[Eコマースの召喚状]それらが何であるか、タイプ、および売上を増やすためにそれらを最適化する方法
公開: 2022-05-06突然、召喚状(CTA)とは何かを尋ねられた場合、回答方法がわからない可能性があります。
ただし、確かなことが1つあります。それらは、アクセスするすべてのWebサイトにあります。
召喚状は、ユーザーに特定の活動を実行するように求めるWebサイトの要素です。
それらは通常、ボタンまたはリンクの形で提供されます。
そして、信じられないかもしれませんが、実際には非常に重要です。
たとえば、適切に設計されたCTAにより、最初は購入するかどうかわからなかった製品を購入することになった可能性があります。
それでも信じられない?
さて、読んで、自分の目で確かめてください。
私たちはあなたに言うつもりです:
- eコマースにとって行動を促すフレーズが非常に重要である理由。
- オンラインストアで最も一般的なタイプのCTA。
- それらを最適化し、売り上げを伸ばすためのヒント。
準備はできたか? どうぞ。
目次
- eコマースのさまざまな種類の召喚状は何ですか?
- 「シンプルな小さなボタンの重要な点は何ですか?」
- CTAを最大限に活用するための5+1のヒント(例を含む)
- 1.それらを表示します
- 2.生きるべきか、死ぬべきか…独創的であるか、それが問題です。
- 3.メインのCTAはフォールドより上にある必要があります
- 4.アクションへの呼び出しを階層的に整理します(クライアントが圧倒されていると感じないようにします)
- 5.重要な情報をまとめる必要があります
- 追加:調整を行い、結果を追跡します
- CTAは他の場所でも必要です
eコマースのさまざまな種類の召喚状は何ですか?
前の定義が概念に頭を悩ませるのに役立たなかった場合は、次の例を確認してください。
- カートに追加。
- 完全な購入。
- ショッピングを続ける。
- ニュースレターを購読する。
- この製品を評価してください。
- このアイテムの詳細をご覧ください。
見覚えがあります?
これらの例はすべて、オンラインショップで見られる典型的なCTAです。 私たちは何度も続けることができましたが、今あなたは私たちが話していることを知っています。
あなたは今あなた自身に尋ねているかもしれませんが…
「シンプルな小さなボタンの重要な点は何ですか?」
言い方を変えてみましょう。テニスラケットを手に入れて実店舗に行くことにしたとしましょう。しかし、場所がかなり広いため、どこに行けばいいのかよくわかりません。
あなたならどうしますか?
助手に聞いてみますよね?
ラケットを手に入れたら、別のアシスタントにチェックアウトの場所を尋ねます。
そして、あなたが支払う前に、あなたが完全なパッケージが欲しい場合に備えて、レジ係はテニスボールの2対1のオファーについてあなたに話します。
ただし、問題は、オンラインストアにアシスタントがいないことです。
そのため、クライアントに「この方法で行く」、「支払い方法は次のとおり」、「販売されているので今すぐ入手する」とは誰にも言えません。
そして、CTAは、ある程度、この機能を果たすものです。
eコマースでの行動の呼びかけは、ユーザーをショップに案内する標識のようなものです。
したがって、それらを適切に使用すると、次のことができます。
- サイトのユーザビリティを向上させます。
- コンバージョンを増やします。
- バウンス率を下げます。
- ユーザーに切迫感や自信を植え付けて、最終的に購入するようにします。
しかし、どうすればそれをすべて行うことができますか?
それがまさに私たちが向かっているところです。
CTAを最大限に活用するための5+1のヒント(例を含む)
適切に設計されたCTAが売上に関してもたらす違いが明確になったので、次に、それらを最適化する方法を見ていきましょう。
1.それらを表示します
これは不可欠です。
顧客が最後にやりたいことは、時間をかけてWebサイトをスキャンして「購入」ボタンを見つけるか、メーリングリストに登録する方法を推測することです。
アクションの呼び出しは見やすくなければなりません。
そして、これにはいくつかのトリックがあります:
- 対照的な色を与える:私たちのビジョンは色調の違いに大きく依存しています。つまり、たとえば、白い背景と対照的な暗い色を与えると、行動を促すフレーズを見つけやすくなります。
- 「クリック可能」にする:一部のボタンが3D効果を持ち、多くのWebサイトで画面から「突き出ている」ように見えることを確認したはずです。
- サイズを大きくする:ボタンを著しく大きくすることを恐れないでください。 それらは目立つ必要があります(さらに、携帯電話で買い物をしている場合、小さなCTAをクリックするのは困難です)。
- 空白を利用します。一般に、アクションの呼び出しは、周囲に何もない場合に目立ちます。
たとえば、クライアントの1つであるルービックキューブで使用されているシンプルな(しかし効果的な)CTAデザインを確認してください。

