2023 年に最適な React UI コンポーネント ライブラリとフレームワークの 8 つ
公開: 2023-02-01ユーザー インターフェイス (UI) がなければ、Web 上のほとんどのアプリを簡単に操作することはできません。 ただし、開発者は、一般的な開発ガイドラインにも準拠したこれらの UI を迅速に構築する方法を必要としています。 React.js はこれを実現する最新の方法であり、最適な React UI コンポーネント ライブラリとフレームワークのリストを使用して、プロジェクトに適したものを選択できます。
フレームワークとライブラリを使用すると、すべての側面を手作業でコーディングする必要なく、サイトの要素を開発できます。 これは、多くの場合、1 つまたは 2 つのスニペットを使用してボタンやテーブルなどの要素を実装し、作成を続けることができることを意味します。 各ライブラリとフレームワークには独自の焦点があるため、プロジェクトごとに異なるツールを使用する可能性があります。
この投稿では、いくつかの最高の React UI コンポーネント ライブラリとフレームワークをまとめ、それぞれのインストール方法も示します。 まず、React とは何か、React でできることをまとめましょう。
Reactとは
簡単に言えば、React は JavaScript プログラミング言語のライブラリです。 フロントエンド フレームワークとコード スニペットを使用して UI を構築し、簡単にデプロイできます。 それでも、React をもっと使いやすくしたいという人もいます。
そのため、開発時間を短縮し、より創造的で革新的なものにするために活用できるフレームワークとコンポーネント ライブラリが多数あります。 たとえば、ボタン、選択ボックス、ツールバー、インタラクティブな要素など、コードを必要とせずにあらゆる種類の要素を追加できます。

プロジェクトに適したフレームワークを選択するだけです。 次に、利用可能な最高のものをいくつか見ていきます。
2023 年に最適な React UI コンポーネント ライブラリとフレームワークの 8 つ
最高の React UI コンポーネント ライブラリとフレームワークを 8 つ紹介します。 ここで取り上げる内容の簡単なリストを次に示します。
- React ブートストラップ。 Bootstrap フレームワークと統合するナンセンスな React UI ライブラリ。
- グロメット。 この React UI コンポーネント ライブラリは、デザインにアクセシビリティを実装したい場合に最適です。
- 青写真。 デスクトップの React アプリについては、Blueprint の製品を確認してください。
- アリのデザイン。 このライブラリの設計上の焦点は、ユーザーとのつながりです。これは、すべての設計者が達成したいことです。
- 温泉UI React。 モバイル React アプリを構築する場合、このライブラリは UI 設計に関してカバーします。
- リバス。 このライブラリのユニークな機能は、2 番目のスタイルシートを開く必要なく、コード内でスタイル付きの props を使用できることです。
- セマンティック UI React。 名前が示すように、この React ライブラリはセマンティック UI 開発フレームワークと統合されています。
- MUI。 Google のマテリアル デザインを連想させる外観の場合、MUI は優れた選択肢です。特に、クリーンで簡単な実装を考えると.
実際、ライブラリは 8 つ以上あります。 ただし、これらは市場で最高の品質を表していると考えています。 さらに、それらは順不同です – 自由にそれぞれを読んで、それらがどのように比較されるかを見てください.
1.React ブートストラップ
まず、React Bootstrap があります。 これは古い React UI ライブラリの 1 つであり、UI 設計の優れた基盤を備えていることを意味します。

ライブラリは、言語に準拠する JavaScript のサブセットである TypeScript を使用します。 それでも、これは React を使用して UI を構築するための迅速で互換性のある方法です。 さらに良いことに、ライブラリは Bootstrap スタイル シートを使用するため、独自の Bootstrap テーマで使用できます。
必要に応じて Yarn を使用して React Bootstrap をインストールできますが、npm 用のパッケージも利用できます。
npm install react-bootstrap bootstrap
React Bootstrap は「バリアント」を使用してさまざまな要素を作成します。
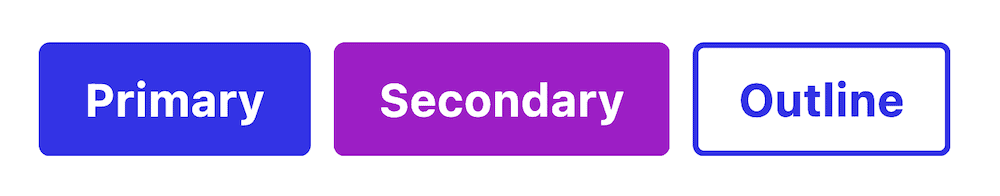
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;この例では、スタイル付きボタンの文字列を作成します:

全体として、React Bootstrap は直感的に使用でき、見栄えのする UI 要素を作成するのに役立ちます。
2. グロメット
最高の React UI コンポーネント ライブラリとフレームワークのリストの次は Grommet です。 これにより、合理化されたアプローチが促進され、React Bootstrap と比較すると、より多くの機能が提供されます。

