2022年にデザイナーの生活を楽にする+90デザインツール
公開: 2022-06-30より良いデザイナーになるための最良の方法は、デザインについて学び続けることです。 デザイナーが日々改善し続けるのを助けることができるデザイナーのための多くのオンラインツールがあります。 ただし、そこにあるすべてのツールを試すのは難しい場合があります。
このため、私たちはあなたの生活を楽にするために使用できる最高のデザインツールをまとめました。
設計ツールの包括的なリストには、次のものが含まれます。
- UIデザイン、ワイヤーフレーミング、ユーザーフロー、ビジュアルデバッグ、フォント、グラデーション、アイコン、イラスト、ロゴ、モックアップ、ピクセルアート、スケッチ、カラーピッカー、3Dモデリング、拡張現実、プロトタイピングツール。
各カテゴリを調べることで、デザインに最適なツールを見つけることができます。
それらに飛び込みましょう!

UIデザインツール
ユーザーインターフェイス(UI)の設計は、ソフトウェアまたはWebアプリケーションの最も重要な側面の1つです。 アプリケーションの使用中に、適切に設計されたUIがないと、ユーザーは混乱して迷子になります。 プロセスを簡単にするために利用できる多くのUIデザインツールがあります。
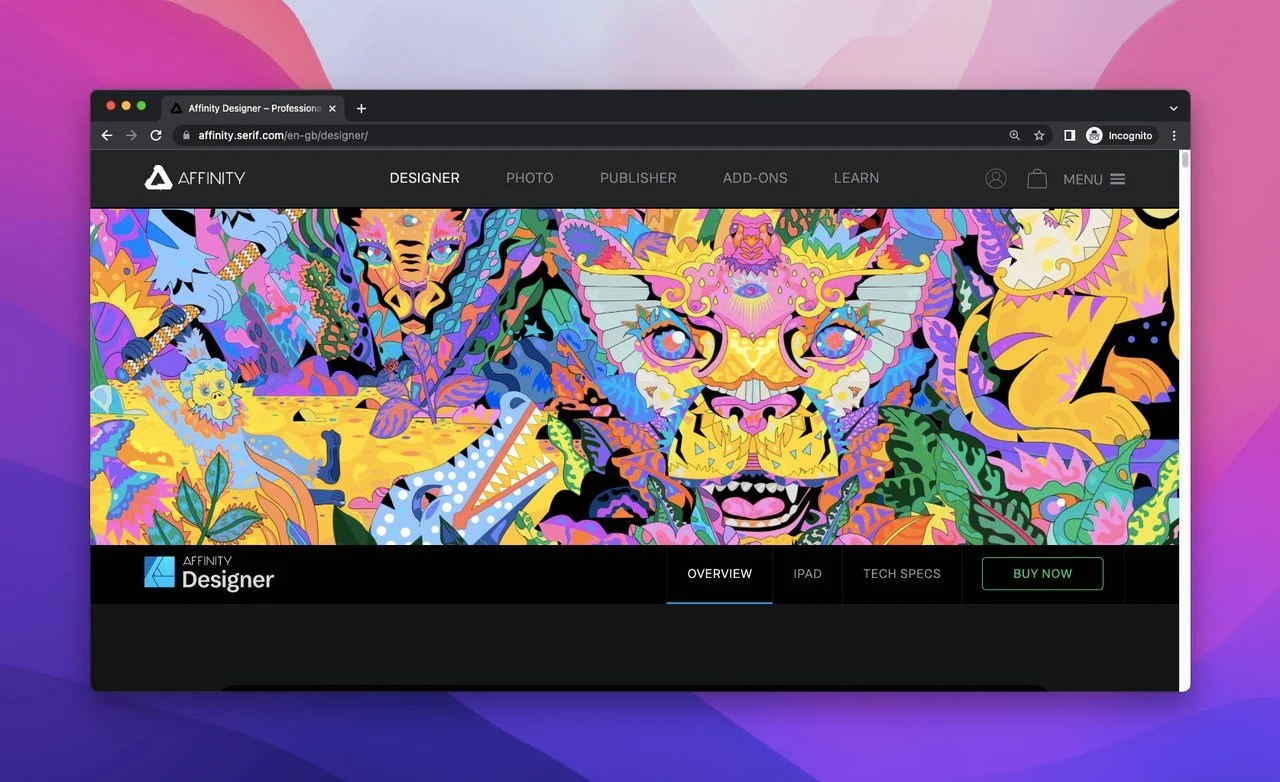
AffinityDesigner

Affinity Designerは、ベクターグラフィックエディターです。 macOS、iOS、およびMicrosoftWindowsで使用できます。
Adobe XD
Adobe XDは、ユーザーがデザインとプロトタイプを作成できる無料のツールです。 このツールを使用すると、Webサイトやモバイルアプリのユーザーエクスペリエンスを正しく共有できます。
CleverBrush
CleverBrushは、ブラウザベースのオンラインベクターエディタです。 これは、JSコンポーネントとしてページに統合できるデジタルパブリッシングツールです。
フィグマ
Figmaはブラウザベースのデザインツールです。 これにより、ユーザーはリアルタイムのコラボレーションの機会を利用して設計とプロトタイプを作成できます。
GIMP
GIMPは、無料のオープンソースのイメージングおよびグラフィックデザインソフトウェアです。
ルナシー
Lunacyは、オフラインで動作し、.sketchファイルをサポートする無料のツールです。 直感的で使いやすいデザインツールです。 また、UIおよびUXデザイナーを迅速化し、権限を与えます。
Photoshop
Photoshopは、最も人気のある画像およびグラフィックデザインツールの1つです。 これはAdobeによって開発されました。
Photopea
Photopeaは、Photoshopの代わりになる無料のブラウザベースのツールです。
Pixelixe
Pixelixeは、マーケター、ブロガー、中小企業に適した無料のグラフィックデザインツールです。 魅力的でユニークな画像、グラフィック、または静的なWebページを10分以内に作成できます。
スタジオ
InVisionによって作成されたツールであるStudioは、設計、プロトタイピング、およびコラボレーションを1つの調和のとれたワークフローにまとめます。
ワイヤーフレーミングツール
ワイヤーフレームは、サイトの基本構造またはアプリを視覚的なモックアップとして概説します。 重要な部分と内容が含まれており、デザインのアイデアをすばやく説明するのに役立ちます。 設計者に役立つワイヤーフレーミングツールをいくつか紹介します。
Balsamiq Cloud
 Balsamiq Cloudは、簡単なUIスケッチのためのツールです。 このツールを使用すると、設計者は自分のアイデアをキャプチャし、他の人と共同で設計することができます。
