WordPress用の5つの最高のページビルダープラグイン(無料+プレミアム)
公開: 2019-07-17私が WordPress を愛していることは秘密ではありません。 しかし、コーディングの専門家でないと、魅力的なブログ投稿やランディング ページをデザインするのが難しい場合があります。
そのため、ページビルダープラグインを使用してデザインを簡単にするのが好きです. これらはあらゆる WordPress テーマで動作し、要素をドラッグ アンド ドロップして、コードを 1 行も編集せずに効果的なページを作成できます。
無料および有料の WordPress ページ ビルダー プラグインはたくさんあります。 このリストを作成したのは、それらすべてを見つけて、自分の Web サイトに適したものを自分で判断できるようにするためです。
そして、はい、ご参考までに、私はページ ビルダー プラグイン (Thrive Architect) を使用してこのブログ投稿を作成しました。
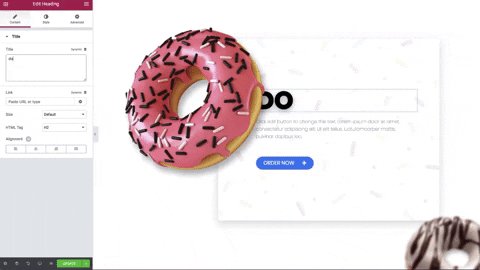
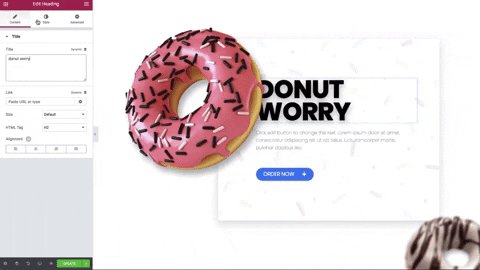
各プラグインを使用するのがいかに簡単か (またはそうでないか) を示すために GIF を含めました。 また、各ページ ビルダーを使用するWeb サイト ページの使用状況の統計と例をいくつか提供したので、実際にそれらを確認することができます。
リストにこだわってみましょう...
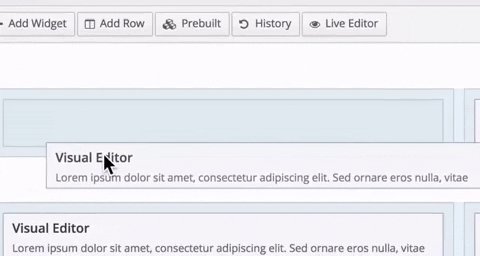
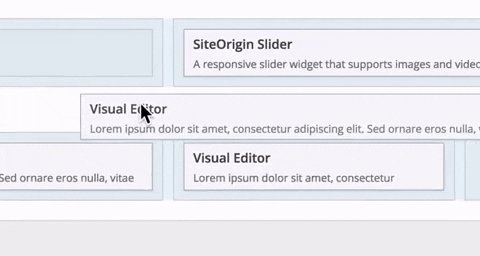
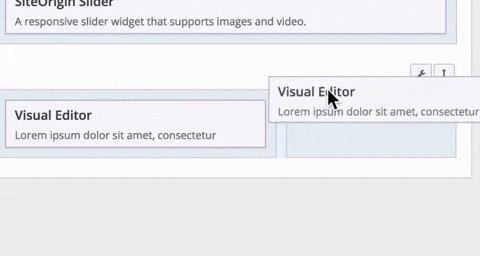
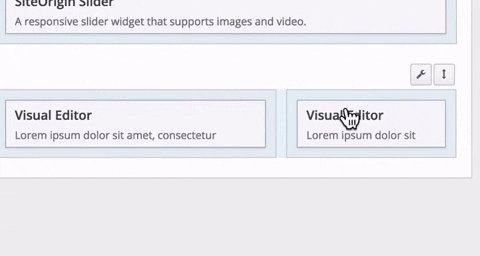
1. SiteOriginによるページビルダー

