コアWebバイタル:LCP –それは何であり、SEOのためにそれを改善する方法
公開: 2022-06-122020年5月、Googleは、「コアWebバイタル」が、ページエクスペリエンスと呼ばれる2021年にヒットするように設定されたランキングアルゴリズムの更新の一部になることを発表しました。
ページエクスペリエンスの更新が公開されたので、このトピックを再検討したいと思いました。 多くのウェブサイトがコアウェブバイタルスコアを改善するのを支援することにより、その間に学んだいくつかのヒントを追加します。 ほとんどの場合、適切に調整されたWebページの潜在的なランキングの利点を利用できるようにしてほしいと思います。
コアWebバイタルは、ユーザーエクスペリエンスを向上させるWebページのコア要素を測定します。 Googleは、次の3つの主要なWebバイタルを特定しました。
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
この記事は、ページエクスペリエンスの更新に関するシリーズの一部です。 ここでは、LCP、または最大の満足のいくペイントについて説明します。
- LCPとは何ですか?
- LCPを測定するにはどうすればよいですか?
- LCPはSEOにどのように影響しますか?
- LCPスコアを改善するにはどうすればよいですか?
最大のコンテンツフルペイント(LCP)とは何ですか?
LCPは、Webページの読み込みパフォーマンスを測定します。 より具体的には、LCPは、最大の画像またはテキストブロックがWebページ上でレンダリングされる速度を測定します。
GoogleはここでLCPについて説明しています:
Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれる可能性が高いページ読み込みタイムラインのポイントをマークするため、知覚される読み込み速度を測定するための重要なユーザー中心の指標です。高速LCPは、ページが有用であることをユーザーに安心させるのに役立ちます。 …
最大のコンテンツフルペイント(LCP)はどのように測定されますか?
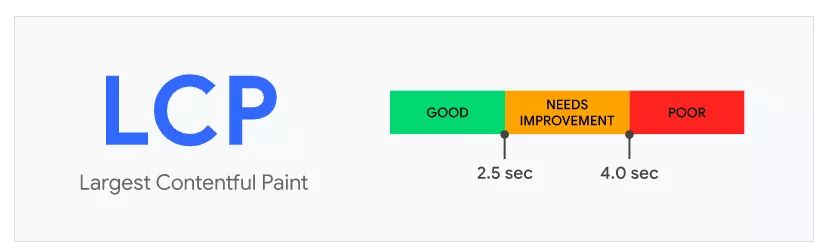
Googleは、優れたユーザーエクスペリエンスを提供するために、最初の2.5秒以内に最大の画像またはテキストブロックをウェブページにレンダリングする必要があると述べています。

GoogleのLCPスコア
LCPのドキュメントには、LCPで考慮される要素のタイプが指定されており、次のものが含まれます。
- 画像
- ビデオ
- CSSを介して読み込まれた背景画像
- 見出しタグ
- テーブル
- リスト
- テキストを含むその他のブロック要素
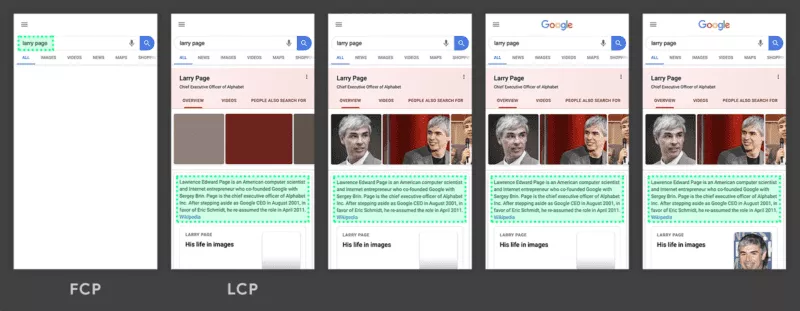
ページの最大の要素(テキストの段落)がページ上の他の要素の前にレンダリングされる場合の例を次に示します。

「最大の満足のいくペイント」、Google Developers
目標は、ほとんどのページで推奨される目標読み込み速度を達成することです。 Googleは、「サイトへのページビューの少なくとも75%が「良好」のしきい値を満たしている場合、そのサイトはその指標に対して「良好」なパフォーマンスを示していると分類されます」と述べています。 Googleがしきい値を定義する方法について詳しくは、こちらをご覧ください。
最大のコンテンツフルペイント(LCP)はSEOにどのように影響しますか?
