WordPressで今すぐ電話ボタンを作成する方法(簡単な方法)
公開: 2022-02-22Click-to-CallリンクをWordPressWebサイトに追加しますか?
クリック可能な電話番号をWebサイトに追加すると、スマートフォンユーザーが簡単に連絡できるようになります。 手動で番号を入力する代わりに、ボタンをクリックして自動的に電話をかけることができます。
この記事では、WordPressサイトに[今すぐ電話]ボタンを追加する方法を簡単に説明します。
[今すぐ呼び出す]ボタンとは何ですか?
[今すぐ電話]ボタンは、ユーザーがクリックまたはタップして連絡できるWebサイトの簡単な召喚ボタンです。 ユーザーがボタンをクリックすると、モバイルデバイスが自動的にあなたの電話番号を入力して電話をかけます。
WordPressのClick-to-Callリンクを表示する方法はたくさんあります。 場合によっては、ハイパーリンク付きの電話番号にすることもできます。 または、静的ボタンまたはクリック可能な電話アイコンを作成することもできます。
どのバージョンを選択しても、結果は同じです。ユーザーはボタンを1回タップするだけで電話をかけることができます。
Click-to-CallボタンをWordPressに追加する理由
Click-to-Callアイコンまたはボタンを作成することは、見積もり、サポート、および販売前の情報について顧客から連絡を受けることに依存している場合に優れたアイデアです。
すでにお問い合わせフォームをお持ちの場合でも、すぐに担当者にご相談ください。 さらに、古い世代は、チャットボットやその他の自動化されたサービスを使用するのではなく、実際の人と話すことを好む場合があります。
結局、特にモバイルWebトラフィックが増加している場合は、ユーザーがタップして電話をかけ、必要なヘルプを得る方がはるかに便利です。
WordPressでClicktoCallボタンを作成する方法(2つの簡単な方法)
以下に、WordPressWebサイトに通話リンクを追加する2つの簡単な方法を示します。 最初の方法はWordPressプラグインを使用し、2番目の方法は呼び出しリンクを手動で追加する方法を示しています。
- 方法1.プラグインを使用してWordPressに呼び出しボタンを追加する
- 方法2.WordPressでClicktoCallボタンを手動で追加する
方法1.プラグインを使用してWordPressに呼び出しボタンを追加する
WordPressプラグインを使用して、最初の最も簡単な方法から始めましょう。 Webサイトのほぼどこにでも呼び出しボタンを追加できるため、すべての能力のユーザーにこの方法をお勧めします。
最初のステップは、WP Call Buttonプラグインをダウンロードし、WordPressサイトにインストールしてアクティブ化することです。
この手順についてサポートが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
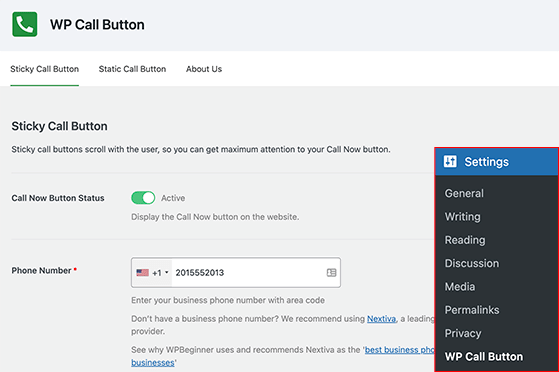
プラグインの.zipファイルをインストールした後、 [設定]»[WP呼び出しボタン]ページに移動して、プラグインの設定を選択します。

スティッキーコールボタンの作成
最初の設定ページで、スティッキーコールボタンを作成できます。 これは、ユーザーがWebサイトを閲覧するときにユーザーと一緒にスクロールすることで機能し、ユーザーがすばやく連絡できるようにします。
スティッキーコールボタンを設定するには、まず電話番号を入力します。 国コードを入力する必要もありません。 国を選択すると、プラグインが自動的に正しい形式で追加します。