私は SiteOrigin の Page Builder から始めています。これは、最も人気のある無料のページ ビルダー プラグインの 1 つであり、正直なところ、人々は無料のものを愛しています。
SiteOrigin の Page Builder は、ウィジェットを使用してページを構成するのに役立ちます (選択できるものがたくさんあります)。 私が抱えている問題は、使用するのに時間がかかることです。 すべての変更を行ごとに行ってから、各ウィジェットをクリックして、コンテンツを個別に作成して保存する必要があります。 ページを公開またはプレビューしない限り、ページがどのように表示されるかを確認する方法はありません。 変更を加えるということは、各ウィジェットをもう一度クリックすることを意味します。 適切な範囲のウィジェットを取得するには、Site Origin Widgets Bundle (これも無料) も使用する必要があります。
価格:無料
使用先: 1,578,044 の WordPress ウェブサイト (2019 年 7 月)
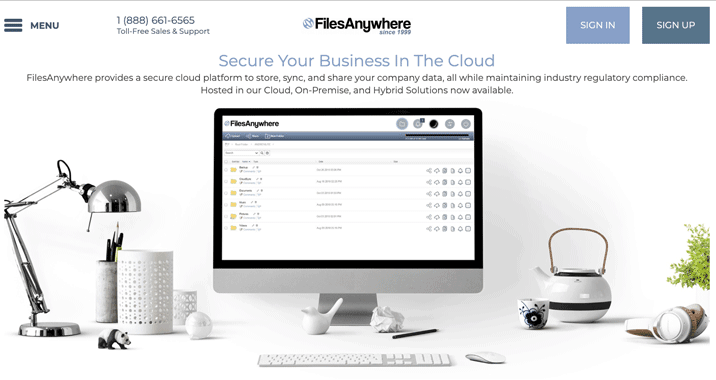
実際の例:クラウド ストレージ会社の FilesAnywhere.com のホームページは、SiteOrigin の Page Builder を使用して構築されました。

評決:使いにくいが機能的で、$0 で他に何が欲しいか
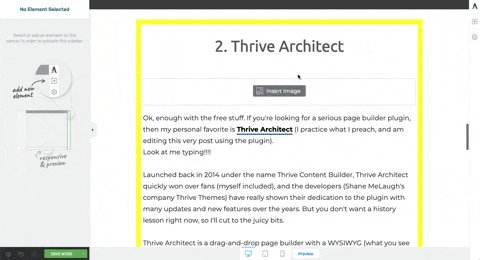
2. 建築家の繁栄

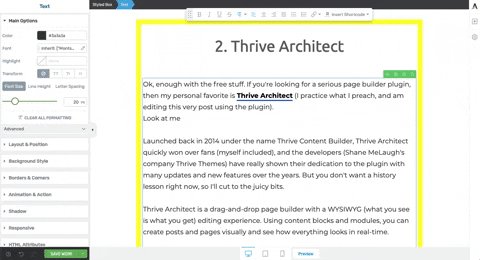
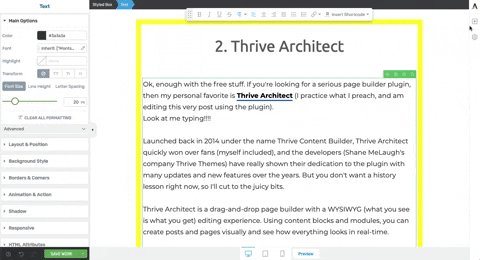
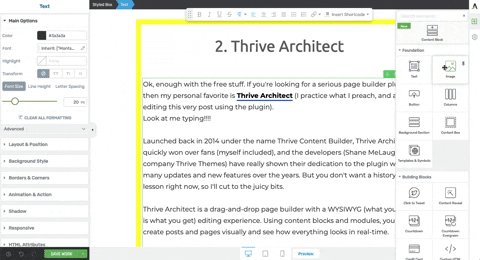
わかりました、無料のもので十分です。 真面目なページ ビルダー プラグインを探しているなら、私の個人的なお気に入りは Thrive Architect です (私は説教を実践し、プラグインを使用してこの投稿を編集しています)。
2014 年に Thrive Content Builder という名前でリリースされた Thrive Architect は、すぐにファン (私自身を含む) を獲得し、開発者 (Shane MeLaugh の会社である Thrive Themes) は、長年にわたって多くの更新と新機能を提供して、プラグインへの献身を示してきました。 しかし、今は歴史の授業は必要ないので、重要な部分だけにとどめます。
Thrive Architect は、 WYSIWYG (What You See Is What You Get) 編集エクスペリエンスを備えたドラッグ アンド ドロップページ ビルダーです。 コンテンツ ブロックとモジュールを使用して、投稿とページを視覚的に作成し、すべてがリアルタイムでどのように見えるかを確認できます。
価格:スタンドアロン プラグインとして 97 ドル、Thrive Suite の一部として年間 299 ドル。
使用先: 240,711 の WordPress Web サイト (2019 年 7 月)
実際の例:私は、まさにこのページのように、InternetFolks.com で Thrive Architect を使用しています!

