A / Bテストにおけるデータ管理プラットフォーム(DMP)とは何ですか?
公開: 2021-12-14
- データ管理プラットフォーム(またはDMP)とは何ですか?
- DMPは何に使用されますか?
- DMPとデータソース
- DMPアーキテクチャ:DMPはどのように機能しますか?
- DMPをA/Bテストツールにリンクする方法
- A / Bテスト戦略にDMPを含めるのはなぜですか?
- より良いオーディエンスターゲティングのために
- 一貫性のあるユーザーデータ編成のために
- Convert ExperiencesはDMPでどのように機能しますか?
- サイトエリアカスタムタグ
- オーディエンスエリアカスタムタグ
- コード内のカスタムタグの順序
- 後の段階で真と評価される条件
- DMPを使用したA/Bテストの例
- 例1:URLターゲティングで簡単にキャプチャできないページでテストを実行する
- 例2:ログインした訪問者のみのページでテストを実行する
- 例3:特定の日にのみ実験を実行する
- 例4:特定のメタ値を持つページで実験を実行する
- 例5:特定の画面サイズの訪問者に対して実験を実行する
- 例6:モバイルデバイスを使用していない訪問者向けのテストの実行
- まとめ
データ管理プラットフォーム(またはDMP)とは何ですか?
データ管理プラットフォーム(DMP)は、マーケティング活動の改善を目指すあらゆる企業にとって重要なツールです。 データ(ファースト、セカンド、サードパーティ)を収集および分析し、他のプラットフォームで利用できるようにして、ターゲットを絞った広告やパーソナライズなどに使用できるようにするために使用されます。
簡単に言えば、DMPは、ブランドとの人の相互作用に関するデータを収集するマーテックツールです。 次に、このデータを解釈して、人がどのように感じているか、何をしたいのか、どこでお金を使いたいのかを理解できます。 企業が誰かに表示する広告またはコンテンツを決定する必要がある場合、DMPを使用してその人物に関する情報を収集し、イニシアチブをカスタマイズできます。
情報はCookieまたはJavascript変数(以下のいくつかの例)に保存され、ユーザー行動、CRMデータ、モバイルデータ、購入データ、ソーシャルメディアインタラクションなどのカスタマージャーニーの複数のタッチポイントから値を運ぶことができます。

DMPは何に使用されますか?
収集されたデータは、追跡とターゲティングを改善するためにカスタムオーディエンスセグメントに変換できます。 マーケターは、カスタマイズされたユーザーエクスペリエンスを促進するために、DMPを使用することが多く、ターゲットオーディエンスの心にアクセスできるようにします。
DMPは、マーケターがオンラインマーケティングとオフラインマーケティングの間のギャップを埋めるのにも役立ちます。
顧客関係管理システム(CRM)、API、ソーシャルメディア、またはオフラインソースからの堅牢なデータセットを使用して、単一の顧客セグメンテーションおよびエクスペリエンス管理プラットフォームでこのプロセスのすべての側面を管理し、顧客が望むもの、つまりWeb間のシームレスな接続を提供できます。訪問と実際の相互作用。
DMPとデータソース
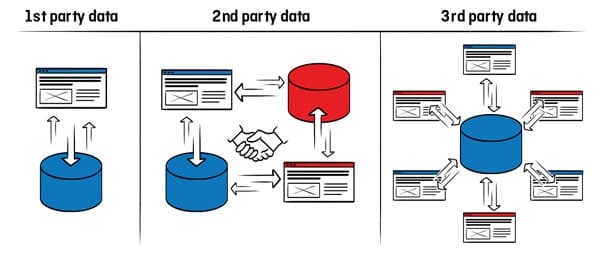
DMPで収集および整理できるデータは、次の3つの主要なカテゴリに分類できます。
| 自社データ | サイト、内部CRMシステムとAPI、ソーシャルメディアインタラクション、サブスクリプション、モバイルデバイス、およびアプリをナビゲートしているときにWebサイト訪問者から直接収集されたデータ。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| セカンドパーティデータ | この2番目のカテゴリは、他の誰かのファーストパーティデータに影響を与えます。 サプライヤ/ビジネスパートナーとの契約または他の会社との相互に有益な関係がある場合は、それらのデータを第2者として使用して、DMPを充実させることができます。 | ||||||||||
| サードパーティのデータ | サードパーティのデータは、所有していないアプリ、プラグイン、スクリプトから取得され、ファーストパーティおよびセカンドパーティのデータと組み合わせて、より多くのユーザーにリーチできます。 |

