クロスプラットフォームモバイルアプリを構築するための6つの最高のツール
公開: 2020-12-29クロスプラットフォームのモバイルアプリプラットフォームの需要は、前例のない速度で高まっています。
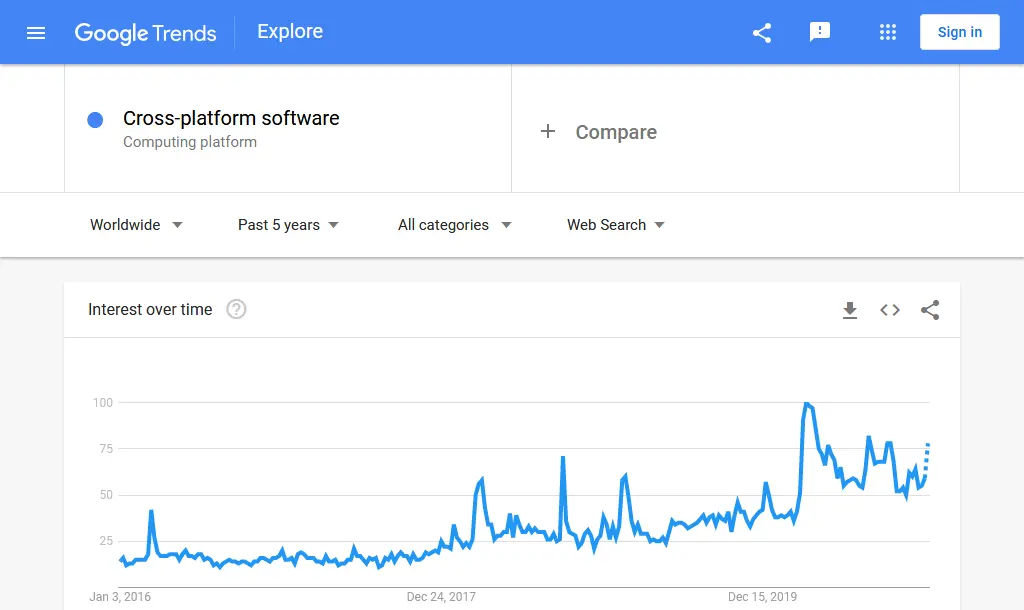
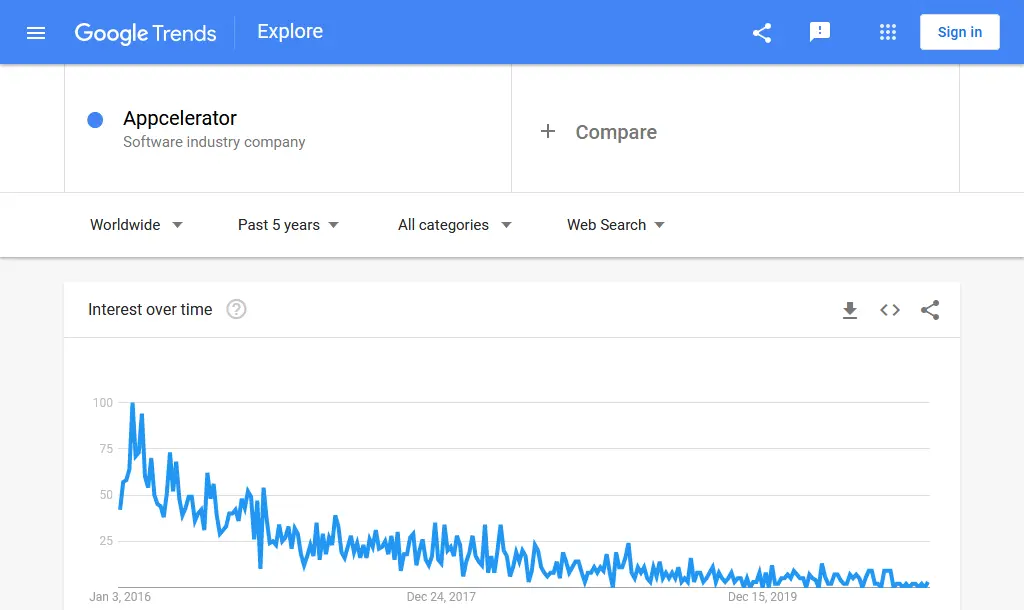
Googleトレンドのクロスプラットフォームソフトウェアの検索インタレストデータも同じです。

