完璧なShopifyホームページを構築する方法は?
公開: 2021-12-24あなたのウェブサイトのホームページは一般的にリードが得るあなたのブランドの第一印象です。 完璧なShopifyホームページを作成するための絶対確実なヒントをいくつか紹介します。
多くの場合、ホームページとランディングページは、リードがブランドに与える第一印象であるため、訪問者がもっと欲しくなるようなホームページを用意することが不可欠です。 ほとんどの人はウェブサイトのホームページに10〜20秒を費やします。つまり、訪問者にブランドの最良の側面を示し、目的の場所にフェリーで送る必要があります。
Instagramや検索エンジンを介して商品ページに直接アクセスすることがますます一般的になっていますが、ホームページは依然として顧客の心にブランドを結び付ける重要なコンポーネントです。

幸い、変換するホームページを作成するための非常に簡単なベストプラクティスがいくつかあります。 この投稿では、完璧なShopifyホームページをデザインするときに自問する必要があることと、コンバージョン率を最大化するために含める必要のあるいくつかの重要事項について概説します。
ホームページを作成するときに自問すること
あなたはあなたのホームページにあなたのブランドに精通している人々と、それを初めて紹介する人々を迎えることになるでしょう。 Shopifyのホームページが両方のニーズを満たすように調整されていることが重要です。
自問してみてください:
- 訪問者に何をしてもらいたいですか?
- 彼らがそれをするのはどれくらい簡単ですか?
- それを行うには、いくつのアクションを実行する必要がありますか?
- これらのアクションのいずれかを削除できますか?
訪問者をできるだけ早くアクセスさせたいコレクションまたは製品ページにアクセスさせて、チェックアウトを通過させたいと考えています。 または、電子メールサブスクリプションのサインアップを探している場合は、1つまたは2つの手順でこれを実行できるようにする必要があります。