もちろん、ファーストパーティのデータは、DMPで使用する必要のある標準であり、特に過去数年間に施行されたすべてのプライバシー規制(GDPR、CCPA、ePrivacyなど)で使用する必要があります。
それでも、一部の組織には、影響を与えるのに十分な自社データがありません。 適切なデータパートナーシップとDMPが整っていれば、彼らもまた、直接の能力や到達可能なオーディエンスの外にある豊富なデータセットにアクセスできます。
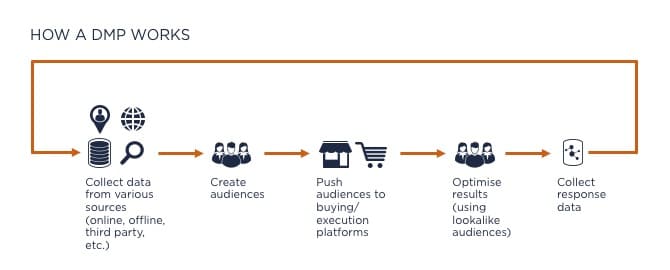
DMPアーキテクチャ:DMPはどのように機能しますか?
DMPを効果的に使用するには、最初にビジネス要件とデータソースの種類を理解する必要があります。 言い換えれば、どのオーディエンスデータが必要で、どのプロファイルをターゲットにする必要がありますか?
それを明確にしたら、ビジネスに関連するソースからデータを収集するようにデータ管理プラットフォームを設定できます。
データが収集された後、DMPはデータをカテゴリまたは分類法に編成し、匿名化された統一された顧客プロファイルを構築します。 次に、DMPは、オーディエンス情報をデマンドサイドプラットフォーム、デジタル広告プラットフォーム、および社内マーケティングチャネルと共有して、特定の広告またはコンテンツを誰に配信するかを認識できるようにします。
ユーザーに関するファーストパーティ、セカンドパーティ、サードパーティのデータ(人口統計、コンテキスト、行動)を分析することで、顧客が誰であるかを理解し、ターゲットとするオーディエンスセグメントに配置して、パーソナライズされたエクスペリエンスを提供できます。

Webサイトにアクセスすると、数日または数週間以内にやり取りする他のチャネルに同様の製品の広告が表示される可能性があります。
それは仕事中のDMPです。
DMPはどのようなデータを収集しますか?
広告でターゲティングできるユーザーや音楽愛好家向けのカテゴリを持つDMPがあるとしましょう。 DMPが有効になっている音楽ブログまたはサイトにアクセスしたことがある人は誰でも、音楽愛好家として分類できます。 この情報は、デスクトップアクティビティやWebブラウジングなど、顧客行動データの他のソースと組み合わせることもできます。
DMPは、同じ特性を共有するユーザープロファイルをリンクすることもできます。 たとえば、シリーズ「フレンズ」を視聴する25〜35歳の女性は、同じマーケティングメッセージと広告を受信するオーディエンスにグループ化できます。 これはそっくりさんモデリングと呼ばれます。
DMPをA/Bテストツールにリンクする方法
最近では、ユーザーは購入に関して多くの選択肢を持っています。 ショップに行ったり、電話、オンライン、さらにはスマートフォンやタブレットから注文したりできます。 DMPは、これらすべての場所から情報を収集して分析し、並べ替えて特定のオーディエンスセグメントを作成できます。
また、A / Bテストとパーソナライズを正確にターゲットにするために、データ管理プラットフォームからA/Bテストプラットフォームにデータを送信できます。 これにより、適切なメッセージを適切な人に適切なタイミングで表示できるようになります。。
DMPを使用すると、オンラインマーケティング戦略を強化できます。 A / Bテストプラットフォームと組み合わせると、ユーザーエクスペリエンスが向上し、Webサイトでのエンゲージメントが向上します。
DMPをA/Bテストプラットフォームと統合するには、両方のプラットフォームが通信してデータを共有できるようにするためのブリッジを構築する必要があります。
ブリッジが設定されると、A/Bテストプラットフォームはミリ秒単位でDMPからセグメントを取得できます。 このメカニズムは、ページが読み込まれるたびに繰り返されます。
このプロセスについては以下で詳しく説明しますが、その要点は次のとおりです。 これを機能させるには、テストとパーソナライズのセグメンテーション基準で、ツールがDMPからデータを取得できるように特定のセグメントを構成する必要があります。 次に、A / BテストプラットフォームがDMPからデータを収集し、それを使用してエクスペリエンスをターゲットにします。
A / Bテスト戦略にDMPを含めるのはなぜですか?
A / BテストプラットフォームをDMPにリンクすることで、メッセージをカスタマイズしてエンゲージメントを促進し、可能な限り最高のカスタマーエクスペリエンスを提供できます。
A/Bテスト戦略にDMPを採用する主な理由は2つあります。
より良いオーディエンスターゲティングのために
A / BテストプラットフォームをDMPと組み合わせることで、ユーザーのターゲティング機能を深めることができます。
Webサイトのユーザーに関するファーストパーティのデータを、セカンドパーティおよびサードパーティのデータと一緒に使用して、オーディエンスを充実させ、真に専用のエクスペリエンスとパーソナライズを実行できます。
オンラインの顧客データとオフラインの顧客データを組み合わせることもできます。 一部のDMPは、クロスチャネル機能を提供するためにそれを行うことができます。 したがって、さまざまなチャネル(実店舗、Webサイト)でのユーザージャーニーを追跡して、コンバージョン率を高めることができます。
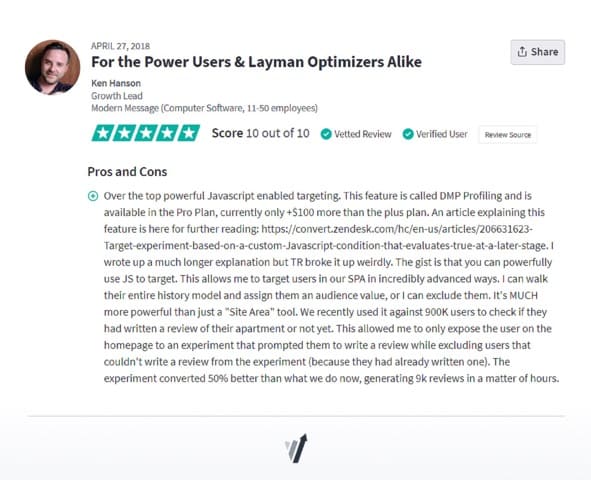
このConvertExperiencesユーザーは、DMPプロファイリングを使用した高度なターゲティングがテストでどのような違いをもたらすかをよく知っています。

