2023年にWixを使用してウェブサイトを作成する方法(ステップバイステップガイド)
公開: 2022-12-28Wix を使用してウェブサイトを構築する場合は、適切な場所にいます。
Wix は、コーディングやデザインのスキルがなくても、誰でも簡単にすばやく Web サイトを構築できるシンプルなドラッグ アンド ドロップ Web サイトです。
Wix は非常に使いやすいですが、特に Web サイトを作成したことがない場合は、始めたばかりのときは戸惑うかもしれません。 そこで、初心者がプロセス全体を説明できるように、このステップバイステップガイドを作成しました.
このチュートリアルでは、以下について説明します。
- Wix にサインアップする
- Wix サイトのテンプレートを選択する
- Wix サイトビルダーのご紹介
- Wix 人工デザイン インテリジェンス (ADI) の使用
- Wix サイトのカスタマイズ
- Wix サイトを公開する
- Wix サイトの管理と更新
Wix でウェブサイトを構築する理由
始める前に、Wix でウェブサイトを作成する理由と、それがあなたにとって正しい選択であるかどうかを検討するのに少し時間をかける価値があります.
Wix はドラッグ アンド ドロップの Web サイト ビルダーです。つまり、コードを使用するのではなく、ページ要素を移動して画面に直接入力するだけで Web サイトを視覚的にデザインできます。
Wix でアカウントにサインアップすると、800 を超える事前にデザインされたテンプレートのライブラリにアクセスして、作業を開始できます。 これらのテンプレートをそのまま使用することも、カスタマイズしてよりユニークなデザインを作成することもできます。
Wix サイト ビルダーは非常に直感的で、初心者でも簡単に使用できますが、サイトの外観をより細かく制御したいユーザーには多くの柔軟性を提供します.
Wix を使用すると、Web ホスティングの購入やソフトウェアのインストールについて心配する必要はありません。サインアップするだけです。 そのため、オンラインを開始する最も簡単な方法の 1 つです。
Wix で最初のウェブサイトを無料で作成できます。 Wix 無料サイトには Wix サブドメイン (websitenewbie.wixsite.com など) が付与され、Wix ブランド広告が表示されます。
広告を削除して独自のドメイン (「mywebsite.com」など) を使用したり、オンライン ショップを設定したりする場合は、月額 $4.50 から始まるプレミアム パッケージのいずれかを支払う必要があります。
Wix で利用できるその他の優れた機能には、次のようなものがあります。
- あなただけのWebデザインを作成するAIサイトツール
- ホスティング、セキュリティ、電子メール、分析など、すべてを 1 か所で管理
- 行き詰まったときにサポートチームが対応する包括的なナレッジベースへのアクセス
- SEO、メール、ソーシャル メディア マーケティング用のツール
- 250 以上のアプリとの統合により、サイトに機能を追加できます
Wix は、ウェブサイトをすばやく簡単に「手を使わずに」構築したい場合に最適なソリューションです。 以下の構築に使用できます。
- 個人サイト
- 事業所
- ブログ
- オンラインストア
- ギャラリーとポートフォリオ
- 会員サイト
- 予約サイト
- チケット販売のあるイベント会場
- 会員制の音楽サイトや動画サイト、デジタル商品の販売
- 予約・ネット注文ができる飲食店サイト
ただし、Wix はすべての人にとって最良の選択ではありません。 サイトを完全に制御して柔軟性を持たせたい場合、または大規模または複雑なサイトを構築している場合は、WordPress を使用してサイトを構築することをお勧めします。
どのプラットフォームが最適かわかりませんか? Wix と WordPress の詳細な比較をご覧ください。
よし、Wix を試す準備ができたら、始めましょう! すぐに独自の Web サイトを立ち上げることができます。
1. Wix にサインアップする
Wix.com にアクセスし、青い [開始] ボタンをクリックします。

新規 Wix アカウントを作成するか、Facebook または Google アカウントでサインアップできるサインアップ画面が表示されます。
新しいアカウントを作成するか、ソーシャル メディア アカウントの 1 つをリンクすると、簡単なアンケートが表示されます。 このステップはスキップできますが、必要に応じて Wix をカスタマイズするため、完了することをお勧めします。

アンケートでは、サイトを作成しているユーザー、サイトの種類、および Web サイト構築の経験について質問します。
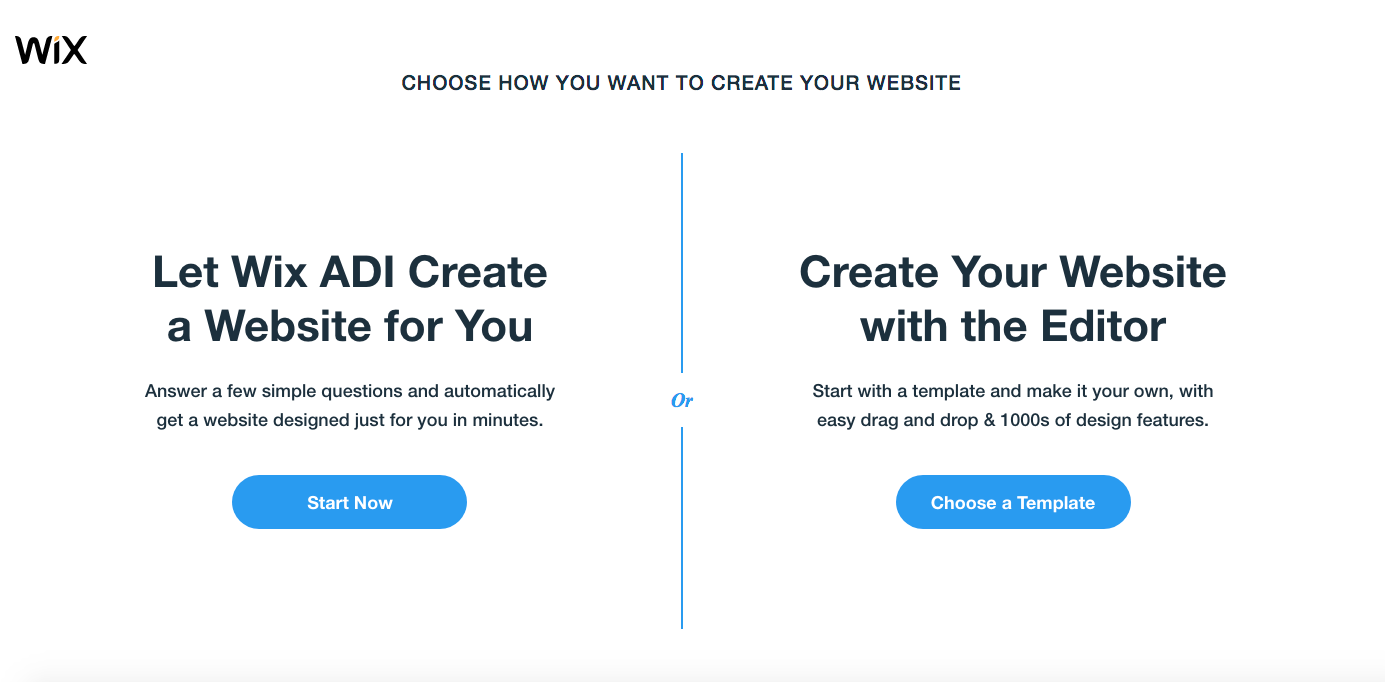
次に、テンプレートと Wix ドラッグ アンド ドロップ エディターを使用して開始するか、ADI と呼ばれる AI を利用した Web サイト ウィザードを使用してサイトを自動的に作成するかを選択できます。

Wix ADI については後ほど説明しますが、まずは Wix サイト ビルダーに慣れることから始めましょう。
2. Wix サイトのテンプレートを選択する
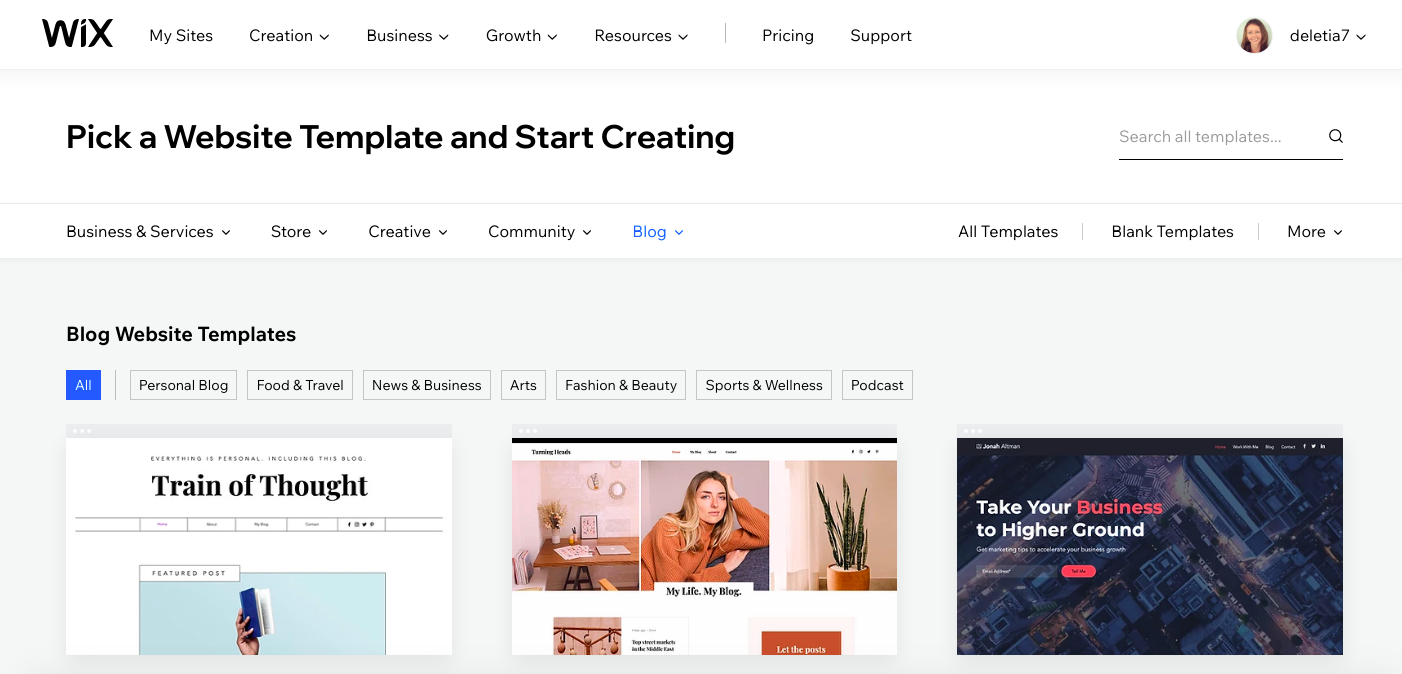
青色の [今すぐ開始] ボタンをクリックすると、Wix テンプレート ディレクトリに移動し、サイト デザインの閲覧を開始できます。
最初に表示されるテンプレートは、サイト設定アンケートへの回答によって異なるため、ここにブログ サイト テンプレートが表示されます。 ただし、ビジネス、店舗、クリエイティブ、コミュニティなど、他の種類のサイト テンプレートを参照して選択することはできます。

