5変換中心の設計サイト要素とそれらがCROをサポートする方法
公開: 2019-11-19
Conversion-Centered Design(CCD)は、ユーザーエクスペリエンス(UX)に焦点を当てることにより、サイト訪問者を顧客に変換することを目的としています。
CROとUXの間の接続は必ずしも明確に確立されていませんでした。 以前は、CROとUXは、調整できない競合する目標であると考えられていました。 コンバージョンに最適化されたWebデザインにはユーザーエクスペリエンスに重点が置かれているため、このアイデアはもはや当てはまりません。
このブログ投稿では、サイトに追加されたときに、作業の強固な基盤を提供することにより、コンバージョン率の最適化の将来のプロセスを促進する5つのコンバージョン中心のデザイン要素について説明します。
コンバージョン中心のデザイン(CCD)とそのWebサイトへの影響
いくつかのペースをバックアップして、コンバージョン中心のデザインについて話しましょう。 あなたがすでにこの用語に精通しているなら、おそらくこのブログはあなたのためではありません。
ただし、CROを使用して水域をテストしていて、社内の設計チームがあまりいない場合は、これがAHAの瞬間から離れることができるリソースです。
要するに、コンバージョン中心のデザインとは、注意、コンテキスト、明確さ、一致、信頼性、閉鎖、継続の原則を考慮したデザインであり、訪問者とブラウザーは、サイトのマクロ/ミクロの目標に対する抵抗が最も少ないパスを簡単に見つけることができます。またはランディングページ。
これらの側面を念頭に置いて開発された設計は、可能性のジャングルのようなものではなく、ポイントA(入口)からポイントB(変換)に到達するための合理化された方法のようなものです。 可能性のある仮説から不必要な混乱を排除することでコンバージョン率の最適化の目標をサポートし、ほとんどの場合、ゲートからのコンバージョン率を向上させます。 それが演習の要点です。
コンバージョン中心のデザインは、訪問者の旅のすべての側面を考慮に入れる場合に最も効果的です。 ライフサイクル全体にわたってWebサイトまたはアプリで顧客が移動する際に従う特定のパターンとナビゲーションフローがあります。
おそらく、目標到達プロセスの上部はブログに頻繁にアクセスしますが、目標到達プロセスの中央は無料の試用版と価格設定のページを頻繁にリードします。 これらのフローが確立(識別)されたら、CCDの7つの原則をこれらのフローのすべての要素に適用することはほぼ数学的な精度の問題です。

コンバージョン中心のデザインは、常連客のUI/UXを完全に考慮に入れています。 読み込みが遅い、またはリクエストの処理に遅れるページは、開始する前に変換を阻止します。 視覚的に刺激的なページは、ページの速度パフォーマンスにとっても同様に重要です。
試行錯誤された5つのConversionCenteredDesignサイト要素と、それらがコンバージョン率の最適化に与える影響を以下に示します。
サイトメニュー
サイトメニューは、新規訪問者や頻繁な顧客にとってWebサイトの重要な要素です。 明確でアクセスしやすいサイトメニューを作成すると、サイトのナビゲーションが速くなります。 大きなフォントを使用するナビゲーションメニューは、一般に、訪問者がどのデバイスでも読みやすく、理解しやすいものです。
訪問者がサイトのコンテンツをフィルタリングおよびソートするための相対カテゴリを作成します。
ドロップダウンとサイトメニューを使用すると、サブカテゴリに関する追加情報にアクセスできます。 サイトメニューが乱雑に表示されないように、すべての予防措置を講じてください。
クイックスキャンは、ゲストが時間を割り当てるすべてのコミットメントです。 ここでの目的は、必要なコンテンツをできるだけ早くロードすることです。 この段階では、細部まで攻撃しないでください。 少ないほうがいいですね。 サブカテゴリの終わりのないリストを一度に提示することなく、さらに探索するように促します。 直感的な検索バーとフィルターオプションを含めます。