Googleは高速サイトを重視しており、ページ速度などはすでにランキングアルゴリズムに含まれています。 LCPは、Webページの読み込みを高速化して、Webサイトの訪問者が優れたユーザーエクスペリエンスを提供し、サイトにとどまるようにするためのもう1つの方法です。
それで、あなたがすでに速いサイトを持っているならば、あなたははっきりしていますか? ではない正確に。 Screaming Frogの調査によると、大多数はLCPしきい値の準備ができていません。
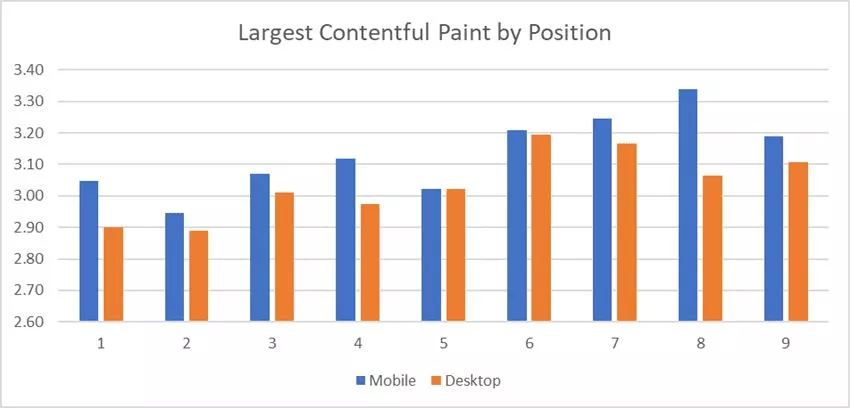
データによると、調査したWebサイトの半分未満(20,000のURL)が良好と見なされていました。 具体的には、モバイルURLの43%とデスクトップURLの44%が良好なLCPを持っていました。 平均レンダリング時間は、モバイルで3.13秒、デスクトップで3.04秒でした。
その研究では、研究はLCPと検索ランキングを相関させました。 データは興味深いものですが、LCPが今日のランキングにどのように影響するかを明確に言うにはあまりにも多くの要因があります。

「コアWebバイタルアセスメントに合格したサイトはいくつありますか?」Screamingfrog.co.uk
ウェブサイトのサイト運営者がパフォーマンス指標を改善するためのインセンティブとして、GoogleはAndroidの検索結果に、LCPを含むコアウェブバイタルのしきい値を過去に満たした、または超えた「高速ページ」ラベルを表示します。
このラベルが付いたWebサイトでは、オーガニックトラフィックとサイト滞在時間が増加する可能性があります。
最大のコンテンツフルペイント(LCP)スコアを改善するにはどうすればよいですか?
