構想から公開まで: 設計レビュー プロセスの迅速化
公開: 2017-03-24プロのスポーツ、ビジネス、またはその他の分野で発生するかどうかに関係なく、成功はしばしば評価されません。 それは氷山のようなものです: 誰もがあなたの賞や称賛などの頂点を見ていますが、表面の下にあるものには誰も気づいていません. 彼らはそこにたどり着くのにかかった仕事を見ていません。

クリック後のランディング ページのデザインも同様です。 「たった 1 つのシンプルな色の変更で収益が 50% 急上昇した」などのセンセーショナルなブログの見出しは、その理由を十分に説明せずに成功を強調することがよくあります。
彼らは、会社のデータとデザイン理論の知識に基づいて、チーム全体が慎重に色を選択したとは言いません。 彼らは、そのアイデアがゲシュタルト心理学の基礎から生まれたことを共有していません。
クリック後のランディング ページをデザインするには、多くの知識、実践、プロセス、および人員が必要です。 多くの場合、次のようになります。
設計プロセスはどのように見えるか
パート 1: 計画
ビジネスの規模によっては、計画段階で複数の主要スタッフが関与する場合があります。 クリエイティブ ディレクター、データ アナリスト、営業担当者、コピーライター、デザイナー、開発者 — これらはすべて、次の手順に従って、キャンペーンの基盤を一緒に計画することの一部です。
1. ページの目標を決定する
ページを作成していますが、なぜですか? その目的は何ですか? はい、それは訪問者を変換することですが、その最終的な目標は何ですか?
多くのクリエイターは、コンバージョン率がクリック後のランディング ページの指標であると誤解しています。 そうではありません。 最終的には、収益を増やしたいと考えています。
クリックしてツイート
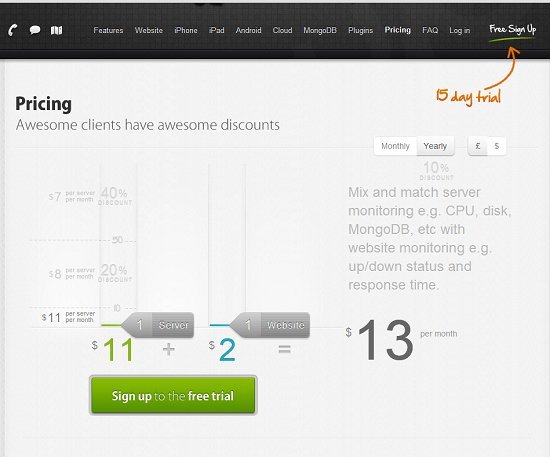
たとえば、Server Density からこのページを取り上げます。

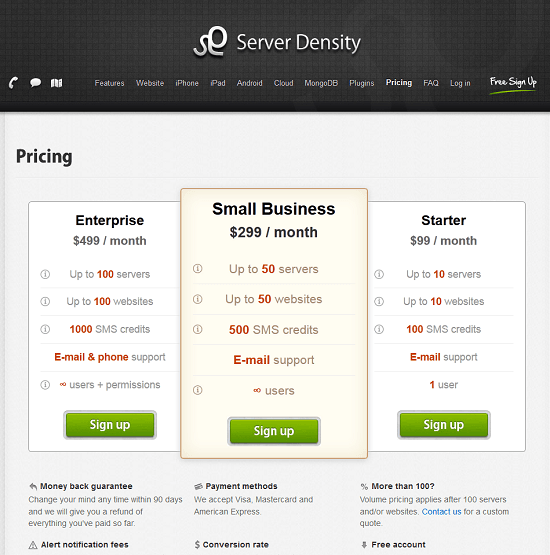
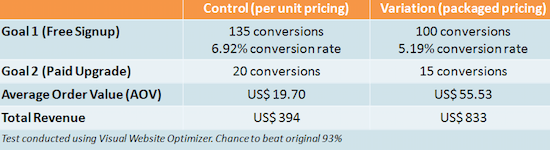
以前の価格体系では、多くの無料試用版のサインアップが行われましたが、有料の顧客へのアップグレードはほとんどありませんでした. そこで、Server Density は VWO と協力して新しいページを構築しました。 その目標は、新しいパッケージ化された価格設定モデルを使用して、コンバージョン率にもかかわらず収益を上げることでした。

