アダプティブデザイン:より優れたeコマースUXをどのように提供できるか?
公開: 2019-12-13
eコマースの世界では、トレンドはほとんどの人が追いつくことができるよりも速く行き来します。 しかし、トレンドに関係なく、eコマースではユーザーエクスペリエンスという1つの重要性が残っています。
eコマースのユーザーエクスペリエンスまたはUXとは、ユーザーまたは顧客がeコマースWebサイトにアクセスして操作した後、あなたのビジネスについてどのように感じ、どのように考えているかを指します。 正または負のいずれかになります。

UXがeコマースビジネスにとって重要なのはなぜですか? これを考慮してください:あなたの製品やサービスがどれほど素晴らしいものであっても、ポジティブなユーザーエクスペリエンスがなければ、顧客はあなたのサイトに長く留まることはなく、カートを放棄する可能性があります。 一方、UXデザインと心理学を組み合わせて、ポジティブなユーザーエクスペリエンスを実現すると、eコマースサイトのコンバージョン率が確実に向上します。
UXの重要性は、一般的なアダプティブデザインやユーザーインターフェイスの価値と比較されるべきではありません。 それらは相関していますが、完全に異なります。
- アダプティブデザインの定義
- あなたの注意に値する最新のモバイルeコマースの統計とトレンド
- 傑出したアダプティブデザインを備えたeコマースサイト
- ベストバイ
- アマゾン
- ナイキ
- アベニュー32
- Booking.com
- EコマースサイトでUXを改善するためのベストアダプティブデザインプラクティス
- 適切な配色
- コンテンツ配信
- 見込み客の関与
- アクセシビリティ
- 階層
- 空のスペースの最適化
- 顧客中心のデザイン(CCD)
- アダプティブデザインでeコマースUXを改善できる6つの方法
- #1コンテンツ配信ネットワークで静的コンテンツのパフォーマンスを向上させる
- #2ユーザーコンテキストとデバイス機能の両方を考慮する
- #3外観は重要ですが、常に機能を優先します
- #4画像最適化の芸術をマスターする
- #5不要な要素を排除する
- #6マイクロインタラクションでモバイルショッピングUXを後押し
- 最終的な考え
アダプティブデザインの定義

この用語が示すように、アダプティブデザインは、グラフィカルユーザーインターフェイスで作成および適用されるデザインであり、任意の画面サイズとデバイスに適応できます。 統計によると、顧客の85%が1つのデバイスから別のデバイスへの購入を完了します。 アダプティブデザインにより、システムはブラウザと画面サイズに最もサイズに適したレイアウトを選択できます。
UIデザインについて説明するときに、アダプティブとレスポンシブという用語を同じ意味で使用する人もいますが、実際には2つの間にいくつかの違いがあります。
主な違いは、アダプティブデザインでは、通常6つの固定レイアウトサイズが作成され(最も一般的な6つの画面幅に対して)、レスポンシブデザインを使用すると、さまざまな画面サイズに合わせてサイズ変更されるレイアウトが1つしかないため、コンテンツが動的に移動することです。
簡単に言えば、レスポンシブWebサイトは、すべての要素を完全に最適化するのではなく、画面に表示されているものだけを拡大縮小して、すべてが機能するようにします。
あなたの注意に値する最新のモバイルeコマースの統計とトレンド
2015年の960億ドルから、モバイルの収益に関するeコマースは今年最大6,930億ドルに達すると予想されており、これは621パーセントの驚異的な増加です。
昨年末(2018年)までに、携帯電話とタブレットは、米国だけですべての小売eコマース売上の27%を占めました。 今年のWolfgangDigitalのKPIレポートによると、eコマースサイトへのトラフィックの53%はモバイルデバイスからのものですが、総収益の32%しか提供していません。

ここ数年、一般的に使用されているオンラインマーケティングツールの他に、チャットボットと拡張現実は、ビジネスを後押しする可能性を認識している多くのブランドによって利用されています。 たとえば、IKEAは、拡張現実を使用して、自宅やオフィスで製品が実際にどのように見えるかを視覚化できるようにすることで、顧客を喜ばせています。

