PicMonkey、Canva、Visme、Photopeaを使用してグラフィックを作成する[レビュー]
公開: 2022-02-15あなたのビジネスのためのカスタム画像をデザインすることは、費用と時間がかかり、そして単に圧倒される可能性があります。 しかし、時々あなたはそれをしなければなりません。 グラフィックデザインの経験はゼロです。 それでも、私は、チームのお気に入りのデザインおよび編集ツールを使用していくつかの画像を作成し、これらのプラットフォームがいかに簡単に使用できるかを確認することにしました。
ShortStackでのキャンペーンのヘッダー画像を完成させるために、各サイトで最大2時間を費やしました。 ただし、これらのサービスは、ソーシャルメディアの投稿(Instagramのインフルエンサーの間で非常に人気があります)、Webサイト、または必要なものなど、さまざまな理由でグラフィックを作成するために使用できることに注意してください。
私は初心者のデザイナーなので、同僚のジャスティンにもツールをチェックしてもらいました。 彼はグラフィックデザインツールの中間的な知識を持っているので、さまざまなプラットフォームでの彼の視点は、チェックアウトしたいオプションを決定する人々に役立つと思いました。
Photopea

Photopeaは、画像のデザインと編集に使用できる100%無料のプラットフォームです。 プレミアムアカウントにお金を払って広告を削除することもできますが、お金を払うかどうかに関係なく、すべての機能にアクセスできます。これはすばらしいことです。
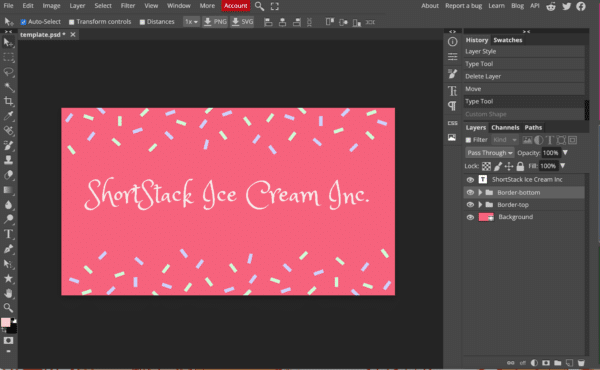
第一印象: PhotopeaはAdobePhotoshopによく似ています。 新しいプロジェクトを始めるのに役立つ無料のテンプレートが豊富に用意されています。
長所:ユースケース(Facebookのカバー写真やInstagramの投稿など)に基づいて、必要な画像サイズをすばやく選択できる機能が気に入りました。 また、さまざまなフォントオプションが利用できることを高く評価しました。 また、完全な設計カスタマイズのオプションが、より高度な設計者にとってどのように役立つかを確認できました。 何よりも、それは完全に無料です!
短所:さまざまな機能を理解するのに時間がかかりました。 チュートリアルはありません。プロジェクトを選んで行くことをお勧めします。 ヘルプは少し埋もれているので、特にPhotoshopの経験がない私のような人にとっては、少し混乱する可能性があります。
全体的なレビュー:ヘッダー画像の編集と作成には1.5時間かかりましたが、これは割り当てた2時間未満でした。 気に入ったテンプレートデザインを選んで自分だけのものにするのは簡単でした。 初めてのユーザーとして、デザインの各レイヤーの色を変更する方法を理解するのに少し時間がかかりました。 私がそれを理解すると、残りの設計プロセスはうまくいきました。
このデザインでは、Photopeaが提供するすべての機能をいじる機会すらありませんでした。 テンプレートを使用するだけでなく、写真を編集したり、最初からデザインを開始したりすることもできます。
個人的には、各ボタンの機能を理解するために、簡単なクリックスルーチュートリアルまたはビデオ(ShortStack Universityに提供しているものなど)をいただければ幸いです。 ただし、Redditページがあり、そこでヘルプを求めたり、Photopeaの使用に関するヒントを入手したりできます。
ジャスティンのテイク:
中級/プロのデザイナーにとって、Photopeaは快適なスリッパを履くようなものです。すぐに馴染みがあります。 レイアウトは基本的にPhotoshop6と同じです。 そのため、Adobe Creative Suite(またはGIMP、Procreate、Affinity Photoなどの他の注目すべきデザインプログラムのいくつか)で編集することに慣れている場合は、すぐにジャンプするために必要なもののほとんどを見つけるのに問題はありません。パワーユーザーがすぐに気付くであろういくつかの機能が欠けているので、Photoshopの真っ直ぐな代替品としてPhotopeaをお勧めしません。
グラフィックを最初から無料で作成するための迅速で汚い方法については、Photopeaよりも優れたプラットフォームを見つけるのは困難です。 欠点の1つとして、Photopeaは最近、画面の横に巨大な広告を追加し始めました。これにより、ワークスペースが大幅に削減されます。 ただし、有料プランにアップグレードして(サプライズ!)削除することはできます。 Photopeaは優れた無料のブラウザソフトウェアですが、広告を削除するためにお金を払うつもりなら、もっとロードテストされた有料ソフトウェアにもう少しお金を払うことを検討するかもしれません。
Canva