アプリ開発者とフリーランスのアプリビルダーにとって、これは素晴らしいニュースです。
クロスプラットフォームアプリ開発ツールを使用して構築した場合、モバイルアプリは複数のプラットフォーム(Android、iOS、Windowsなど)と互換性があります。
さらに、アプリ構築会社やフリーランサーは、アプリをはるかに迅速にリリースできるようになります。 つまり、より短い時間でより多くの収益を得ることができます。 ただし、落とし穴があります。
このようなツールのすべてがすべてのアプリ開発者に適しているわけではありません。 どちらが自分に最適かを知る必要があります。
このディスカッションでは、6つのクロスプラットフォームモバイルアプリビルダーについて説明します。 私に固執してください。 あなたはあなたの創造性とスキルを解き放つのに役立つものを見つけるかもしれません。
あなたのために頭を上げる
議論の要点に飛び込む前に、私はあなたに何かについて知らせなければなりません。
次の形式を使用して、6つのアプリビルダーのそれぞれについて説明します。
- 紹介文
- Googleトレンドから関心データを検索する
- 長所
- 短所
- 開発者による評価
- プラットフォームのWebサイトへのリンク
始めましょう。
1. Xamarin-.NETおよびC#ベースのオープンソースツール

Xamarinは、Microsoftによって買収および拡張された、モバイルアプリを構築するための無料のオープンソースクロスプラットフォームツールです。 インディーズから大規模なアプリ開発会社まで、140万人の開発者が現在、モバイルアプリの頼りになるソリューションとしてこれを使用しています。 コードの再利用性のほぼ90%を備えた、Xamarinは考慮すべき力です。
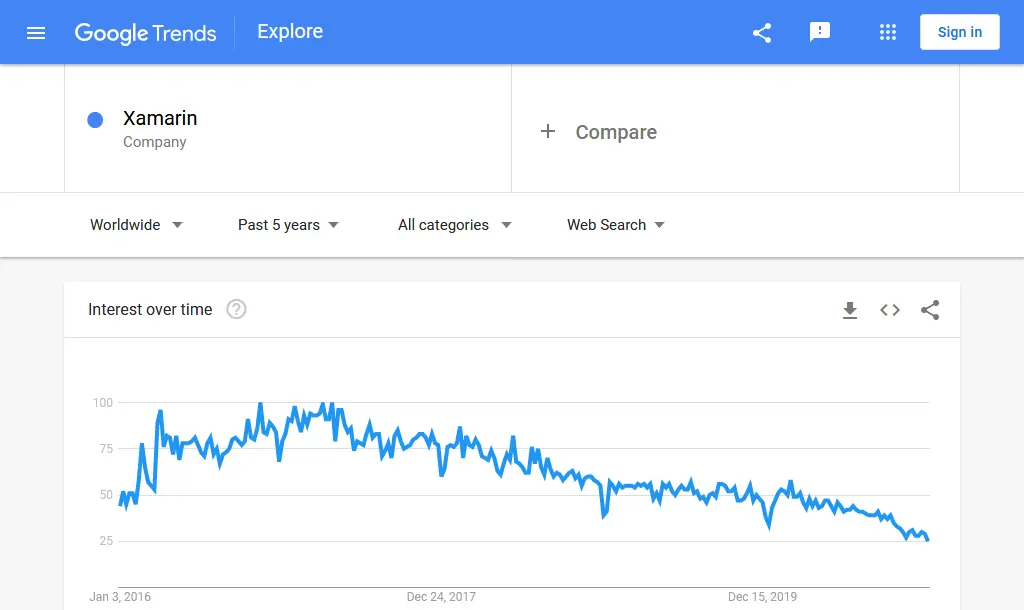
Googleトレンドから関心データを検索します。

