WordPressテーマをGeneratePressに変更する方法
公開: 2019-09-13WordPress は非常に柔軟でカスタマイズが簡単ですが、使い始めたときに選んだ最高のテーマが 2021 年には最高のものではない場合があります。
それは確かに私に当てはまりました。
私は長年 WordPress を使用してきましたが、その間、非常に多くのテーマの変更を経験してきました。 私は最近、自分のサイトを GeneratePress に切り替え、途中でこの役立つガイドを書き留めました。
WordPress テーマの変更は非常に簡単で、初心者でも簡単に行うことができますが、特に SEO に使用している場合や Google アナリティクス コードを追加している場合は、古いテーマから切り替えるために覚えておく必要がある重要な点がいくつかあります。
5 つの簡単な手順で、コンテンツを失うことなく GeneratePress に切り替える方法を次に示します。
注: 切り替えに迷っている場合は、GeneratePress の例と GeneratePress プレミアムの例をざっと見て、テーマを移動した後のサイトの外観とパフォーマンスを把握してください。
ステップ 1: WordPress ウェブサイトをバックアップする

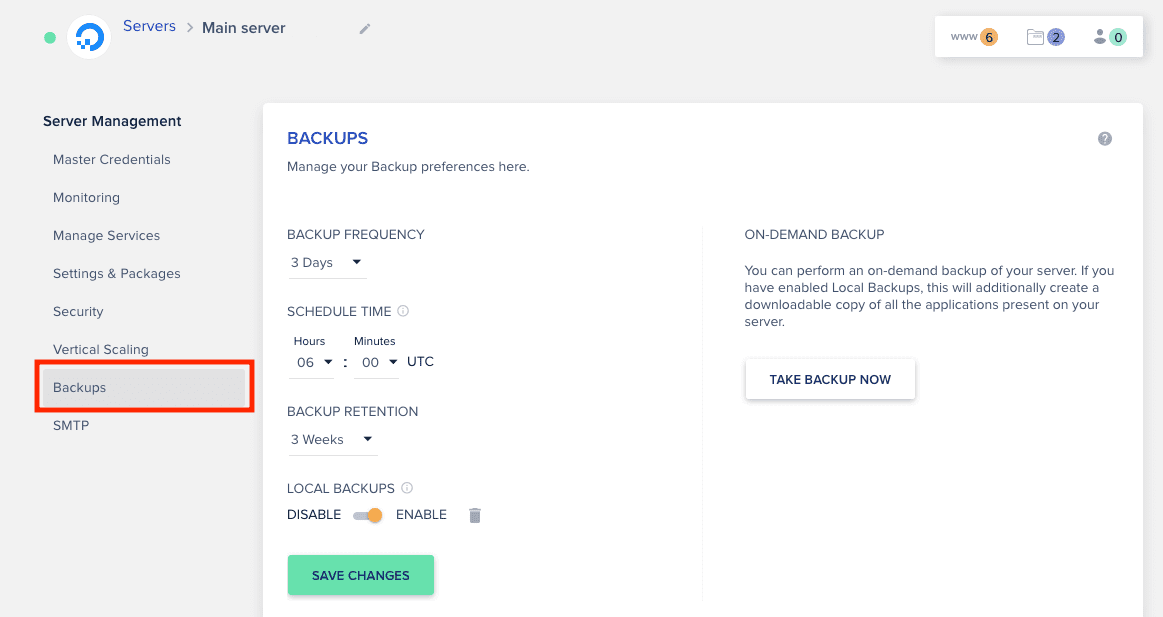
変更を検討する前に、データベース構造を含むWordPress Web サイト全体の完全なバックアップを作成してください。 面倒に思えるかもしれませんが、何か問題が発生した場合に以前のバージョンにスクロールできるように、サイトをバックアップするのに数分かかる価値があります。
ほとんどの優れた WordPress ホスティング プロバイダーでは、サイトのオンデマンドまたは自動バックアップを実行できます。 ホスティング バックアップがない場合 (ホストを切り替えることを検討してください!)、UpdraftPlus のような無料のバックアップ プラグインでうまくいくはずです。
Cloudways を使用してこの Web サイトをホストしているため (こちらのレビューを参照)、既に定期的なバックアップがセットアップされており、ステップ 2 に進む前にクリックしてバックアップを取得できます。
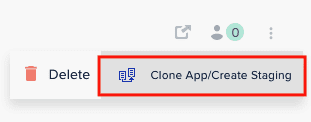
オプション: ステージング サイトを作成する