気に入ったものが見つかるまですべてのテーマを参照するか、特定のテーマでサイトを構築している場合は「食べ物」や「テクノロジー」などのキーワードで検索できます。
各テーマを詳しく見るには、サムネイルにカーソルを合わせて [表示] ボタンをクリックします。
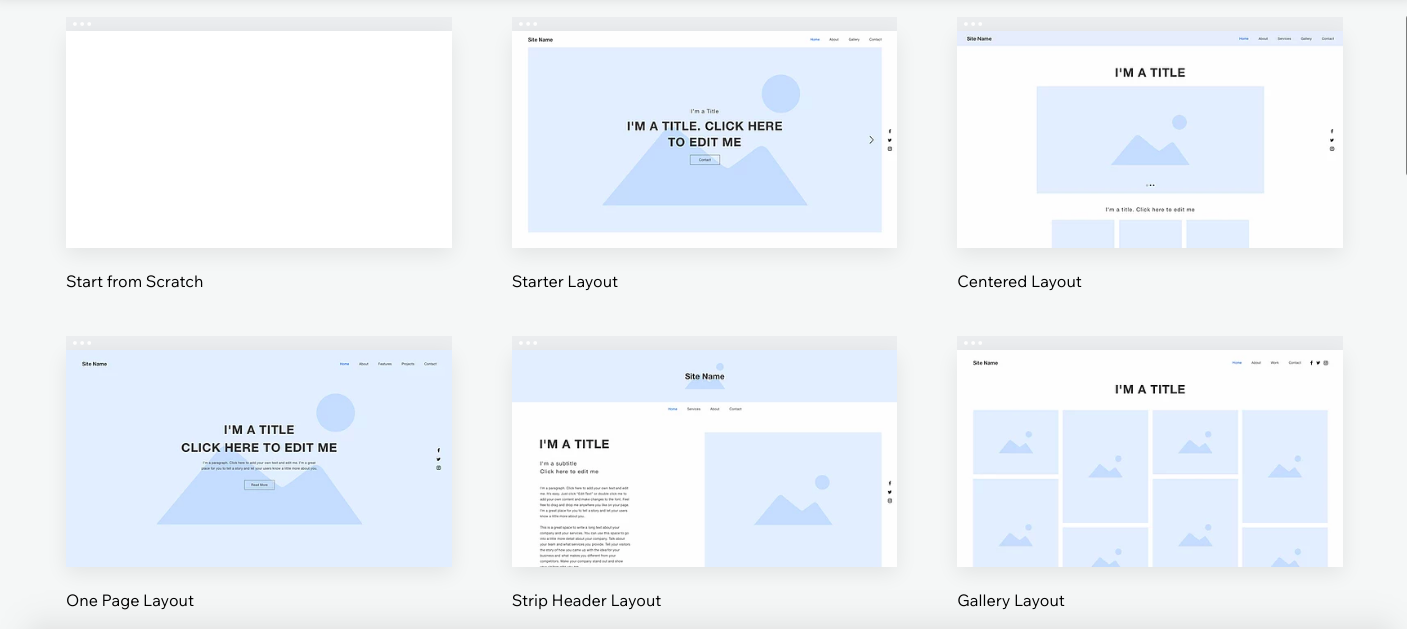
以前に Web サイトを構築した経験がある場合、またはより創造的な自由を求めている場合は、空白のテンプレートをご覧ください。

これらのテンプレートは基本的なレイアウトを提供し、画像を追加したり、色、フォント、その他のデザイン要素を変更したりして、独自のデザインを作成できます。
Wix のエキスパートになったら、ゼロから始めて、白紙の状態からウェブサイト全体を構築することを選択できます。
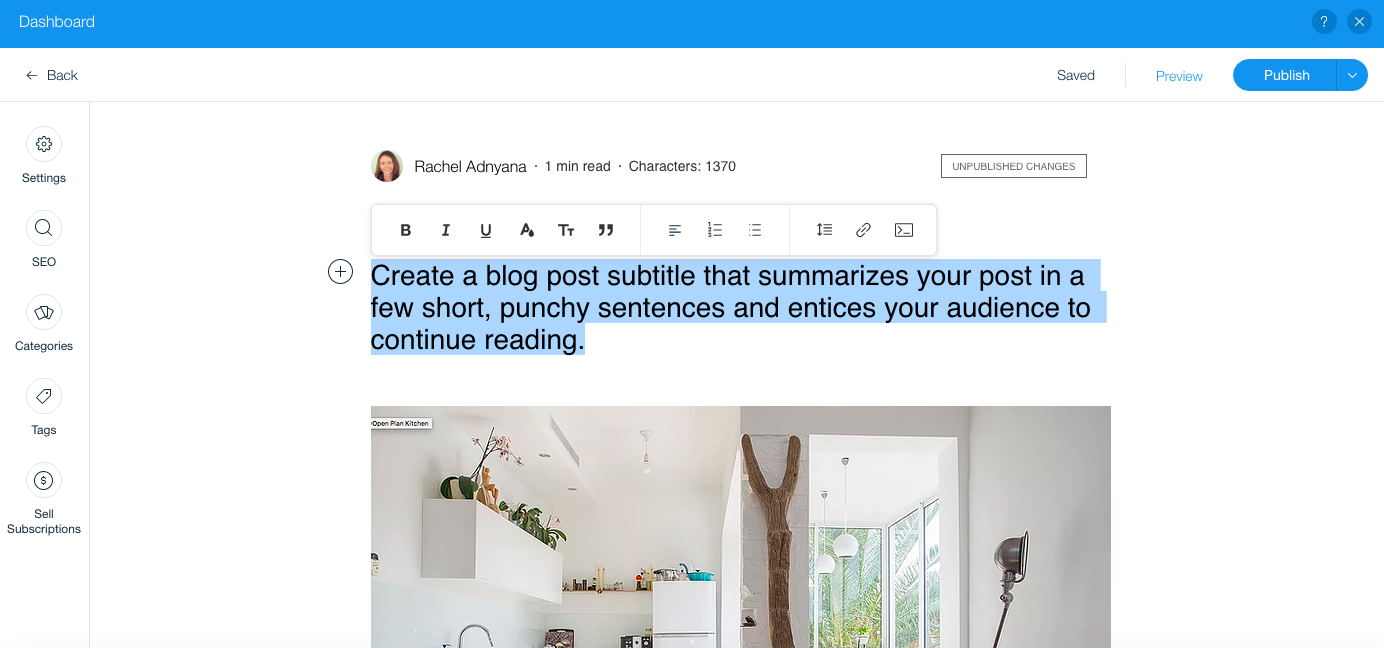
3. Wix Site Builder のご紹介
テーマを選択して [編集] ボタンをクリックすると、Wix ドラッグ アンド ドロップ サイト ビルダーに直接移動します。
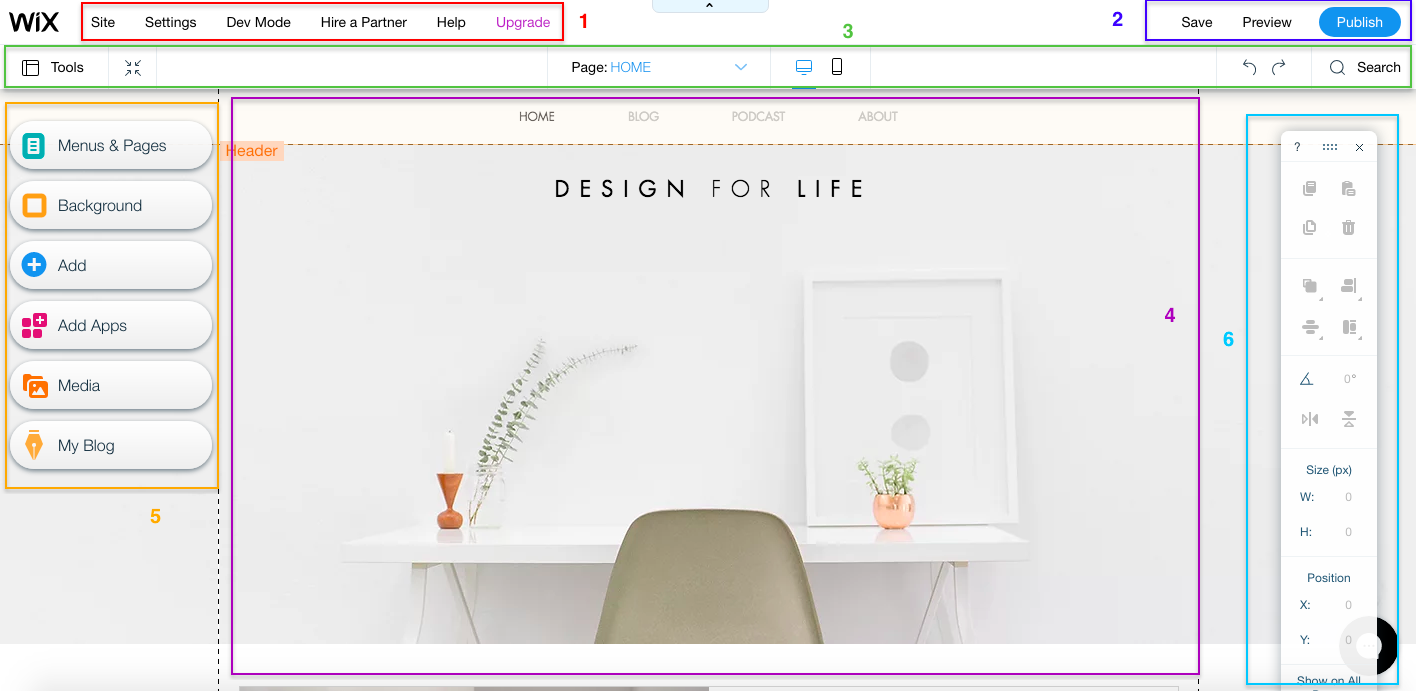
それでは、ダッシュボードの使い方を理解することから始めましょう。