上の画像は、過去5年間のXamarinのグローバル検索インタレストデータを示しています。
検索ボリュームは減少傾向にありますが、このツールを使用して構築されたアプリで配信できるネイティブのような感覚は、エンタープライズ標準です。 これが、大企業や企業がXamarinを好む理由です。
長所
Xamarinの利点を見てみましょう。
- C#コードベースは、AndroidおよびiOSプラットフォームのネイティブコンポーネントにコンパイルされます。 したがって、プラットフォーム間で速度とパフォーマンスが保証されます。
- 堅牢で綿密なテスト機能が付属しています。 この機能により、後で問題が発生する可能性が大幅に低下します。
- Visual StudioAppCentreのクラウドテスト機能にアクセスできます。
- このツールで構築されたアプリのハードウェアの問題の数はほぼゼロです。
- クロスプラットフォームの更新の展開は簡単かつ迅速です。
短所
Xamarinには短所があります。
それらのいくつかは次のとおりです。
- Xamarinで構築されたアプリは、ネイティブバージョンと比較してより多くのデバイスメモリを占有する傾向があります。
- そのコードはHTML5には使用できません。
- プロトタイピング機能は、基本的なUI要素のみをサポートします
- ProfessionalバージョンとEnterpriseバージョンは高価です。
- Xamarinを使用する場合。 iOSとXamarin。 androidの場合、C#に加えて、Objective-C/SwiftとJava/Kotlinにそれぞれ習熟している必要があります。
評価
Xamarinは、55件のレビュー(g2レビューから)に基づいて5.0のうち4.4を受け取りました。
下の画像は、さまざまな側面に基づいたこのツールの拡張評価を示しています。

ウェブサイト:https://dotnet.microsoft.com/en-us/apps/xamarin
2.ReactNative-JavaScriptベースのオープンソースツール

Facebookが2015年にリリースして以来、React Nativeは、ティア1の包括的なクロスプラットフォームアプリフレームワークの中でその地位を確保することに成功しました。 Statistaの調査によると、モバイルアプリ開発者の40%以上がその武器庫にいるのも不思議ではありません。
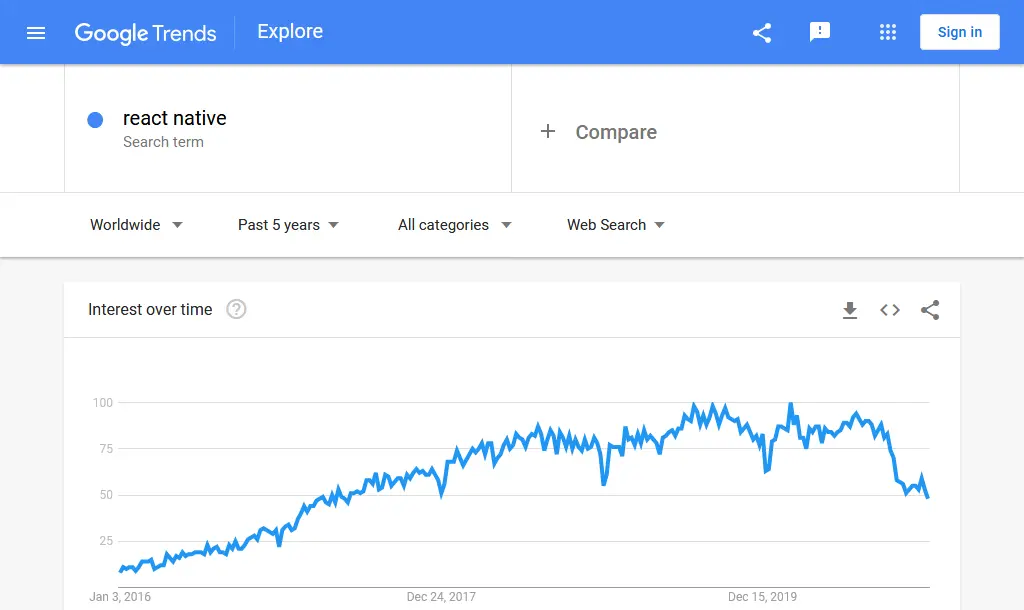
Googleトレンドから関心データを検索します。