評決:事前に設計された優れた要素と、改善し続ける多くの更新を備えた、使いやすいページ ビルダー プラグイン。
3.エレメンター

Elementor は、そのフリーミアム価格モデルのおかげで、非常に人気のあるページ ビルダー プラグインです。無料の Elementor プラグインは、限られたモジュールとテンプレートでドラッグ アンド ドロップ編集を提供します。コマース ウィジェットとテーマ要素。
Elementor は非常に人気があり、Elementor 用の WPDeveloper の Essential Addons など、サードパーティのプラグインを入手して機能を拡張することもできます。
正直なところ、私は Elementor Pro を何年も前に購入しましたが、今のところ Thrive Architect に満足しており、非常に似ているため、まだあまり使用していません。 とはいえ、何千人もの有料顧客が間違っているわけではなく、Elementor はどの WordPress ウェブサイトでも適切なページ ビルダー プラグインです。
Elementor の最もエキサイティングな機能はグローバル ウィジェットです。これにより、サイト全体の複数の場所に表示される単一のウィジェットを作成および編集できます。
価格:無料版、Pro はシングルサイト ライセンスで 49 ドル
使用: 396,166 の WordPress Web サイトで使用されている Pro バージョン (2019 年 7 月)
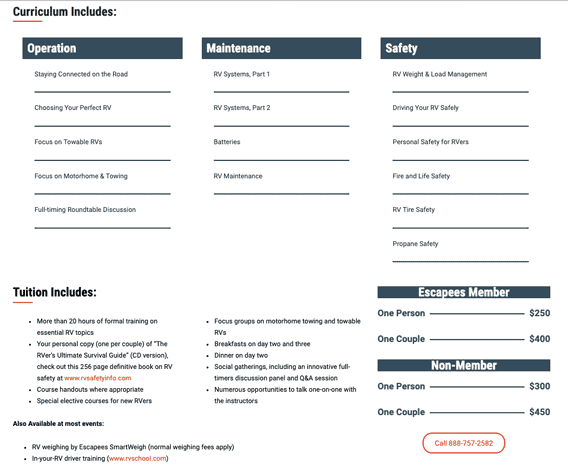
実際の例: Escapees.com は Elementor Pro プラグインを使用して、RVers Boot Camp のランディング ページなどのページをデザインしています。

評決:定期的に更新され、幅広いユーザー コミュニティを持つ堅実なページ ビルダー プラグイン。
4.ビーバービルダー

Beaver Builder は、WordPress のプレミアム ページ ビルダー プラグインです。 このリストの他の有料プラグインと同様に、Beaver Builder はWYSIWYGを使用したドラッグ アンド ドロップ エディターです。

