Convertのノーコードビジュアルエディターとカスタムコードエディター:違いは何ですか?それぞれをいつ使用する必要がありますか?
公開: 2022-07-05
ビジュアルエディターに関しては、好きな人もいれば、完全に避けたい人もいます。 確かに、今日では、Webサイトを構築するために、プログラマー、コーダー、または開発者である必要はありません。 過去に開発またはITサポートに依存していた多くのマーケティングおよび製品チームは、その親しみやすさとビジネスを変革する革新により、今ではノーコード運動を受け入れています。
Convertのビジュアルエディターはノーコードツールを提供します。これにより、ユーザーはグラフィカルユーザーインターフェイスを使用して、Webサイトの変更をその場で設計できます。 これはコストを節約するだけでなく、ビジネスオーナーが着手して、以前よりも早くコンバージョン目標を達成できることを意味します。
ただし、このWebデザインの革新にはまだ限界があり、カスタムコーディングは、CSSセレクターを使用して複数の類似要素を一度に変更したり、バリエーションの一部として外部JavaScriptファイルを読み込んだり、固有のカスタムイベントを追跡したりする場合に適しています。 。
このため、Convertには、ユーザーがJavaScriptまたはCSSでコードを記述またはインポートすることにより、ページをより高度に編集できるカスタムコードエディターも用意されています。
とりわけ、Convertは柔軟性を提供し、すべてのスキルセットと好みのユーザーに対応することを目的としています。 独自のコードを作成する場合でも、テストに対してより単純化されたアプローチを使用する場合でも、Convertにはソリューションがあります。
- ConvertVisualEditorのクイックツアー
- Convertのビジュアルエディタをいつ使用する必要がありますか?
- 簡単なコピー変更にはWYSIWYGエディターを使用する
- 見出し(または任意のテキスト)を変更する
- HTMLコンテンツの挿入/編集
- 注目の画像A/Bエクスペリエンスを開始する
- 要素を削除するか、その内容を非表示にする
- クリックを目標として追跡する
- 適切な要素セレクタパスを選択する
- 要素の移動とサイズ変更または配置
- 編集/参照モードを使用する
- ウィンドウサイズオプションを使用して、さまざまなデバイスで変更をプレビューする
- ユーザーエージェントオプションを使用して、さまざまなブラウザで変更をプレビューする
- ConvertVisualEditorの使用中の問題
- プロキシを介して読み込まれたページ
- ブロックされたコンテンツを読み込む
- 保護されたサイトをロードする
- SPAでのテスト
- カスタムエディタを変換する
- カスタムJavaScriptエディターの変換(プロジェクト、エクスペリエンス、およびバリエーションレベル)
- プロジェクトJavaScriptエディター
- JavaScriptエディターを体験する
- バリエーションJavaScriptエディター
- カスタムJavaScriptを使用した高度なA/Bテストの例
- カスタムCSSエディターの変換(経験、バリエーションレベル)
- CSSエディターを体験する
- バリエーションCSSエディター
- カスタムCSSを使用した高度なA/Bテストの例
- カスタムJavaScriptエディターの変換(プロジェクト、エクスペリエンス、およびバリエーションレベル)
- 結論
ConvertVisualEditorのクイックツアー
Convertのビジュアルエディタを使用すると、Webページのコンテンツを生成、編集、およびフォーマットして、ビジネスの仮説をテストできます。
バリエーション内の要素に基本的な変更と高度な変更の両方を行うために使用できる多数の設計ツールが付属しています。
ConvertのツールにはHTMLエディター(新しいテキスト、画像、オーディオファイル、またはビデオファイルを追加するため)が含まれており、ユーザーは簡単なドラッグアンドドロップ機能でアイテムを再配置したり、フォント、色、サイズを変更およびフォーマットしたりできます。彼らのページのテキストの。
ビジュアルエディターを使用すると、強力なカスタムコードの選択肢を使用して、独自のHTMLおよびJavaScriptを追加することもできるため、訪問者のエクスペリエンスを完全にカスタマイズできます。
Convertは、バリエーションコンテンツに変更を加えると、バリエーションコンテンツのHTMLとCSSを書き込みます。
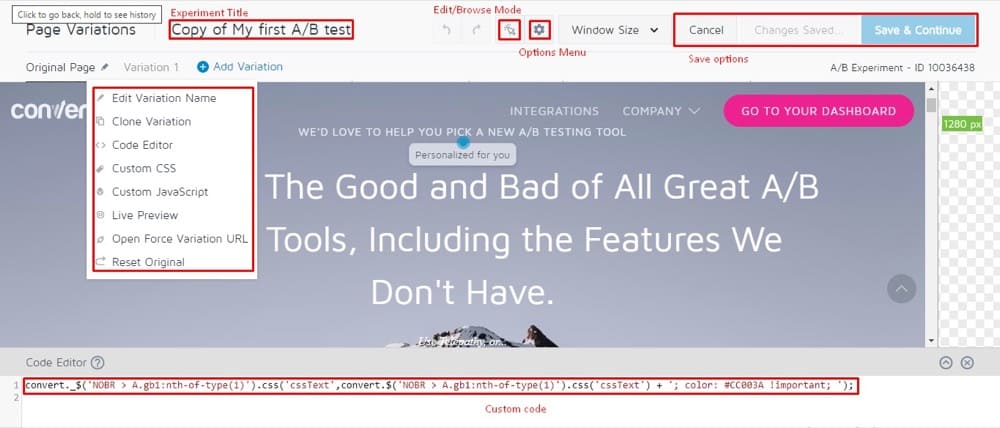
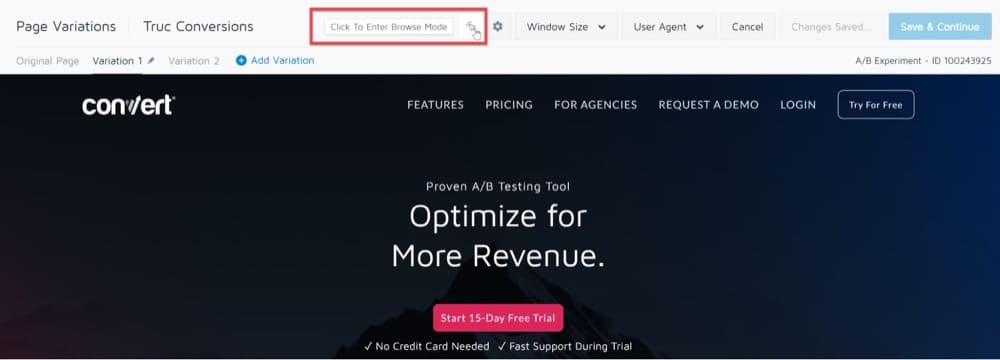
エクスペリエンスの概要の[バリエーション]セクションにあるConvertVisualEditorのクイックツアーを見てみましょう。
![[バリエーション]セクションでConvertのビジュアルエディターにアクセスします](/uploads/article/10273/ADmlvS0u4CEMj9Gd.jpg)
それをクリックすると、ビジュアルエディタが表示されます。