過去5年間のグローバル検索インタレストデータは、ReactNativeのユーザーベースの拡大に対応しています。 Bloomberg、Pinterest、UberEats、Wix、Tesla、Walmart、Shopify、Microsoft、Khan Academyなどのさまざまな顧客に対応する企業は、アプリソリューションとしてReactNativeを選択しています。
長所
ReactNativeの重要な利点のいくつかは次のとおりです。
- 高速リフレッシュ機能が付属しています。 したがって、変更や更新はすべて、デバイス全体に迅速に展開されます。
- GitHubの貢献者の数が非常に多いです。
- JavaScriptの広範なパッケージエコシステムにより、アプリの構築にかかる時間は大幅に短縮されます。
- Androidプラットフォームの95%以上のコードは、iOSで再利用でき、その逆も可能です。
- これは非常によく文書化されたプラットフォームです。
- JavaScriptフレームワークにより、Web開発者はモバイルアプリも開発できます。
短所
Xamarinと同様に、ReactNativeにも独自の欠点があります。
それらのいくつかは次のとおりです。
- それは急な学習曲線を持っています。
- 下にスクロールしたときのCPU使用率は、SwiftiOSのほぼ2倍です。
- カスタムモジュールがありません。
- 驚いたことに、それはまだベータ版です。
- 複雑なプロジェクトの場合でも、ネイティブプラットフォームの開発者が必要になります。
- JavaScriptは壊れやすいため、顧客の機密データを処理するアプリには、追加のセキュリティ対策を実装する必要があります。
ReactNativeの評価
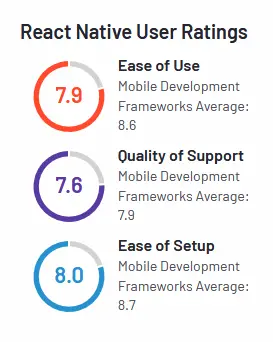
React Nativeは、(g2データに基づく)44件のレビューから5.0のうち4.3を確保しました。
以下の画像は、このツールの詳細なレビューを示しています。

ウェブサイト:https://reactnative.dev/
3.Flutter-オープンソースのマルチプラットフォームツール

Googleによって開発されたFlutterは、クロスプラットフォームのモバイルアプリビルダー分野の最新プレーヤーです。 これはC、C ++、Dartベースのツールであり、開発会社やフリーランサーの間で急速に注目を集めています。
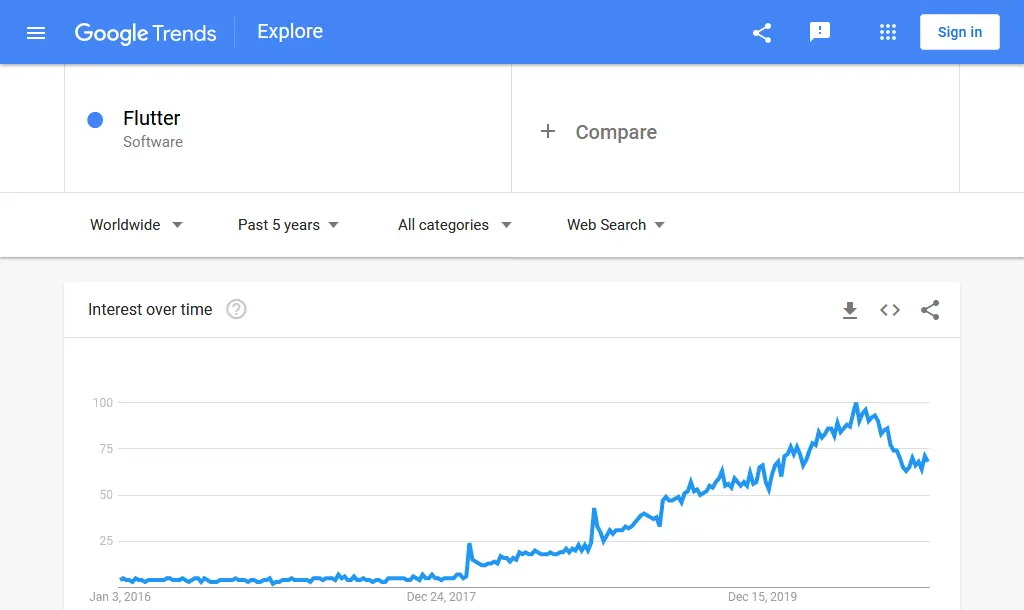
Googleトレンドから関心データを検索します。

