ポップアップ通知で Web サイト ユーザー エンゲージメントを高める [2023 年版]
公開: 2023-07-31お気に入りのブランドが、どこからともなく現れる風変わりなバナーを通じてフラッシュ セールを発表していることに気づいたことがありますか? それとも、ウェブサイトで、あなたが購入した製品やサービスを補完する購入推奨を行ったことがありますか?
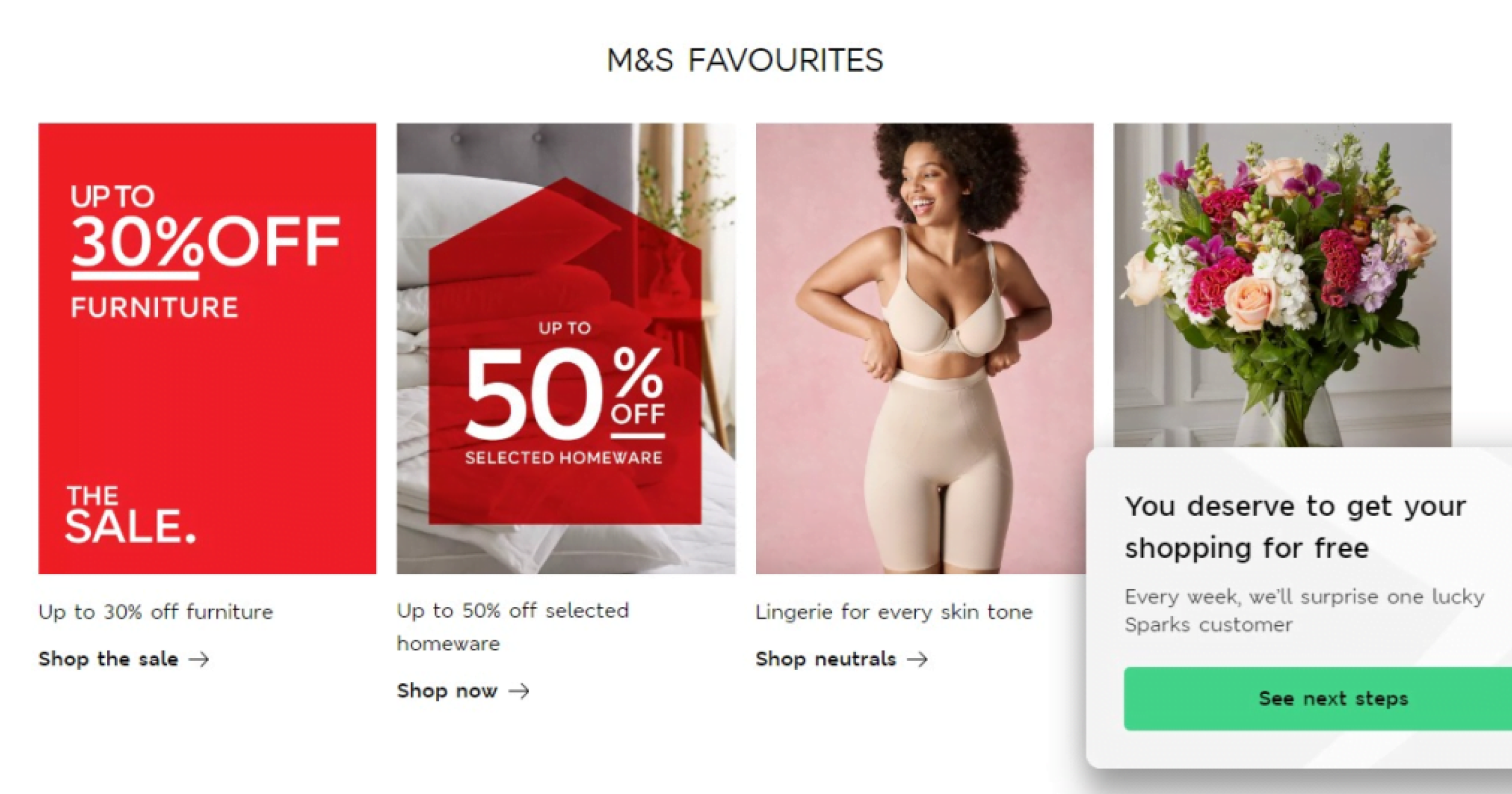
経験豊富なマーケティング担当者は、成功する製品を構築するには発見が重要であることを知っています。 購入者のほぼ 50% が、パーソナライズされたナッジを受け取ると計画外の購入を行っています。 たとえば、マークスとスペンサーがポップアップ通知を使用してユーザーにオファーについて通知する完璧な例を次に示します。
これは、ユーザーのアクションに合わせてポップアップを表示する優れた方法です。 この場合、ユーザーが Web サイトにあまりにも多くの時間を費やして購入しなかった場合、M&S はオファーでユーザーを誘惑します。 ユーザーを促す素晴らしい方法です。 右?

ポップアップは、マーケティング担当者があらゆるタッチポイントで顧客エクスペリエンスを向上させるための強力なツールであると宣伝されています。 画像や絵文字などのリッチ メディアとパーソナライズされたターゲティングを使用すると、アクティブな顧客にメッセージを配信し、Web サイト上で未踏の何かを発見できるよう、驚くほどシームレスな方法になります。
ポップアップはプッシュ通知とどう違うのですか?

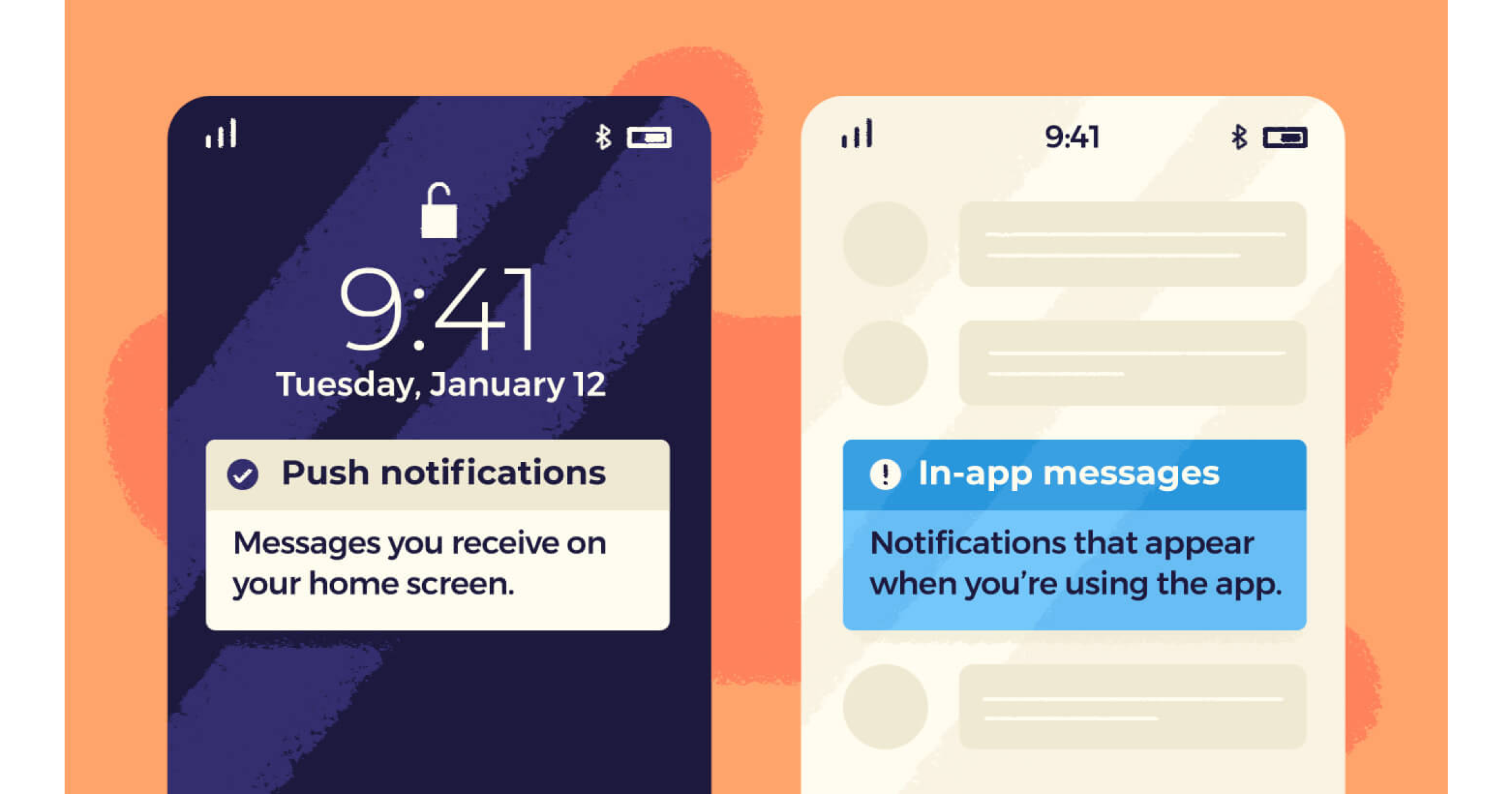
ポップアップ通知は、ユーザーが意図的に開いていない新しいミニブラウザ、バナー、またはウィンドウです。 これらは、閲覧中に Web サイトに表示されるだけです。 ポップアップ通知の最も一般的な使用例は、重要なアップデートやオファーについてユーザーに通知することです。
プッシュ通知 (PN) は、ロック画面またはホーム画面でユーザーに直接配信されるメッセージングのスタイルです。 言い換えれば、PN は、Web サイト、ウェブ、アプリ上でアクティブでない場合でもユーザーに配信されます。 その時点では、ユーザー イベントを認識できません。
プッシュ通知とポップアップ通知の重要な違いをいくつか見てみましょう。
| プッシュ通知 | ポップアップ通知 | |
|---|---|---|
| モード | ユーザーが非アクティブな場合でも、Web サイトのエコシステムの外にあるユーザーにアクセスできる | ユーザーが Web サイトにアクセスしている場合にのみ表示され、通常はアクションによってトリガーされます |