これらの要件を満たすようにホームページを設計できるように、ホームページの目的を知っておくことが重要です。
完璧なShopifyホームページを作成する方法
完璧なShopifyホームページを構築する際に考慮すべきことがたくさんあります。 幸いなことに、それらは消化しやすい一口サイズのチャンクに分解することができます。
ホームページをデザインするときは、Shopifyページビルダーアプリを使用して、Web開発者を雇うために費やす必要のある多くのお金を節約できます。 完璧なShopifyホームページを簡単に構築できるシンプルなドラッグアンドドロップメカニズムのおかげで、PageFly AdvancedPageBuilderを使用することをお勧めします。
ページビルダーを起動して実行すると、コンバージョン率の高い新しいホームページのデザインを開始できます。
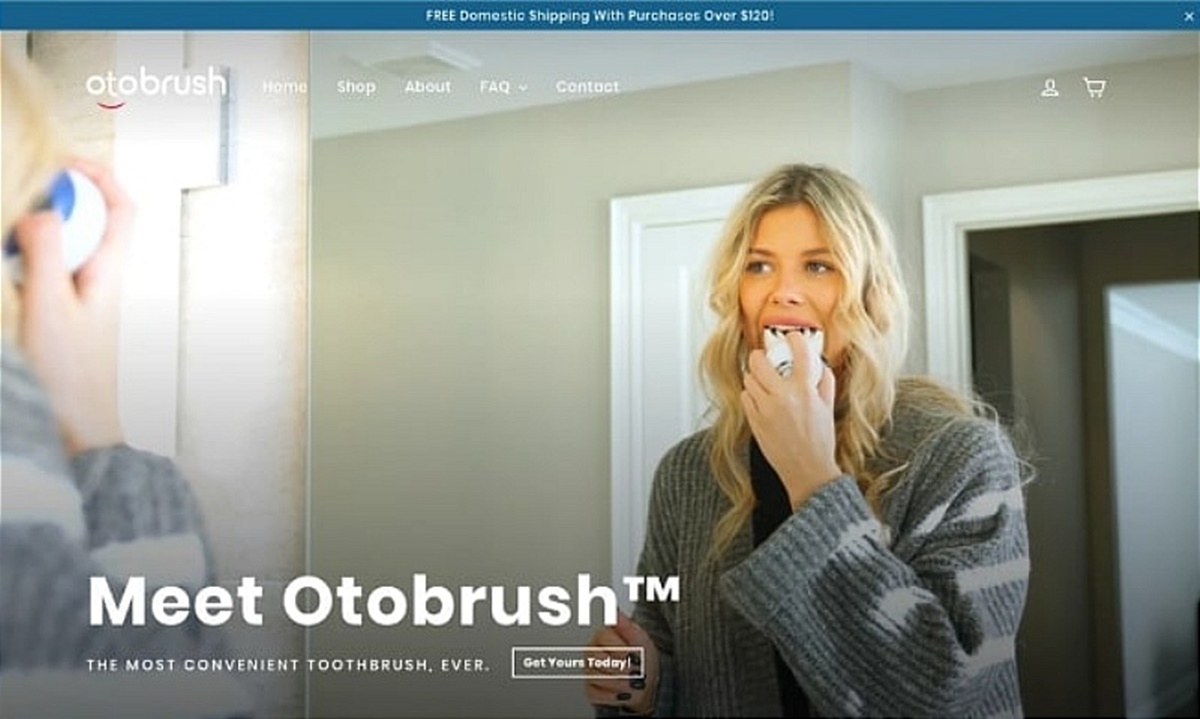
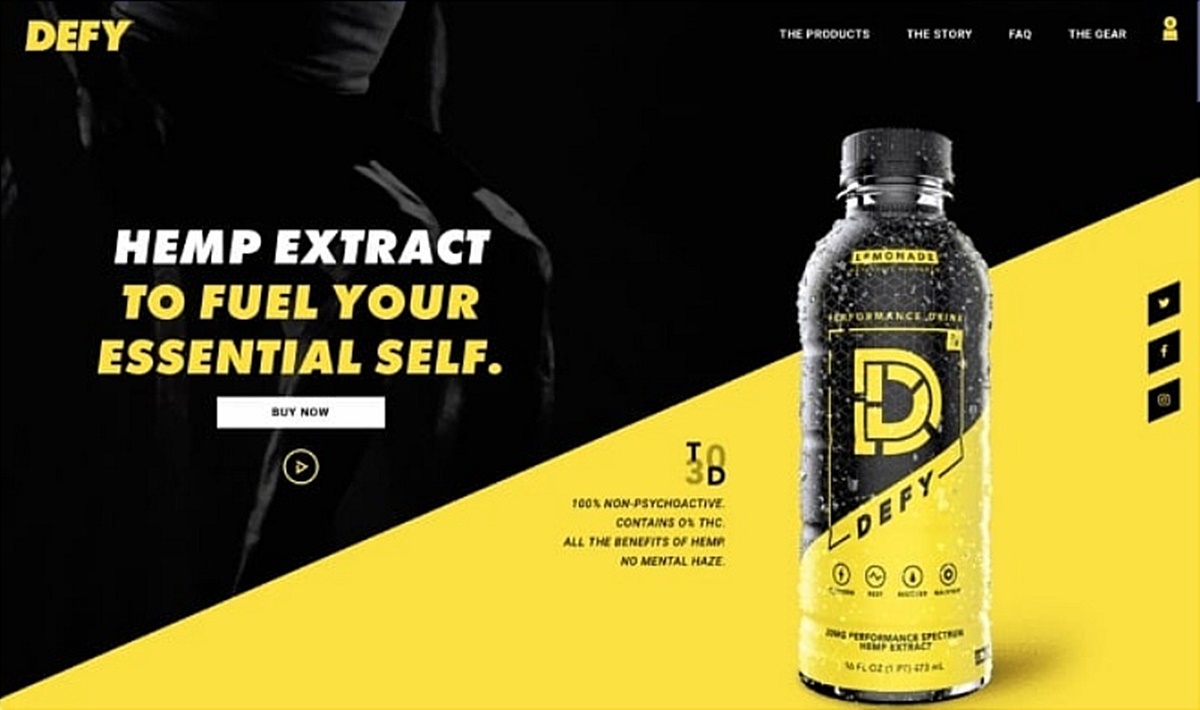
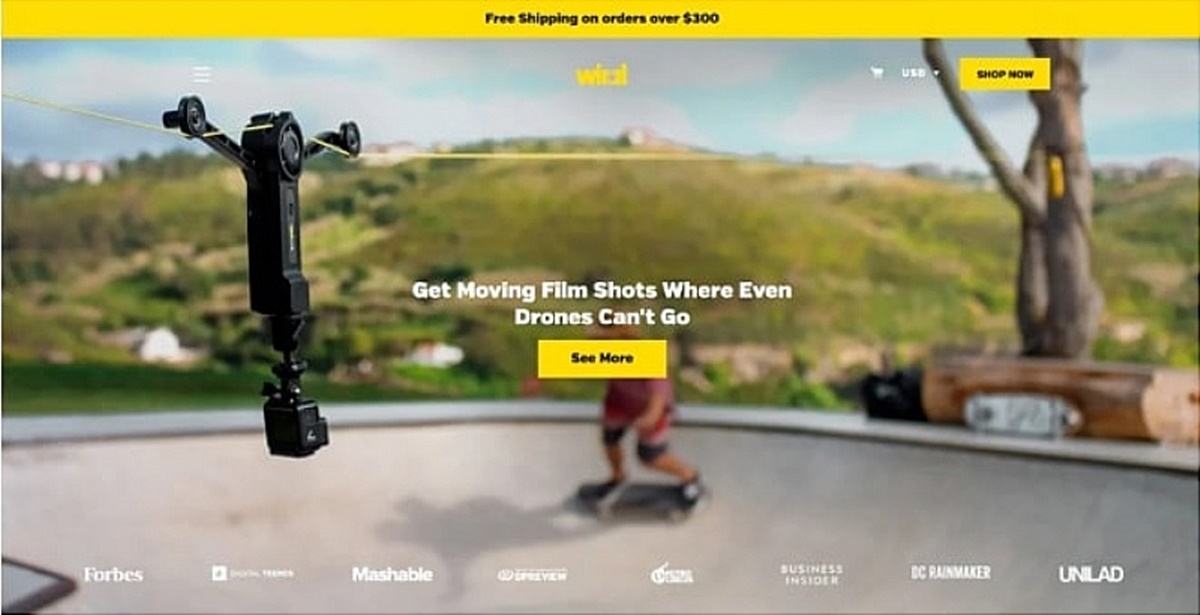
1.「折り目の上の」コンテンツを活用する
フォールドコンテンツの上には、サイトの訪問者がホームページにアクセスしたときに最初に表示されるものがあります。 通常、大胆で注目を集める見出しと、ブランドについて何かを語るカラフルな画像を背景にした小見出しで構成されます。

新聞がフロントページの上部3分の1に大きな見出しを貼り付けるのが好きな方法を考えてみてください。これは基本的に同じことですが、コンテキストが異なります。 また、訪問者があなたのブランドが何であるかを視覚化できる高解像度の画像をここに用意する必要があります。
最終的に、このスペースは、訪問者に固執するように説得するためにあります-したがって、訪問者を下にスクロールさせるか、訪問者をWebサイトの奥深くに誘導する召喚状(CTA)ボタンに従うようにします。そしてチェックアウトに近い。