ご覧のとおり、Flutterの人気は急速に高まっています。 このデータは、FlutterがGitHubで受け取っている星の数の増加と一致しています。
長所
Flutterの利点のいくつかを見てみましょう:
- デュアルプラットフォームアプリの開発プロセスをより簡単にする独自のウィジェットセットがあります。
- その「ホットリロード」機能を使用すると、行った変更をミリ秒単位で確認できます。
- Flutterのインストールと構成が簡素化され、より迅速に開始できるようになります。
- アプリのフロントエンドとバックエンドの両方に同じコードベースが使用されます。 その結果、開発時間が大幅に短縮されます。
- すべてがFlutterのウィジェットであるため、AndroidプラットフォームとiOSプラットフォームの両方で優れたUXの提供が簡素化されます。
短所
Flutterを使用してモバイルアプリの構築を開始する前に、その欠点を確認してください。
- 新しいプラットフォームであるため、まだ大きなコミュニティはありません。 したがって、問題の解決には注意が必要な場合があります。
- Flutterアプリは比較的大きなメモリスペースを占有し、ダウンロードに時間がかかります。
- Dart(新しいプログラミング言語)で構築されているため、開発者にとっては学習曲線が高くなります。
- この若いプラットフォームの進化する性質により、安定したスケーラブルなコードの記述が困難になっています。
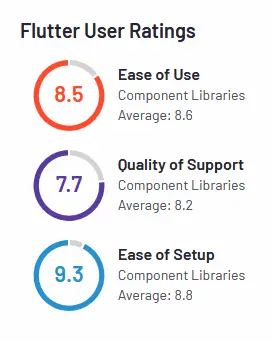
フラッター評価

Flutterは、17件のレビュー(g2データに基づく)に基づいて5.0のうち4.5を受け取りました。
下の画像にあるFlutterのこの内訳レビューをご覧ください。

ウェブサイト:https://flutter.dev/
4.ApacheCordova-Web開発言語ベースのツール

Apache Cordovaは、オープンソースのモバイルプラットフォームアプリ構築ツールです。 このアプリソリューションを使用してiOSおよびAndroidアプリを構築するには、HTML、CSS、JavaScriptなどの言語に習熟している必要があります。
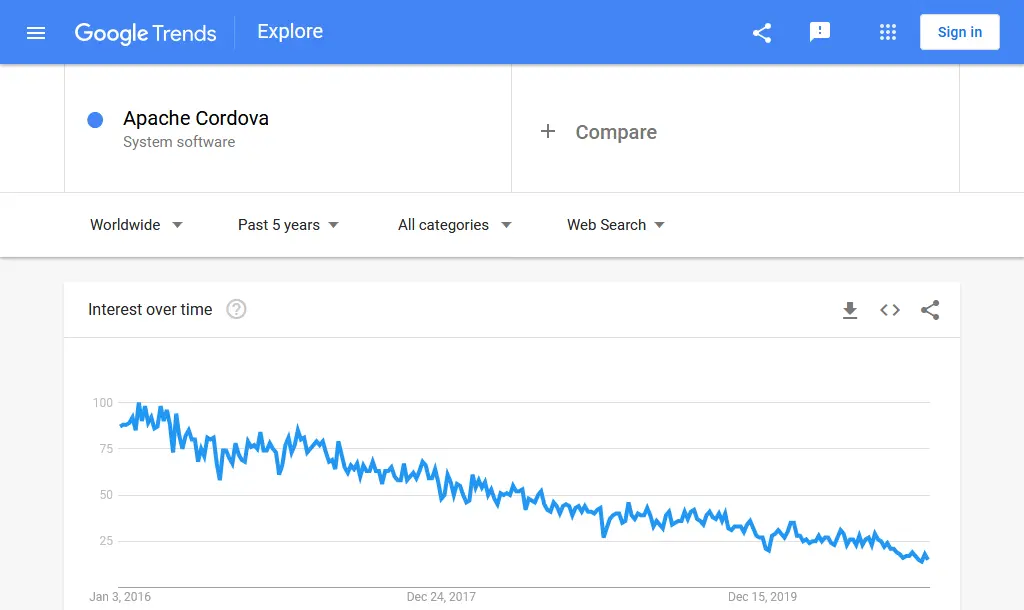
Googleトレンドから関心データを検索します。