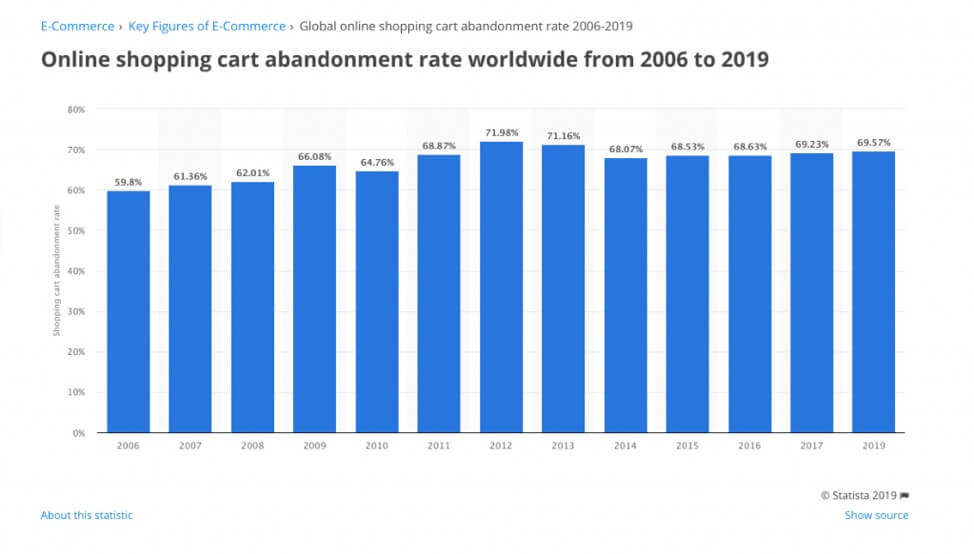
カートの放棄率は世界的な問題です。 ここ数年、69%から70%の範囲内にとどまっています。

PayPal、Apple Pay、Google Payを使用する顧客の数が過去数年で大幅に増加しているため、eコマースサイトの複数のインスタントチェックアウトオプションは正常と見なされます。


傑出したアダプティブデザインを備えたeコマースサイト
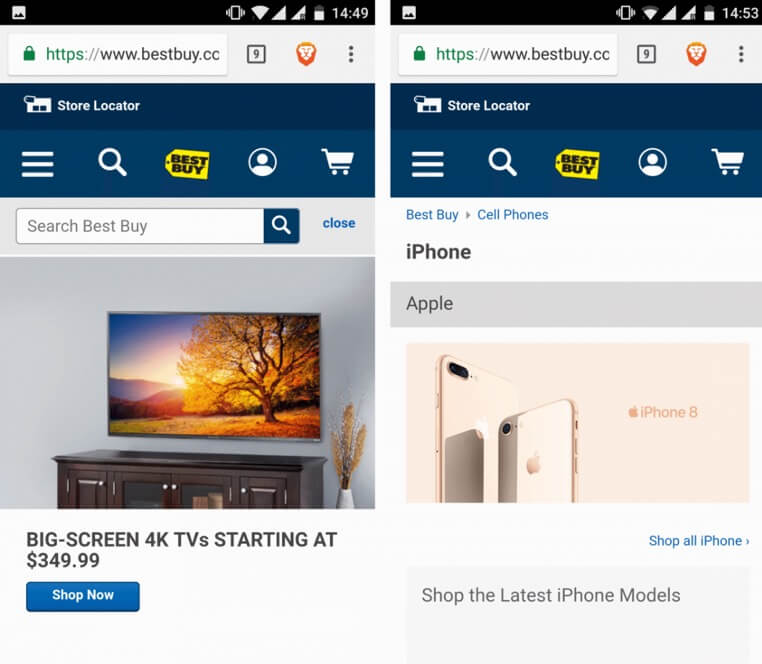
ベストバイ
あなたがeコマースビジネスの所有者である場合は、すべてのデバイスで機能するオンラインストアがあることを確認する必要があります。 Best Buyは、アダプティブデザインのおかげで、UXがポジティブなビジネスの優れた例です。 デスクトップのBestBuyのメニューには、顧客がクリックして非表示のアイテムにアクセスできるハンバーガーメニューを備えたモバイルバージョンと比較して、より多くのアイテムが表示されます。

