eコマースランディングページの例:デザインのベストプラクティス
公開: 2022-06-29eコマースのランディングページのインスピレーションを見つけるための探求に迷いましたか? あなたは正しい場所にいます。
eコマースのゲームに勝つことがスピードとコンバージョン率の最適化にかかっていることは周知の事実です。 これを行うには、Webサイトのデザインとレイアウトが変換プロセスの最適化に合わせて調整されていることを確認することが不可欠です。
この投稿では、あなた自身のランディングページを刺激する最高のeコマースランディングページの例をまとめました。

Eコマースランディングページとは何ですか?
eコマースのランディングページは、オンラインストアの所有者が訪問者を顧客に変えようとするWebサイトページです。 ランディングページは、製品またはサービスに固有であるだけでなく、特定の地域または顧客の人口統計を高度にターゲットにしている場合があります。
eコマースWebサイトのランディングページは通常、ホームページにあるような会社とその製品の一般的な紹介ではなく、1つの製品またはサービス専用に設計されています。
これは、一般的なサイトの紹介よりも、提供されている製品またはサービスに関するより具体的な情報が含まれていることを意味します。 さらに、ランディングページでは、効果的なコピーライティングを使用して、訪問者がサイトに到着する前に必ずしも探していなかった製品やサービスを購入するように説得することがよくあります。
知っておきたいこと:ランディングページの平均コンバージョン率は2.35%です。
11の最高のeコマースランディングページのデザインとそれらが機能する理由
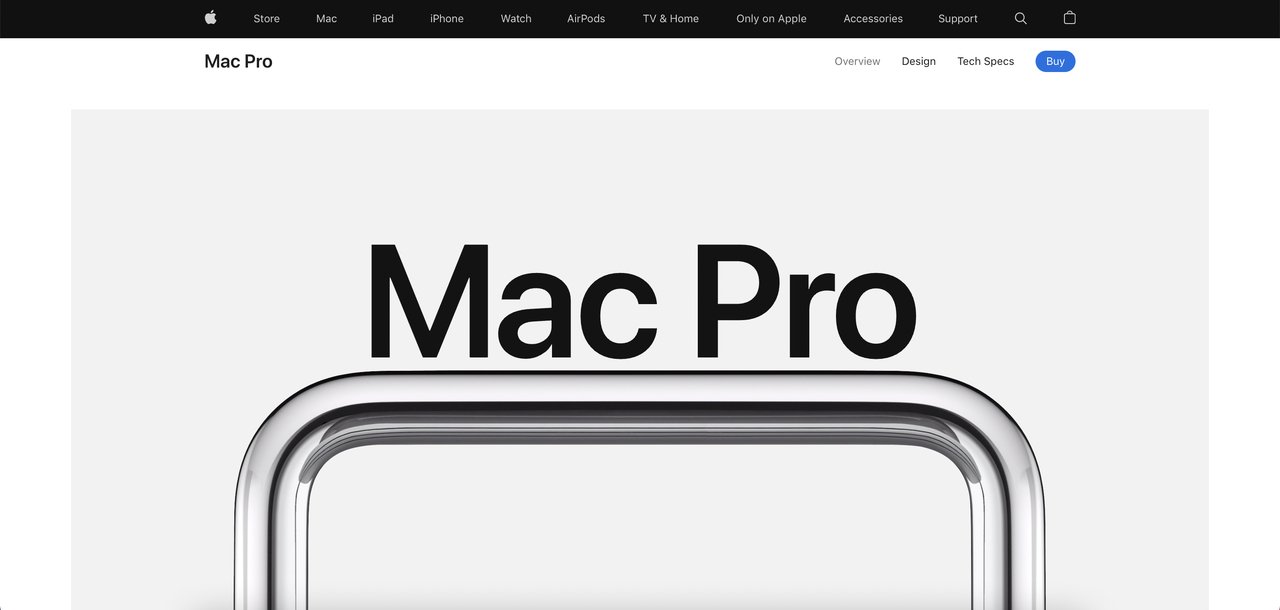
1. Apple Mac Pro
業界:テクノロジー

業界の巨人であるAppleから例を始めましょう。 Mac Pro用のAppleのランディングページデザインは、ページに提供されているすべての必要な製品情報を備えたモダンで洗練されたデザインを表示します。
目標:特定の製品を販売する
このEコマースランディングページの効果
魅力的なスクロール効果により、ブラウザはページを下にスクロールし、製品について詳しく知ることができます。
説得力のあるヒーローコピーは、訪問者に製品を巧みに紹介しながら行動を起こすように説得する細かい印刷物です。
詳細な製品画像は、販売コンバージョンに常に適しています。 このランディングページには、製品の一部と製品全体の巨大な(Webサイト全体の)高品質の画像が表示されます。
製品の特徴は、各巻物で明確に説明されています。 さらに、詳細情報が必要なユーザー向けに、各機能の下にリンクされたCTA文があります。 また、画像は各機能をサポートしています。
オプションの比較により、買い物客の仕事は、ランディングページを離れることなく製品の種類を比較しやすくなります。
何を改善できるか
右上のCTAボタンが小さすぎます。 ヒーローのコピーの近くに別の大きなCTAボタンがある可能性があります。 繰り返しになりますが、それは巨大なブランドなので、買い物客はとにかくボタンを探して見つけます。 これがブランドに当てはまらない場合は、ヒーローテキストの近くにある明確なCTAボタンを検討してください。
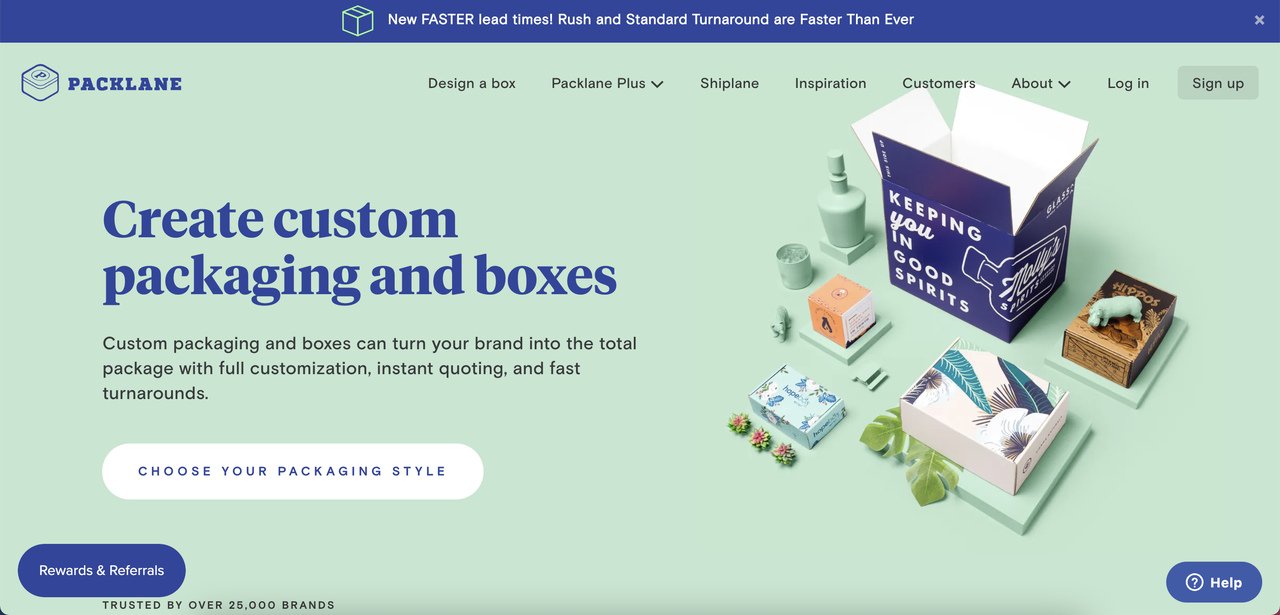
2.パックレーン
業界:パッケージング

出典:アンバウンス
このEコマースランディングページの効果
Packlaneの見出しは価値提案を伝え、説明はブランドに何を期待するかを簡単に説明しています。
プライマリCTAボタンは、ページ上、折り目の上、適切な色のコントラストで適切に配置されています。
このeコマースランディングページの左下には、[リワードと紹介]ボタンがあります。 クリックすると、買い物客がメンバーになるように促すポップアップウィンドウが開きます。