赤の領域 1 はメインの Wix アカウント メニューです。 ここから、サイトの以前のバージョンの表示と復元、ドメインの接続、電子メールの設定、SEO の改善、ソーシャル メディア アカウントの管理、およびサイト管理のその他すべての側面を行うことができます。
このメニューには、ヘルプ記事やビデオへのリンク、プランのアップグレード、デザイン、開発、またはマーケティングの専門家の雇用、Wix の Web アプリケーション開発プラットフォームである Corvid に移動する「開発モード」へのリンクもあります。 何をしているのかわからない場合は、これを無視してください。
青の領域 2 には、デザインの保存とサイトの公開を制御するためのリンクがあります。 いつでも保存でき (作業を保存するように促す定期的なポップアップもあります)、サイトをプレビューして、すべてのエディター ツールが邪魔をすることなくサイトがどのように表示されるかを確認できます。
緑の領域 3は、サイトの構築中に役立つ二次メニューです。 画面に表示されるツール (レイヤー、定規、ガイドラインを含む) を変更したり、ページのセクションをズームアウトして並べ替えたり、作業中のページを変更したり、デスクトップ ビューまたはモバイル ビューに切り替えたり、最後の変更を元に戻したりやり直したりできます。ツール、要素、およびヘルプ記事を検索します。
紫色のエリア 4は、サイトがどのように見えるかのリアルタイム プレビューです。 変更を加えると、プレビュー ボタンをクリックしなくてもすぐに確認できます。
黄色のエリア 5には、サイトの要素を追加および編集するためのボタンがあります。 ここから簡単にアクセスできます:
- メニューとページ– 新しいページの追加、作業中のページの変更、Web サイト メニューの編集、ページ間をクリックするための視覚的なトランジションの追加。
- ページの背景– 背景の色、画像、またはビデオを選択します。 Wix は、使用できる高品質の画像と動画のライブラリを提供しています。 独自のファイルをアップロードしたり、ストック ディレクトリからインポートしたりすることもできます。
- 追加– Web ページの要素をここに追加します。 これには、テキスト、画像、ボタン、ボックス、ギャラリー、スライドショー、フォームなどが含まれます。予約フォームやオンライン ストアなどのインタラクティブな要素を使用するには、有料アカウントにアップグレードする必要があることに注意してください。
- Wix アプリ マーケット– 分析、チャット、マーケティングなどのためにサイトに統合できるサードパーティ アプリのリストです。
- メディア– 編集ツールを備えた無料およびプレミアムのストック画像とビデオのディレクトリ。
- ブログ マネージャー– ブログ投稿の作成と管理、ブログへのページの追加、またはアーカイブ、最近の投稿ウィジェット、カテゴリ メニューなどのブログ要素の追加。
ターコイズのエリア 6 には、サイト デザインの要素をカスタマイズするためのツールが含まれています。 このツールボックスは、画面上の好きな場所にドラッグできます。 コピーと貼り付け、ページ要素の配置または順序の変更、回転または反転、サイズ変更などのツールが含まれています
3. Wix 人工デザイン インテリジェンス (ADI) の使用
ウィザードは、最初の質問票 (記入済みの場合) から既に持っている情報に基づいて作成することから始めます。
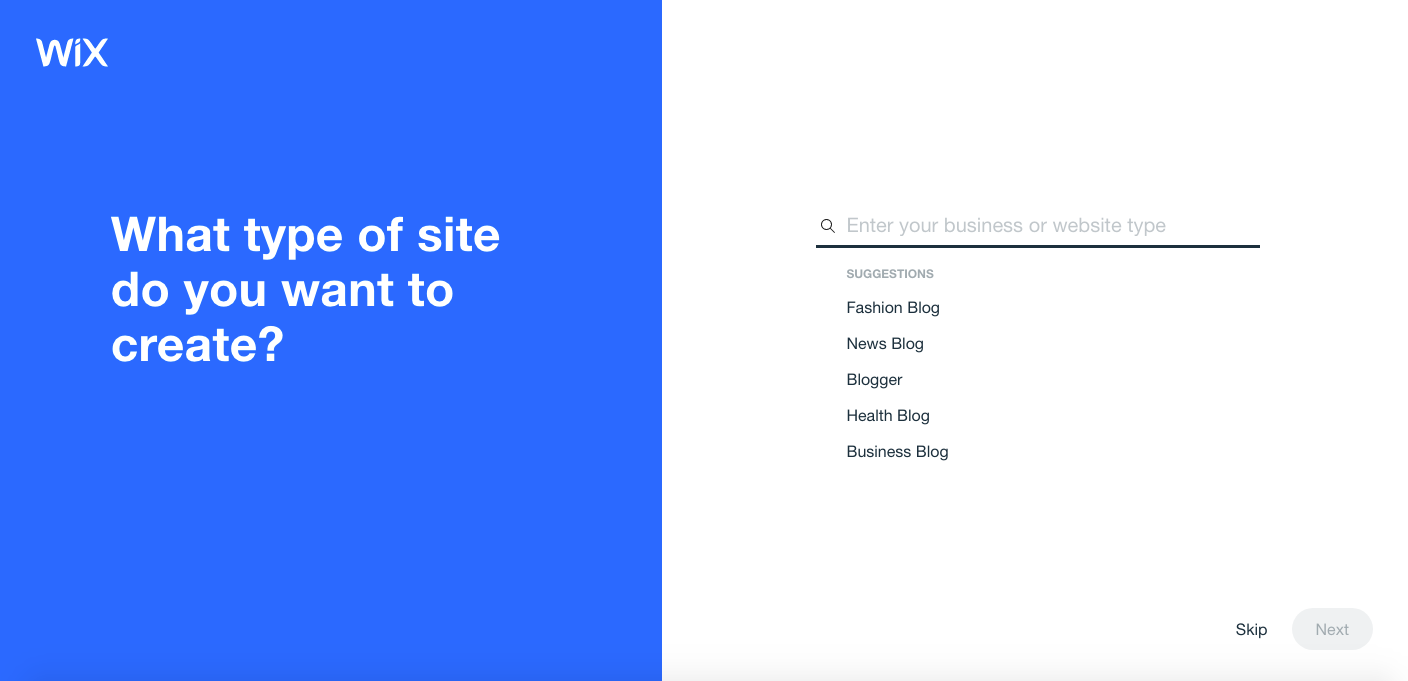
アカウントを設定するときに、ブログを作成したいことを示したので、この時点で、作成するブログの種類を絞り込むように求められます。

入力すると、ウィザードは入力内容をオートコンプリートしようとするので、表示されたものから適切なカテゴリを選択できます。 「ライフスタイルブログ」に入りました。
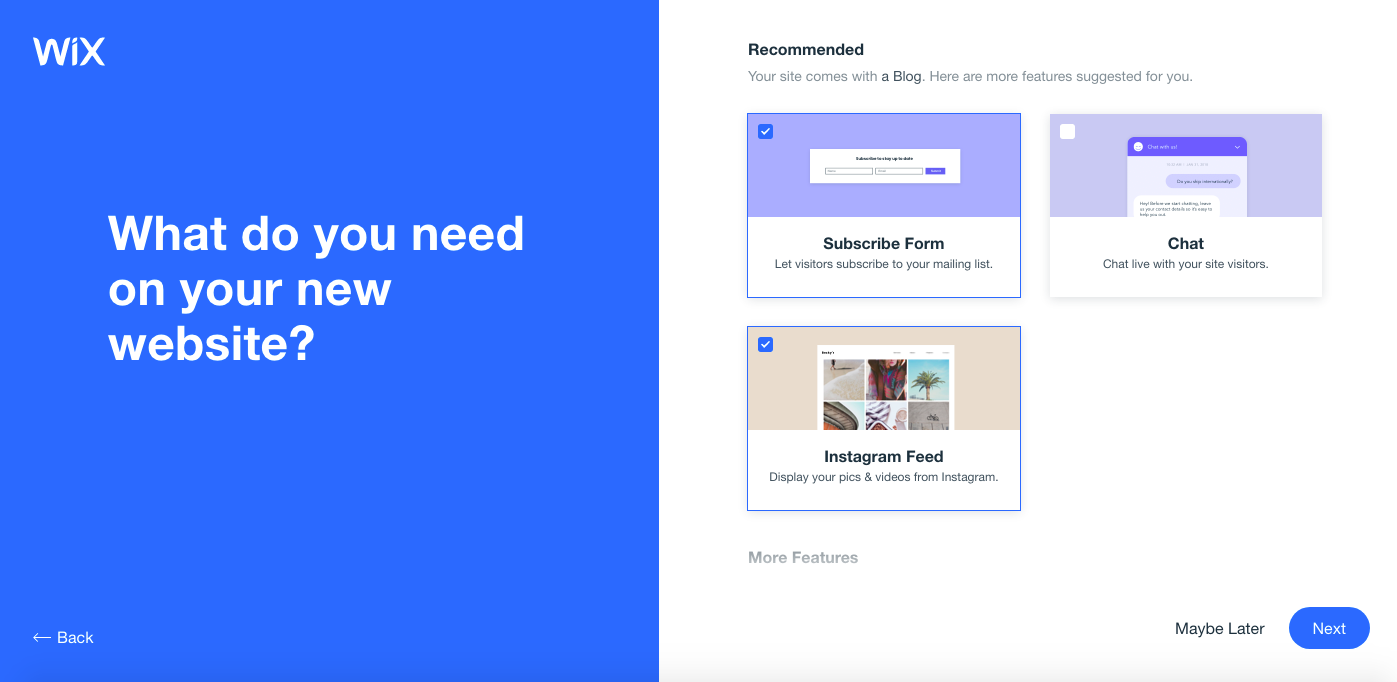
次のページでは、サイトの種類に適したいくつかの機能が提案されます。 私のライフスタイル ブログの場合、これは訪問者をメーリング リスト、ライブ チャット ボックス、Instagram フィードに追加するための購読フォームでした。 購読フォームと Instagram フィードを選択することにしました。
隅にあるチェックボックスにチェックを入れることで、必要な機能を選択できます。 または、余分な機能が必要ない場合は、[後で行う] リンクをクリックして、この手順をスキップします。
サイトに必要な機能が表示されない場合は、下にスクロールしてその他のオプションを表示します。 追加できる機能は次のとおりです。
- オンラインストア
- 予約
- ビデオ
- イベント
- 料金プラン
- フォーラム
- 音楽
- ツアー日程
- メニュー
- 注文
- 予約
- グループ(コミュニティ)

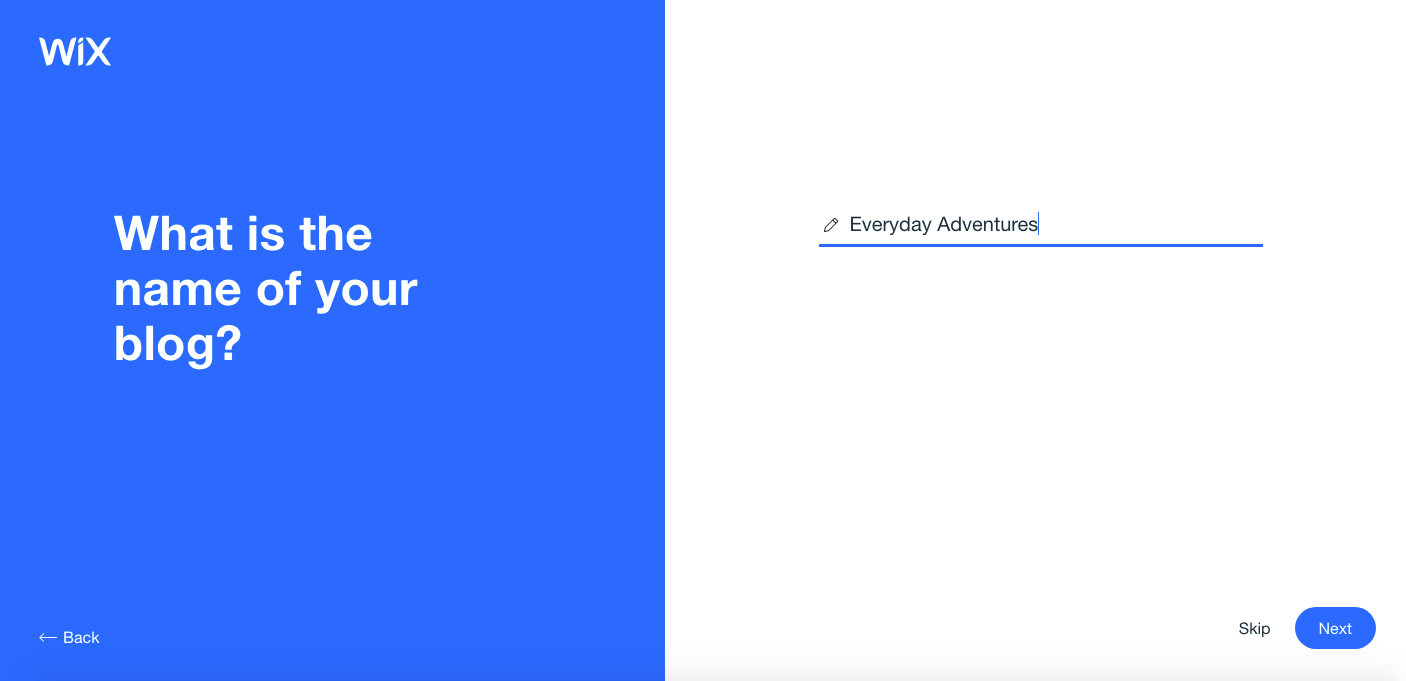
青い [次へ] ボタンをクリックすると、ブログの名前を尋ねられるので、入力してください。ブログの名前がまだわからない場合でも、心配する必要はありません。これを後で変更します。

