iOS 14 用の App Clip を作成する方法
公開: 2020-12-21iOS 14 の登場により、アプリケーションのユーザーに新しいエクスペリエンスを提供する機会が得られました。 これは、完全なアプリ バージョンからの小さな抜粋である App Clips のことです。 Miquido の開発者の 1 人として、Miquido を作成した経験を共有したいと思います。
3 つのトピックについて説明します。まず、プロジェクトの準備です。 2 つ目は、App Clip の作成方法です。最後に、テストと配布についていくつか説明します。
プロジェクトの準備
アプリ クリップをアプリケーションに追加することを考えるとき、1 つの基本的なルールを覚えておく必要があります。それは、コードベースから現在のコードを使用する必要があるということです。 App Clip は、実際にはアプリケーションのスニペットです。 同じモデルとビューを使用するため、App Clip の作成を考えるときは、それに応じてアーキテクチャを設計する必要があります。
モジュール方式でアプリケーション アーキテクチャを既に準備している場合、それに App Clip を追加するのはずっと簡単です。 それ以外の場合は、リファクタリングを行う良い機会です。 より多くのターゲットを追加することがより簡単かつ迅速になるため、将来的には私たちに利益をもたらします.
ヒューマン インターフェイス ガイドライン
Xcode を開いて App Clip の実装の詳細に入る前に、Apple のヒューマン インターフェイス ガイドラインについて言及したいと思います。 Apple は最高のユーザー エクスペリエンスのヒントをいくつか提供しているため、これらに従うことをお勧めします。
留意すべき最も重要な点のいくつか:
- 重要な機能に焦点を当てます。
- 直線的で使いやすく、的を絞ったユーザー インターフェイスを設計します。
- アプリ クリップを利用する前に、ユーザーにアカウントの作成を要求することは避けてください。
iOS 14 用の App Clip を作成する
それでは、Xcode を開いてプロジェクトをロードしましょう。 File> New> Target> App Clipを選択して、新しい App Clip ターゲットを作成します。 インターフェイスに Swift UI または Storyboard を使用し、App Clip ライフサイクルに Swift UI または UIKit アプリ デリゲートを使用できます。 適切なプロジェクトとアプリケーションを選択し、[作成] をクリックします。
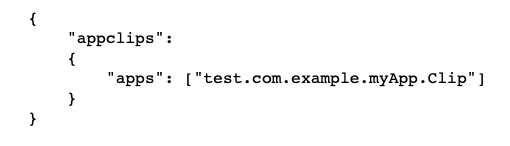
Xcode 内で URL を構成する前に、関連するドメイン ファイルを Web サーバー上に作成する必要があります。 そのためには、 JSON 構造を持つapple-app-site-associationというファイルを作成する必要があります。

アプリの値は、App Clip のアプリ識別子である必要があります – <Application Identifier Prefix>.<Bundle ID> 。
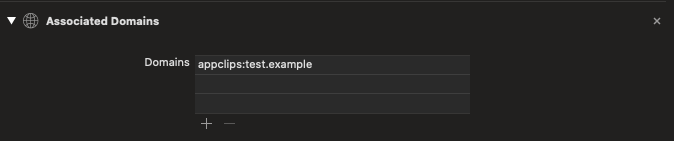
apple-app-site-association ファイルを構成したら、関連付けられたドメイン資格をホスト アプリ ターゲットと App Clip のターゲットの両方に追加する必要があります。 これにより、iOS はアプリケーションにつながるリンクを処理できるようになります。 ユーザーがフル バージョンのアプリをインストールしていない場合、App Clip が起動されます。 フルバージョンにアクセスできる場合。 通常どおり起動されます。
App Clip を実行するすべての URL は、関連付けられたドメイン機能に appclips プレフィックス (例: appclips: test.example) を付けてリストする必要があります。 これらは、ホスト アプリケーションの [関連付けられたドメイン] の下にも表示される必要があります。

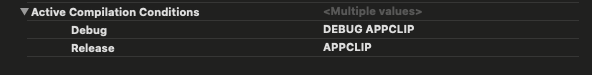
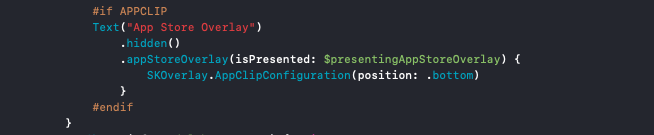
冒頭で述べたように、App Clip はアプリケーション全体と機能を共有します。そのため、2 つのターゲット間でコードのどの部分を共有するかを決定する必要があります。 App Clip に機能を追加する場合、フル バージョンのアプリケーションのコードの一部が不要になる場合や、必要な場合にのみコードを追加する必要がある場合があります。 それを達成するために、 Active Compilation Conditionsを使用できます。 コードのどの部分をアプリケーションのフル バージョンにコンパイルし、どの部分を App Clip のニーズにのみコンパイルするかを決定できます。 [ Build Settings ] タブを選択し、次にSwift Compilers – Custom Flags -> Active Compilation Conditionsを選択することで、App Clip ターゲットで簡単に管理できます。