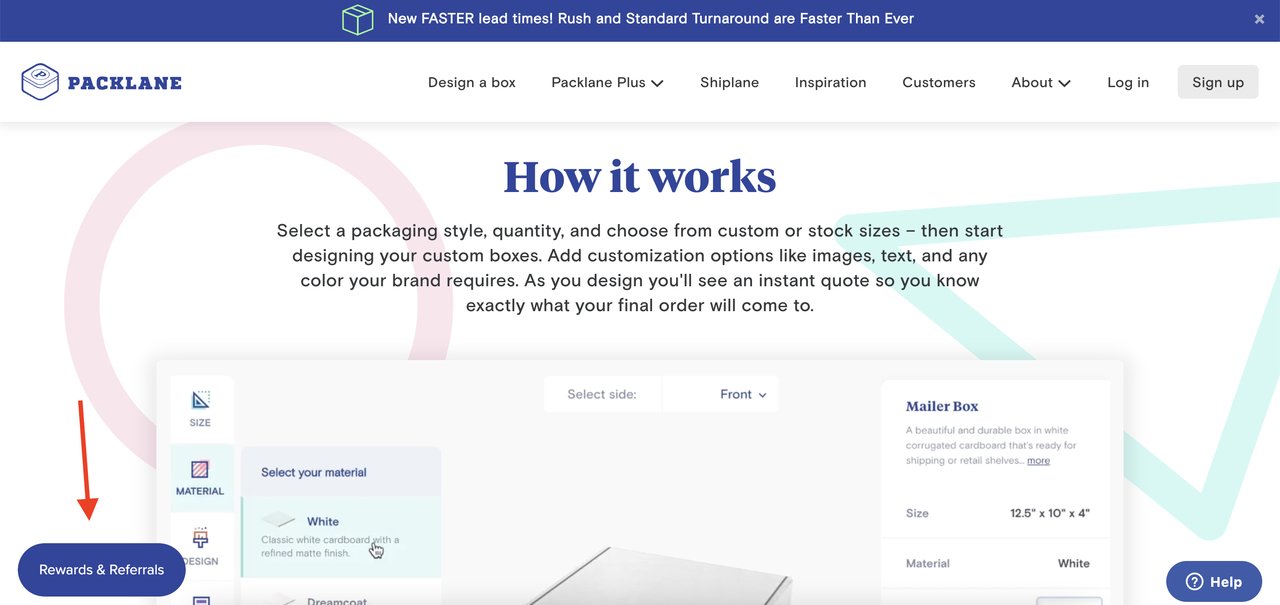
「仕組み」のビデオでは、カスタムパッケージ注文を作成する方法について見込み客を教育しています。
サービスの社会的証明をサポートする紹介文のビデオがあります。
下部のFAQセクションには、顧客の疑問の余地はありません。
フッターの上のページの下部にある支払い方法アイコンは、支払うべき複数のオプションを強調しています。
Packlaneを使用するブランドのトップ通知バーとロゴ

何を改善できるか
正直なところ、Packlaneはこのランディングページで素晴らしい仕事をしました。 それは成功したeコマースランディングページのほとんどすべての重要な要素をカバーしています。
ランディングページでリードを生成する方法をお探しですか? 32の最高のリード生成ツールとソフトウェアをチェックしてください。
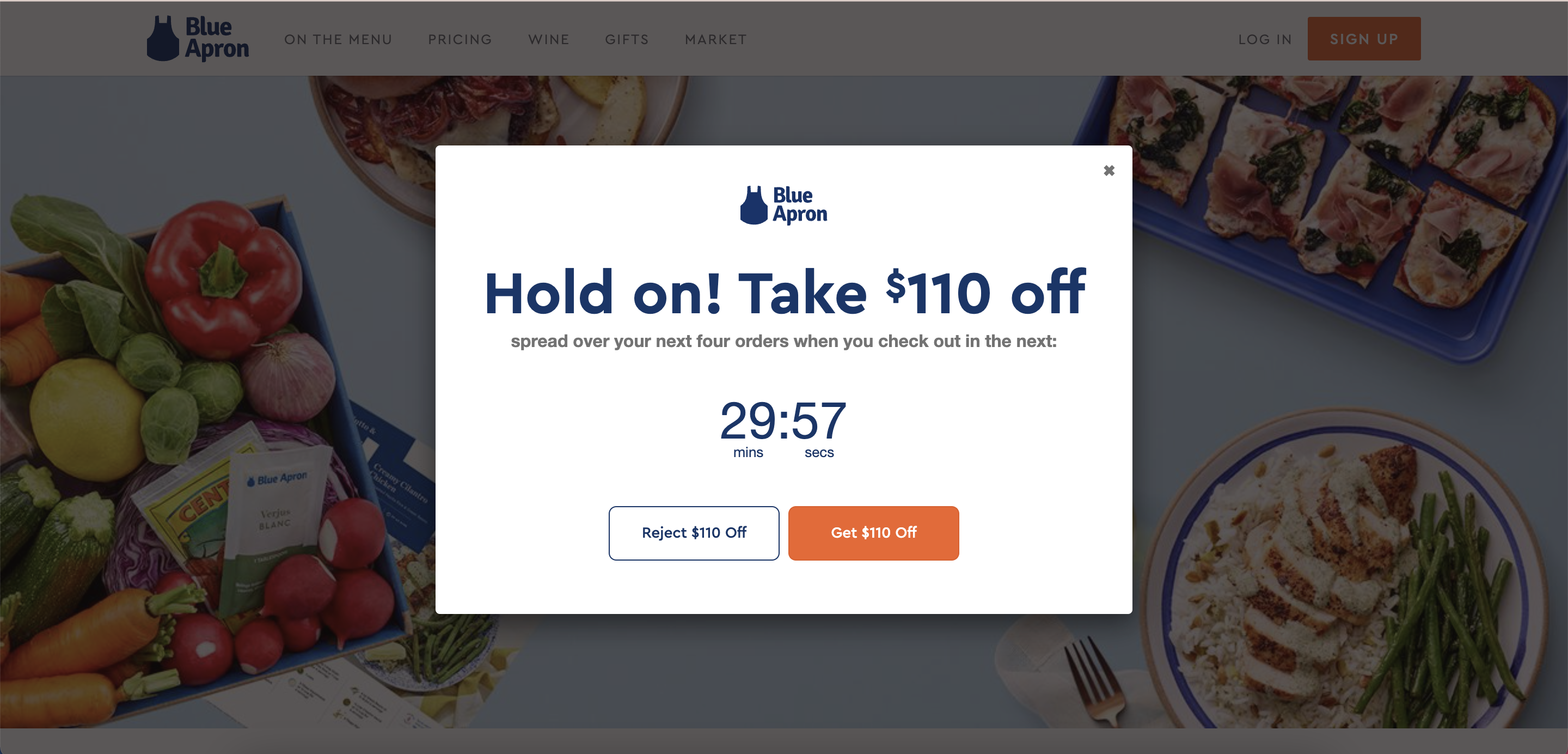
3.ブルーエプロン
業界:食品および飲料/サブスクリプションベースのEコマース