| 対象者 | プッシュ通知は非アクティブな顧客に届くため、優れた再エンゲージメント ツールです。 | ポップアップは主に、アクティブなユーザーを引き付けたり維持したりするのに役立ちます。 |
| 押し付けがましさ | ユーザーはプッシュ通知を無効にすることができますが、プッシュ通知が煩わしくスパム的になる可能性が非常に高いです。 | ポップアップ通知はスキップすることのみ可能であり、オフにすることはできません |
ポップアップ通知の重要性と利点
Optimonk が公開した記事によると、Web サイトのポップアップの平均コンバージョン率は約 11% であり、ポップアップはユーザーをコンバージョンさせる最も効果的な方法の 1 つとなっています。 したがって、適切なユーザーを対象とした適切に設計されたポップアップにより、次のようないくつかの重要な目標を達成できます。
- エンゲージメントの向上: ユーザーが購入プロセスのどの段階にいるかに基づいて、状況に応じた適切なタイミングでメッセージを送信することは、ユーザーのエンゲージメントを維持する上で非常に有益であることがわかります。 Braze は、ポップアップを受信したユーザーのエンゲージメントは、受信しなかったユーザーに比べて 131% 高いと主張しています。
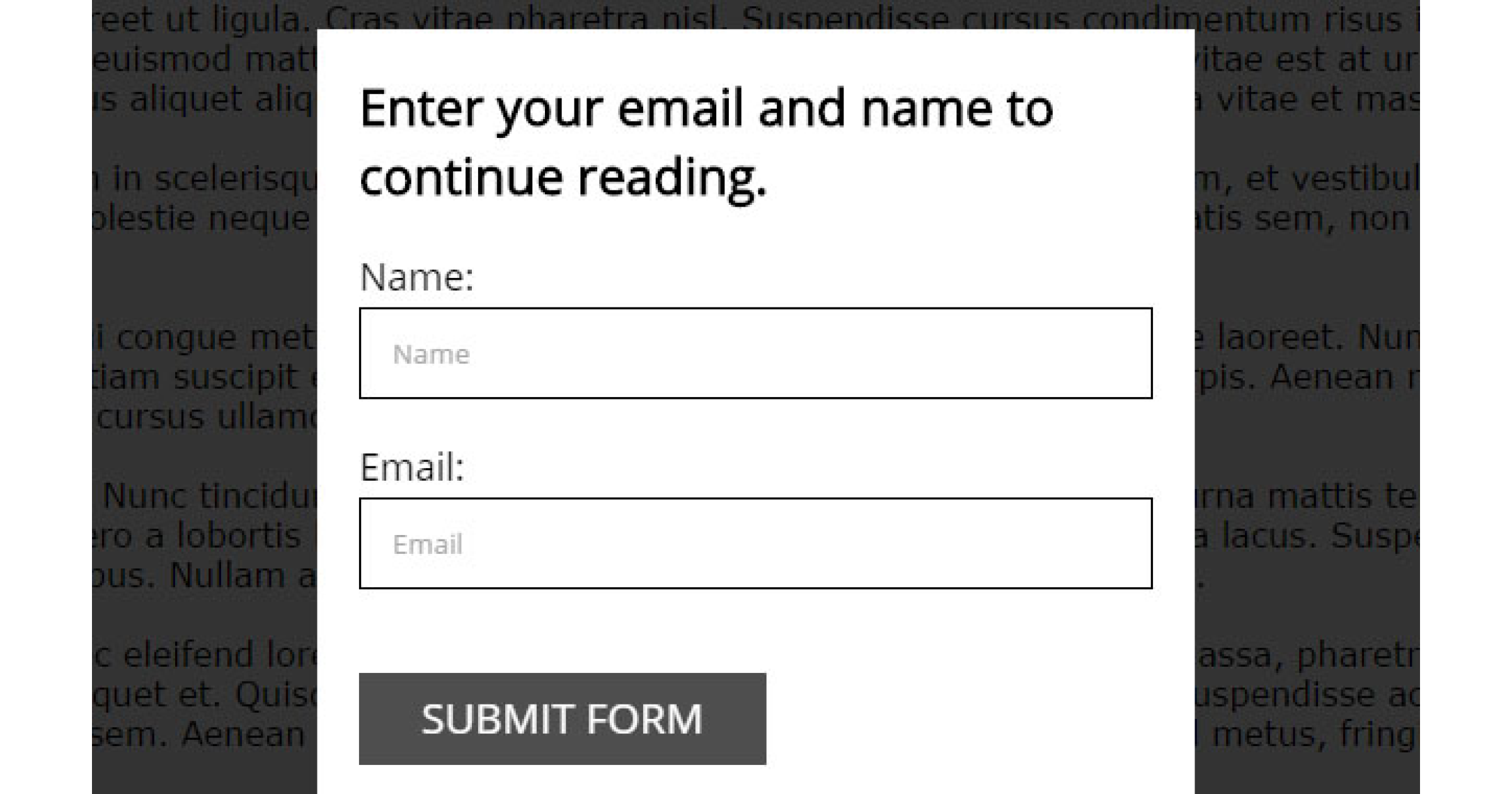
- 定着率の向上: ポップアップは、店舗で出迎えてくれる人に相当する電子商取引です。 ペイウォールやデータ収集ページなど、摩擦が起こりやすい場所でポップアップ通知を使用すると、ユーザーの離脱を減らすことができます。 必要なのは、メッセージを鮮明で文脈に沿った、注目を集めるものに保つことだけです。
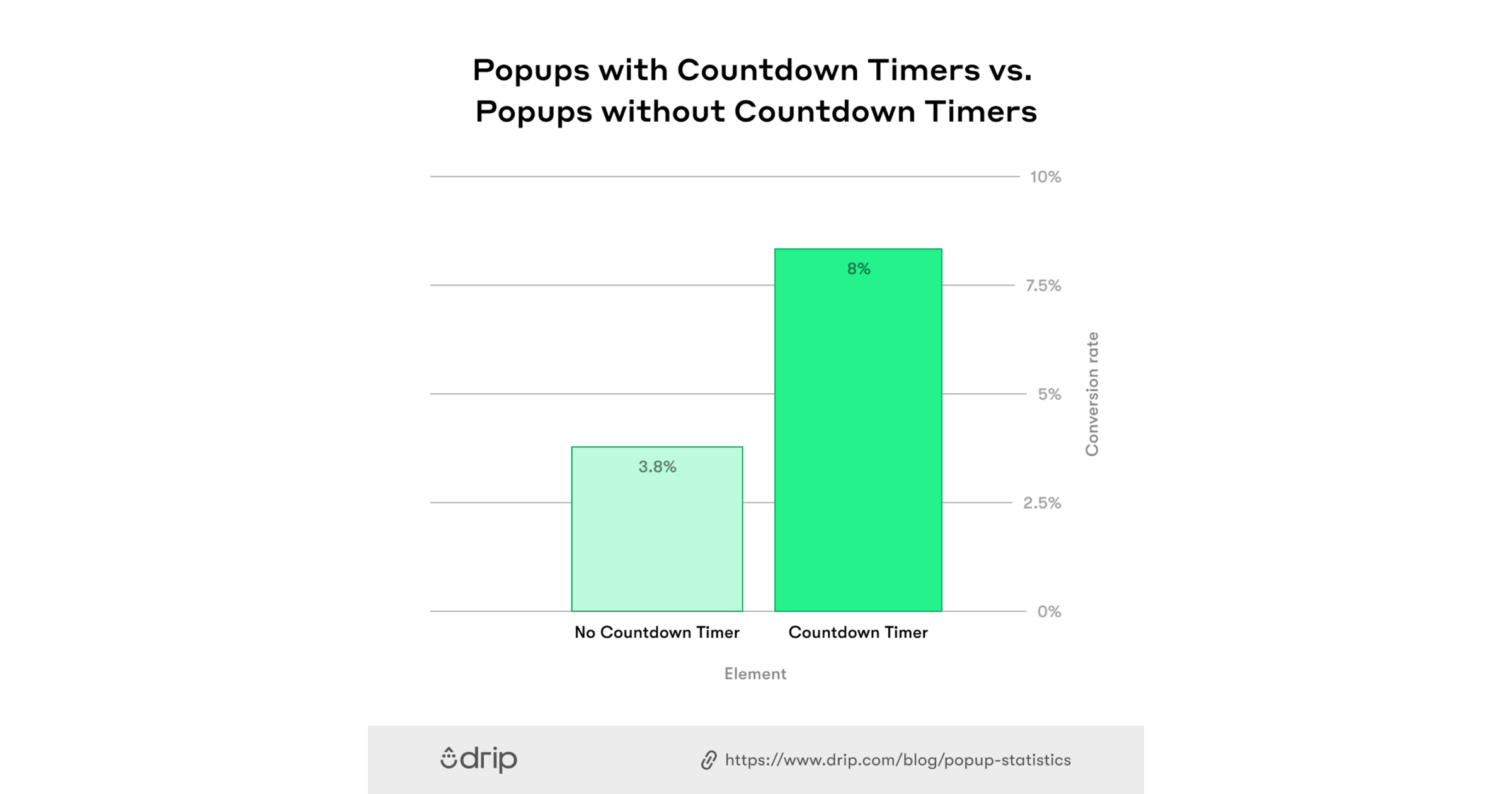
- コンバージョン率の向上: 購入直前にタイミングよく表示される割引クーポンや、緊迫感を生み出すカウントダウン ポップアップがユーザーの画面に表示されることを想像してください。これらのパーソナライズされたポップアップは即時コンバージョンにつながります。

Drop によると、8 秒あたりに表示されるものは、その前後に表示されるものよりも 3 倍効果的に機能します。
ユーザー エクスペリエンスの向上: ポップアップ通知を活用して、新しいユーザーを Web サイトまたはアプリの操作に導くことで、ユーザー エクスペリエンスが何倍にも向上します。 最初のセッションでポップアップのターゲットとなったユーザーは、すぐに AHA の瞬間に触れたため、維持率が 90% 高くなりました。
Web サイトのポップアップは、ユーザーのエクスペリエンスに価値をもたらし、アクションを引き出す、直感的でわかりやすいプロンプトによってユーザーの動機を高めることを目的としています。 これらの有意義な経験は、即座に満足感をもたらし、旅の中での摩擦を軽減します。
なぜポップアップを使用する必要があるのですか?
