より高いコンバージョンのための7つのeコマース広告デザイン要素
公開: 2023-01-20e コマース広告は、公園を散歩するようなものではありません。 オンラインの買い物客を引き付けるには、的を絞った適切に設計された広告キャンペーンが必要です。 これらの 7 つの要素を含めることで、e コマースのデザインに適切なメッセージが伝わるようにします。
1.高品質の画像

これを十分に繰り返すことはできません。 e コマース ビジネスは、画像や動画を通じて製品をどのように販売するかにかかっています。 もちろん、顧客は優れたイメージの広告から購入する傾向があります。 画像は次のようにする必要があります。
- 明るくカラフルに
- あらゆる角度からのフィーチャー ショット
- 飛び出す背景色とは一線を画す
- 幸せそうな人のイメージを持つ
- 特定の広告タイプに適したサイズにする
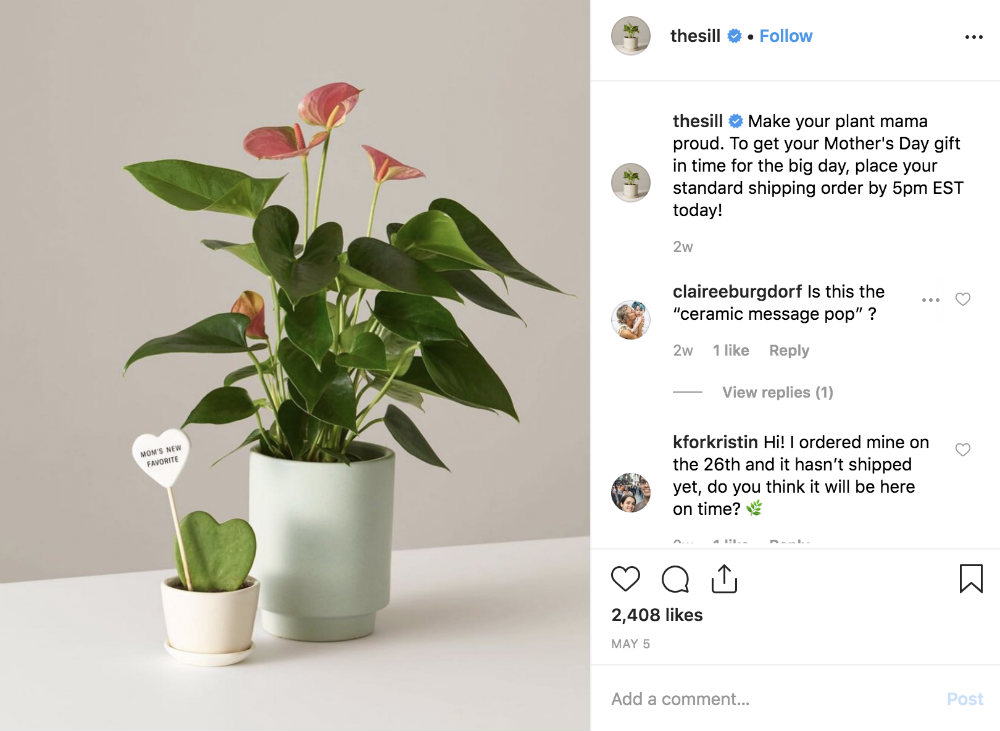
The Sillは「植物は人を幸せにする」と信じており、この特定の広告を通じてすぐにそれを感じることができます。これは、その高品質の画像をポップにする優れた例です.
2.ユーザーフレンドリーなナビゲーション

間違いなく、ユーザーはシームレスなオンライン ショッピング エクスペリエンスを望んでいます。 これにより、サイトの使いやすさが視聴者にアピールします。 ユーザーが探しているものを見つけられるようにするか、少なくとも 3 回のクリックで目的の場所にたどり着けるようにする必要があります。
Amazon の使いやすいナビゲーションはその好例です。 メインページにアクセスすると、左上隅にハンバーガーメニューが表示されます. それをクリックすると、メインメニューに移動します。 次に、ユーザーはいずれかを選択してサブメニューにアクセスできます。 サブメニューを選択すると、ユーザーは商品ページに行き、買い物を始めます。
3.完全な製品説明