BlueApronのランディングページの目標:人々に食事キットプランを購読してもらいます。
このEコマースランディングページの効果
終了意図でトリガーされるポップアップは、ページを離れようとしている潜在的な顧客を取り戻すための110%の割引オファーとともに表示されます。 さらに、セッションが1回だけ表示されるため、リピーターが何度も表示されることはありません。
ポップアップのカウントダウンタイマーは、訪問者が行動を起こす緊急性を高めます。
焦点を絞ったCTAとヒーローのテキスト、「忙しいライフスタイルのために作られた食事キット」は、気を散らす余地がありません。 可能な限り簡単な方法でサービスを説明します。
サブスクリプションの利点は、ユーザーにサービスにサブスクライブするように指示するためにリストされています。
プランの価格は、このページのCTAボタンで示されます。これは、ユーザーが別のページで価格を検索することなく、ユーザーを変換するための決定的な動きです。 ランディングページのコンバージョンファネルを合理化します。
何を改善できるか
食事キットを使用している実際の人々の詳細な製品画像や写真やビデオなどのより視覚的な要素は、より説得力のある永続的な効果を残します。
トップ12のランディングページ最適化ツールもお勧めです。
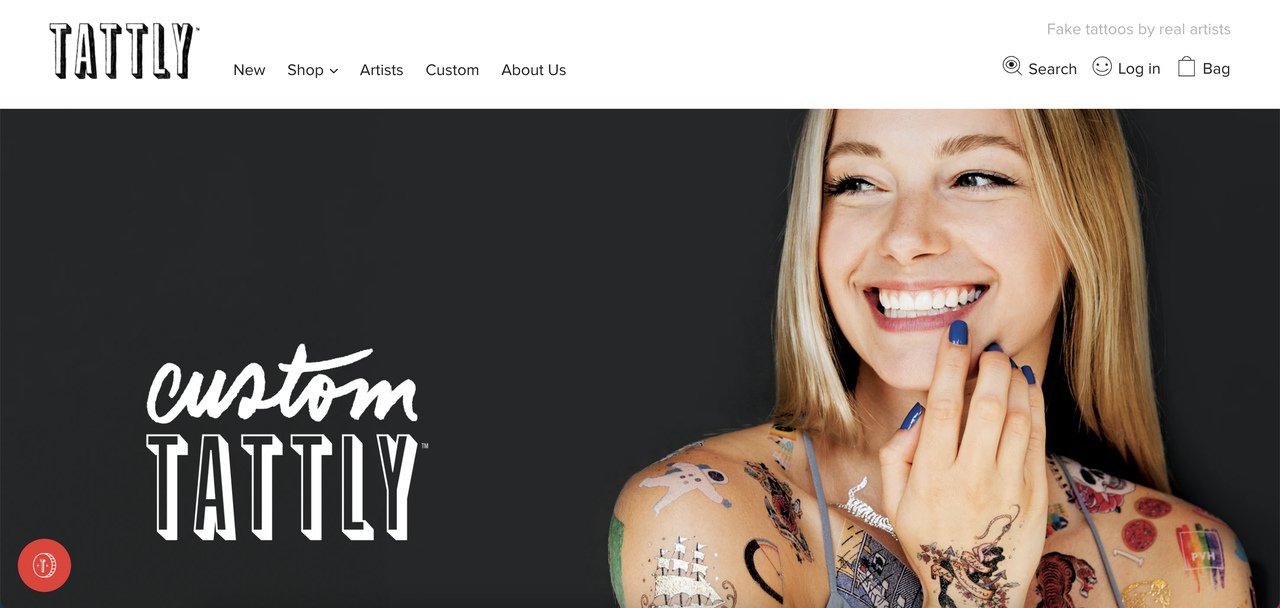
4.タットリー

業界:偽の入れ墨
ソース
Tattlyのランディングページの目標:製品/サービスのプロモーション
このEコマースランディングページの効果
偽の入れ墨が描かれた本物の人間の写真は、製品(偽の入れ墨)について肯定的な第一印象を与えます。
事例研究による社会的証明は、訪問者を回心に向けて動かします。
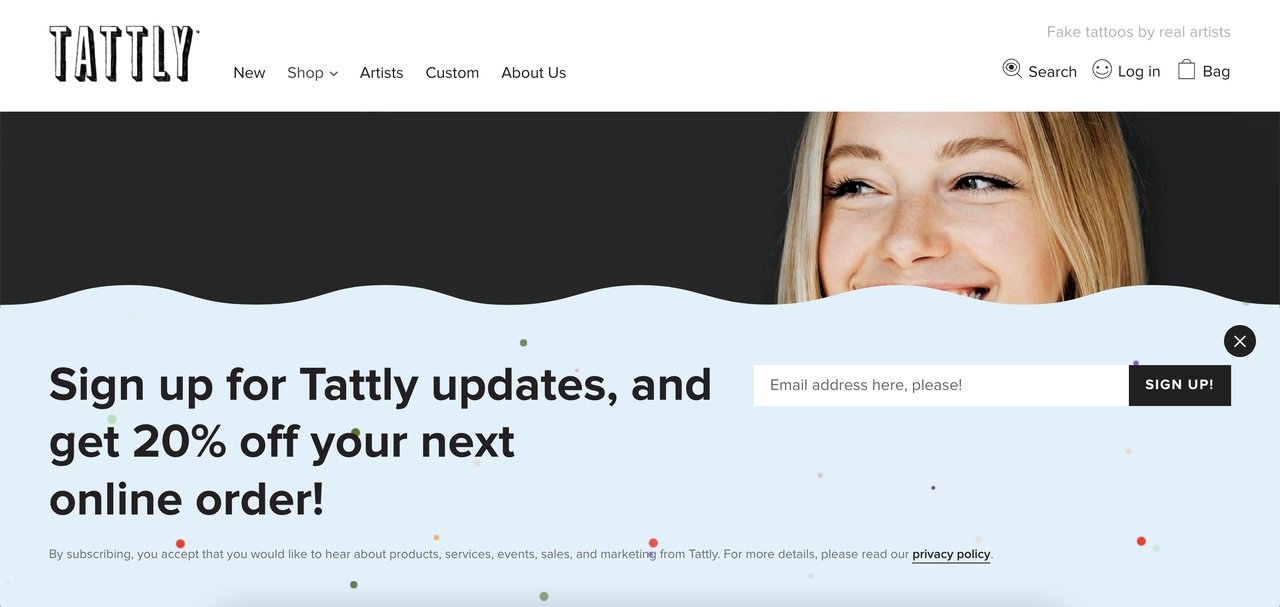
このランディングページの下部にあるFAQ(よくある質問)セクションは、顧客の疑問を解消するのに役立ちます。

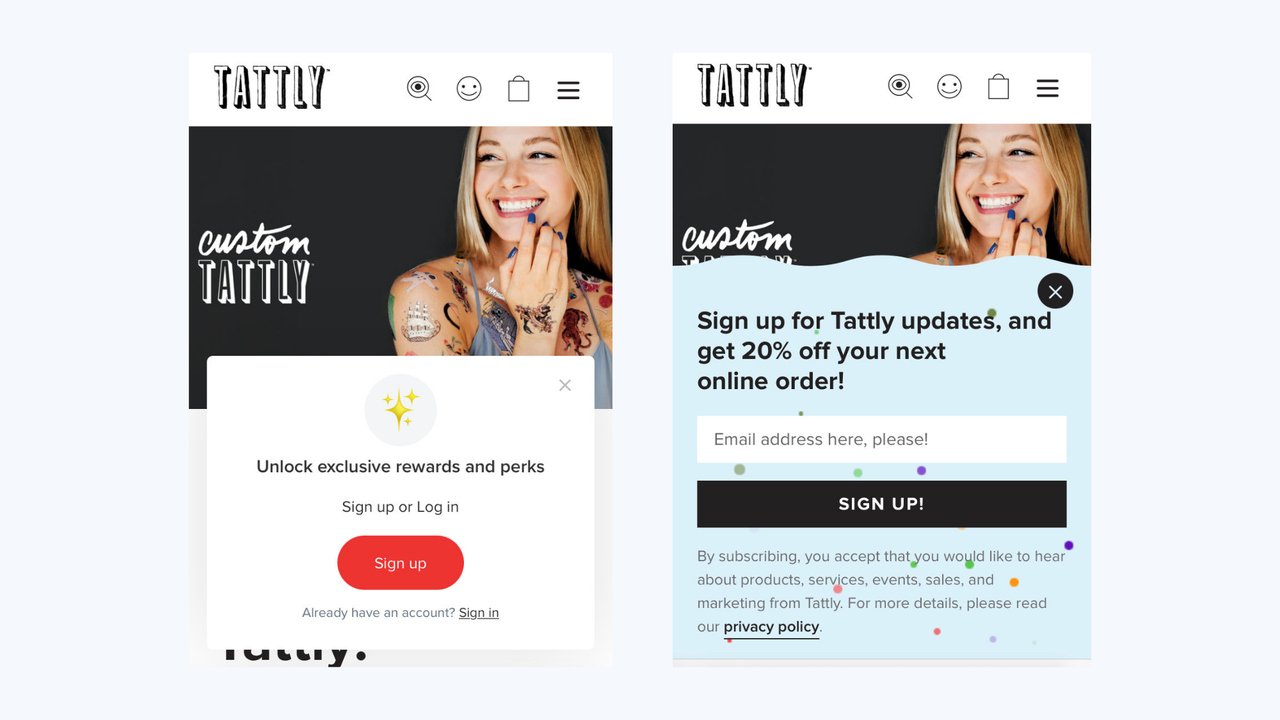
ポップアップサブスクリプションバーは、訪問者がページで一定の時間を費やした後に表示されます。 サインアップを後押しするインセンティブとして20%の割引を提供します。
モバイルレスポンシブポップアップは、Googleの侵入型インタースティシャルガイドラインに準拠しています。 ただし、すべてのページコンテンツを網羅しているわけではなく、ユーザーはすぐに閉じることができます。

