コンバージョンを促進するための5つの最高のポップアップオーバーレイの例
公開: 2022-06-29信じられないかもしれませんが、ポップアップは変換されます! そして、それらを正しく使用すれば、リード生成とメーリングリスト作成の資産になる可能性があります。
ビジネスを宣伝し、全体的な収益を向上させるために使用できるポップアップのユースケースとして利用できるさまざまなオプションがあります。 ただし、簡潔でカスタマイズされた魅力的なポップアップオーバーレイを作成するのは難しい場合があります。  ポップアップオーバーレイは訪問者を驚かせ、すぐに注意を引き、ページの上部にあるのでクリックするように指示します。
ポップアップオーバーレイは訪問者を驚かせ、すぐに注意を引き、ページの上部にあるのでクリックするように指示します。
カスタムポップアップオーバーレイは、スパムからビジネスを効果的に保護し、割引やユニークな体験を提供し、訪問者にニュースレターへの登録を促し、製品を即座に販売するのに役立ちます。
このようなオーバーレイには、コンバージョンと売上を増やす力があります。
それでも、ポップアップキャンペーンを成功させるために従うことができる特定のルールとポップアップデザインの実践があります。
ここにいくつかのヒントと有名なブランドからの最高のポップアップオーバーレイの例のいくつかがあなたを刺激します。
効果的なポップアップを作成するためのいくつかのヒント
以下は、ブランドのポップアップを作成する際に考慮すべきヒントの候補リストです。
- あなたの目的を特定し、行動を起こす
- 召喚状が目を引くものであることを確認してください
- 簡潔に、しかしあなたのコピーで説得力を持ってください
- コントラストを使用して、メッセージにさらに注意を向けます
- クリエイティブな画像を選択し、それらを最大限に活用する
- ポップアップデザインをWebサイトのスタイルに適合させる
- あまり多くの情報を求めないでください
- カスタマイズされたモバイルポップアップを作成する
それはとても簡単ですよね? 一般的な考え方がわかったところで、他の5つのブランドがオーバーレイポップアップをどのように使用しているかを示しましょう。
ポップアップオーバーレイの例とは別に、ノーコードでユーザーフレンドリーなポップアップビルダーを使用して、数秒でオーバーレイポップアップを設定する方法の概要を説明します。