前述のように、画像は別として、製品の説明は、これらの顧客をショッピング カートに入れるように駆り立てるものです。 常に正確かつ完全な説明を提供するようにしてください。 これは、お客様がこの製品がこれであるか、あれであるかを推測する必要がないようにするためです。
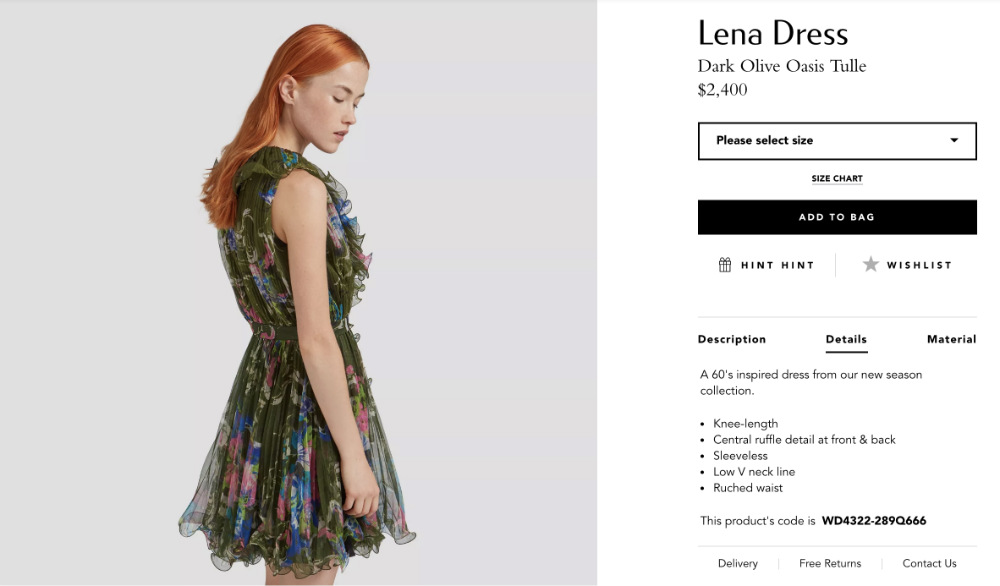
Mulberryは、製品の概要、詳細な説明、およびアパレル e コマース ストアに不可欠な素材の種類を提供します。
4.検索ツール

e コマース Web サイトでは、常にユーザー フレンドリーなナビゲーションを優先する必要があります。 50 種類以上の製品を扱う企業の場合、顧客が探しているものを検索ツールで簡単に見つけられるようにします。
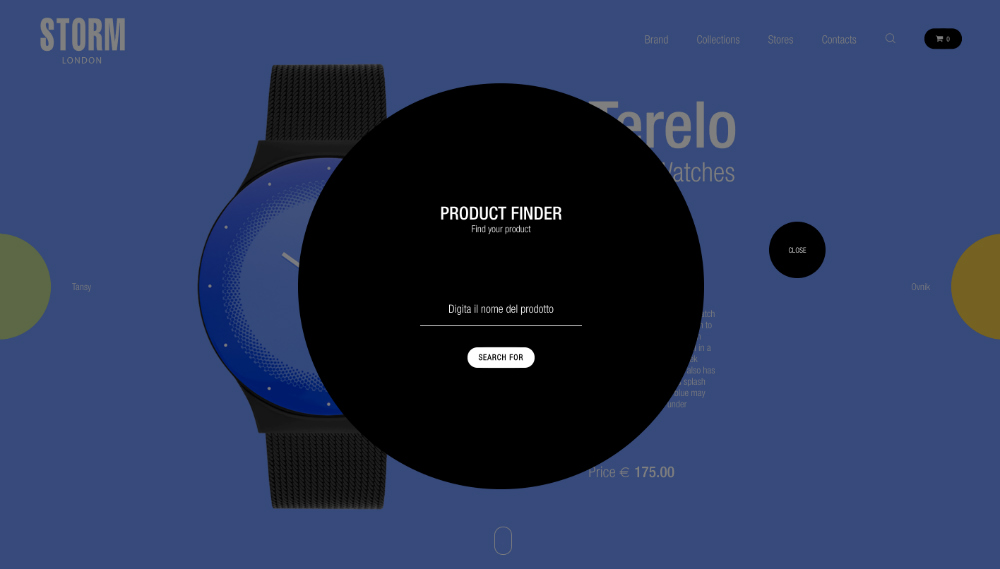
Storm London の検索ツールで私が気に入っているのは、ページの真ん中にポップアップが表示され、隅のアイコンのすぐ横にクエリを入力する代わりにクエリを入力できることです。
5.行動喚起ボタン

