ページや投稿で未使用のプラグインを無効にして WordPress を高速化する方法
公開: 2022-02-24私は常に WordPress をスピードアップしようとしていますが、できれば安価でコーディングを必要としない方法で行うことをお勧めします。
この簡単なガイドでは、軽量の WordPress パフォーマンス プラグインである perfmatters (単一サイト ライセンスで 24.95 ドル) を使用して、ページや投稿で使用されていないプラグインを無効にして、ページの読み込み時間を大幅に短縮する方法を紹介します。
perfmatters を設定する前と設定した後のページの読み込み速度を示します。速度がどれだけ向上するかを確認できます。
始めましょう。
目次
WordPress プラグインが Web サイトを遅くする理由
すべての WordPress プラグインが同じように作成されているわけではありませんが、最適にコーディングされたプラグインでさえ、サイトの読み込み時間が長くなります. そして、ここが恐ろしいところです。プラグインは、そのページで機能を使用していなくても、すべてのサイト ページに読み込まれます。
適切な例: Contact Form 7 のようなコンタクト フォーム プラグイン。「Contact Me」ページでのみ使用する可能性がありますが、他のすべてのページでは引き続き読み込まれ、ページ サイズに不要なキロバイトが追加され、速度が低下します。
プラグインを完全に削除すると問題は解決しますが、サイトに機能を追加するためにプラグインを使用したい場合もあります。 ソリューション? スクリプト マネージャーを使用して、各投稿とページにどのプラグインを読み込むかを制御します。
パフォーマーとは?
以前に perfmatters をレビューしたことがありますが、要約すると、これは非常に軽量 (小さなファイルであり、フロントエンドで JavaScript をロードしないことを意味します) プラグインであり、サイトを高速化する一連の単純な設定を切り替えることができます。絵文字や XML-RPC を無効にするなど。
また、以下で使用方法を説明する強力なスクリプト マネージャーも備えています。
perfmatters は Brian と Brett Jackson 兄弟によって作成されました。正直なところ、プラグインの利点については、私よりもはるかに優れた説明を行っています。そのため、詳細については、彼らが書いた機能の概要を読むことをお勧めします。
perfmattersは、単一のサイト ライセンスと 1 年間の更新で 24.95 ドルかかります (サイトをチェックすると、幸運にも割引クーポンを見つけることができるかもしれません。ヒントのヒントです!)。 年末にライセンスを更新しないことを選択した場合でも、プラグインを引き続き使用できます。 私の経験では、WordPress サイトの速度を改善する簡単な方法を探しているなら、価格に見合うだけの価値があります。
perfmatters のスクリプト マネージャー
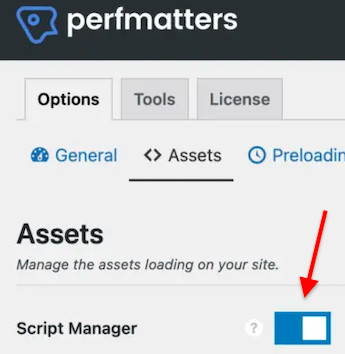
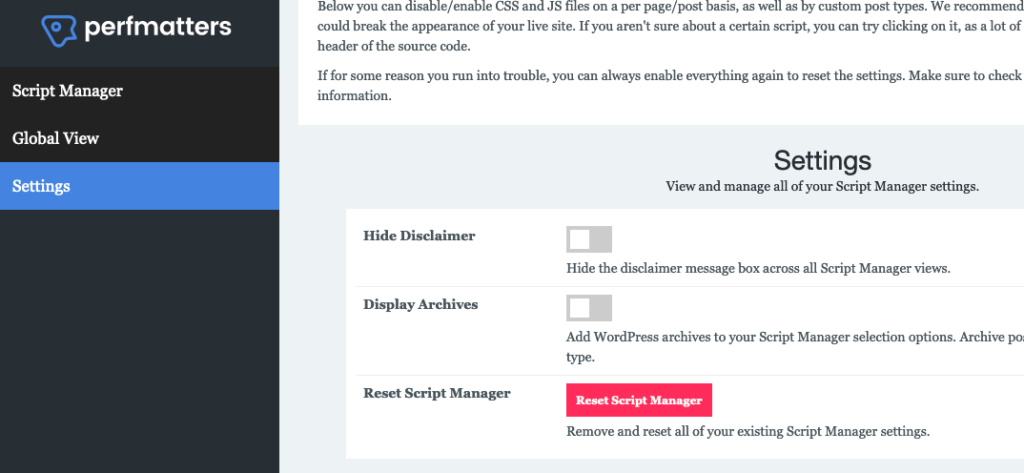
ここで使用方法を紹介する perfmatters 機能は、スクリプト マネージャーです。 perfmatters 設定ページでオンに切り替えて有効にします。