ポップアップオーバーレイとは何ですか?
ポップアップオーバーレイは、ライトボックスポップアップおよびモーダルポップアップとも呼ばれ、背景を暗くしたりぼかしたりすることで画面を覆うように設計されたWebサイトのポップアップです。
問題は、ポップアップオーバーレイが大ヒット、または大ミスになることが多いことです。
訪問者が自分の体験に何の価値ももたらさないオーバーレイポップアップに遭遇すると、それは迷惑または気を散らす傾向があります。
しかし、オーバーレイポップアップが付加価値をもたらす場合(割引や特別割引の提供など)、訪問者はあなたが提供しなければならないものに**興味を持つ傾向があります。
ポップアップオーバーレイは、リード生成の景品、初回または再訪問者割引の提供、送料無料、アップセル/クロスセル製品などの期間限定の取引など、さまざまな目的に使用できます。**
ポップアップオーバーレイの例
有名なブランドの効果的なポップアップオーバーレイの最良の例をいくつか見てみましょう。
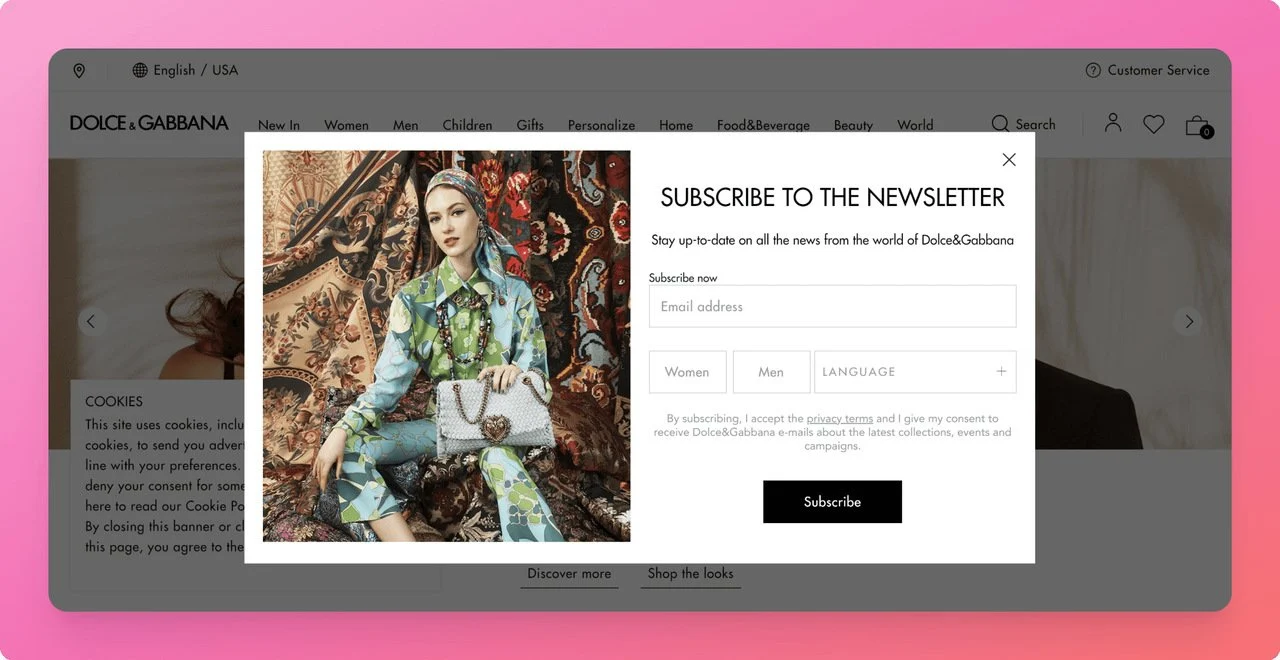
1-ドルチェ&ガッバーナニュースレターポップアップオーバーレイ
有名なファッションブランドのドルチェ&ガッバーナは、ニュースレターのポップアップを使用してユーザーの注意を引き付けています。

そのポップアップデザインはシンプルでエレガントで、面白くて人目を引く画像と白黒の使用法があります。
ポップアップはブランドのスタイルを採用し、関連する画像を使用して、ユーザーに性別と言語を尋ね、さらにカスタマイズを提供します。
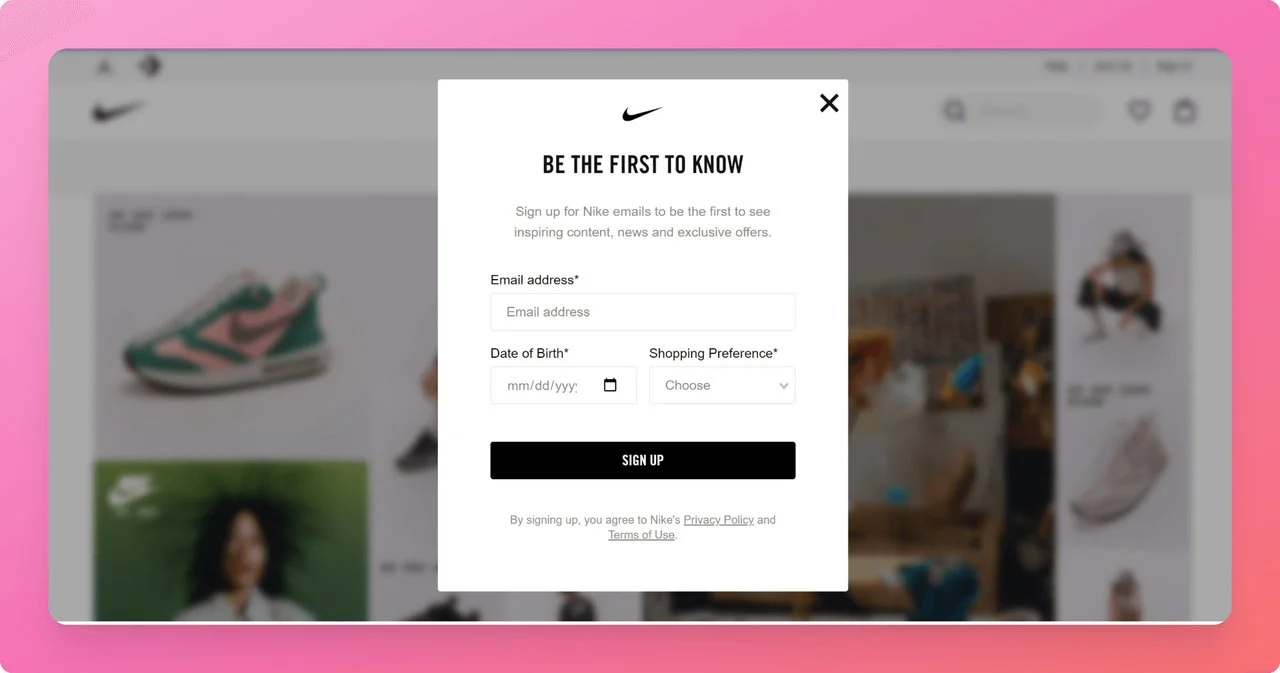
2-ナイキEメールポップアップオーバーレイ
ナイキは、ユーザーの注意を引くために簡潔でありながら説得力のあるコピーを選択し、その電子メールにサインアップして最初に知るようにユーザーを説得します。

最も関連性の高いコンテンツを提供するために、このポップアップオーバーレイは、ユーザーの電子メールアドレスと、生年月日、製品の好みなどの追加情報を要求します。
マーケティングチームは、これらの詳細なデータを使用して、関連する顧客グループに割引または限定オファーを提供できるようになります。