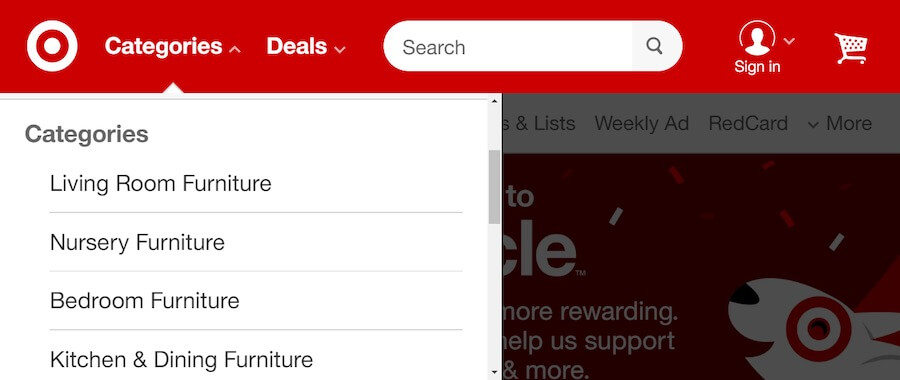
Target.comのモバイルサイトメニューには、ホームアイコン、カテゴリ、お得な情報、検索バー、サインイン、ショッピングカートの6つのナビゲーションオプションがあります。
持ち帰り:Webサイトのナビゲーションは公式であることを忘れないでください。 最初に調査する必要があるサイトの領域と、変換プロセスに沿って簡単にガイドするために次に提示する必要があるオプションを選択します。 これにより、分析の麻痺が解消され、次のアクションの選択がはるかに可能になります。
アクションボタンの呼び出し
召喚状の実装は、コンバージョンを促進するためのWebデザインの最も重要な側面の1つです。
ほとんどの企業は、CTAボタンの色や、「送信」の不可解な(攻撃的な)テキストについてはもはや検討していませんが、召喚ボタンの技術には、目に見える以上のものがあります。
ここにいくつかの重要な指針があります:
- CTAボタンは本質的に過渡的なものです…それらは、購入者の旅のある部分または段階から別の部分へとリードします。
- 彼らはあなたがしている質問のサイズに関係なく、あなたのブランドにコミットする必要性を示しています。
- それらは、前進するか跳ね返るかの決定を下すのにかかる一瞬で、買い手の感情に影響を与える可能性があります。 たとえば、CTAボタンがクリックされたときに何が起こるかについての明確さの欠如は、放棄されたショッピングカートのように、アクションが不完全なままになる最大の理由の1つです。 したがって、CTAボタンは、それ自体がミニバリュープロポジションである必要があります。 それは、同時に明確でありながら、ブラウザに行動を起こさせるように仕向ける必要があります。

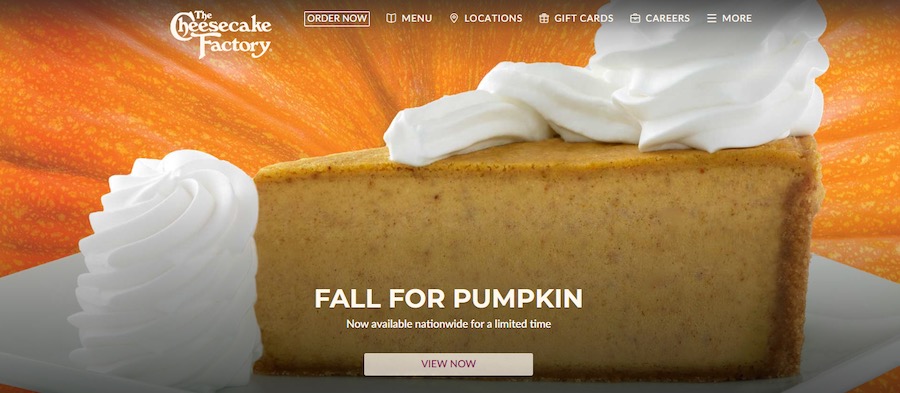
チーズケーキファクトリーの「今すぐ表示」の召喚ボタンは、カボチャのデザートの視覚的に楽しい画像を約束します(それらが好きではありません!)。また、次に何が来るかについて、人の心に疑いを残しません。