何を改善できるか
CTAボタンは、買い物客に折り目の上またはページの任意の場所に偽のカスタムタトゥーを注文するように促しません。
より多くの実際の例の写真は、より多くの変換のために賢明である可能性があります。
上級者向けのヒント: Popupsmartの無料のコンバージョン率最適化チェッカーツールを使用して、ランディングページに欠けているものと、それを改善してコンバージョンを増やす方法を検出できます。
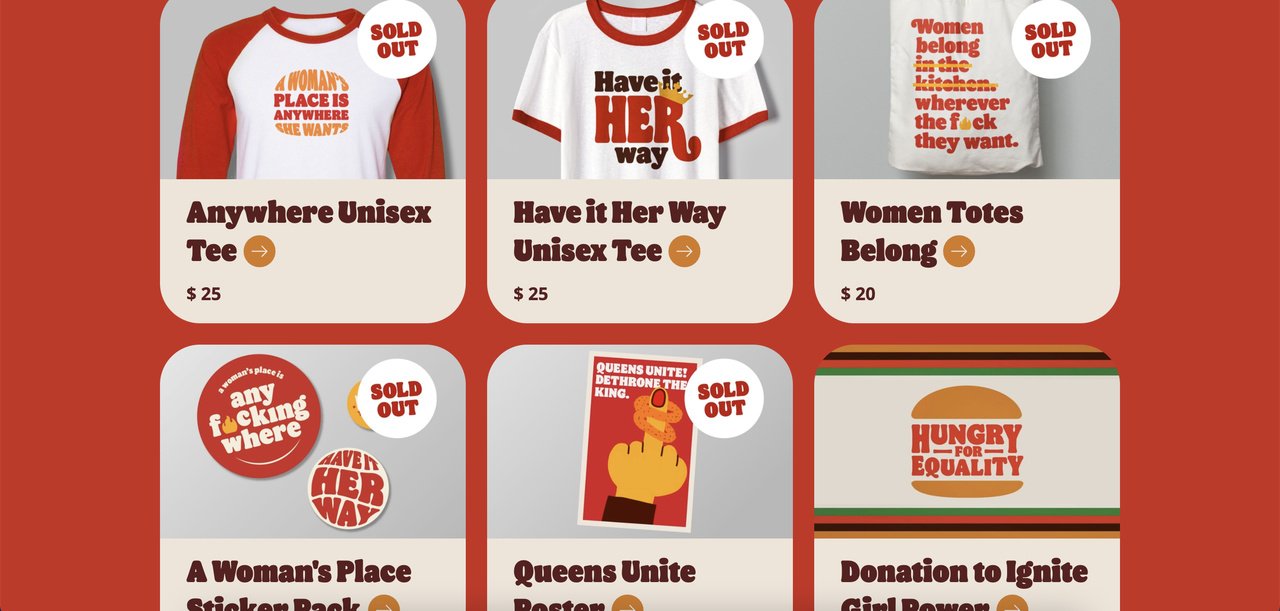
5.バーガークイーン
業界:組織/小売

Webflowで作成
このランディングページの目標:商品を販売し、意識を高めることで寄付を募る
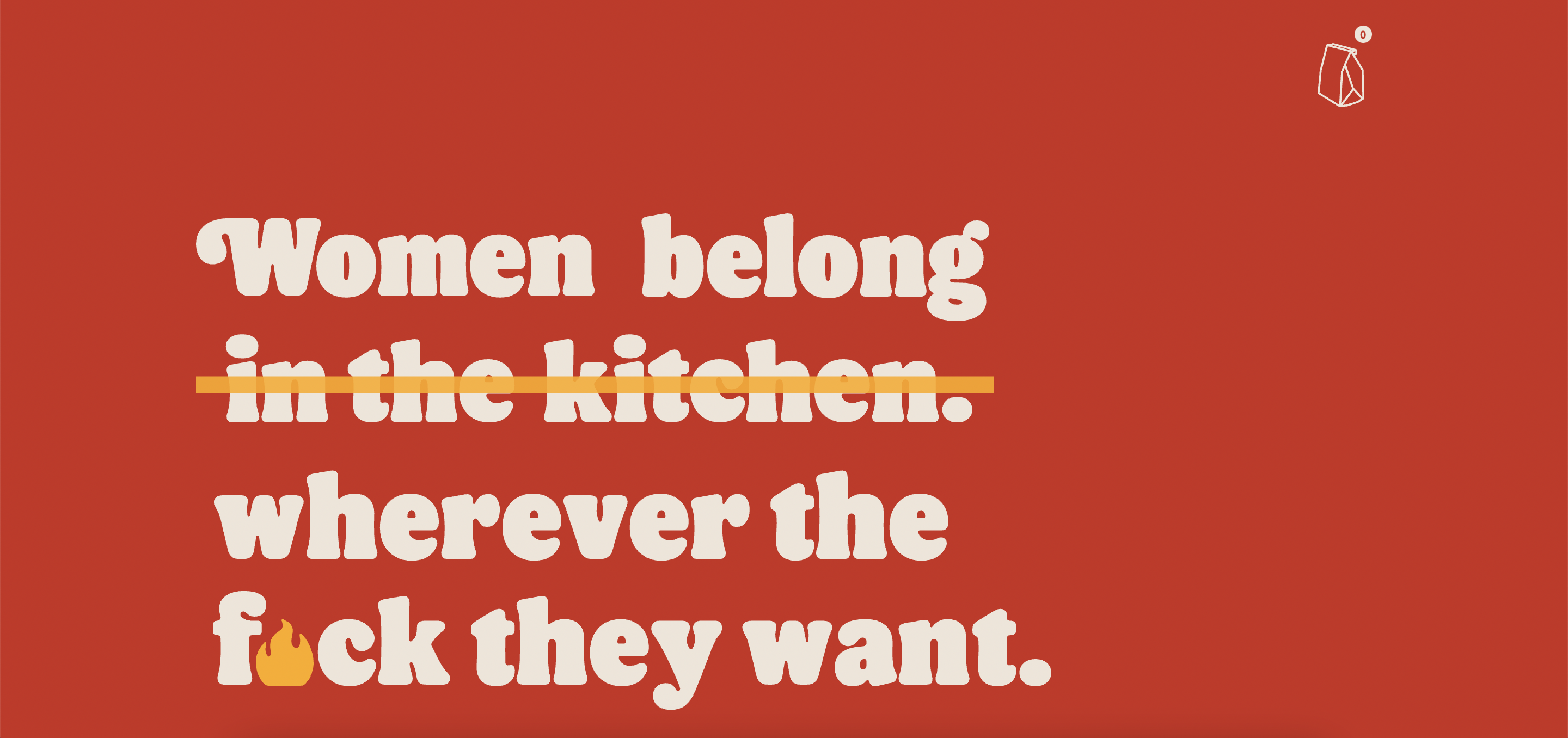
これには裏話が必要かもしれません。 つまり、そのように始まります。 当時、バーガーキングは「女性は台所に所属している」とツイートした。 女性の日には、女性従業員がバーガーキングのキッチンで働いています。 予想通り、それは裏目に出た。
バーガークイーンのランディングページは、Tシャツ、トートバッグ、ステッカー、ポスターを販売し、GirlsEmpowermentNetworkへの寄付を募るために作成されました。