シンプルでエレガントなソリューションで、素敵でミニマルなデザインとキャッチーなテキストが特徴です。
これは、メールリストを増やし、効果的なメールマーケティングキャンペーンを作成するための優れた方法です。
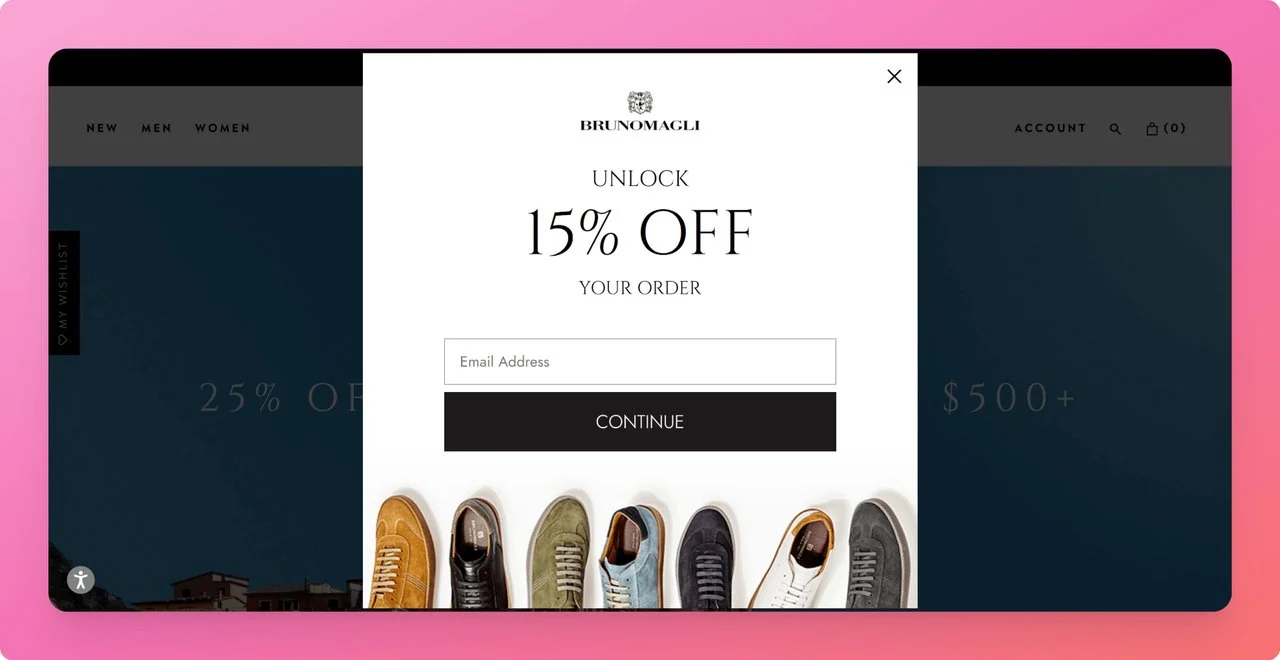
3-Brunomagli割引ポップアップオーバーレイ
Brunomagの割引ポップアップオーバーレイは、Webサイトにアクセスすると表示され、電子メールアドレスと引き換えに15%オフになります。

これは、ウェブサイトの訪問者が望むときに正確に関連する価値を提供する軽いポップアップオーバーレイを促進する素晴らしい製品です。
ご注文の15%オフは、ほとんどの場合、ユーザーのメールアドレスの価値があります。 特に彼らがすでにウェブサイトを訪問しているなら! ポップアップがブランドとどのように調和しているかを確認し、靴の色が召喚ボタンを補完します。
4-スケジュールされた終了-意図的なポップアップオーバーレイ
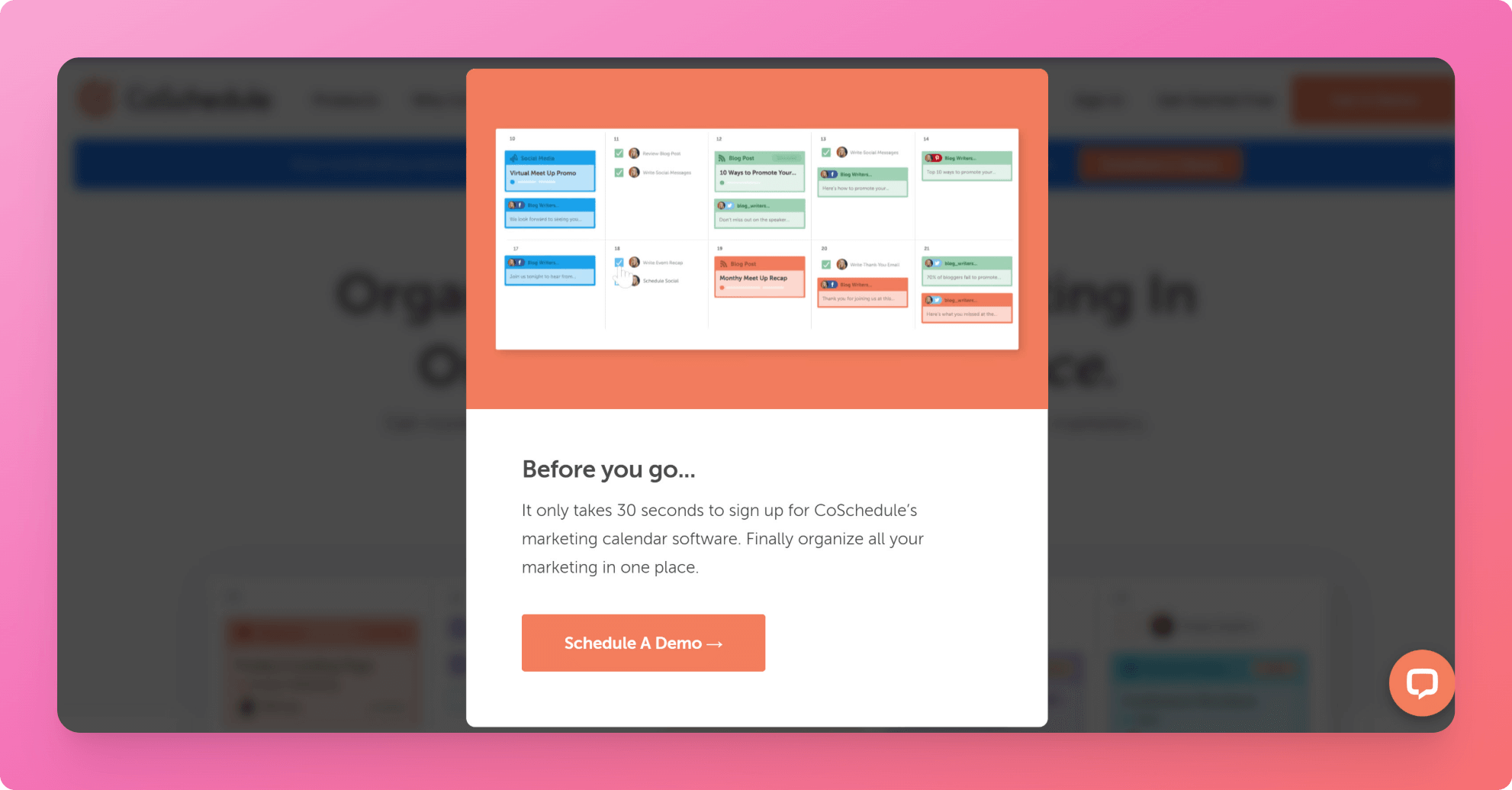
CoScheduleは、コンテンツマーケティングキャンペーンを計画、整理、および実行できるオールインワンのコンテンツマーケティングプラットフォームです。

この出口意図ポップアップオーバーレイでは、CoScheduleは、ブランドのスタイルに適合させながら、関連する画像を使用してマーケティングカレンダーサービスを宣伝しています。
CoScheduleは、訪問者に製品とサービスを確認するように依頼し、強力なCTAで最終的にデモをスケジュールするように訪問者に電話をかけます。
次に、このプロモーションポップアップは、他の方法では得られない売上を変換する機会を提供します。
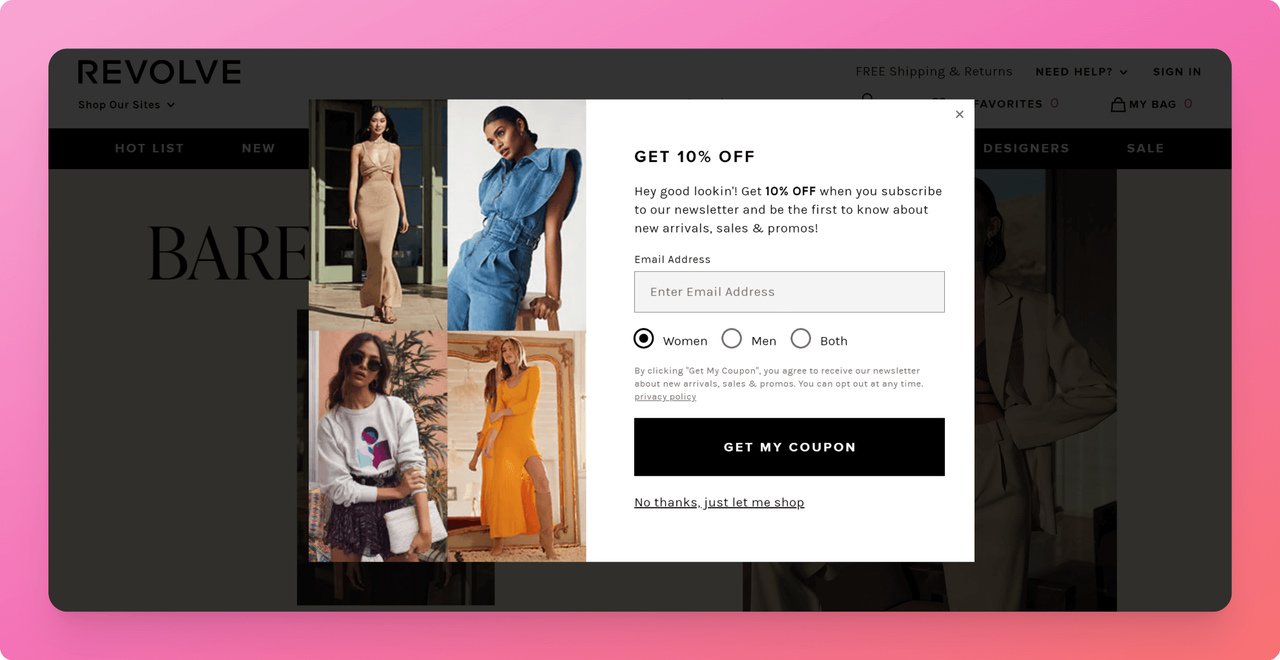
5-Revolvea初めてのバイヤークーポンポップアップオーバーレイ
Revolveのeコマースサイトに入るとすぐに、次の割引オファーが表示されます。
ポップアップオーバーレイは、潜在的な購入者に割引を提供するために、訪問者の電子メールアドレスを要求します。

Revolveaはこのポップアップを使用して、メーリングリストを作成するだけでなく、製品を宣伝し、視聴者に購入を促します。 一石二鳥!