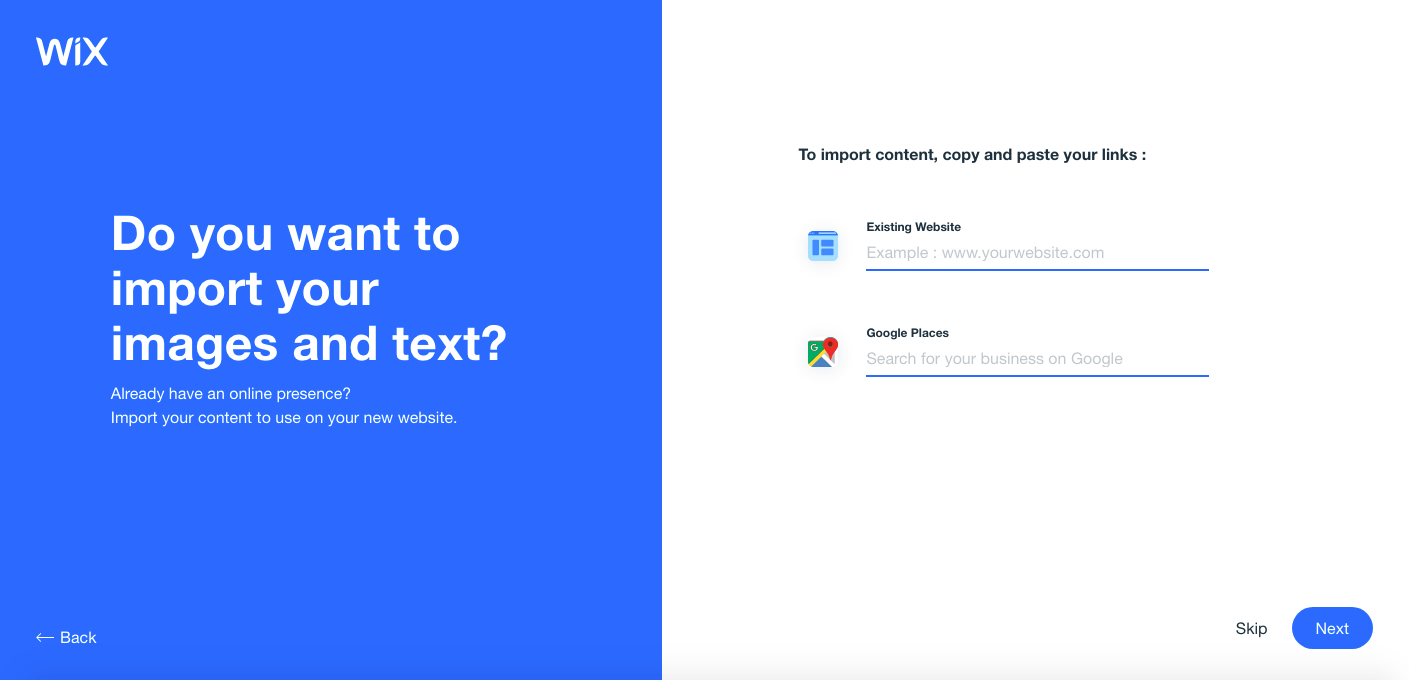
次へボタンをクリックします。 既存のブログがある場合は、そこからコンテンツをインポートできるようになりました。 私はゼロから始めているので、スキップ リンクをクリックして次のセクションに進みました。

次の画面では、電子メール アドレス、住所、電話番号、ソーシャル メディア アカウント、ロゴがある場合はロゴなどの詳細を尋ねられます。
もちろん、個人の住所や電話番号を入力する必要はありませんが、これはビジネス ブログに役立ちます。
次のボタンをクリックすると、退屈な部分は終わり、楽しいステージに入ります – デザインを作成します!
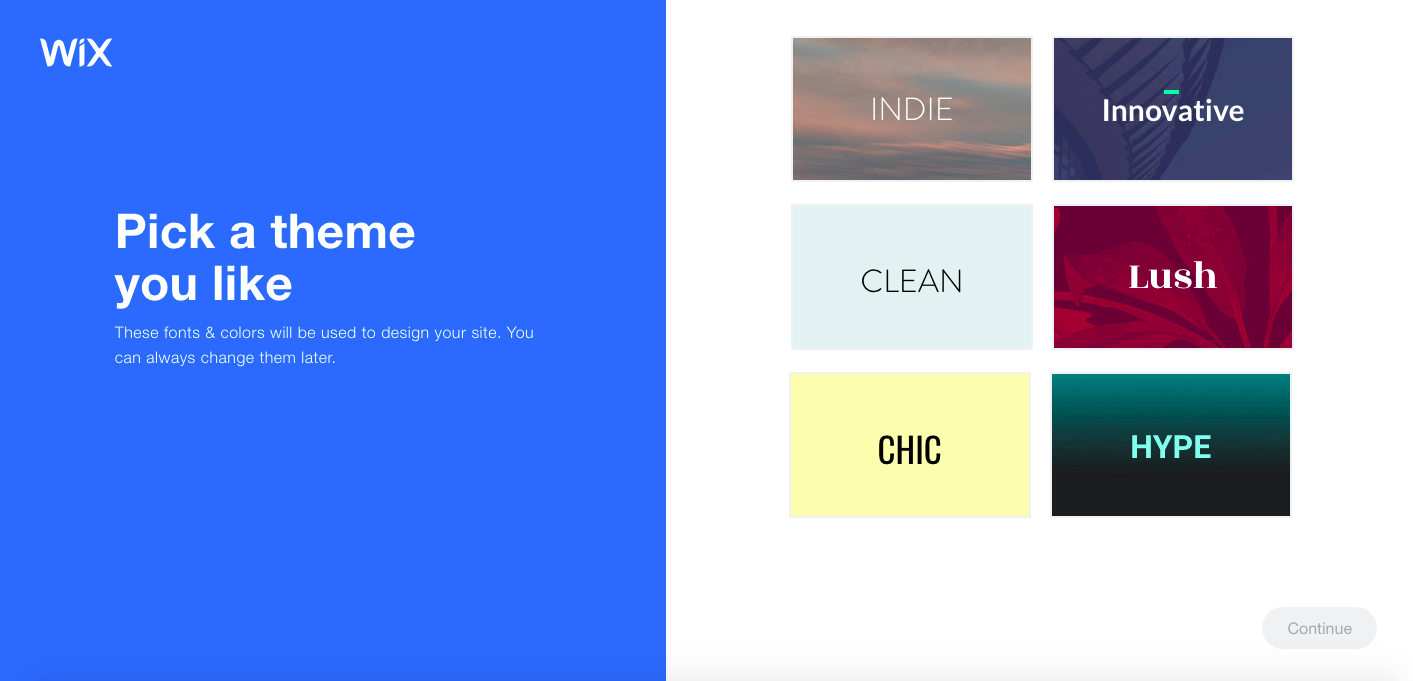
ここで、サイトの外観に合わせて配色とフォントを選択できます。 これらは後で簡単に変更できるため、あまり心配する必要はありません。

続行ボタンをクリックすると、Wix は先に進み、新しいサイトのレイアウトの生成を開始します。 これには少し時間がかかりますので、しばらくお待ちください。

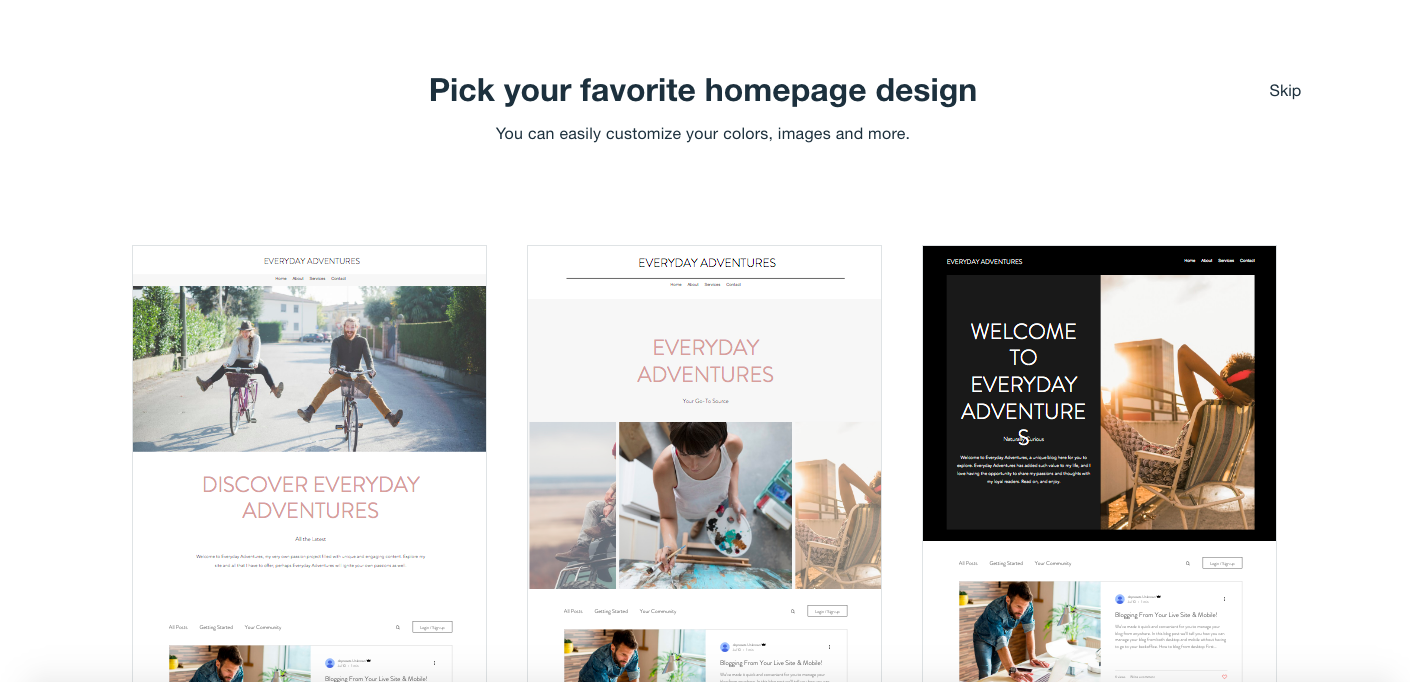
お気に入りのレイアウトを選択してください。色やフォントにこだわりがなくても心配する必要はありません。 これらは後でカスタマイズできます。

