Web デザインにおける色: 短期集中コース
公開: 2022-11-18配色は、成功する Web サイトを構築する上で最も重要な要素の 1 つです。 レイアウトと機能性はおそらく最優先事項ですが、デザインはその両方を容易にします。 適切に設計されたサイトは、すべてをシームレスに結びつけ、訪問者にとって魅力的な雰囲気を作り出します。 このブログでは、Web デザインにおける色と、適切なビジュアルでビジネスをブランディングする方法について説明します。

ウェブデザインにおける色彩理論
色彩理論は、カラー ホイールの色合いが互いにどのように相互作用するかを明らかにします。 ウェブサイト、アプリ、ロゴ、その他のブランド資産をデザインする初期段階で参考にするのが最適です。 Web サイトのカラー パレットを決定するときは、競合するものがないことを確認する必要があります。 人々は一般的に「補色」という用語を知っていますが、考慮すべき他の色の組み合わせがいくつかあります.
カラー ホイールは、赤黄青 (RYB) または赤緑青 (RGB) の 2 つの異なる方法で作成できます。 それぞれ微妙な違いがあります。 たとえば、RYB では紫と黄色が補色関係にあり、RGB では青と黄色が補色関係にあります。 Web サイトを (発光するコンピューター画面上で) デザインしているため、RGB カラー ホイールを参照することをお勧めします。
それでは、Web デザインで色を選択するさまざまな方法を見てみましょう。
単色
単色カラー パレットは、同じ色の複数の色合い、または 1 つのドミナント カラーのみを使用します。 物理的な空間に寸法と定義を与えるために、室内装飾によく使用されます。 モノクロの配色は、ウェブサイトをプロフェッショナルで洗練されたものにします。 不要な色を追加しすぎることなく、訪問者の注意を引き、気を散らさないようにすることができます。
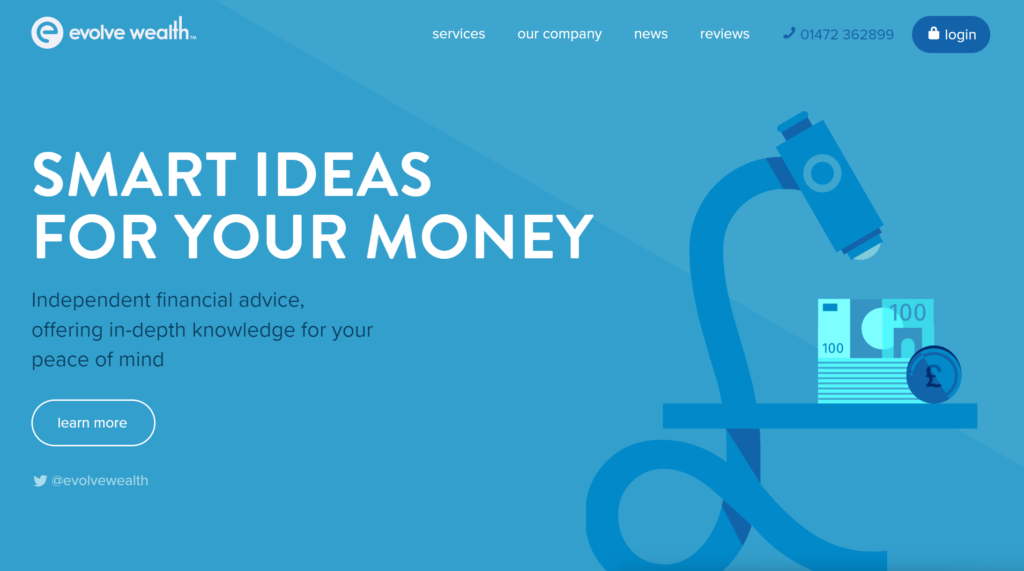
単色の Web サイトの好例は、Evolve Wealth の Web サイトです。 微妙な次元を作成するために使用されるいくつかの色合いの青を見ることができます。

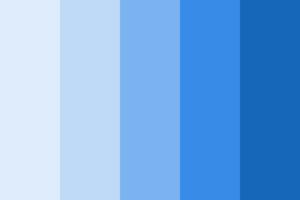
モノクロのウェブサイトを実現するには、次のようなものを目指します(下記)。 無料のカラー パレット ジェネレータ Coolors を使用して開始できます。