Googleは、ラボおよびフィールドでLCPを測定するためのツールを提供しています。
- 検索コンソール(フィールド)
- PageSpeed Insights(ラボおよびフィールド)
- Web Vitals Extension(ラボ)
- WebPageTest(ラボ)
- Chrome UXレポート(フィールド)
- Chrome DevTools(ラボ)
- 灯台(ラボ)
ラボとフィールドのデータに関しては、両方が役立つ場合があります。 ラボは、スコアのテストと改善に取り組むために重要です。 結果のばらつきは大きくなりますが、ラボのデータは即座にフィードバックを提供します。
サイトの全体像を把握しようとする場合、フィールドデータはより重要です。 表示される値は、モバイルとデスクトップ、インターネット速度、コンピューターのパフォーマンスなど、ユーザーの環境に大きく依存します。フィールドデータは、サイトがすべてのユーザーに対してどのように機能しているかを把握できるため、優れています。それがあなたのためにどのように機能するかだけではありません。
Web-vitals JavaScriptライブラリを使用してLCPを測定することもできます。詳細については、こちらをご覧ください。 これは、独自のレポートがある場合、またはそれを他のレポートに組み込みたい場合に役立ちます。

まず、Googleは、提供されているツールを使用してコアWebバイタルを診断する方法の一般的なロードマップを提供します。 次のリストのうち、最初の3つは適切です。 3番目の箇条書きの後で、変更を公開してパフォーマンスの向上のメリットを確認し始めると言って締めくくります。 残りの弾丸(4番目から6番目)は「持っていて良かった」です。 最後の箇条書きは、Webサイトの90%には当てはまらない可能性があります。
- SearchConsoleの新しいCoreWebVitalsレポートを使用して、注意が必要なページのグループを特定します(フィールドデータに基づいて)。
- 作業が必要なページを特定したら、PageSpeed Insights(LighthouseおよびChrome UXレポートを利用)を使用して、ページのラボおよびフィールドの問題を診断します。 PageSpeed Insights(PSI)は、検索コンソールから利用できます。または、PSIに直接URLを入力することもできます。
- ラボでローカルにサイトを最適化する準備はできましたか? LighthouseとChromeDevToolsを使用して、Core Web Vitalsを測定し、何を修正するかについての実用的なガイダンスを入手してください。 Web Vitals Chrome拡張機能を使用すると、デスクトップ上の指標をリアルタイムで表示できます。
- Core Web Vitalsのカスタムダッシュボードが必要ですか? フィールドデータには更新されたCrUXダッシュボードまたは新しいChromeUXレポートAPIを使用し、ラボデータにはPageSpeedInsightsAPIを使用します。
- ガイダンスをお探しですか? web.dev/measureは、PSIデータを使用して、ページを測定し、最適化のための優先順位付けされたガイドとコードラボのセットを表示できます。
- 最後に、プルリクエストでLighthouse CIを使用して、本番環境に変更をデプロイする前にCoreWebVitalsにリグレッションがないことを確認します。
一般に、LCPは次の影響を受けます。
- サーバーおよび/またはソフトウェアの応答時間
- Webページのリソースと帯域幅
- ブラウザソフトウェアとプラグイン
- サイトのJavaScriptとCSSコード
LCPの最適化に関してGoogleが提案することの多くは、より高速なサイトを作成するための優れたSEO戦略の一部としてすでに行っている可能性があることです。
最適化する際に覚えておくべきいくつかのヒント:
- ほとんどの場合、テキストは、個別にフェッチする必要がある他のアイテム(画像など)よりも高速にレンダリングされます。 したがって、見出しタグなどを大きな要素として使用することをお勧めします。
- 最大の満足のいくアイテムが遅すぎる場合には、デザインの変更が必要になることがあります。
- JSとCSSを最適化すると、読み込み時間が短縮されます。 サードパーティのスクリプトが多すぎることに注意してください。
- LCPは、モバイルまたはデスクトップのビューポートにあります。 フッターにあるものはカウントされない可能性が高いため、これは実際にはページの上部に焦点を当てています。
- JavaScriptをオフにしてページにアクセスすると、スクロールしなければ見えない位置にLCP要素が表示されるはずです。
- LCP要素が画像の場合は、HTMLでデータURIを使用してインライン化することを検討してください。
このアルゴリズムの更新の詳細については、ページエクスペリエンスシリーズの残りの部分をお読みください。
- ページエクスペリエンスの更新とは何ですか?
- モバイルフレンドリーサイトの作り方
- 侵入型インタースティシャルとSEOに悪い理由
- ユーザーとランキングのHTTPS
- コアWebバイタルの概要
- コアWebバイタル:LCP(最大のコンテンツフルペイント)
- コアWebバイタル:FID(最初の入力遅延)
- コアWebバイタル:CLS(累積レイアウトシフト)
このトピックについてさらに深く掘り下げる必要がありますか? オンデマンドウェビナーをご覧になることをお勧めします。コアWebバイタルを改善するための3つのエキスパートのヒント。 最後の拡張Q&Aは、CWVの最も難しい質問に答えるだけかもしれません。