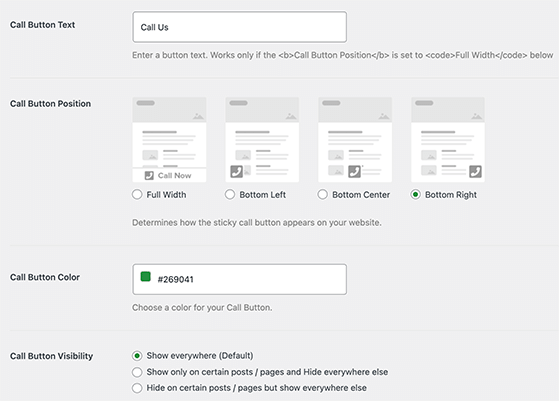
次に、通話ボタンの外観を設定できます。 たとえば、次のように変更できます。
- ボタンのテキストを呼び出す
- ボタンの位置
- 通話ボタンの色
WP Call Buttonプラグインは、デフォルトですべてのページに呼び出しボタンを表示します。 ただし、可視性セクションでこれを変更して、特定のページにのみボタンを表示することができます。
トグルをオンにして、モバイルデバイスの通話ボタンのみを表示することもできます。
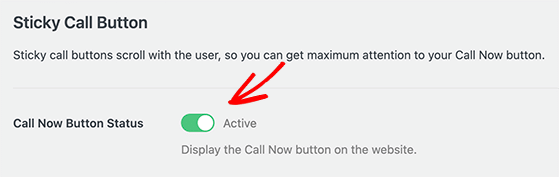
設定に問題がなければ、[通話ボタンのステータス]を[アクティブ]に変更し、[変更を保存]ボタンをクリックします。

これで、Webサイトにアクセスして、ボタンの動作を確認できます。

静的呼び出しボタンの作成
設定ページの2番目のオプションでは、静的呼び出しボタンを作成できます。 静的呼び出しボタンは、同じタップを呼び出して機能をサイトの概要ページ、連絡先ページ、およびその他のページに追加するための優れた方法です。
WordPressサイトに静的呼び出しボタンを追加する方法は2つあります。
まず、WordPressブロックエディターを使用して、任意のページにボタンをすばやく追加できます。
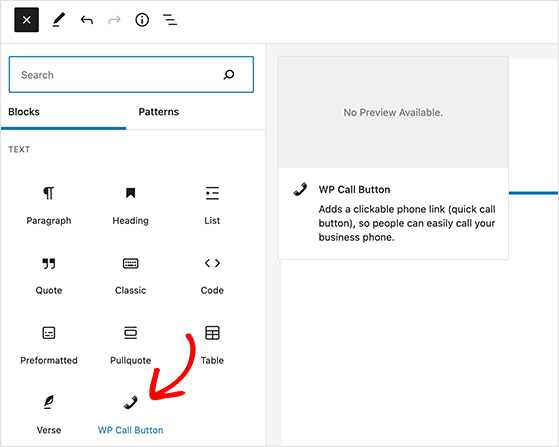
これを行うには、WordPressページを作成または編集し、プラス(+)アイコンをクリックして新しいブロックを追加します。 そこから、「WP Call Button」を検索し、ページにブロックを追加します。

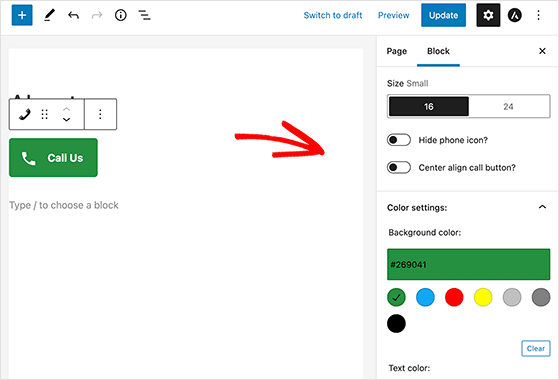
ブロックには、ボタンとテキストの色、サイズと配置のオプション、電話のアイコンを表示または非表示にする機能など、いくつかのカスタマイズオプションがあります。