あなたの e コマース広告は、行動喚起ボタンなしでは役に立ちません。 目立つ位置に配置して、顧客に製品の購入を促します。 また、それを楽しんでください。
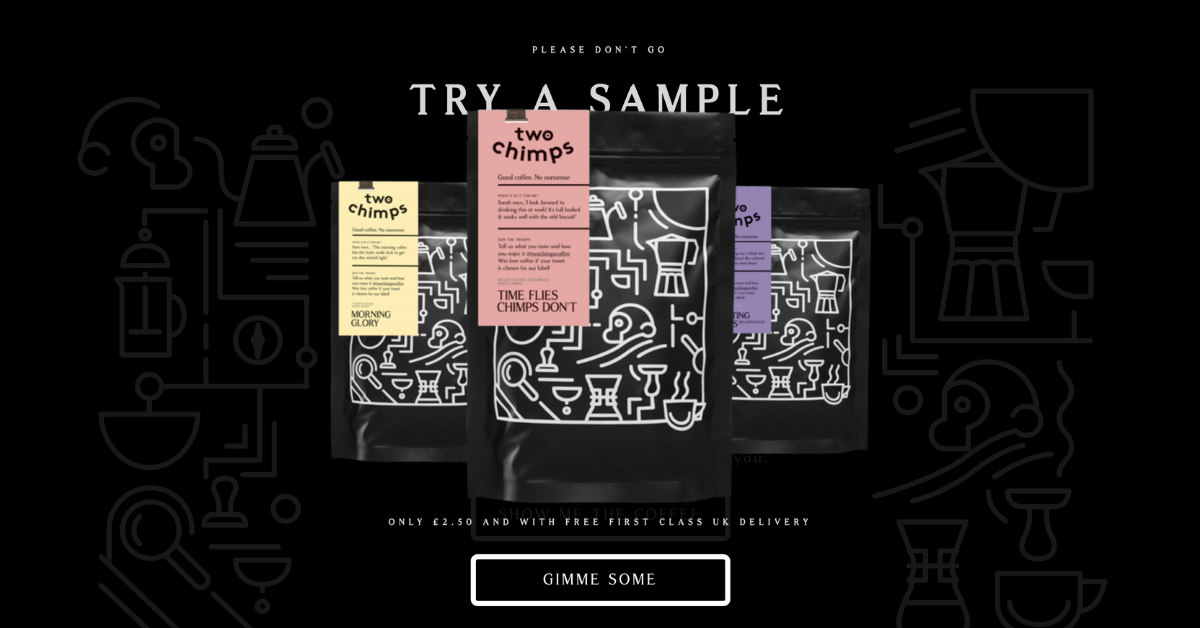
Two Chimps Coffeeのウェブサイト全体のデザインはユニークで、「コーヒーを見せて」や「ちょこちょこちょこちょこ」など、行動を促すフレーズのボタンは遊び心があります。 あなたはほとんどそれに対してノーと言うことができません!
6.簡単なチェックアウト

