おそらくあなたが犯しているブログデザインの間違い (+ その修正方法)
公開: 2022-10-24ブログで何かがうまく機能していないと感じていますか? おそらく、あなたの成長はあなたが期待したものではないか、定期的に高品質のコンテンツを書いているにもかかわらず、リードを見つけられない. これは、サイトのブログ デザインに誤りがある可能性があります。 ユーザー エクスペリエンスが楽しくなければ、人々はあなたのサービスを使いたがりません。
デザインの失敗は、視聴者にプロフェッショナルではない印象を与える可能性があります。 ブログ訪問者が最初に見たのが、紛らわしくて魅力のないコンテンツの融合である場合、サイトにとどまることはなく、ましてやクリックして読むことはできません。 意識的にデザインされたブログは、見栄えが良いだけでなく、ビジネスのために多くのことを行うことができます。 また、e コマース Web サイトの場合、これによりコンバージョンが直接増加する可能性があります。
ブログのビジュアル プレゼンテーション全体をオーバーホールすると、圧倒され、コストがかかる可能性があります。 ただし、そうである必要はありません。 この投稿では、いくつかの重要なデザインのヒントと、既に使用しているフレームワークを改善する方法を紹介し、最小限の労力で一般的なブログ デザインの間違いを修正するのに役立ちます.
あなたのブログはごちゃごちゃしていませんか?
 ソース
ソース
訪問者がサイトにアクセスしたときに、ランディング ページのコンテンツを妨害する広告、画像、ウィジェットが大量に表示されていませんか? もしそうなら、彼らはあなたのブログを実際に読むのは難しすぎると感じるかもしれません. これにより、人々は簡単に忍耐力を失い、Web サイトを離れる可能性があります。
しかし、待ってください。それらを取り除く前に、どれが本当に価値を提供しているかを把握することが重要です。 広告が効果的であること、またはウィジェットが読者に人気があることを証明できますか? もしそうなら、素晴らしい。 そうでない場合は、別れる方法を検討する時期かもしれません。
優れたブログは、少ないほど多くのルールに固執します。 ブログのホームページをシンプルに保ち、コンテンツと見出しを際立たせるために必要なものを取り除いてください。
あなたのブログには邪魔なポップアップがありますか?
ポップアップはメーリング リストを作成する効果的な方法ですが、適度に使用すると最も効果的です。 そうしないと、訪問者はそれらが気を散らしたり、煩わしく、不必要に感じたりする可能性があります。
悪いポップアップがどのように見えるかわからない? この投稿で、Sumo.com は、現存する最悪のポップアップであると彼らが言うものを引き離します。

ソース
読者を煩わすことなく結果を出す優れたポップアップを作成することはスキルです。そのため、読者が嫌いにならないポップアップの作成に関するこのブログ投稿を書いたのは、次の理由からです。 2000 年代初頭の広告では、読者はおそらく信用しないでしょう。」
最終的には、配色とタイポグラフィに沿ったものを維持しながら、最小限のレイアウトにする必要があります。 紛らわしく魅力のないポップアップで読者を怖がらせないでください!
サイドバーが過負荷になっていませんか?
ブロガーとして、サイドバーは読者と交流するための特別な方法であるべきです。 簡単な自己紹介の場所や、読者がメール ニュースレターを購読できる場所を含めることができます。 しかし、多くの場合、ランダムなウィジェットで過負荷になります。
ウェブサイトのデザインは、全体的なブランド アイデンティティとブログのレイアウトに貢献する上で重要です。 ページ カウンター、投票、タグ クラウド…リストは続きます。 見た目は楽しいですが、不必要ではありません。 それだけでなく、サイトの速度が低下します。 サイトが遅い場合、SEO ランキングも低下し、Web サイトのトラフィックが減少します。
サイドバーに目を通し、ブログの成功に直接貢献するものだけを残して、サイドバーを整理します。 これには共有ボタンを含めることができ、コンテンツをより多くの視聴者に簡単に届けることができます. 何かをどうしても残しておきたい場合は、それを自分の概要ページまたはホームページに移動することを検討してください。
さらに読む:ブログのサイドバーのヒント
すべてのページにコメントフォームが本当に必要ですか?