Balsamiq Cloudは、簡単なUIスケッチのためのツールです。 このツールを使用すると、設計者は自分のアイデアをキャプチャし、他の人と共同で設計することができます。
グリフィー
Gliffyは、フレームワーク、UMLダイアグラム、フローチャート、ワイヤーフレームなどを作成するためのツールです。
Gridzzly
Gridzzlyは、カスタムの方眼紙の印刷物を作成するための無料で使いやすいツールです。
Layoutit
Layoutitは、フロントエンド開発用のCSSグリッドおよびブートストラップ用の無料のインターフェイスビルダーです。
ピドコ
Pidocoは、クリックスルーワイヤーフレームと完全にインタラクティブなUXプロトタイプをすばやく作成できるワイヤーフレーミングソフトウェアです。
気まぐれなワイヤーフレーム
気まぐれなワイヤーフレームを使用すると、インスタントワイヤーフレーミングが可能になります。 ボタン、入力、チェックボックスなどの構成可能な要素の豊富なコレクションがあります。
ユーザーフローツール
ユーザーフローツールは、デザイナーがユーザージャーニーの視覚的表現を作成するのに役立ちます。これは、ユーザーエクスペリエンスにとって非常に重要です。 これらのツールは、異なる画面間の相互作用を示す高レベルのフローを開発したり、詳細なフローを作成したりできます。
利用可能な多くのユーザーフローツールがあります。 いくつかを以下に示します。
Flowmapp
 Flowmappは、サイトマップとユーザーフローのためのオンラインツールです。 これは、ユーザーがユーザーエクスペリエンスを適切に設計および計画するのに役立ちます。
Flowmappは、サイトマップとユーザーフローのためのオンラインツールです。 これは、ユーザーがユーザーエクスペリエンスを適切に設計および計画するのに役立ちます。
Lucidchart
Lucidchartは、図、フローチャート、サイトマップ、その他多くのものを作成するためのオンラインツールです。
NinjaMock
NinjaMockは、ワイヤーフレームおよびユーザーフローツールです。 フリーハンドのビジュアルスタイルのおかげで、ビューを簡単にリンクしてロジックフローのプロトタイプを作成できます。
OmniGraffle
OmniGraffleは、図表作成およびデジタルイラストレーションアプリです。 Macでのみ利用可能です。
オーバーフロー
オーバーフローは、デザインを再生可能なユーザーフロー図に変えるのに役立ちます。 これらの図は、より魅力的なストーリーを伝えることができます。
Sketch.systems
Sketch.systemsは、インタラクティブなステートマシンを含む無料のユーザーインターフェイスとフローデザインです。
気まぐれ
Whimsicalを使用すると、フローチャート、付箋、ワイヤーフレームを簡単に作成できます。
ワイヤーフロー
Wireflowは、魅力的なユーザーフローのプロトタイプを作成するために使用できるオープンソースの無料ツールです。
ビジュアルデバッグツール
ビジュアルデバッグツールを使用すると、設計者は設計のエラーをすばやく特定して修正できます。 これにより、時間とフラストレーション、および無駄な労力を節約できます。 さまざまなビジュアルデバッグツールが利用できるため、ニーズに合ったツールを選択することが重要です。
LogRocket
 LogRocketは、ユーザーがサイトで行ったことを記録するためのツールです。 このようにして、バグのクローンを作成し、問題をより迅速に修正できます。
LogRocketは、ユーザーがサイトで行ったことを記録するためのツールです。 このようにして、バグのクローンを作成し、問題をより迅速に修正できます。
PixelSnap
PixelSnapは、画面上のすべてを測定するのに役立ちます。 これは、Macでのみ使用できる便利なビジュアルデバッグツールです。
VisBug