無料で利用できるライト版もあります。
Beaver Builder でのページと投稿の編集は、Elementor や Thrive Architect とは少し異なります。要素をクリックすると、編集ボックスが開き、そこで変更を加えることができます。 ページに直接入力することもできますが、ポップアップ編集ボックスは少し気が散ります。 私は、Thrive Architect のエディター サイドバーと Elementor サイドバーのユーザー エクスペリエンスを好みます。
また、同様のエディターを使用してカスタマイズできる Beaver Builder WordPress テーマも利用できます。 オールインワンのテーマとページ ビルダーの組み合わせが必要な場合は、今後互換性の問題を心配する必要がないため、Beaver Builder が最適です。
事前に設計された要素に関しては、Beaver Builder にはランディング ページ テンプレートとコンテンツ要素テンプレートの両方が含まれているため、コーディングの知識がなくても、見栄えの良い Web サイトを簡単に設計できます。
Beaver Builder の感触をつかむ最も簡単な方法は、自分でデモを試すか、ライト バージョンから始めることです。
価格:ライト バージョンは無料、無制限のサイトは 99 ドル
使用: 245,006 の WordPress Web サイトで使用されているプレミアム バージョン (2019 年 7 月)
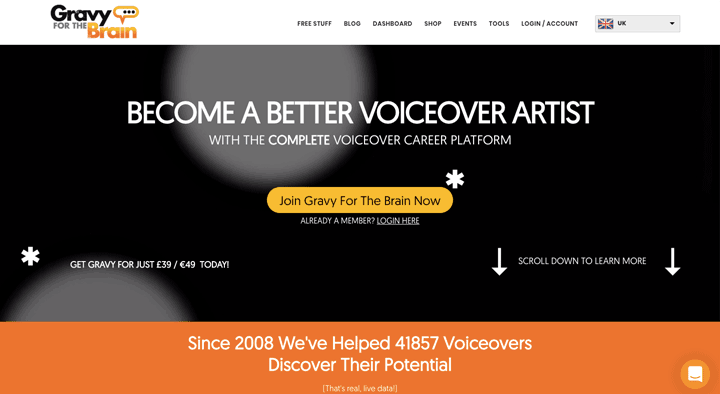
実際の例:ナレーションのトレーニング サイト GravyForTheBrain.com は、Beaver Builder プラグインを使用して、ホームページやその他のランディング ページをデザインしています。

評決:使いやすいページ ビルダー プラグインと、新しい WordPress サイトの構築に最適なオプションのテーマ ビルダー。
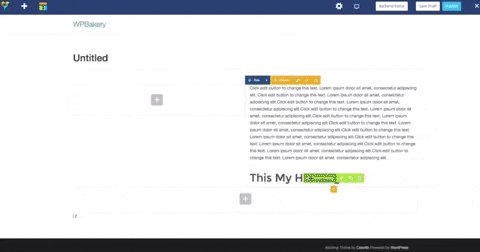
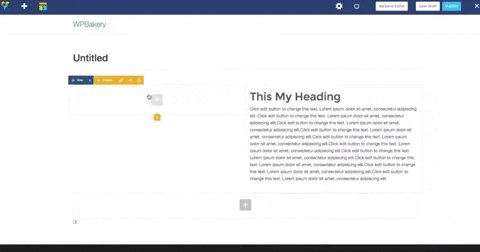
5. WP Bakery Page Builder (以前の Visual Composer)