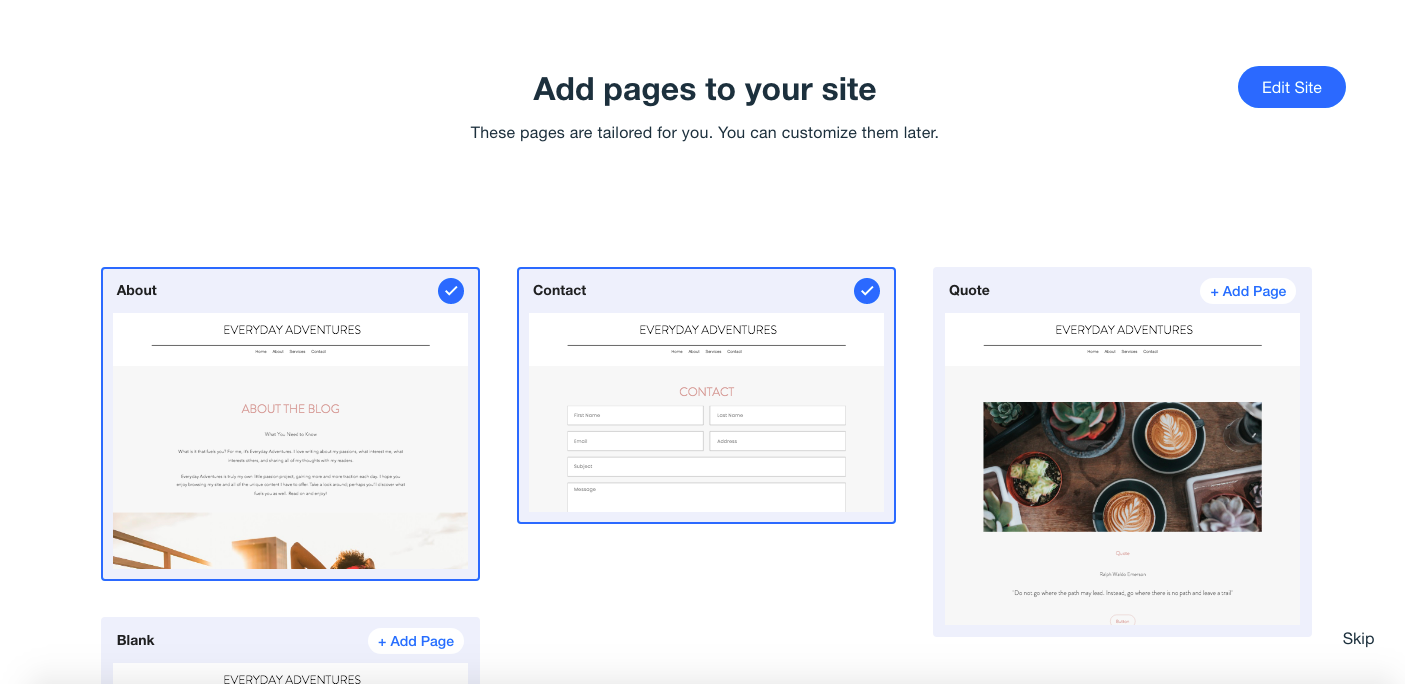
次に、サイトにページを追加するオプションがあります。 これらのページの一部は、一般的な使用のために事前にフォーマットされています (連絡先ページなど)。空白のページを追加して、後で独自に使用するためにカスタマイズすることもできます。 ブログに About ページと Contact ページを追加します。 この段階でページを追加したくない場合は、右下のスキップ リンクをクリックしてください。

ページを選択したら、[サイトを編集] ボタンをクリックして完全なデザインを表示し、必要に応じて変更やカスタマイズを行います。 これにより、以前に説明した Wix サイト ビルダーに戻ります。
4. Wix サイトのカスタマイズ
さて、これで Wix サイト ビルダーの使い方がわかったので、テンプレートまたは ADI サイトを使用して開始できます。次に、作成できるカスタマイズのいくつかを見てみましょう。
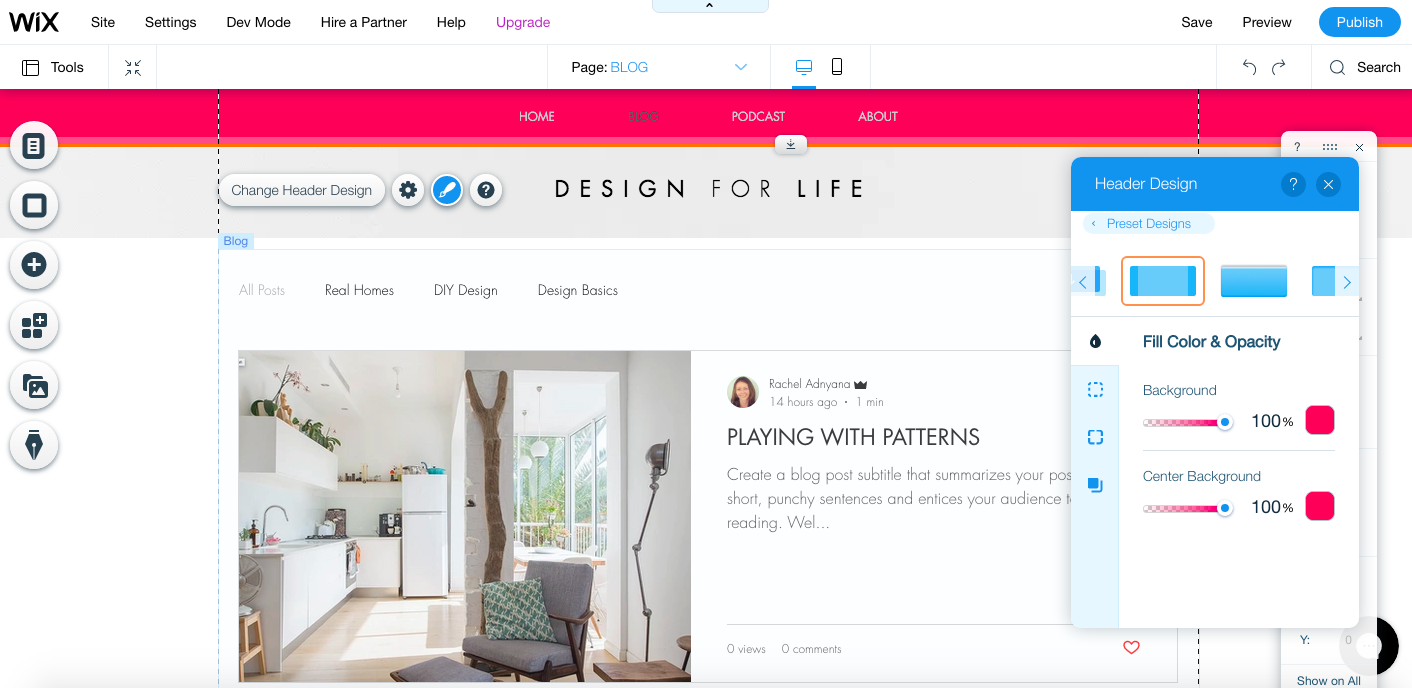
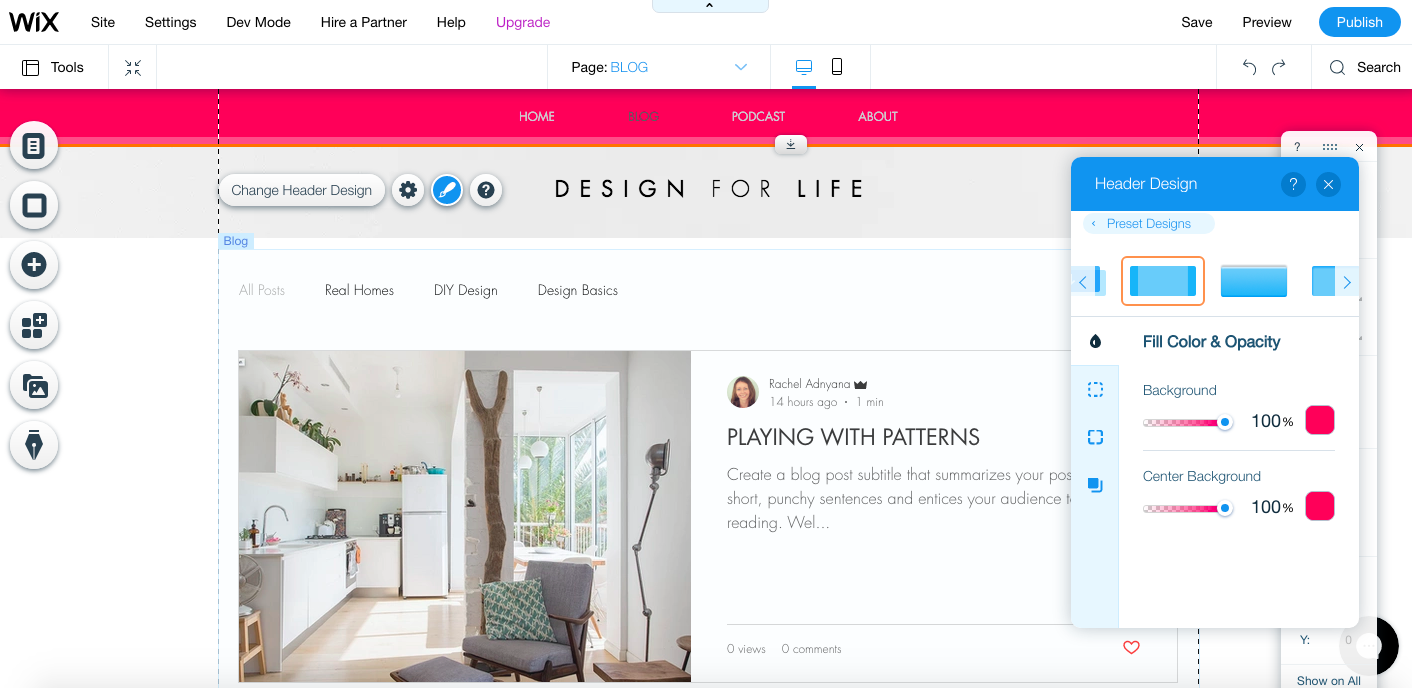
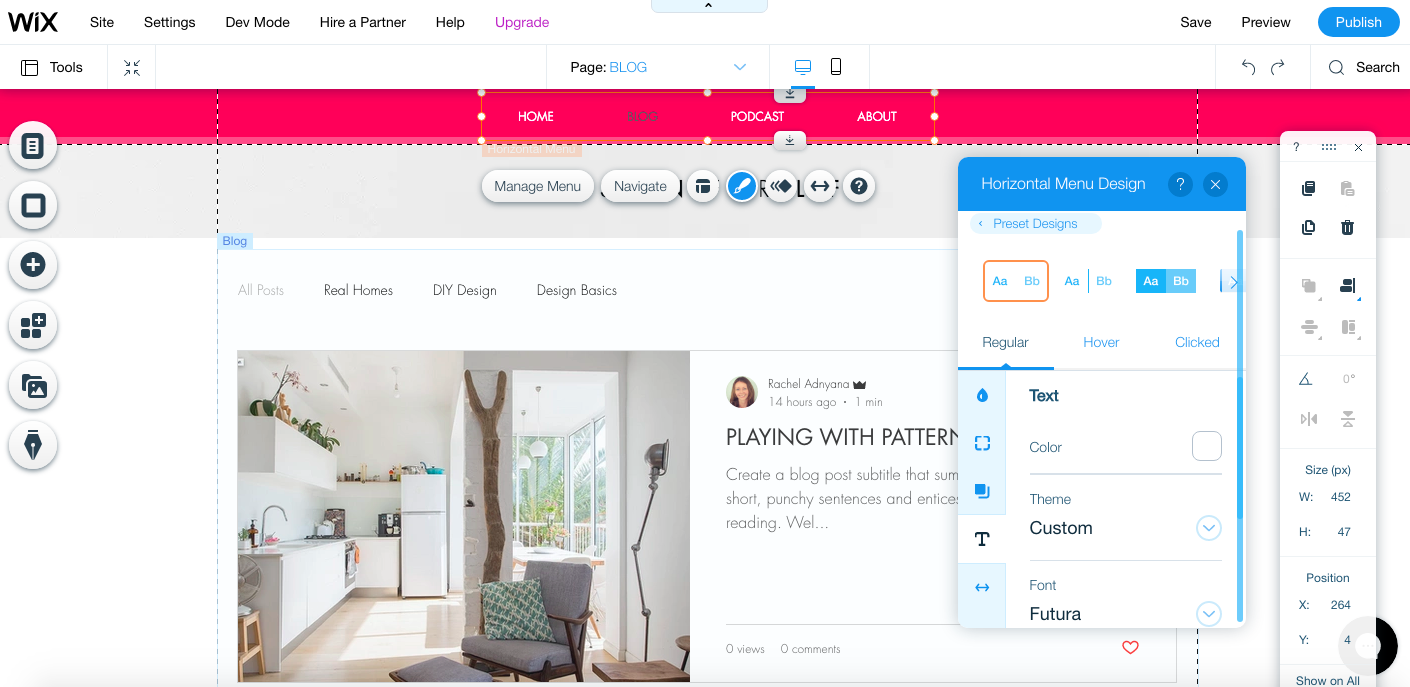
サイトのヘッダーを編集することから始めましょう。 サイト ヘッダーをクリックして、その外観と動作を調整できます。 次に、ヘッダーのデザイン、設定、またはデザインを変更するためのボタンを含むポップアップがあります.