一貫性のあるユーザーデータ編成のために
マーケターは通常、市場の厳しいニーズに対応するために、Webサイトでさまざまなスクリプト(タグ管理、A / Bテスト、分析、広告技術、製品の推奨など)を実行します。 これらの各ソリューションは、独自のユーザーデータをキャプチャします。つまり、同じ情報が異なるソースによって複数回収集される場合があります。
これはデフォルトでは問題ではありませんが、データの整合性の問題を引き起こす可能性があります。 そのため、すべてを整理しておくための中心的な場所を用意することをお勧めします。 このようにして、レガシーになる可能性のあるさまざまなプラットフォームに依存することを回避することもできます。 DMPは、データを一貫して整理および管理することにより、さまざまなチームがデータクエリに対する信頼できる回答を得ることができる中央の顧客データプラットフォームとして機能します。
Convert ExperiencesはDMPでどのように機能しますか?
Convert Experiencesでは、DMPデータをオンボードし、それを使用してエクスペリエンスレポートをセグメント化できます。
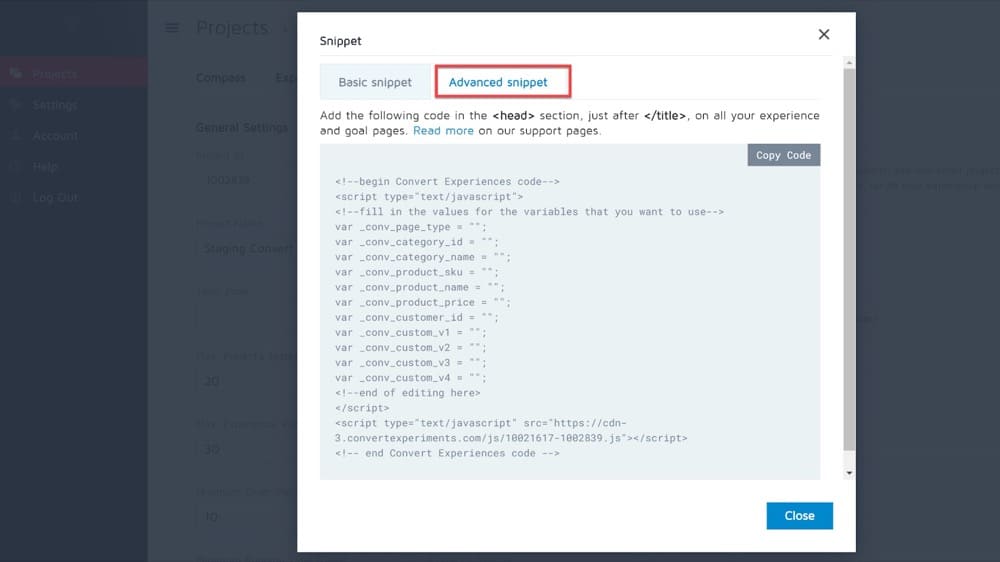
Convert AdvancedスニペットをWebサイトに追加し、DMPで使用される追加の「ページタグ」を定義するだけです。