明確なCTAは、訪問者の注意を引くための優れた方法ですが、シンプルに保つようにしてください。 「ShopMen's」や「GotoSale」のようなもので十分です。 「ここから開始」は、もう1つの非常に優れたオプションです。 また、ボタンの色がWebサイトの一般的なカラーパレットに適合していることを確認し、すぐに目立つようにします。
要するに、上記のコンテンツは、訪問者の注意を引き、ホームページをパーソナライズするための方法です。 パーティーでの握手のようなものなので、しっかりしていることを確認してください。
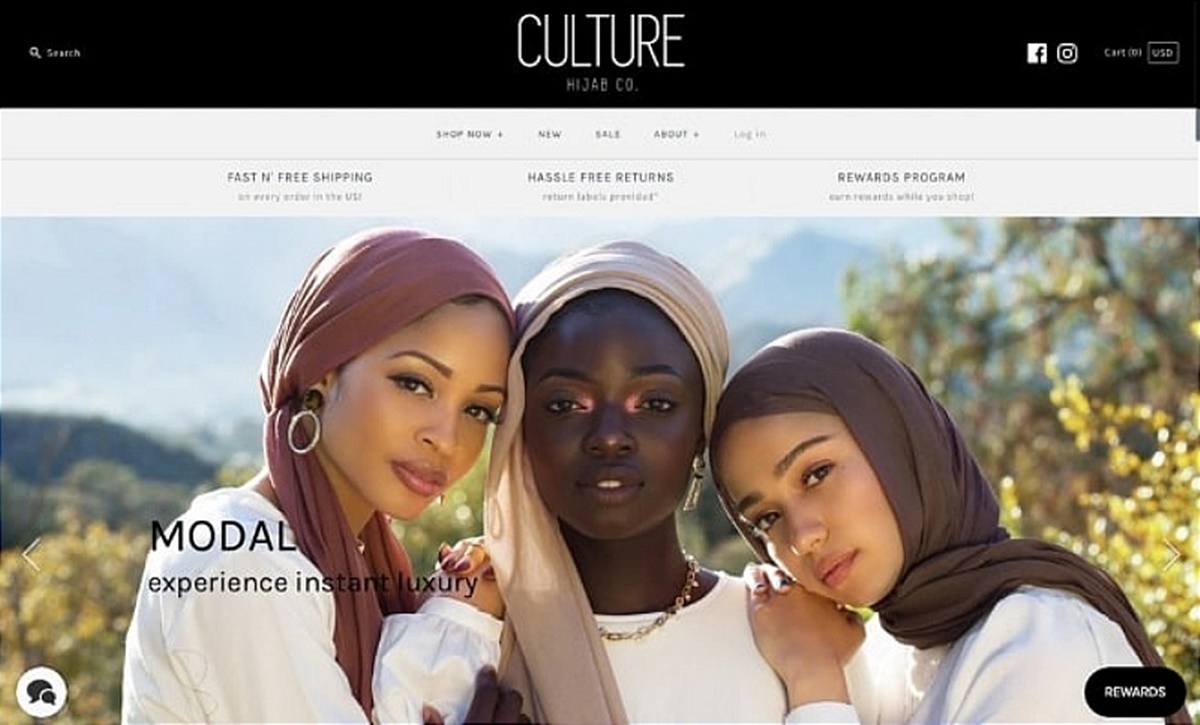
2.ナンセンスなナビゲーション
重要な経験則は、誰かがあなたのホームページにたどり着いたとき、彼らは3回のクリックでチェックアウトページに到達できるはずだということです。 これ以上で、あなたはただ彼らの邪魔をしているだけです。 これを確実にする最良の方法は、意味のないナビゲーションを行うことです。
メニューナビゲーションはページの上部にはっきりと表示され、ホームページを下にスクロールしたときに固定されるのが理想的です。 これにより、顧客はWebサイトのどこからでも簡単に製品にアクセスできます。

物事が乱雑にならないように、7つ以下のメニューナビゲーションカテゴリを使用する必要があります。 人間の脳はそれがあり得るものではありません-平均的な人は彼らの短期記憶に7つのポイントしか保持することができません。 メニューナビゲーションを設計するときは、このことに注意してください。
コレクションの数が多い場合は、ドロップダウンメニューを作成するだけです。 これにより、物事がはるかに合理化されます。
もう1つ、メニューを定期的にチェックして、表示されるページのいずれかがコンバージョンを生成していないかどうかを確認します。 その場合は、そのページを変更するか、カリングしてください。