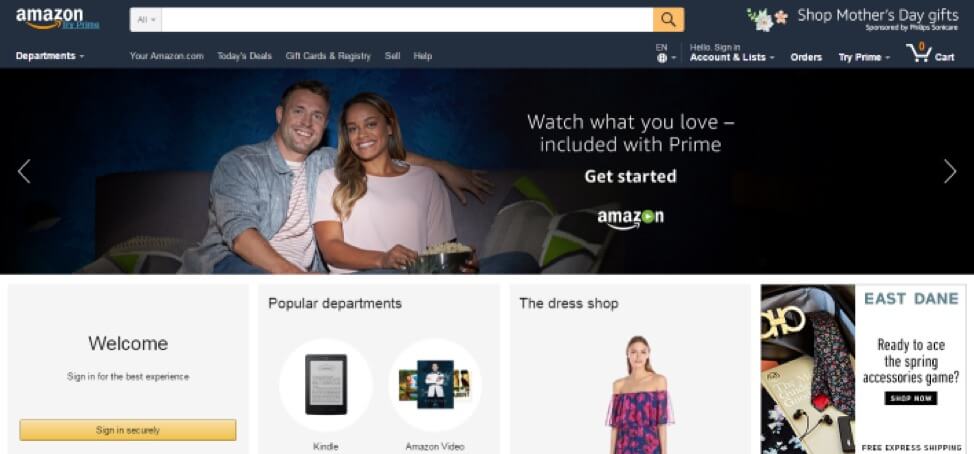
アマゾン
アマゾンは、アダプティブWebサイトの設計により、アクセス速度を40%向上させました。 モバイルユーザーは、以前は利用可能だったレスポンシブデザインの代わりに、「Amazon.comフルサイト」を開くこともできます。