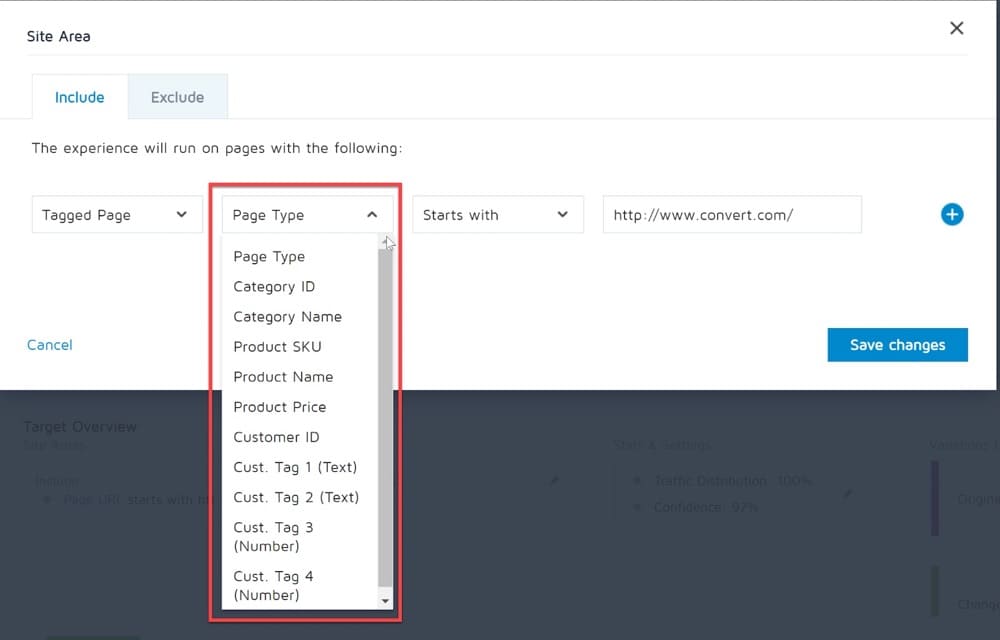
高度なページタグオプションは、アプリのさまざまなセクション(サイトエリアやオーディエンスエリアなど)の高度なページタグオプションの下にあります。

これらのタグは、ページのグループ(たとえば、製品ページ)でテストを実行したいサイトで非常に役立ちますが、製品ページのURLは、それらを識別するために使用できる一貫したパターンに従っていません。
サイトエリアカスタムタグ
ページコンテンツに関連するすべてのターゲティングオプションは次のとおりです。
- _conv_page_type –このタグ内に、ページタイプを識別する最大50文字の文字列を配置できます。 たとえば、「製品」または「お問い合わせフォーム」と言うことができます。
- _conv_category_id – Webサイトにカテゴリがある場合は、ここでカテゴリIDを配置し、それをターゲティングオプションで使用できます。 これは最大50文字の文字列です。
- _conv_category_name –カテゴリIDと同じですが、これだけがカテゴリ名に使用されます。
- _conv_product_sku –これは、特定のSKUをターゲットにするeコマースWebサイトに役立ちます。 ここに製品のSKU、最大50文字を配置します。
- _conv_product_name –製品SKUと同じですが、製品名に使用されます。
- _conv_product_price –これは、製品価格を渡すために使用できる数値タグです。 次に、たとえば「300を超える製品価格」および「500未満の製品価格」と言うことにより、特定の価格範囲に基づいてターゲットを設定できます。

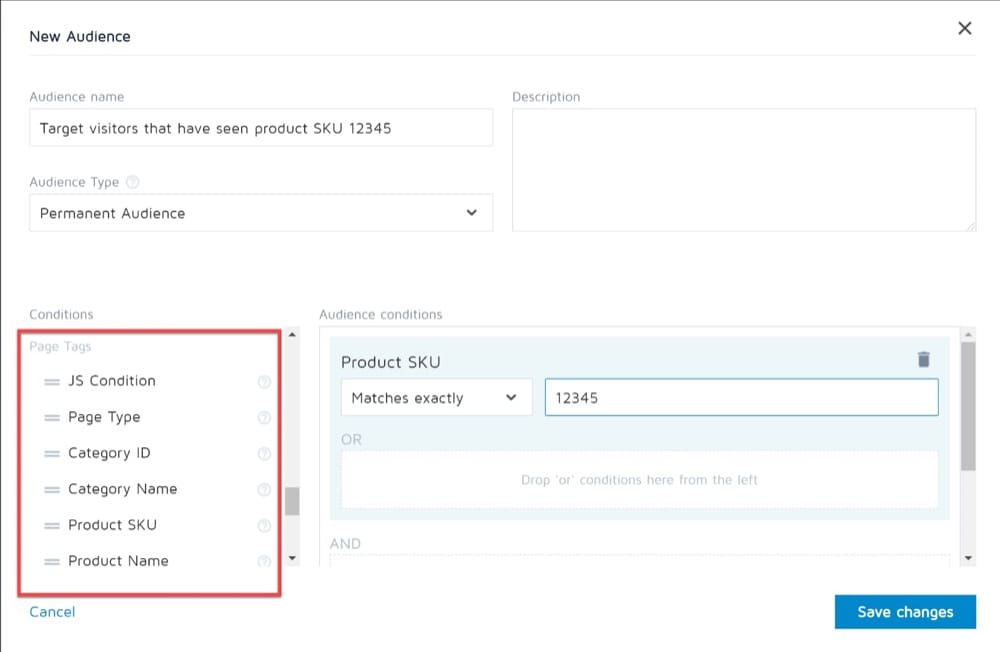
オーディエンスエリアカスタムタグ
ここには、訪問者に関連する事前ページのタグ付けオプションがあります。これは次のようになります。
- _conv_customer_id –これは、顧客にタグを付けるために使用できる最大50文字のテキストです。 このようにして、まだ顧客ではない訪問者のみをテストできます。
- 次の4つの変数は、カスタムタグ付けに使用されます。
- _conv_custom_v1
カスタムタグ(空きフィールド)に使用できる最大50文字のテキスト。
- _conv_custom_v2
カスタムタグ(空きフィールド)に使用できる最大50文字のテキスト。
- _conv_custom_v3
カスタムタグ(空きフィールド)に使用できる最大50文字の数字。
- _conv_custom_v4
カスタムタグ(空きフィールド)に使用できる最大50文字の数字。
- _conv_custom_v1

