[2018年7月]サポートストーリーの変換:Shopifyのすべて
公開: 2018-08-02
Convertサポートチームは、Shopifyについて一年中多くの質問を受けます。 しかし、7月には、クエリの量が急増しました。
私たちは解決しながら学ぶので、今月のサポートストーリーは、私たちがAsを与えていることがわかった最もよく聞かれるQの包括的な編集です!
Convert Experiencesを優先テストツールとして使用し、Shopify内で作業する必要がある場合、これは非常に価値があります。 Shopifyセットアップ用のA/Bテストツールを検討している場合は、最適化ソリューションを選択する際に考慮すべき点がいくつかあります。
実際の質問に進む前に、数分時間を割いて、ShopifyDeepDive統合の記事をここで読んでください。
私たちはあなたを聞きます:
これらは、何度も何度もチケットに向かっているように見えるいくつかのトピックです。
はい、データベースにはクエリに対応する記事があります。
しかし、ブログは、私たちが処理するすべてのサポート要求から私たちが拾う小さなことについて会話し、詳しく説明するためのより良い方法です。
トラッキングコードの変換をShopifyに追加
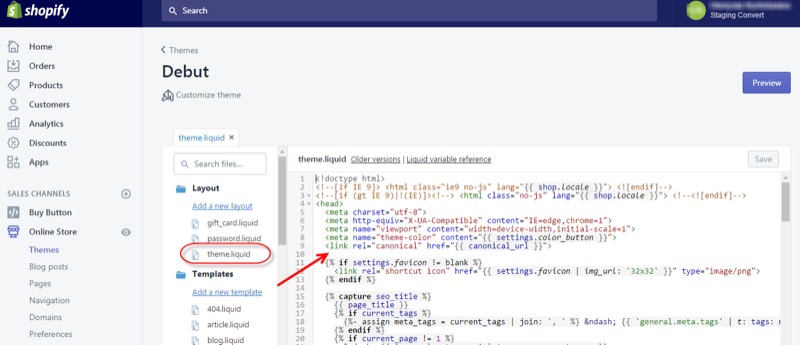
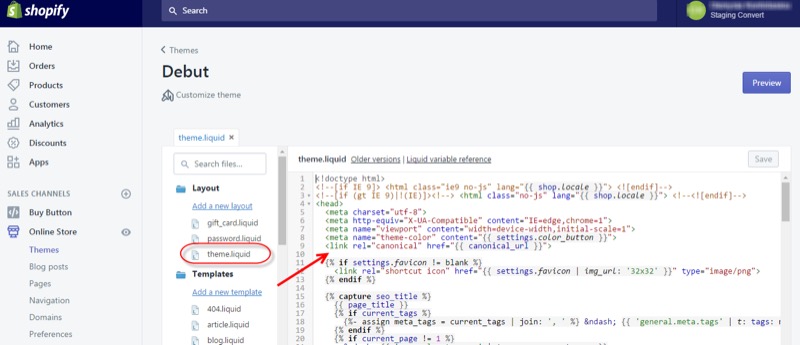
最初の最もよくある質問は、Convert-Shopifyのインストールについてです。 これを実現するための手順は次のとおりです。
つまり、ShopifyテーマにConvertトラッキングコードをインストールする必要があります-液体:

また、トランザクションをキャプチャできるようにするために、いくつかのコードを追加する必要があります。
<script type="text/javascript"> if (typeof _conv_host == "undefined") { window["_conv_prevent_bodyhide"] = true; (function() { var _conv_track = document.createElement("script"); _conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"; document.getElementsByTagName("head")[0].appendChild(_conv_track); })(); } </script>これは、特に収益とチェックアウトを最適化する場合に不可欠です。