このページは、実際に無料トライアルのコンバージョンと有料のサインアップ アップグレードを減少させました。 同時に、コンバージョンあたりの価値を高めることで、収益を 114% 増加させました。

これらのポスト クリック ランディング ページの作成者がコンバージョン率のみに基づいてパフォーマンスを評価した場合、2 番目のページは破棄され、元のページが優先されます。 しかし、最終的な目標はコンバージョンを集めることではなく、収益を上げることでした。 そして、それはあなたの究極の目標でもあるはずです。
チームで集まってキャンペーンの計画を立てるときは、最終的な収益を改善するために重要な主要なパフォーマンス メトリクスを特定してください。 次に、逆方向に作業して「方法」を見つけます。
この場合、最終的な目標は収益を増やすことであり、その「方法」は、コンバージョンあたりの価値を高める新しい価格設定のポスト クリック ランディング ページを導入することでした。
2. 聴衆を特定する
次に、チームがクリック後のランディング ページの対象ユーザーを決定することが重要です。 ここでは、市場調査員とデータ アナリストが次のような質問に答えます。
このページに到達すると予想される購入者のペルソナはどれですか? どのチャネルからそれらを引き出しますか? グーグル広告? Eメール? リンクトイン? フェイスブック?
彼らが最もよく反応するマーケティング メッセージは何ですか? あなたの製品について話すとき、彼らは何語を使いますか? バイヤージャーニーのどの段階にいるのか?
これらに対する答えがなければ、クリエイティブ (デザイナー、コピーライター、開発者) は、オーディエンスの特定のサブセットと共鳴するページを作成できません。
適切なトラフィックは、コンバージョン率を高めるための最も重要な要素であることを忘れないでください。 オファーを必要とするインターネット ユーザーがいなければ、クリック後のランディング ページはサイバースペースの無駄遣いになります。
3. オファーを選択
聴衆を特定したので、「彼らは何を望んでいるのか、どうすれば彼らにそれを必要とさせることができるのか?」と自問する必要があります。
データ アナリストとマーケティング マネージャーは、ファネルのこの段階でどのオファーが最も効果的かについての洞察を得ることができます。