ウェブサイト上またはウェブサイト外で e コマース広告を行っている場合でも、顧客がカートを放棄しないように、スムーズなチェックアウト プロセスが不可欠です。 たとえば、Instagram のショッピング機能を最適化する場合、プラットフォームを離れることなく、アプリ自体でより良いショッピング体験を提供できます。
また、すべての広告にウェブサイトのリンクを組み込むこともできるため、最終的には常に e コマース ストアに表示されます。 そこに着いたら、カート内のアイテムを簡単に追加または削除できるようにして、中断のないショッピング体験を提供してください.
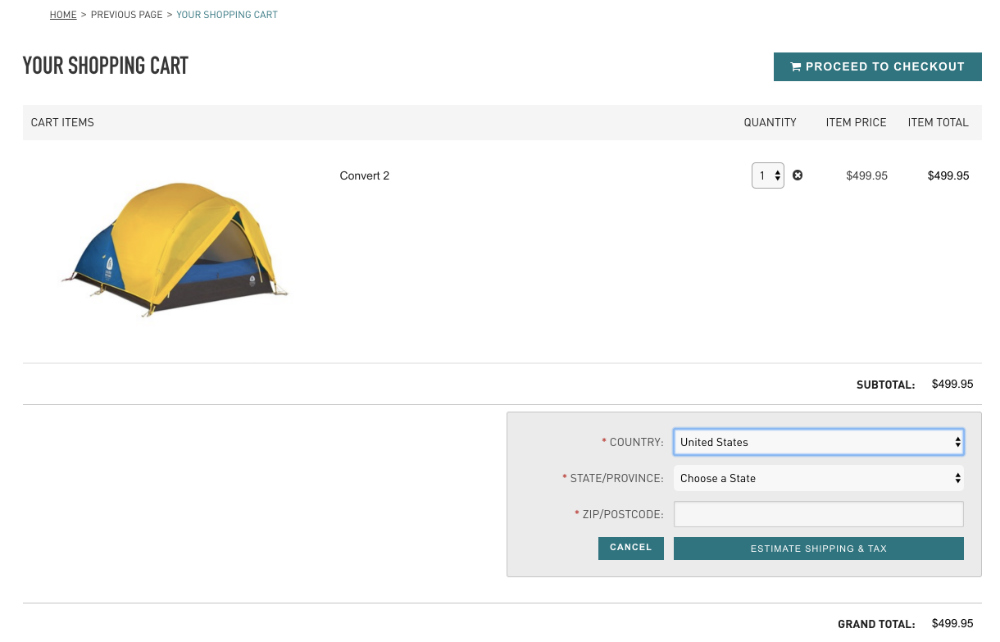
Sierra Designsは、手間がかからず、気が散ることのないチェックアウトのシンプルさの完璧な例です。 ブレッドクラム ナビゲーションを使用しているため、現在のページがわかります。 さらに、彼らはあなたの州に応じて配送料を見積もることさえできます. これは、カートの放棄を防ぐ素晴らしい方法です。

7.優れたサポート

Webデザインにおいてグリッチは避けられません。 さらに、Web サイト内で 404 ページが発生する可能性があります。 顧客に次にどこに行けばよいかを理解させる代わりに、エラーが発生したときにライブ チャット サポートを積極的に含めることができます。
これは、404 ページの後に Snap Engage が行ったことです。 ユーザーがより長くサイトに留まり、顧客担当者とやり取りできるように、積極的なチャット トリガーが含まれていました。 このようにして、eコマース企業は彼らの問い合わせや懸念を支援することができます.
Penji が e コマース広告にどのように役立つか
eコマースの広告プランを作成するときは、優れたグラフィック デザインに注目してください。 確かに、オンラインのデザイン メーカー アプリケーションからすぐに満足できるものを見つけることができますが、これらのプラットフォームにはパーソナライズが欠けています。 Penji などのグラフィック デザイン サービスは、特定の分野の内外を熟知している指定されたプロのデザイナーを提供できます。
Penji は急成長している無制限のグラフィック デザイン サービスであり、ウェブサイト、アプリ、Instagram の投稿、Facebook 広告、Google 広告、ブログのグラフィック、メール バナー、またはカスタム マーケティング マテリアルで無制限のマーケティングまたはデザイン マテリアルを提供することで、クライアントを満足させます。のことを考える。
Penji を使用すると、3 つの簡単なステップで高品質のグラフィック デザインを作成できます。
1.サインアップして無制限のデザインをリクエストする