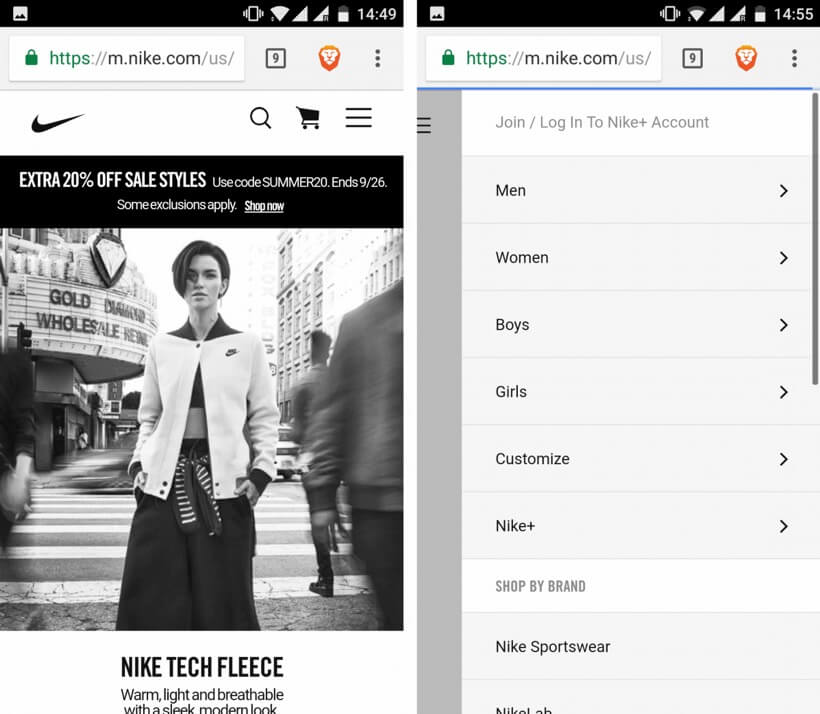
ナイキ
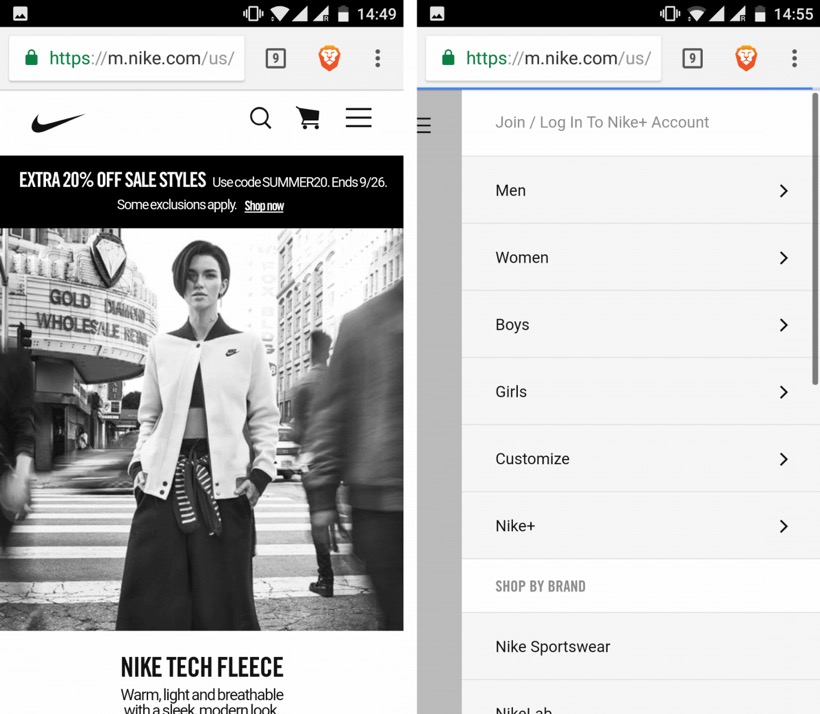
モバイルユーザーは、この靴の巨人のモバイルWebサイト(m.nike.com)にアクセスできます。 彼らのウェブサイトのモバイル版では、メニューに表示されるアイテムが限られています。 検索カートとショッピングカートのアイコンは、すべてのオプションにアクセスできるハンバーガーメニューと一緒にのみ表示されます。

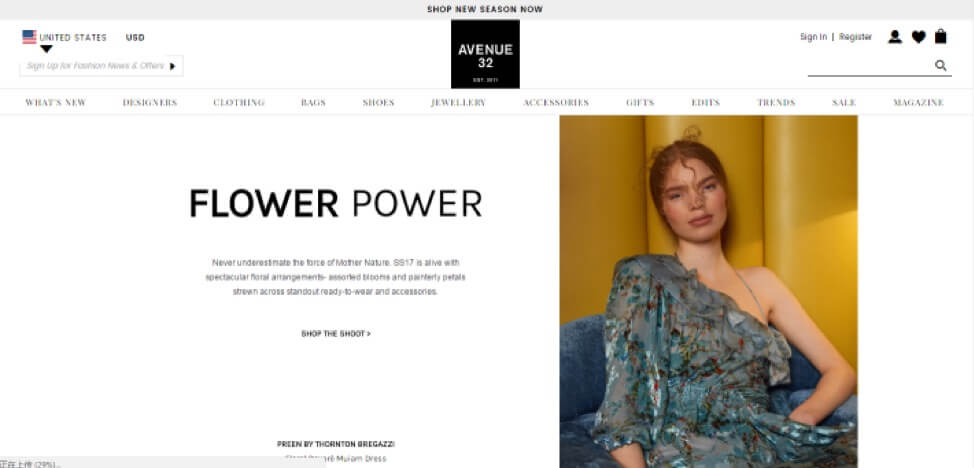
アベニュー32
アベニュー32は、アダプティブデザインも使用する豪華なeコマースサイトです。 彼らが彼らのサイトへの訪問者に提供するのは、シームレスで、合理化された、そして審美的に心地よいデザインです。 彼らのウェブサイトのすべての要素は、ポジティブなUXをもたらします。