多くの場合…
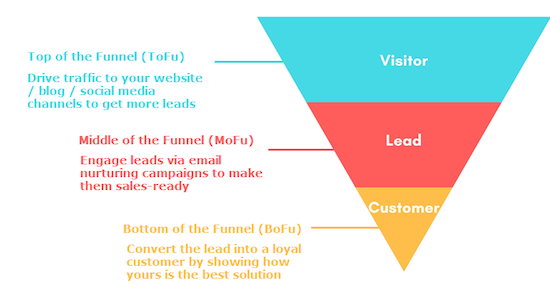
- ブログの投稿、記事、ウェブサイトのコンテンツ、ソーシャル メディアの投稿、およびウェビナーは、目標到達プロセスの最上部で最も効果的です。
- 電子ブック、ヒント集、ホワイト ペーパー、ウェビナー、ケース スタディは、目標到達プロセスの途中でうまく機能します。
- デモ、相談、無料トライアル、ウェビナー、見積もりは、目標到達プロセスの一番下で行うのが最適です。
マーケティング ファネルに関連するこれらのオファーは、決まったものではないことに注意してください。 あなたのビジネスにとって、ウェビナーは目標到達プロセスの上部よりも下部の方が効果的であることに気付くかもしれません。 電子ブックがまったく機能しない場合があります。 しかし、別の方法で証明するデータがない場合は、これらが出発点として適しています。
4.要素を特定する
では、どうすれば視聴者にオファーを必要とさせることができるでしょうか? どのような説得力のある議論を行い、それを行うためにどのような資料を使用しますか?
写真は千の言葉に値すると言われています。 インフォグラフィック、ビデオ、ヒーロー ショットなどのビジュアルは、オファーの価値をわかりやすい方法で伝えることができます。 ただし、1,000 語の方が説得力のあるストーリーを語れる場合もあります。
オファーが高価で、新しく、複雑で、コミットメントが高い場合は、より精査されます。 そして、あなたのオファーがより精査される可能性が高いほど、より説得力のある担保が必要になります.
これは、より多くのテキスト、より多くの画像、より多くの証言、より多くの権威バッジなどを意味する可能性があります。全体として、500 ドルのコースを販売している場合は、無料のヒント シートを提供している場合よりもページが長くなる可能性があります。
ただし、「もっと」が常に答えであるとは限りません。 多くの場合、仕事を成し遂げるのは「違い」です。 Moz の Rand Fishkin や CXL の Alex Birkett などの専門家は、グローバルな最大値に最も近いものを判断するために、代替の引数と資料を備えた、まったく異なるポスト クリック ランディング ページをいくつか作成することを推奨しています。
チームと協力して、どのページにビデオを掲載し、どのページにインフォグラフィックやヒーロー ショットを含むテキストを使用するか、または聴衆に語りかけると思われる要素の組み合わせを決定します。
パート 2: 引数の組み立て
ここで各チーム メンバーが休憩し、チームが同意したメッセージのサポートを準備します。 デザイナーは Adobe Photoshop や Premier などのツールを使いこなし、コピーライターはマインド マップや見出しをメモ帳に書き留めます。 この段階では、次のことが予想されます。
デザイナー
作成プロセスのこの段階で、デザイナーはページの説得力のある議論をサポートするビジュアル コンテンツの作成に取り組みます。 それには以下が含まれます:
クリック後のランディング ページの動画
調査によると、動画はクリック後のランディング ページのコンバージョン率を 80% 向上させることができますが、そのためには正しく制作する必要があります。
ケース スタディ ビデオとビデオによる証言は、高コストでコミットメントの高いオファーに最適です。 法律業界やデジタル マーケティング スペースなど、サービス ベースのポスト クリック ランディング ページでよく見られます。
あなたのビジネスでは、あなたのビジネスが人生を最も改善した最も熱心な支持者を必ず取り上げてください. 知名度が高ければ尚更です。
作成するときは、ケース スタディ ビデオとビデオの証言の長所を思い出し、エフェクトを使用してそれらを強化します。 テキスト オーバーレイは、発言者の氏名と役職に注目を集めて権威を高め、ビジネスの支援によって達成された特定の ROI を強調することができます。
最も重要なことは、短くしてストーリーを語ることを忘れないことです。 ビジネスが介入する前に顧客の生活がどれほど問題を抱えていたかを訪問者に知らせてから、具体的にどのように協力したか、そしてそのパートナーシップが顧客を助けるために何をしたかを共有してください.
説明ビデオと紹介ビデオは、オファーが複雑または新しい場合に適しています。
多くのソフトウェア ビジネスが短い説明ビデオを使用して、ツールやプラットフォームで何ができるかを訪問者にすばやく示しています。 作成する場合は、短くシンプルにするようにしてください。 Web 上の優れた説明ビデオの多くは、2 分未満の長さです。
ケース スタディ ビデオと同様に、説明ビデオでは、見込み顧客の問題、ビジネスがそれをどのように解決するか、そして結果がどのようになるかについての短いストーリーを伝える必要があります。 また、スクリプトを作成するために、デザイナーとコピーライターの調整が必要になることもあります。
一方、紹介ビデオは、オファーが特定の人物に集中している場合に役立ちます。 あまり知られていない専門家が教える高価なコースを考えてみてください。
彼らが誰であり、ウェビナーを実施したりコースを教えたりする資格がある理由を説明する紹介ビデオは、見込み客がコンバージョンについての疑問を和らげるためにまさに必要とするものです.
クリック後のランディング ページの画像
情報を瞬時に伝える画像の能力は他の追随を許しません。 ビデオはより説得力のあるものになる可能性がありますが、訪問者が視聴するためにはより多くのコミットメントが必要です。 一方、画像は一瞬で解釈できます。 いくつかの一般的なクリック後のランディング ページの画像デザイナーは、次のようなものを作成することがあります。
- 商品画像は、主に e コマースのクリック後のランディング ページに表示されます。 たとえば、衣類やジュエリーを考えてみてください。 来場者は試着できないので、どんな角度からどんなものなのかを見せるのがあなたの仕事です。 製品が新しい場合や複雑な場合は、図でその仕組みを示すことができます。
ただし、製品画像は物理的なアイテムに厳密に限定されているわけではありません. ソフトウェアのインターフェイスがどのように見えるか、または電子ブックに含まれるコンテンツの貴重なプレビューを訪問者に提供できます。
- ヒーローショットは、見込み客があなたの製品を主張した後にどのように変わるかを想像するのに役立ちます. クリーニング サービスでは、汚れのない家の画像が表示される場合があります。一方、自動車保険会社では、私道から車をバックさせて両親に手を振っている幸せな 10 代の画像を表示する場合があります。 これは、一連の「前」と「後」の「後」の写真と考えてください。
これは、Infusionsoft のポスト クリック ランディング ページからのヒーロー ショットで、このソフトウェアを使用して将来どうなるかを示しています。 これは単なるモバイル インターフェースの写真ではないことに注意してください。 これは携帯電話を握っている手の写真であり、見込み客がソフトウェアを使用していることを想像するのに役立ちます。


