デザイン原則の短期集中コースとプロジェクトでの使用方法
公開: 2023-03-25初心者にとって、グラフィック デザインを作成することは、フリー ソフトウェアを使用してフォントとアイコンを組み合わせるだけです。 現実には、それはそれよりも複雑です。 見た目に美しいデザインを作成するには、メッセージを伝えるデザインの原則に従う必要があります。 これらの設計原則と、それらを効果的に使用する方法についての簡単なガイドを次に示します。
デザイン原則とは何か、ビジュアルにどのように影響するか?
デザインの原則は、優れたビジュアル デザインの基盤です。 これらは、美的に魅力的で、効果的でブランド アイデンティティと一致するビジュアルを作成するためのガイドラインを提供します。 これらの原則を理解して適用することで、注目を集め、メッセージを効果的に伝え、望ましい感情を伝えるビジュアルを作成できます。
人目を引くビジュアルのための 7 つの最も影響力のあるデザイン原則
設計原則の数は、ソースとコンテキストによって異なります。 ただし、いくつかの一般的に認識されている原則は、設計業界で広く使用されています。 以下は、見事なビジュアルを作成するのに役立つ、最も影響力のあるデザイン原則です。
1.バランス

デザインの基本原則であるバランスとは、構図に視覚的な均衡と調和を生み出すことです。 バランスのとれたデザインは、安定感と洗練された印象を与えます。 バランスには、対称と非対称の 2 種類があります。 対称的なバランスは、構成を中心軸の両側に均等に分割することで、形式と秩序の感覚を生み出します。
一方、アシンメトリーバランスとは、大きさや形、色の異なる要素を互いに補完し合うように配置することで、躍動感や躍動感を生み出すことです。
バランスを取るために、デザイナーは、グリッド システム、色、または要素のサイズと配置の調整など、さまざまな手法を使用できます。 バランスのとれたデザインは、視聴者の視線を誘導し、流れの感覚を生み出し、構図を洗練されたプロフェッショナルな印象にします。
2.コントラスト

もう 1 つの重要な設計原則はコントラストです。 さまざまな要素を並置することで、視覚的な興味と強調を生み出すことが含まれます。 色、形、サイズ、テクスチャ、またはその他の視覚的特性の違いによってコントラストを実現できます。
コントラストは、構成の特定の領域に視聴者の目を引き付け、階層の感覚を生み出すことができます。 たとえば、対照的な色やタイポグラフィは、特定の要素を際立たせて注目を集めることができます。 また、デザインに深みや立体感を持たせるためにも使用できます。
ハイ コントラスト、ロー コントラスト、補色コントラストなど、さまざまな種類のコントラストを使用できます。 コントラストが高いと非常に異なる要素が使用され、コントラストが低いと微妙な違いが生じます。 補完的なコントラストは、カラー ホイール上で互いに反対側の色を使用して、大胆でダイナミックな効果を生み出すことで構成されます。
3.強調

このデザイン原則には、コンポジション内の特定の要素を強調表示して、それらをより視覚的に目立たせ、インパクトのあるものにすることが含まれます。 強調は、スポット ライトを使用して演劇の特定のステージ エリアに注意を向けるようなものです。 色、サイズ、タイポグラフィ、配置、テクスチャなど、さまざまな手法を使用して強調を作成できます。
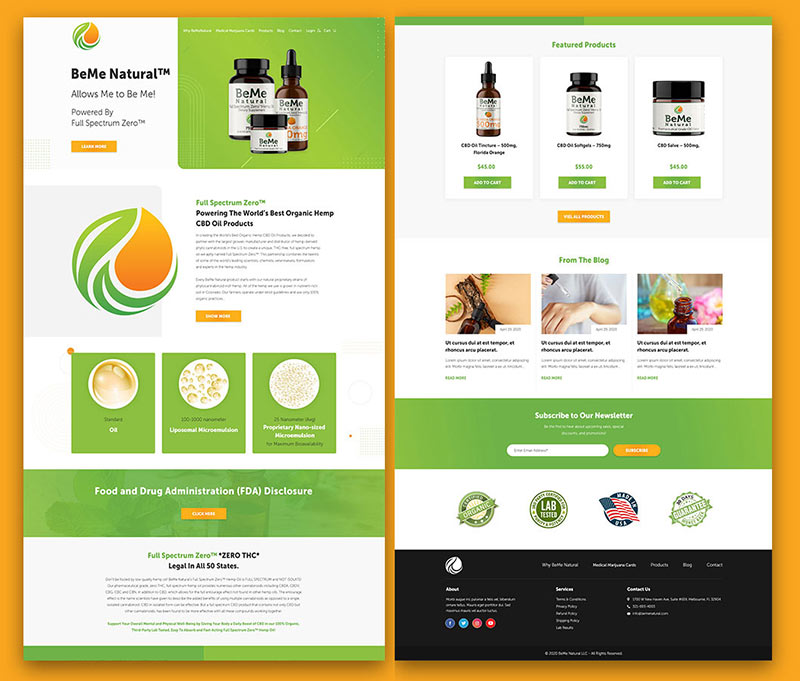
デザインのいくつかの側面を強調すると、視聴者の注意を引き、構成内に階層の感覚を生み出します。 Penji の以前の作品の 1 つからのこの例では、本のタイトルが配置されている黒いスペースに対して白い背景が強調されています。
強調は、特定のメッセージやムードを伝えるためにも使用できます。 たとえば、高級時計を販売する Web サイトでは、エレガントで洗練されたフォント スタイルを使用して、製品の品質と独占性を強調できます。
4.ハーモニー