コード内のカスタムタグの順序
上記のタグはすべて、メインのConvertExperimentsコードの前にオンサイトで定義する必要があります。
以下の例のように、標準のJavaScript変数として定義する必要があります。
<script type ='text / javascript'>
var _conv_page_type='製品';
var _conv_category_name='靴;革靴';
var _conv_product_price = '150.5';
</ script>
<!----実験の変換コードは次のとおりです---->後の段階で真と評価される条件
Convert Experiences変数は、Convertトラッキングスクリプトが読み込まれるとすぐに評価されます。 ただし、実際には、ページの後半で定義される変数の値に基づいてエクスペリエンスをデプロイする場合があります。 たとえば、DMP機能を使用すると、マーケティング自動化ツール(Marketo、Hubspot、Salesforce、Pardotなど)から多くの労力をかけずにリードスコア/ステージをターゲットにすることができます。
このシナリオでは、カスタムjavascript条件ターゲティングルールとAPI呼び出しを使用して、後で実験を再確認できます。
JS条件内では、次のJSAPI関数を使用できます。
convert_recheck_experiment()
そのコードが実行されると、実験の条件の再チェックが50ミリ秒後、約2分間、または実験のJS条件チェックが終了するまで(どちらか早い方)スケジュールされます。
次に例を示します。
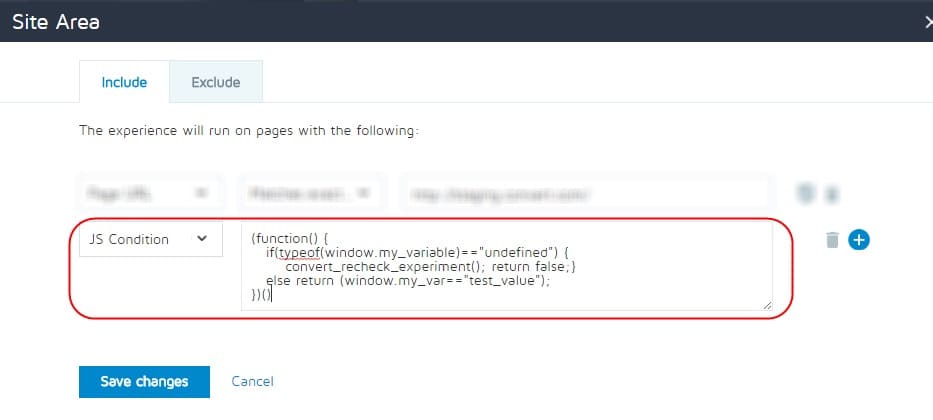
(関数() {
if(typeof(window.my_variable)== "undefined"){
convert_recheck_experiment(); falseを返します;}
それ以外の場合はreturn(window.my_var == "test_value");
})()上記の例では、実行時に変数window.my_variableが定義されているかどうかを確認します。
- そうでない場合は、API関数を呼び出して50ミリ秒で再チェックします。
- 定義されている場合は、その値をtest_valueと照合し、一致するかどうかに応じてtrueまたはfalseを返します。 window.my_variableは、メインのConvertトラッキングスクリプトの後で、ページの後半で定義できます。その変数が定義されると、テストがチェックされ、実行されます。
コードの最初の実行時に変数が定義されていない可能性を考慮することが重要です。 それが発生してエラーがスローされた場合、残りのコードは実行されません。
上記のコードに例を示します。ここでは、変数が未定義であるかどうかを確認して、エラーが返されないようにし、convert_recheck_experiment()を実行します。
上記のターゲティングのタイプは、URLターゲティングのタイプと組み合わせることができます。
上記と同様の実験を実行したいが、パスが/test_page.htmlのページに対してのみ実行したい場合:
- 上記の条件をサイトエリアのインクルード部分に設定します。