答え:いいえ! WordPress でブログを書いている場合、コメント フォームがすべてのページの下部に自動的に追加されるため、これは間違いなく検討する価値のある設計上の問題です。
ブログの投稿にコメントするオプションを残すだけです。 これは、すべてのエンゲージメントを簡単に追跡できることを意味します。 頻繁にチェックしないページに誰かがコメントしている場合、見逃す可能性があります。
誤解しないでください。 コメント フォームは、読者との信頼関係を築き、コンテンツへの関与を促進する優れた方法です。 これは、行動を促すフレーズに焦点を当てる良い方法でもあります。 最高のブログ投稿を作成するには、常に 1 つ利用できるようにしますが、すべてのページに必要というわけではありません。
参考資料: WordPress のコメント ボックスをページから削除する方法
バックグラウンド ミュージックは使用しないでください。
音楽の自動再生は、最も面倒なブログ デザインの例の 1 つです。 すべてのユーザーにとって悪いことです。 それは押し付けがましく、ほとんどの場合、とにかく音をミュートします。
しかし、ビデオをどうしても自動再生したい場合は、ミュートにして、 PunkChipの次のヒントに従ってください。
- クリップの長さが 5 秒以下の場合のみ自動再生する
- クリップが 5 秒以上続く場合は、停止または一時停止するオプションをユーザーに提供する必要があります。
- 自動再生は、ユーザーがリンクをクリックしたときに、次のページでクリップが再生されることを認識していれば、一般的に許容されます。
あなたのブログはナビゲートするのが難しいですか?
 ソース
ソース

ブログのナビゲーションは、簡単で直感的でなければなりません。 ナビゲーション オプションを明確にするために必要なのは、シンプルなメニューだけです。 シンプルであればあるほど、ブログ内を簡単に移動できるほど、より多くのコンテンツを読むことができます。 Web サイトを操作するためだけにチュートリアルに従う必要はありません。
ホワイト オーク クリエイティブは次のように述べています。 潜在的な読者にとって、これは圧倒的で気を散らすものです。 あなたのメニューは、あなたとあなたが制作するコンテンツのタイプについて、より多くの情報を読者に見つけさせるものでなければなりません。」
参考文献:あなたはこれらの一般的な Web サイト ナビゲーションの間違いを犯していませんか?
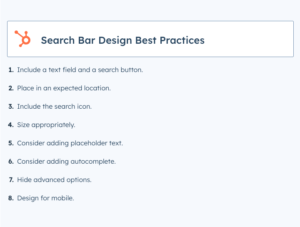
検索ボックスはどこにありますか?
コンテンツの多いブログでは、検索ボックスはサイトで最も頻繁に使用される要素の 1 つです。 これは、コンテンツが効果的になるように適切に整理することを意味します。 これは、Web デザインに含める必要不可欠な要素です。
探しているものが見つからない人は皆、検索ボックスに目を向けます。 検索ボックスは、目に見える場所、またはユーザーが通常見られると思われる場所に配置します。上部のサイドバーまたはページの上部に配置することができます。
さらに読む: Google カスタム検索エンジンを作成する

ソース
デッドリンクがあなたの雰囲気を殺していますか?
ブログに壊れたリンクや古いリンクがありますか? 壊れたリンクをクリックするのは面倒で、デッド リンクを手動でチェックするのは悪夢です。 すべてのページを調べて確認したいのは誰ですか? これはよくある問題なので、幸いなことに、無効なリンクを自動的に特定するリンク チェック ツールがたくさんあります。
Google によると、リンク切れは読者をイライラさせるだけでなく、SEO スコアに悪影響を及ぼします。 ブログ投稿にリンクが多ければ多いほど、Google からの報酬が増えます。 ただし、リンクが恐ろしい 404 エラー ページに移動する場合、リンク シグナルは Google のテストに合格しません。
ブログ コンテンツの小さな要素のように思えるかもしれませんが、デジタル マーケティングを成功させたい場合は、すべてが詳細に含まれています。
さらに読む: WordPress サイトのリンク切れをチェックする 5 つのツール
あなたのブログは読みにくいですか?