ここにいくつかの役立つ初心者向けのヒントがあります:
- 実験のタイトルは、実験の名前です。 実験には、覚えやすいわかりやすい名前を選択してください。
- [保存]オプションには、変更を保存、元に戻す、やり直すための基本的なツールが含まれています。
- 作業中に、編集モードと参照モードを切り替えることができます。
- [オプション]メニューには、[エディターページの変更]、[要素の選択設定]、[グローバルエクスペリエンスJS / CSSコード]など、実験の一般的な設定が含まれています。
- ウィンドウサイズを使用すると、さまざまなタブレット/モバイル解像度のWebページを表示できます。
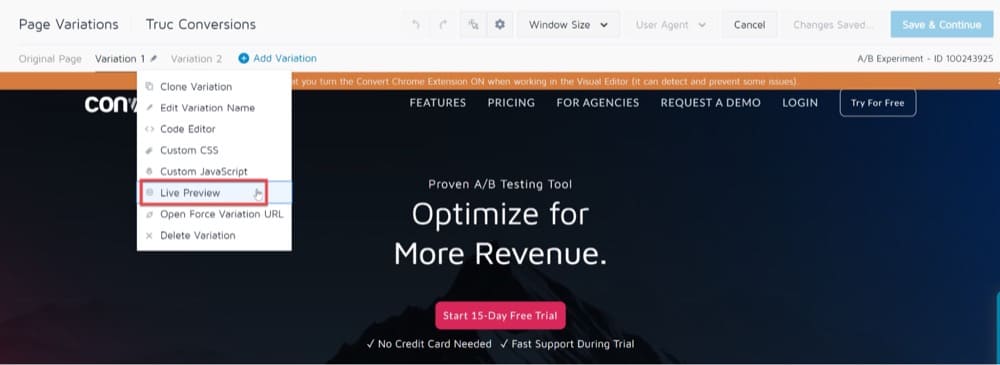
- バリエーションメニューには、ライブプレビューなど、バリエーションの一般的な設定が含まれています。
- <code>ボックスでは、JS、CSS、またはバリエーションコードを使用してバリエーションを作成できます。
次のセクションでは、ビジュアルエディターのいくつかの主要な機能の使用方法と、使用中に直面する可能性のあるいくつかの問題について説明します。
Convertのビジュアルエディタをいつ使用する必要がありますか?
簡単なコピー変更にはWYSIWYGエディターを使用する
多くの経験では1ページしかテストされないため、高度な編集戦術は必要ありません。 このような場合は、ConvertのWYSIWYG(What You See Is What You Get)エディターを使用できます。これは、A/Bテストを作成する最も簡単な方法です。
見出しのサイズを変更したり、CTAのテキストを変更したり、ページ全体で要素を移動したりすることができます。エディターは、これらの変更を実現するためのJavaScriptコードを生成します。
ConvertのWYSIWYGエディターで変更を加えるたびに、関連するコードが表示され、[コードエディター]領域で編集できるようになります(Smart Insert Convertテクノロジー(convert ._ $)を利用)。
途中で発生する問題を修正するために、いつでもコードを変更できます。

Smart Insert Convertテクノロジーを使用せずにプレーンJavaScriptを挿入する場合は、後で説明するカスタムJavaScriptセクションに挿入できます。
見出し(または任意のテキスト)を変更する
多くのA/Bエクスペリエンスでは、ユーザーに特定のアクションを実行するように説得するために、Webサイトの既存のコンテンツにわずかな調整または追加を行う必要があります。
この例としては、ホームページに魅力的な見出しを追加して、製品やサービスを簡単に説明したり、長いテキストブロックを箇条書きに変換してページの制約に合わせたりすることが挙げられます。
Convertのビジュアルエディタを使用すると、新しいテキストを数分で追加し、必要に応じて更新できます。 次に、バリエーションページの結果を元のページと比較して、オーディエンスにとって最も効果的なページを判断できます。 エディターでインラインテキスト調整を行う場合は、「テキストの編集」オプションを使用します。
![[テキストの編集]オプションを使用して、Convertのビジュアルエディターで見出しを編集します](/uploads/article/10273/ZNIJwZnDo0Pw8VBR.jpg)
テキストの変更は、HTMLの変更よりも侵襲性とリスクが低く、ターゲット要素に登録される可能性のあるドキュメント構造(CSSセレクターやその他のコンポーネントを含む)やイベントハンドラーには影響しません。
バリエーションのデザイン、レイアウト、およびコンテンツ構造に小さな変更を加えることは、Webページのパフォーマンスを向上させる簡単な方法です。
たとえば、見出しのフォントを太字にしてブランドのメッセージを強調したり、画像の背景サイズをサブセクションに収まるように変更したりすると、視聴者の反応が異なる場合があります。
Convert Visual Editorを使用すると、CSSコードを更新しなくても、Webサイトに視覚的な魅力を追加し、サイト訪問者の注意を引くことができる、迅速なフォーマットとスタイルの調整を行うことができます。
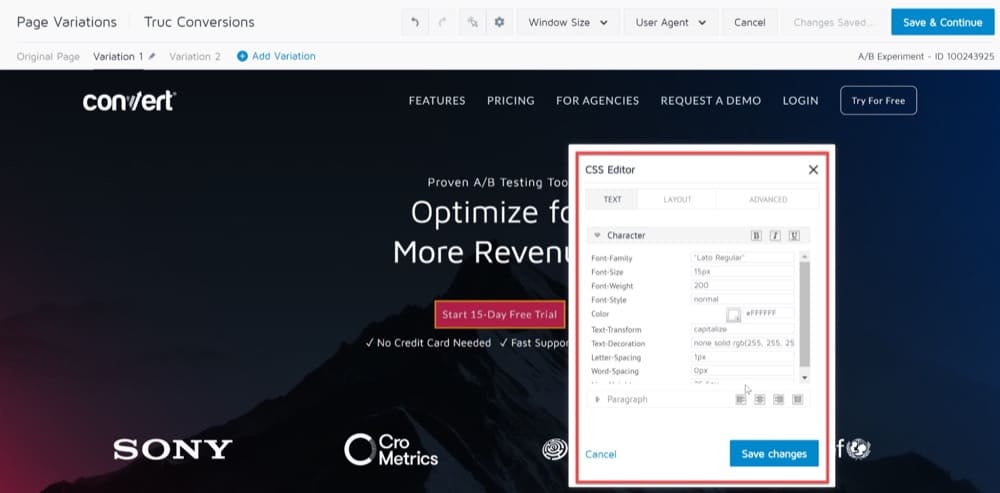
埋め込まれたCSSエディターを使用すると、要素のスタイルを変更できます。 ページ内の要素にCSSタグを適用すると、次のことが変更される可能性があります。
- 背景またはテキストの色
- 境界線の太さ、色、またはスタイル
- フォントの種類、スタイル、サイズ、色
- テキストの大文字と小文字、配置、行の高さ