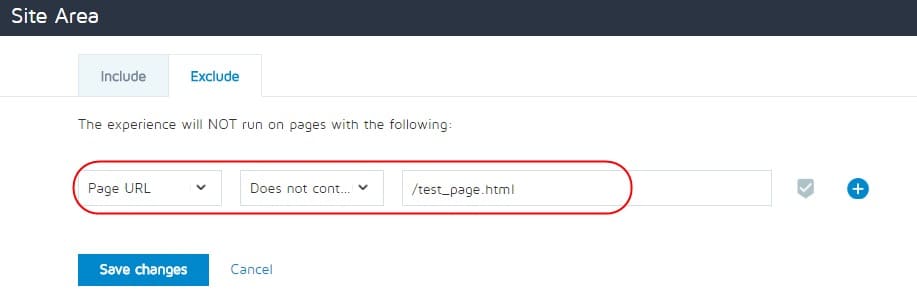
- サイトエリアの除外部分に、次のようなURLターゲティングルールを追加します。
URLに/test_page.htmlが含まれていません。
そうすることで、JS条件が真である実験ページに含めますが、/ test_page.htmlを含まないすべてのページをURLに除外します(したがって、/ test_page.htmlを含むページのみが含まれます)。
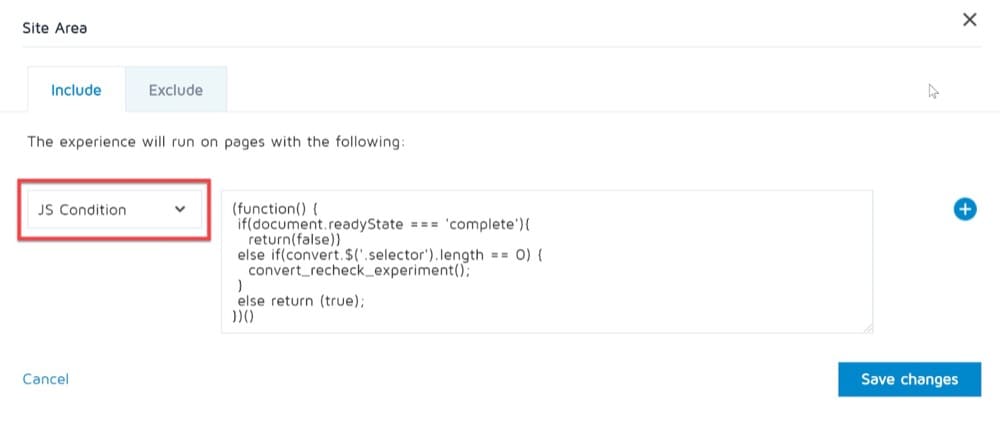
もう1つの一般的なユースケースについて言及する価値があります。要素がページに追加されたときに(おそらくAjaxを介して)実験を開始します。 JS条件は次のようになります。
(関数() {
if(convert。$( "element_selector")。length == 0){
convert_recheck_experiment(); falseを返します;}
それ以外の場合はtrueを返します。
})()この機能の複数のユースケースは、それを使用する人の想像力によってのみ制限されます。
DMPを使用したA/Bテストの例
最後に、A/BテストでDMP機能を使用できるいくつかの例を見てみましょう。
例1:URLターゲティングで簡単にキャプチャできないページでテストを実行する
ConvertのデフォルトのURLターゲティングでは、テストを実行するページを指定できます。
ただし、ページのグループまたはデフォルトのターゲティング機能では簡単に取得できない訪問者のグループに対して実験を実行することをお勧めします。
状態は次のようになります。

