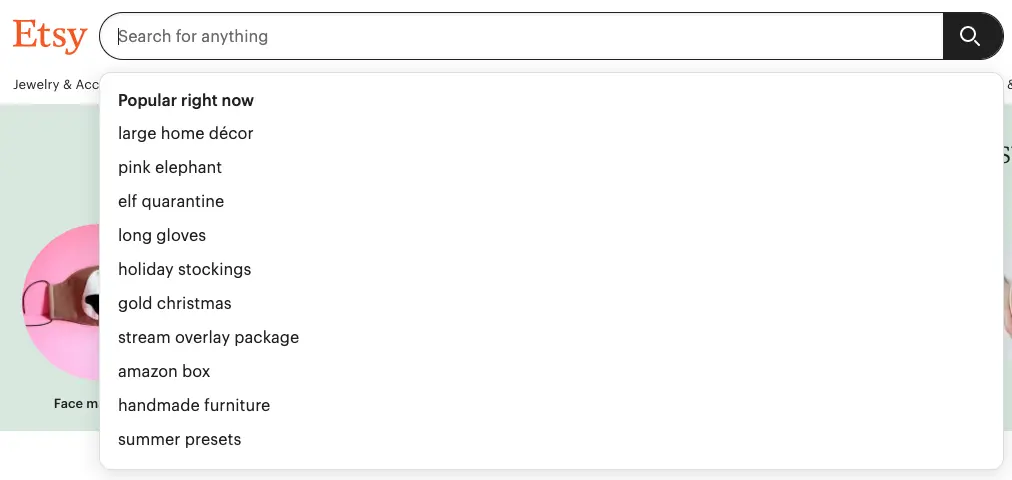
ユーザーが検索できるものに関するヒントを提供する
ユーザーが何を検索できるかについて、ユーザーに役立つ何かを書くことができます。 ここでは、プレースホルダーとして検索例を提供することをお勧めします。これにより、ユーザーは入力を開始する前に主要な検索カテゴリを確認できます。



シンプルで使いやすいものにしてください
ユーザーがデフォルトで何かを検索する場合、ユーザーは、用語、任意の用語を入力するだけで、意味のある検索を取得できることを期待します。
したがって、フィラーテキストや大量の指示など、検索に関するオプションが多すぎてユーザーを混乱させないようにしましょう。 単純にする。
プロセスは、彼らを素早く導くことができる人間の経験のように感じられるべきです。
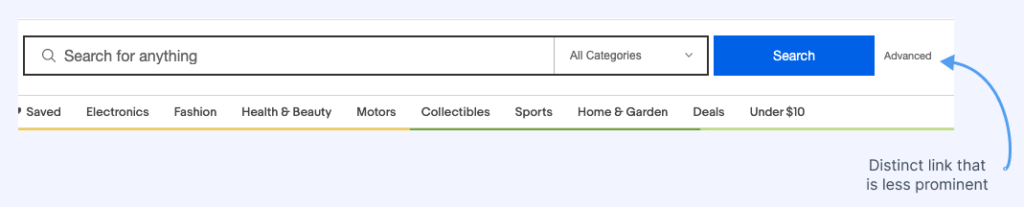
事前検索を提供する
高度な検索は、大きなデータから何かを見つけるのに役立ちます。 結果を絞り込むのに役立ちます。
事前検索オプションを提供している場合は、最初に、単純検索オプションと重複しないようにします。 ほとんどのユーザーは単純な検索を好むからです。
理想的な事前検索は、基本的な検索よりも目立たない個別のリンクを使用することです。 リンクを基本的な検索ボックスの近くに配置して、ユーザーが簡単に見つけられるようにすることができます。

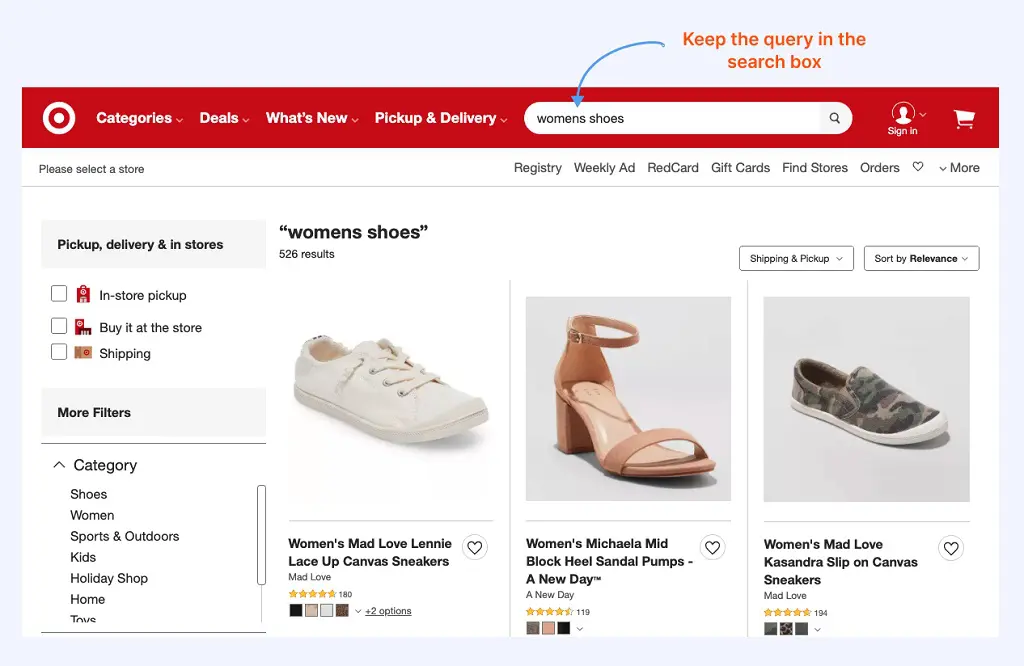
結果ページにユーザーのクエリを保持します
検索結果を表示する際には、検索内容を表示することが重要です。 これは、結果が期待どおりに表示されない場合や、表示されるデータが少なすぎたり多すぎたりする場合に、クエリを絞り込むのに役立ちます。

ユーザーが検索を実行すると、結果が得られない可能性が高くなります。 検索ボックスにクエリを保持している間、彼らはすぐにそれに気付くのに役立ちます。 さらに、結果が見つからない場合は、検索項目が見つからないことを常に伝えてください。そうでない場合、ユーザーはシステムが壊れていると考えます。
結論
このブログの最後に到達したら、サイトの検索エクスペリエンスに役立つポイントをいくつか選んでいただければ幸いです。 まず、検索ログを詳しく調べてユーザーの行動を理解し、ユーザーがサイトの検索ボックスをどのように使用しているかを把握することから始めます。
間違いなく、検索は大規模なWebサイトやアプリケーションにとって重要な機能です。 より良い検索エクスペリエンスを提供することは、より多くのコンバージョンを獲得するだけでなく、顧客からより多くの信頼を得るのに役立ちます。