Canvaによると、彼らのプラットフォームは「絶対に何でもデザインしたい」個人やチーム向けです。 Canvaには無料と有料の両方のオプションがあります。 有料プランの一部の機能は、無料オプションでは利用できません。
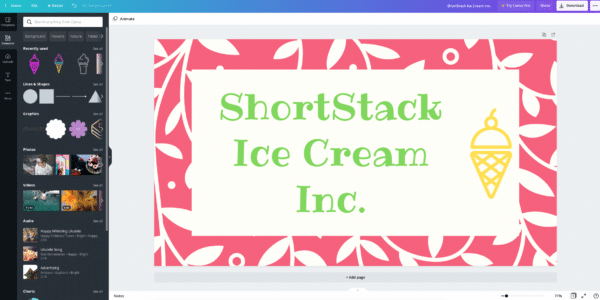
第一印象: Canvaはたくさんのサイズガイド(つまり、Facebookのカバーページ、ブログのバナーなど)を提供しています。 簡単なクリックスルーチュートリアル(4つのステップのみ)がポップアップ表示され、開始に役立ちます。 テンプレートはたくさんあり、圧倒されるかもしれませんが、編集のためのユーザーフレンドリーなデザインはさわやかです。
長所:非常に使いやすいドラッグアンドドロップ設計。 無料版では多くのデザインオプションを利用できます。 あなたは本当に台無しにすることはできません! さらに、それらが提供するデザイン要素は新鮮でスタイリッシュです。
短所:有料機能は無料機能と一緒に表示され、テンプレート、フォント、および画像をフィルタリングして無料バージョンのみを表示することはできません。 完全にカスタムのコンテンツを作成することは、Photopeaを使用する場合よりも困難です。
全体的なレビュー: Canvaは、費やす時間があまりなく、何かをすばやく作成する必要がある場合に最適です。 1時間でヘッダーを作成しました。
さまざまな機能の入手先を教えてくれる簡単なチュートリアルに感謝します。 また、無料のテンプレート、写真、クリップアート、フォント、その他のデザイン要素の数も気に入っています。
要素をクリックすると、有料版を毎回試すかどうかを尋ねるポップアップが表示されるのはイライラしました。 独身。 時間。 しかし、それが私の最大の不満であるなら、Canvaは素晴らしい選択肢だと言わざるを得ません。
ジャスティンのテイク:
プロ並みのグラフィックやビデオを作成することは、Canvaが提供するものよりも簡単だとは思いません。 プロセス全体はかなり「軌道に乗って」いますが(基本的にすべてがオプションのライブラリからお気に入りを選択することになります)、作成に数時間かかったように見えるグラフィックやビデオをすばやくまとめることができるのは印象的です。

デザインをもう少し細かくしたい場合は、編集機能が豊富です。 ただし、PhotoshopやPhotopeaのようなもので行うような正確な制御はできません。 レイヤーパネルに似たものが目立って存在しないため、プレビュー領域で編集する要素をクリックするよりも、編集する要素を簡単に選択できます。
ヴィスメ

Vismeは、彼らのサイトで、「経験豊富なデザイナーであろうと、まったくの初心者であろうと、ビジネスに視覚的なブランド体験を生み出すことができる」と主張しています。 全くの初心者なので、彼らの主張は私にとって真実でした! そうは言っても、Vismeには、無料トライアルなど、個人から専門家まで、すべての人のニーズに合ういくつかのオプションがあります。
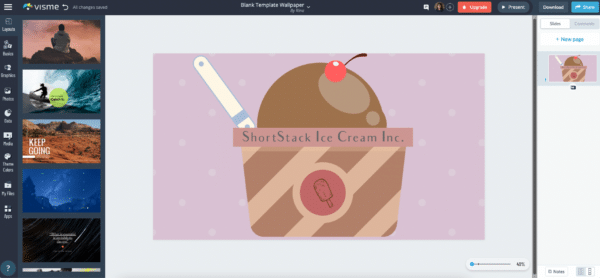
第一印象:デザインに取り組んでいる間、すべてのヒントやコツがポップアップするのを見て、私は夢中になりました。 彼らのブログやヘルプ記事へのリンクが記載されたリソースガイドも登場し、私はそれが役に立ちました。
長所:めちゃくちゃ使いやすいです。 上の画像を10分で作成しました。 事前に作成されたテーマはすべて美しく、私のイメージのデザインを簡単にしました。 利用可能なカスタマイズオプションも素晴らしいです。
短所:無料プランを提供していますが、価格は月額$29からです。 私の意見では、Vismeが提供する機能はそれだけの価値がありますが、これは一部の人にとっては少し険しいように思えるかもしれません。 もっとクリップアートのオプションが良かったのに。 VismeにはCanvaよりも多くの無料オプションがありますが、合計でオプションは少なくなっています。
全体的なレビュー: Vismeを使用してデザインを作成するのは楽しかったです。 使いやすいプラットフォームは、私が満足しているデザインを作成できることを快適で自信を持って感じさせました。 クリック可能なリンクやアニメーションをデザインに追加するのは簡単だと思いました。 また、デザインツールをナビゲートしているときに表示されるヘルプのヒントにも感謝しています。 唯一の落とし穴はプレミアムプランの価格です。 ただし、無料トライアルでは多くのカスタマイズオプションが提供されます。
ジャスティンのテイク:
一見すると、VismeはCanvaに非常に似ているように見えます。つまり、最小限の作業でプロ並みのコンテンツを作成できるように設定された合理化されたエクスペリエンスです。 ただし、Vismeは間違いなくビジネスユーザーに重点を置いています。 さまざまな種類のグラフィックやビデオ用の事前定義されたオプションとテンプレートがありますが、プラットフォームは主にプレゼンテーション、インフォグラフィック、その他のビジネス関連の販促素材のコンテンツの構築に重点を置いており、コンテンツデザイナーはこれを反映しています。
全体として、これは、デザインの経験をほとんどまたはまったく必要とせずに、コンテンツをすばやく作成するためのもう1つの確かなオプションです。 レイヤーパネルとして機能する「オブジェクトリスト」など、より高度な設計者が便利な特定の機能がVismeで利用できます。
PicMonkey