注:カスタムJavaScript条件を設定する場合、実験のURLターゲティング条件は引き続き適用されます。 実験を実行するには、指定されたすべてのターゲティング条件(URLと訪問者)が満たされている必要があります。
例2:ログインした訪問者のみのページでテストを実行する
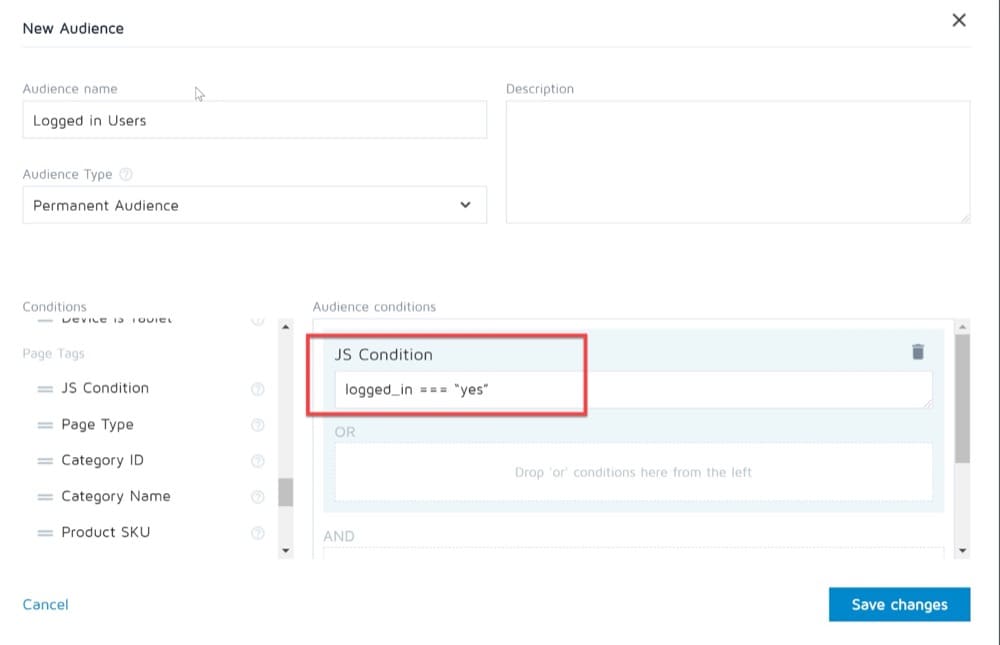
このシナリオでは、現在ログインしている訪問者のみを対象とする製品ページでテストを実行することをお勧めします。
ページに「logged_in」という変数があり、訪問者のステータスに応じて「はい」または「いいえ」に設定されていますが、Cookieに基づくターゲティングは機能しません。
<script type = "text / javascript"> window.logged_in =“ yes”; </ script> <script src = "// cdn.optimizely.com/js/XXXXXXX.js"> </ script>
これを設定するには、訪問者がログインしている場合にのみtrueと評価されるJavaScript条件(logged_in ===“ yes”など)を作成します。

例3:特定の日にのみ実験を実行する
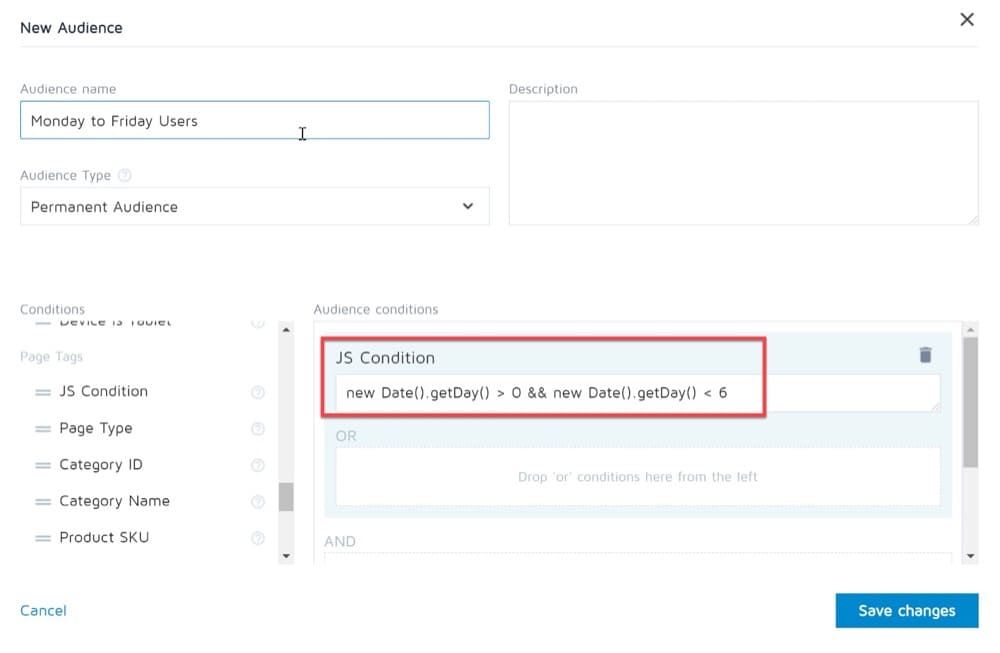
ホームページで平日(月曜日から金曜日のみ)のプロモーションをテストしたいが、日中/時間の条件が機能しないとします。
これらの要件を使用して実験を設定するには、new Date()。getDay()> 0 && new Date()。getDay()<6などのJavaScript条件を作成します。これは、曜日が月曜日の場合にのみtrueと評価されます。 –金曜日(訪問者の場所に基づく):