「ヘッダーのデザインを変更」ボタンをクリックすると、ヘッダーの色とスタイルを調整できます。 ポップアップには、選択できるデザインの選択肢が一覧表示されます。次に、[デザインのカスタマイズ] ボタンをクリックして、幅、不透明度、境界線、角のスタイル、および影をさらに変更できます。
クリックすると変更が自動的に行われます。または、カーソルを合わせて変更をプレビューすることもできます。

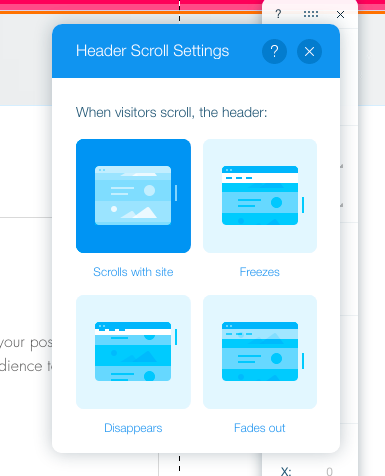
私が選んだデザインでは、ヘッダーはサイトの他の部分と一緒にスクロールしますが、これは設定ボタンをクリックして変更できます。

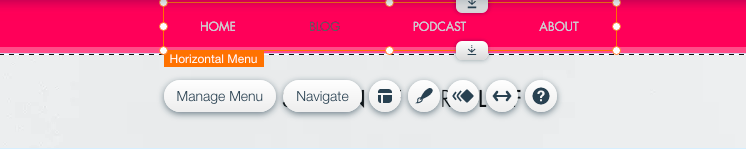
メニュー テキストの色を変更する必要があるため、テキストを直接クリックすることで、メニューの管理、ナビゲート、レイアウト、デザイン、アニメーション、およびストレッチのためにボタンがポップアップ表示されるように調整できます。

デザイン ボタンをクリックし、デザインのカスタマイズをクリックし、テキストを選択して、通常のリンク、ホバー リンク、クリックされたリンクの色を変更することで、テキストの色を変更できます。

ヘッダーの場合と同様に、スタイルと色を選択できるプリセット メニュー デザインから選択することもできます。
メニュー ポップアップでは、メニューに表示されるページの変更、メニューの配置の変更、アニメーション効果の追加、および必要に応じて全幅にすることもできます。
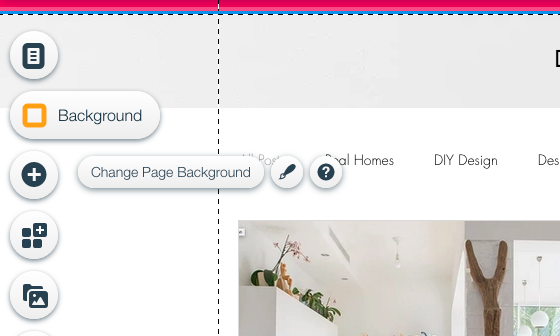
さて、ヘッダーから進み、背景画像を追加しましょう。 これを行うには、左側の [背景] ボタンをクリックするか、サイトの背景の任意の場所をクリックしてから [ページの背景を変更] ボタンをクリックします。

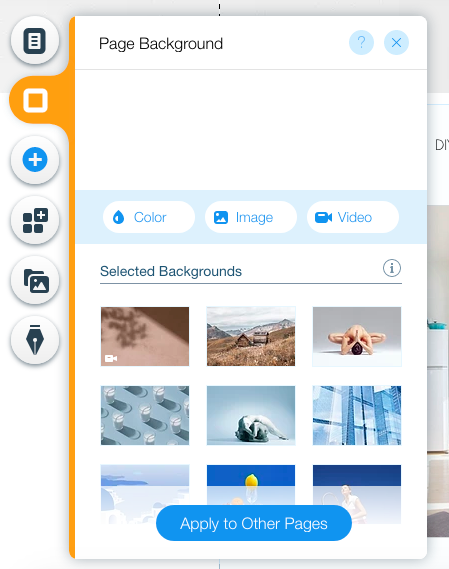
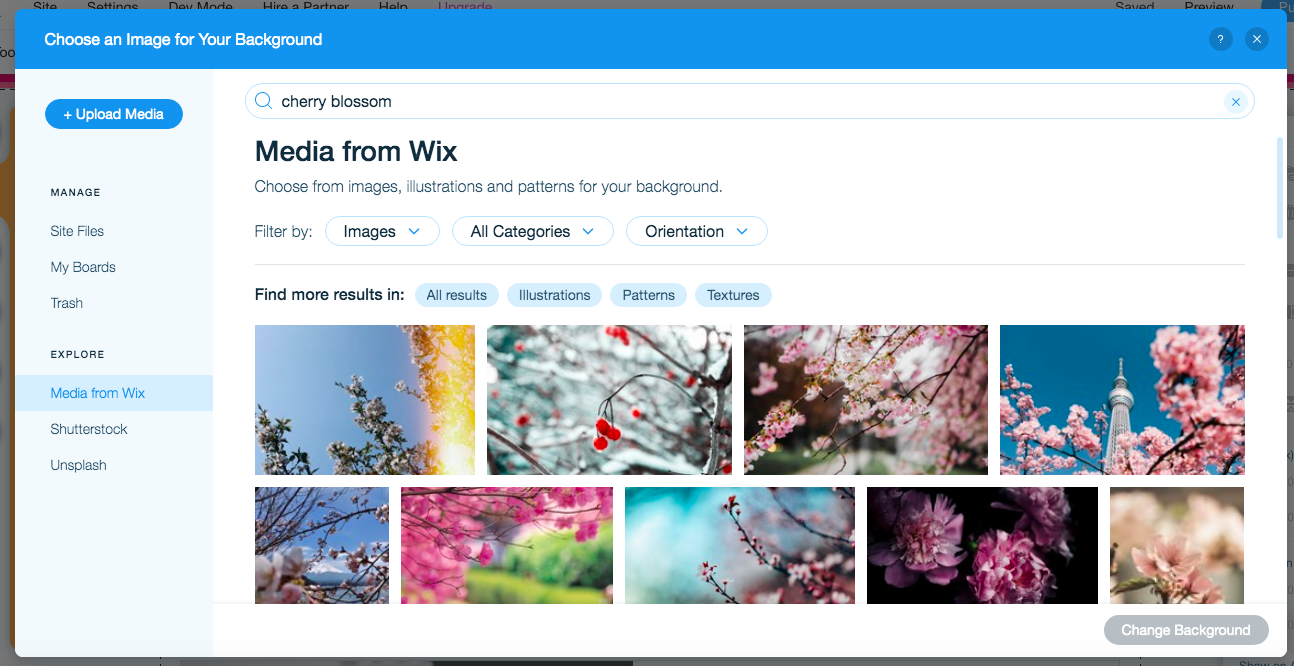
表示されるポップアップで、背景色、画像、またはビデオを選択できます。 Wix はすでに画像と動画の独自のライブラリを提供しているため、ストック サイトを探し回る必要はありません。