このEコマースランディングページの効果
断定的なスローガンは、人々がそれについてのより多くの情報を見つけるためにページを下にスクロールすることを奨励します。

このランディングページを作成した理由は明確に説明されています。
このeコマースランディングページの例は、リストの他の例とは異なります。 組織は、資金を調達するために原因に関連するものを販売するためのランディングページを作成することもできます。 最も重要な部分は、注目を集め、ランディングページを通じて人々にあなたの大義を支持してもらうことです。
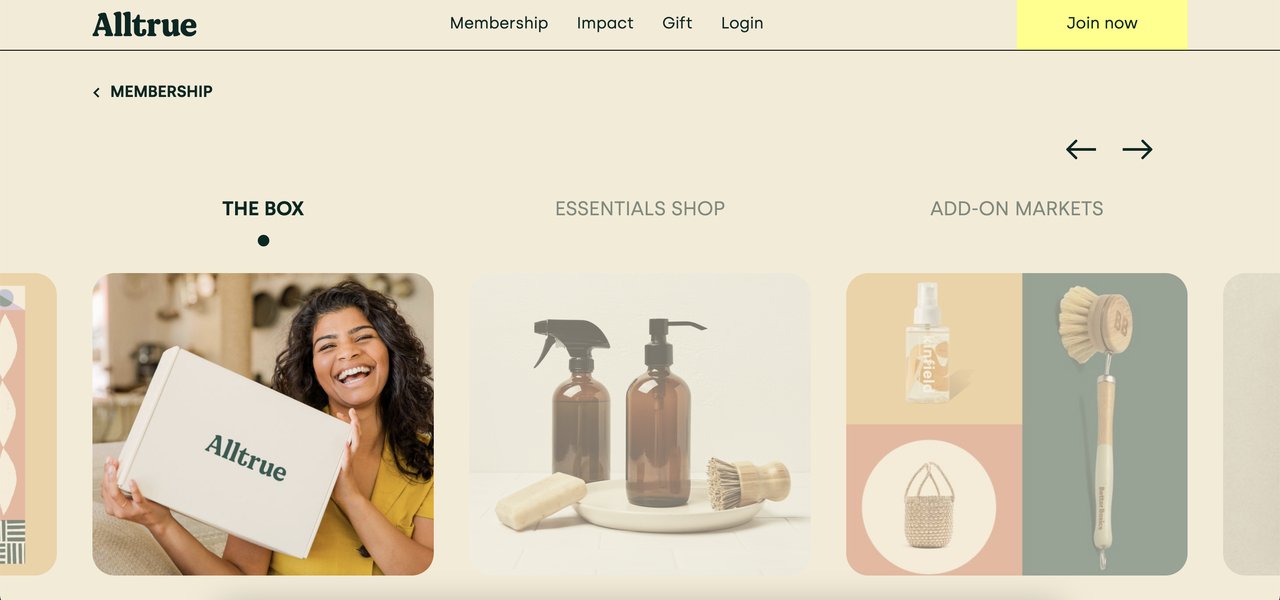
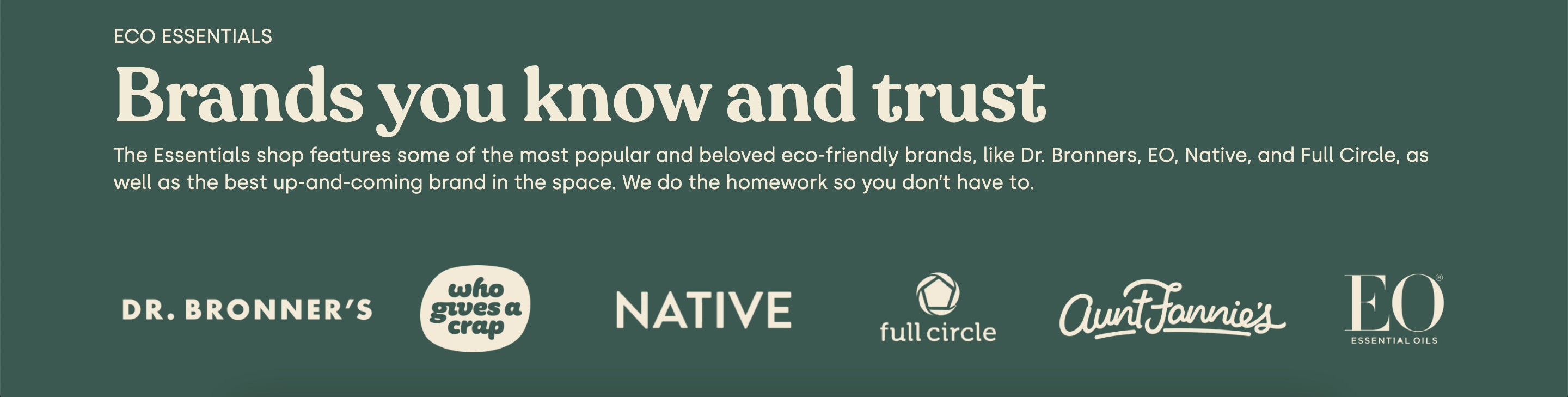
6. Alltrue
業界:会員/美容製品

Alltrueのランディングページの目標:メンバーシップの特典の紹介
このEコマースランディングページの効果
Alltrueのeコマースのランディングページのクリックスライドは、エンゲージメントを高めながら、他のページ要素のためのより多くの余地を残します。
また、すべての商品がどのように持続可能であるかを強調することにより、雑誌と会員を効果的に宣伝します。
購読解除のしやすさは、ページの下部にある埋め込みニュースレター登録フォームで強調されています。
このページでは、社会的証明を最大化するために、環境に優しいショップで販売しているブランドのロゴを紹介しています。 彼らは環境に優しい製品やブランドを研究しているので、顧客はそうする必要はありません。