Visual Composer は、私が 2013 年に WordPress で使用した最初のページ ビルダーでした。SiteOrigin のページ ビルダーと同様に、編集はバックエンドでしか実行できず、変更を確認できなかったため、長い間使用しませんでした。それらをプレビューするまでページ。
ありがたいことに、今日、Visual Composer は WPBakery Page Builder (Visual Composer とも呼ばれる競合するページ ビルダー プラグインと混同しないでください!) として知られ、大幅に改善されたフロントエンド編集エクスペリエンスを備えています。
WPBakery Page Builder の主な問題は、ページ上でテキストを直接編集できないことです。エディター ペインに入力する必要があります。 また、ページ上のさまざまな要素を編集するときは、ページ内でエディター ペインを手動で移動して、内容がどのように見えるかを確認する必要があります。 それは私がなしでできる面倒です。
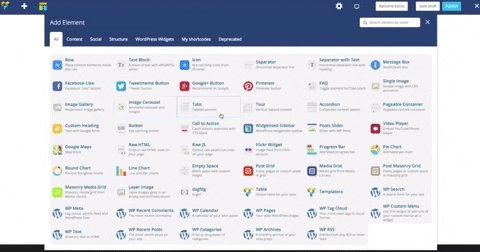
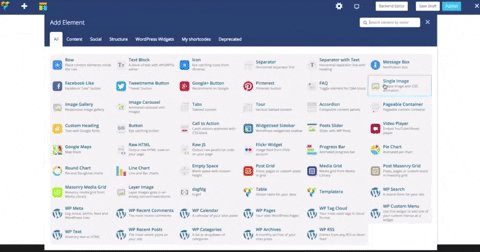
要素と事前に設計されたモジュールに関して、WPBakery Page Builder は、既に追加されたストック画像と 50 を超えるコンテンツ要素(テキスト ボックスや画像プレースホルダーなど) が付属するテンプレート ライブラリを提供します。 全体として、事前に設計されたコンテンツの量は少なく、テーブル、フォーム、ソーシャル共有ボタンなどの追加コンテンツを作成するには、多数のアドオンのいずれかを使用する必要があります.
Visual Composer で最も紛らわしい点の 1 つは、同じプラグインがさまざまな市場でさまざまな価格で入手できることです。 このレビューを書いている時点で、WPBakery のシングルサイト ライセンスを直接 45 ドル、または CodeCanyon 経由で 64 ドルで購入できます。 これの一部は、あなたが受け取るアップデートによるものです (要するに、CodeCanyon は生涯アップデートを提供し、直接購入すると 1 年しか与えられません)。
価格は別として、WPBakery Page Builder はまともなプレミアム WordPress プラグインであり、ライフタイム ライセンス契約を取得すれば、コストパフォーマンスに優れています。 Thrive Architect や Elementor ほど高度ではありませんが、人気があり (CodeCanyon で最も売れているプラグイン)、ほとんどのユーザーに適した十分なコンテンツ要素とカスタマイズ機能を提供します.
価格:シングルサイト ライセンスで 45 ドルから
使用先: 3,583,843 の WordPress Web サイト (2019 年 7 月)
実際の例:驚くべきことに、米国政府のサイト Diplomacy.state.gov は WPBakery Page Builder を使用しています。 概要ページのタブ付きコンテンツの一部で、実際に動作しているのを見ることができます。

評決:適切な範囲の要素を備えた機能的なページ ビルダーですが、追加のアドオンがないとスコープがわずかに不足し、スムーズではないフロントエンド エクスペリエンスに悩まされています。
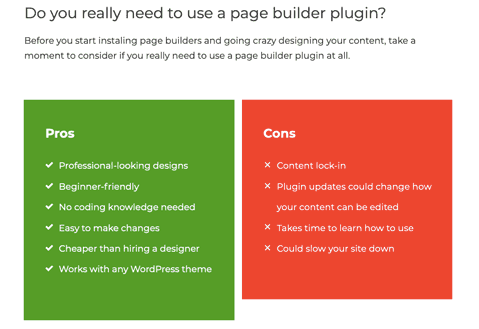
ページ ビルダー プラグインを本当に使用する必要がありますか?
ページ ビルダーをインストールしてコンテンツのデザインに夢中になる前に、ページ ビルダー プラグインを本当に使用する必要があるかどうかを検討してください。
長所
短所
結局のところ、ページ ビルダーは、WordPress Web サイトでページや投稿を作成するのに役立ちますが、魔法のようにピクセル パーフェクトなデザイナーになるわけではありません。 プラグインの使用方法を学び、プラグインに付随する制限や癖に対処する必要があります。
最終評決
WordPress のデザインを支援するためにページビルダーを使用するときと場所があると思います。 ほとんどのウェブサイトでページ ビルダーを使用してクライアントに推奨していますが、単純なテキストや画像の投稿で十分な場合があるため、すべてのページや投稿でそれらを使用しているわけではありません。
ページ ビルダーは、ランディング ページのデザインや、比較表、引用、CTA (行動喚起) などの視覚的に魅力的な要素を含むブログ投稿の作成に最適です。
最終的に、選択はあなた次第であり、 WordPressページビルダープラグインを試すことを選択した場合、私が上でレビューした5つのうちの1つがあなたにぴったりのものを見つけるはずです. 私の個人的な選択は Thrive Architect のままで、Elementor が僅差の 2 番目の選択肢として登場します。
ハッピーページ構築!