Script Manager を使用すると、サイトの任意のページまたは投稿にどのプラグインをロードするかを制御できます。 以下に設定方法を紹介します。
特定の投稿やページでプラグインを無効にする方法
最初に、perfmatters をまだ購入していない場合は、購入してインストールする必要があります。
次に、上のスクリーンショットに示されているように、「スクリプト マネージャー」機能を有効にします ( [ダッシュボードの設定] > [Perfmatters] > [Options] > [Assets] )。
WordPress サイトにログインした状態で、ホームページを含む任意のページまたは投稿 (ユーザーに表示されるフロントエンド) に移動します。

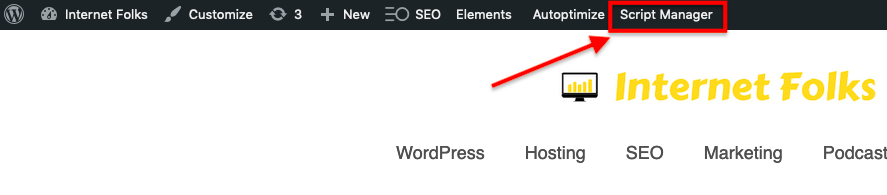
上部の管理バーにある [スクリプト マネージャー] ボタンをクリックすると、その特定のページの設定を入力できます。
管理バーを非表示にしている場合は、代わりに「?perfmatters」をサイトの URL に追加できます。
https://domain.com/page/?perfmatters 
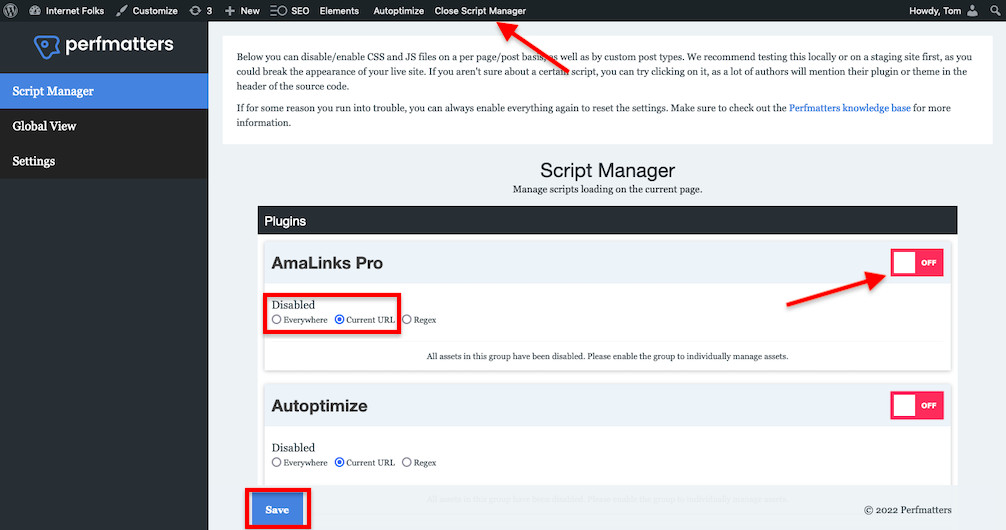
そのページにロードされているすべてのプラグインのリストが表示されます。 使用していないものをクリックしてオフにし、[現在の URL] ラジオ ボタンを選択して、サイト全体でそれらをオフにしないようにします。 完了したら、[保存] をクリックしてから [スクリプト マネージャーを閉じる] をクリックします。

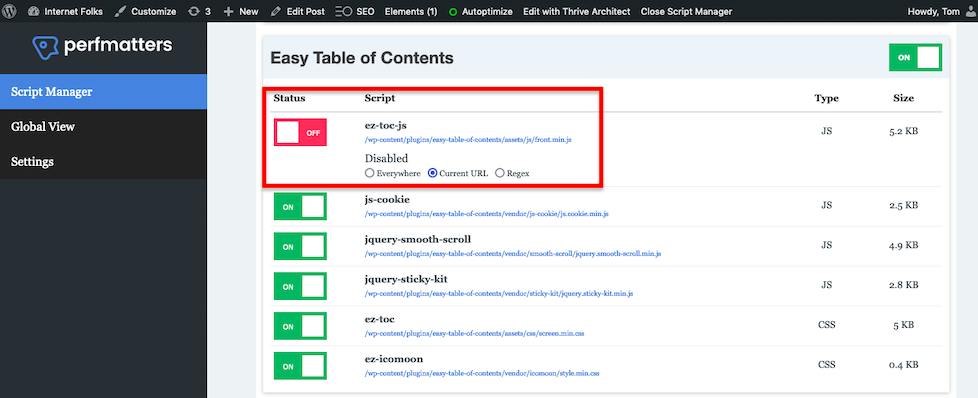
また、ページごとに任意のプラグインから特定の css および js スクリプトをさらに具体的にしてオフにすることもできます。