何を改善できるか
このページは主に訪問者にメンバーシップについて通知することを目的としていますが、各スライダーセクションにCTAボタンがあり、それらをキャプチャすることができます。
彼らは、このランディングページで実際のメンバーからの推薦状を使用することができます。
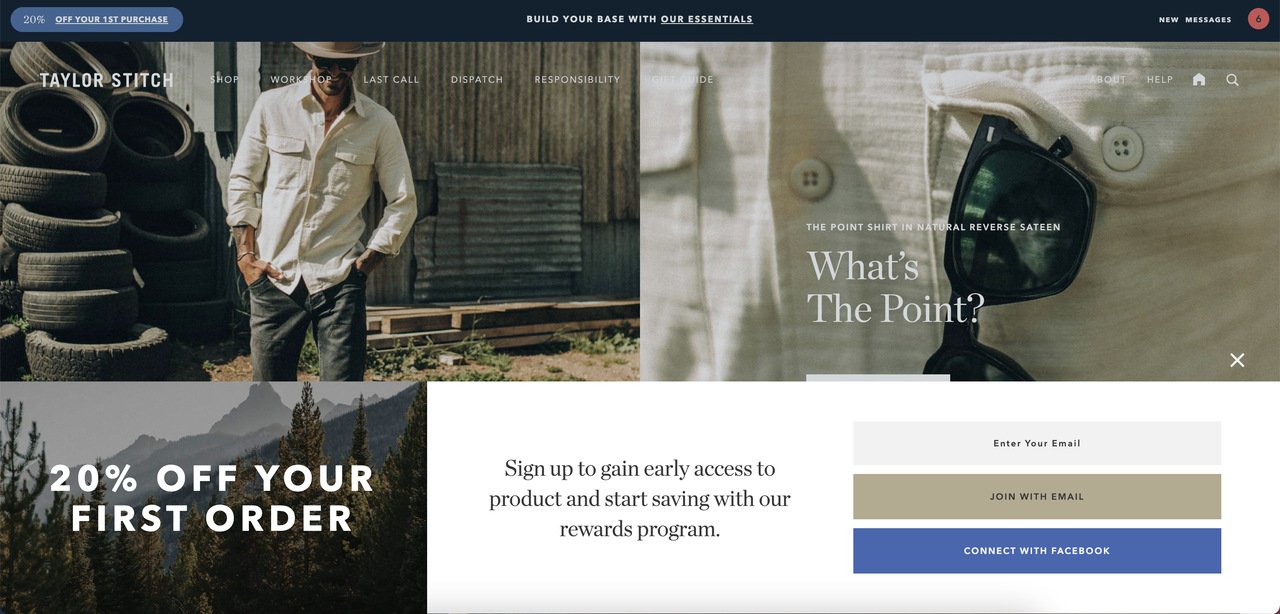
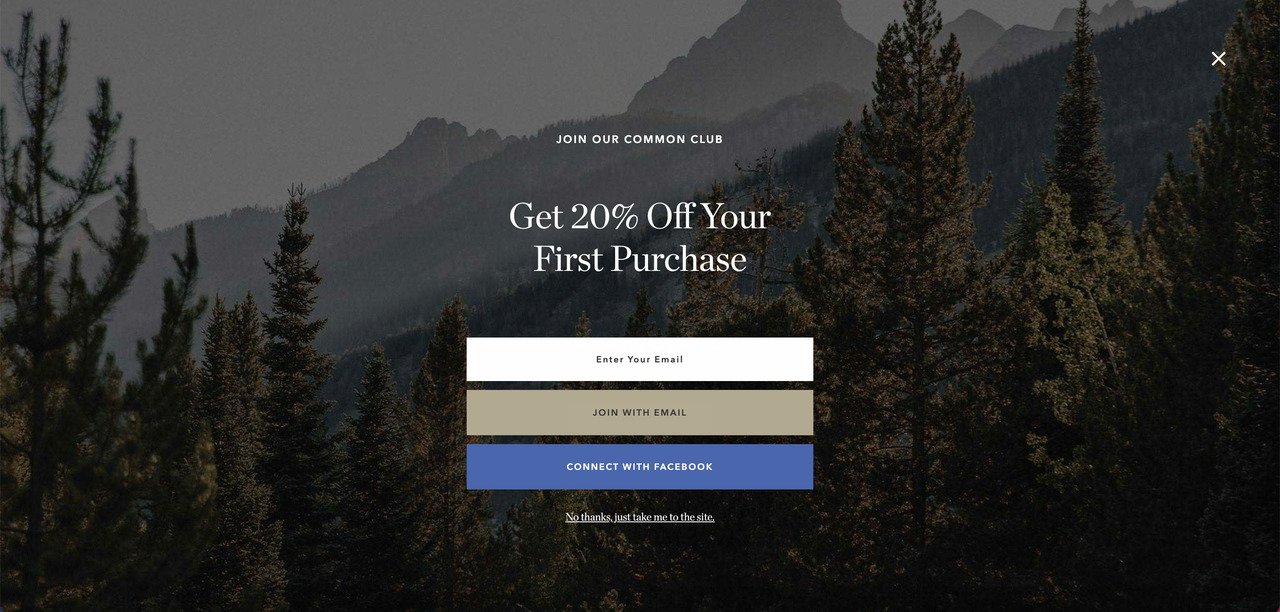
7.テイラーステッチ
業界:小売

Shopifyで作られました
Taylor Stitchのランディングページの目標:リードの生成と製品の販売
このEコマースランディングページの効果
- ページの上部にスティッキーバーがあり、最初の購入が20%オフになります。 ただし、同じオファーがページの下部からサブスクリプションポップアップとして表示されます。 ユーザーがトップバーオファーをクリックすると、以下に表示されるフルスクリーンポップアップが開きます。

このページのCTAボタンは明確で、一目で簡単に検出できます。
ページの下部近くに、強調表示されている2つの重要な要素があります。 意識の高い服と送料無料&返品。
何を改善できるか
あまりにも多くのポップアップを使用すると、ユーザーを圧倒し、最終的にはランディングページを放棄する可能性があります。 適度な数で適切なオーディエンスターゲティング設定を使用すると、ポップアップがテストされ、コンバージョンを促進する実証済みの方法が得られます。
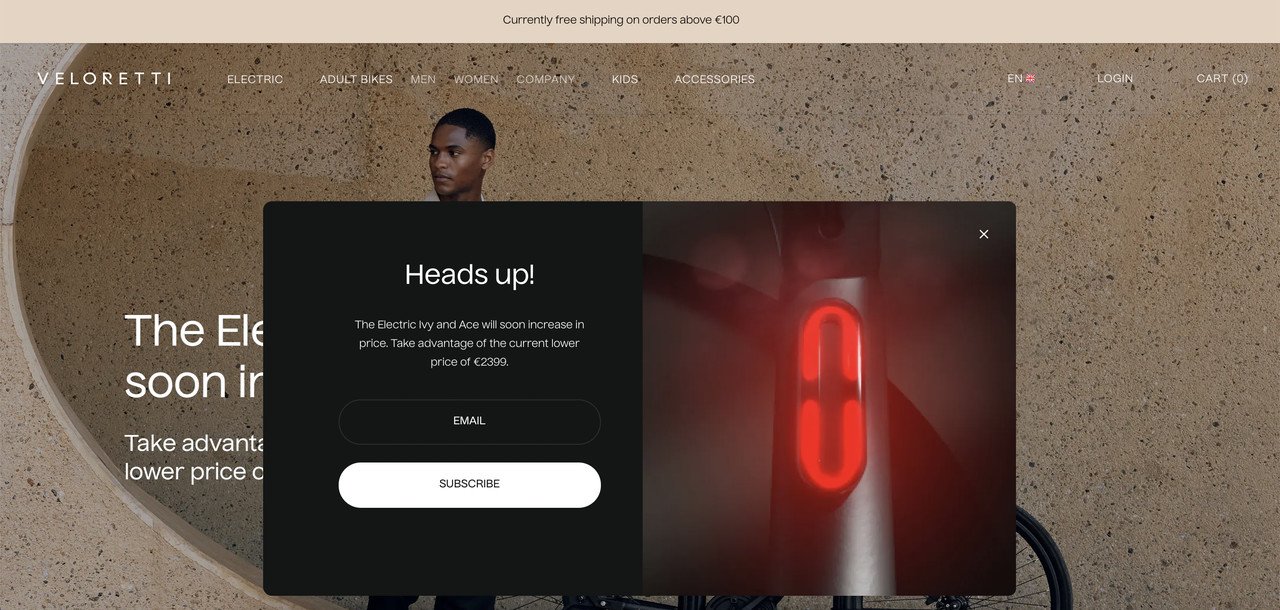
8.ベロレッティ
業界:自転車

出典:ラパ忍者
このEコマースランディングページの効果
ユーザーがこのページにアクセスすると、数秒以内にメールポップアップが表示されます。 ブランドが価格を上げる前に、買い物客に購入を促します。
Velorettiの上部の通知バーは、特定の価格に該当する注文の送料無料を発表します。
このeコマースのランディングページの例の下部近くに、社会的証明を強調する推薦状の引用があります。
このページの唯一の社会的証明は、証言ではありません。 ページに評価のあるカスタマーレビューが掲載されています。
何を改善できるか
サブスクリプションポップアップを使用することは、電子メールリストを増やすための優れた方法ですが、サインアップする実際の理由を示すのが最善です。 Velorettiの場合、ポップアップコピーはニュースレターの登録とは何の関係もありません。
製品のユースケースのビデオを使用すると、製品へのプラスの影響が改善されます。
上級者向けのヒント:ポップアップをすぐに表示する代わりに、ランディングページにポップアップティーザーを表示できます。 あなたのオファーに興味のある買い物客はそれをクリックして実際のポップアップを見ることができます。
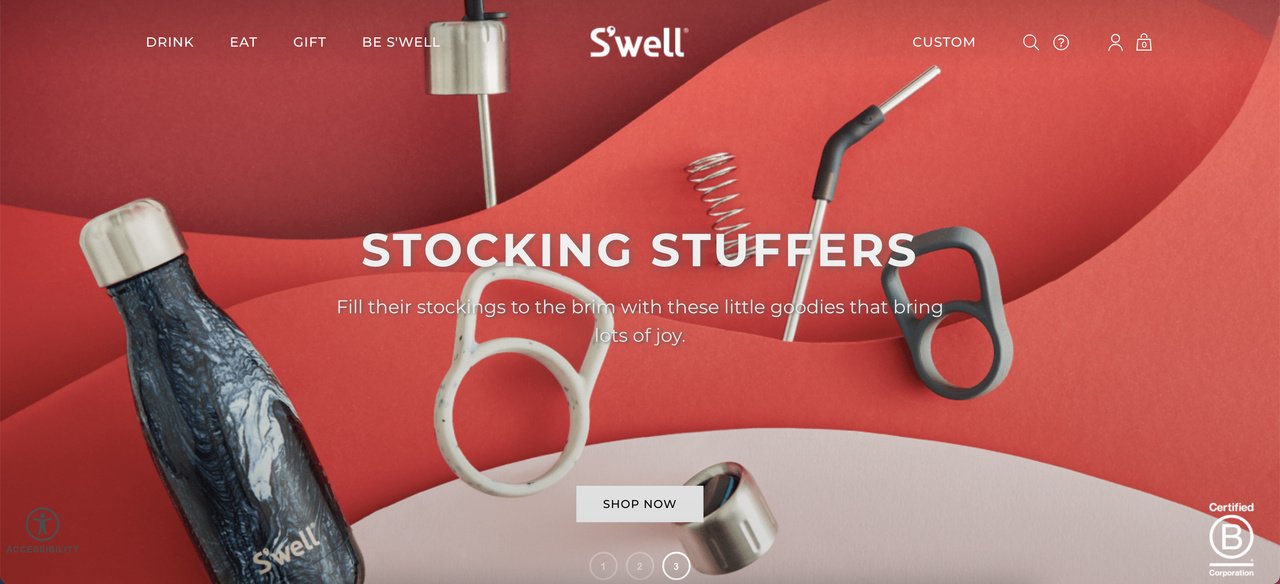
9.うねり
業界:小売