WordPress Web サイトのステージング クローンでテーマのカスタマイズを行うことをお勧めします。これにより、テーマの変更をいじる際に現在の訪問者の邪魔にならないようにすることができます。 そうすれば、ステージング サイトに変更を加えて、すべてが適切に機能することを確認し、すべてが機能することをテストしたら、ライブ サイトにプッシュすることができます。
WordPress ホストがステージング オプションを提供しているかどうかを確認します (私のホストである Cloudways が提供していることは知っています。はい、自慢です!)。
ステップ 2: GeneratePress WordPress テーマをダウンロードしてインストールする
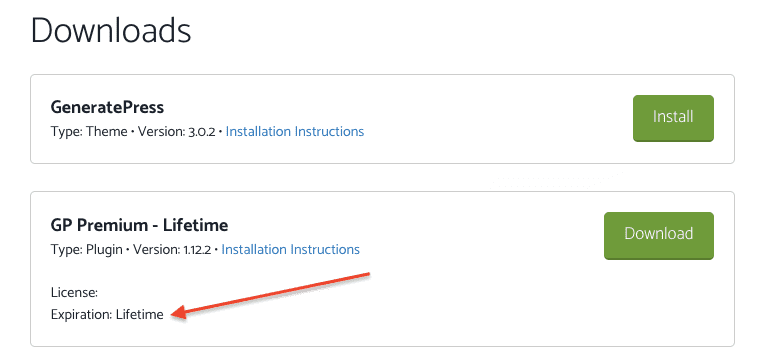
GeneratePress プレミアムに移行する場合 (移行することをお勧めします)、開始する前に購入してダウンロードする必要があります。 1 年間のライセンスの費用は 59 ドルで、永久ライセンスは 249 ドルです。 更新に煩わされたくないので、生涯ライセンスを選びました。長期的にはより価値があります。
GeneratePress プレミアムには、カスタム カラーやレイアウト、インポート可能なサイト ライブラリなど、無料版よりも多くのカスタマイズ機能が付属しています。
GeneratePress の無料版は、WordPress ダッシュボードからインストールできます。プレミアム アップグレード (実際にはテーマではなくプラグインです) を入手した場合でも、それを使用する必要があります。