2.生きるべきか、死ぬべきか…独創的であるか、それが問題です。
そして、それも簡単なことではありません。
お気づきのことと思いますが、一部のWebサイトの行動を促すフレーズには、創造性が大きな役割を果たしています。
ワンダフルさんもそうです。

彼らのウェブサイトのフッターでは、電話アプリをダウンロードすることを勧めていますが、通常の「アプリをダウンロード」を使用する代わりに、ブランドイメージに合った個人的なタッチを提供します。
これをあなたの永久的な記憶にエッチングしてください:

行動を促すフレーズは、オリジナルではなく、常に理解しやすく、何が起こるかを明確に示す必要があります。
読者が読んだ後、 「そうですが、ここをクリックするとどうなりますか? 製品はカートに追加されていますか? すぐに購入しますか?」
これもまた、ワンダフル氏のウェブサイトではっきりとわかります。

「カートに追加」などの最も重要なCTAの場合、他のオンラインストアと同じテキストを使用します。
予測可能性はそれだけの価値がある場合があります。
3.メインのCTAはフォールドより上にある必要があります
Webサイトのほとんどのページには、少なくとも1回の召喚状があります。
たとえば、製品カードの[購入]ボタンや、ホームページのオファーを使用するための招待状などです。
いずれにせよ、そのCTAは常に折り目の上、つまりページの上部に配置する必要があります。これにより、ユーザーはページが読み込まれるとすぐに下にスクロールしなくても表示されます。
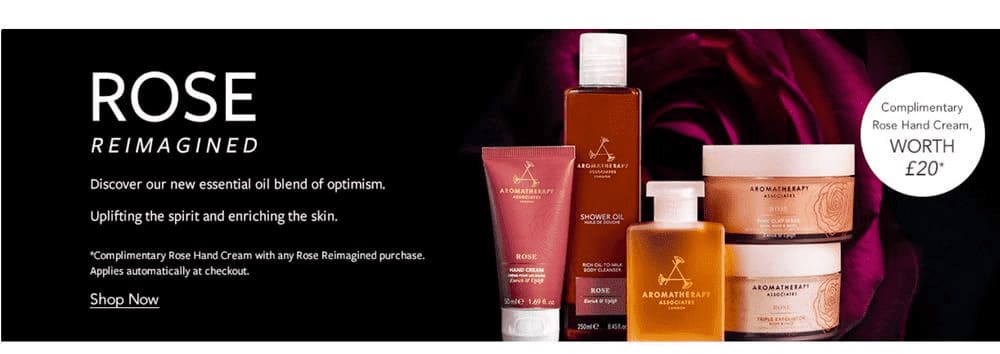
たとえば、これはRoseのホームページにアクセスした直後に表示されるものです。

有効なオファーについて通知する「今すぐ購入」CTAが含まれています。
そして、細心の注意を払えば、これがほとんどすべてのオンラインストアにどのように当てはまるかがわかります。
4.アクションへの呼び出しを階層的に整理します(クライアントが圧倒されていると感じないようにします)
同じWebページに多くの異なるCTAを配置できますか?
できますが、整然と表示する必要があります。
それらをすべて互いに近づけると、ユーザーを混乱させ、クリックする場所がわからなくなる可能性があります(これはサイトのユーザビリティに悪影響を及ぼします)。
前の実店舗の例に戻ると、3人の異なるアシスタントが同時に来てあなたに話しかけたようです。 あなたは圧倒され、さらに混乱するでしょう。
しかし、視覚的な例を使用すると、すべてがより明確になります。