perfmatters は、各プラグイン スクリプトのタイプとサイズを表示するので、どれが最も重荷になっているのかがわかります。

何かが壊れる可能性があるため、ステージング サイトまたはバックアップ サイトでスクリプトのオンとオフを試してみることをお勧めします。 失敗した場合は、 perfmatters に大きな赤いリセット ボタンがあるので、問題を修正してもう一度試すことができます。
サイトはどれくらい速くなりますか?
使用しているプラグインの数、スクリプトの大きさ、およびすべてのページですべての機能を使用しているかどうかによって異なります。 十分に最適化されたサイト (私のようなものです。自分で言うかもしれませんが!) でさえ、ページに読み込まれるスクリプトを減らすことで、ページの読み込み時間を少なくとも 1 秒短縮することができます。
私のブログ記事のロード前後の時間をお見せします。
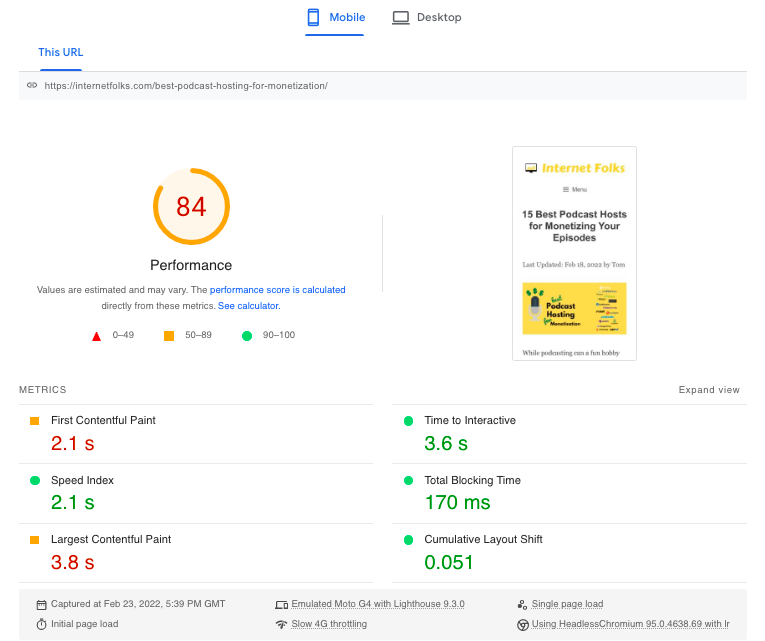
これまでのモバイルの読み込み時間は次のとおりです (Google の PageSpeed Insights ツールを使用してテスト):

First Contentful Paint (ページの最初の要素の読み込みにかかる時間) は 2.1 秒、Largest Contentful Paint (合計ページ読み込み時間) は 3.8 秒でした。
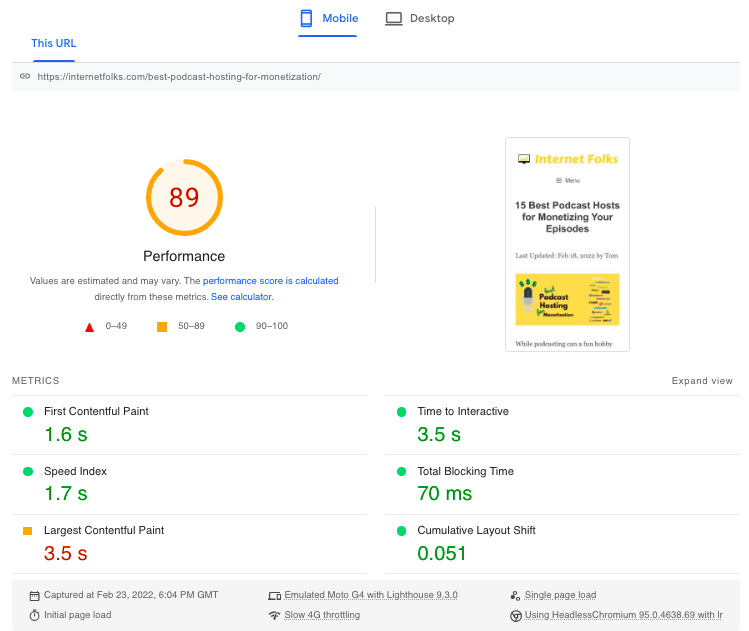
そして、未使用のプラグイン スクリプトをページから削除した後:

FCP は 1.6 秒に大幅に短縮されました。 LCP は 3.5 秒とまだ少し遅いです。
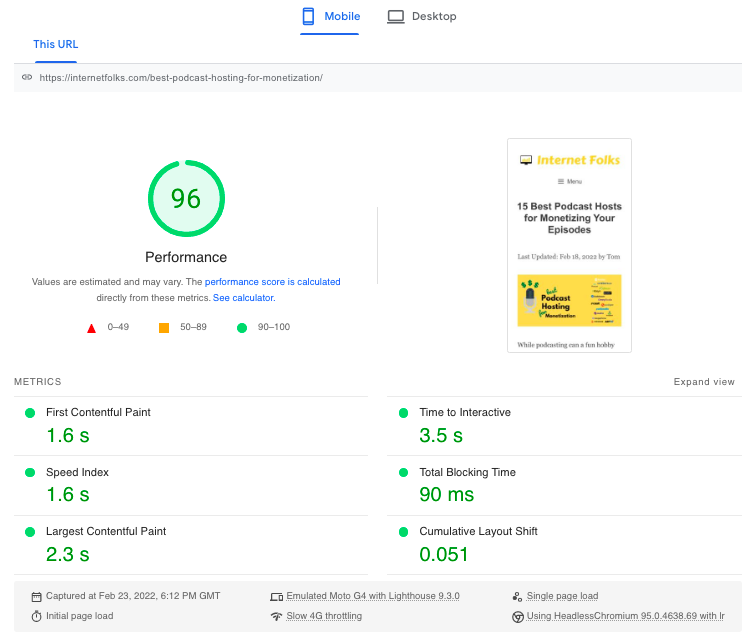
このテストでは、無料のプラグイン Autoptimize を使用して CSS と JS の縮小を無効にしました。 再度有効にすると、さらに高速になりました。

この結果には本当に満足しています。 すべてのテーブルを TablePress から Gutenberg のブロック エディターに切り替える予定です。これにより、近い将来、さらに多くのスクリプトを削除し、速度をさらに向上させることができます。 WordPress の速度を最適化することは中毒性があります。
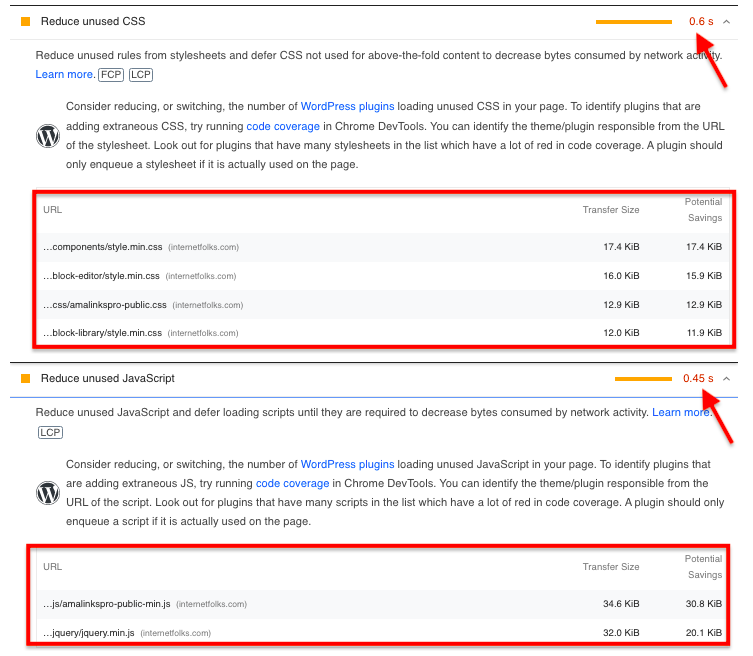
一部の投稿からプラグイン スクリプトを削除することでサイトにどのようなメリットがあるかわからない場合は、PageSpeed Insights で速度テストを実行し、そのページにあると Google が判断する未使用の CSS および JS スクリプトの数を確認することをお勧めします。

これらの役に立たないスクリプトをロードするのにかかる推定時間が表示されます。 perfmatter の Script Manager を使用してそれらの読み込みを最初から停止すれば、この時間を節約できます。
私にとって、perfmatters は、ページの構成とテストに費やした 20 ドルと数時間の価値が十分にありました。 このガイドは、WordPress の読み込み時間を大幅に短縮するための一歩を踏み出すのに役立つかもしれません。 ハッピー最適化!
