非 e コマース Web サイトの設計戦略: e コマース サイトとの違い
公開: 2023-04-03非 e コマース Web サイトを構築するために必要なアプローチは、e コマースを使用して Web サイトを作成するために必要なものとは異なります。 各タイプの Web サイトの目標は異なり、これが Web デザインの決定を形作ります。 この記事では、e コマース Web サイトと非 e コマース Web サイトの両方の独自の側面を解きほぐし、より使いやすく記憶に残る Web サイト プロジェクトを作成できるようにします。
非 e コマースと e コマースのウェブサイトのデザインの違い
e コマースを備えた Web サイトとそうでない Web サイトには、訪問者にとって望ましい目標またはアクションが念頭にありますが、これらの目標は異なります。 これらの違いにより、各タイプの Web サイトの設計方法にかなりの違いが生じます。 e コマース Web サイトと非 e コマース Web サイトの最も重要な違いを掘り下げてみましょう。
商品ページとショッピングカートのデザイン
e コマース Web サイトでは、商品ページとショッピング カートのデザインが最も重要です。 Web サイトの他のページの目的は、通常、訪問者を製品ページに誘導して、購入という目的のアクションを実行できるようにすることです。
そのために、製品ページは視覚的に魅力的で有益なものである必要があり、訪問者に価格、機能、製品仕様などの購入決定を知らせるために不可欠な詳細を提供する必要があります。 高品質の画像、魅力的な説明、アクセスしやすいカスタマー レビューにより、購入の決定が容易になります。
一方、ショッピング カートはスムーズなユーザー エクスペリエンスを提供し、チェックアウトを楽なプロセスにする必要があります。
e コマース Web サイトでは、これら 2 つの場所が最も重要な場所であり、最も考慮と努力が必要です。 e コマース以外の Web サイトには存在すらしていません。これは、これら 2 種類のサイトの設計戦略がいかに異なるかを示しています。
コンバージョンの最適化
ビジターが e コマース Web サイトにたどり着いたとき、すべてのビジネスが実行してほしいアクションが 1 つあります。 商品ページとショッピング カートのデザインが、ユーザーをこのアクションに誘導する上で最も重要であることについて説明しましたが、e コマース サイトでは、サイトの残りの部分全体も最適化されて、より多くのコンバージョンを促進します。
e コマース Web サイトのコンバージョン最適化に関する考慮事項には、次のようなものがあります。
- 定期的な A/B テストによりコンバージョン率を改善し、時間をかけて改善を繰り返します
- ページの読み込み速度が速いため、ウェブサイトの直帰率が低下します
- 最適化された記入しやすいフォーム
- 顧客が探しているものをすばやく簡単に見つけられるようにする簡素化されたナビゲーション
ブランディングの役割
ブランディングは、e コマースの要素があるかどうかにかかわらず、すべてのビジネスにとって不可欠ですが、e コマース以外の Web サイトのデザインでは特にユニークな役割を果たします。 e コマースの Web サイトは製品の提供を通じて差別化できますが、e コマース以外のサイトは、差別化のために強力なブランドに大きく依存する必要があることがよくあります。
非 e コマース サイトはブランディングに依存して、混雑した市場で目立ち、信頼、信頼性、専門知識を顧客に伝え、ビジネスをより即座に認識できるようにし、視聴者との感情的なつながりを促進することができます。
コンテンツ制作
質の高い有益なコンテンツは、e コマース以外のサイトにとって特に重要です。これは、通常、トラフィックの主な原動力であり、最終的にはより多くのコンバージョンに貢献するためです。 これがどのように機能するかを確認するために、e コマース以外の Web サイトの例をいくつか見てみましょう。
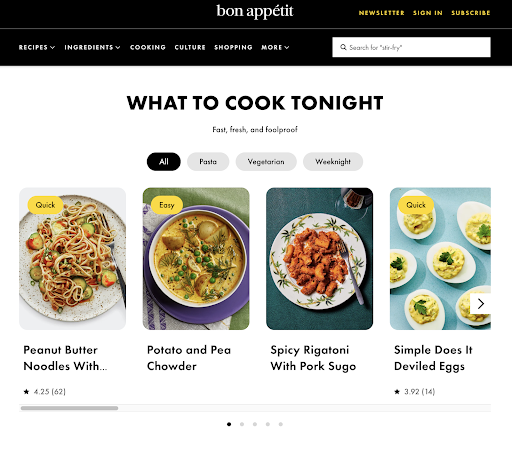