このツールの検索インタレストは低下していますが、中小企業の約85%に推奨されるマルチプラットフォームモバイルアプリソリューションです。
長所
ApacheCordovaの最も顕著な利点のいくつかは次のとおりです。
- ネイティブアプリとは異なり、オペレーティングシステムの更新をバイパスします。 したがって、これによって構築されたアプリは、iOSとAndroidの新しいアップデートが公開されるたびにアップグレードする必要はありません。
- 有能なJavaScript開発者であれば、Apache Cordovaのおかげで、マルチプラットフォームのモバイルアプリも開発できます。
- 使用するのは簡単です。つまり、学習曲線は低くなります。
- 高いカスタマイズ性は、その最大の利点の1つです。
- 開発者にとって、GitHubなどのサードパーティリポジトリからパッケージを追加するのは簡単です。
短所
- 開発者のサポートは適切ではありません。
- コマンドラインが必要なため、ハイブリッドアプリの開発に使用するのは複雑な場合があります。
- モバイルマシンとの互換性に関しては、まだ改善の余地があります。
- そのエミュレーターは、常に必要な速度で動作するとは限りません。
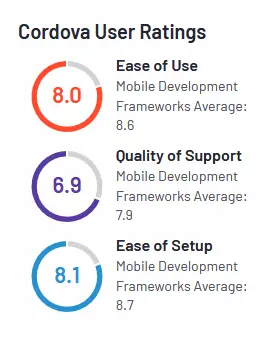
ApacheCordovaの評価
(g2データからの)36件のレビューに基づいて5.0のうち4.4を受け取りました。
このツールについてのより良いアイデアを提供するための詳細なレビューは次のとおりです。

ウェブサイト:https://cordova.apache.org/
5.Ionic-JavaScriptベースのマルチプラットフォームアプリビルダー

2013年のリリース以来、Ionicは主に米国と英国で牽引力を獲得しました。 ハイブリッドモバイルアプリの開発に関しては、Ionicはトップ10のフレームワークの1つです。
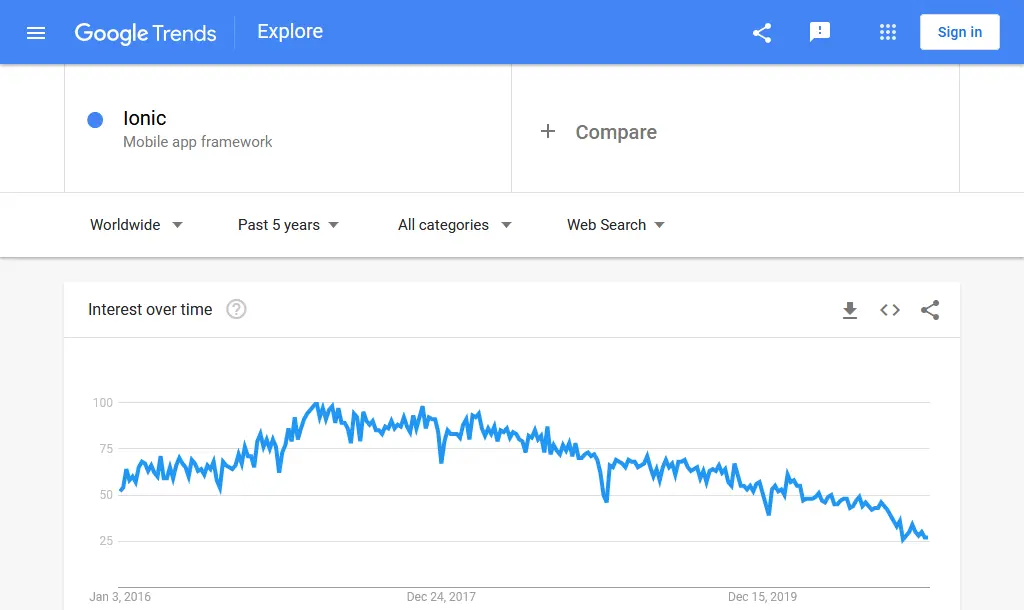
関心データを検索します。