Cision PR Newswireによると、Webサイト訪問者の92%はまだ購入する準備ができていませんが、それは彼らが興味を持っていないという意味ではありません。 そのため、初めての購入者割引の迅速なオファーがトリガーになる可能性があります。

ユーザーは、 Xボタンまたは「いいえ、買い物をさせてください」というフレーズをクリックしてポップアップを閉じ、ブラウジングを再開することもできます。これは、このポップアップのもう1つの良い面です。
Popupsmartでインタラクティブなオーバーレイポップアップを作成する
Webサイトのポップアップオーバーレイの作成には、時間がかかり、複雑になる可能性があります。 幸いなことに、このプロセスを実行する必要はもうありません。
Popupsmartポップアップビルダーを使用すると、プロ並みの効果的なポップアップを簡単かつ迅速に作成できます。
ノーコードポップアップビルダーであるPopupsmartを使用すると、さまざまなオプションや機能を備えたポップアップをわずか数分で作成できます。
ステップバイステップガイドを提供することにより、それがいかに簡単であるかをお見せしましょう。
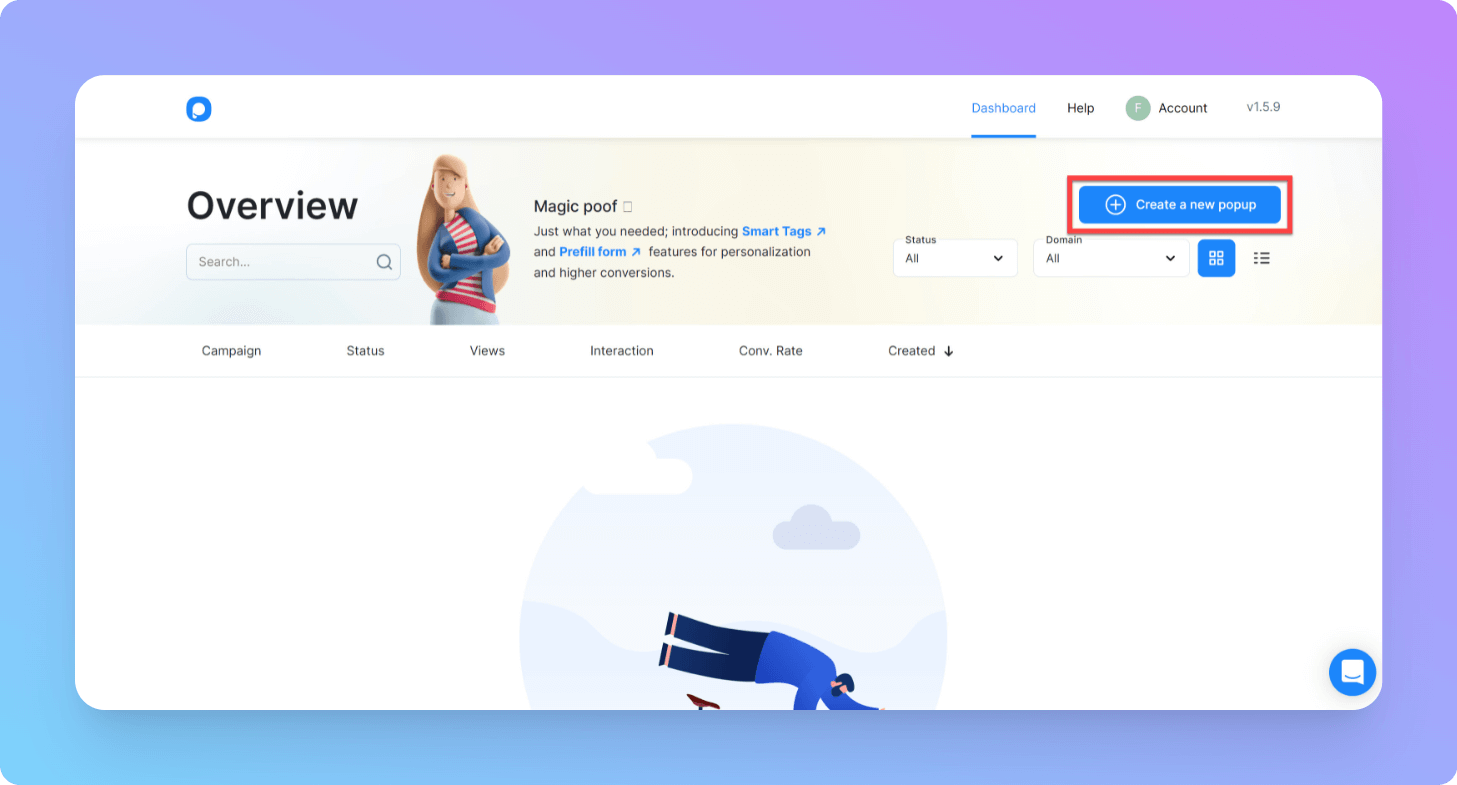
1- Popupsmartにサインアップして、ダッシュボードに移動します。
2- [新しいポップアップの作成]ボタンをクリックして、最初のポップアップの作成を開始します。
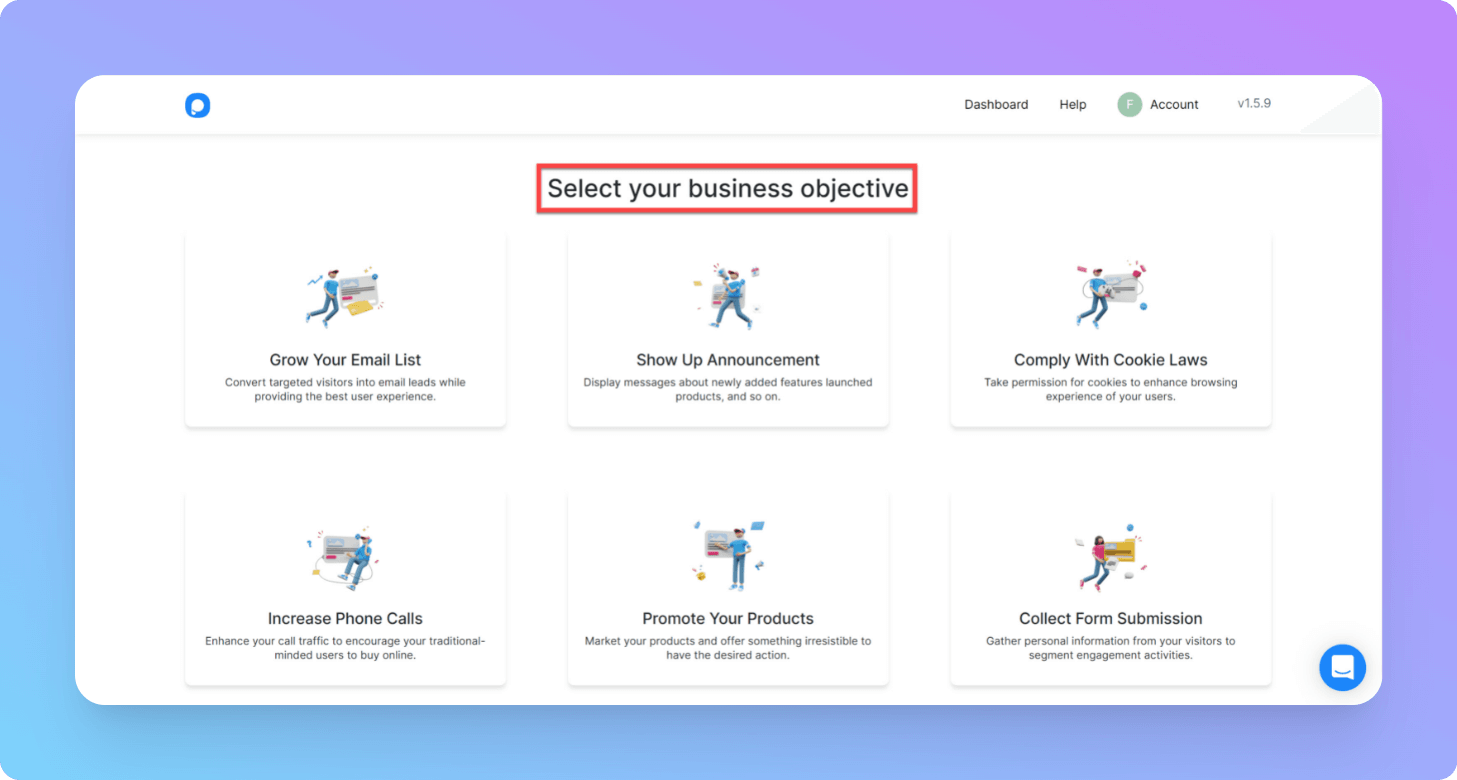
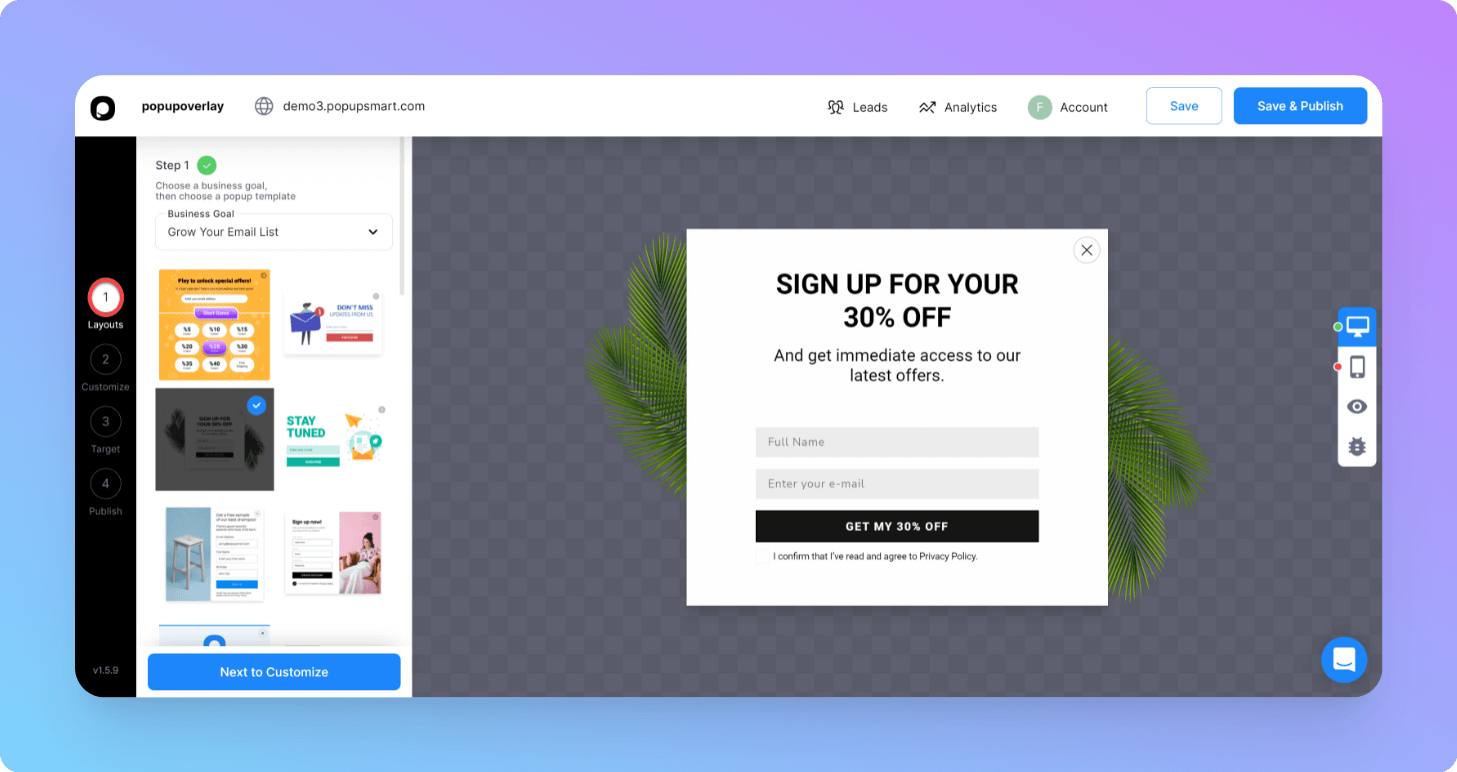