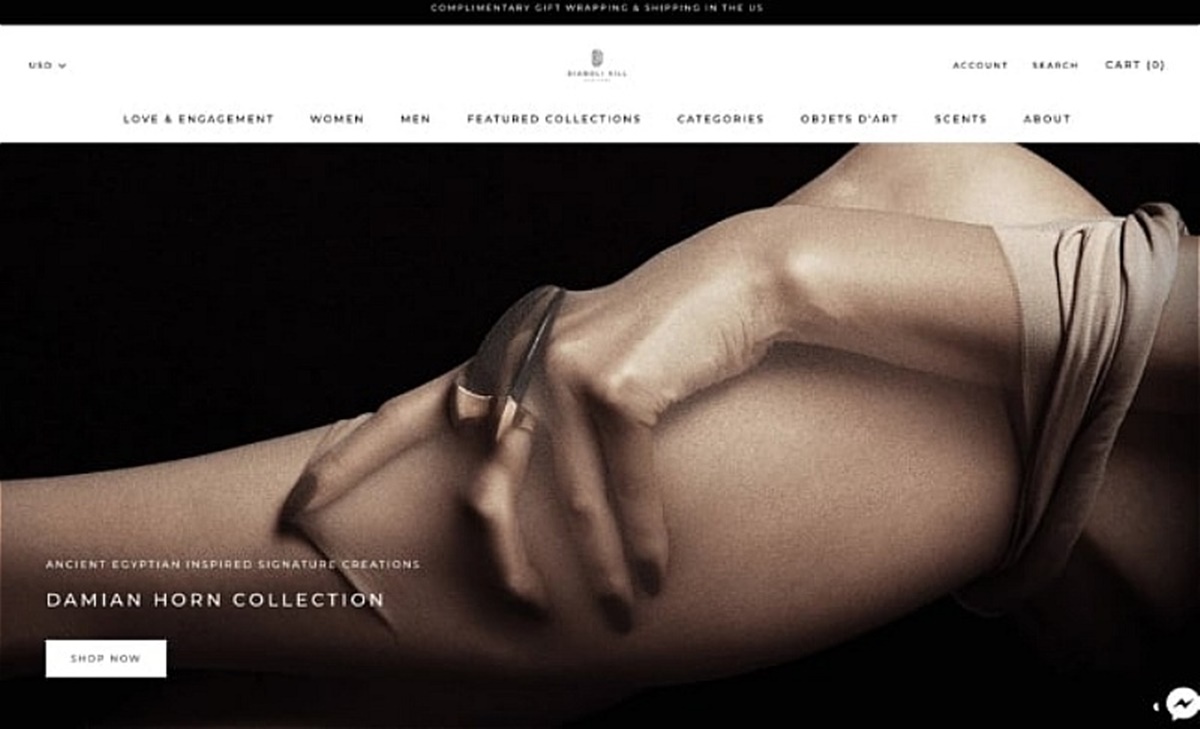
3.ビジュアルに多額の投資をする
人間は非常に視覚的な生き物です。 ホームページにすばらしい写真を掲載すると、ウェブサイトがよりプロフェッショナルに見えるだけでなく、ブランドの内容を視覚的に表示する機会も得られます。

写真家を買う余裕がない場合は、テーマメニューでShopify独自のイメージピッカーを使用して、無料のストックフォトの膨大なコレクションにアクセスできます。 直接コピーとCTAを上に載せた目立つ写真を用意することは、リードの注意を引き、チェックアウトに一歩近づけるための非常に効果的な方法です。

折り畳み上のセクションに1枚の静止写真を配置するのが標準的な手順であり、ホームページを整理するための最もクリーンな方法です。 そうは言っても、さまざまなカテゴリの多種多様な製品を販売するブランドは、多くの場合、画像のスライドショーを使用することを選択します。最初の画像はプライマリ画像であり、他のブランドはさまざまな製品やコレクションを強調しています。 プライマリイメージの頼みの綱は販売を促進することかもしれません-あなたは間違いなくこれをeコマースのウェブサイトで何度も見たことがあるでしょう。
写真撮影とは別に、いくつかのビデオコンテンツを折り畳み領域の上に組み込んで、実際の製品をデモンストレーションし、訪問者に本当に興味を持ってもらうこともお勧めします。 要するに、あなたはできるだけ多くの感覚で遊ぶことによってあなたのリードの注意をできるだけ早くそして完全に捕らえたいと思うでしょう。
ホームページにコンテンツを効果的に追加する方法を知ることは、多くの調査を必要とせず、ホームページの出方に大きな違いをもたらす可能性があります。
4.カートに簡単にアクセスできるようにします
2019年のカート放棄率は平均77.13%でした。 これにより、リードがWebサイトに到達すると、カートの放棄がコンバージョン率に対する最大の脅威になることは間違いありません。 カートの放棄率を減らすために使用できる戦略はいくつかありますが、非常に簡単で効果的な方法の1つは、カートに簡単にアクセスできるようにすることです。 これは、カートに何かを追加した後、それを忘れたリピーターに特に効果的です。