人気のオンライン食品出版物 Bon Appetit の例を考えてみましょう。 フード ブログはたくさんありますが、Bon Appetit は、訪問者が数回クリックするだけで簡単に見つけられる、魅力的でわかりやすいコンテンツ (この場合はレシピ) で際立っており、差別化を図っています。 高品質の画像と相まって、Bon Appetit のコンテンツは、他の人気のフード ブログによって作成された、より会話的な DIY コンテンツとブランドを区別するのに役立ちます。 
ソース
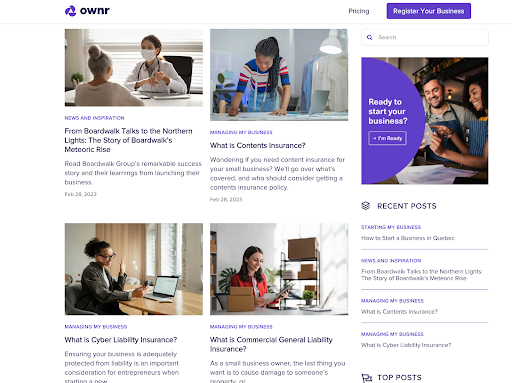
もう 1 つの非 e コマース Web サイトの例は、事業登録および法人設立サービスを提供する Ownr です。 これは、新しいビジネス オーナーが多くの質問をする分野であるため、定期的なブログ コンテンツを作成してトラフィックとサービスへの関心を高めることは理にかなっています。 
ソース
非 e コマース ビジネスの場合、コンテンツは多くの場合、関心とトラフィックの主な原動力であり、非 e コマース Web デザインの重要な要となっています。
非 e コマース Web サイトの設計に関する考慮事項
Web デザインに関しては、e コマース サイトが最も注目されているように思われるため、Web サイト ビルダーは主に製品を販売するサイトを構築するために使用されることを想定しがちです。 ただし、ほとんどは非 e コマース Web サイト ビルダーとしても使用できます。
たとえば、Website Pro は完全に柔軟でカスタマイズ可能なドラッグ アンド ドロップの非 e コマース Web サイト ビルダーであり、クリエイティブ エージェンシーのクライアント向けにブランドの WordPress サイトを作成するために使用できます。 e コマース機能を追加したい場合は、数回クリックするだけで WooCommerce を追加できます。
では、これらの非 e コマース プロジェクトで知っておくべき Web デザインのヒントは何でしょうか? ここに私たちのお気に入りがあります。
1.すっきりとしたシンプルなデザイン
非 e コマース Web サイトは、オーディエンスの関心を維持するために、メッセージを明確かつ効果的に伝える必要があります。 直接販売する製品がないため、これらの Web サイトでは、訪問者がコンテンツをシームレスにナビゲートし、探している情報を見つけられるようにする必要があります。
クリーンでシンプルな設計を実現するには、次の原則を考慮してください。
- 色の使用を制限します。 さまざまな色を無差別に取り入れるのではなく、ブランドのアイデンティティに沿ったまとまりのあるカラー パレットに固執してください。 あまりにも多くの色を使用すると、訪問者を圧倒し、Web サイトが雑然として見える可能性があります。
- 余白を戦略的に使用します。 デザイン要素間の空白領域を表す用語であるホワイト スペースは、バランス感覚を生み出し、読みやすさを向上させるのに役立ちます。 また、ユーザーの目を最も重要なコンテンツに引き付けます。
- フォントを賢く選択してください。 本文には読みやすいシンプルなフォントを選択し、テキストと背景色の間に十分なコントラストがあることを確認してください。 すっきりとしたデザインにするために、見出しと小見出しも簡単に区別できる必要があります。
- 論理コンテンツ階層を作成します。 コンテンツを簡単に消化できるセクションに分割し、明確な見出しと小見出しを使用して、Web サイトのすべての部分をユーザーに案内します。
2. アクセシビリティに関する考慮事項
アクセシビリティに注意することで、障害を持つユーザーを含むすべてのユーザーが Web サイトのコンテンツにアクセスして操作できるようになります。 非 e コマース クライアントの Web サイトをよりアクセスしやすくするには、次のヒントに従ってください。
- 常に画像の代替テキストを含めます。 代替テキストは、スクリーン リーダーで読み取ることができる画像の説明であり、視覚障害のあるユーザー (および検索エンジンのクローラー) がコンテンツを理解するのに役立ちます。