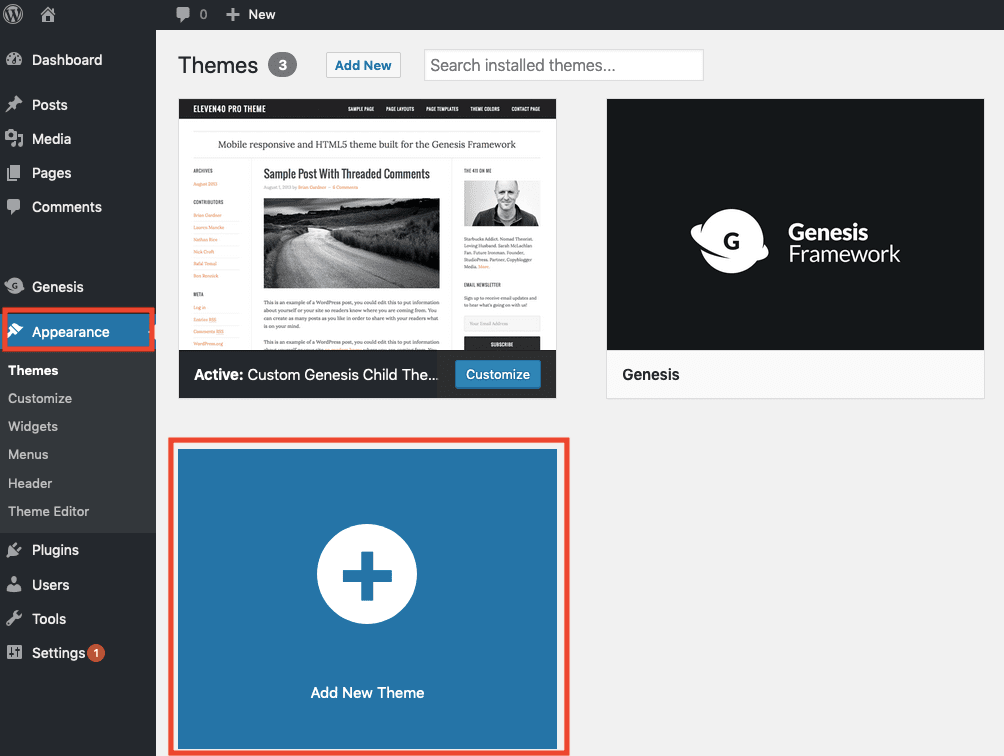
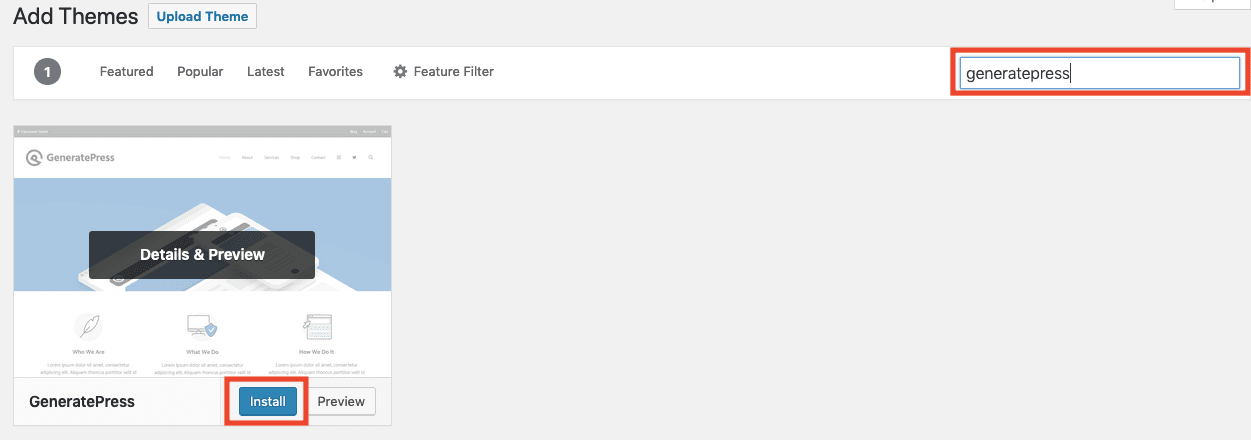
WordPress ダッシュボードで、 [外観] > [新しいテーマの追加] に移動し、右上の検索バーに「GeneratePress」と入力します。 GeneratePress テーマが表示されます。[インストール] をクリックしてインストールします。

まだ有効にしないでください。
プレミアム ユーザーの場合は、プレミアム アドオンもインストールします。

GeneratePress アカウント ダッシュボードの [ダウンロード] をクリックして、GeneratePress プレミアムをダウンロードします。 また、ライセンス キーをメモしておきます。GeneratePress プレミアムを有効にして自動更新を取得するには、WordPress ダッシュボードからライセンス番号を入力する必要があります。
GeneratePress プレミアムをインストールするには、WordPress プラグインとしてアップロードする必要があります。 そうです、テーマではなくプラグインです!

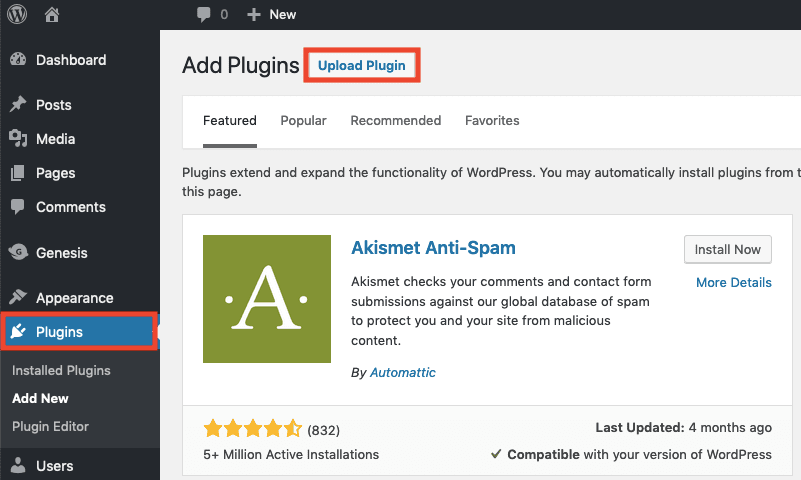
WordPress ダッシュボードから、[プラグイン] > [新規追加] に移動し、[プラグインをアップロード] ボタンをクリックします。
GeneratePress Web サイトからダウンロードした zip フォルダーを選択してアップロードします。 gp-premium-1.8.3.zipのような名前にする必要があります (番号は最新バージョンを示すため、異なる場合があります)。
まだプラグインを有効にしないでください。
ステップ 3: 現在のテーマの設定を確認する
これは最も重要なステップであり、ほとんどの人がおそらく見落としているステップです。