ビジュアルエディターを使用してCSS属性を変更するのは、コーダー以外の人にとっては簡単ですが、次の点を考慮に入れることを忘れないでください。
- 行ったスタイルの変更は、選択した要素に正確に適用されます。
- 変更を再実行する必要があるため、行った変更を元に戻すのは難しい場合があります。
- ビジュアルエディターで使用できるCSSプロパティの数は限られています。
HTMLコンテンツの挿入/編集
Convertのビジュアルエディタの「テキストの編集」および「WYSIWYGエディタ」オプションは、初心者ユーザーにとって最も簡単な編集アプローチです。
Convert Visual Editorを使用すると、バリアントに完全に新しい要素を追加したり、A/Bテスト用に高度な変更を加えたりすることもできます。
これには、要素のHTMLコードをすぐに変更することも含まれます。 たとえば、ランディングページに新しいCTAボタンを追加して、クライアントがWebサイトのナビゲーションを簡単に行えるようにしたり、サインアップフォームにカスタムフィールドを追加して、ビジネスの顧客の特定の要求をキャプチャしたりできます。
一方、HTMLの編集機能はより複雑であり、ページのHTMLコードに変更を加えることができ、コードの変更方法をより柔軟に制御できます。
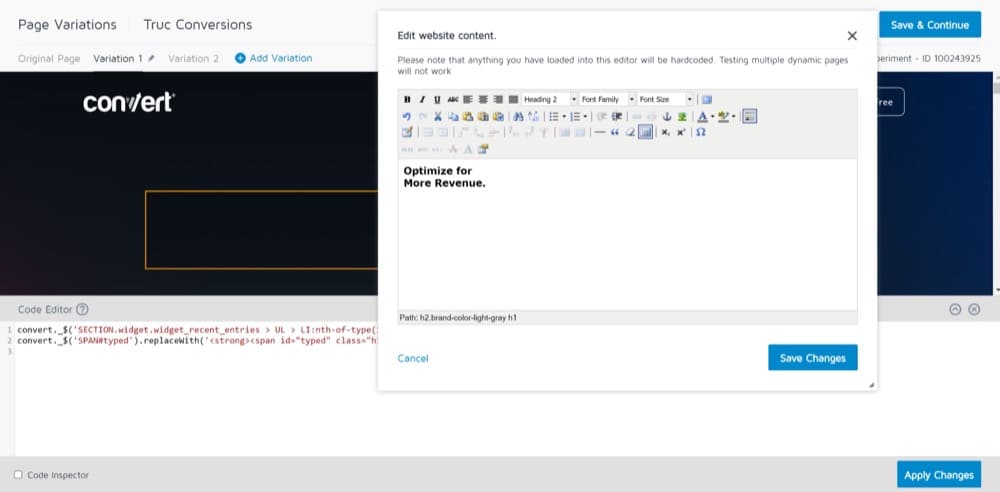
変更するWebページ要素の[HTMLの編集]オプションを選択すると、エディターは要素のコンテンツを生のHTMLとして表示します。
変更を加えると、Convertはその要素の最終的な新しいHTMLコンテンツを保存し、要素の元のHTMLを置き換えます。
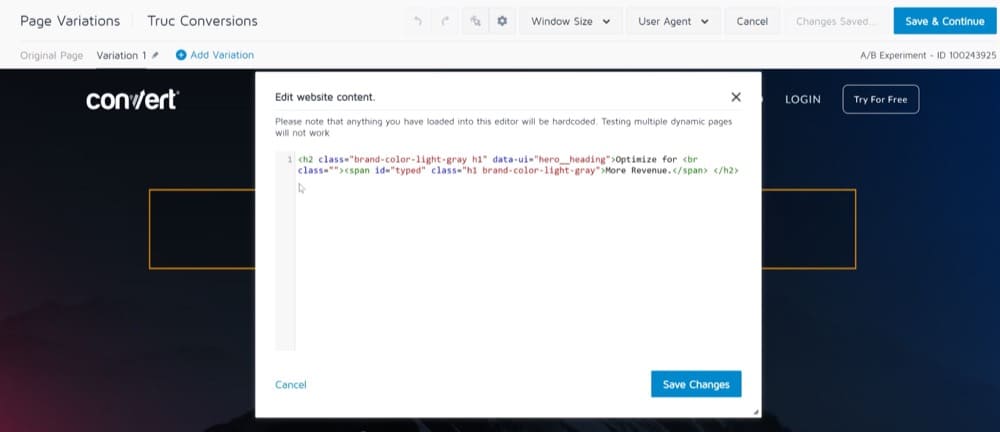
[HTMLの編集]オプションは、次のように使用できます。
- ビジュアルエディターで変更する要素をクリックし、メニューから[HTMLの編集]を選択します。
![Convertのビジュアルエディタで[HTMLの編集]を選択して、A/Bテストの高度な変更を行います](/uploads/article/10273/MIrJ8lc0fd3f4ldp.jpg)
「HTMLの編集」オプションを使用してA/Bテストの高度な変更を行う - [HTMLの編集]ダイアログが開いたら、変更用のコードスニペットを追加します(静的コンテンツの場合のみ)。

「HTMLの編集」オプションを使用してA/Bテストの高度な変更を行う - [変更を保存]をクリックします。
ヒント1:製品の価格、製品の詳細など、WebサイトのCMSによって作成された動的コンテンツを変更することはお勧めしません。 動的コンテンツコードを上書きすると、静的になり、そのテンプレートを使用するすべてのページに同じ素材が表示される場合があります。 代わりに、動的コンテンツにはカスタムJS / CSSオプションを使用してください。これには、カスタムjavascriptコードを開発する必要があるためです。
ヒント2:小さな変更が必要なWebページの特定の要素、または単一の要素を変更する場合は、[HTMLの編集]オプションを使用します。 フルページで変更されたHTMLアクションはお勧めしません。
ヒント3:同じアイテムのコレクションで複数のHTML編集操作を使用することは避けてください。 すべての重要な変更は、単一のHTMLアクションで行うことができます。
注目の画像A/Bエクスペリエンスを開始する
A / Bテストは、サイトでどの画像が最も効果的かを判断するための優れた方法です。
Convert Visual Editorを使用して、注目の画像の「A」と「B」のバリエーションを作成し、それらを相互に比較できます。 その後、バリアント画像を使用してコンバージョン率を高めることができます。
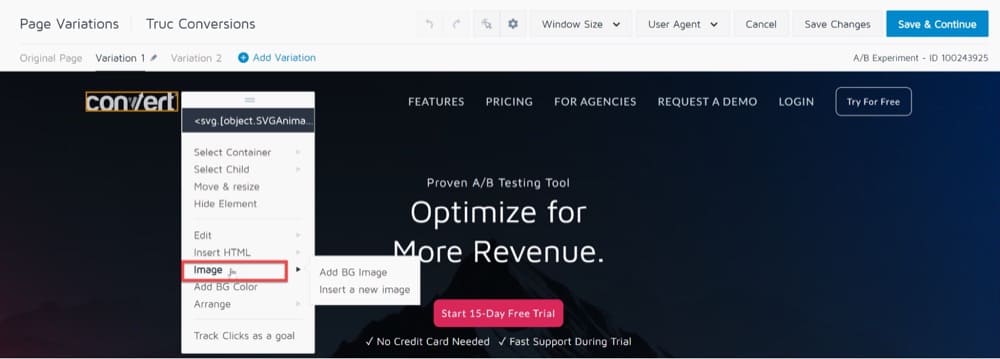
ビジュアルエディターで[画像]をクリックしたときに表示される[画像]オプションを使用して、画像を変更したり、Webサイトに画像を追加したりすることもできます。
Webサイトの画像を変更するには、次の手順に従います。
- 「画像」オプションを選択します。
- 次に、新しい画像を挿入できるメニューが表示されます。
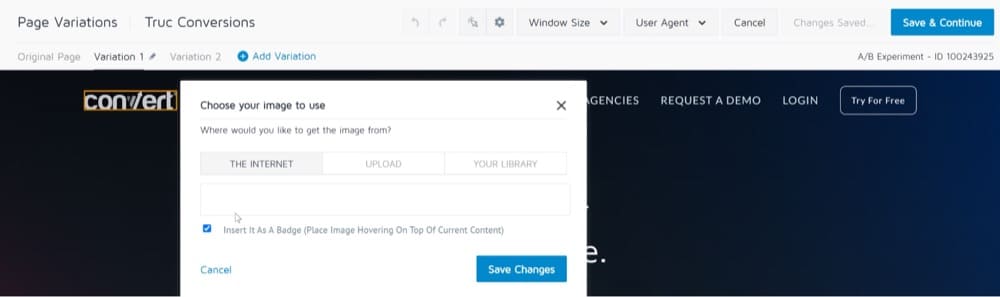
- 次に、[画像]ダイアログボックスが開きます。

フィーチャー画像のA/Bテストエクスペリエンスの作成 - ローカルデバイスから画像をアップロードするか、画像ダイアログで画像を取得したURLを入力することができます。