- インフォグラフィックは、威圧的ではなく、わかりやすい方法でデータを表示する必要がある場合に最適です。 棒グラフ、円グラフ、折れ線グラフは、競合他社との違いなど、比較対照に最適です。
いくつかの異なるページを作成している場合は、それぞれで根本的に異なるアプローチを試してください。 1 つには説明ビデオを、もう 1 つにはいくつかの図を含めます。 後でテストを行うことで、どちらがより効果的かを証明できます。
コピーライター
デザイナーがクリック後のランディング ページのビジュアル部分を作成するのに対して、コピーライターはそのコンテンツを作成します。 彼らの責任には、以下をまとめることが含まれます。
USP を伝える見出し
ページの見出しは、オファーの独自の販売提案を即座に伝える必要があります。 好奇心を呼び起こし、ニュースを共有し、自己利益に訴え、広告のメッセージと一致して信頼を確立する必要があります。
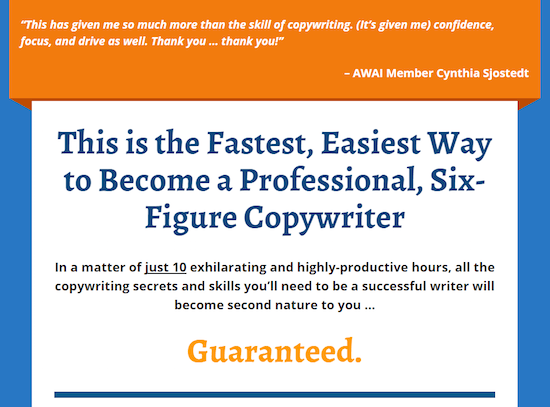
クリック後のランディング ページで最も重要な言葉は、見出しにあります。 訪問者がサイトに留まるように説得できなければ、訪問者はあなたの本文コピーや行動を促すフレーズを探す気にもなりません。 AWAI の優れた例を次に示します。

メリット重視のボディコピー
書かれたコンテンツに関する限り、ページの本文コピーは最大の変数です。 単語数は通常、オファーによって異なります。通常、対象者がマーケティング ファネルの下流にいるほど、より長く、より説得力のあるものにする必要があります。
たとえば、Squeeze のページには、多くの場合、合計で 20 語未満しか含まれていません。 ただし、販売後のページは、数千ワードの長さに成長する可能性があります.
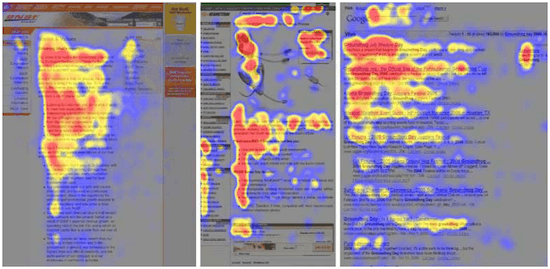
文字数に関係なく、コピーライターは読みやすさ、読みやすさ、および理解のためにページを最適化する必要があります。 代わりに、F パターンまたは Z パターンでスキミングします。

そのパターンに対応するには、太字や箇条書きなどの効果を使用して、オファーのメリットを本文の残りの部分から目立つようにフォーマットする必要があります。
お客様から寄せられた声
幸せな顧客からの引用を収集し、クリック後のランディング ページに詳細に記述する必要があります。 これらの推薦状には、フルネームと役職を記入し、特定の肯定的な結果に焦点を当てる必要があります。 これは、ディレクティブ コンサルティングによる優れた証言の例です。