もう 1 つの重要な設計原則である調和は、構図内に統一感と一貫性を生み出すことです。 すべてのピースがぴったりとはまるパズルを組み立てて、完全で調和の取れた絵を作成することを想像してみてください。 色、形、質感、模様など、互いに補完し合う要素を使用することで、調和を実現できます。

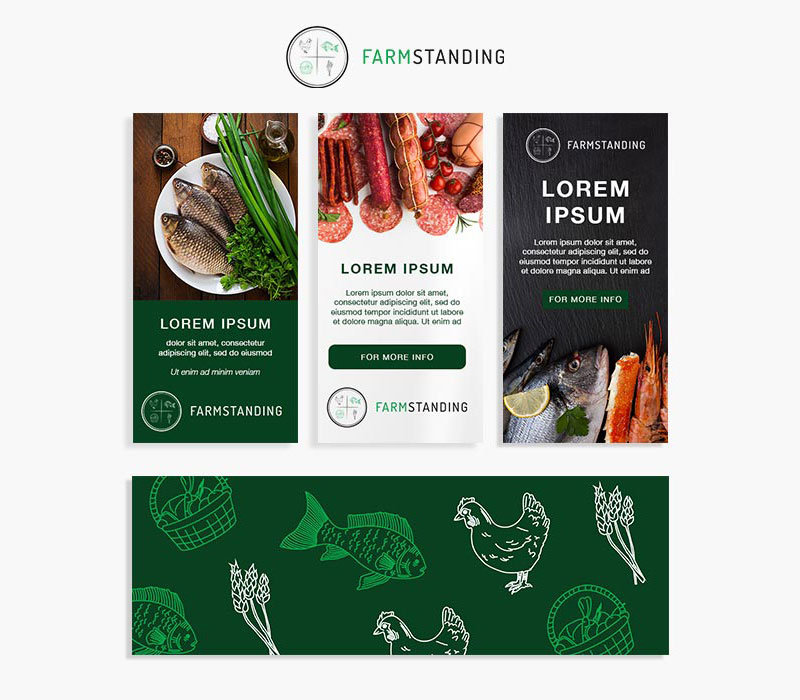
一貫したビジュアル ランゲージを使用することで、バランスが取れていて見た目にも心地よい、まとまりのある統一されたデザインを作成できます。 クライアントの 1 人のために作成したこのブランド ガイドラインでは、ページ全体で使用されているロゴに同じ緑色が使用されていることに気付くでしょう。 また、一貫したフォント スタイルとレイアウトを使用して、統一されたルック アンド フィールを作成します。
調和は、要素の周囲および要素間のネガティブ スペースまたは空の領域によっても実現できます。 ネガティブ スペースは、構成内にバランス感覚と明瞭さを生み出し、見る人の目を休ませ、重要な側面に集中させることができます。
5.比率