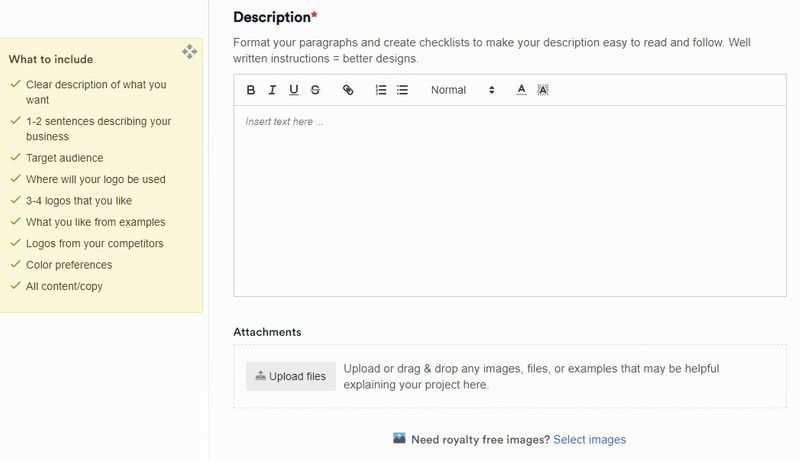
サインアップすると、当社のプラットフォームへの独自のアクセス権が付与されます。 心配はいりません。使い方は簡単で、ナビゲートするための技術的なスキルは必要ありません。 そこから、[ Create a New Project] ボタンを見つけることができます。 それをクリックすると、すべての設計要件を提供できるページに移動します。 チェックリストを作成しましたので、デザインについてより詳細な指示をいただけます。

デザイナーからの返信をお待ちください。 また、リクエストについて質問がある場合は、すぐに連絡を差し上げます。
2.初稿のレビュー

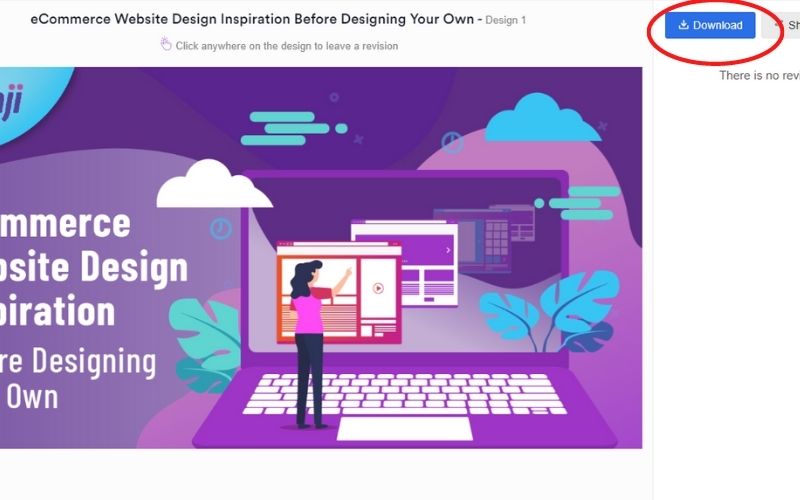
デザイナーが最初のドラフトを完成させたら、24 ~ 48 時間以内に送信します。 所要時間は、デザイン リクエストの複雑さによって異なります。 画像をクリックして拡大し、修正が必要な特定の領域にカーソルを合わせます。 フィードバックを入力して、デザイナーに送り返します。
3.ソース ファイルをダウンロードする

ソースファイルをダウンロードできるようになりました。 私たちのチームに別のメールを送信する必要はありません。 あなたのデザインは、必要なときにいつでも準備できます。
それはとても簡単です。 独自のマーケティング資料を作成する手間を省き、専門家に任せてください。
Penjiによる広告デザイン





最終的な考え
リストを見ると、e コマース広告は簡単ではないことがわかります。 デザインの基礎と基本を知っておくことは常に役に立ちますが、専門家に大変な作業を任せることは確かに最良の投資です。
Penji を今すぐ購読して、30 日間の返金保証をお試しください。