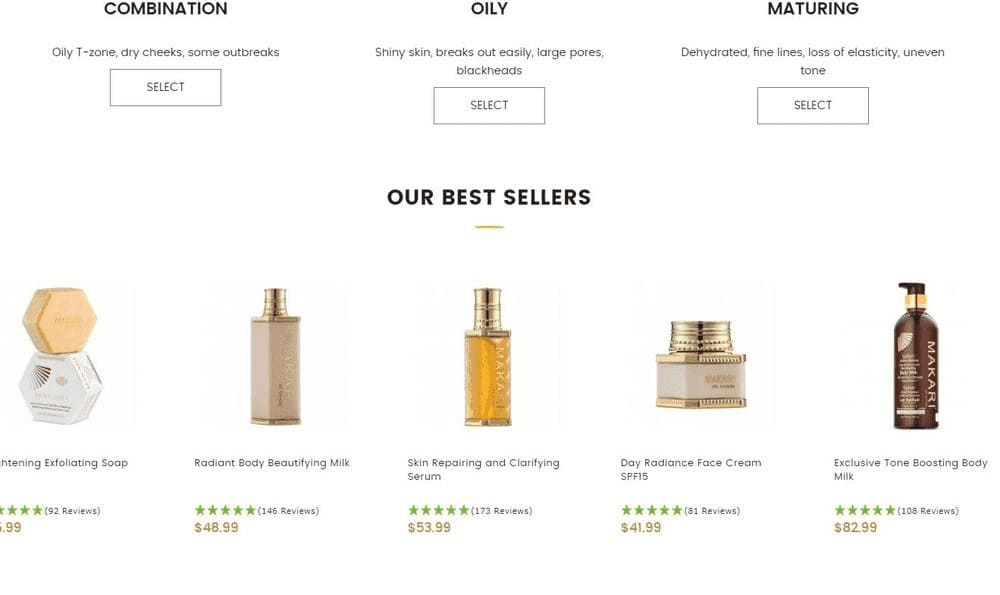
マカリのホームページです。 このページだけでも15を超えるCTAがあります([購読]ボタンを含む)。
しかし、彼らはそれらを次のように階層的に編成しました:
- 最も重要なのは、アクティブなオファーを示すバナーです。
- そのすぐ下に、お肌のタイプに応じて最適な商品をご覧いただけるセクションがあります。
- 次に、注目のアイテムを含むセクションがあり、各セクションには、それぞれの製品カードにつながるCTAが含まれています。
- 最後に、小さいフォントで、ニュースレターを購読できるボックスがあります。
これにより、ユーザーは最も重要なCTA(バナー)を2番目のCTAと区別できます。これは、ページのさまざまな部分のさまざまなセクションに配置されているため、クリックする場所を簡単に決定できるためです。
5.重要な情報をまとめる必要があります
行動を促すフレーズを囲むテキストは、ユーザーに自信を与えるのに役立ちます。
たとえば、「購入」ボタンの上に次の情報を追加できます。
- 保証情報
- 到着予定日
- 送料無料のオファー
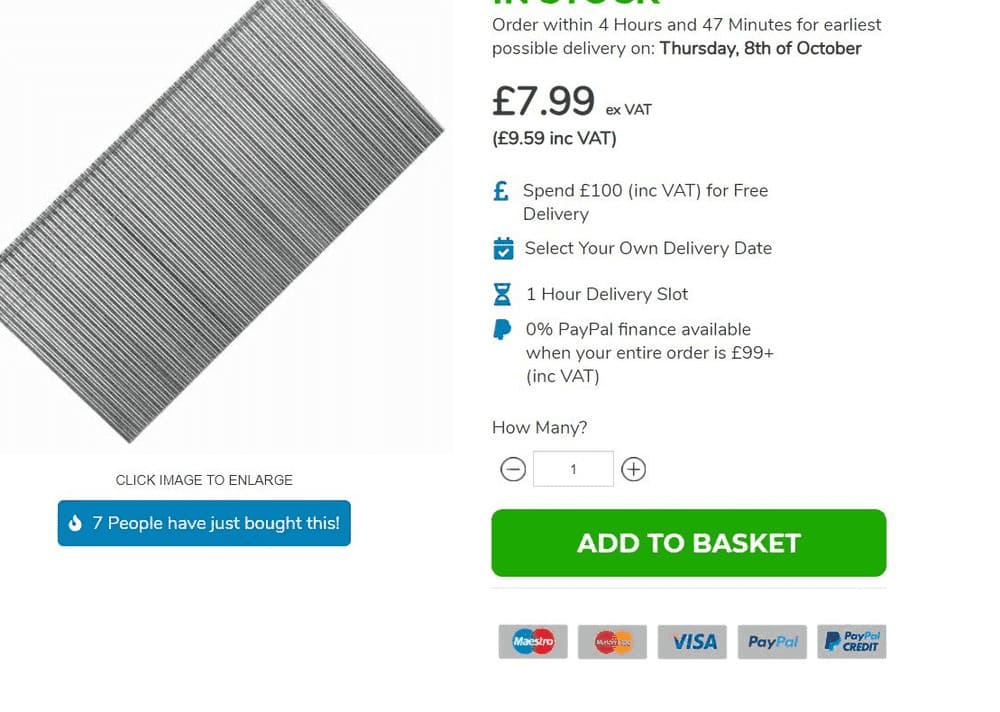
私たちの別のクライアントであるITSで彼らが何をしたかをチェックしてください。