表示されているオプションのいずれかが気に入らない場合は、画像またはビデオ ボタンをクリックして、メディア ライブラリ全体を参照または検索したり、独自の画像をアップロードしたり、人気のストック フォト サイト – Unsplash からインポートしたり、プレミアム画像を購入したりできます。シャッターストックから直接。
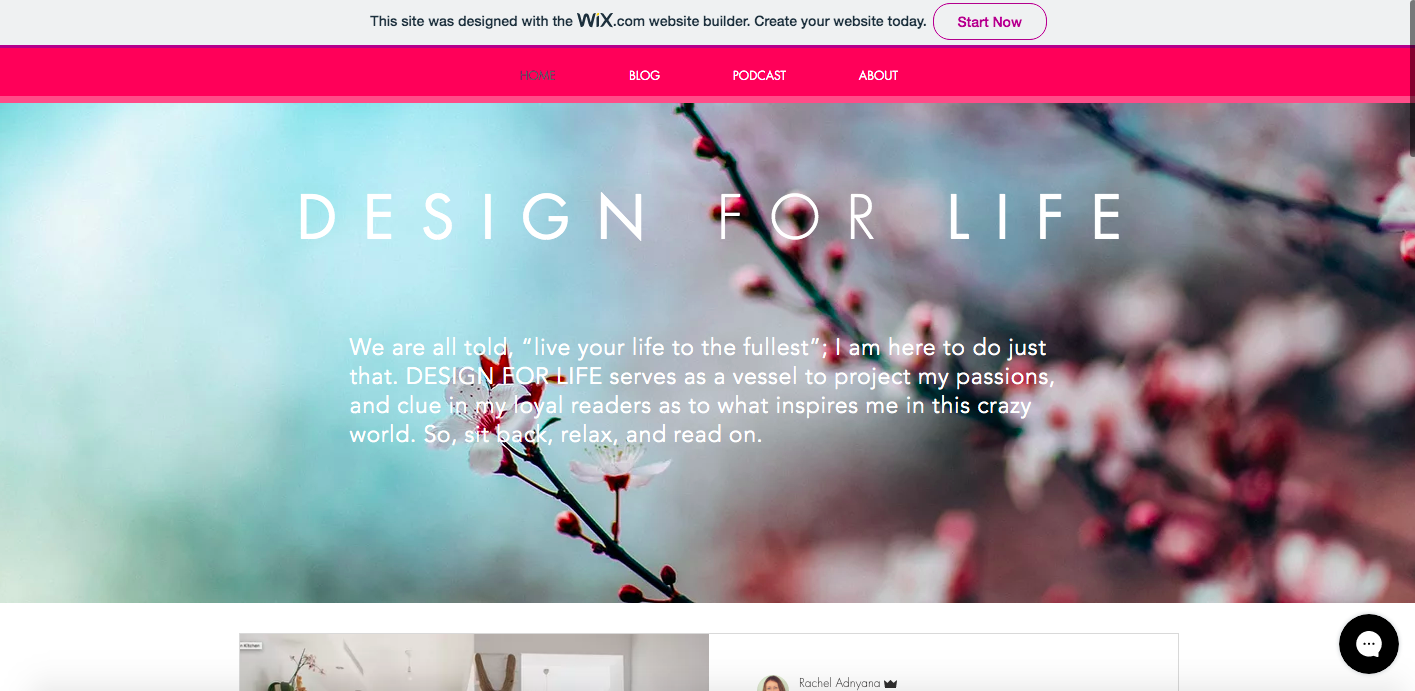
ピンクのヘッダーに合う桜の画像を探すので、これをメディア ライブラリで検索します。

気に入った画像が見つかったら、それを選択して「背景の変更」ボタンをクリックします。
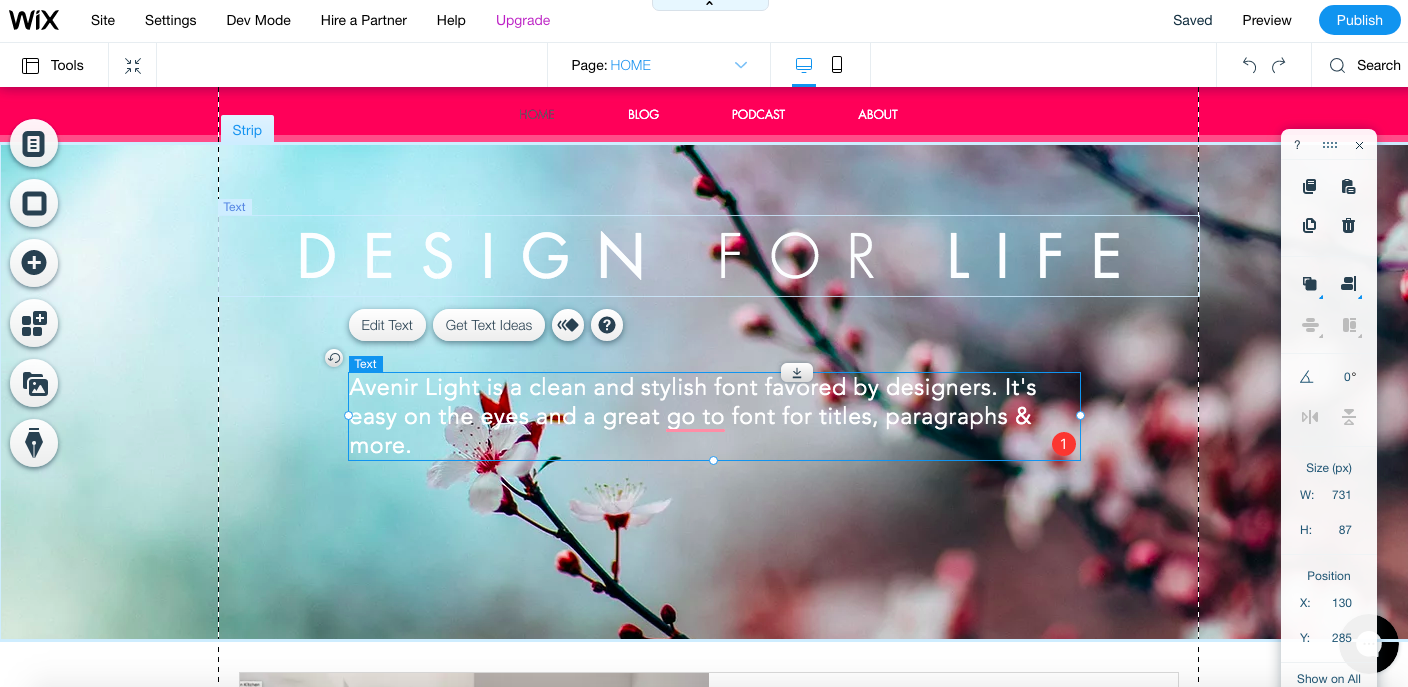
このブログのデザインには、独自のプリセット タイトルが付属しており、おそらくそれを変更したくなるでしょう。 サイトのテキストを編集するには、そのテキストをクリックするだけです。 その後、編集テキストをクリックして、直接上書きできます。 ポップアップからフォント、サイズ、色、およびスタイルを変更することもできます。
サイトのヘッダー、メニュー、背景を調整したので、新しいテキスト ボックスを追加します。
これを行うには、左側の [追加] ボタンをクリックし、テキストを選択して、見出し、タイトル、または段落を選択します。 その後、クリックしてドラッグし、必要に応じてスタイルを設定して、テキスト ボックスのサイズと位置を調整できます。

Wix の興味深い機能の 1 つは、テキスト領域に何を入力すればよいかわからない場合に、Web サイトのコピーを自動提案することです。 これを試してみましょう。テキスト ボックスをクリックして、[テキストのアイデアを取得] ボタンをクリックします。
表示されるポップアップで、サイトの説明を入力すると、テキストのトピックと Wix がコピーを提案します。
デザイン ブログのウェルカム テキストを選択したところ、3 つの異なるオプションが表示されました。
1つ目は、「私たちは皆、「人生を最大限に生きなさい」と言われています。 私はまさにそれをするためにここにいます。 YOUR BUSINESS NAME は、私の情熱を投影する器として機能し、忠実な読者に、このクレイジーな世界で私にインスピレーションを与えるものについての手がかりを提供します。 ですから、座ってリラックスして読み進めてください。」
悪くないですよね? これは、自分のサイトに何を書けばよいかわからない場合に開始するのに非常に便利な機能です。もちろん、必要に応じて編集することもできます。
エディターでできるすべてのことを説明するつもりはありませんが、サイトのさまざまな要素をカスタマイズする方法についてはかなり理解できたはずです。
行き詰まった場合は、要素をクリックすると表示されるヘルプ ボタンをクリックするだけで、ヘルプ センターの関連記事に直接移動できます。
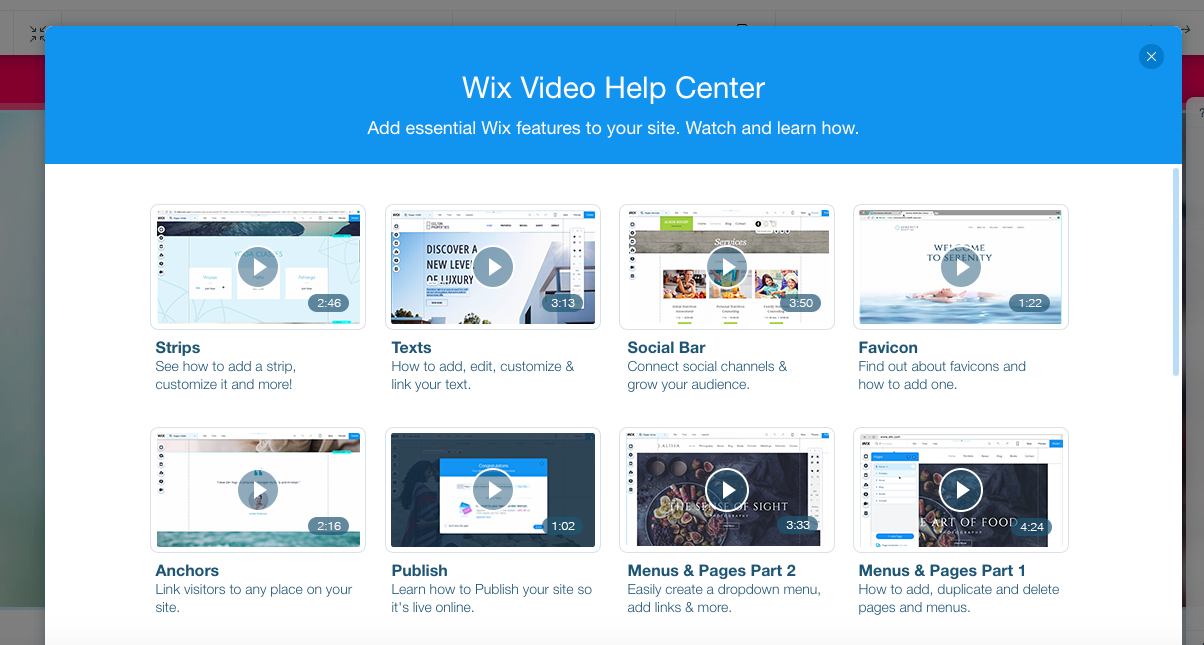
Wix には、サイト ビルダーのすべての機能と、必要に応じてカスタマイズする方法について説明するビデオのライブラリもあります。 これには、メイン メニューのヘルプ リンクからアクセスできます。