説得力のある行動を促すフレーズ
行動を促すフレーズは、訪問者があなたのオファーを主張することに興奮するような短い言葉でなければなりません. 伝統的に、これは、訪問者がオファーを請求するために何をする必要があるかを強調するアクション指向のフレーズです。 今日では、クリック後のランディング ページの他のすべての要素と同様に、オファーを主張することのメリットを強調するフレーズに進化しています。 適切な CTA を見つける方法について詳しくは、こちらをご覧ください。
これらの要素がクリエイティブ チームの各部門によって作成されると、承認のためにクリエイティブ ディレクターに渡されます。
パート 3: すべてをまとめる
クリエイティブ ディレクターが「OK」を出すと、最初の計画段階で話し合ったとおり、デザイナーがモックアップの作成を担当します。 すべての要素をまとめて、解剖学的に正しいポスト クリック ランディング ページを次のように 1 つ以上作成します。
ナビゲーション、フッター、または本文にアウトバウンドリンクはありません
クリック後のランディング ページは、訪問者に 1 つのアクションを起こさせることに重点を置いています。 これらのリンクは、ナビゲーション メニュー、フッター、またはページの本文のどこにも配置しないでください。 すべてのポスト クリック ランディング ページのコンバージョン率は 1:1 である必要があります。つまり、訪問者がクリックする場所は CTA ボタンの 1 つだけにする必要があります。
ブランドカラースキーム
ページの色は、ビジネスに合わせて調整する必要があります。 ブランドの色合い、色合い、色合いに基づいて、フォームと CTA ボタンを最も目立たせるスキームを選択する必要があります。

魅力的なメディア
パート 2 でデザインしたビデオ、インフォグラフィック、または製品ショットを埋め込む時が来ました。Invodo は、スクロールしなければ見えない位置にメディアを配置することを推奨していますが、調査によると、ページが魅力的であれば、人々はスクロールしなければ見えない位置までスクロールすることが示されています。
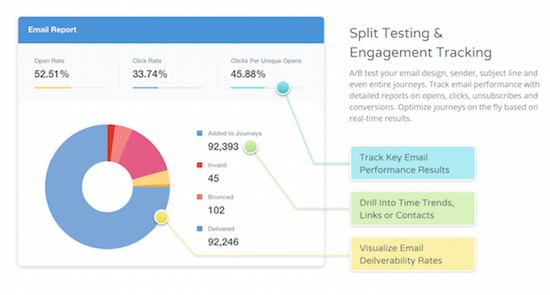
メディアの配置も、その目的によって異なります。 クリック後のランディング ページで Autopilot が行うように、ソフトウェアのスクリーンショットを表示している場合は、対応するコピーに合わせて配置する必要があります。

シンプルなフォーム
すべてのポスト クリック ランディング ページがフォームを備えているわけではありませんが、フォームを備えている場合、それらのフォームはできるだけシンプルにする必要があります。 必要な情報のみを要求し、オファーが要求と同等であることを確認してください。 見込み客は、短いヒント シートよりも、ソフトウェアの無料試用版の方がはるかに多くの情報を喜んで提供します。
読みやすいブランド フォント
装飾的なフォントは見出しに使用できますが、詳細な読書にはベーシックなフォントが最適です。 フォントがブランドのデザイン ガイドラインに沿っていることを確認してください。 一貫性のある親しみやすいユーザー エクスペリエンスを作成することは、訪問者との信頼を確立するために重要です。
トラスト バッジ: 権限、社会的証明、セキュリティ
バッジにはあらゆる形と種類があります。 3 つのタイプは、クリック後のランディング ページをより説得力のあるものにする可能性があります。
- オーソリティ バッジは、受賞した賞や取り上げられた出版物を強調することで、専門知識を証明します。Foxtail Marketing のクリック後のランディング ページの例を次に示します。

- 社会的証拠のアイコンは、他の人があなたの製品やサービスを価値あるものと見なしたことを示します。 有名なクライアントのロゴやソーシャル フォローをカウントするティッカーは、コンバージョンを獲得するチャンスを高めることができます。
- セキュリティ バッジは、あなたのビジネスが訪問者を安全に保つことを訪問者に示します。 McAfee や Norton Security などの企業のアイコンは、個人情報が安全であることを知らせ、返金保証バッジと Better Business Bureau のロゴは、訪問者にお金が安全であることを知らせます。 以下は、Beach Body ポスト クリック ランディング ページの例です。