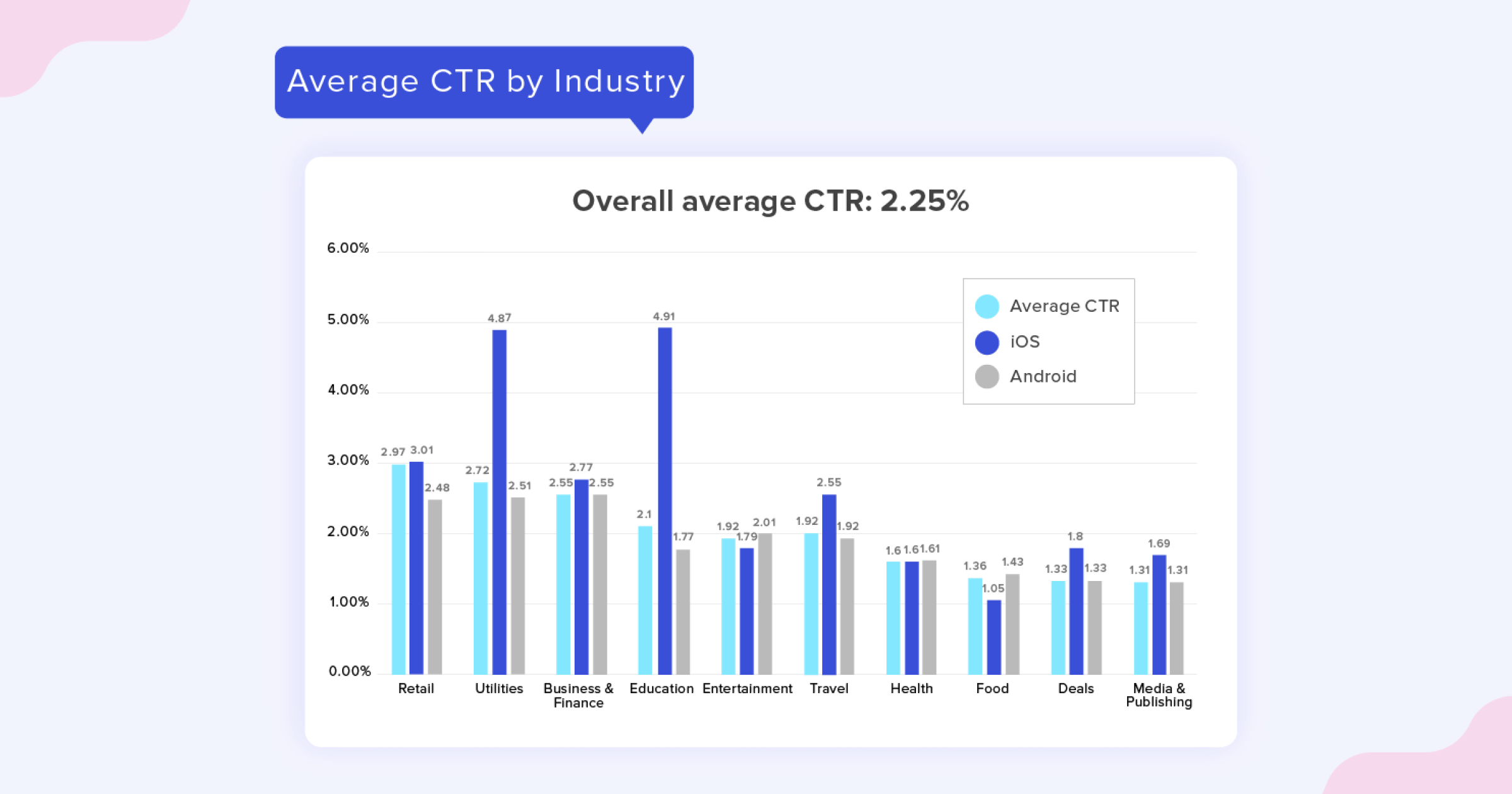
ポップアップは、エンゲージメントの向上から維持率の向上まで、あらゆることを達成するのに役立ちます。 しかし、ポップアップ キャンペーンの成功 (クリックスルー率で測定) は、誰が、いつ、どこで、そしてなぜ、という 4 つの重要な質問に答えるかどうかにかかっています。
ここで、クリックスルー率 (CTR) は、ポップアップを誰が受信するか (視聴者)、いつ、どこで受信するか (タイミングと配置)、および受信する理由 (目的とターゲティング) の関数です。

より高い CTR を達成するには、マーケティング担当者は理由 (つまり、目標) を定義する必要があります。 たとえば、AOV を向上させたり、カート放棄の状態を改善したりしたい場合、チェックアウト ページにポップアップを表示するか、顧客の閲覧中にポップアップを表示する必要がありますか? この決定は、Web サイトのトラフィック分析後に行う必要があり、顧客が実際に減少した時期がわかります。
- 獲得: ポップアップは直接または新規顧客の獲得をサポートしません。 ただし、非アクティブな顧客を復活させるのに役立ちます。 ユーザーがカートを離れて次に進むタイミングを Web サイトがどうやって知るのか疑問に思ったことはありませんか?
- エンゲージメント: 非常にアクティブなユーザーがゆっくりと休止段階に向かっていることを想像してください。そのような場合は、ユーザーを再アクティブ化する可能性のあるコア アクティビティや新しい提案について思い出させるポップアップを送信します。
- コンバージョン: これは、何人のユーザーが最終的に望ましいアクション (製品の購入、ニュースレターの購読、または情報の共有) を実行したかを示す中心的な成功指標です。
- リテンション: ロイヤルティの指標であるリテンションは、どれだけの顧客が長期にわたって製品/サービスを使用し続けるかを定義します。 WebEngage ダッシュボードでコホートを使用して、休眠ユーザーを特定し、彼らを復活させるキャンペーンを実行できます。
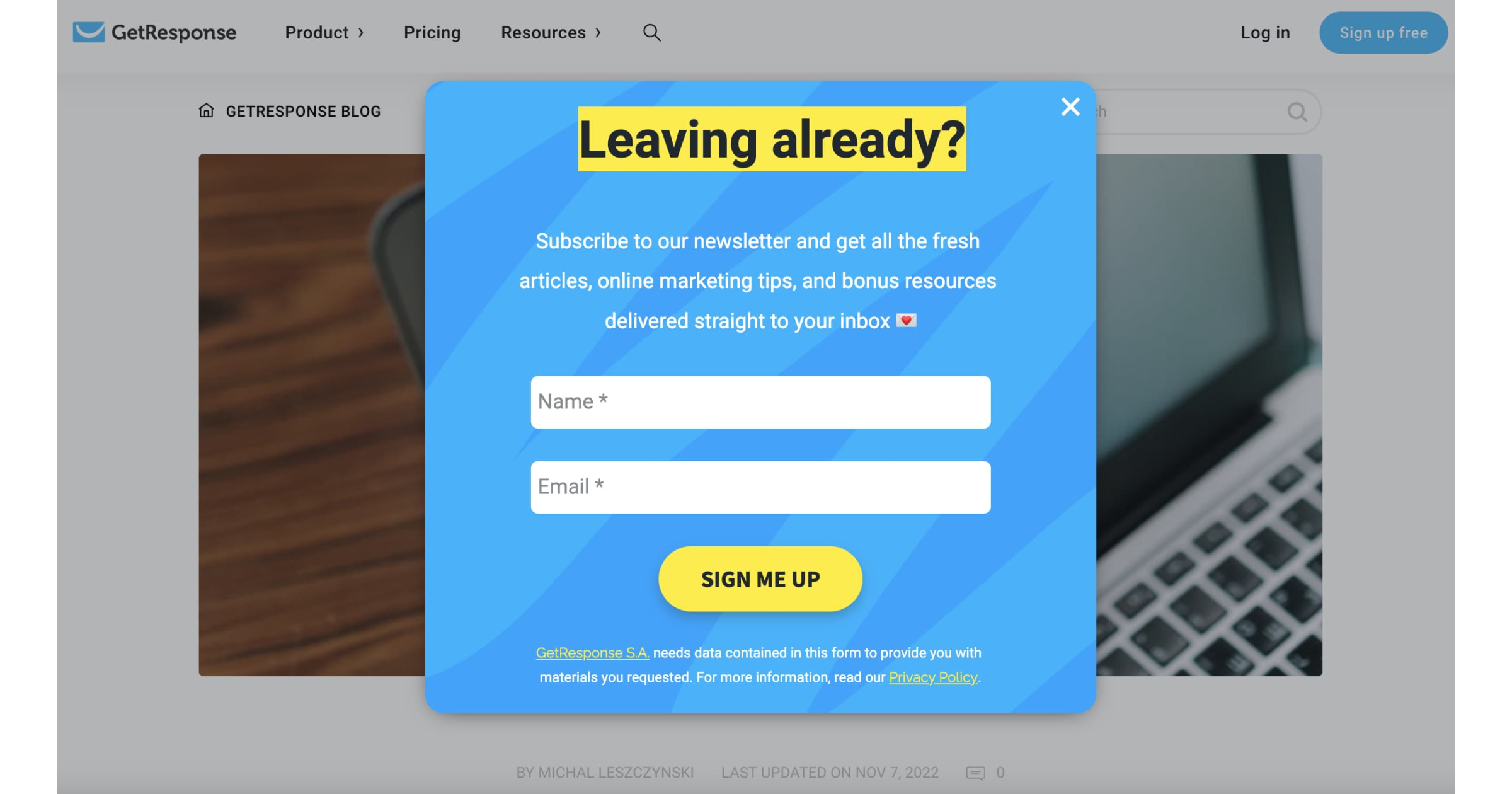
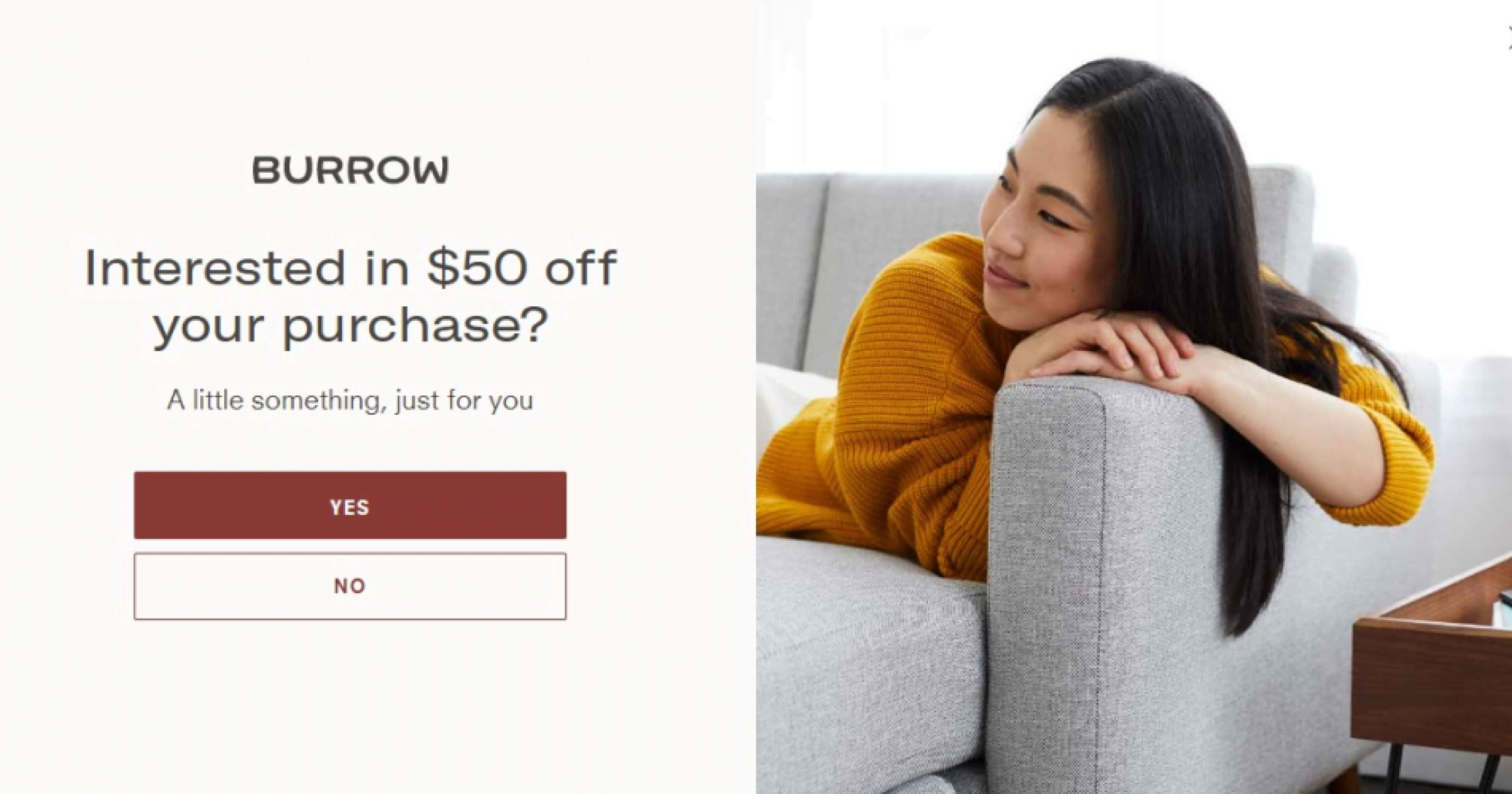
バックエンドに何が入るかはシラバスの範囲外ですが、離脱意図のポップアップは、カート放棄を減らすための最も人気のあるマーケティング戦略の 1 つです。これは、訪問者が移動する前に購読するよう求める GetResponse の例です。 
これはユーザーとブランドの間の絆を反映しており、ユーザーがブランドと対話した回数によって測定されます。ポップアップは、ユーザーに行動を起こす動機を与える優れた方法です。
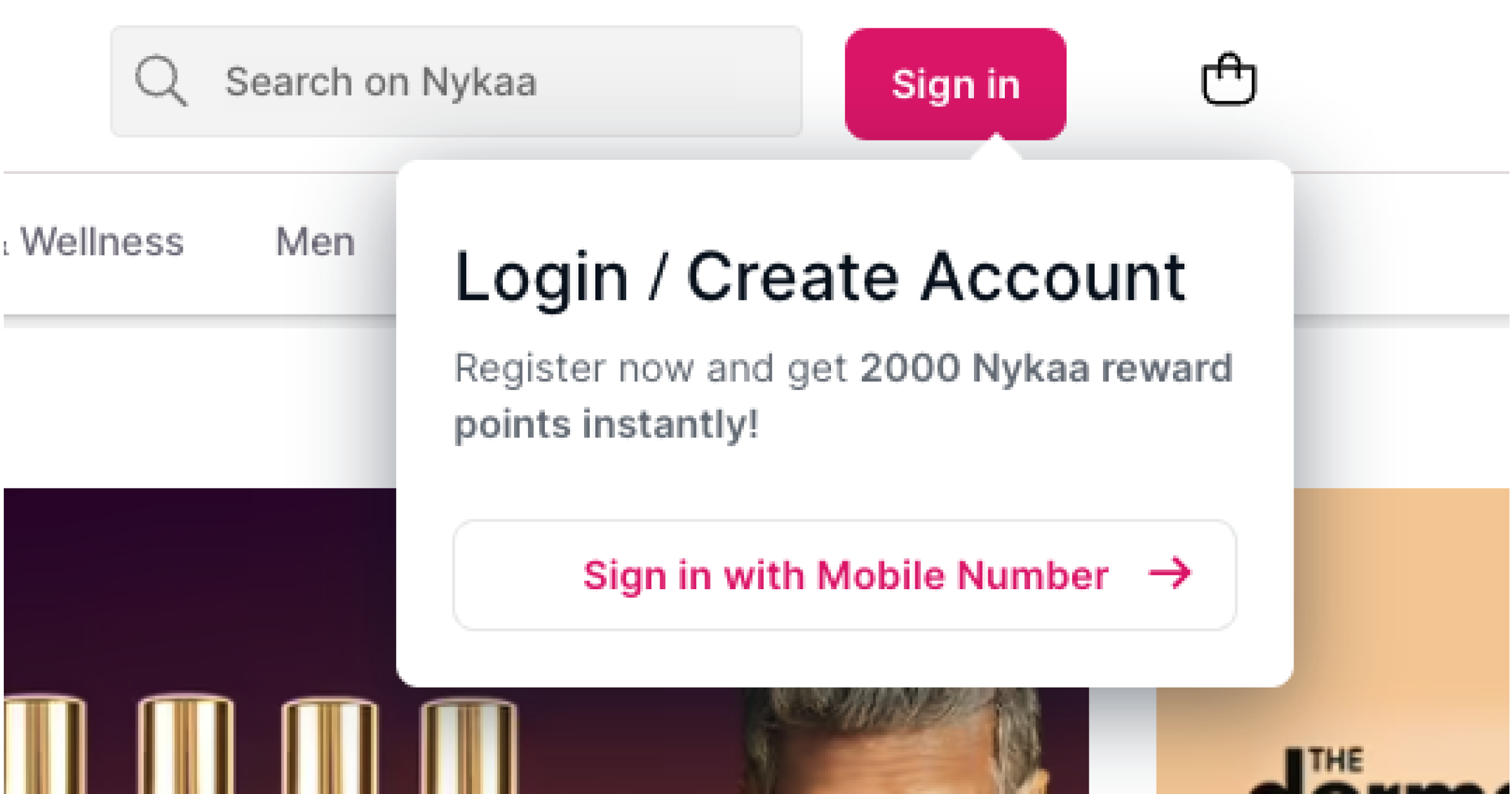