VisBugは、デザイナー向けのオープンソースの無料のビジュアルデバッグツールです。 これは、ユーザーがデバッグ、スタイルと味方の検査、CSSの変更、およびWebページの一部のクリックとドラッグを簡単に行うのに役立ちます。
ビジュアルインスペクター
Visual Inspectorは、ビジュアルデバッグコラボレーションツールです。 フィードバックや設計のバグ修正に役立ちます。
フォントツール
フォントの選択は、デザインで行うことができる最も重要な決定の1つです。 適切なフォントは、プロジェクトに呼び起こさせたい感覚を伝え、重要な要素に注意を引くのに役立ちます。 ただし、完璧なフォントを見つけることは、非常に幅広い選択肢があるため、困難な作業になる可能性があります。
これらのツールを使用すると、さまざまなフォントオプションを並べてプレビューし、プロジェクトに完全に一致するものが見つかるまでさまざまな組み合わせを試すことができます。
FontFabric

FontFabricには魅力的なユーザーインターフェイスがあり、フォントの優れたコレクションが含まれています。 さらに、デザイナーに刺激を与えることができる使用中のフォントを示しています。
Fontbase
Fontbaseは、さまざまなプラットフォームにさまざまなフォントオプションを提供する、自由に使用できるフォント管理ツールです。
フォント忍者
Fonts Ninjaは、Webサイトで使用されているフォントを表示するブラウザ拡張フォントツールです。 Webサイトのフォントに興味がある場合に役立ちます。
フォントアリーナ
Fonts Arenaは、高品質のフォントを提供する無料のタイポグラフィWebサイトです。 また、プレミアムフォントに代わる無料のフォントも提供します。
フォントリス
Font Squirrelには、フォントの豊富なコレクションとWebフォントジェネレーター機能があります。 コレクション内のフォントを無料でダウンロードできます。
Google Fonts
Google Fontsは最も人気のあるフォントツールの1つであり、無料で使用できます。 これは、Googleが提供する豊富なフォントコレクションを備えたオープンで高速なソースです。
測定
Measureを使用すると、ユーザーは活版印刷の線の長さを測定できます。 これは無料で使用でき、GoogleChromeで利用できるユーザーフレンドリーなブラウザ拡張機能です。
WordMarkIt
WordMarkItは、さまざまなフォントで書かれたフレーズや単語を表示します。 特定のフレーズや単語に使用できるフォントを決定する際に役立ちます。
グラデーションツール
グラデーションツールは、デザイナーがデザインに色と深みを加えるための優れた方法です。 これらのツールを使用して、デザイナーはデザインをポップにすることができるグラデーション効果を作成できます。 これらを使用して、グラデーションの背景、グラデーションのテキスト、グラデーションのボタン、さらにはグラデーションの図形を作成できます。
以下にリストされているさまざまなグラデーションツールを試してみることができます。
Colorffy
 Colorffyは、CSS、画像、UIプレビューを取得するための無料のツールです。 このグラデーションツールを使用して、グラデーションを簡単に作成することもできます。
Colorffyは、CSS、画像、UIプレビューを取得するための無料のツールです。 このグラデーションツールを使用して、グラデーションを簡単に作成することもできます。
CoolHue
CoolHueは、厳選されたグラデーションパレットを提供します。 この自由に使用できるグラデーションツールを使用して、さまざまな色を見ることは非常に機能的です。
CSSグラデーション
CSS Gradientは、直感的なユーザーインターフェイスを備えたCSSグラデーションジェネレータツールです。 この無料のツールを使用すると、5分以内にWebサイトのCSSグラデーションを作成できます。
グラビエント