フィーチャー画像のA/Bテストエクスペリエンスの作成
もう1つの重要な注意点は、さまざまな画面サイズ(PC、大型HDディスプレイ、モバイル画面など)で正しく表示するには、同じ画像のさまざまなサイズ(1x、2xなど)をアップロードする必要があることです。
注:画像ライブラリにアップロードできる最大ファイルサイズは、画像ファイルごとに2MBです。
要素を削除するか、その内容を非表示にする
Convertのビジュアルエディタを使用すると、ランディングページから特定のオブジェクトや要素を非表示にして、気を散らすものを最小限に抑えることもできます。
バリエーションから要素を削除するには、「要素を非表示」オプションを使用します。
選択すると、要素の表示プロパティが「なし」に設定されます。
![ビジュアルエディターの変換で[要素を非表示]オプションを使用して、バリエーションから要素を削除します](/uploads/article/10273/c5vF5OTxnyYjVdke.jpg)
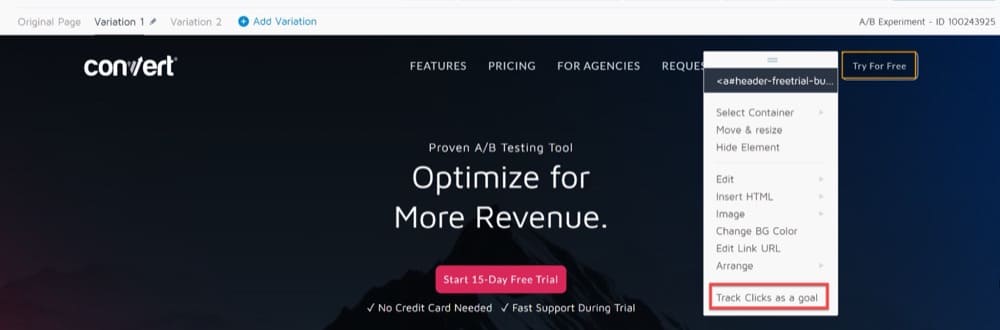
クリックを目標として追跡する
ビジュアルエディターでWebページに変更を加える場合、特定の要素のクリックを追跡し、それらを目標としてエクスペリエンスに追加すると便利です。
Convertを使用すると、Webサイトのボタンクリックを追跡し、バリエーションをテストするときに訪問者のメトリックを収集できます。
Convertには、エクスペリエンスに変換目標を追加できる別のセクションがありますが、複数のWebサイトバージョンを設計するときに、エディターウィンドウを使用してこれを行うこともできます。
- 追跡するページ上の要素を選択します。
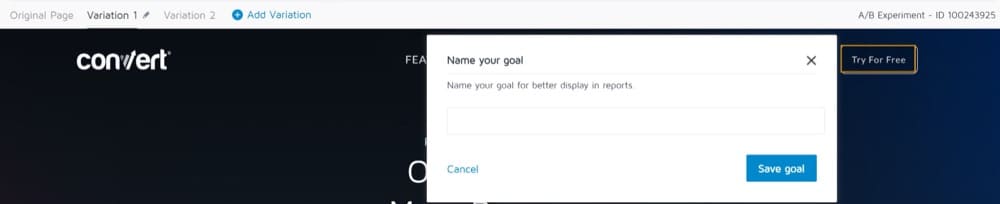
- メニューから、目標オプションとして[クリック数の追跡]を選択します。

目標オプションとしてのクリックの追跡 - 目標に名前を付けて保存するためのポップアップが表示されます。

目標オプションとしてのクリックの追跡
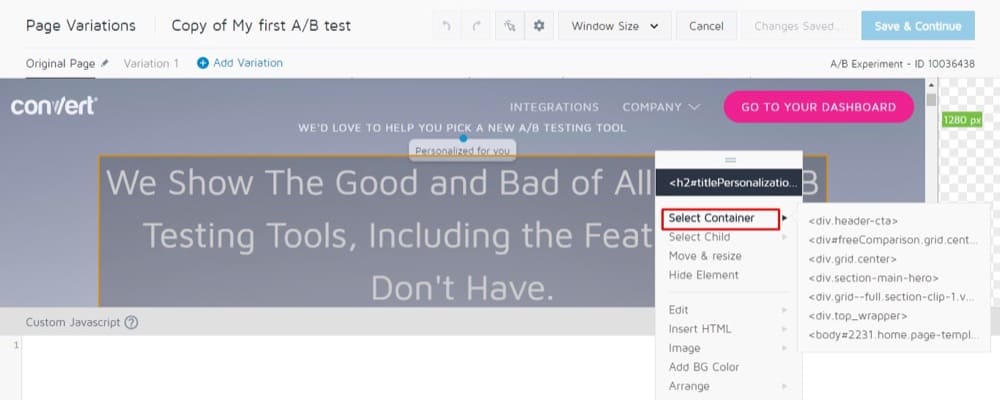
適切な要素セレクタパスを選択する
Convertのビジュアルエディタを使用すると、ページ上の要素を選択できます。これらの要素は、エディタで現在選択している要素の親であり、含まれています。
この機能は、エディターで要素を選択する際に問題が発生した場合、またはCSSの変更が期待どおりに機能しない場合に役立ちます。
追跡するコンテナ内の要素をクリックして、[コンテナの選択]を選択するだけです。 要素を含むHTML要素の長いリストが表示されます。
リストの上部には、選択したものの次に大きいHTML要素が表示され、下部には、<body>自体の前に最大のHTML要素が表示されます。
言い換えれば、リストは最も具体的なものから最も具体的でないものへと進みます。

これは、マウスでは簡単に選択できない幅広い要素を選択するのに役立つ簡単な方法です。 多くの場合、これを使用して、再配置するアイテム、またはCSS属性を編集するアイテムを選択します。
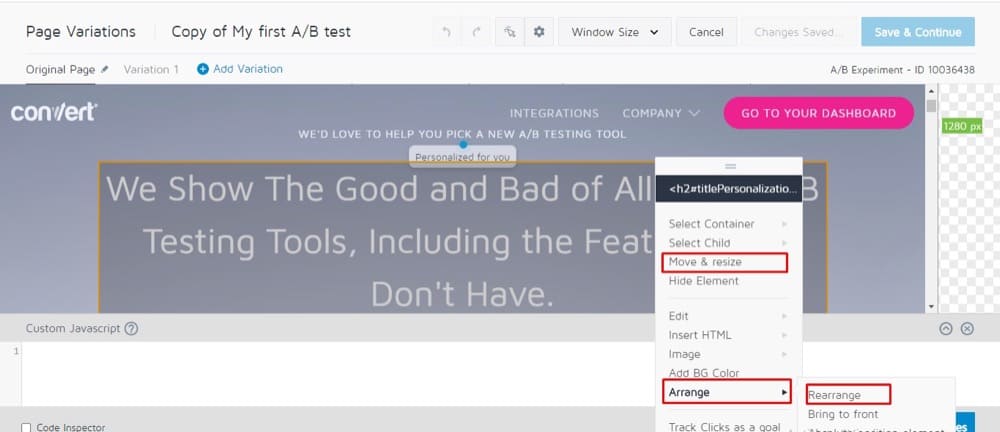
要素の移動とサイズ変更または配置
Convert Visual Editorを使用して、バリエーションページからページタイトル、画像、またはその他の要素を移動、サイズ変更、または再配置できます。
アイテムをページの適切な領域に再配置すると、ユーザーに対するオブジェクトの可視性が高まり、ユーザーがオブジェクトをクリックする回数が増えます。
また、他の要素の後ろまたは前にある要素を表示および選択できるため、要素との対話が容易になります。
Move and Resizeは、ピクセル計算された移動を使用して要素を調整します。 これは小さな動きには問題ありませんが、長距離を移動する要素には役立ちません。
移動とサイズ変更を使用して要素をページの一方の側からもう一方の側にドラッグしたくなるかもしれませんが、ブラウザが異なればピクセルの長さの解釈も異なります。
長いピクセル長(数百ピクセル以上)を超える移動は、ブラウザー間の互換性の問題を引き起こす可能性があります。
要素を長距離にわたって移動する場合の最善の解決策は、再配置ツールを使用することです。このツールを使用すると、要素を最終的な配置にできるだけ近づけることができます。
そこから、移動とサイズ変更を使用して、要素を最終的な配置に移動できます。

編集/参照モードを使用する
Convertのブラウズモードは、エディターにロードされている間にWebサイトを操作できるように設計されています。
たとえば、参照モードを使用して、ドロップダウンメニューまたはトレイ内のアイテムを編集できます。
通常、エディターで要素をクリックすると、コンテキストメニューが表示されます。つまり、動的要素を実際に操作することはできません。
ただし、ブラウズモードに入ると、ブラウザで通常行うようにページを操作できます。 ページが変更したい状態になったら、[参照モード]を選択します。

バリエーションで参照モードをオンにすると、元のページを参照しているため、変更がオフになることに注意してください。
変更は保存されたままになりますが、この場合は、[バリエーション]メニューの[ライブプレビュー]オプションを使用してテストすることをお勧めします。