カートの内容を人々に思い出させるための優れた方法の1つは、「スライドアウト」カートをWebサイトに配置することです。 これは、画面の隅にあるWebサイトを閲覧している間ずっとあなたのそばにあり、潜在的な顧客にカートで何かを待っていることを常に思い出させます。
5.明確な召喚状
優れたCTAを持つことの重要性についてはすでに説明しましたが、これは単なるコンテンツに限定されるべきではありません。 訪問者が下にスクロールした後、召喚状を使用して、より多く販売したい特定のコレクションまたは製品を訪問者に届けることができます。

あなたは人々をあなたのニュースレターを受け取ることができるようにサインアップフォームに導くことができます、あるいはあなたは彼らがあなたの製品の1つが実際に動いているのを見ることができるビデオに彼らを導くことができます。 CTAは、訪問者を目的の場所に誘導するための最も効果的な方法の1つです。 そうは言っても、それらが完全に目立たなくなるほど多くを使用したくはありません。
6.詳細を簡単に学習できるようにする
あなたのホームページはあなたの顧客に最も重要な情報を提供するべきです-要するに、それはあなたが誰であるか、そしてあなたが何を売っているのかを彼らに示すべきです。 しかし、より多くの情報を探している人が常にいるでしょう-そして彼らが簡単にそれにアクセスできることを確認するのはあなたの仕事です。 これは、FAQセクション、お問い合わせページ、またはライブチャットボックスの形式である可能性があります。

顧客からの質問に答えることができれば増えるほど、顧客は購入しやすくなり、顧客はあなたのブランドを信頼し、尊重するようになります。 これは、ウェブサイトの驚異的なUXを構築し、同時にコンバージョン率を上げるための比較的簡単な方法です。