Grabientを使用すると、Webサイトのスタイルに応じてグラデーションを作成および調整できます。 これは、機能的なユーザーインターフェイスを備えた自由に使用できるツールです。
グラデーションジェネレータ
グラデーションジェネレータは、グラデーションを作成する無料のツールです。 これにより、選択した2つの色の間にグラデーションを形成できます。
グラデーションハント
Gradient Huntは、何千もの手作りのグラデーションを含むオープンソースの無料のグラデーションプラットフォームです。 グラデーションのインスピレーションを探している場合は、便利なプラットフォームになります。
アイコンツール
アイコンは、デザイナーにとって不可欠な要素の1つです。 これらを使用して、デザインに視覚的な関心を追加したり、ユーザーがアイコンをすばやく識別したり、プロジェクトに個性を追加したりすることができます。 ただし、非常に多くのアイコンを使用してどこから始めればよいかを簡単に知ることはできません。 ここにいくつかの提案があります:
Animaticons
 Animaticonsは、高品質のGIFアイコンを作成したい人向けです。 Animaticonsを使用してGIFアイコンを簡単にカスタマイズすることもできます。
Animaticonsは、高品質のGIFアイコンを作成したい人向けです。 Animaticonsを使用してGIFアイコンを簡単にカスタマイズすることもできます。
CoreUIアイコン
CoreUI Iconsは、オープンソースの無料アイコンセットです。 これには、SVG、PNG、Javascript、およびWebfontのマークが含まれます。 アイコンの種類が豊富なため、あらゆるニーズに対応できます。
Flaticon
Flaticonは、SVG、PNG、PSD、EPSなどのさまざまな形式で100万を超えるベクターアイコンを提供します。 このプラットフォームにはアイコンフォントが含まれており、さまざまなアイコンオプションをさまざまなプロジェクトで使用できます。

アイコンストア
Icon Storeは、豊富なコレクションを備えた無料のベクターアイコンライブラリです。 このプラットフォームのアイコンは、商用プロジェクトと個人プロジェクトの両方に使用できます。
ティルダアイコン

Tilda Iconsは、ランディングページ用の無料のアイコンプラットフォームです。 プロジェクトデザイン用に43セットに集められた700以上のベクターアイコンをダウンロードできます。
Xicons
バルセロナを拠点とするアイコンデザインスタジオであるXiconsは、10日ごとにアイコンコレクションを更新しています。 そのため、独自のベクターアイコンをダウンロードして、次のプロジェクトで使用できます。
イラストツール
デザイナーとして、人目を引くユニークなデザインを作成するには、イラストのツールボックスを用意することが不可欠です。 あなたがウェブサイトで作業している場合でも、単純なチラシで作業している場合でも、イラストはあなたの仕事に個性と魅力を加えることができます。
これらのイラストツールをチェックして、デザイナーやマーケティング担当者としてプロジェクトを盛り上げることができます。
ばかげたデザイン
 Absurd Designは、次のプロジェクトのイラストを選択できるユニークなデザインの無料イラストプラットフォームです。
Absurd Designは、次のプロジェクトのイラストを選択できるユニークなデザインの無料イラストプラットフォームです。
Humaaans
Humaansは無料のイラストライブラリです。 豊富なカスタマイズオプションを使用して、人々のイラストを組み合わせて使用できます。
IRAデザイン
IRA Designを使用すると、デザインの知識がない場合でも、SVGおよびPNG形式のイラストを作成できます。 5つのグラデーションの手描きスケッチコンポーネントが含まれており、無料で使用できます。
LukaszAdam