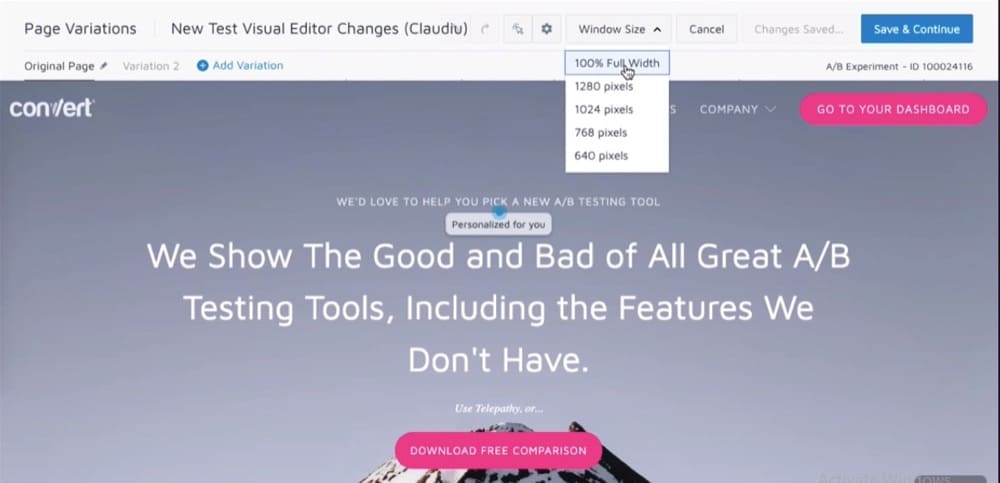
ウィンドウサイズオプションを使用して、さまざまなデバイスで変更をプレビューする
Convert Visual Editorを使用して、タブレット/モバイルユーザーに表示されるページのコンテンツをテストできます。
これを行うには、ビジュアルエディターのトップパネルにあるウィンドウサイズに移動します。
[ウィンドウサイズ]ドロップダウンで、画面の表示に使用する解像度を選択できます。
現在のところ、ウィンドウサイズには、1280ピクセル、1024ピクセル、768ピクセル、640ピクセルなどの解像度オプションがあります。
解像度を選択すると、エディターがリロードされ、選択した解像度でサイトが表示されます。

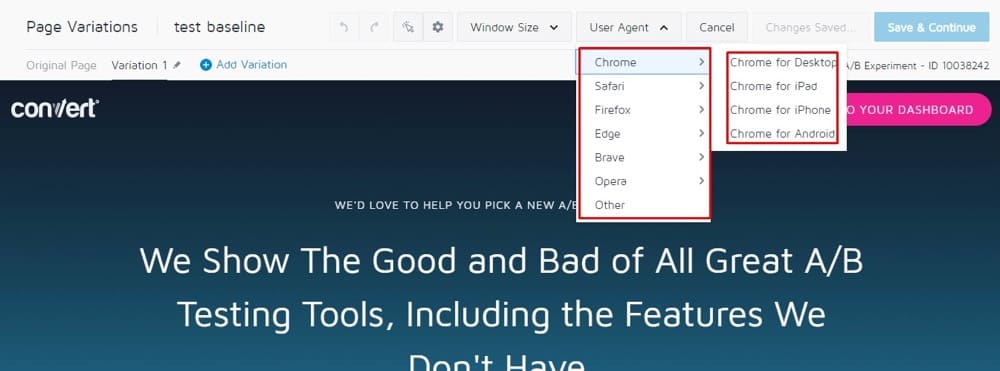
ユーザーエージェントオプションを使用して、さまざまなブラウザで変更をプレビューする
Convertのビジュアルエディタの[ユーザーエージェント]ドロップダウンを使用して、さまざまなブラウザやデバイスに表示されるページのコンテンツをテストできます。
まず、ブラウザの種類を選択して、Chrome、Safari、Firefox、EdgeなどのさまざまなブラウザでWebページがどのように動作するかを確認します。 次に、デスクトップ、Mac、iPad、Android、iPhoneなどのデバイスに基づいてブラウザをさらにフィルタリングできます。

ConvertVisualEditorの使用中の問題
プロキシを介して読み込まれたページ
トラッキングコードの変換がインストールされている場合、ビジュアルエディターを使用すると、通常、ブラウザーの別のタブに同じブラウジングセッションが表示されます。
ただし、トラッキングコードが正しくインストールされていても、Webサイトの特定の機能が利用できない場合があります。
たとえば、ショッピングカートが期待どおりに機能していない(空として表示されている)か、Webサイトの安全な領域にログインできない可能性があります。
ほとんどの場合、これらの問題は、(特定のHTTPヘッダーを使用して)別のドメインでホストされているiframeへの読み込みに関してWebサイトに制限があるために発生します。
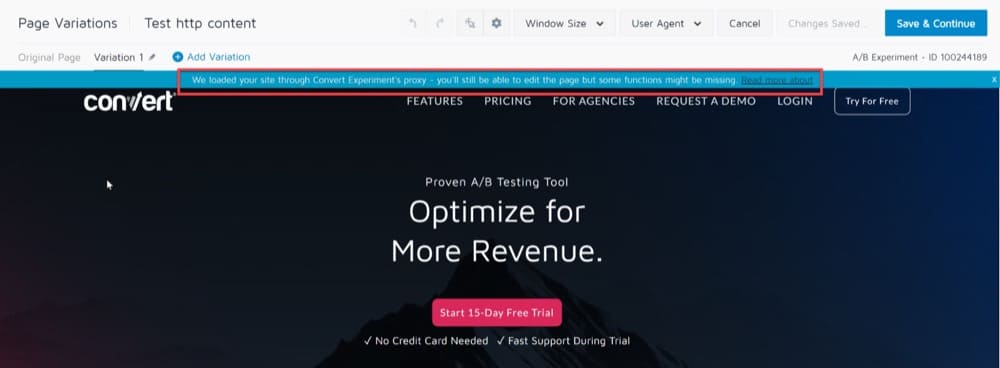
次の青い警告は、Convertトラッキングコードがページにインストールされている場合でも、この問題を示している可能性があります。
「ConvertExperimentのプロキシを介してサイトを読み込みました。ページを編集することはできますが、一部の機能が欠落している可能性があります。 詳細については、「」をご覧ください。

この問題を解決するには、Google Chromeの使用に切り替えて、Convert ExperiencesDebuggerExtensionをインストールします。
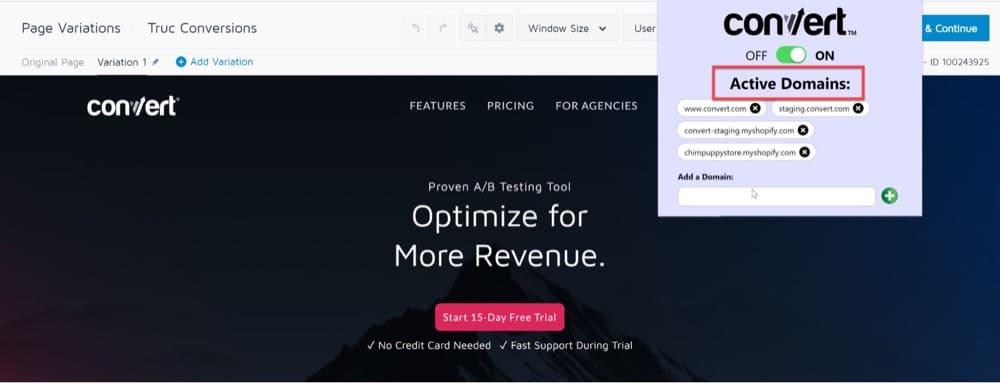
インストールしたら、拡張機能をクリックし、エクスペリエンスで使用しているドメインを追加して、拡張機能をオンにします。