 ソース
ソース
これは少し明白に聞こえるかもしれませんが、人々はあなたのブログを読むことができる必要があります. 驚くべきことに、それを実現するのが常に最も簡単であるとは限りません。
ブログのデザインに関しては、派手なフォント、珍しいフォーマット、カラフルなテンプレートに誘惑されることがあります。 迷ったら基本に立ち返る。 最良のデザインのブログは、通常、明確でシンプルなフォントと論理的な構造を使用しています。 これは、どの曜日でも、行き過ぎたデザインのアイデアを打ち負かします。 納得がいかない場合は、Medium の成功を見て、デザインのインスピレーションを得てください。
すべてのブログ投稿が読みやすく、一貫性があり、ブランドを強化したい場合は、ブログにビジュアル スタイル ガイドが必要な理由に関する記事をご覧ください。 美しいブログには計画が必要です。
あなたのコンテンツはスキャン可能ですか?
大量のテキストブロックがあると、威圧的になる可能性があります。 この調査によると、平均的なページのテキストの約 20% しか読まれていないため、スキャン可能なコンテンツを用意することが重要です。 ソーシャル メディアの時代では、私たちの注意力はますます短くなっています。 このため、座って集中して読むのではなく、すばやく閲覧できるように記事にアクセスできるようにする必要があります。
読者は、情報をすばやく簡単に消化したいと考えています。 したがって、投稿を 1 つの単純なポイントに焦点を当てた短い段落に分割します。 これにより、読者が簡単に消化できる小さな情報が提供されます。
詳細な情報を含めることは依然として良い考えですが、記事全体で分割されていることを確認してください.
さらに読む:スキャン可能なコンテンツの芸術:今日のオンライン読者向けの書き方
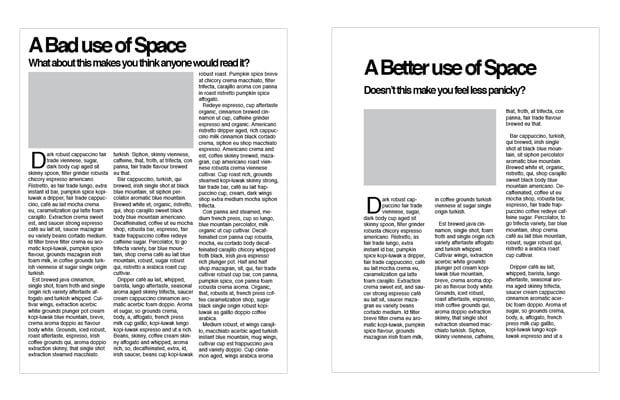
十分な空白がありますか?
コンテンツがぎっしり詰まっていると、読むのが難しくなります。 空白を恐れないでください。テキストと他の要素を明確に区別します。 また、テキスト行が短くなり、読みやすくなります。 時々、私たちの目は視覚から離れることを必要とします。
ブログ ページをすばやく再設計すると、すぐにコンテンツ マーケティングがより魅力的で魅力的なものになります。 以下の 2 つの記事の違いを認識するのにグラフィック デザインの専門家は必要ありません。
フィーチャー画像の周りに余白があると、目立たせて記事に注目を集め、できれば人々に読んでもらいたいと思います!

ソース
参考文献:空白とは何ですか? なぜそれが重要なのですか?