Lukasz Adamは、さまざまなユースケース向けの無料のベクターアートイラストとアイコンを提供しています。 個人的または商業的なプロジェクトに適したイラストやアイコンを選択できます。
ManyPixels
ManyPixelsには、PNGおよびSVG形式のロイヤリティフリーのイラストがあります。 あなたは彼らのコレクションを無料でダウンロードすることができます。
Doodleを開く
Open Doodlesは、PabloStanleyによって作成されたイラストのコレクションです。 自由に使えるツールで、さまざまなニーズに合わせてイラストをカスタマイズ、共有、再描画することができます。
痛い
Ouchには、個人的なプロジェクトや専門的なプロジェクトで使用できるさまざまなイラストがあります。 これは無料で使用できるツールであり、ユーザーはMegaCreatorでイラストをカスタマイズできます。
ロゴデザイン
ロゴデザインはブランドアイデンティティに直結しており、見た目に美しいロゴを作成することは見逃してはならない重要な部分です。 ブランドロゴを作成する際に役立つロゴデザインツールをいくつか紹介します。
グラフィックスプリング
 グラフィックスプリングスは、ベクター形式のロゴテンプレートを含む無料のロゴメーカーです。 さらに、多くの業界テンプレートがカテゴリに分類されているため、ブランドに適したテンプレートを簡単に選択できます。
グラフィックスプリングスは、ベクター形式のロゴテンプレートを含む無料のロゴメーカーです。 さらに、多くの業界テンプレートがカテゴリに分類されているため、ブランドに適したテンプレートを簡単に選択できます。
デザインエボ
Design Evoは、ロゴを作成するためのベクターアイコンと図形を提供する無料のロゴデザインプラットフォームです。 ロゴデザインプロセスをより管理しやすくする多くのテンプレートがあります。
Looka
Lookaは、ビジネスニーズに応じてAIベースのロゴを作成します。 これは無料で使いやすいプラットフォームであり、5分以内にブランドのロゴオプションを作成します。
ロゴラボ
Logo Labは、作成済みのロゴをテストし、最適化のアイデアを提供する、無料で使用できるツールです。 ロゴの色、バランス、スケーラビリティなどに関するアイデアを提供します。
ロゴマイウェイ
Logo My Wayは、世界中のデザイナーによって作成された600のカスタムロゴデザインを提供します。 インスピレーションが必要な場合は、便利なプラットフォームになります。
ロゴランク
ロゴランクは、ロゴデザインに焦点を当てたAIシステムです。 ロゴの独自性、読みやすさ、色/コントラストの要素を表示して評価します。 この無料で使用できるロゴツールは、ロゴのパフォーマンスを確認するのに役立ちます。
モックアップツール
Webまたはアプリのデザイナーであれば、最終的なデザインを開始する前にモックアップを作成することがいかに重要かをご存知でしょう。 モックアップは、デザインを視覚化し、さまざまなアイデアをテストし、クライアントからフィードバックを得るのに役立ちます。 他のユースケースで利用できるモックアップツールはたくさんありますが、そのうちのいくつかを以下に示します。
アートボードスタジオ
 Artboard Studioは、デザインプロジェクトのデザイン、アニメーション化、装飾、およびプレゼンテーションを可能にするオンラインモックアップジェネレータプラットフォームです。
Artboard Studioは、デザインプロジェクトのデザイン、アニメーション化、装飾、およびプレゼンテーションを可能にするオンラインモックアップジェネレータプラットフォームです。
クリーンモック
Cleanmockは、カスタム背景を使用してモックアップを作成するための便利なプラットフォームです。 プロジェクトの設計時にデバイスフレームを使用することもできます。
工芸品のデザイン