見つけやすい要素と機能を備えたすっきりとしたデザイン–この組み合わせにより、ナビゲートと使用の両方が簡単なWebサイトが実現します。
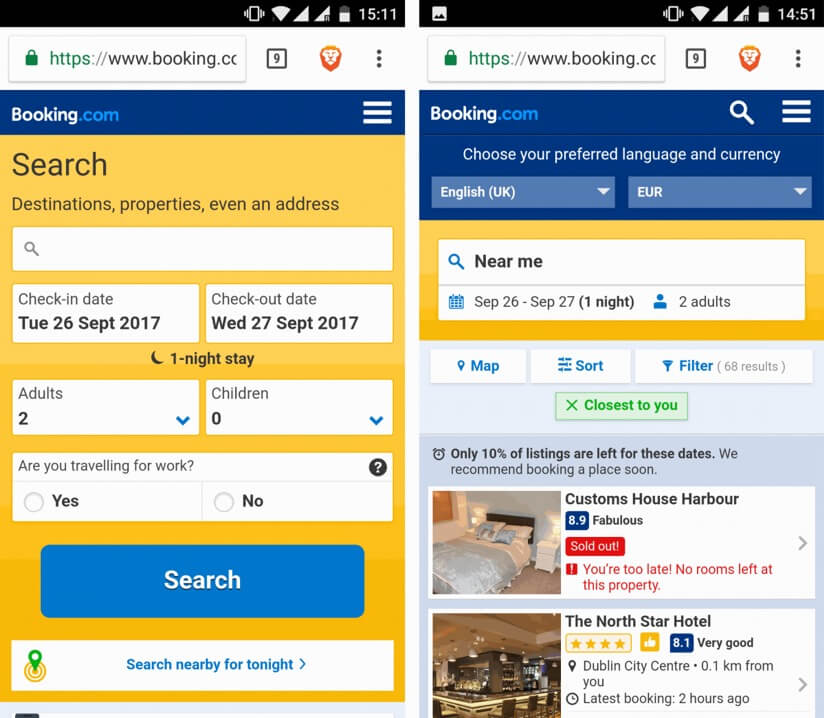
Booking.com
Booking.comは、世界中で最も人気のあるホテル予約サイトの1つであり、そのアダプティブデザインがその理由の1つである可能性があります。 モバイル版を使用すると、GPSを使用して現在地を認識し、検索結果を絞り込むことができるため、「近くを検索」することができます。 モバイルBooking.comでは、宣伝するアイテムが少なく、画像も小さくなっています。

この記事で紹介するほとんどの例には、モバイルユーザーが探している最も重要な詳細をすべて提示するというテーマが含まれていることに気付くでしょう。
EコマースサイトでUXを改善するためのベストアダプティブデザインプラクティス
改心を引き起こす心理的な理由がいくつかあります。 しかし、UXデザインを通じてコンバージョンを促進する方法もいくつかあります。 ここにいくつかの最高のものがあります。
- 適切な配色
適切な配色を使用すると、eコマースサイトは既存および将来の顧客から前向きな感情を引き出すことができます。 それは彼らのエンゲージメントを高めるのを助け、また回心を助けることができます。 ロゴだけでなく、製品名やクリック可能なものにも適切な色を選択してください。