全画面表示から情報がスライド表示されるものまで、指標としてのコンバージョンは、ポップアップがもたらす多用途性から大きな恩恵を受けることができます。 ここで、Nykaa は Web サイトの訪問者にログインするためのポップアップを表示し、2,000 の特典ポイントを勧誘しています。 
以前はそのブランドに多くの時間を費やした、またはブランドを購入したが、もう買わないコホートを特定します。 再アクティブ化のオファーについてパーソナライズされたナッジを送信します。
目標がわかったら、次のステップは対象ユーザーを特定することです。 ターゲット グループの例としては、新規ユーザー、復帰ユーザー、非アクティブなユーザー、ソーシャル メディアのフォロワー、ニュースレター購読者、突然退会したユーザーなどがあります。
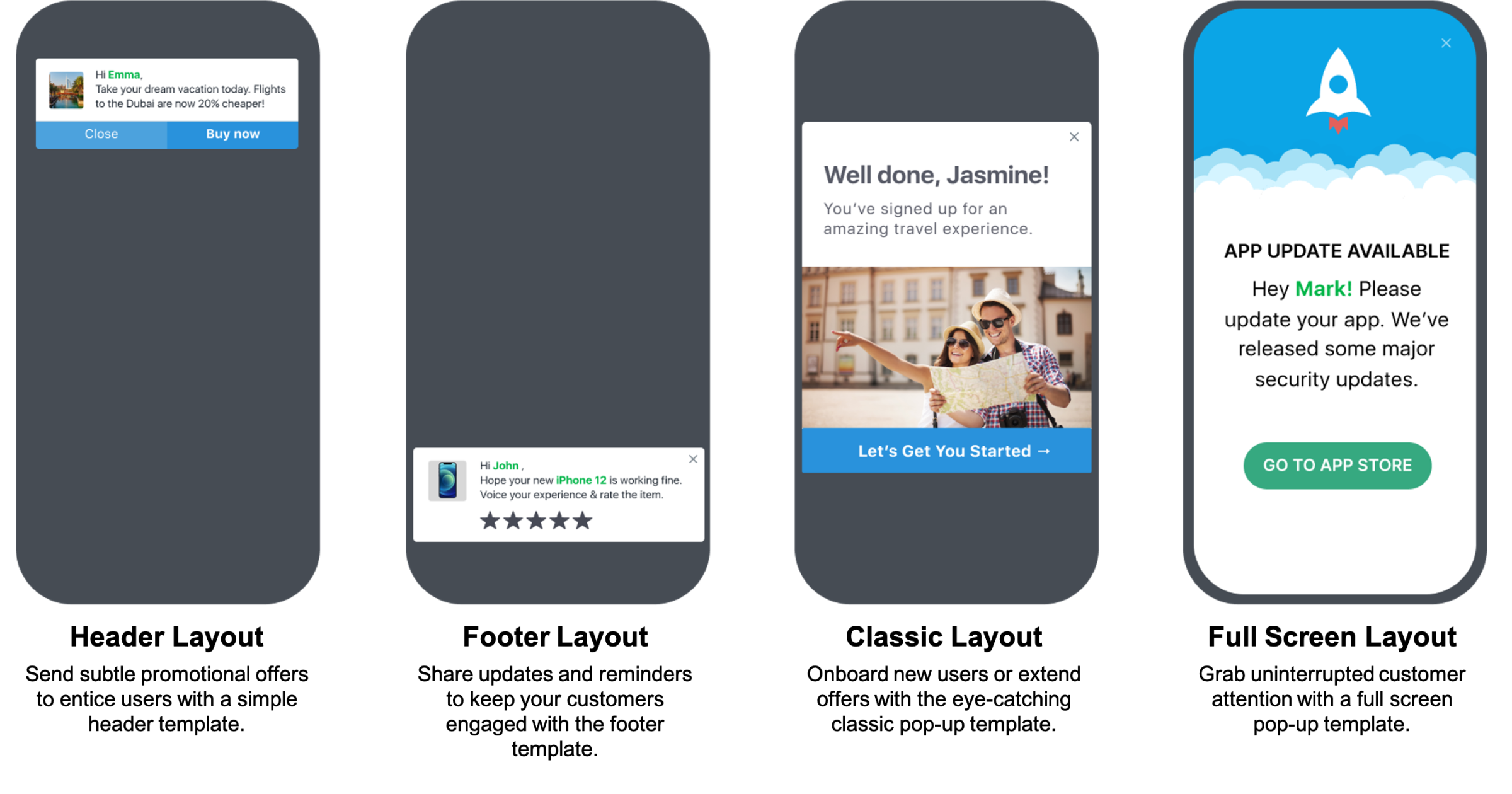
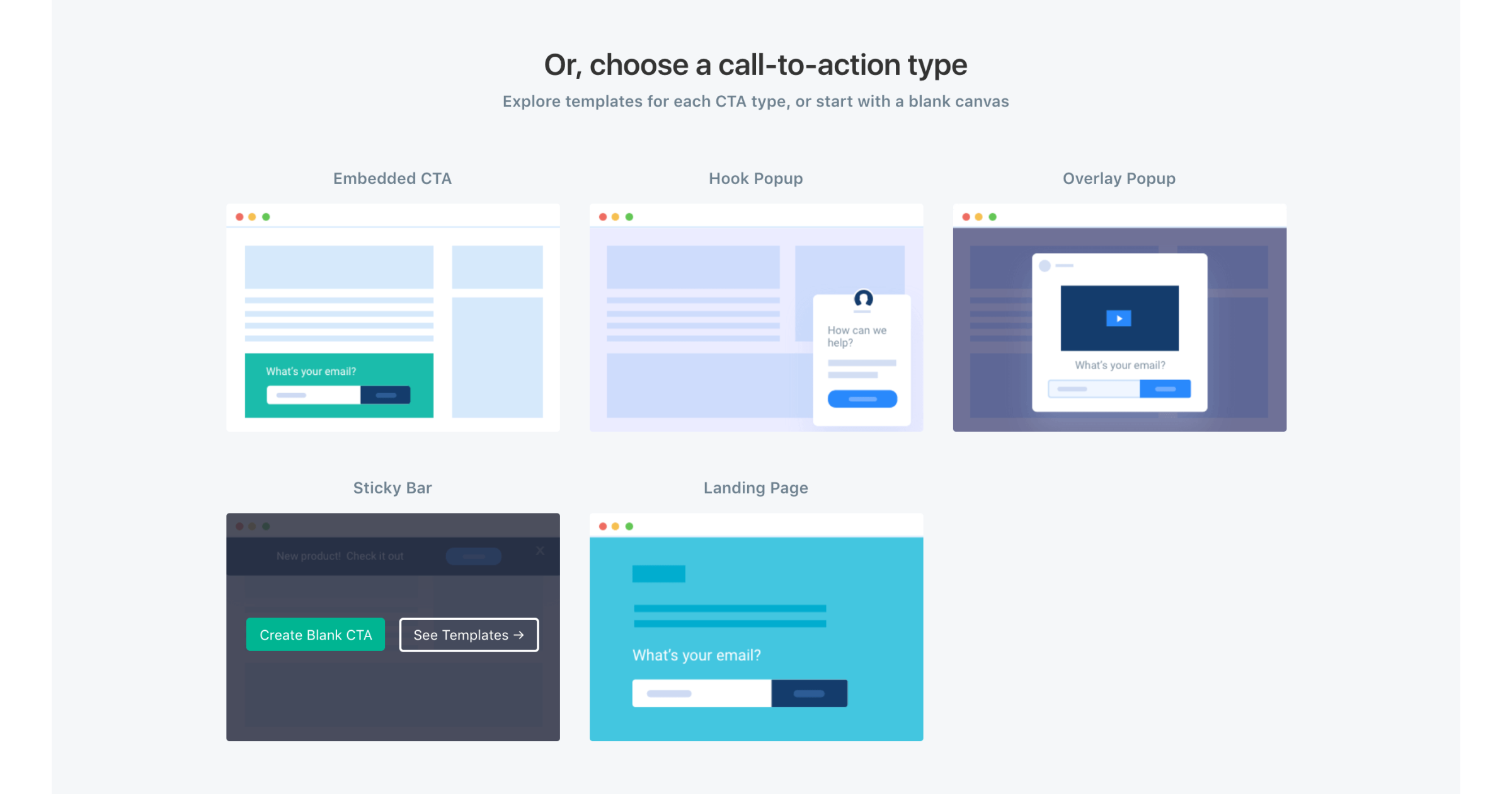
最後のステップは、ポップアップのタイミングと配置を決定することです。 マーケティング担当者は、WebEngage 上の多数の定義済みレイアウトから最も効果的なタイプの通知を選択できます (以下にいくつかの例を示します)。 
パーソナライズされたポップアップ通知の使用例
パーソナライズされたポップアップ通知は多用途でユーザーの注意を引くことで知られています。 以下に、顧客をより適切にターゲット設定できるイベントの例をいくつか示します。
- ページ URL ベース: ユーザーが Web サイトのどのページまたはセクションにいるかに基づくパーソナライゼーションは、URL ベースのターゲティングと呼ばれます。
- 顧客タイプに基づく: 新規顧客、既存顧客、または再アクティブ化された顧客のいずれであるかを判断します。 この情報は、オンボーディング/コンバージョン/再エンゲージメント キャンペーンの実行に使用できます。
- 地理位置情報に基づく: インドの特定の地域でモンスーンが早く到来しましたか? あなたが電子商取引マーケットプレイスであれば、特定の場所にいるユーザーに雨の日に備えて買いだめすることを提案しないでしょうか? ユーザーの地理位置情報に基づいて、ターゲットを絞った広告を掲載できます。
- 時間ベース: スターバックスは、忠実なメンバーである人々の誕生日や記念日に報酬を与えます。 これは、時間が時間、日、または重要なイベントを表す時間ベースのポップアップとして構成できます。
- トランザクションベース: カートに一定金額の商品が入っているユーザーにインセンティブを与えたいですか? 割引ポップアップ通知をターゲットにして購入を完了するだけです。 トランザクションベースのターゲティングには、注文ステータスやその他のウォレットの更新情報の共有も含まれます。