(Swellのeコマースランディングページ)
WordPressで作られました
このEコマースランディングページの効果
このページの3画面のヒーロースライダーは、ブランドがランディングページのスペースを取りすぎずに、さまざまな方法で製品を宣伝するのに役立ちます。
スライドの1つは、次のホリデーシーズンの製品を宣伝しています。 3つのスライドすべてに、ユーザーを製品ページに誘導する同じCTAボタンがあります。
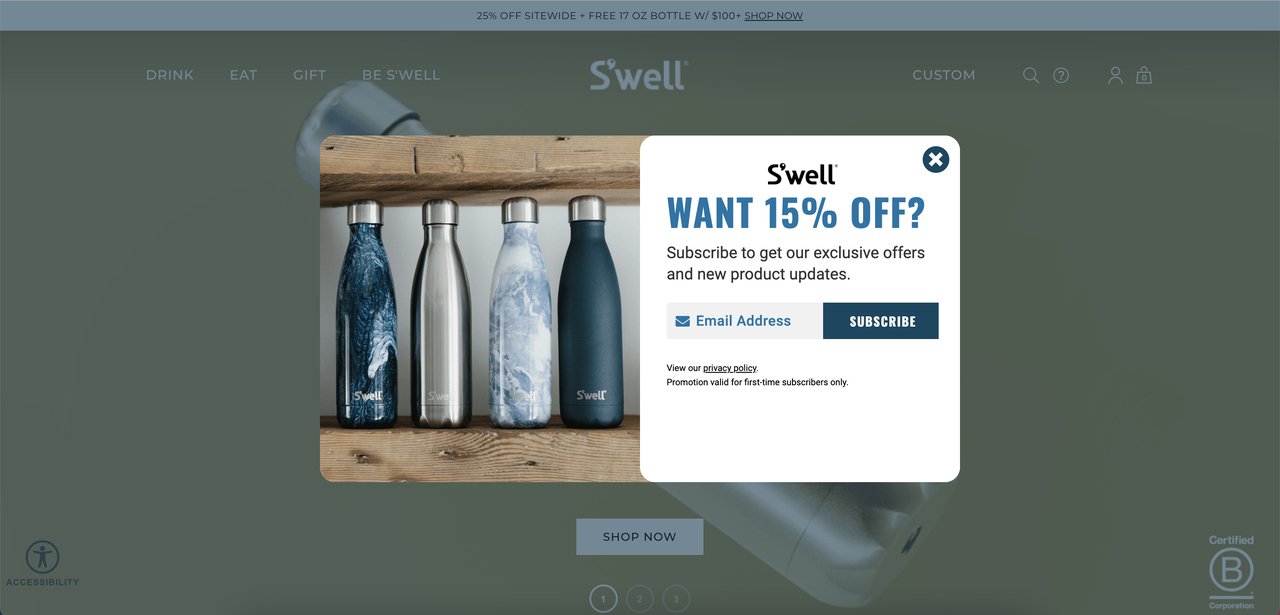
このブランドは、コミュニティのハイライトを紹介しています。
「ブランドがコミュニティを構築するとき、彼らは潜在的な顧客をより大きな何かの一部になり、一緒に影響を与えるように誘います。 その共有されたブランド体験と集合的な影響により、人々は気分が良くなります。」-TheCosmosのCEO兼共同創設者であるCassandraLam(出典)
- 15%の割引を提供するポップアップがランディングページに表示され、より多くの人がメーリングリストに登録できるようになります。

何を改善できるか
訪問者がページにアクセスすると、ポップアップが表示されます。 終了意図、スクロール後、または少なくとも4秒後にトリガーする必要があります。
潜在的な顧客は、このページの製品ビデオから利益を得るでしょう。
上級者向けのヒント: Popupsmartのようなノーコードポップアップビルダーを使用すると、より多くのトリガーとオーディエンスターゲティングのオプション、および事前に作成されたテンプレートが提供されます。
また、42以上のWildWordPressStatisticsを知っておくとよいでしょう。
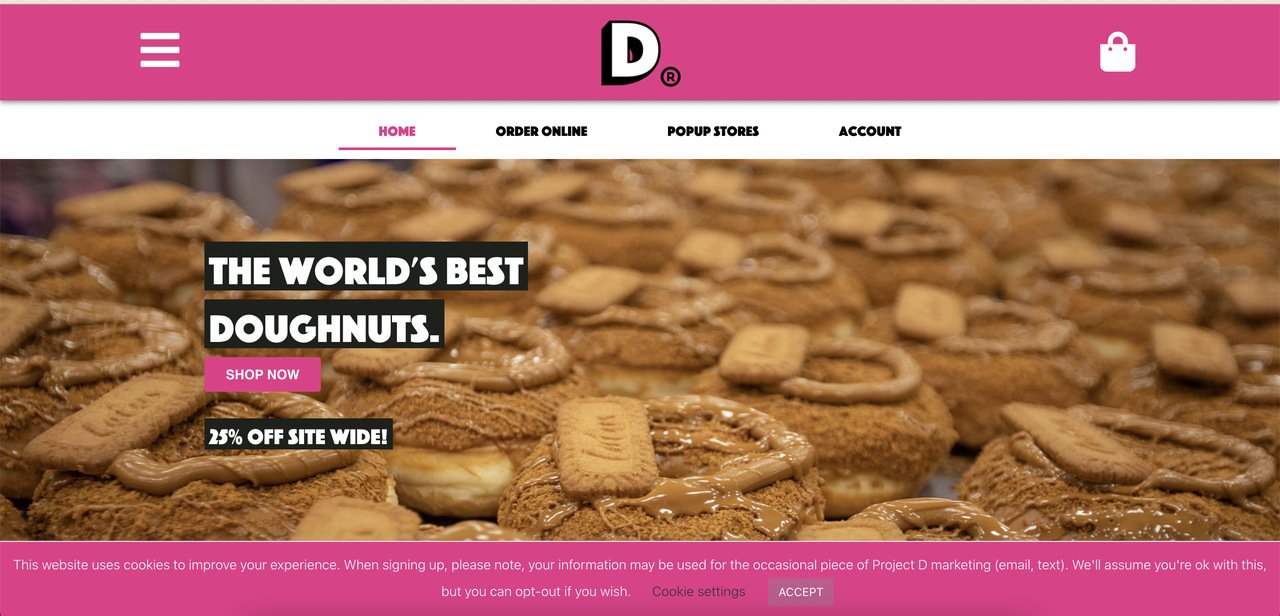
10.プロジェクトD
産業:食品
WordPressで作られました