Shopify Liquidコードを追加して変換できますか?
Liquidは、Shopifyによって作成され、Rubyで記述されたテンプレート言語です。
現在、GitHubでオープンソースプロジェクトとして利用可能であり、多くのソフトウェアプロジェクトや企業で使用されています。 LiquidはすべてのShopifyテーマのバックボーンであり、動的コンテンツをオンラインストアのページにロードします。
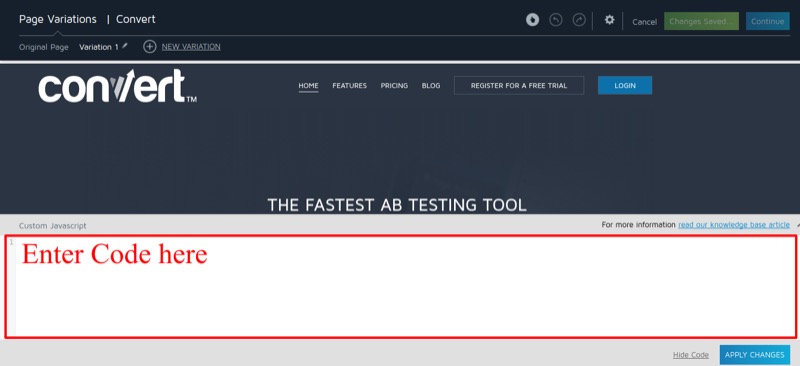
したがって、液体コードのスニペットを追加する場合、たとえば{% if template ==index %} Do Something {%endif%} to Convertする場合は、カスタムjavascript領域で追加する必要があります。

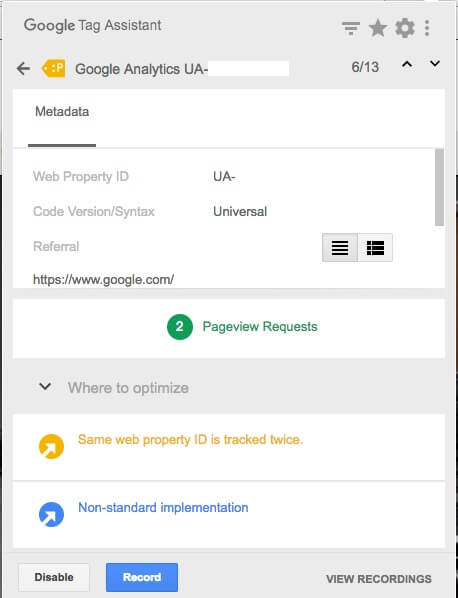
標準のGoogleAnalyticsの実装がありません
この場合、Webサイトに非標準のGA実装があるため、GA収益設定を通じて収益をインポートすることはできません。
プロのヒント:どのGA実装があるかを確認するために、Googleタグアシスタントを使用できます。 GTAによって認識される場合は、Convertによっても認識されます。

ShopifyチェックアウトページにConvertを追加するにはどうすればよいですか?
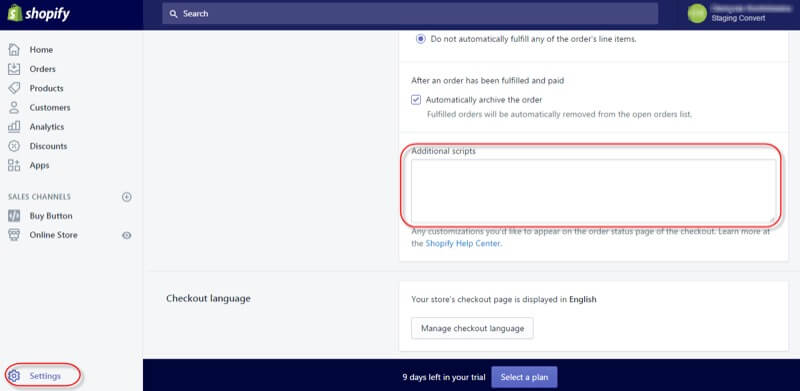
Shopifyチェックアウトページの外観を変更したい場合は、Shopifyにこの目的のためにスクリプトを追加する領域があります。
これは、Convertトラッキングコードを追加する必要がある場所を参照するサードパーティの記事です。
ConvertレポートとShopifyレポートでコンバージョン数が異なるのはなぜですか?
Shopifyのドキュメントに基づくと、オンラインストアのコンバージョン率は、注文につながる訪問の割合を示しています。
これが不一致の背後にある理由です。Shopifyはコンバージョン率の数値として「訪問」(セッション)をカウントし、Convertは一意の訪問者をカウントするためです。
IA / BはどのようにしてさまざまなShopifyテーマをテストできますか?
私たちは野心的になっていますか? ありがたいことに、ConvertExperiencesは野心的なものです。 無制限のテスト。
製品ページへの特定の変更だけでなく、Shopifyでさまざまなデザインの変更をテストする場合は、次の手順に従う必要があります。
新しい製品ページのデザインをテストして、エクスペリエンスの期間中、すべての製品ページに貼り付けることができます。
必要なShopifyテーマを選択し、関連する場所にConvertトラッキングコードをインストールすると、スプリットURLエクスペリエンスを設定して、訪問者が何を好むかを確認できるようになります。
最終的に、Convert Experiencesは、どのテーマのパフォーマンスが優れているかを示し、訪問者を満足させるために必要な変更を加えることができます。
製品のさまざまな価格ポイントをテストするにはどうすればよいですか?
Convert Experiencesを使用すると、Shopifyプラットフォームを使用してさまざまな製品価格をテストできます。 これを行う方法を以下に説明します。