Craftwork Designは、デザインの作成を支援する無料のモックアッププラットフォームです。 多くのUXキットとUIキットがあり、これらも役立ちます。
Lstoreグラフィックス
Lstore Graphicsは、デザイナー向けにプレミアムおよび無料のモックアップとシーンクリエーターを提供しています。 これらとは別に、UI/UXツールもこのプラットフォームに含まれています。
モックアップクラブ
Mockup Clubは、Sketch、Figma、Photoshop、およびInVisionのディレクトリとして使用できます。 さまざまなカテゴリに分類された多くの無料のモックアップがあります。
ピクセルアートツール
ピクセルアートは、作品にレトロなスタイルを加えたいデザイナーにとって完璧なソリューションです。 また、さまざまなピクセルアートツールを利用できるため、ピクセルパーフェクトなデザインをこれまでになく簡単に作成できます。 プロジェクトでこれらのピクセルアートツールを試すことができます。
アセプライト
 Asepriteは、アニメーション化されたスプライトエディタを含むピクセルアートツールです。 これはオープンソースプラットフォームであり、高度にカスタマイズ可能です。
Asepriteは、アニメーション化されたスプライトエディタを含むピクセルアートツールです。 これはオープンソースプラットフォームであり、高度にカスタマイズ可能です。
GraphicsGale
GraphicsGaleは、パレットコントロールや新しい色の試用などの機能を備えた、無料で使用できるピクセルアートツールです。 また、色を選択的に消去および置換することもできます。
8ビットアートを作成する
Make 8ビットアートは、ユーザーがブラウザでピクセルアートを描くことができる無料のオープンソースプラットフォームです。
ピスケル
Piskelは、アニメーション化されたスプライトとピクセルアートを作成し、それらをオンラインで編集するために使用できる、無料で使用できるオープンソースのピクセルアートツールです。
CSSへのピクセルアート
CSSへのピクセルアートは、ピクセルアートのアニメーションおよび描画ツールです。 これは、Reactを利用した無料のオープンソースプラットフォームです。
ピクセル編集
Pyxel Editを使用すると、面白くて注目に値するタイルセット、アニメーション、レベルを編集できます。 これは、シンプルなユーザーインターフェイスを備えたオープンソースの無料プラットフォームです。
スケッチツール
昔ながらの方法でデザインや描画をするのが好きかもしれません。 スケッチツールは、デジタルアートと鉛筆スケッチを完全に統合します。 スケッチ中に使用できるいくつかの推奨ツールを次に示します。
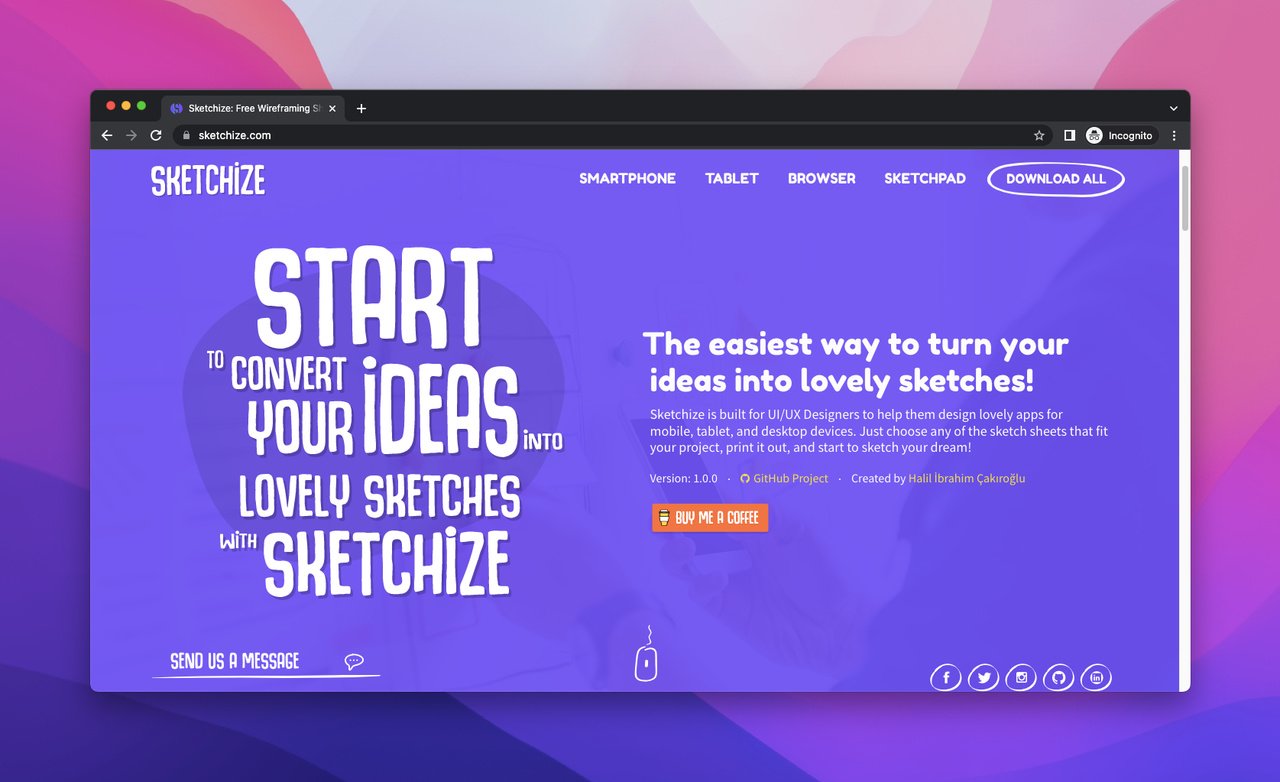
スケッチする

Sketchizeは、幅広いカテゴリを備えた無料のスケッチシートプラットフォームです。 スケッチシートをダウンロードして印刷することで使用できます。
スケッチシート
Sketchsheetsは、無料の印刷可能なスケッチシートテンプレートを提供する無料のオープンソースプラットフォームです。 これには、ワイヤーフレーミング設計用の人気のある最新のデバイスが含まれています。
Sneakpeekit
Sneakpeekitは、印刷可能なメモ記録グリッドとデバイスフレームを備えた無料のプラットフォームです。
カラーピッカーツール
色はデザインのバックボーンであり、適切な色を選択することが重要です。 カラーピッカーツールを使用すると、デザイナーは画像またはWebページから色を選択し、それらの色を自分の作業で使用できます。 これらのカラーピッカーは、プロジェクトの設計時に役立ちます。
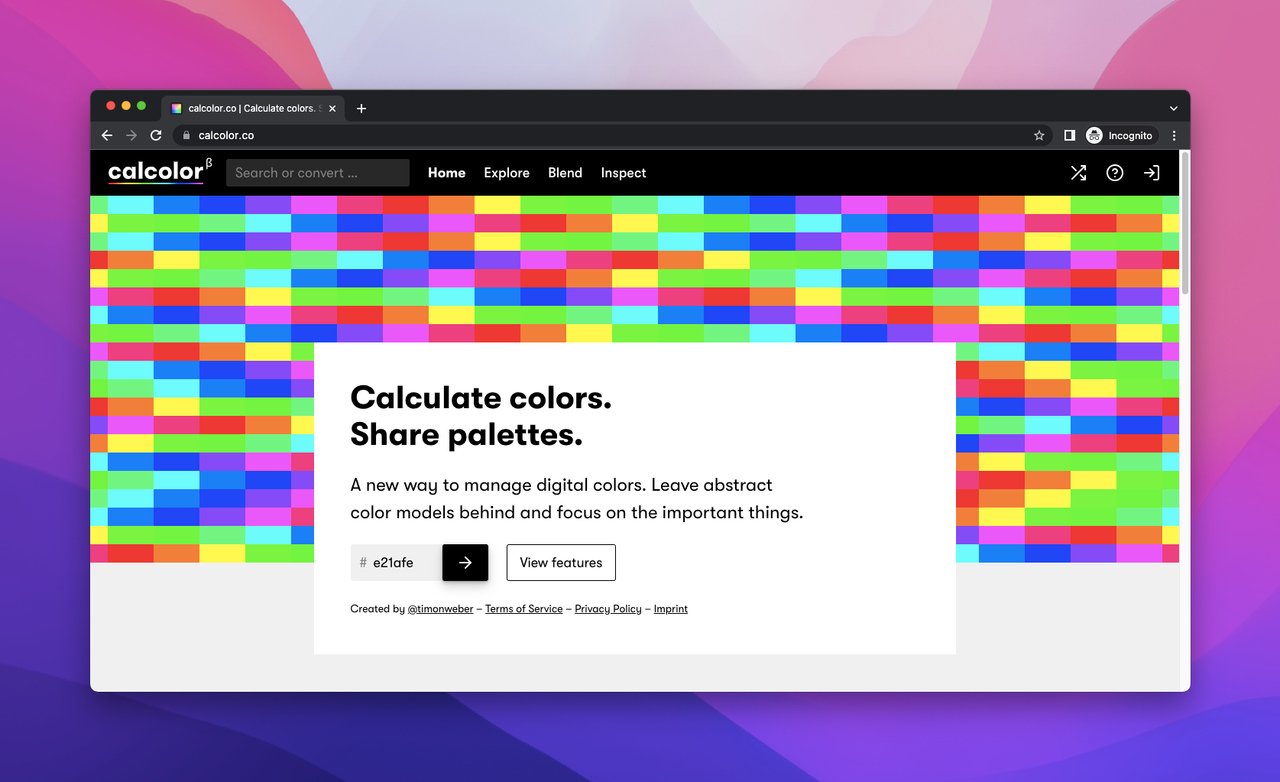
カルカラー
 Calcolorは、Webベースのカラーパレット管理ツールです。 この無料ツールを使用すると、デジタルカラーを計算して組み合わせることができます。