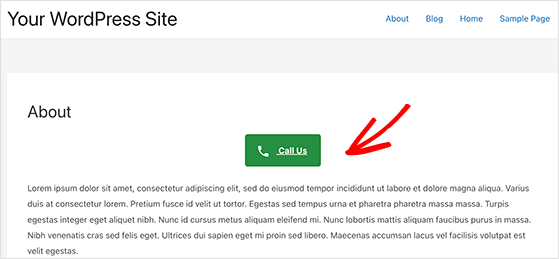
静的ボタンをインストールした後、ユーザーは設定ページに追加した番号をクリックして電話をかけることができます。

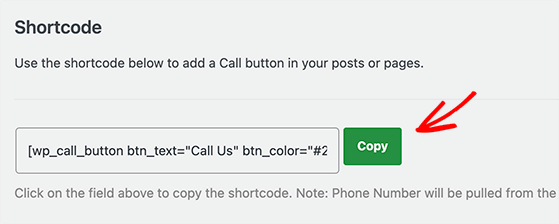
従来のWordPressエディターを使用して、プラグインのショートコードジェネレーターで静的な呼び出しボタンを作成できます。

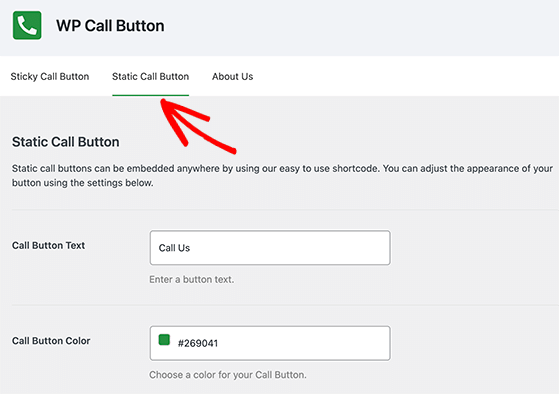
[設定]»[WP通話ボタン]ページに戻ります 上部の[静的呼び出しボタン]タブをクリックします。

ボタンのテキストの色をカスタマイズして、スティッキーコールボタンのように電話のアイコンを非表示にすることができます。 その後、ショートコードをコピーして、関連するページまたは投稿に貼り付けることができます。

サイドバーに通話ボタンを追加する
WP Call Buttonプラグインを使用すると、クリック可能なボタンをWordPressサイドバーに追加して、ユーザーがすぐに電話をかけることができます。
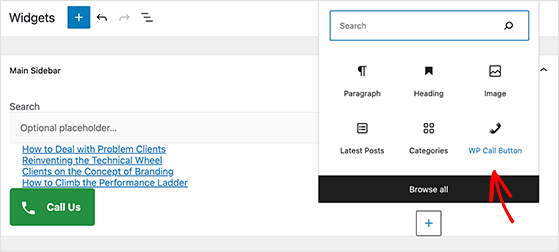
それを見つけるには、[外観] »[ウィジェット]に移動し、プラス(+)アイコンをクリックして新しいウィジェットを追加します。 そこから、WP Call Buttonウィジェットを探し、クリックしてサイドバーに追加します。

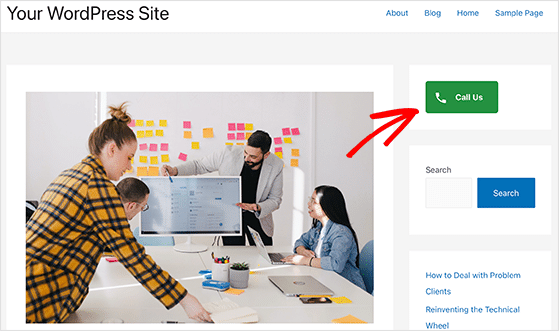
次に、[更新]ボタンをクリックして変更を保存します。 次に、Webサイトにアクセスして、WordPressサイドバーの呼び出しボタンを確認できます。