- Shopifyカタログで価格をテストする製品のクローンを作成します。 製品のクローンを作成するこのプロセスでは、新しい製品が製品リストに表示されず、検索のために非表示のままになるように構成します。
- 元の商品のURLと複製された商品のURLを使用して分割URLの変換実験を作成します。
- 勝者を決定するのに適していると思われる収益目標またはその他の目標を追加します。
- 実験を開始します。
- 最終的に、どの製品がより多くのコンバージョンを集めたかがわかります。
注:変更された製品のチェックアウトは、元の製品と同じになります。
Shopifyアプリの影響をテストする
はい、Convert Experiencesを使用して、一方がWebサイトのShopifyアプリストアのアプリを使用し、もう一方が使用しないバリアントを設定することができます。
たとえば、ホバリングカートボタンを作成するアプリがウェブサイトにインストールされている場合、A / Bテストを実行して、ホバリングボタンまたはボタンのないページのパフォーマンスを確認できます。
簡単な方法は、バリアントのアプリを無効にするか、バリアントの1つでアプリケーションの効果を元に戻すことです。
Convert Revenue Code GDPRに準拠していますか?
よろしくお願いします。
GDPRが施行されたため、収益追跡コードを準拠するように変更しました。 そのため、「sendRevenue」の代わりに「pushRevenue」を使用するようになりました。これは、個人情報と見なされるため、トランザクションIDを介して送信されません。
{%assign products_count = 0 %} {% for line_item in line_items %} {% capture products_count %}{{ products_count | plus: line_item.quantity }}{% endcapture %} {% endfor %} <script type="text/javascript"> var _conv_q = _conv_q || []; _conv_q.push(["pushRevenue", '{{ subtotal_price | money_without_currency }}', '{{ products_count }}','XXXXXXXX']); </script>ConvertExperiencesを使用してコホート分析とLTV評価を実施できますか
つまり、あなたはShopifyの商人であり、会社のトップラインの収益と顧客数を心から知っています。
しかし、最近の顧客は以前の常連客とは異なる行動をとっていますか? 5月の買い物客は、6か月後に4月の買収よりも多かれ少なかれ支出しますか?
コホート分析と顧客LTVを使用して、将来の収益、解約率、顧客エンゲージメントなどを予測できます。 次のような質問への回答を取得します。
- 顧客維持率は上がっていますか?
- 最近のキャンペーンで獲得した顧客はどれくらい価値がありますか?
- あなたの最新の顧客はあなたの前の購入者より彼らの最初の月に多くを費やしますか?
コホート分析は、ユーザー/顧客の行動についてより深い洞察を得る企業の数です。
次に、この洞察を活用して、成功する成長戦略を構築できます。 コホート分析では、ユーザー/顧客を個別に見るのではなく、コホートと呼ばれる関連グループに分類されます。 コホートの各人は、他のコホートからそれらを分離する、関連しているが区別可能な特性を共有する必要があります。
これを行うために使用される最も一般的な特性は日付です。具体的には、各ユーザー/顧客が製品の使用を開始した日付です。
顧客生涯価値(LTV)は、顧客が生涯にわたって生み出す、または生み出した粗利益です。
Shopifyは、ChartMogul、Stripe、およびこれらの明らかなメトリックと連携するその他の強力な分析ツールと統合されています。 しかし、Convert Experiencesはどこから入りますか?
表示されるバリエーションごとに購入にタグを付け、購入時にStripeまたはChartMogulにデータを送信できます。 次の手順に従って、バリエーションIDまたは名前を抽出できます:https://convert.zendesk.com/hc/en-us/articles/204506359-Reading-Triggered-Experiment-Data-for-Using-it-in-Third -政党制。
これの実際の例をいくつか見てみましょう。
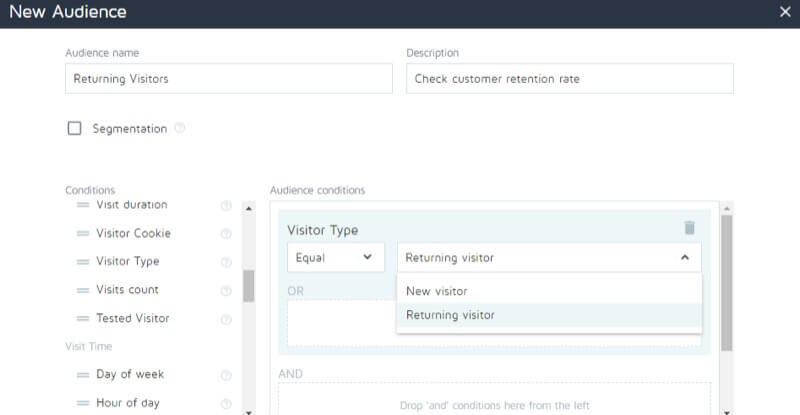
ビジター維持率(オーディエンスロイヤルティの温度計)については、Convert Experiencesでオーディエンスを使用して、「ビジタータイプ」条件を追加し、その値を「リピーター」に設定するだけです。
次に、レートを計算するには、Webサイトに戻ってきた訪問者の数を、特定の期間の一意の訪問者の総数で割る必要があります。 たとえば、7月に合計10,000人の訪問者がいて、そのうち3,000人がリピートトラフィックだった場合、訪問者の維持率は30%(3000 / 10,000 = .30)になります。
この率は、多くの場合、マーケティングコミュニケーションとコンテンツマーケティングプログラムが健全であるかどうかの良い指標です。
理想的なVRRに関する包括的なベンチマークはありませんが、一般的に、レートが25%未満の場合は、コンテンツ戦略を更新する必要があると考えられます。