- コンテンツ配信
コンテンツはどのデバイスでも正確に配信する必要があります。 これは、ユーザーエクスペリエンスに影響を与える最も重要な要素の1つです。 ユーザーは、テキストをはっきりと表示するためにズームアウトしたり、ページ全体を表示するためにズームインしたりするなど、余分な労力を費やす必要はありません。 同じことが画像やビデオにも当てはまります。
- 見込み客の関与
Cookieを使用すると、見込み客とよりパーソナライズされた連絡をとることができます。 カスタマイズされたメッセージや挨拶を作成し、購入または表示履歴を使用して、将来的に関連製品を推奨することができます。
- アクセシビリティ
アクセシビリティは顧客にとって重要です。 モバイルデバイスを使用しているときにキーボードを使用せずに、Webサイトのすべての要素にアクセスする必要があります。 要素自体は、顧客とのつながりを深めるためにインタラクティブである必要があります。 ユーザーの期待とデザインをユーザーの視点から検討します。
- 階層
Webページに情報を表示するときは、ユーザーが何かを探しているときにページ内を移動するのに苦労しないように、適切な視覚的階層に従う必要があります。 視覚的なコンテンツを表示するときは戦略的に行動し、適切な美的トーンを実現すると、ユーザーはWebサイトをより直感的に感じるようになることを理解してください。
- 空のスペースの最適化
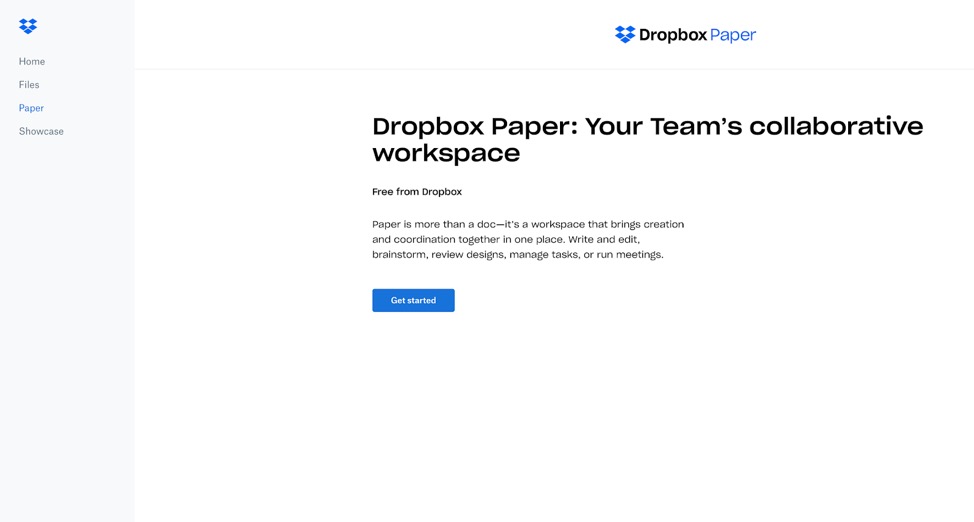
ユーザーがゼロ状態の画面を取得する「中間」の瞬間を利用することで、UXを改善し、ビジネスチャンスを拡大します。 代わりに、その空の状態を利用して、ビジネスに付加価値を付け、ユーザーに何が起こっているかを知らせ続けます。 DropboxPaperのゼロステートUXデザインをご覧ください。 召喚ボタンを配置すると、ユーザーは混乱することなく続行できます。