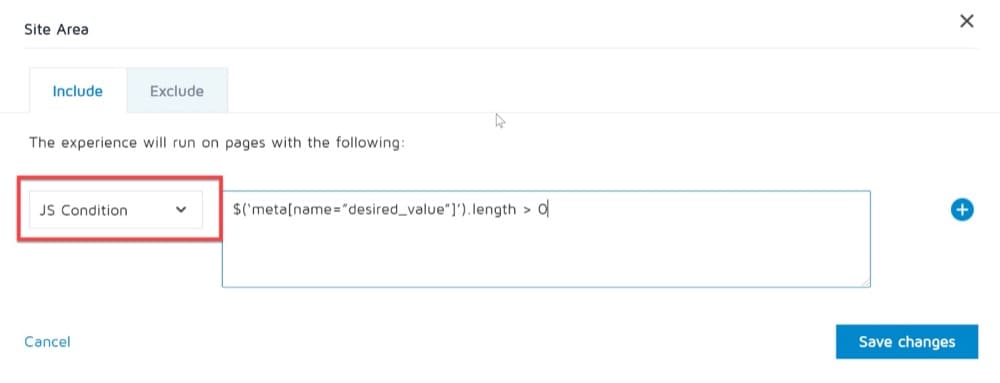
例4:特定のメタ値を持つページで実験を実行する
DMPから特定のメタ値を持つページにアクセスする顧客をターゲットにする場合は、$('meta [name =” desired_value”]')。length>0などのJavaScript条件を作成する必要があります。実験がそのメタ値を持つページでのみ実行されるようにします。

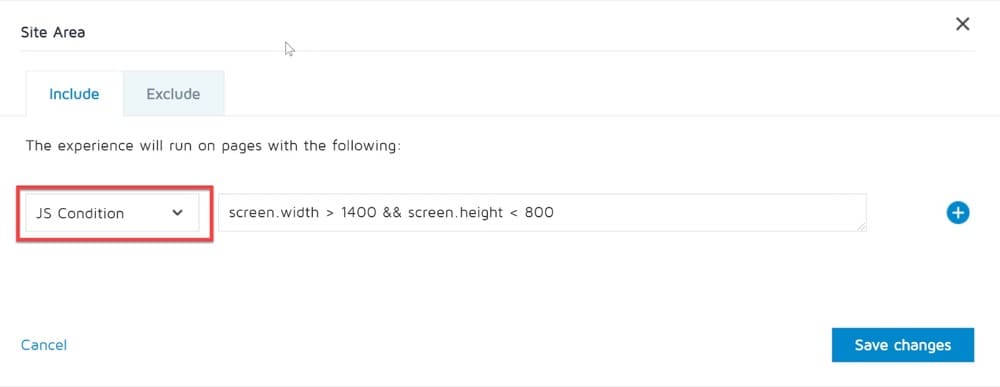
例5:特定の画面サイズの訪問者に対して実験を実行する
レスポンシブデザインサイトがあり、特定の画面サイズのユーザーで実験を実行したいとします。
実験を設定するには、screen.width> 1400 &&screen.height<800;などのJavaScript条件を作成します。 これにより、画面の幅が1400より大きく、高さが800未満の場合にのみ、実験が実行されます。

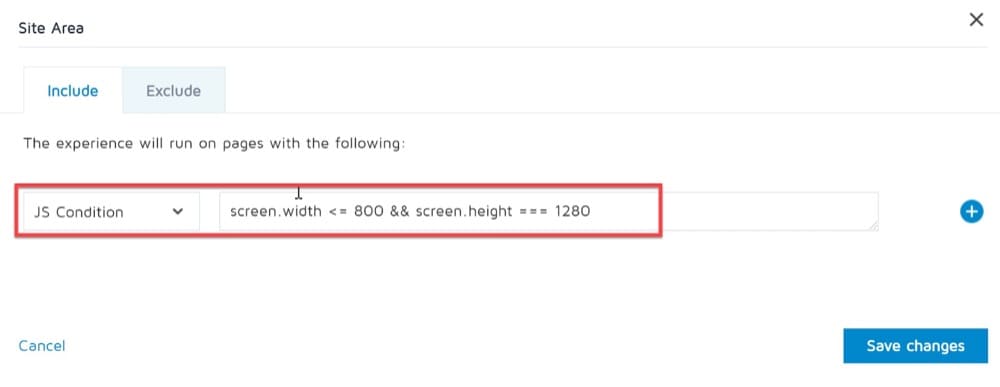
例6:モバイルデバイスを使用していない訪問者向けのテストの実行
これは、あなたが遭遇する可能性のある別のシナリオです。モバイルデバイスを使用していない訪問者に実験を表示したいが、デバイスまたはブラウザに基づいた条件の設定が機能しないとします。
この実験を設定するには、screen.width <= 800 && screen.height===1280などのJavaScript条件を作成する必要があります。

まとめ
A / BテストプラットフォームをDMPにリンクすることで、デジタルマーケティングキャンペーンとA/Bテストを別のレベルに引き上げることができます。 DMPを使用すると、高度なテストの構築に使用できる豊富で整理されたデータにアクセスできます。 最終的には、データを統合し、真にパーソナライズされた方法でメッセージをカスタマイズし、優れたユーザーエクスペリエンスを提供することができます。