- 説明的なリンク テキストを使用します。 「ここをクリック」などのテキストは避け、代わりに各ハイパーリンクが指すリンク先の簡単な説明を提供します。
- キーボード アクセシビリティを実装します。 一部のユーザーは、キーボードのみを使用して Web サイトをナビゲートします。 マウスを使わなくても、すべてのインタラクティブな要素にアクセスして操作できることを確認してください。
- Web コンテンツ アクセシビリティ ガイドライン (WCAG) に従ってください。 これらのガイドラインは、アクセス可能な Web コンテンツを作成するための国際的に認められたフレームワークを提供します。
3. Call-to-Action(CTA)の効果的な活用
非 e コマース Web サイトは商品を販売していない可能性がありますが、それでも目標と目的があります。 これらは、ユーザーにニュースレターにサインアップしたり、電子書籍をダウンロードしたり、サービスベースのビジネスの相談を予約したりするよう促すためのものです。

効果的な Web デザイン、特に CTA に関しては、ユーザーを望ましいアクションに導くことができます。 次の CTA のベスト プラクティスを使用して、より多くのコンバージョンを促進します。
- アクション指向の言語を使用します。 ブランドを維持しながら、「今すぐダウンロード」や「予約スポットを保存」など、緊急性を伝える言葉を選びます。
- CTA を視覚的に区別できるようにします。 デザイン スタイルに関係なく、e コマース以外の Web サイトの CTA が表示されるはずです。 これを実現するには、対照的な色、大胆なタイポグラフィ、CTA ボタンまたはフレーズの周りに十分な余白を使用します。
- CTA を戦略的に配置します。 ホームページのスクロールせずに見える範囲の上、すべてのブログ投稿の最後、ウェブサイトのヘッダーまたはフッターなど、目立つ場所に CTA を配置します。 さまざまな配置を試してください。ページごとに CTA を 1 つだけに制限する必要はありません。
- テストして最適化します。 CTA を少し変更するだけで、コンバージョンにどれだけ影響を与えることができるかに驚くかもしれません。 プロジェクトに最適な CTA のデザイン、コピー、配置を見つける最善の方法は、それらを継続的に調整してテストすることです。
e コマースを使用する Web サイトの設計に関する考慮事項
eコマースウェブサイトのデザインは、売り上げを伸ばすことがすべてです。 上記のデザインのヒントは引き続き適用されますが、製品ページ、ショッピング カートのデザイン、支払いゲートウェイ、およびセキュリティに重点を置く必要があります。
1. 商品ページのデザイン
製品ページは、ためらっているバイヤーを購入に導く力があるため、重要です。 視覚的に魅力的で、情報が豊富で、ブランドに合っていて、ユーザー フレンドリーである必要があります。
画像は製品ページの成功の鍵です。顧客の 75% は、製品を購入するかどうかを決定する際に最初に製品画像を見るため、プロによる写真撮影は投資する価値があります (Innovature BPO)。 製品ページには以下も組み込む必要があります。
- 魅力的な説明
- アクセスしやすいカスタマー レビュー
- 明確な価格設定
- 製品の特徴と仕様
- カスタマイズ オプション (該当する場合)
2.ショッピングカートのデザイン
放棄されたカート率は約70%です (Baymard Institute)。 これらの放棄されたカートのほんの数パーセントを変換するだけで、SMB クライアントの収益に大きな影響を与える可能性があります。 そのため、Web デザインに関しては、質素なショッピング カートに真剣な注意を払う必要があります。 ショッピング カートには、次のものを提供する必要があります。
- 摩擦のないユーザー エクスペリエンスにより、最小限の手間でチェックアウトできます
- 直感的なナビゲーション
- 商品価格、税金、送料、その他の料金の明確な内訳