Calcolorは、Webベースのカラーパレット管理ツールです。 この無料ツールを使用すると、デジタルカラーを計算して組み合わせることができます。
カラーハント
Color Huntは、無料でオープンソースのカラーインスピレーションプラットフォームです。 アイデアを思いつくのに苦労しているときに、厳選されたカラーパレットを見つけることが役立つ場合があります。
ColorKit
ColorKitは、色合いと色合いを生成するために使用できます。 これは、色のブレンド機能も備えた無料のツールです。
画像カラーピッカー
画像カラーピッカーは、アップロードした画像の色を検出します。 この自由に使用できるツールは、デザインのカラーパレットを作成するときに役立つ配色を生成します。
3Dモデリングソフトウェア
3Dモデリングソフトウェアは、設計者がオブジェクトまたは環境の3次元画像を作成できるようにするコンピュータプログラムの一種です。 これらのプログラムは、3D印刷用のモデルの構築や製品設計など、さまざまな目的に使用できます。
さまざまなプロジェクトで使用できる3Dモデリングツールを次に示します。
オートデスク
オートデスクは、CAM、CAE、およびCADの統合ツールです。 このソフトウェアには、設計、製造、エンジニアリングのソリューションがまとめられています。
MatterControl
Matter Controlは、オープンソースで自由に使用できる3Dモデリングソフトウェアです。 このツールを使用すると、3Dプリントを簡単に設計および管理できます。
マヤ
オールインワンのデザインソフトウェアであるMayaを使用すると、アニメーション、モーショングラフィックス、バーチャルリアリティ、およびプロジェクトで使用する環境を作成できます。
オンシェイプ
Onshapeは、個人または専門のプロジェクトで使用する技術部品を設計するための3Dモデリングツールです。 また、最初のフルクラウド3Dソフトウェアの1つです。
3Dスラッシュ
3Dスラッシュは、すべてのデバイスで使用できる3Dモデリング用に作成されたツールです。
拡張現実
拡張現実は、実際の環境でデザインを視覚化できるため、設計者にとって貴重なツールになります。 設計者が利用できる拡張現実ツールはたくさんありますが、そのうちのいくつかを以下に示します。
EasyAR
EasyARは、モバイルデバイス向けに作成された拡張現実アプリケーションです。 シンプルなユーザーインターフェースを備えたユーザーフレンドリーなツールです。
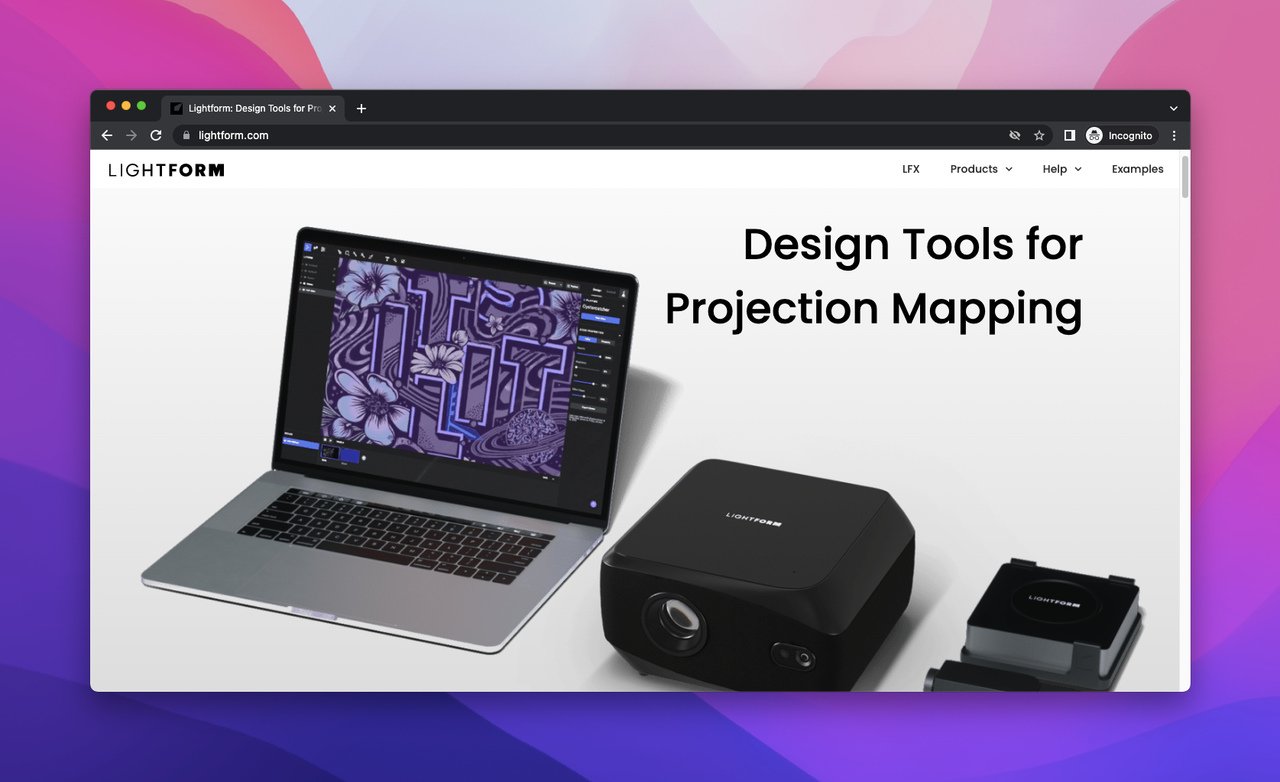
ライトフォーム
 Lightformは、プロジェクションマッピング用に作成されたデザインツールです。 これは、設計プロセスをよりアクセスしやすく、より機能的にすることを目的としています。
Lightformは、プロジェクションマッピング用に作成されたデザインツールです。 これは、設計プロセスをよりアクセスしやすく、より機能的にすることを目的としています。
Vuforia
Vuforiaは、モバイルデバイス向けに作成されたソフトウェア開発キットです。 これは、拡張現実アプリケーションの設計者がよくできた実用的な機能を備えているのに役立ちます。
プロトタイピングツール
プロトタイピングツールは、設計者が高品質のプロトタイプをすばやく簡単に作成するための優れた方法です。 プロトタイピングツールにはさまざまな種類があり、一般的なプロトタイピングツールには次のものがあります。
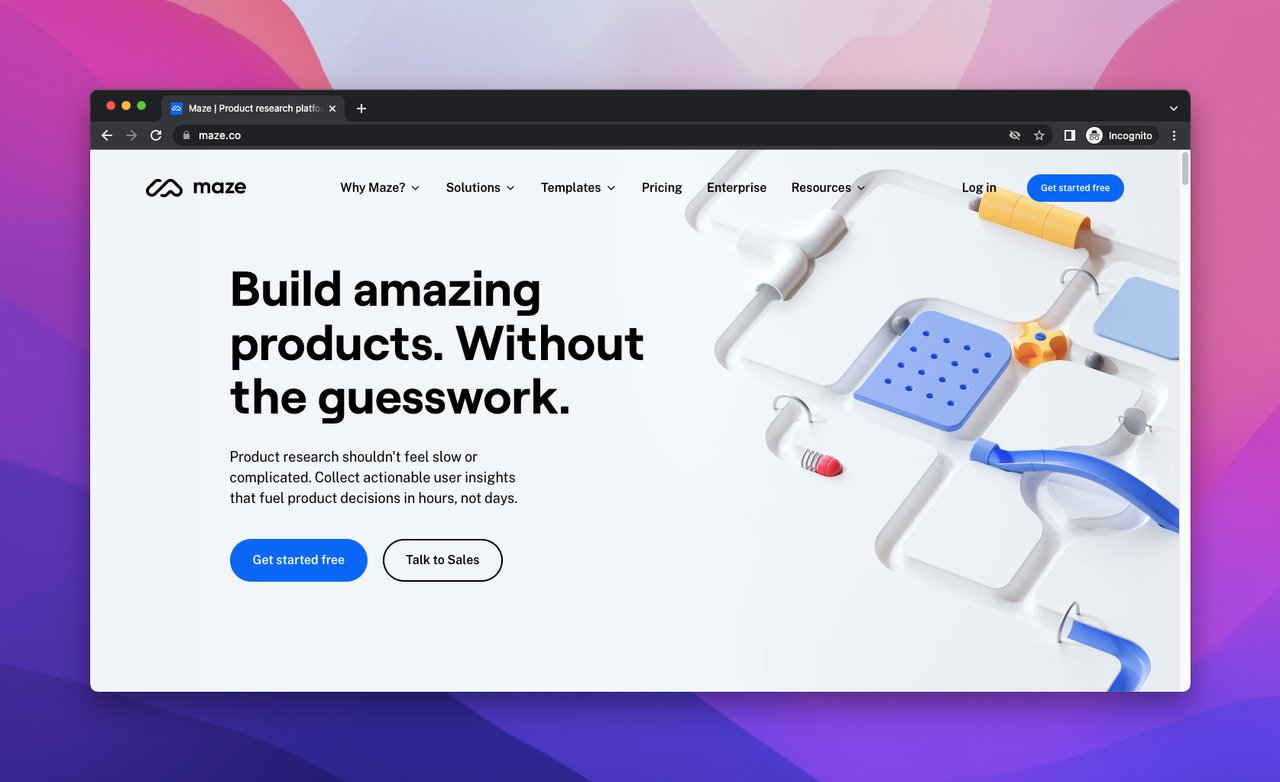
迷路
 Mazeは、開発者と設計者に設計に関する分析結果を提供します。 また、実用的なKPIが含まれており、プロトタイプの作成に役立ちます。
Mazeは、開発者と設計者に設計に関する分析結果を提供します。 また、実用的なKPIが含まれており、プロトタイプの作成に役立ちます。