このリストにある他のハイブリッドモバイルアプリビルダーとは異なり、Ionicは、検索の関心が低下し始めるまでの2、3年の間に上昇を経験していました。 ただし、Ionicは、世界のすべてのアプリの10分の1に電力を供給していると大胆に主張しています。
長所
Ionicの利点のいくつかを見てみましょう:
- 幅広いテクノロジーと統合することができます。 したがって、それを使用して複雑なアプリを構築することは簡単に管理できます。
- Ionicを使用したプロトタイピングは高速です。 その結果、開発コストが削減されます。
- このツールを使用して作成したアプリをモバイルブラウザーでテストできます。 この機能により、テストプロセスが大幅に簡素化されます。
- ドキュメントは広範囲にわたっています。 したがって、問題の解決にかかる時間は、他のプラットフォームに比べて短くなります。
- 500万人以上の開発者からなる強力なコミュニティと活発なフォーラムがあります。 そのコンポーネントをいじるとき、良いアドバイスは常にあなたの近くにあります。
短所
知っておくべきIonicの欠点のいくつかは次のとおりです。
- このツールで構築されたアプリのiOS展開は非常に簡単ではありません。
- コミュニティで開発されたプラグインの中には、タイムリーに対処されていないバグが含まれているものがあります。
- WebViewの展開のため、UIはあまり高速にレンダリングされません。
- このツールの機能は、ネイティブモバイルアプリに比べてそれほど広範ではありません。
評価
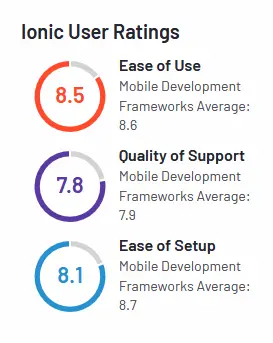
Ionicは、88件のレビュー(g2データから)に基づいて、5.0のうち4.3を受け取りました。
拡張評価を見て、他の開発者がそれについてどう思っているかをよりよく理解してください。

ウェブサイト:https://ionicframework.com/
6.Appcelerator-JavaScriptベースのオープンソースツール

約100万人の登録開発者を誇るマルチプラットフォームアプリ開発であるAppceleratorは、前代未聞ではありません。 2013年に、Business Insiderは、世界中のすべてのアプリの約10%がこのツールで構築されていると報告しました。
それ以来、その割合は大幅に増加しています。
インタレストデータを検索します。

世界的な検索インタレストの減少傾向にもかかわらず、Appceleratorはクロスプラットフォームアプリ開発市場の印象的な5.21%を獲得しました。
長所
知っておくべきAppceleratorの利点は次のとおりです。
- 豊富なコードモジュールを提供します。 そのため、必要なコードの行数は少なくなります。
- JavaScriptベースなので、開発者の既存のスキルを活用できます。
- ネイティブUIコンポーネントを使用できます。 したがって、印象的なパフォーマンスを提供することは、比較的快適です。
- インターフェースは直感的で、アプリの作成プロセスを促進します。
- 開発者に素晴らしいサポートを提供します。 したがって、問題に直面したときはいつでも(そうなるでしょう)、Appceleratorの技術専門家がお手伝いします。
短所
Appceleratorの使用中に開発者が直面したいくつかの欠点について説明します。
- それを使用して構築されたアプリは、通常は手動で対処する必要があるメモリリークの問題に直面する傾向があります。
- それを使用して構築されたアプリのアニメーションは遅れる傾向があります。 これは、アプリがアニメーションを多用する場合に注意する必要があることです。
- 新しいSDKにアップグレードするには、すべての古いコードもアップグレードする必要があり、複雑になる可能性があります。
- UIコンポーネントは高度に即興ではないため、外部モジュールへの依存度が高くなります。
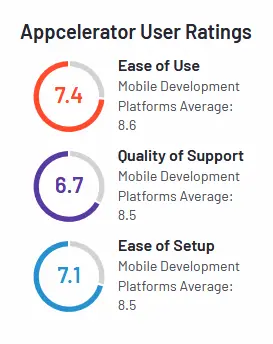
Appceleratorの評価
(g2データからの)39件のレビューに基づいて、5.0のうち3.9を受け取りました。 評価の内訳は次のとおりです。

ウェブサイト:https://www.appcelerator.com/
簡単な要約
ここで説明したクロスプラットフォームアプリ開発ツールを見てみましょう。
- Xamarin
- リアクトネイティブ
- フラッター
- ApacheCordova
- イオン
- Appcelerator
上記のアプリビルダーのいずれか(または他のビルダー)を選択したか、すでに使用している場合は、覚えておく必要のあることが1つあります。
すばらしいアプリを開発するには、継続的な学習と前代未聞の実験が必要です。
あなたがすでにそれを知っているなら、素晴らしいです! あなたがそうしなかったなら、今あなたはそうします。 私はあなたのアプリのアイデアであなたのすべてが最高であることを願っています!