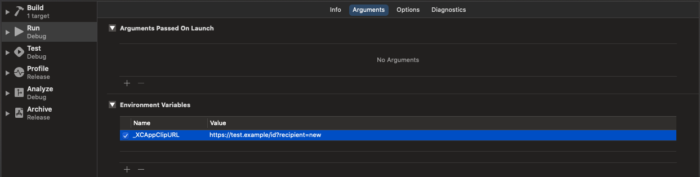
ターゲットを追加して適切な機能を割り当てると、テストに進むことができます。 シミュレーターまたは物理デバイスで App Clip を実行できます。 これを行うには、呼び出し URL を環境変数として指定する必要があります。 このようにして、さまざまな URL 呼び出しとさまざまなクエリ パラメータで App Clip がどのように動作するかを確認できます。

環境変数にアクセスするには、スキームのドロップダウン リストから App Clip ターゲットを選択し、[スキームの編集] をクリックします。 [実行アクションと引数] タブを選択します。 環境変数の見出しの下で、 _XCAppClipURLの値を編集します。 存在しない場合は、キーとして追加し、その値を呼び出し URL として設定します。 チェックボックスが選択されていることを確認します。 Apple は、App Clip エクスペリエンスのほとんどのユースケースをカバーする汎用 URL を作成することを提案しています。 デフォルトとは異なる必要がある 1 つのルートを指定する必要がある場合は、新しい画像、タイトル、その他のパラメーターを使用して、別のエクスペリエンスとして追加します。

アプリ クリップ カードのテスト
覚えておくべき重要なことが 1 つあります。App Clip ターゲットを作成すると、そのカードがデバイスに表示されなくなります。 それをテストするには、いわゆるLocal Experience 、つまり物理デバイス上のローカル環境を追加する必要があります。 これは、QR コードまたは NFC タグの呼び出しをテストする場合に特に便利です。 この記事を書いている時点では、Apple は App Clip コードの作成に必要なツールをまだリリースしていません。これは基本的に Apple 独自の QR コードです。 私たちのニーズに合わせて、従来の QR コードに簡単に置き換えることができます。
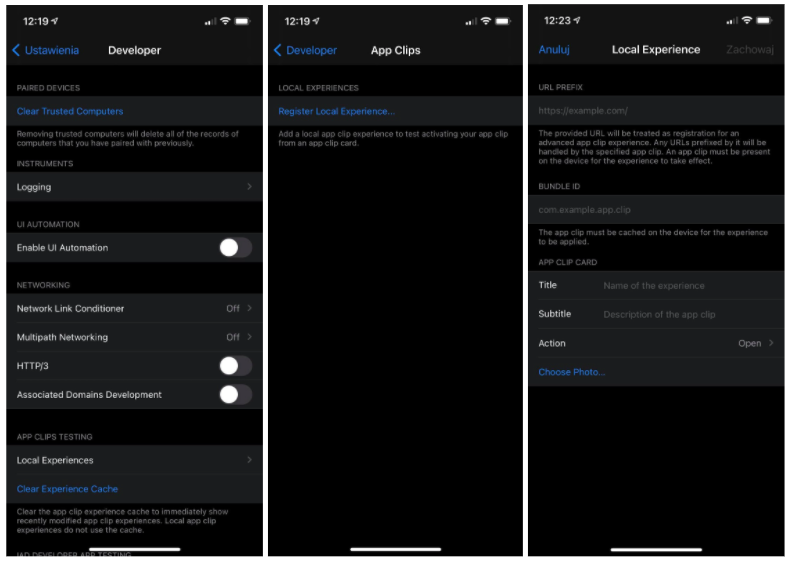
物理デバイスに App Clip をインストールした後、[設定] -> [開発者] -> [ローカル エクスペリエンス] の [ローカル環境] に移動し、[ローカル エクスペリエンスの登録] を選択します。 次のプロンプトが表示されます。
- App Clip を呼び出す URL プレフィックス
- App Clip カードのタイトルとサブタイトルのコピー
- 行動を促す動詞
- ヘッダー画像
- App Clip のバンドル ID
NFC タグまたは QR コードを作成またはスキャンして、特定の App Clip でローカル環境をトリガーします。

テストと配布のために Clip アプリを準備する
App Clip を作成したので、今度はそれをテストして配布します。この目的のためにTestFlightを使用できます。 ユーザーが App Clip をインストールしない方法、および App Clip がホーム画面に表示されない方法と同様に、テスターは App Clip のベータ版をインストールしないことに留意する必要があります。 代わりに、テスターは、テスト用に構成した App Clip エクスペリエンスを起動します。
App Store Connect には、ヘッダー画像、サブタイトル、およびアクションを提供する必要がある App Clip セクションがあります。 このメタデータは App Clip Card に表示されます。 このセクションは、コンパイル済みファイルをアップロードした後にのみ編集できます。 ページをさらに下にスクロールすると、アプリのレビュアーが App Clip をテストするための URL を追加する機能が表示されます。 クエリ パラメーターを使用する場合は、テスト用に少なくとも 2 つの URL を必ず含めてください。
プレミアタイム
iOS 開発者によるテストが完了したら、App Clip をリリースします。 このタスクは非常に簡単です。ホスト アプリケーションのリリースを計画している場合、App Clip はそれと共にすべてのユーザーに公開されます。 最初の App Clip がリリースされ、ユーザーが発見できるようになりました!
ビジネスにアプリ クリップを使用しますか? 私たちの専門家に連絡して、私たちがどのように役立つか見てみましょう!