マーベルアプリ
Marvel Appは、プロトタイピング用に作成されたコラボレーションプラットフォームです。 これにより、設計者はオンラインで設計し、1か所で他の人と共同作業を行うことができます。
Proto.io
Proto.ioは、ユーザーフレンドリーなプラットフォームであるため、誰でも使用できるプロトタイピングツールです。 これは、ユーザーがインタラクティブであるべきように見えるプロトタイプを作成するのに役立ちます。
Prott
Prottは、コラボレーションを希望するチーム向けに作成されたプロトタイピングツールです。 これは効率的なツールであり、Web、iOS、およびAndroidアプリケーションで使用できます。
ウイザード
Uizardは、ワイヤーフレームをインタラクティブなプロトタイプに変換する設計ツールです。 この無料のツールを使用して、スタイルをカスタマイズし、HTML/CSSコードにエクスポートすることもできます。
Useberry
Useberryは、プロトタイピングツールとしてのデザインのユーザビリティをテストします。 Sketch、Marvel、InVision、AdobeXDからプロトタイプをインポートして、ユーザーの行動に関する洞察を得ることができます。
手短に言うと…
これで、プロジェクトを支援し、スキルを向上させるための90を超える設計ツールが完成しました。 あなたが一番使っているのが好きなものを知りたいので、下のコメントでそれらを共有してください!
また、これらのツールのいずれかを使い始めるのに助けが必要な場合は、遠慮なく専門家のアドバイスを求めてください。
よくある質問

最高のUIデザインツールは何ですか?
利用可能ないくつかの異なるUIデザインツールがあり、あなたに最適なものはあなたの特定のニーズに依存します。 たとえば、ワイヤーフレームを作成するために明示的に設計されたツールを探している場合は、 BalsamiqMockupsまたはWireframe.ccが適切なオプションになる可能性があります。
忠実度の高いプロトタイプの作成に適したツールが必要な場合は、 ProttまたはAlvaの方が適している可能性があります。 しかし、最終的には、最高のUIデザインも、効率的に作業し、必要なタイプのデザインを作成できるものです。
グラフィックデザイナーとしてどのようなツールが必要ですか?
グラフィックデザイナーとして、成功するにはいくつかの重要なツールが必要です。 何よりもまず、優れたグラフィックデザインプログラムが必要です。 Adobe PhotoshopとIllustratorは最も人気のあるプログラムの2つですが、このブログ投稿にリストされているように、他にも多くのプログラムから選択できます。
UXを改善するために使用できるデザインツールはどれですか?
ユーザーエクスペリエンス(UX)は、製品やサービスの成功に不可欠です。 貧弱なUXは顧客の欲求不満をあきらめる可能性があり、適切に設計されたUXは顧客満足度と忠誠心を向上させる可能性があります。 幸い、 UXを改善するために使用できるさまざまな設計ツールがあります。
ワイヤーフレーミングは、設計者が製品またはサービスの基本的なレイアウトを作成するのに役立ち、それに応じてユーザーエクスペリエンスを向上させます。 さらに、プロトタイピングはさまざまな設計をテストし、ユーザーからフィードバックを得ることができます。 これらのツールを利用することで、設計者は自社の製品やサービスがユーザーにプラスの影響を与えることを保証できます。
これらのブログ投稿をチェックしてください:
- 使用すべき13の最高のEメールテンプレートビルダーソフトウェア
- 2022年に使用する15の最高の変換対応Shopifyテンプレート
- 23競合他社の監視ツールマーケターは使いたがるだろう
- 2022年に使用する15の最高のウェブサイト分析ツール
- 20コンバージョンを増やすためのサブスクリプション管理ソフトウェア