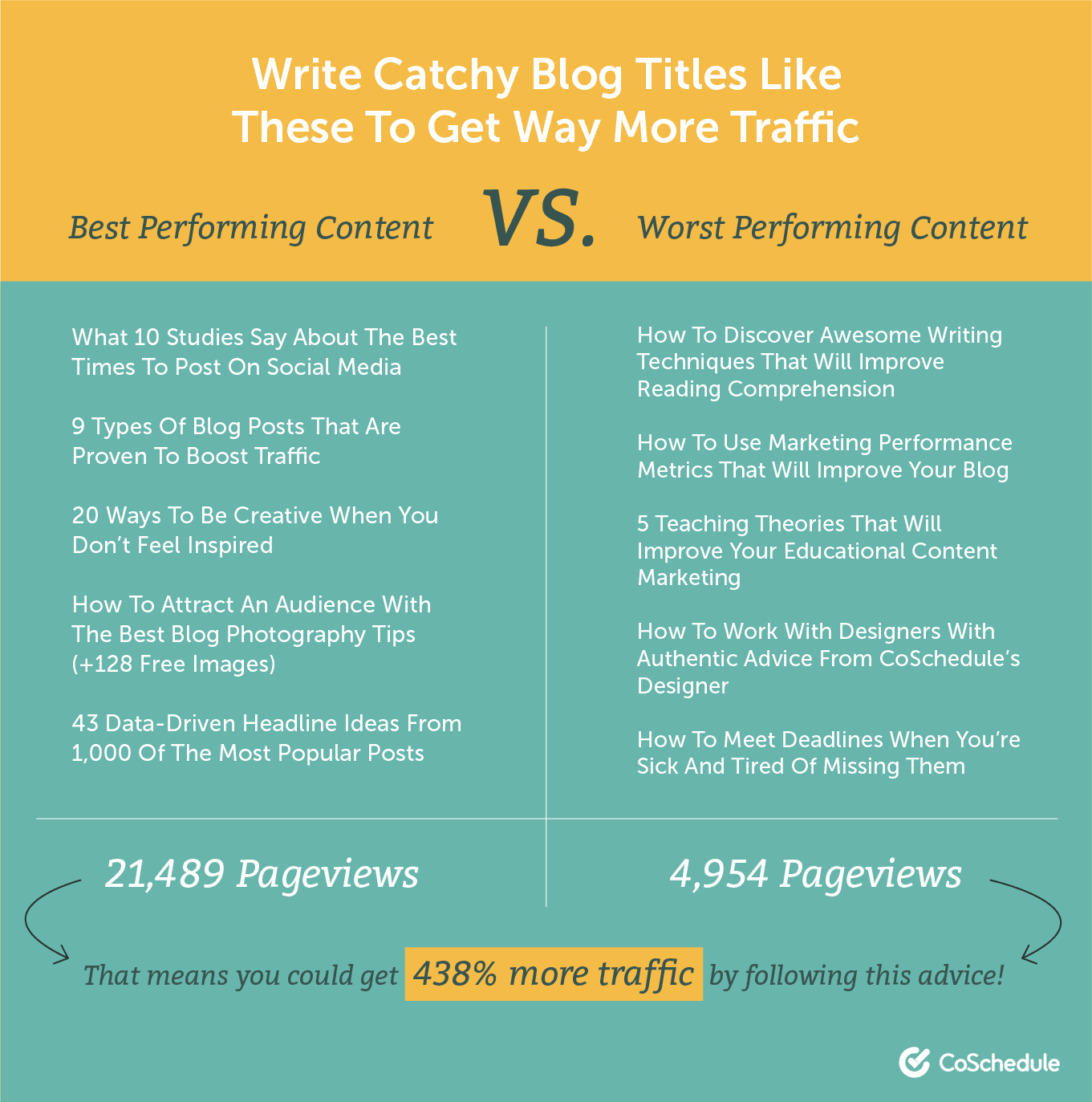
見出しが主張していることを確認してください
読者があなたのコンテンツに目を通すだけの場合は、見出し、ヘッダー、小見出しを大きく明確にすることで目を引きます。 こうすることで、彼らは自分が何を読んでいるかを正確に把握し、興味深いと思われるサイト上の関連する投稿を見つけることができます。
WordPress テーマやその他のブログ プラットフォームを使用すると、見出しを適切に構成し、注目を集めることが容易になります。 だから初心者でも許されるわけがない!

ソース
結論
読者をブログに引き込む時間は限られています。簡単に修正できるデザインの間違いを犯して読者を先延ばしにしないでください。 インフォグラフィックや画像については、Canva をお試しください。 ブログのデザインを簡単にする、超シンプルで使いやすいアプリです。
これらの間違いを避けるようにブログを編集することで、より多くの Web サイト トラフィックを引き付けて、コンバージョンを増やすことができます。 それは簡単です。 ライフスタイル ブログでも起業家ブログでも、デザインは重要です。 だからチェックしてください!
このブログ デザインの間違いのリストに追加する提案はありますか? もしそうなら、コメントに残してください。