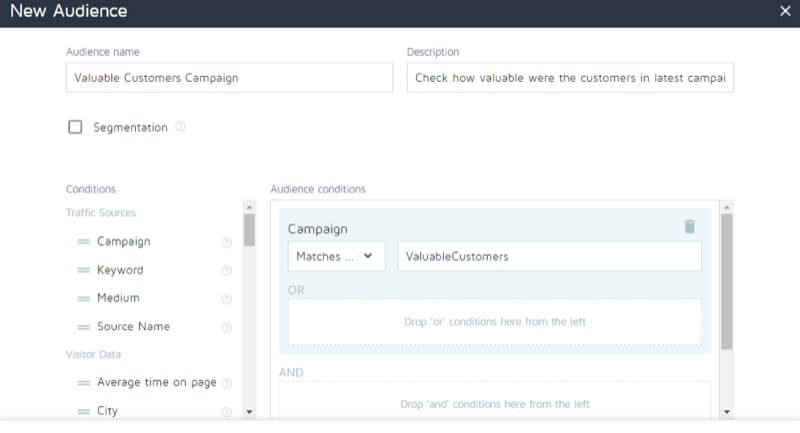
前回のキャンペーンで獲得した顧客の価値を評価するには、Convert Experiencesでオーディエンスを使用して、 「utm_campaign」条件を追加し、その値を特定のキャンペーン名に設定するだけです。 次に、Shopifyのチェックアウトページに収益追跡を追加すると、ConvertExperiencesレポートに結果がすばやく表示されます。
このレポートは、誰が何を購入したかを個別にまたは詳細に分類したものではありません。 むしろ、特定のキャンペーンから購入者が引き付けたすべての金融取引の匿名化された平均です。

7月のサポートストーリーは以上です。
私たちのチームは、Convertユーザーにとって関心のある別の領域と、チケットにある興味をそそるよくある質問に戻ってきます。
サポート指標のスナップショットで月を締めくくります。
コンバージョンは7月にどのように役立ちましたか?
チャットサポート:
5分の応答時間
メールサポート:
1.76時間の応答時間
NPSスコア:
71