- オファーベース: オファーでユーザーにアプローチすると、確実に最高のコンバージョンが得られ、多くのトランザクションベースの価値が生み出されます。 これらは、急落した売上を回復し、古いユーザーを呼び戻し、新しいアップデートを共有する最も効果的な方法です。
たとえば、心理学に関するブログの読者が新しく発売された書籍の最良の顧客である場合、このブログの URL へのアクセスをトリガー イベントとして使用できます。
たとえば、既存の顧客は、過去の購入に基づいて推奨事項を受け取ることができます。
ポップアップ通知のベスト プラクティス
最良の結果を得るためにポップアップを使用する理由と方法について隣のフレンドリーなマーケティング担当者に尋ねると、彼らの答えは単純に、適切な情報を適切なタイミングで提供することだろう。
ポップアップをマーケティング手段の中で最も効果的なツールにする方法に関するヒントをいくつか紹介します。
- 通知スケジュール: タイミングとは、通知をいつ送信するかということだけではなく、さらに重要なのは、いつ通知を送信しないのかということです。 ユーザーは就寝時間や勤務時間中に邪魔されることを嫌います。 彼らはまた、ブランドからの連絡を朝一番やあまり頻繁に受け取りたくないので、それは避けてください。
- 通知のパーソナライズ : 関連性のある的確なメッセージングにより、コンバージョンの向上と売上の増加が保証されます。 したがって、ポップアップ キャンペーンを成功させるには、顧客の個別のニーズと好みを必ず把握してください。 彼らの名前を試したり、彼らが取り組んでいる製品の言葉遊びを試してみてください。
- 通知の一貫性と頻度: ポップアップ通知の送信頻度が低いと、メッセージが失われることがよくあります。 しかし、逆のことが起こった場合、ユーザーは繰り返しのメッセージに煩わしさを感じ、アンインストールにつながる可能性があります。 バランスを維持するには、週に 2 ~ 5 件を超える通知を送信しないようにしてください。
- 伝わるメッセージの価値: メッセージが簡潔かつシンプルな方法で伝わらなければ、ポップアップに価値はありません。 さらに重要なのは、CTA がユーザーを適切な場所にリダイレクトしない場合、ユーザーは単に離脱してしまうだけです。 顧客体験をシームレスにする正確なジャーニーを構築します。
- 応答や終了が簡単: ポップアップは本質的に注目を集めるものです。 ただし、そこから終了オプションを削除する危険を冒さないでください。 ユーザーが楽しくない旅を強制することは避けてください。 ポップアップが閉じていても、メッセージは届いていることを忘れないでください。
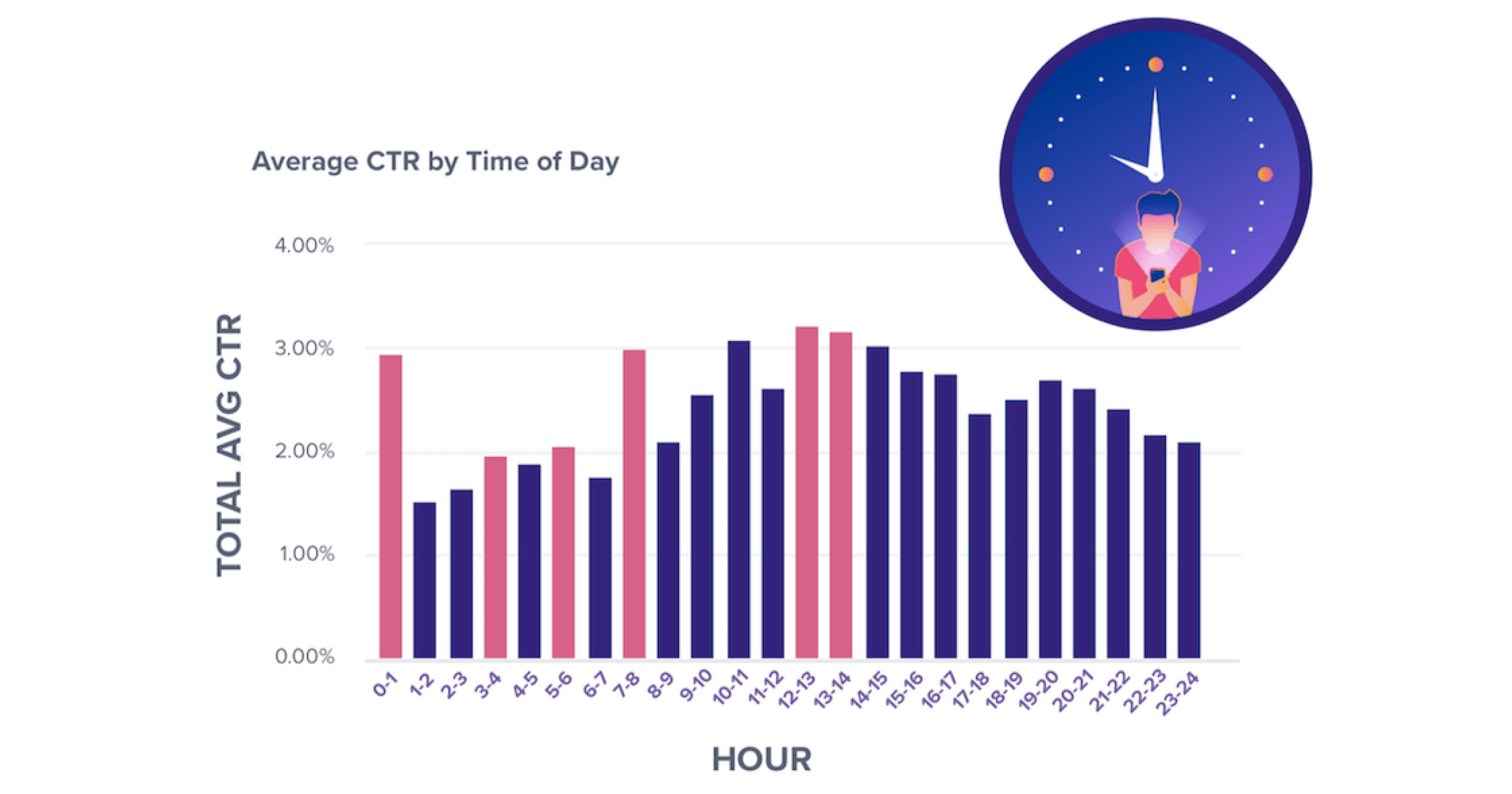
調査によると、CTR は午後 12 時から午後 2 時の間にピークに達します。 