- 顧客中心のデザイン(CCD)
ユーザーのニーズに焦点を合わせたカスタマイズされたプラットフォームが理想的です。 音声検索や画像認識などの機能は本当に役立ちます。 音声検索は、SERPのランキングを大幅に向上させることができます。 画像検索で商品を検索するオプションをユーザーに提供すると、ウェブサイトのポイントも得られます。 Salesforceによると、ユーザーの40%以上が、インテリジェントな支援がエクスペリエンスを向上させるのに役立つ要素であることに同意しています。
アダプティブデザインでeコマースUXを改善できる6つの方法
#1コンテンツ配信ネットワークで静的コンテンツのパフォーマンスを向上させる
CDNまたはコンテンツ配信ネットワークは、特定のコンテンツを複製するために使用されるさまざまなサーバーで構成されるネットワークです。 サーバーへのユーザーの近さに基づいてコンテンツを配信するため、コンテンツのパフォーマンスを大幅に向上させることができます。
たとえば、韓国のユーザーは、ロンドンにあるサーバーではなく、中国のサーバーにあるコンテンツを取得する可能性があります。 つまり、プロバイダーを選択するときは、市場の大部分が存在する場所にサーバーが配置されていることを確認する必要があります。 同様に、パッケージの選択に関しては賢明である必要があります。
ホスティングコントロールパネルを見て、月に10GBの帯域幅しか必要ないことがわかったら、そのニーズに応えるパッケージを選択してください。
#2ユーザーコンテキストとデバイス機能の両方を考慮する
言うまでもなく、スマートフォンやタブレットなどのモバイルデバイスの画面スペースは、デスクトップ画面に比べて制限されています。 このため、実際に重要なこと、つまりモバイルユーザーの目標(デスクトップユーザーの目標とは異なることが多い)と、さまざまなデバイスの機能を考慮することが重要です。
Webサイトの一部の要素は、ミッドレンジおよびローエンドのガジェットでは正しく機能しない場合があります。 モバイル向けにデザインするときは、モバイルバージョンも異なることを確認してください。
アマゾンはこれを取得しているので、携帯電話やタブレットのさまざまな機能に合うように、少なくとも5つのバージョンのWebサイトがあります。 また、Googleは、使用するデバイスに応じて、検索結果のさまざまなレイアウトを提供します。
#3外観は重要ですが、常に機能を優先します
派手なデザインは見栄えがしますが、買い物客が探し求めているのは美学ではなく機能です。 一部のデザイントレンドは、一部のユーザーの気を散らしたり混乱させたりすることさえあります。 ユーザーエクスペリエンスを向上させたい場合は、機能を優先してください。 美しいデザインは良い第一印象を与えることができますが、それが優れた機能の邪魔になる場合は、ユーザーにとって物事を簡単にするオプションを選択する必要があります。 これは、コンバージョン率を向上させるための最良の方法の1つでもあります。

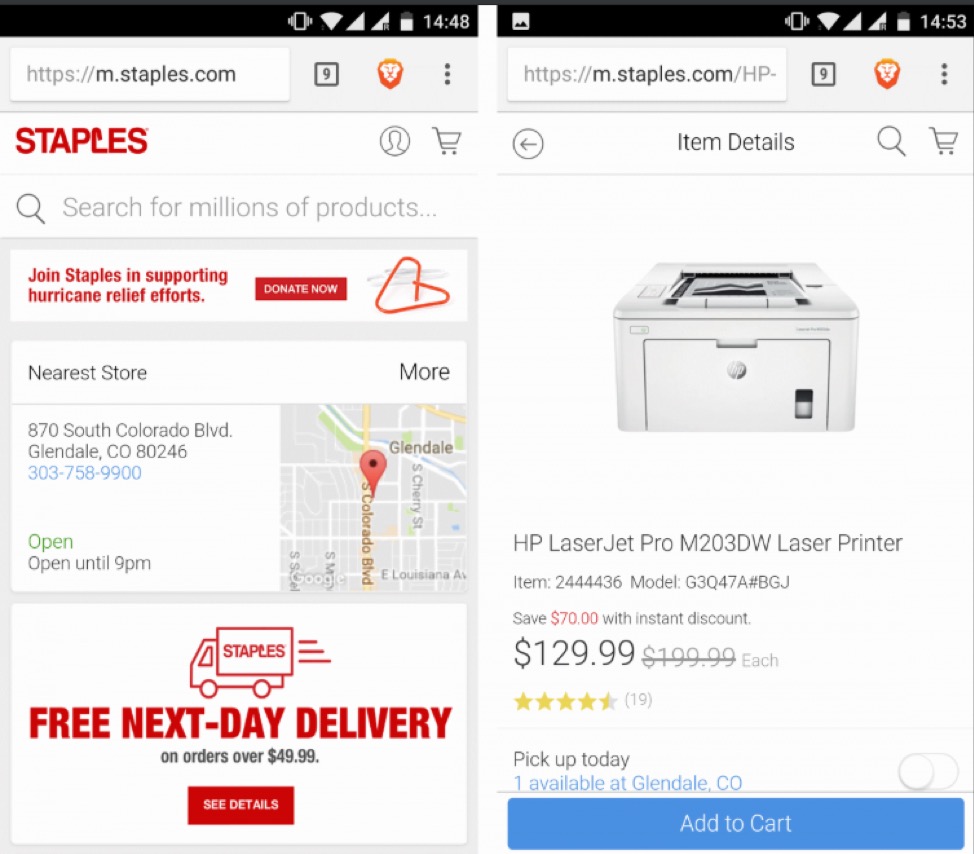
上記のように、Staplesのモバイルデザインはシンプルかもしれませんが、ユーザーが必要としているとわかったすべての要素、特に小さな画面を使用している要素が含まれています。 見栄えを良くすることに重点を置くのではなく、ユーザーに最も近い店舗の場所、連絡先の詳細、営業時間、基本的な配送の詳細、商品、評価などがすぐにユーザーに届くようにしました。
カートに追加ボタンも、モバイルユーザーの親指の届く範囲に戦略的に配置されます。 素晴らしいタッチ、文字通り。
#4画像最適化の芸術をマスターする
画像最適化の正確な公式はありません。 美学、パフォーマンス、ユーザーエクスペリエンスのバランスをとる方法を学ぶ必要があります。 「1つのサイズですべてに対応」アプローチは、主に画面のサイズが異なるために機能しないことに注意してください。 もう1つの理由は、人々がより高い解像度の画像を探す結果となる網膜デバイスの人気です。
ありがたいことに、アダプティブイメージなどのサービスを使用することで、ページの読み込みが遅く、ページが肥大化するという問題を解決できます。 画面サイズを把握し、適切なバージョンの画像を自動的にサイズ変更して提供することで、どのデバイスでも完全に機能するようにします。
#5不要な要素を排除する
時間をかけて、ページ上の本当に必要な要素と廃棄できる要素を決定してください。 保持するものを知る1つの方法は、ユーザーがこれらのページ要素をどのように使用または操作するかを調べて完全に理解することです。
たとえば、Instagram、Facebook、その他のソーシャルメディアプラットフォームでフォロワーを増やすためにソーシャル共有ボタンを必要としないページがWebサイトにある場合があります。 それらのページのそれらのボタンを削除することは賢明でしょう。