構成内のさまざまな要素間のバランスと調和の感覚を生み出すには、比率を理解する必要があります。 おいしい料理を作るために適切な比率の材料が必要なレシピと考えてください。 これを行うには、さまざまなサイズ、形状、または相互に関連する要素の配置を使用します。
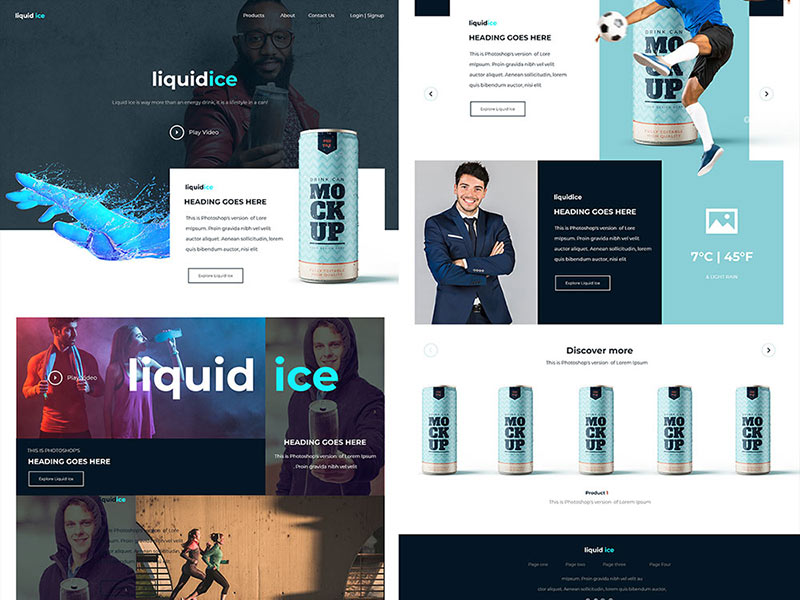
これも当社の有能な Web デザイナーの 1 人によるこの Web サイトのデザインでは、テキストと画像の間隔が比例していることがわかります。 これにより、レイアウト内のバランスと調和の感覚が生まれます。 このデザイン原則は、ロゴをデザインするときにも役立ちます。さまざまな要素を適切な比率で使用することで、バランスのとれた視覚的に心地よいデザインを作成できるからです。
プロポーションは、強調を作成し、特定の要素に注意を引くこともできます。 構図の残りの部分に対して要素の割合を大きくしたり小さくしたりすることで、焦点を作成し、視聴者の注意を引くことができます。
6. リズム

デザインに流れと動きの感覚を与えるには、リズムを含める必要があります。 それはまるでダンスのようで、デザインのさまざまな要素が協調的で調和のとれた方法で一緒に動きます。 これにより、視聴者の注意を引く視覚的な興味と興奮が生まれます。
色、形、テクスチャなどの要素の繰り返し、バリエーション、または進行を使用して、デザインにリズムを持たせることができます。 一般的な手法の 1 つは、グリッド システムを使用して視覚的な詳細の一貫したレイアウトを確立することです。 これは、目に心地よい順序と繰り返しの感覚を生み出すのに役立ちます。
しかし、デザインにおけるリズムとは、反復だけではなく、バリエーションでもあります。 良いメロディーにテーマのバリエーションが含まれるのと同じように、良いデザインには視覚要素のバリエーションが含まれます。 これにより、デザインに興味と動きを生み出し、単調になりすぎないようにすることができます。
7.団結

すべてがまとまっているように感じられるまとまりのある調和のとれたデザインを作成するには、統一感を取り入れる必要があります。 デザインが統一されると、各要素がより大きな全体の一部であると感じられ、場違いや不調和がないように見えます。
デザインの統一には、同じカラー パレット、タイポグラフィ、およびグラフィック要素を使用することが含まれます。 一貫した視覚要素を使用することで、デザインのまとまりと統一感を高めることができます。 グリッド システム、繰り返し、余白またはネガティブ スペースは、デザインに統一感を生み出すのに役立ちます。
最終的な考え
視覚的に魅力的で効果的なデザインを作成するには、時間、専門知識、および経験が必要です。 ビジネス オーナーは、デザインの原則を学ばなくても、デザインを DIY するときに簡単な道をたどることができます。 このガイドは、メッセージを明確に表現するデザイン アセットを作成するのに役立ちます。
Penji を使用すると、グラフィック デザインのすべてのニーズを満たすことができます。 私たちのデザイナーは、これらのデザイン原則を心から知っており、あなたのためにそれらを作成することができます. このリンクをクリックして、今すぐデザインを入手してください。