6. Wix サイトを公開する
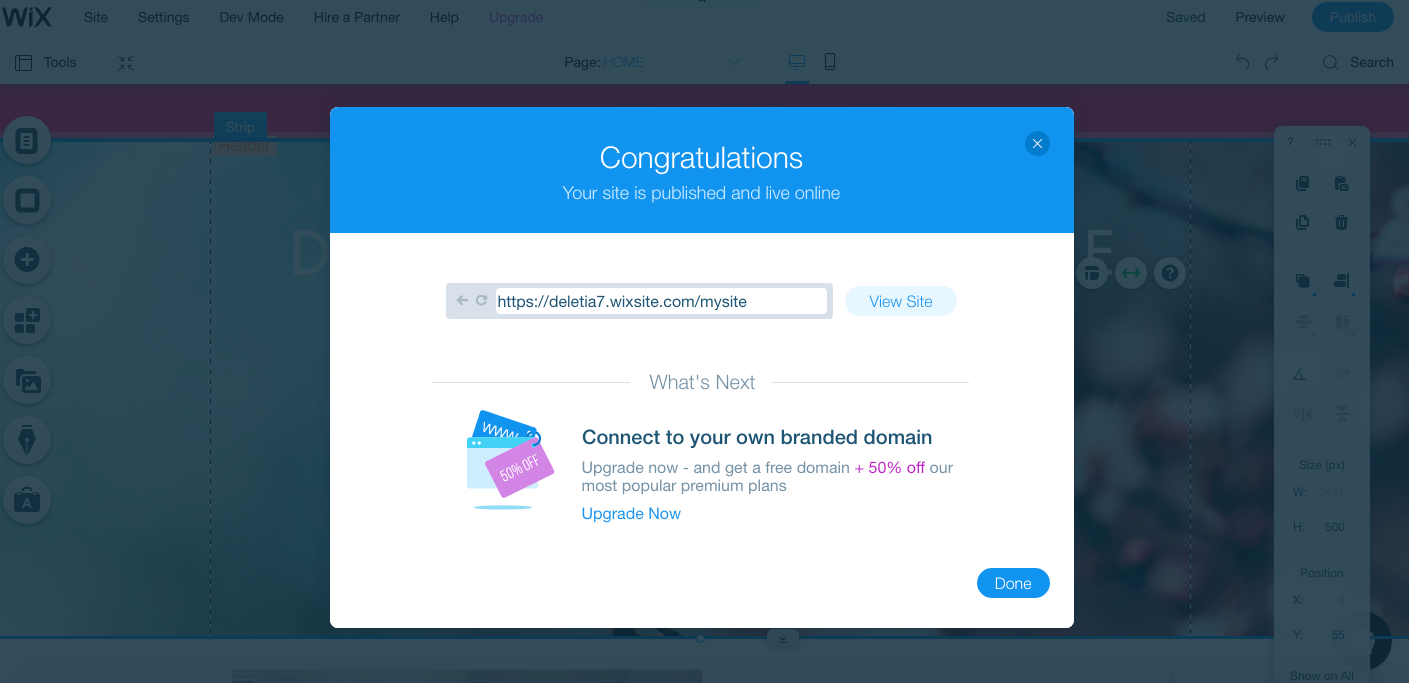
新しいサイトのデザインに満足したら、それを公開します。 右上隅にある青い公開ボタンをクリックしてください。

サイトが公開されたことを示すメッセージと、そのサイトへの直接リンクが表示されます。 当サイトを見てみましょう。

https://deletia7.wixsite.com/mysite でご自身で確認してください。
7. Wix サイトの管理と更新
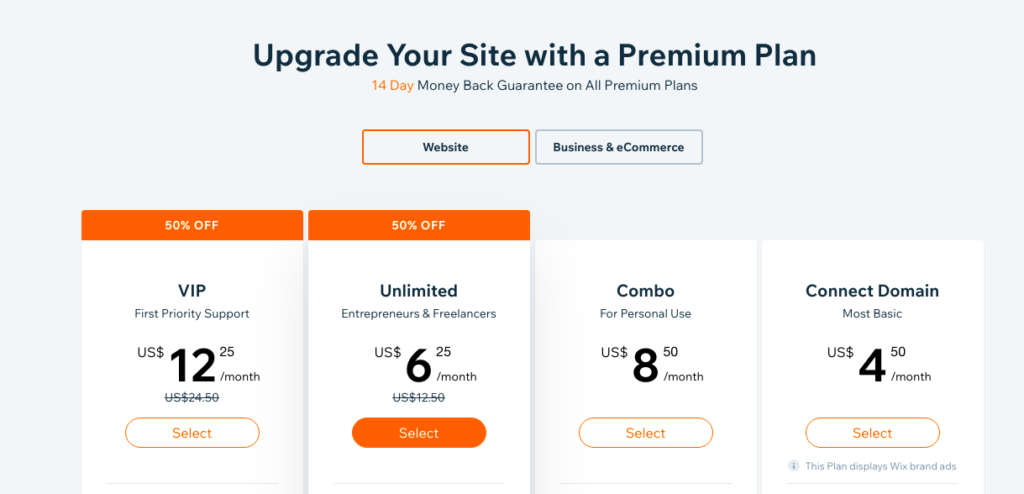
この時点で、無料の Wix アカウントで続行するか、有料アカウントにアップグレードできます。 Wix 広告を削除したり、独自のドメインを使用したり、オンライン ストアのような機能を使用したりする場合は、アップグレードする必要があります。 これは、サイト ビルダーのメイン メニューにある [アップグレード] リンクをクリックすることで、いつでも実行できます。
プレミアム プランは、基本サイトで月額 4.50 ドルから 24.50 ドル (最も安いパッケージには Wix 広告が含まれていることに注意してください)、オンライン決済を利用するビジネス サイトまたは e コマース サイトで月額 17 ドルから 35 ドルです。

現在、Wix の年間および無制限のアカウントはすべて 50% オフになっているため、サインアップする絶好の機会です。
サイトのアップグレードとは別に、エディタのメイン メニューの [設定] リンクの下に、サイトを管理するためのその他のオプションのほとんどがあります。
サイトを設定したら、テキストを少し編集したり、時々新しいページを追加したりすることを除けば、ほとんど変更する必要はありません。 これらすべてをエディターから簡単に実行できます。
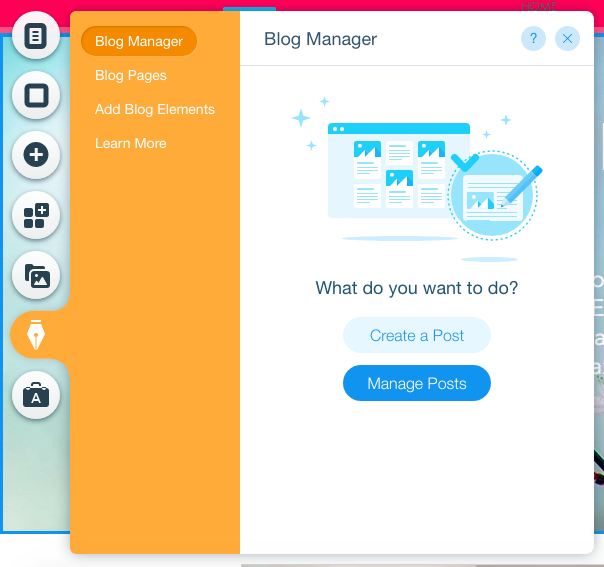
新しいブログ投稿を追加するには、エディターの左側にあるブログ マネージャー ボタンから簡単に行うことができます。

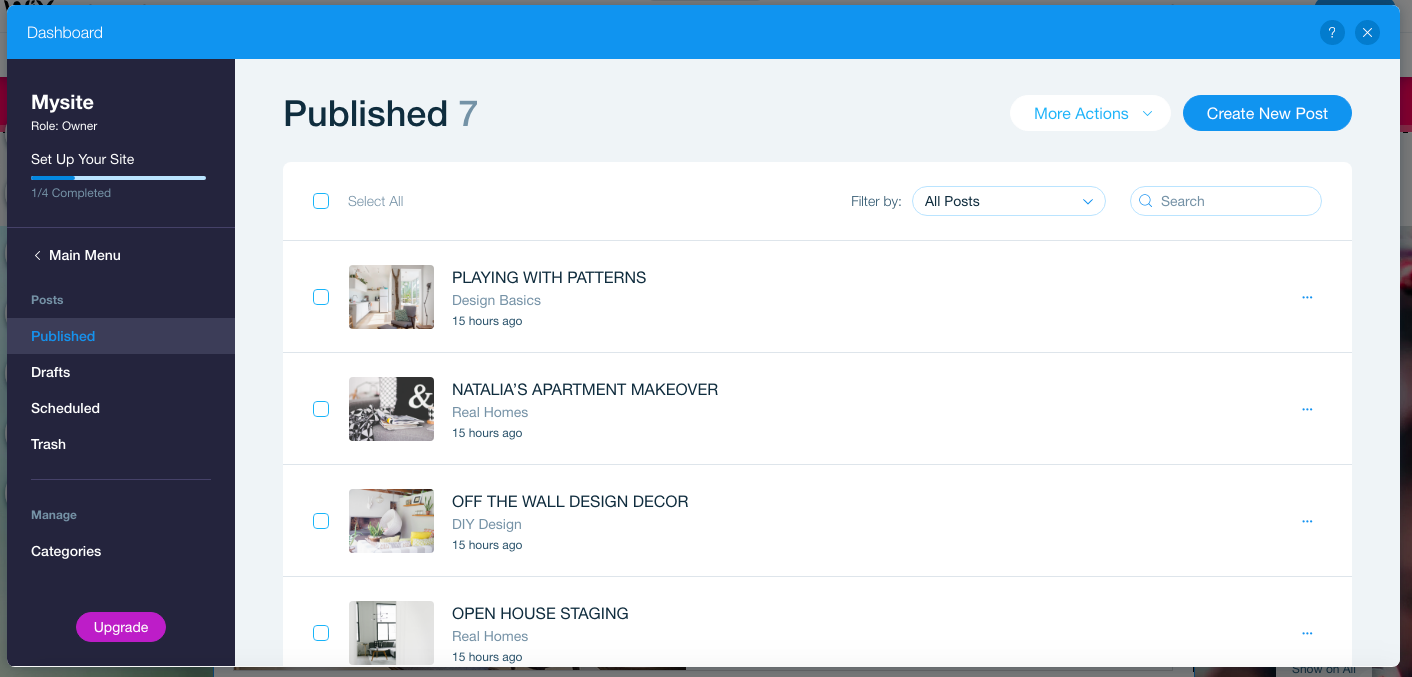
これにより、新しい投稿を追加したり、既存の投稿を編集したり、将来の公開のために投稿をスケジュールしたりできるブログ マネージャーが表示されます。

ブログ投稿エディターは非常に使いやすく、他の多くのブログ ツールに似ています。 テキストを入力し、ビジュアル エディターでスタイルを設定し、画像、ビデオ、ギャラリーなどの新しいブロックを追加するだけです。

よくある質問
はい、これまでのデザイン経験がなく、コーディング方法も知る必要がない場合、Wix は Web サイトを構築するための優れたツールです。 Wix は、独自のホスティング プラットフォームと何百もの事前に設計されたテンプレートを使用するため、すべてを 1 か所で簡単に使用できます。
Wix で無料で Web サイトを作成できますが、その Web サイトには Wix 広告が表示され、無料アカウントで独自のドメインを使用できます。 プレミアム プランは月額 $4.50 からです。
Wix ウェブサイトは、WordPress やその他のプラットフォームで構築されたサイトほど検索結果の上位に表示されないと考える人もいます. 今日まで、これが真実かどうかの本当の証拠はありません。 サイトの SEO やその他の側面を完全に制御したい場合は、おそらく WordPress を使用することをお勧めします。 ただし、サイトをすばやく簡単に作成する方法が必要で、技術的な詳細にこだわらない場合は、ほとんどの人にとって Wix で問題ありません。
Wix エディタはリアルタイムで変更を加えるため、ロードされるまでしばらく待つ必要がある場合があります。 これは、サイトのコンテンツ (大きな画像の読み込みに時間がかかる) と、インターネット接続とコンピューターの速度にも依存します。
いいえ、Wix はイスラエルに拠点を置く独立した会社です。
一部のプロの Web デザイナーは、特に強力なコーディング スキルを持っていない場合、Wix を使用してサイトを構築しています。 ただし、ほとんどの技術的な Web 開発者は、WordPress または別のプラットフォームで作業することを好みます。