効果的なポップアップ通知をデザインするためのヒント
ユーザーにポップアップ通知をあなたと同じように気に入ってもらうには、フォーマット、配置、コピー、デザインという 4 つの要素が重要です。 ご安心ください。 これが最も魅力的なポップアップを作成する方法です。
ポップアップ通知を画面上のどこに配置するかを理解する必要があります。 ポップアップを設定する際に検討すべきオプションがいくつかあります。
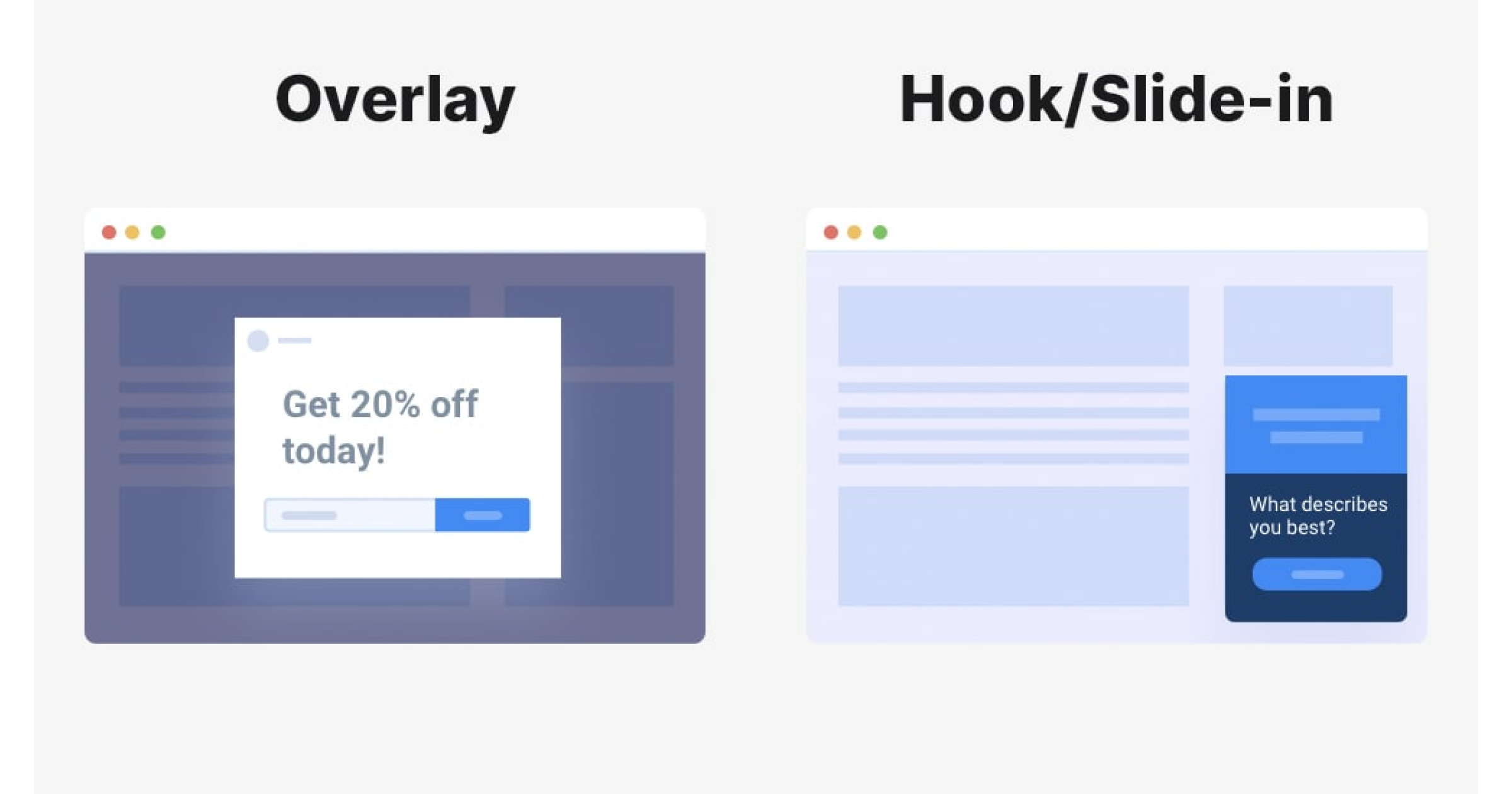
- ライトボックス ポップアップ: 名前が示すように、これらのポップアップは Web サイトのコンテンツを覆い、背景を暗くすることでユーザーの画面を占有します。
- スライドイン ポップアップ: これらのポップアップは通常、画面の小さな部分に表示され、それ以外の場合は Web サイトのコンテンツを中断しません。 ここでは、ユーザーが移動を停止したり妨げたりすることなく、Web サイト上で業務を続行できるようにします。
- ダイアログ ボックス ポップアップ: これらはライトボックス ポップアップに似ていますが、本質的にはもう少し魅力的でインタラクティブです。 ライトボックス ポップアップは通常、情報をフラッシュしますが、ダイアログ ボックスでは通常、ユーザーの関与が期待されます。詳細やフィードバックなどを求めることができます。見栄えの良い画像や質問は、主張を補強し、より多くの情報を伝え、行動を促すことができます。
- フルスクリーンのウェルカム マット: もっと言う必要がありますか? 文字通り、無視できない全画面のウェルカムマットです。 高いクリック率は保証されますが、エクスペリエンスは低下します。 ユーザーがそのような侵入を望んでいるのかどうかはわかりません。
- フローティング バー: 理想的にはページの上部または下部に配置されるフローティング バーは、一般的な Web サイト情報配信レイアウトです。 スライドイン ポップアップと同様、これらは非常に非侵入的であり、一般に素早い更新に使用されます。
最適な使用例: 北極星の指標を推進する重要なメッセージ。 
最適な使用例: 主にサービスの更新、取引の表示、または新しいサービスへのリダイレクトに使用されます。 
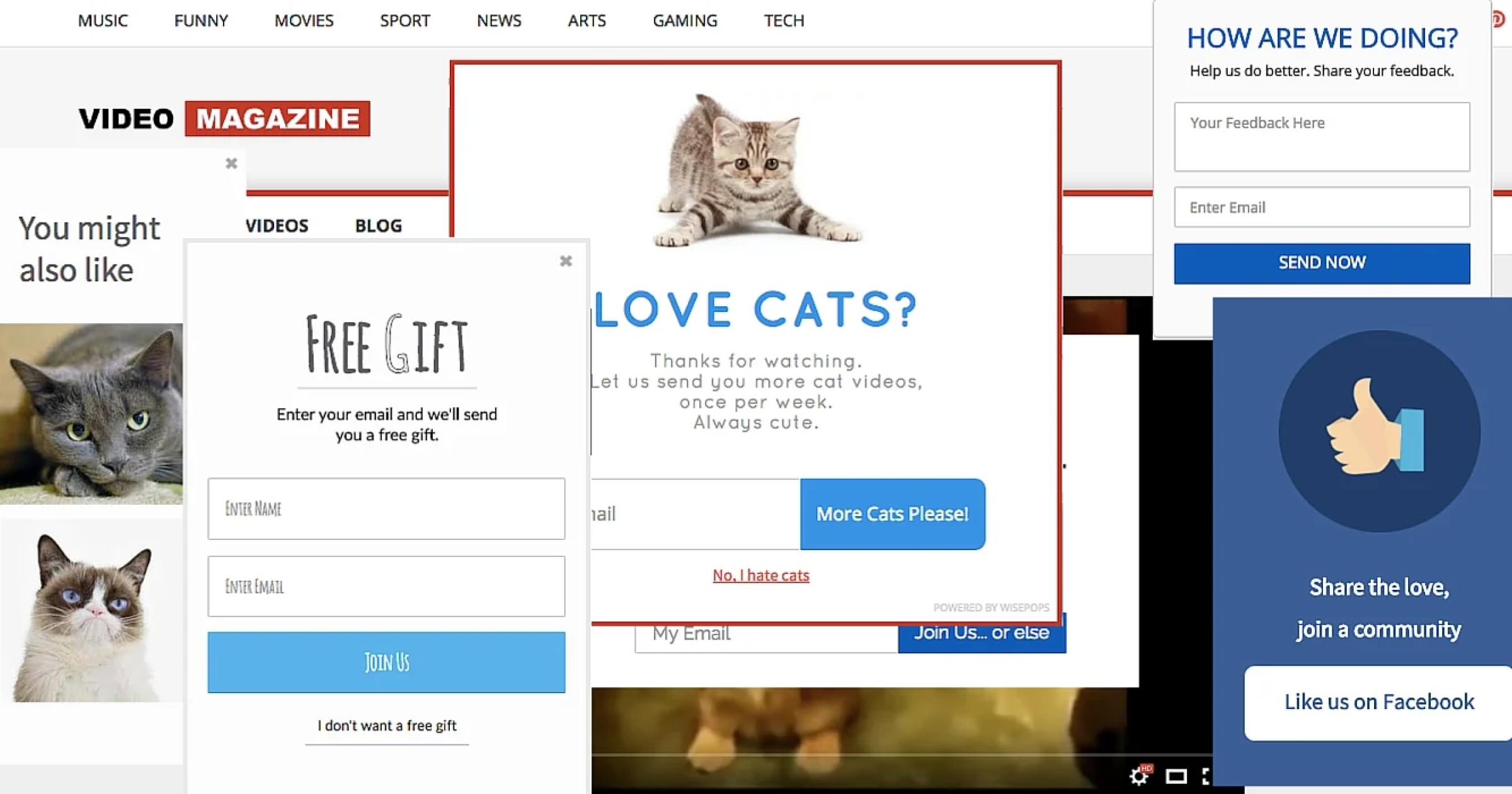
最適な使用例: 情報を収集または確認したい場合。 
最適な使用例: 最も重要なビジネス使用例または割引のみ。 
最適な使用例: プロモーション メッセージまたはアップデート。 
配置が決定したら、ポップアップをトリガーするイベントを選択する必要があります。 そのポップアップは表示されますか
- クリック: リンク、画像、またはボタンがクリックされたとき?
- スクロール: ユーザーがページ上の特定のポイントに到達したとき?