 3-ビジネス目標を選択します。 たとえば、 「Grow Your Email List」を選択して、Eメールマーケティングキャンペーンを改善し、ニュースレターや高品質のコンテンツ、またはカスタマイズされた割引を送信できます。
3-ビジネス目標を選択します。 たとえば、 「Grow Your Email List」を選択して、Eメールマーケティングキャンペーンを改善し、ニュースレターや高品質のコンテンツ、またはカスタマイズされた割引を送信できます。

4-ポップアップを最初から作成するか、既製のテンプレートを使用して目的に合わせてカスタマイズすることができます。

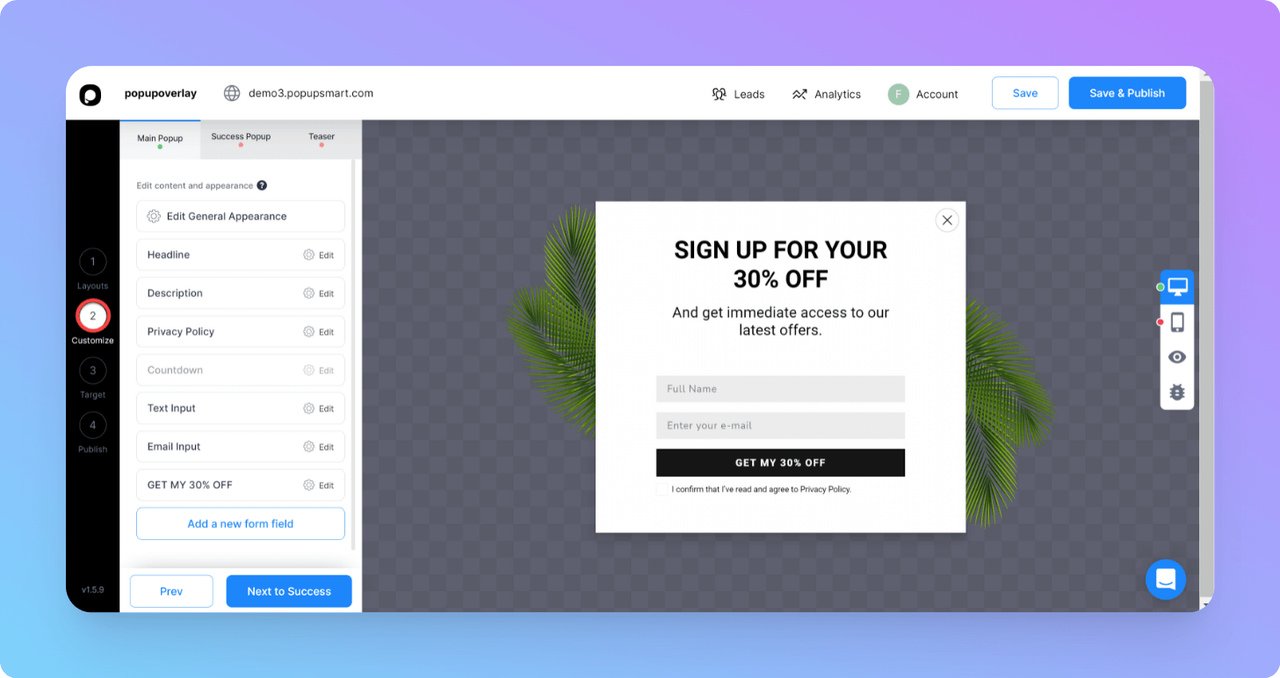
5-レイアウトを選択したら、[カスタマイズ]タブを選択して、ポップアップのデザインをカスタマイズできます。  見出し、テキスト入力、プライバシーポリシーのセクションを変更することもできます。