持ち帰り:このセクションで説明するCCDの原則を適用すると、CTAボタンが便利な踏み石に変わり、人々が目標到達プロセスを進むことができます。
彼らがすぐに旅を続けたくないのであれば、それも大丈夫です。 終了インテントページのCTAボタンは同じように扱われる必要があり、ユーザーにより多くの価値を提供するための代替アクションコースを提供する必要があります。
内部アンカーテキストナビゲーションと予測検索
ドメインオーソリティとしての訪問者の信頼を構築するための基本的なCRO戦略は、コンテンツを通じて最大化されます。
内部アンカーテキストナビゲーションは、ドメインのサイトマップ内にある相対的な用語とコンテンツを訪問者に提供します。
主題に関係なく、予想される質問への回答を提供することは、経験のしるしです。 高速検索のために予測検索バーを使用してこれらのクエリを入力するのが理想的です。
多くの顧客は、Googleが2004年に導入して以来、その使用がかなり普及しているため、Webサイトを閲覧するときに予測検索機能を期待するようになりました。製品を販売する企業は、画像サポートの予測検索も組み込むことで、ユーザーエクスペリエンスをさらに向上させることができます。

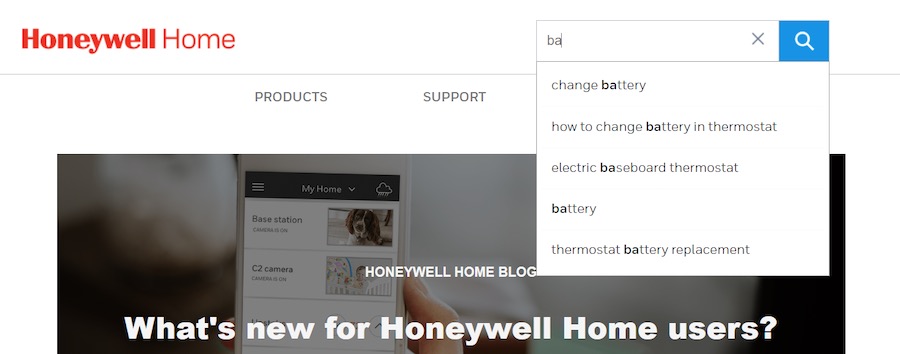
業界の権威として、Honeywell.comは内部検索エンジンの母集団に予測検索モデリングを使用しています。
持ち帰り:訪問者は信頼を確立した後、改心する意欲があることに注意してください。 彼らの心を駆け巡る質問をエコーすることによって彼らに正しい出発点を与えることは2つのことをします:
- それはあなたのブランドが過去にこれらの質問に答えたことがあり、したがってそれらを扱った経験があることを彼らに伝えます。
- それは、彼らがそれ以上検索を続ける必要なしに、実行可能な解決策をすぐに見つけることができる(即座の満足)ことを彼らに伝えます。
ポップアップライブチャット
ポップアップライブチャットは、訪問者のスクロール動作に対応する手段として実装する必要があります。
これは、訪問者とリアルタイムで交流するための最も効果的な方法の1つです。 ポップアップは、ユーザーのページ上の動作によって戦略的にトリガーされ、情報を収集したり、製品やサービスについて質問したりすることを示します。 ポップアップライブチャットはスクロール動作に反応し、ページを開いて情報を取り始めたばかりの訪問者を邪魔する可能性が低くなります。