これにより、問題のあるヘッダーが削除され、ページをビジュアルエディター内にロードできるようになるため、問題なくエクスペリエンスを作成できます。
ブロックされたコンテンツを読み込む
Convert Visual EditorでHTTPページを読み込もうとすると、ブラウザに「読み込んでいるコンテンツは安全でないか安全ではありません」という通知が表示されます。
このセクションでは、変換エディターで、安全でないソースまたは暗号化されていないコンテンツからのコンテンツのロードを許可する方法について説明します。
ユーザー情報(名前、パスワードなど)を要求するWebサイトは、セキュア接続(HTTPS)を使用してデータを送受信します。
HTTPSページに安全でない(HTTP)コンテンツ(JavaScriptまたはCSS)がある場合、ブラウザーは安全でないコンテンツの読み込みを自動的に防ぎ、アドレスバーにシールドアイコンが表示されます。
安全でないコンテンツをブロックすることで、機密情報が危険にさらされるのを防ぎます。
デフォルトでは、ConvertVisualEditorはHTTPS経由で安全なコンテンツのみをロードします。
Convert Editorで(HTTP経由で)安全でないページを読み込もうとすると、ブラウザに警告が表示され、互換モードでWebサイトが読み込まれます。
この警告はライブWebサイトにはまったく影響せず、一部の機能が欠落している可能性はありますが、ページを編集することはできます。
コンテンツがブロックされないようにするには、HTTPSを介してページを安全にロードします。
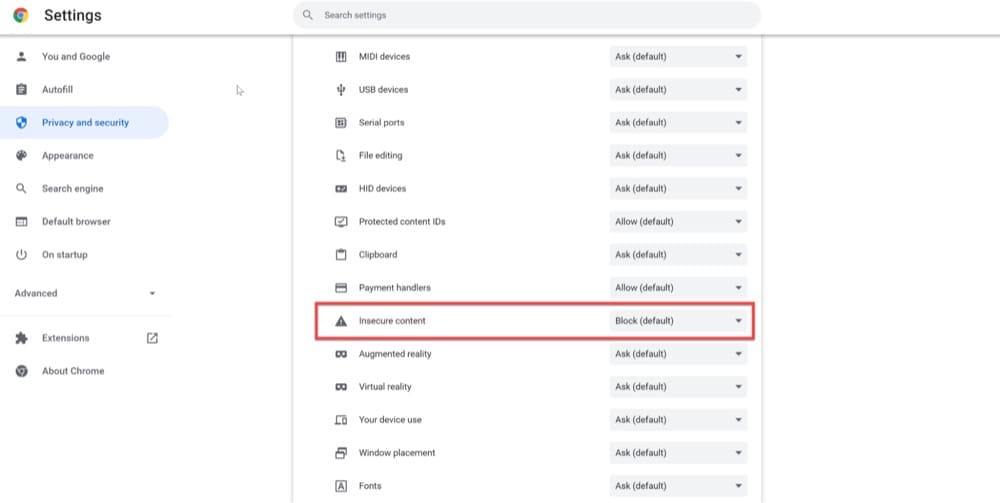
変換エディターでHTTPページをロードするには、ブラウザーでブロックされたコンテンツを有効にすることから始めます。

保護されたサイトをロードする
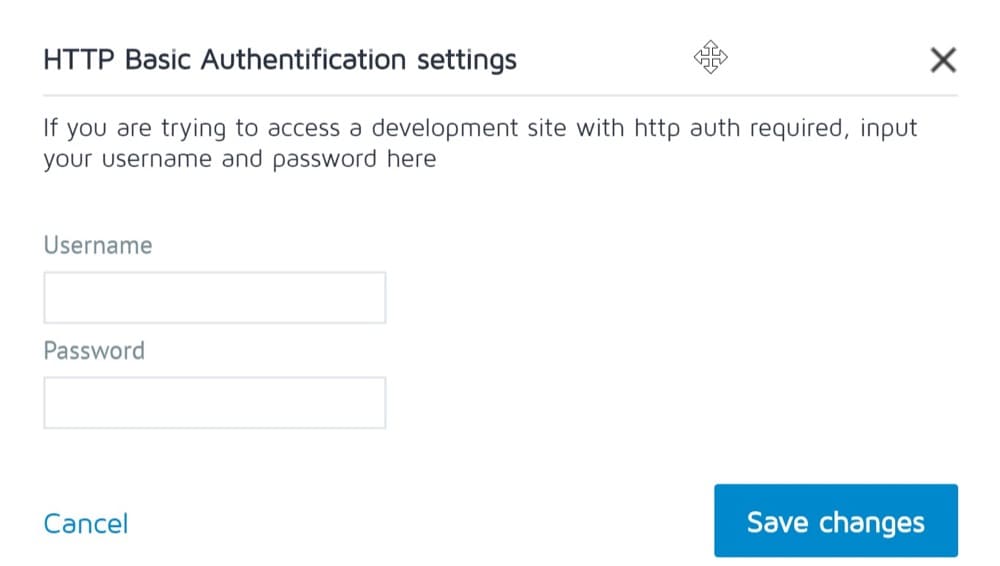
単純なユーザー名とパスワードで保護されたサイト(ステージングまたは開発Webサイトなど)がある場合は、ConvertVisualEditorを問題なく使用できるはずです。
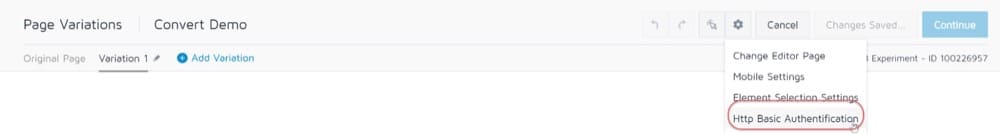
ビジュアルエディターで、[オプション]→[HTTP基本認証]に移動し、サイトにアクセスするために必要な情報を入力します。


SPAでのテスト
ビジュアルエディターの制限の1つは、シングルページアプリのA/Bテストを設定するために使用できないことです。 シングルページアプリを使用している場合は、以下のカスタムエディターを確認することをお勧めします。
カスタムエディタを変換する
Convertのビジュアルエディタ機能の大部分は、ドラッグアンドドロップアプローチでアクセスできます。
ただし、企業が成熟すると、ビジュアルエディターによって制限される可能性のある、より高度なエクスペリエンスを実行しようとする可能性があることを理解しています。
会社がビジュアルエディターではなくカスタムコードを使用してエクスペリエンスとデプロイメントをセットアップすることを選択した場合、Convertはまさにあなたのためのツールです。
ビジュアルエディターに加えて、技術的に高度なユーザー向けにカスタムコードエディターを提供しています。 Convertのコードエディタを使用すると、ユーザーはJavaScriptまたはCSSでコードを記述またはインポートすることにより、ページをすばやく調整できます。
変換プラットフォームは柔軟性があり、あるエディターから別のエディターに簡単に切り替えて、エクスペリエンス中いつでもエディターに加えられた変更を確認できます。
Convertのカスタムコードエディタは、次の目的でよく使用されます。
- (すべての訪問者ではなく)特定のバリエーションにバケット化された訪問者に対してカスタムコードを実行します。
- 個別に変更するのではなく、CSSセレクターを使用して複数の類似した要素を一度に変更します。
- バリエーションの一部として外部JavaScriptファイルをロードします。
- ユーザーがページをリロードすることなく実行されるシングルページアプリでの実行エクスペリエンス。
- スクロールの深さやマウスのホバーなど、独自のカスタムイベントを追跡します。
- カスタムメトリックのAPI呼び出しを追加します。
カスタムJavaScriptエディターの変換(プロジェクト、エクスペリエンス、およびバリエーションレベル)
Convertを使用すると、プロジェクト、エクスペリエンス、さらにはバリエーションの一部としてJavaScriptスニペットを含めることができます。 プロジェクト、経験、バリエーションのカスタムコードはすべて非常に似ていますが、重要な違いの1つはスコープです。
プロジェクトJavaScriptはサイト全体で実行されるため、すべてのエクスペリエンスに影響を与える可能性があります。 エクスペリエンスJavaScriptはエクスペリエンスレベルで使用されますが、バリエーションJavaScriptはバリエーションレベルで使用されます。
ConvertのカスタムJavaScriptエディターは、Experience JavaScript、Variation JavaScriptの前に、最初の実行ポイントとしてProjectJavaScriptを使用します。
Project JavaScriptを最初に使用するということは、より高度な実験を実行するためにネイティブサイトのコードを変更する必要がないことを意味します。
通常、上記のユースケースのいずれかで3つのオプションのいずれかを使用できますが、バリエーションレベル、エクスペリエンスレベル、またはプロジェクトレベルのいずれで作業しているかによって、選択を決定する必要があります。
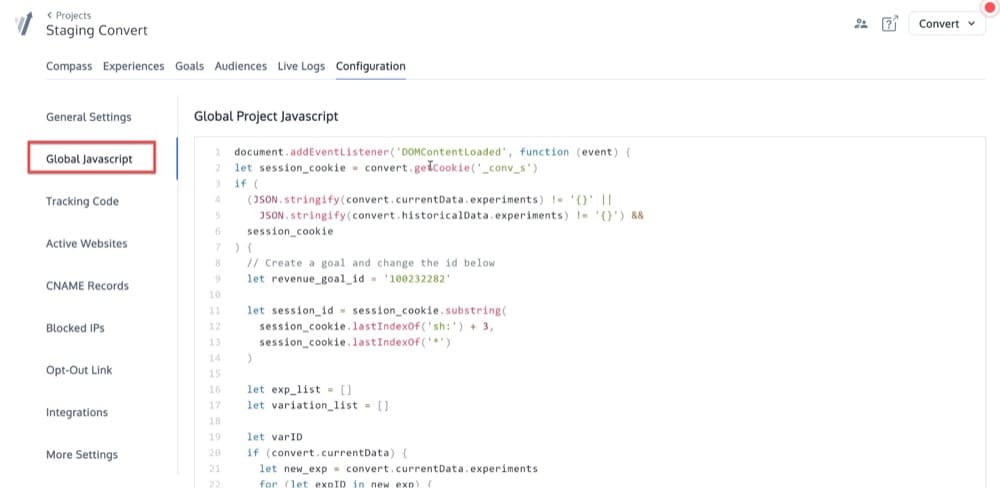
プロジェクトJavaScriptエディター
グローバルプロジェクトJavaScriptエディターは、「構成」→「グローバルプロジェクトJavaScript」領域にあります。 このセクションのコードは、Convertトラッキングコードが配置されている場所に含まれています。
このコードは他のコードの前に呼び出され、分析スニペットまたはプロジェクトのエクスペリエンスでトリガーするコードを含めるために一般的に使用されます。