このステップの目標は、既存のテーマを現在使用しているサイトの機能を確認することです。 私のサイトでそれがどのように見えるかをお見せします。
カスタム Genesis 子テーマ (StudioPress から) から GeneratePress にサイトを切り替えています。 Genesis テーマには SEO 機能が組み込まれています。新しいテーマに移行すると、Genesis SEO 設定がすべて失われます。よくありません。
この問題を回避するために、テーマで SEO を行う代わりに、SEOPress のような SEO プラグインを使用することをお勧めします。
- CSS または functions.php ファイルに独自の変更を加えましたか?
- SEO 機能 (サイトマップ、メタ タイトル、説明など) のテーマ設定を使用していますか?
- テーマの設定はどうですか? (ブレッドクラム、カスタム フォント、カスタム カラーなど)
- テーマを使用して、Google アナリティクスやその他のトラッキング コードを追加していますか?
これらの設定を書き留めます (新しいテーマに切り替えたいコードをコピーして貼り付けます)。
カスタム コードを使用している場合は、コード スニペット (無料) などのプラグインを介して追加することをお勧めします。 そうすれば、将来テーマを移動または更新した場合でも、コードが残ります。
古いテーマをインストールしたままにしておくと、何かを見逃した場合に簡単に元に戻すことができるため、何かを忘れることについてあまり心配する必要はありません。
ステップ 4: WordPress ダッシュボードから GeneratePress を有効化する
ステップ 2 で GeneratePress を無料のテーマと (オプションの) プレミアム プラグインとして既にインストールしたので、今度はアクティブ化します。

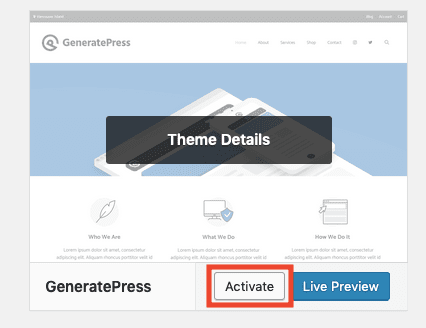
WordPress ダッシュボードで、[外観] > [テーマ] に移動し、GeneratePress テーマの [アクティブ化] をクリックします。

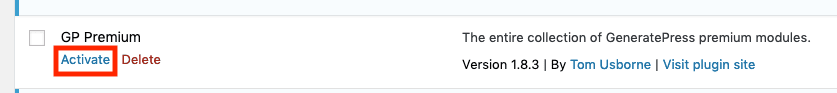
プレミアム ユーザーの場合は、[プラグイン] > [インストール済みプラグイン] に移動し、GP プレミアム プラグインの [有効化] をクリックします。