類似色
類似の配色は、カラー ホイール上で隣り合う 3 つの色で構成されます。 例としては、青、紫、藍、または黄、緑、青緑などがあります。 類似配色には、同じ色を異なる色合いで含めることができます (単色のように)。 ただし、完全に異なる色を含めることもできるため、選択の幅が広がります。
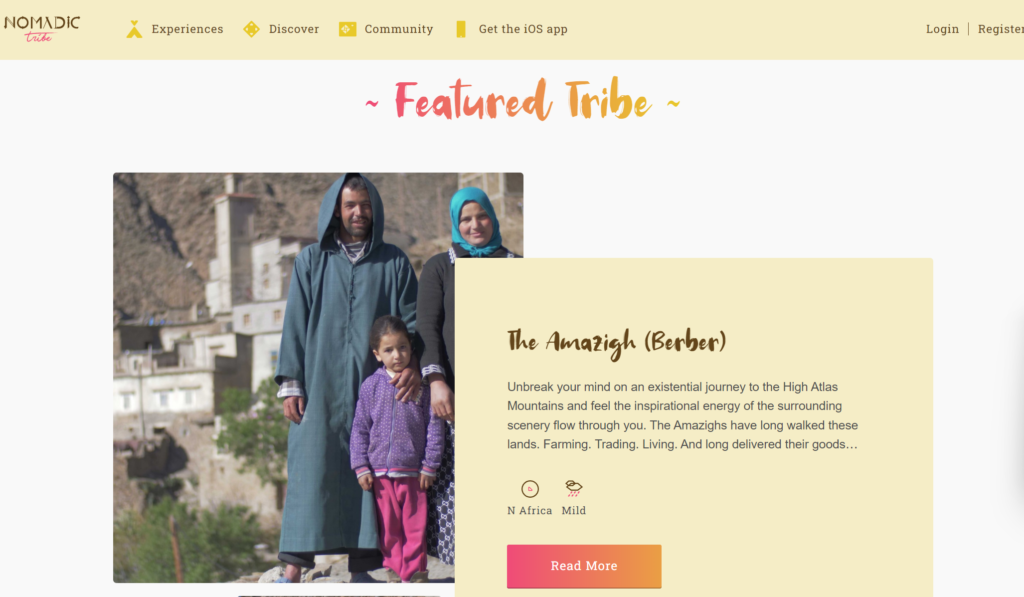
類似した配色は、コントラストと類似性の両方を提供するため、Web デザインで人気があります。 Nomadic Tribe の Web サイトでは、類似色を美しく使用しています。 ボタンと見出しは、ピンクがかった赤から鮮やかなオレンジへと変化するグラデーションが特徴です。 一方、表示されるメニューとテキスト ボックスは薄い黄色です。 自然の中で暮らす人々の見事な画像とビデオ クリップと一緒に泥茶色のテキストがパッケージを完成させます。 このブランドは、イエロー、オレンジ、レッド、ブラウンのカラー パレットで、温かみがあり、活気があり、素朴な印象を与えます。