見出し、テキスト入力、プライバシーポリシーのセクションを変更することもできます。
ポップアップの見出しと説明に強力なCTAを追加すると、ターゲットオーディエンスにとってより魅力的なものになります。
必要に応じて、このステップで関連画像を追加することもできます。
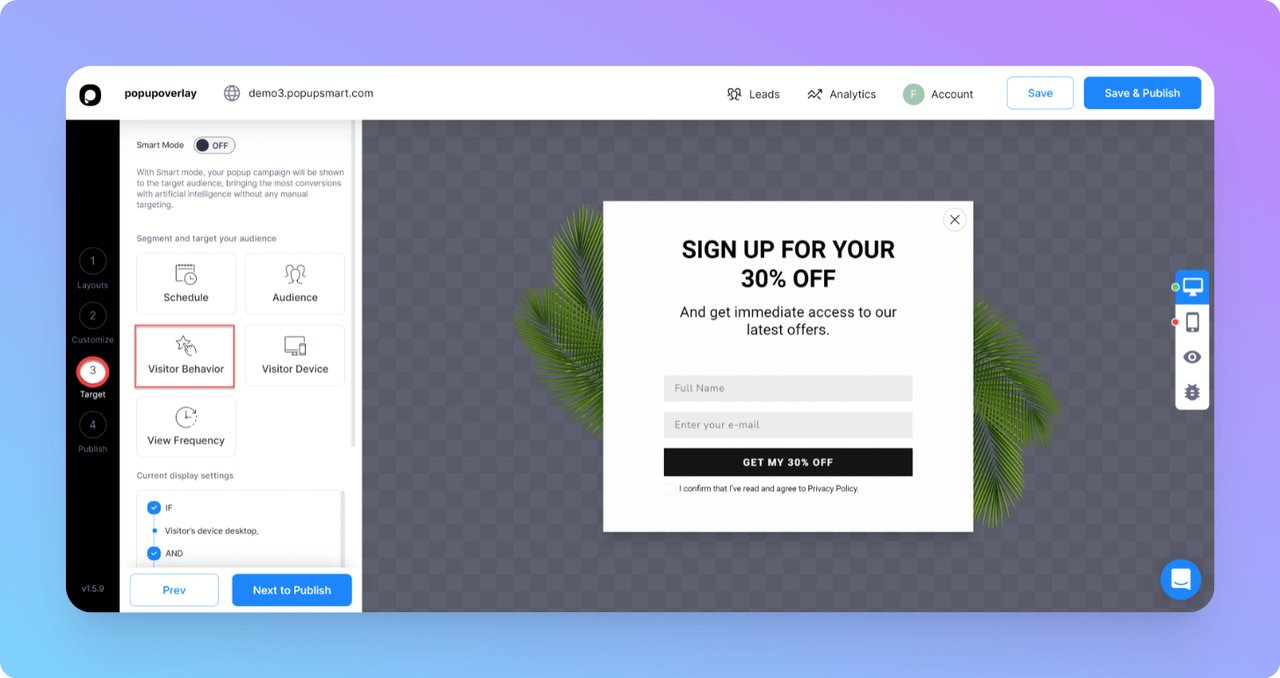
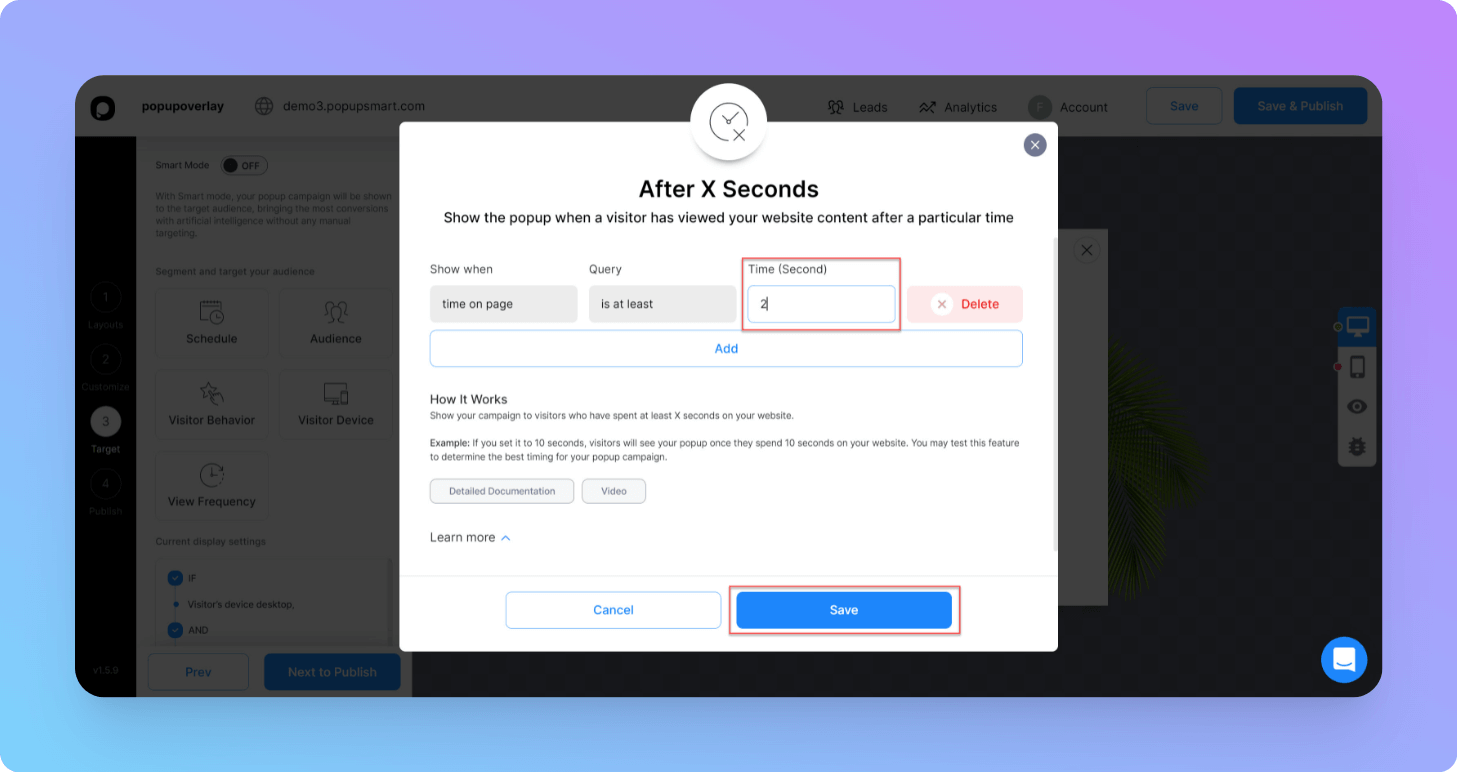
6-次に、 「ターゲット」セクションに移動できます。 ここでは、ポップアップのターゲットオーディエンス、スケジュールの詳細、訪問者の行動、訪問者のデバイス、および表示頻度を選択できます。
これにより、効果的に視聴者にリーチできます。

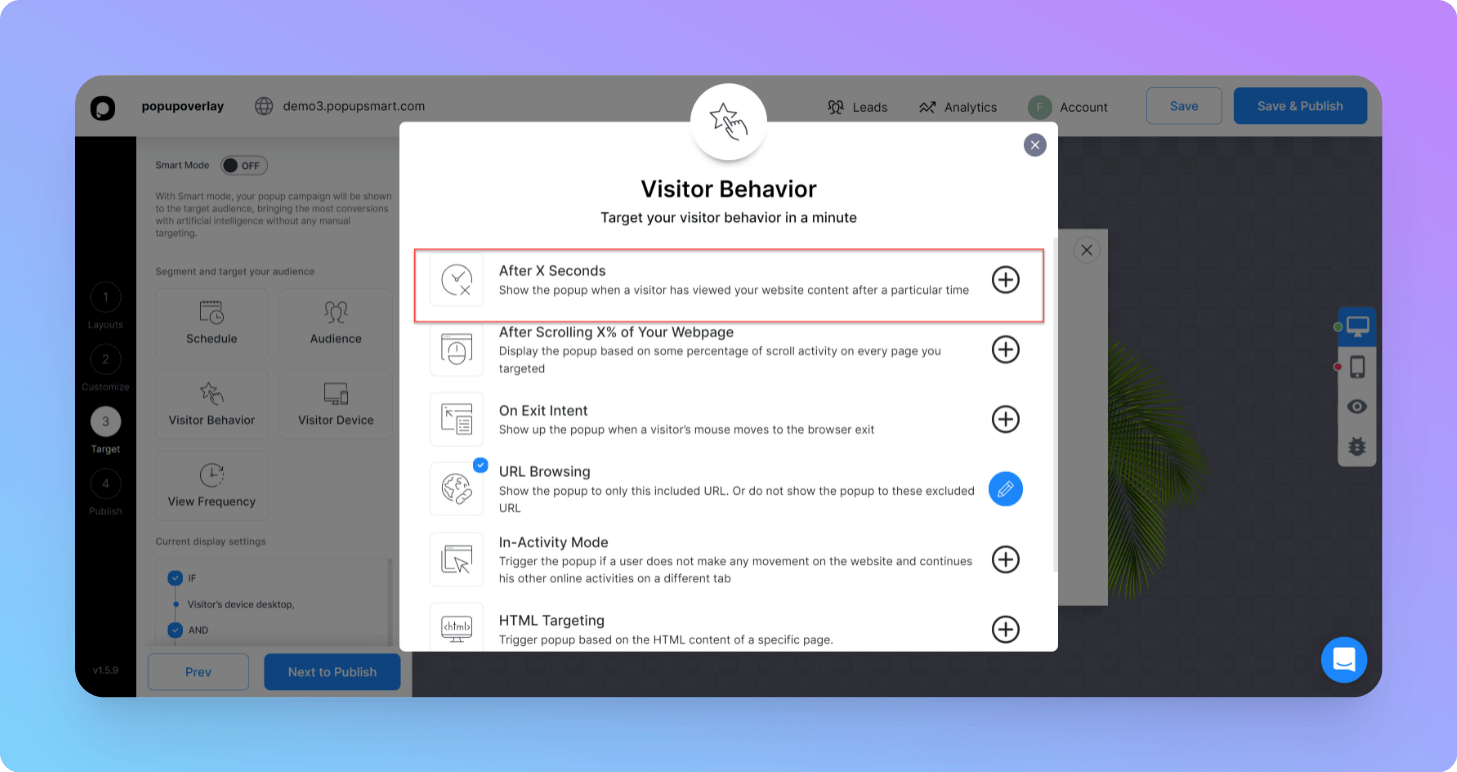