ご覧のとおり、このプラグインの使用は非常に簡単です。 さらに良いのは、ダウンロードして使用するのが完全に無料であるということです。
さらに、WP Call Buttonは、電話のクリック追跡のためにGoogleAnalyticsとシームレスに連携します。 サイトにまだ設定していない場合は、WordPressにGoogleAnalyticsをインストールする方法についてこのガイドに従ってください。
方法2.WordPressでClicktoCallボタンを手動で追加する
このメソッドを使用すると、プラグインを使用せずに、呼び出しボタンを追加したり、WordPressサイトにリンクしたりできます。
HTMLコードをコピーして貼り付け、次のように電話番号を追加するだけです。
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>これらのリンクは両方とも、モバイルデバイスで電話アプリを開きます。 Macユーザーの場合、リンクはFacetimeアプリを開き、Windowsデスクトップの場合、リンクはSkypeで開きます。
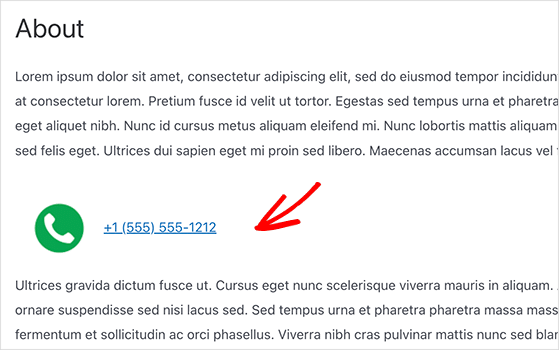
今すぐ通話リンクの横にアイコンを追加する場合は、HTMLを使用して追加することもできます。
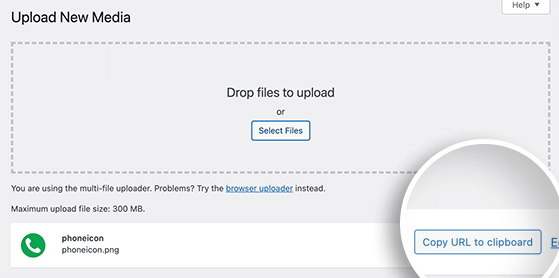
[メディア]»[新規追加]に移動し、使用する画像をアップロードします。

そこから、[URLをクリップボードにコピー]リンクをクリックします。
これで、投稿、ページ、またはカスタムHTMLウィジェットを編集して、tel:リンク内にラップされた電話アイコンを次のように追加できます。
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>変更を保存した後、ページにアクセスして、カスタムの[今すぐ呼び出す]アイコンの動作を確認できます。

ナビゲーションメニューへのClick-to-Callボタンの追加
WordPressのナビゲーションメニューに通話ボタンを追加することもできることをご存知ですか?
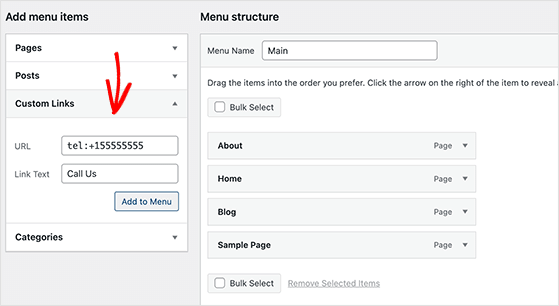
これを行うには、[外観] »[メニュー]に移動し、左側の[カスタムリンク]見出しをクリックします。
[URL]フィールドに、次のように電話番号を入力できます:tel:+155555553
次に、[リンクテキスト]フィールドに、「お電話ください」などのテキストを追加できます。

その情報を追加したら、[メニューに追加]ボタンをクリックし、[メニューの保存]ボタンをクリックします。
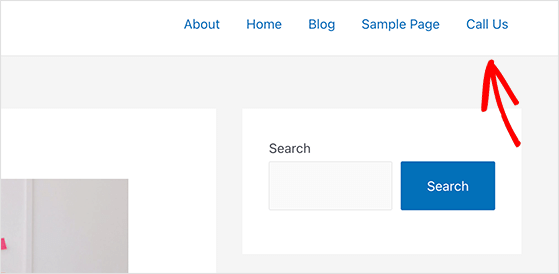
これで、Webサイトにアクセスして、メニュー呼び出しリンクの動作を確認できます。

あります!
この記事が、WordPressで今すぐ電話ボタンを作成する方法を学ぶのに役立つことを願っています。 また、GoogleAnalyticsをWooCommerceに追加する方法に関するこの投稿もお気に召すかもしれません。
この記事が気に入った場合は、RafflePressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