7.ユーザー生成コンテンツを紹介する
ユーザー生成コンテンツ(UGC)は、顧客があなたのために作成できるものです。 これには、レビュー、紹介文、Facebookの投稿、開梱動画、Instagramの投稿などが含まれます。 人々はブランドマーケティングをますます信頼し始めています-そして明らかな理由で、会社が自社製品について悪いことを言うことは決してないだろうと考えています。
UGCはあなたのブランドに多くの信頼を築きます。 人々はレビューに多くのキーワードを残す傾向があるので、それはSEOの金鉱でもあり、Googleはあなたのウェブサイトが検索リストでどれだけ上位にランクされるべきかを判断するときにこの公正なゲームを考慮します。
ホームページの下部にレビューや紹介文を表示することは、受け取ったフィードバックに満足していることを示しており、コンバージョン率に大いに役立ちます。
ソーシャルメディアチャネルをホームページにリンクすることもできます。 この良い例は、あなたの製品を使用している人々を示すInstagramハッシュタグフィードを表示することです。 ラッフルに参加したり、割引クーポンを提供したりすることで、商品に関連する投稿を共有するように人々にインセンティブを与えることができます。
まとめ
あなたのホームページはあなたのウェブサイトのフロントページであり、人々があなたのホームページを介してあなたのウェブサイトにアクセスすることはあまり一般的ではありませんが、それはあなたのウェブサイトで依然として最も重要なページです。 上記のヒントに従うことで、ブランドをよりプロフェッショナルに見せ、コンバージョン率を高めることができます。
結局のところ、13歳の人がデザインしたように見えるウェブサイトにお金をかけたくない人はいないでしょう。 商品をめくりたい場合は、Shopifyのホームページが最新のものであることを確認する必要があります。 完璧なShopifyホームページを構築する方法について詳しくは、こちらをご覧ください。