このフレームワークは、長い設計期間なしで作業を開始するための思慮深い方法を提供します。 たとえば、Grommet Themer を使用すると、コンポーネント ライブラリを配色に合わせることができます。 さらに、シンプルなビルダーを使用してコンポーネントのデザインを作成する専用のグロメット デザイナーがあります。
npm または Yarn を使用して簡単にインストールできます。
npm install grommet grommet-icons styled-components --save
そこから、要素を作成する合理化された方法もあります。
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );結果は非常に滑らかなボタンです。

全体として、クールなデフォルト デザイン、アクセシビリティ機能、および追加のデザイン ツールで Grommet が気に入っています。
3. ブループリント UI
ビジネスにも見える実用的な React UI コンポーネント ライブラリが必要な場合は、Blueprint UI がツールキットになる可能性があります。

モバイル ファーストのアプリに Blueprint を使用する必要はありません。 これは、ブラウザーで実行されるデスクトップ アプリを開発する方法の 1 つです。複雑であればあるほど良いのです。
お好みのパッケージ マネージャーを使用して Blueprint をインストールできますが、公式ドキュメントでは Yarn を使用しています。
yarn add @blueprintjs/core react react-dom
他の要素は異なる場合がありますが、ボタンを作成するために必要な行は 1 行だけです。
<Button intent="success" text="button content" onClick={incrementCounter} />出力は機能的に見え、ほぼすべてのプロジェクト設計に組み込むことができます。

ブループリント UI は簡単なツールであり、デザインをすばやく作成するのに最適であると考えています。 自分で試してみてください!
4.アリのデザイン
Ant Design は、世界で2番目に人気のある React UI フレームワークであると自負しています。 それでも、プロジェクトのナンバーワンになる可能性があります。

Ant Design のデザイン理念は、明快さとつながりです。 これは、デフォルトのデザインの選択肢だけでなく、ツールのインクルージョンにも見られます。 たとえば、フロントエンドのThemerツールだけでなく、豪華に見えるリッチでモダンなコンポーネントもあります.

他のライブラリと同様に、インストールには Yarn または npm を使用できます。
npm install antd
ボタンを作成するには、最小限の行数だけが必要です。
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );その結果、直感的でシンプルな飾り気のないボタンができました。

全体として、Ant Design は最新のデザインを作成するのに役立ちます。私たちの意見では、Ant Design は React UI コンポーネント ライブラリとフレームワークの中で最高のものの 1 つです。
5.温泉UI React
Blueprint UI はデスクトップ アプリに適していますが、Onsen UI React はモバイル アプリ用のコンポーネント ライブラリです。

Android と iOS の両方をサポートしているため、マテリアル デザインとフラット デザインの両方に専用のコンポーネントを使用できます。 さらに良いことに、Onsen UI React は、デザインがどのプラットフォーム向けであるかを自動検出し、それに応じて適応します。
Onsen UI React は、選択したパッケージ マネージャーとして npm を使用します。
npm install onsenui react-onsenui --save
そこから、 VOns<element>コンポーネントと修飾子を使用して要素を作成します。
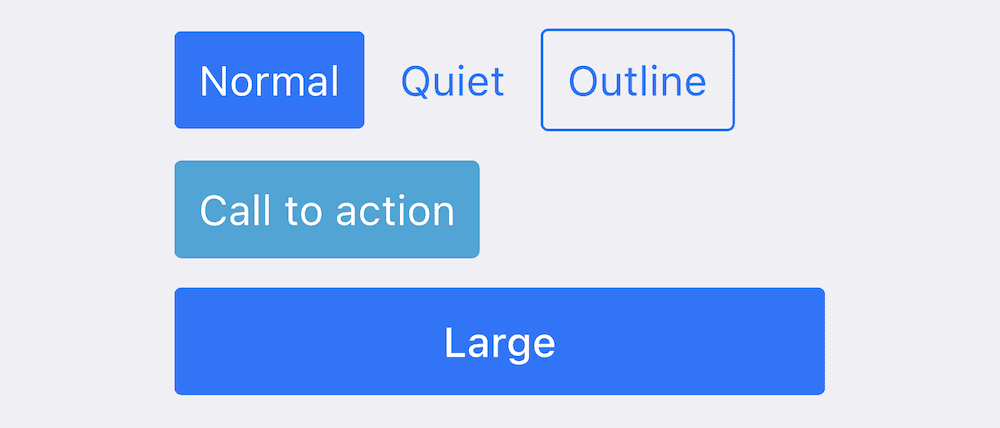
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>いくつかのスタイリングと組み合わせると、見栄えの良いボタンをプロジェクトに追加できます。