- 製品の数量を編集し、アイテムを削除する機能
- ユーザーがチェックアウトプロセスを完了するのを邪魔するような気を散らすものはありません
3. 支払いゲートウェイの統合
e コマース Web サイトには、支払いを安全かつ確実に処理する機能が必要です。 クレジット カード、デビット カード、デジタル ウォレットなど、複数の支払い方法をサポートする評判の良い信頼できる支払いゲートウェイ プロバイダーを選択してください。 さまざまな支払い方法でテストして、統合が正しく機能することを確認してください。 PayPal 統合を追加することも良い考えです。
4. セキュリティに関する考慮事項
e コマースで Web サイトを構築する際にセキュリティを考慮しないことは、大きなリスクとなります。
これらは、前述のように評判の良い支払いゲートウェイを選択し、あらゆる種類のユーザー データを収集するすべての Web サイトにセキュア ソケット レイヤー (SSL) 証明書を実装することで、ほとんど回避できます。
SSL 証明書を使用することに加えて、プラグインやその他のソフトウェアを定期的に更新する必要があります。古いプラグインは、悪意のある人物によって悪用される可能性のあるセキュリティの脆弱性を生み出す可能性があるためです。
両方のタイプの Web サイトの設計に関する考慮事項
WordPress を e コマース Web サイトに使用している場合でも、e コマース以外のプロジェクトに取り組んでいる場合でも、これらの設計上の考慮事項は全面的に重要です。
1. ウェブサイトの目的を理解する
ウェブデザイナーのジェフリー・ゼルドマンが言ったように、
「コンテンツはデザインに先行します。 コンテンツのないデザインはデザインではなく、装飾です。」
言い換えれば、ウェブサイトの目的は常にデザインプロセスに反映されるべきです。 売上の促進、リードの生成、ユーザーの教育など、主な目標と目的を定義します。 明確な目的を持たずにトレンドを追うのではなく、目標を明確にすることで、ウェブサイトが意図した機能を効果的に発揮できるようになります。
2. ユーザーエクスペリエンス(UX)デザインの重要性
Web サイトの目的に関係なく、Web サイトのユーザー エクスペリエンスは重要です。 すべてのクライアント プロジェクトで、ユーザーにとって直感的で、楽しく、満足のいくエクスペリエンスを作成することに重点を置いてください。これにより、エンゲージメントとコンバージョン率が向上します。 主な UX 要素は次のとおりです。
- ナビゲーションをクリア
- 高速読み込み時間
- 思慮深い空の状態の設計
- サイト全体およびオフサイト資産とのデザイン要素の一貫性
3. モバイルの最適化
現在、世界の Web トラフィックの 60% 近くがモバイルです (Statista)。 非常に多くのユーザーがモバイル デバイスから Web サイトにアクセスしているため、Web サイトをモバイル用に最適化することが不可欠です。
レスポンシブ デザインを実装して、Web サイトがさまざまな画面サイズと解像度に適応できるようにします。 読み込み時間の短縮、タッチ操作に適したボタン、シンプルなナビゲーションもモバイル フレンドリーに貢献します。
プロのヒント:現在、ほとんどの Web サイト トラフィックが携帯電話の画面から来ているという事実を考慮して、まずモバイル バージョンを設計することを検討してから、それがより大きな画面に適切に応答することを確認してください。
よくある質問
4種類のウェブサイトとは?
多くの場合、4 種類の Web サイトは、販売 Web サイト、ユーティリティ Web サイト、リード生成 Web サイト、権威 Web サイトのカテゴリです。 e コマース サイトであろうと非 e コマース サイトであろうと、ウェブ上のほぼすべてのサイトが、これらのボード カテゴリのいずれかに分類されます。
非 e コマースの例は?
非 e コマース Web サイトの例には、ブログ、クリエイティブ ポートフォリオ、サービス ベースのビジネスの Web サイトが含まれます。