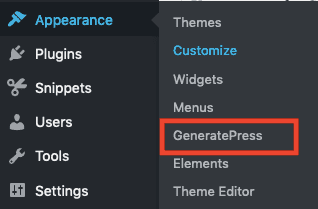
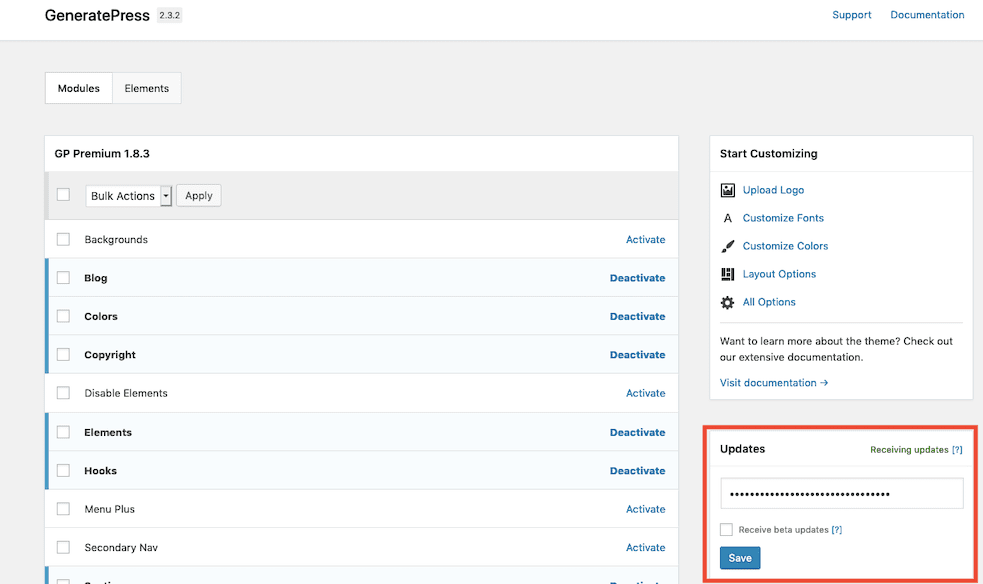
ライセンス キーを追加することを忘れないでください。 [外観] > [GeneratePress ] に移動し、[更新] セクションにライセンス キーを入力してください。

また、使用するすべてのプレミアム モジュールを有効にする必要があります。色、著作権、ブログなどの機能ごとに個別のモジュールがあります。 必要なものを選択して「有効化」をクリックするだけです。
ステップ 5: GeneratePress 設定をカスタマイズする

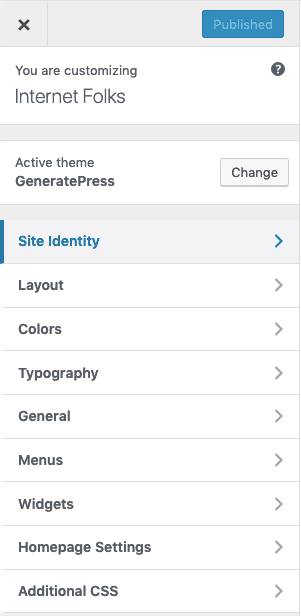
今度は、GeneratePress の見栄えを良くする時が来ました。 [外観] > [カスタマイズ]に移動して開き、テーマを変更します。 右側に変更のライブ更新が表示されます。
プレミアム カスタマーの場合は、GeneratePress サイト ライブラリを使用して事前に設計されたセットアップをインポートできますが、デモ コンテンツをインストールしないでください (これは、既存のサイトではなく、新しいサイトを対象としています)。 サイト ライブラリ オプションをどのデザインにインストールしても問題は発生しませんが、可能であればステージング サイトでインストールすることをお勧めします。
簡単にするために、ほぼ確実に変更する必要があるいくつかのことを次に示します。
- GeneratePress カスタマイズ パネルにロゴを再度追加します
- フッターのテキストを変更する
- カスタムの色、フォント、レイアウトを変更する
無料ユーザーには、非常に限られたカスタマイズ オプションしかありません。
古いテーマからトラッキング コードまたはカスタム CSS の変更を追加することを忘れないでください。 GeneratePress には便利なカスタム CSS セクションがありますが、Code Snippet のようなプラグインを使用して追加の PHP またはトラッキング コードをプラグインに追加することをお勧めします。これにより、カスタム コードを失うことなく GeneratePress を最新の状態に保つことができます。
仕上げ
以前のテーマでコメントをブロックしていた場合や、他のカスタム機能を使用していないかなど、その他のことを確認してください。 GeneratePress ですべての準備を整えるのにそれほど時間はかかりません。行き詰まった場合は、いつでも非常に役立つセットアップ ガイドに従うことができます。
これで、光沢のある新しい GeneratePress テーマが完成し、準備が整いました。
おまけのヒント:テーマを変更する前後に Web サイトの速度テストを実行してみてください。GeneratePress テーマを使用すると、WordPress がどれだけ高速になるかに驚くかもしれません!