各製品カードには、緑色の(大きくて派手な)行動の呼びかけがあります。「カートに追加」ボタンです。 そして、それらのボタンの隣に、彼らはあなたに言います:
- さまざまな配信オプション
- 利用可能な支払い方法
- 最近製品を購入した人の数(社会的証明として)
- X時間前に注文した場合、到着までにかかる時間
- 送料無料の最低購入額
もう1つのオプションは、「Xアイテムのみが在庫に残っています」などのメッセージで希少性を利用することです(このメンタルトリガーの使用方法に関する投稿全体があります)。
追加:調整を行い、結果を追跡します
最後のヒント。
行動を促すフレーズを適切に設定することの重要性とその方法については、すでに説明しました。
しかし、それはフィニッシュラインではありません。
召喚状の基本設計を作成したら、A / Bテストを実行してさまざまなバージョンを試し、どのバージョンが最適かを確認します。
小さなバリエーションのいくつかのアイデアは次のとおりです。
- 異なる色を使用してください。
- 別のテキストバージョンを試してください。
- 表現を少し変更します(「カートに追加」の代わりに、「カートに追加」を試してください)。
- テキストには最初の人を使用します(「はい、このガイドをダウンロードしたいです」)。
- CTAを囲むテキストを変更します(保証、出荷の詳細、または製品の不足に関する詳細を追加してみてください)。
信じられないかもしれませんが、これらの小さな調整の1つだけを行うと、コンバージョン率に大きな影響を与える可能性があります。
CTAは他の場所でも必要です
あなたはそれを推測しました–あなたのオンラインショップの検索結果で。
ただし、これは、Doofinderなどのインテリジェントな検索エンジンを使用している場合にのみ可能です。Doofinderを使用すると、広告バナーや提供されている製品を結果に含めることができます。
これは、クライアントによると、売上の増加に役立つものです(大幅に)。
自分の目で確かめたい場合は、Doofinderをダウンロードして、30日間無料でWebサイトで使用できます。
試してみてください(これらのヒントを実践してください)。わずか1か月で売り上げがどれだけ増加したかを確認した後、感謝します。