場所を特定できる連絡先情報
訪問者が知りたいオファーに関する情報を含めるのを忘れた場合は、訪問者がチームに連絡できるように、場所を特定できる連絡先情報を常に含める必要があります。 多くの企業では、ページの右上隅に追加しています。 Click-to-Call を作成して、モバイル デバイスからチームに簡単に連絡できるようにします。
視覚的な階層
クリック後のランディング ページのすべての要素が同じように重要であるとは限りません。 そのため、訪問者を見出しから行動を促すフレーズに自然に誘導できるように、色や要素、視覚的な手がかりを配置する必要があります。
オンラインでは、その「自然な方法」はF、E、逆さまのL、またはZパターンであることが研究で示されています. その読み取りパターンを考慮に入れ、100 年以上前に定式化された心理学理論に基づいたデザイン プラクティスを使用することで、「視覚的階層」と呼ばれるものを使用して、行動喚起ボタンへの論理的な視覚的経路を作成できます。
パート 4: 設計レビュー プロセス
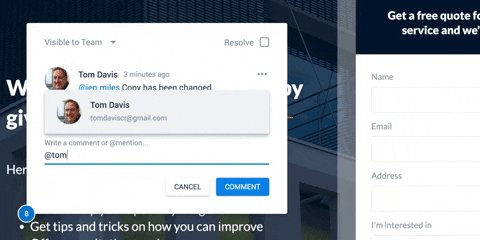
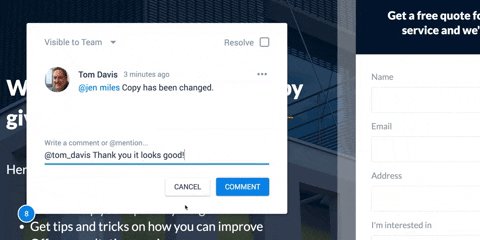
これは、物事が混乱する可能性がある場所です。 クリック後のランディング ページで個々の要素が組み合わされたら、チーム全体がフィードバックを送信します。 多くの場合、プロセスには、スクリーンショット、乱雑な矢印、ハイライト、赤いテキストで満たされた Word 文書が含まれます。
これらのドキュメントとそのコメントは、長いメール チェーンでやり取りされ、最終的には受信トレイのストレージ容量よりも忍耐力を消耗します.
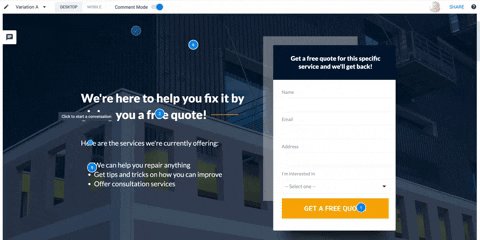
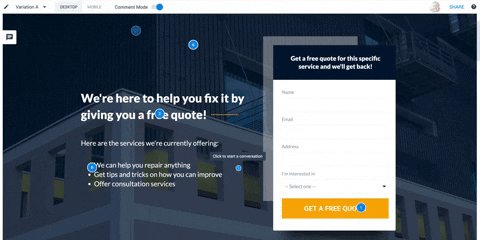
Instapage コラボレーション ソリューションを使用すると、チーム メンバーはページ要素にコメントし、それらのコメントを互いに共有できます。

設計者、ライター、開発者が自由に調整できるようにすることで、長いメール チェーンや無駄な会議が不要になります。 また、ページのモックアップの作成を担当するデザイナーに送信する代わりに、これらの調整を自分で行うことができます。
コラボレーション ソリューションの詳細については、こちらをご覧ください。
パート 5: 発行
チームがデザインを決定したら、デザイナーと開発者が協力して、Web 上でのページの外観と動作を確認します。
ボタンのようなものは、クリックされたときに、フォームを介して CRM に情報を渡し、訪問者を「ありがとうございました」ページに渡す必要があります。 フォーム情報が間違って入力された場合、エラーメッセージで訪問者に知らせる必要があります。
サードパーティの分析ツールから JavaScript コードを正しく入力して、訪問者の行動を追跡し、コンバージョンに至らなかったユーザーを広告でリターゲティングできるようにする必要があります。 デザインは、モバイル用に最適化して読み込み時間を短縮する必要があります。そうしないと、訪問者が直帰してしまいます。
ポスト クリック ランディング ページを公開する前に手順を忘れないようにするには、こちらから Instapage 公開チェックリストをダウンロードしてください。

デザインプロセスはどのように見えますか?
あなたのビジネスの設計プロセスは上記のようなものですか? より効率的ですか? それよりも頭がおかしいのでは?
プロのポスト クリック ランディング ページを数分で作成し、今すぐ Instapage Enterprise のデモにサインアップしてください。