(プロジェクトDのeコマースランディングページ)
このEコマースランディングページの効果
CTAボタンのすぐ下にサイト全体の25%割引を表示
社会的証明のためのトラストパイロットのカスタマーレビュー
パートナーシップのショーケース
何を改善できるか
ページ上の要素が互いに近すぎます。これは通常、eコマースのランディングページのデザインが不十分であることを示しています。
見出し、CTA、25%のオファーの間のスペースは奇妙に見え、見た目はまとまりがありません。
上級者向けのヒント: eコマースのランディングページのデザインの彩度とコントラストをバランスよく調整してください。 これには、使用する画像も含まれます。 狭いカラーパレットを使用して、CTAボタンを目立たせます。
WebAIMなど、Webサイトに使用できるコントラスト比チェッカーは多数あります。
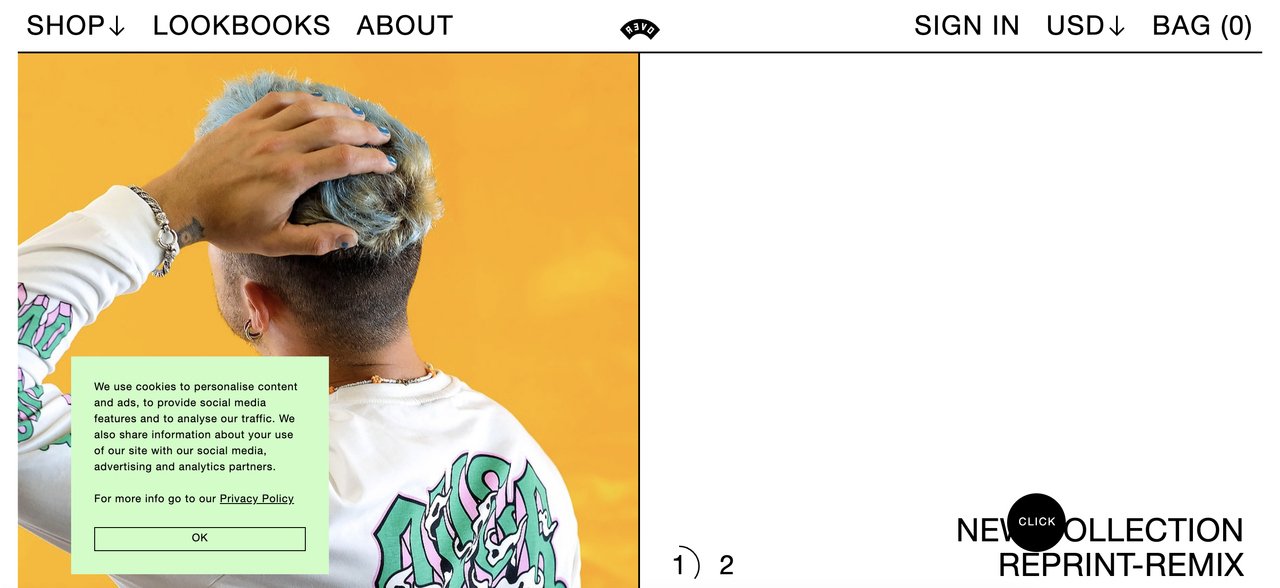
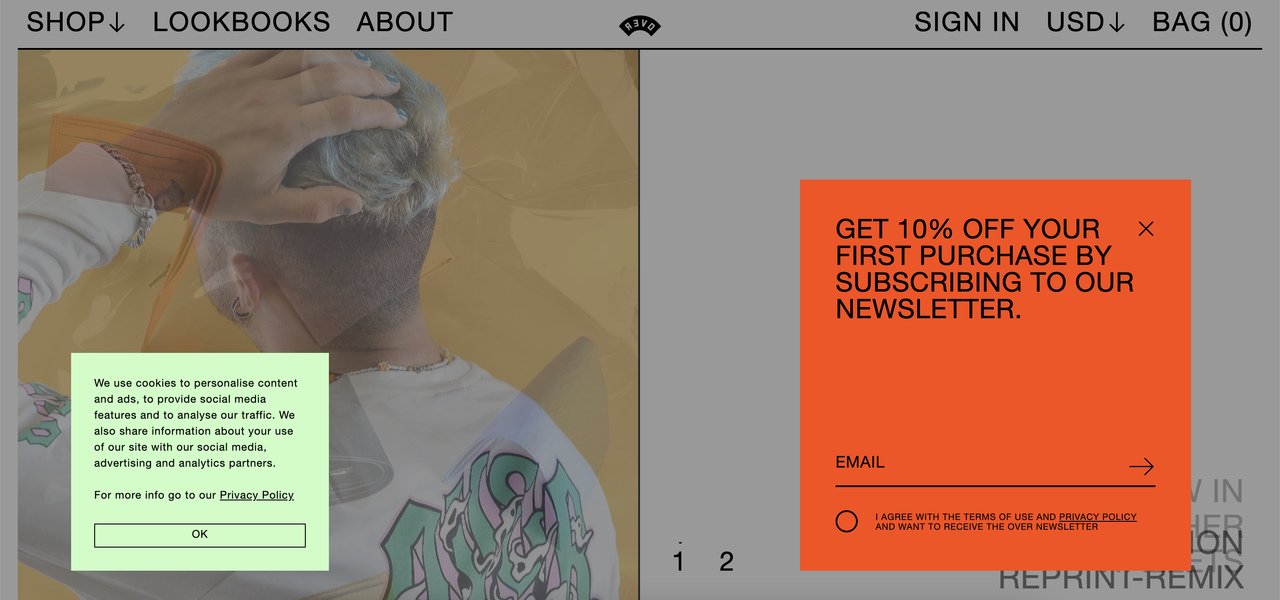
11.オーバークロージング
業界:衣料品小売
WooCommerceで作られました

(OverClothingのeコマースランディングページ)
このEコマースランディングページの効果
マウスをクリック可能な要素に近づけると、「CLICK」というテキストが書かれたバブルに変わります。 このようなさまざまな要素を追加すると、ページでのユーザーエンゲージメントが向上します。
送料無料のオファーはページに簡単に表示されます。
何を改善できるか
- 次の画像に示すように、このeコマースランディングページの例の色は、その上のポップアップと一致していません。

- そのデザインのユニークな視点にもかかわらず、それは目を疲れさせない要素で改善される可能性があります。 フォントが大きすぎます。 画像が大きすぎます。 すべてが雑然と感じます。
上級者向けのヒント: eコマースのランディングページのデザインには、十分な空白を使用してください。 そうしないと、雑然としていて時代遅れに見えます。
Eコマースランディングページ:FAQ
eコマースのランディングページには何を表示する必要がありますか?
成功するeコマースのランディングページには、社会的証明と信頼の指標、CTAボタン、製品画像、ポップアップ、説得力のある見出し、簡単な説明など、さまざまな要素があります。
eコマースのランディングページを作成するにはどうすればよいですか?
場合によります。 Shopifyランディングページやその他のCMS、CRM、およびWebサイトビルダーを作成するにはさまざまな方法があります。 Unbounce、Instapage、LeadPagesなどのランディングページビルダーツールも使用できます。
ランディングページとウェブサイトの違いは何ですか?
ランディングページはスタンドアロンのWebページです。 それは単一の目的を持っており、他のページや情報につながることはありません。 それはウェブサイトと同じではありません。 ウェブサイトには、さまざまな目的を持つさまざまなページがあります。
eコマースのランディングページをデザインするためのヒントは何ですか?
適切なキーワードと検索用語が揃っていることを確認してください
注目を集める強力な見出しを使用する
テキストの代わりに画像を使用する
複雑にしないでおく
まとめ
eコマースのランディングページをデザインするときは、考慮すべきことがいくつかあります。 製品は明確に表示される必要があり、優れたメインナビゲーションと明確な召喚状が必要であり、高品質の画像の使用も必要です。
提供された各ストアの例について、自分のストアまたはランディングページを改善するのに役立つ重要なポイントとともに、何が機能し、何を改善できるかをリストアップしようとしました。 幸運を!
あなたのための厳選された記事:
- あなたが知っておくべき10の最高のEコマース成長統計
- ウェブサイトのための15の最高の顧客フィードバックツール