- 時間遅延: ユーザーがページ上で事前に定義された時間を費やしたとき。
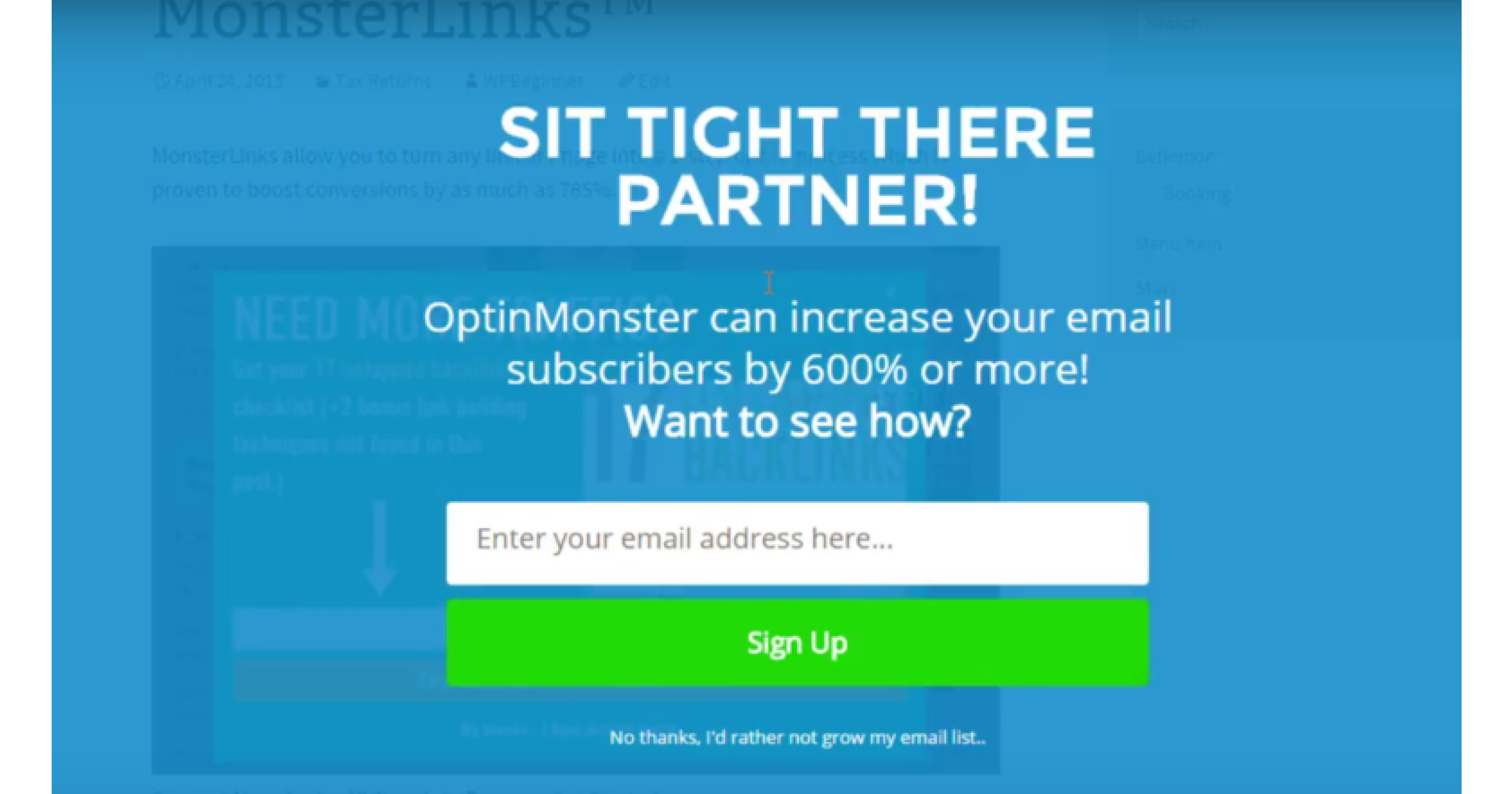
- 終了意図: ユーザーがページから離れようとしたとき。
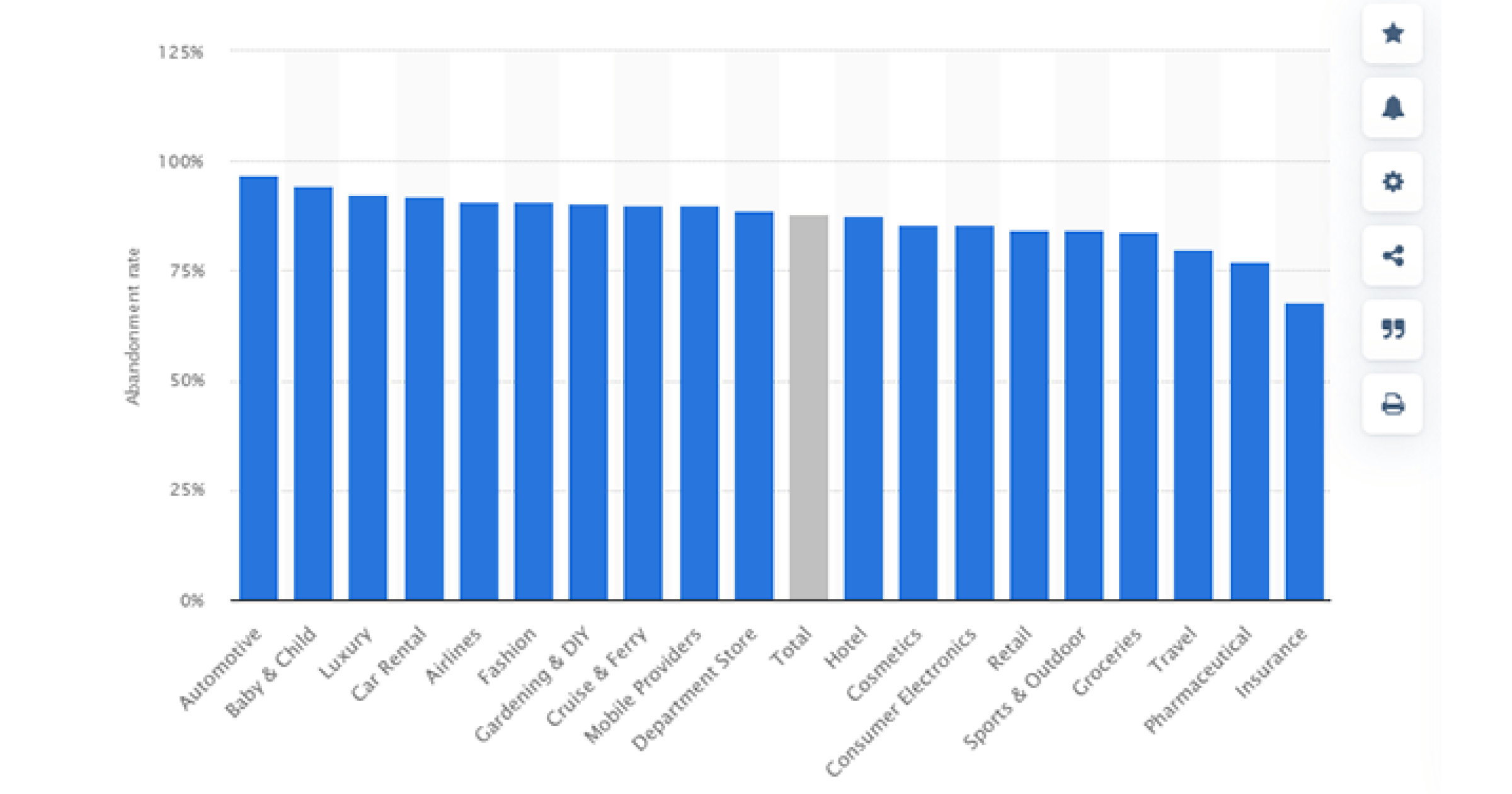
平均すると、業界や Web サイト全体でカートの 69% が放棄されています。ここでポップアップを使用すると、販売目標到達プロセスの成否を分ける可能性があります。 割引? 証言? 景品? 一部送料無料? オーディエンスに対して A/B テストを実行し、コンバージョン率が高いものを特定し、Web サイトを補完する強力なポップアップを作成します。

次の重要なステップは、説得力のあるメッセージを書くことです。 印象的なコピーは、ユーザーがポップアップを煩わしいものとして認識するのを防ぐ可能性があります。 そこで、魅力的なポップアップ コピーを厳選する方法に関する 4 つのヒントをご紹介します。
- メッセージをシンプルにします。アクションワードを使用し、製品の機能について話すのではなく、それがユーザーにどのようなメリットをもたらすかに焦点を当てます。 インセンティブを明確、具体的、簡潔な方法で伝えます。
- 社会的証明で裏付ける: 顧客は他人の経験から学ぶことを好みます。 あらゆる形式のお客様の声、顧客事例、顧客評価、フィードバックを共有してコミュニケーションを強化し、社会的証明や影響力を高めます。
- FOMO を作成する: 人間は社会的な存在でもあり、排他性や緊急性などの感情によく反応します。 強力な言葉を使って、望む行動を逃すのではないかという恐怖を引き起こします。
- 明確な CTA を用意する: ユーザーに何をしてもらいたいかを伝えます。 CTA ボタンをボックス内に配置し、さまざまな色や「入力」や「購読」などのパワーワードを使用して、CTA ボタンを区別します。

しかし、優れたコピーで悪いデザインを補うことができるでしょうか? いいえ、ポップアップ キャンペーンを成功させるには、デザインも同様に (それ以上に) 重要です。 Backlinko の調査によると、明るい色のポップアップは、鈍い色のポップアップよりも 51.3% 優れたパフォーマンスを示しました。
では、完璧なポップアップを作成するにはどうすればよいでしょうか?