モバイル アプリの場合、より簡単に使用できるライブラリは多くありません。強く推奨される React UI コンポーネント ライブラリです。
6.リバス
スタイリングは、UI デザインにとって明らかに重要です。 Rebass は、React UI にコード化するために、スタイル付きの小道具を使用するように見えます。

アイデアは、記述する CSS が少なくなるということです。 ノックオン効果は、CSS の 2 回目のラウンドを行うのではなく、開発中に完成したデザインに近づくこともできるということです。 プリミティブ コンポーネントも見栄えがよく、パッケージ全体が軽量です。 そのため、Rebass は柔軟でスケーラブルであり、プロジェクトに簡単に統合できます。
そういえば、Rebass の Web サイトのホームページにインストール コードのスニペットが掲載されている点が気に入っています。
npm i rebass
コンポーネントの追加に関しては、これは多くの場合、1 行で発生する可能性があります。
<Button variant='primary' mr={2}>Primary</Button>もちろん、含めるスタイルに基づいてスニペットを複数の行にまたがる必要があります。 ただし、見栄えの良い UI 要素が得られます。

React の Rebass は CSS の Bootstrap に似ていますが、より優れたマークアップと一流のデザイン オプションを備えています。 このライブラリは、HTML や CSS のデザインではなく、コンポーネントのデザインを扱うのに役立ちます。
7. セマンティック UI React
React Bootstrap と同じように、Semantic UI React は親開発フレームワークの拡張機能です。

もちろん、セマンティック UI を使用することを選択した場合、これは最高の React UI コンポーネント ライブラリおよびフレームワークの 1 つになります。 さらに良いことに、すばやく統合でき、直感的に操作できるはずです。
さらに、オーグメンテーション、簡略化された小道具、自動制御状態など、いくつかの強力な機能を利用できます。 これは、コンポーネントを作成できることを意味し、入力を必要とせずに状態を自己管理します。
このリストの他のライブラリと同様に、インストールはシンプルで簡単です。
npm install semantic-ui-react semantic-ui-css
npm または Yarn のいずれかを使用でき、メイン Web サイトには両方のスニペットが含まれています。 コンポーネントの作成に関しては、これを 1 行で実行できます。 これは、プロジェクトで実行する必要があるインポートまたはエクスポート コマンドに追加されます。
const ButtonExampleButton = () => <Button>Click Here</Button>このリストの他のライブラリやフレームワークと比較すると、出力コンポーネントはむき出しのように見える場合があります。

ただし、これにより、設計のほぼ完全な基本基盤が得られます。 セマンティック UI を使用することを選択した場合、この React UI コンポーネント ライブラリがプロジェクトに最も適しています。
8.ムイ
Google のマテリアル デザインは、数年前に世間の注目を集めました。 これは、レイアウトとデザインの選択を、Google が「正しい」と考えるものに標準化することを目的としています。 このアプローチの長所と短所について議論することなく、MUI は、このスタイルで作成するのに役立つ最高の React UI コンポーネント ライブラリおよびフレームワークの 1 つです。

ただし、MUI は単純なライブラリではなくツールボックスです。 たとえば、MUI Core だけでなく、高度なユース ケース向けの MUI X もあります。 ツリー ビュー、データ ピッカー、データ グリッドなどが必要な場合は、このツールを使用します。 さらに、プロジェクトに役立つ UI レイアウト テンプレートとデザイン キットもあります。
これは、メインのホームページにインストール コード スニペットを含む別のライブラリで、準備ができて待機中です。
npm install @mui/material @emotion/react @emotion/styled
要素にはさまざまなバリエーションがありますが (たとえば、ボタンは数十のタイプを提供します)、多くの場合、それらを実装するのに 1 行しか必要ありません。
<Button variant="contained">Contained</Button>ご想像のとおり、結果は Google のデザイン チームが作成するようなものになります。

使いやすさ、実装、および結果の融合を考えると、MUI を使用しても問題はありません。 Google のアプリと一緒にアプリを挿入する必要がある場合に最適です。
まとめ
最新の Web アプリケーションには、ほとんど JavaScript を含める必要があります。 ただし、多くの場合、この追加のコーディング プロセスを高速化する必要があります。 React は、JavaScript を使用して UI を構築するのに役立つ最高のライブラリの 1 つです。 さらに良いことに、さらに役立つ React UI コンポーネント ライブラリとフレームワークが多数用意されています。
たとえば、MUI は洗練されており、Google 独自の原則に基づいて設計できます。 Onsen UI React を使用すると、モバイル ファーストの UI デザインを開発できますが、Blueprint UI はデスクトップ アプリの頼りになるライブラリです。 いずれにせよ、非常に多くのライブラリとフレームワークが存在するため、プロジェクトに適したものを間違いなく見つけることができます。
この最高の React UI コンポーネント ライブラリとフレームワークのリストには、あなたのお気に入りが含まれていますか? 以下のコメントセクションでご意見をお聞かせください!