JavaScriptエディターを体験する
Convertを使用すると、エクスペリエンスがトリガーされたときにJavaScriptスニペットをページに挿入できます。 このスニペットは、Webページに含める他のライブラリと同じように含まれます。
これは、ビジュアルエディターを含むエクスペリエンスタイプにのみ適用されます。つまり、分割URL実験ではこれを行うことはできません。
Convertでの経験レベルのJavaScriptコードの一般的な使用例は次のとおりです。
- Convert情報を分析サービスに送信します。
- カスタムイベントのAPI呼び出しを追加します。
- 複数のバリエーションで使用できる関数を追加し、バリエーションコードのさまざまなパラメーターを使用してそれらを呼び出します。
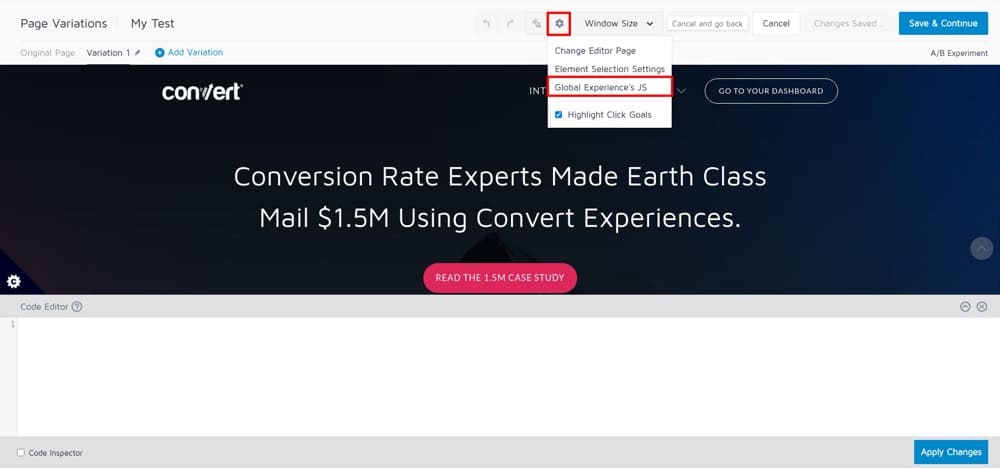
Experience JavaScript Editorは、VisualEditor→Cog/GearIcon→GlobalExperienceJSセクションにあります。

コードは、スクリプトタグ内のヘッドセクションに追加されるのと同じように、テストまたはパーソナライズしているページに追加されます。
コードがトリガーするクリックイベントやホバーイベントなどのJSイベントを追加することもできます。
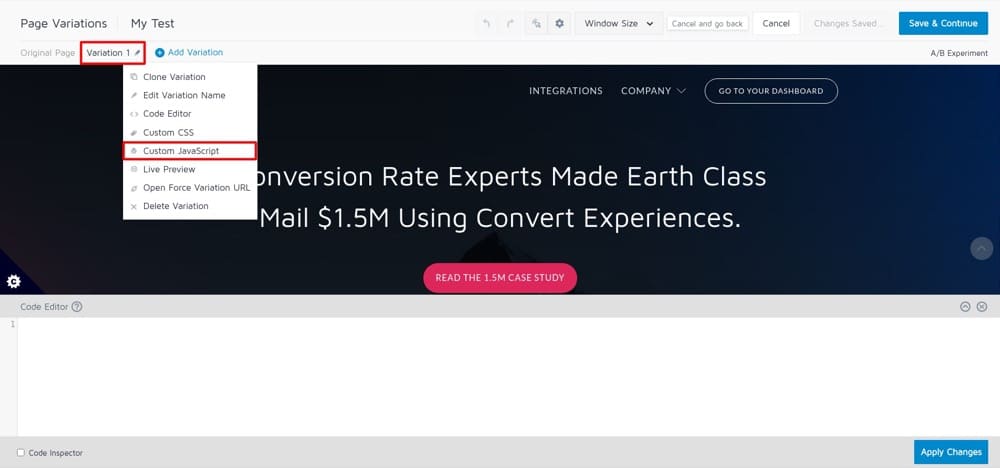
バリエーションJavaScriptエディター
このエディターは、各訪問者に割り当てられたバリエーションに含める標準のJavaScriptを挿入するために使用されます。
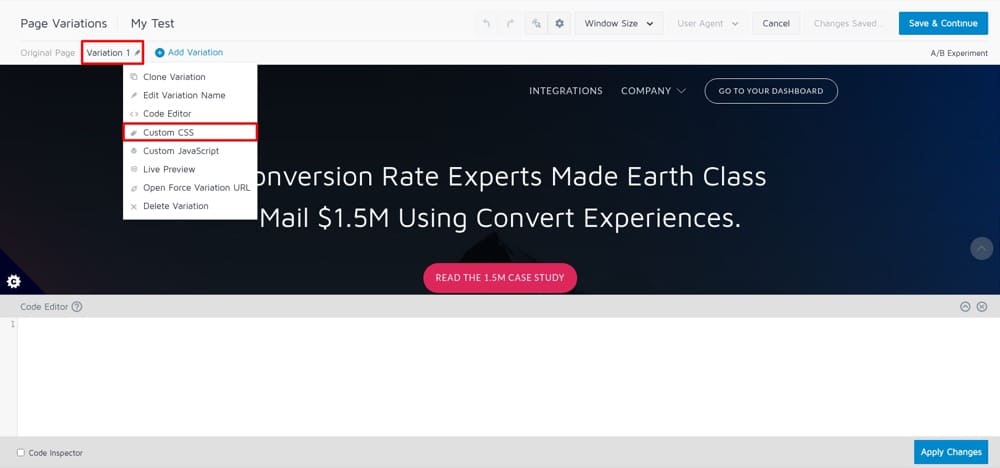
このエディターは、ビジュアルエディター→バリエーションn(バリエーションメニュー)→カスタムJavaScriptにあります。