PicMonkeyは、いくつかの異なるプランを備えたサブスクリプションベースのプラットフォームです。 サブスクリプションサイトですが、1週間の無料トライアルがあります。 彼らの最低のオプションは月額たったの8ドルです、それは私が正直に価値を盗むことだと思います!
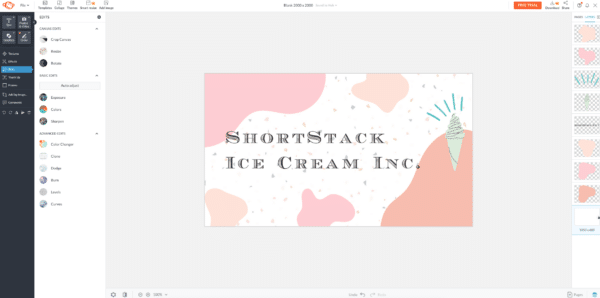
第一印象:ドラッグアンドドロップと、実現できる非常識なレベルのカスタマイズを組み合わせた機能が本当に気に入っています。 PicMonkeyはチュートリアルを提供していませんでしたが、始めるのは簡単でした。
長所:簡単なドラッグアンドドロップ設計。 このプラットフォームは、Canvaの使いやすさと、PhotopeaやPhotoshopなどのデザインのあらゆる側面をカスタマイズする機能を兼ね備えています。 回転、反転、サイズの拡大または縮小、色、透明度などの「芸術的なブロブ」など、多数のデザイン要素が素晴らしいです。
短所:全体として、私は彼らが単純なWebサイトヘッダー用に提供したテンプレートのファンではありません。 また、サービスを利用するには月額サブスクリプションが必要です。
全体的なレビュー:私がテストした3つのプラットフォームすべての中で、PicMonkeyが私のお気に入りです。 デザインの経験が不足していましたが、目に心地よいものを作るのは簡単でした。 ボーダー、クリップアート、テクスチャ、シェイプ、フォントの選択など、すべてのデザインツールにワクワクしていることに気づきました。ヘッダー画像のデザインは、楽しくて速い経験でした。 たった1時間でした。
私の画像をデザインする上で最も難しい部分は、機能するテンプレートを見つけることでした。 気に入ったものを見つけたら、色を調整したり、形を追加したりすることができました。BAMで完了です。
ジャスティンのテイク:
PicMonkeyには、多数のビルド済みテンプレートと、一見無限の数のデザインから選択して、すばやく立ち上げて実行することができます。 Shutterstock製品であり、Shutterstockの印象的なストック画像のコレクションにアクセスできるため、このプラットフォームのコンテンツエディターは、他のほとんどのプラットフォームよりも写真編集に重点を置いています。 これは、写真を所定の位置に固定する前に、使用したい写真を微調整するのに便利です。
エディターには、デフォルトで画面の右側に表示されるレイヤーパネルもあります。これにより、コンポーネントの選択と編集が簡単になります。 PicMonkeyは非常にバランスの取れたプラットフォームです。 初心者にとっては使いやすいですが、もう少し制御したい設計者を満足させるのに十分な深さと機能があります。 ただし、PicMonkeyは、ペイウォールの背後に最大量のベルとホイッスル(完全なストックライブラリへのアクセスを含む)を隠しているようです。
どのプラットフォームを使用する必要がありますか?
では、どのプラットフォームが最適ですか? それはあなたが必要とするものに依存します! Canvaは、技術に精通しているわけではないが、優れたデザインを作成したい人にとっては、優れた無料ツールです。 Photopeaは、AdobePhotoshopの代替品が必要な上級デザイナーに最適です。 Vismeは、専門的な担保、プレゼンテーション、およびWebコンテンツを簡単に作成できるプラットフォームを必要とする企業にとって確実なオプションです。 最後に、PicMonkeyは、予算内で月額サブスクリプションの支払いが可能であり、ユーザーフレンドリーなデザインとカスタマイズの優れた組み合わせが必要な場合に最適です。