- ブランドカラーを使用し、ユーザーが最大限の想起を呼び出せるようにする
- 感情を引き出し、行動を促すコピーを書く
- ブランドガイドラインに沿ったフォントを使用する
- 提供商品と組み合わせて、手軽に食べられる魅力的なビジュアルを作成する
- 関連性を保つために最適な時間帯を選択する
影響を与える可能性のあるデザイン要素をさらにいくつか紹介します。
- 汎用的なテンプレートは避けてください。ユーザーの注意を引くために、色、要素、タイポグラフィを試してください。
- ブランドのアイデンティティを維持する: ブランドの想起を向上させるには、ブランドのガイドラインに従って実験してください。
- CTA に一息つけるようにする: CTA は見つけやすく、目立つものでなければなりません。 混雑したデザインは魅力的ではなく、ユーザーの注意を逸らし、CTR を低下させます。
最後に、形式、配置、コピー、デザインを決定しながら繰り返します。 コピーの長さ、見出し、CTA、全体的なデザインを試しながら、複数の組み合わせを作成します。
ポップアップ通知を活用する主な方法
ポップアップ通知が重要な理由と、魅力的な通知を使用してエンゲージメント、維持、獲得を促進する方法がわかったので、ユースケースを見てみましょう。
ポップアップ通知を使用して製品やオファーを宣伝することは、顧客に警告する最も一般的な方法の 1 つです。 その他の一般的な方法としては、フィードバックを求める、アップセル、クロスセルなどがあります。 
マーケティング担当者がユーザーに連絡し、最適なタイミングで顧客に話しかけるための媒体としてポップアップを利用するには、限界があります。 また、チェックアウトポイントやゲーム化されたポップアップをうまく利用しているブランドもいくつか観察されました。
ポップアップの制限とそれを回避する方法
Web サイトのポップアップは、ユーザーと対話し、ほとんど妨げられることなく情報を配信できる素晴らしい方法です。 ただし、何をしてはいけないかを知っておくことは価値があります。単純な間違いがキャンペーンを混乱させる可能性があるためです。
- ユーザーの関与を失わせる: プロンプトが多すぎると、ユーザー エクスペリエンスが台無しになる可能性があります。 ユーザーを煩わせないように、ポップアップ通知の頻度とタイミングを常にチェックしてください。
- 一般的なテンプレートと無関係なメッセージを使用する: 繰り返しのデザイン、コピー、または無関係な情報は大きな問題となります。 これを回避するには、マーケティング担当者は、ビジネスに真の価値をもたらすキャンペーンのみを承認する必要があります。
- モバイル最適化の欠落: 75% もの Web デザイナーが、Web サイトのモバイル対応の非応答性がユーザーがサイトから離れる理由だと感じていると、Sonary は主張しています。
- テストなし: コンバージョンをもたらし、コンテキストに沿った、ユーザーと対話し、価値を提供する優れたポップアップを作成することはロケット科学ではありませんが、ユーザーについて十分に考える必要があります。
理想的な戦略は、Web サイトでユーザーが費やした平均時間を使用し、ポップアップを表示するしきい値を 50 ~ 60% に設定することだと wiseapps は主張しています。 
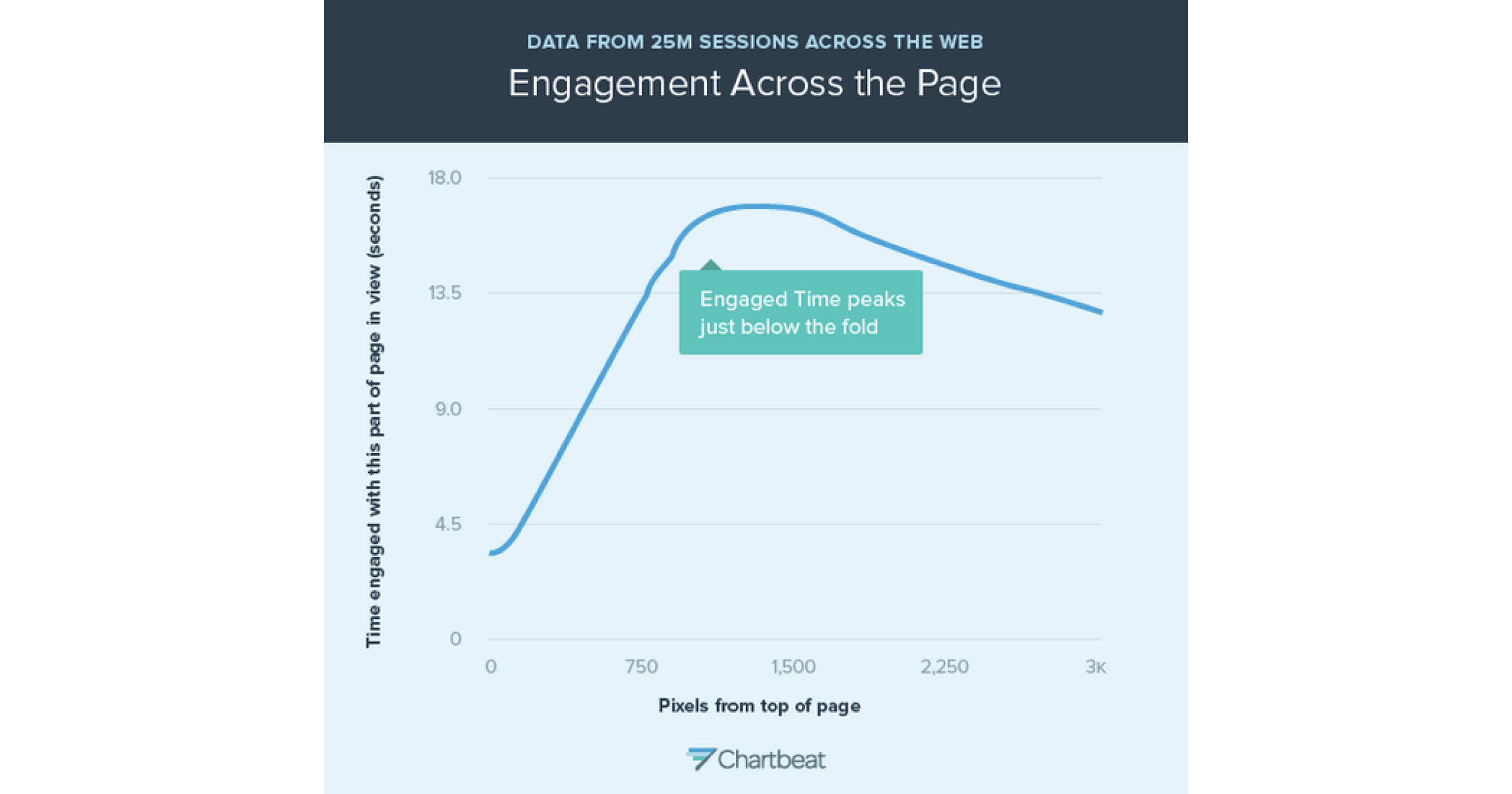
さまざまなポップアップのデザイン、配置、イベント、またはアクティビティにわたるユーザー エンゲージメントを追跡します。 Chartbeat によると、スクロールしないと見えないところまでスクロールするほとんどのユーザーは、上ページよりも下ページに多くの時間を費やす傾向があるとのことです。 
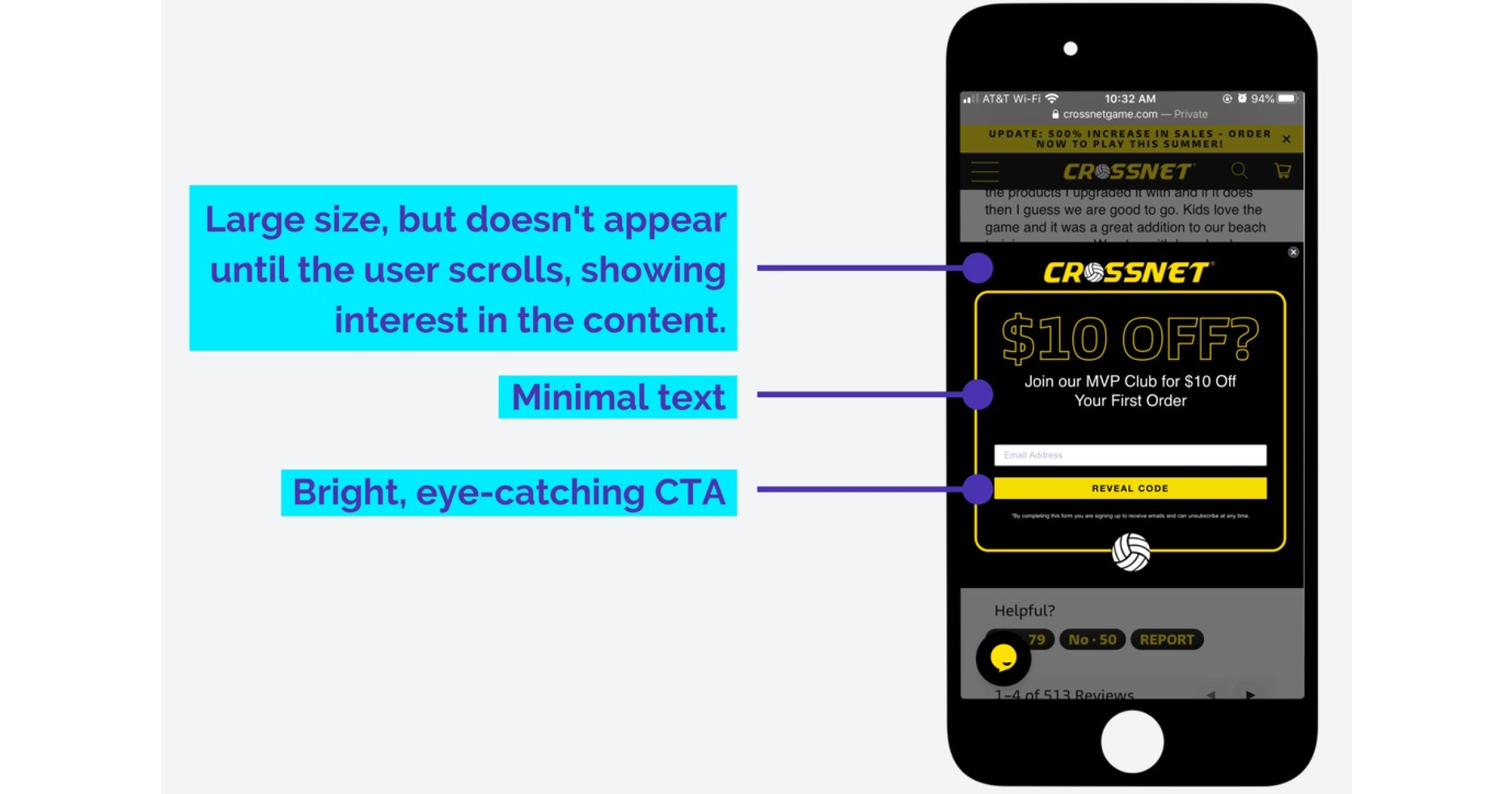
モバイルから Web サイトを操作するユーザーが増加しているため、ポップアップのモバイル最適化を省略することはできません。 美観を満たし、押し付けがましすぎないことを確認してください。 
ポップアップをライブで撮影する前に、複数のデバイス、ブラウザ、OS、場所を確認してください。 ジャーニー、CTA、終了オプションをテストします。
結論
ポップアップ通知は、Web サイトの維持率とエンゲージメントの向上に苦労しているマーケティング担当者にとって、決定的な変革をもたらします。 重要なのは、物事をシンプルかつ直感的に保つことです。 WebEngage は、何百人ものマーケターによって試用されテストされた、事前に構築されたテンプレートのスイートを提供します。
カート放棄に対処したい場合でも、オファー コードを共有したい場合でも、ポップアップ通知を使用してブロックを創造的に解除できます。 効果的なポップアップは、簡潔で、魅力的で、鮮明で、パーソナライズされたものである必要があります。 あなたの業界にとって何が最適かを理解するのに助けが必要ですか? WebEngage のチームに連絡して、あなたのブランドの潜在的なポップアップを最大限に活用してください。