Nikeの例に戻ると、必要なすべてのオプションを数回タップするだけで、モバイルユーザーに必要なものだけを提示するという素晴らしい仕事をしています。 デスクトップバージョンではホームページにループビデオがありますが、モバイルバージョンでは静的フレームが特徴です。 これにより、帯域幅とハードウェアリソースが節約されると同時に、ページが最適な速度で読み込まれるようになります。
#6マイクロインタラクションでモバイルショッピングUXを後押し
マイクロインタラクションは、あなたが望んでいたポジティブなUXを実現するものかもしれません。 ユーザーは、Webサイトにアクセスしているときにある程度の制御を望んでいます。 それらにそれを与えなさい。 ユーザーが調整するときに音量レベルが何であるかをユーザーに伝えるアニメーションロゴのような単純なものは、驚異的に機能する可能性があります。

また、ページが読み込まれていることをユーザーに知らせる小さな通知を含めることもできます。 このマイクロインタラクションは礼儀として出くわし、彼らがあなたのウェブサイトにとどまる理由かもしれません。
マイクロインタラクションがもたらすその他の機能は次のとおりです。
- ユーザーナビゲーションをガイドし、より直感的にします。
- 快適性を高め、より自然な相互作用を提供することにより、ユーザーの不安を軽減します。
- エラーを減らすことで、即座にフィードバックが得られます。
最終的な考え
ユーザーエクスペリエンスは、どのeコマースサイトでも常に最前線に立つ必要があります。 UXを無視するために、多くのことがUXに乗っています。 上記のヒントに従い、説明したベストプラクティスに注意することで、優れたユーザーエクスペリエンスを提供する適応型Webサイトを確保できます。
あなたのeコマースサイトはアダプティブデザインを持っていますか? アダプティブデザインを使用してUXを向上させることについてどう思いますか? 私たちとあなたの考えを共有してください!