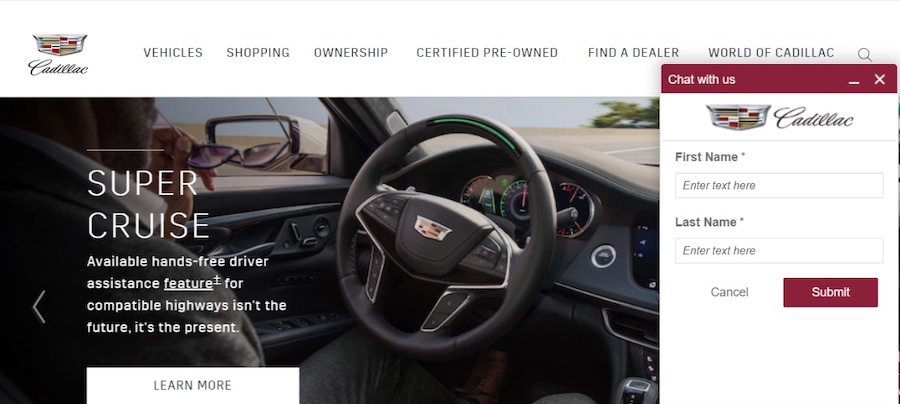
Cadillac.comの「CHATNOW」ポップアップは、訪問者がページのコンテンツに関するリアルタイムのコミュニケーションを開始する機会です。
持ち帰り:訪問者のスクロール動作に基づいてポップアップトリガーを組み込みます。 スクロールマップを使用して、訪問者が通常一時停止する場所を特定します。 これは、ユーザーが追加のサポートを必要とし、コンバージョン中心のWebページのライブチャットポップアップを実装する可能性がある領域です。
あなたが去る前に
ユーザーの行動を監視する場合、訪問者がWebページを終了する準備をしていることを示す一般的な指標があります。
変換の直前の作業として、終了インテントポップアップを使用するのが通例です。
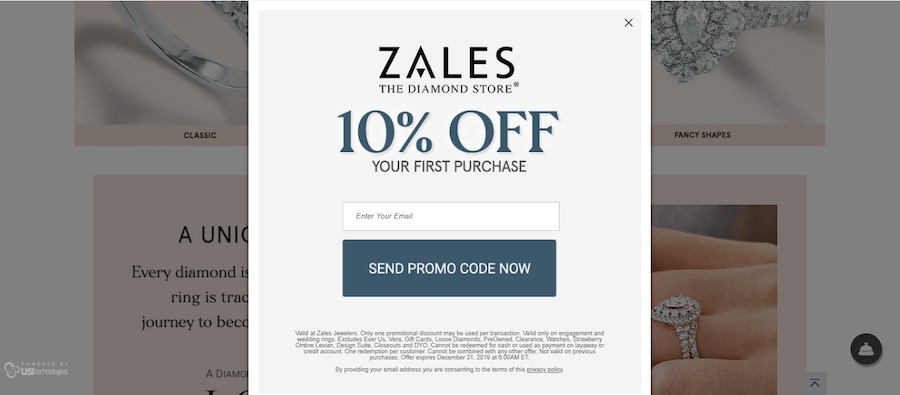
CCDによると、出口ポップアップの見出しには、訪問者がフォームに記入するように動機付けるのに十分な魅力的なプロモーションオファーを含める必要があります。 サインアップフォームでは、名や電子メールアドレスなどの重要な連絡先情報を要求する必要があります。
サインアップフォームに必要なプライバシー免責事項を含めることは重要ですが、テキストの量と配置が召喚状を損なうことはありません。

Zales.comは、セールを変換するための土壇場での試みとして、訪問者に追加のインセンティブを提供します。
持ち帰り:お問い合わせフォームで、ユーザーが過剰な量の情報を入力する必要がないことを確認してください。 割引オファーの有効期限までカウントダウンするタイマーを含めると、訪問者がフォームに記入する緊急性が生まれます。
コンバージョン中心のデザインをリードする
ほとんどのブランドはすでにこれらの戦術を何らかの形で採用しています。 これは、彼らがすでに知っていることを彼らに再認識させるための入札ではありません。
代わりに、これらの各要素は、コンバージョン中心の設計の原則に従うことで、最初からすぐに実行できることを思い出してください。この余分な努力は、特にコンバージョンと組み合わせて使用した場合に、より多くのリードと収益を確保するのに大いに役立ちます。レート最適化の実践。
最終結果は、単にあなたのブランドにとって「もっと」です。 より多くの登録、より多くのサインアップ、およびCROドライブからのより多くのROI…少なくとも最初は。