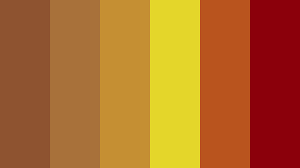
類似のカラー パレットは次のようになります。


無料の色
最後に、補色について見ていきましょう。 単色や類似の色とは異なり、これらの色は類似性ではなく、コントラストによってうまく調和します。 補色は、カラー ホイール上で互いに反対側にあります。 古典的な例としては、赤と緑、青と黄色が挙げられます。 色合いによっては多少の重なりがあります。 たとえば、緑は紫、マゼンタ、または赤を補完する場合があります。これはすべて色調によって異なります。
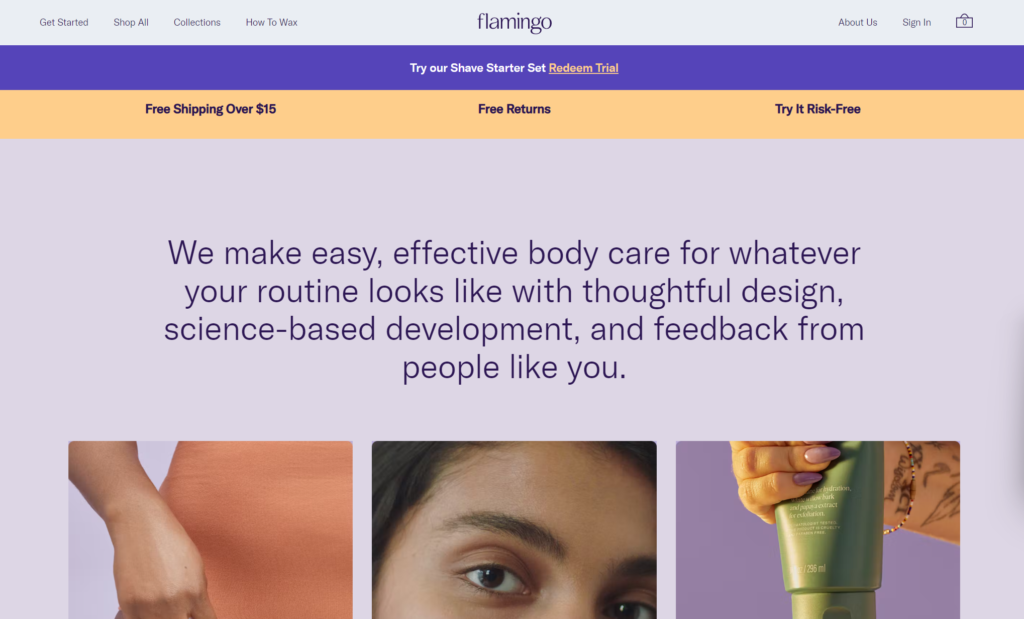
Web デザインの補完的な色は、見栄えの良いコントラストを生み出します。 完璧な例は、Flamingo によるこの Web サイトです。 青紫と黄橙色が相まって、くすんだり大胆すぎたりしない満足のいく二分法を生み出します。

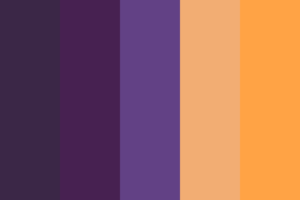
補完的なカラー パレットは次のようになります。

これらの中小企業のウェブサイトのデザインをチェックして、より多くのインスピレーションを得てください。
ウェブデザインにおける色の心理学
色彩理論は色そのものに関するものですが、色彩心理学は色が何を呼び起こすかに関するものです。 色彩心理学は、各色が人間の感情、知覚、行動にどのように影響するかを決定します。
特定の色の関連付けを回避することはできません。 普遍的に、赤は一般的に暑いことを意味し、青は寒いことを意味します。 より意味のあるレベルでは、黒はしばしば死に関連付けられ、ピンクは愛に関連付けられます. 色と意味の間のこれらの文化的リンクは、デザイン戦略を決定する必要はありませんが、考慮する必要があります。 望ましい印象とは正反対のものを与えることほど悪いことはありません (または、ランダムなデザインの選択で潜在的な顧客を混乱させます)。
ブランドの個性は、常に色の選択を決定する必要があります。その逆ではありません。 選択する色は恣意的なものであってはならず、代わりに会社の重要な事柄を伝える必要があります。 信頼性が非常に求められているがめったにない業界で働いている場合、競合他社の中で最も信頼できるブランドとして自分自身を位置づけることを選択するかもしれません. この場合、信頼に最もよく関連する青を選択するのが理にかなっているかもしれません。
結局のところ、色彩心理学とは、聴衆に何を伝えたいかということです。 あなたは楽しく、大胆で、のんびりしていて、現実的で、自信がありますか? Web デザインにおける色とは、そのメッセージを視覚的に伝えることです。 このカラーガイドの心理学は、始めるのに役立ちます。
ウェブサイトの色とビジュアルの選択
言うまでもなく、ロゴと Web デザインの色は互いに一致または補完する必要があります。 よくわからない場合は、Flux Design の 60/30/10 ルールから始めるとよいでしょう。 これは、メインカラー(60)、サブカラー(30)、アクセントカラー(10)の 3 色を選択することを意味します。 黒と白のカウント。 さまざまなバリエーションを試してみて、正しいと感じるものに出くわすというルールを破ることを恐れないでください。
カラー パレットを選択したら、時間をかけて他の視覚要素を検討します。 画像、ビデオ クリップ、ボタン、およびアイコンはすべて、適切に調整された Web サイト デザインに貢献します。 グラフィック デザイナーは、カスタムの Web サイト グラフィックを使用して、あなたのビジョンを実現するお手伝いをします。
ビジュアルに加えて、見出しと通常のテキストの書体を選択すると、一貫性が生まれます。 プラットフォーム間で認識しやすいように、ソーシャル チャネルと Web サイトに同じフォントを使用することをお勧めします。 ウェブサイトの背景で書体の色をテストして、読みやすく、目が疲れないことを確認してください。