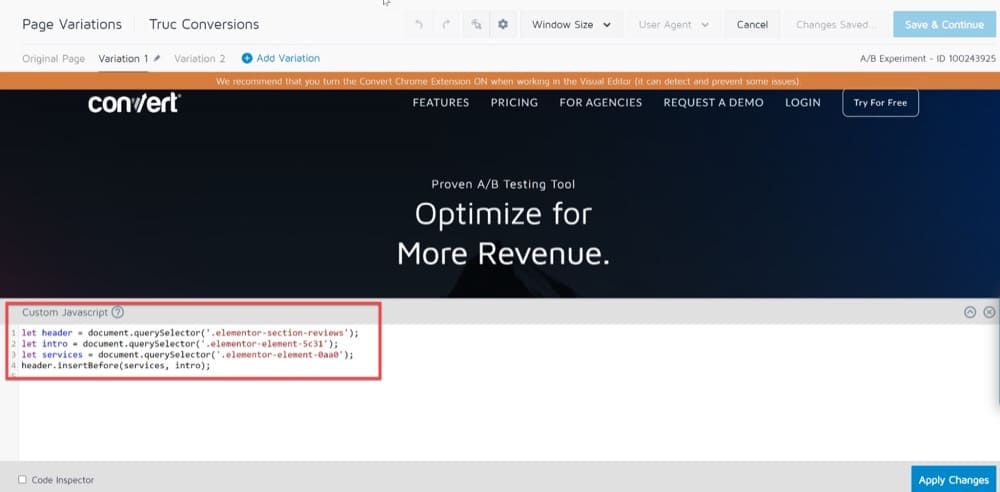
カスタムJavaScriptを使用した高度なA/Bテストの例
セクション全体の場所をランディングページに変更することは、ビジュアルエディターでは実行できませんが、高度なテストが必要です。
あなたのウェブサイトのレビュー部分の位置を上げることはほんの一例です。
これを行う唯一の実用的な方法は、JavaScriptカスタムコードを使用することです。これには、次のものが必要です。
- Convertにログインしていない新しいブラウザタブを開きます。
- テストのWebページに移動します。
- ドロップダウンメニューから「右クリック」を選択します。
- ドロップダウンメニューから「検査」を選択します。 これはGoogleChromeDevTools開発者ツールです(バックエンドで何が起こるか)。
- テストする完全な部分を含むHTML要素を見つけます。
- JavaScriptコードを作成します。 (Convertに追加したサンプルWebサイトのコード構文を以下に示します。) ヘッダー=ドキュメントとします。 querySelector ( '.elementor-section-reviews' )intro= documentとします。 querySelector ( '.elementor-element-5c31' )サービス=ドキュメントとします。 querySelector ( '.elementor-element-0aa0' )ヘッダ。 insertBefore (サービス、イントロ)let header = document.querySelector('。elementor-section-reviews')let intro = document.querySelector('。elementor-element-5c31')let services = document.querySelector('。elementor-element-0aa0')ヘッダー。 insertBefore(サービス、イントロ)
- 変換エディターに戻ります。
- テスト全体でJavaScriptを実行します。

カスタムCSSエディターの変換(経験、バリエーションレベル)
Convertでは、カスタムCSSエディターを使用して、サイトページの1つにある特定の要素の外観を変更できます。
たとえば、フォントを変更したり、境界線を追加したりして、見出しをより目立たせたい場合があります。
Convert Visual Editorを使用してサイト要素を追加、変更、および削除できますが、CSSの基本を理解していれば、より高度なテストを実行できます。
このセクションでは、エクスペリエンスまたはバリエーションの一部としてCSSを使用して要素のスタイルを変更する方法を示します。
CSSエディターを体験する
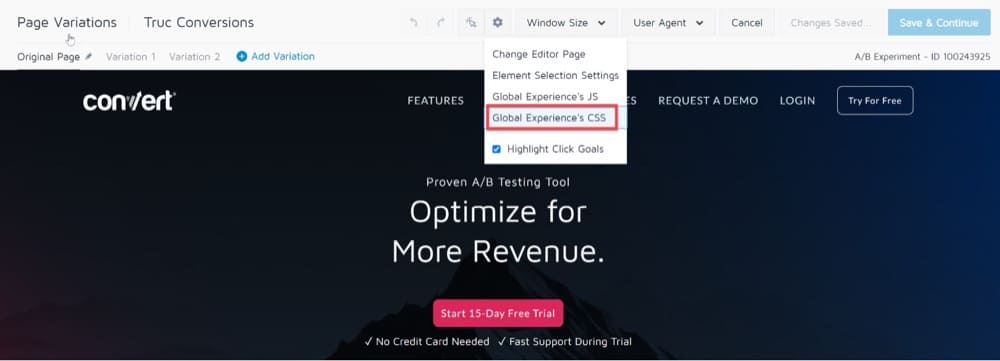
CSSを使用してサイトの要素のスタイルを設定し、エクスペリエンスレベルで変更を適用する方法は次のとおりです。
- 実験に移動するか、新しい実験を作成してください。
- ビジュアルエディターの上部で、歯車アイコンを選択してから、グローバルエクスペリエンスCSSを選択します。

CSSを使用して要素をスタイリングし、エクスペリエンスレベルで変更を適用する - 独自のカスタムCSSコードを追加します。
- [保存して続行]をクリックします。
おめでとう! これで、変更をプレビューして、世界中に公開できます。
バリエーションCSSエディター
バリエーションレベルでCSSの変更を適用することもできます。
これは、ビジュアルエディター→バリエーションn(バリエーションメニュー)→カスタムCSSに移動することで実行できます。

このエディターを使用すると、訪問者に特定のバリエーションが割り当てられたときにWebページに追加されるプレーンCSSを挿入できます。
ヒント:CSSルールは永続的であり、競合状態の影響を受けないため、CSSの変更は、他のエディターに含まれている変更よりも長続きします。
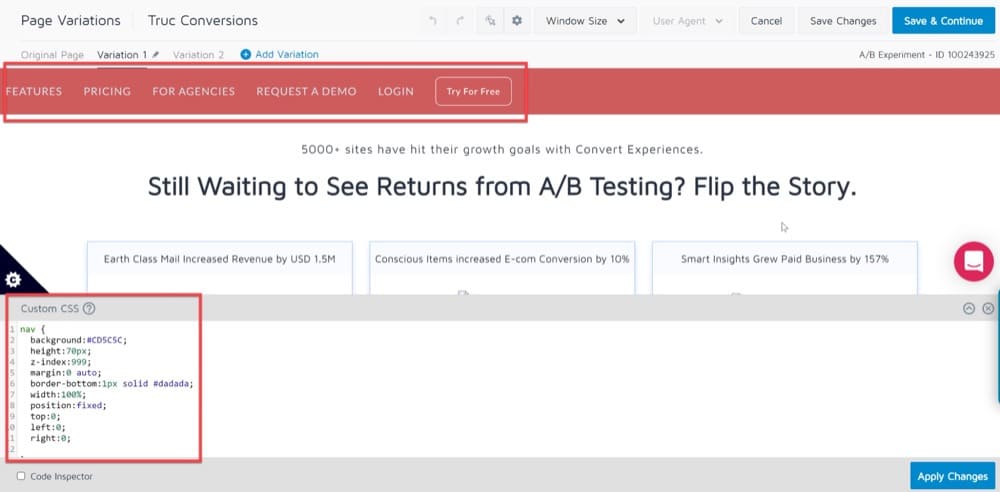
カスタムCSSを使用した高度なA/Bテストの例
人々があなたのウェブサイトに来るとき、あなたは彼らが彼らが探しているものを素早く見つけることができるようにしたいのです。
ページの先頭に戻ってスクロールしてWebサイトをナビゲートするのは、一部のユーザーにとって面倒な場合があります。
スティッキーメニューは、訪問者が永続的なナビゲーションバーで必要なものをすばやく見つけることができるシンプルなソリューションを提供します。
スティッキーメニューを使用すると、訪問者のエクスペリエンスが向上し、より多くのコンテンツを消費するように促され、バウンス率が低下します。
カスタムCSSを使用してスティッキーメニューを作成できます。
nav {
背景:#ffff;
高さ:70px;
z-index:999;
マージン:0自動;
border-bottom:1px solid #dadada;
幅:100%;
位置:固定;
top:0;
左:0;
右:0;
} 
結論
今日の世界では、ノーコードソリューションとカスタムコードエディタの両方が必要です。
Convertは、より多くの企業がデジタルエコノミーにアクセスするのに役立つノーコードソリューションと、より技術に精通したユーザーがWebサイトをさらにカスタマイズできるようにするカスタムコードエディターの両方を提供します。
コーディングは今後も拡大していくスキルであり、開発者はカスタムコードエディタを使用して画期的なA/Bテストのアイデアを生み出します。 同じように、ノーコードソリューションは、迅速に確立して顧客の転換を開始したい企業のWebサイト構築プロセスを容易にするのに引き続き役立ちます。
Convertのビジュアルエディタとコードエディタは、すべてのクライアントが利用できます。 当社の製品にご興味がおありでしたら、お気軽にデモをお求めください!