たとえば、ここでは、 「訪問者の行動」の部分に特定の時間を追加して、初めての購入者割引ポップアップを作成し、電子メールリストを増やすことができます。

この手順を完了したら、保存して[公開する次へ]をクリックします。

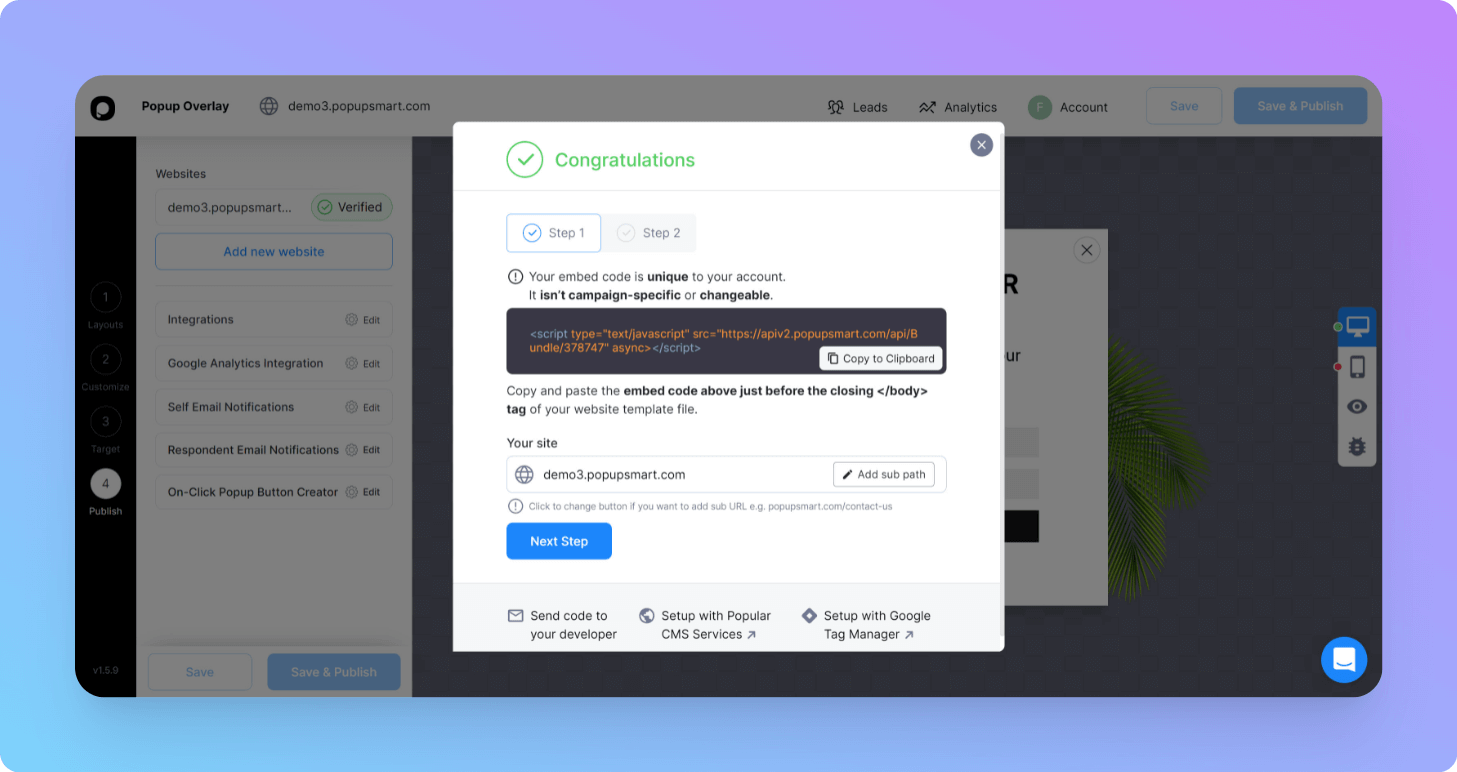
7-以下に示すように、ポップアップの埋め込みコードを[公開]セクションにコピーします。 ドメインを確認し、コードをWebサイトのバックオフィスに貼り付けます。

ポップアップキャンペーンを実行する前にWebサイトを確認することが非常に重要であることを忘れないでください。確認しないと、正しく機能しません。 また、Google Tag Managerを使用して、ポップアップコードをWebサイトに埋め込むこともできます。
あなたのウェブサイトにコードを埋め込む方法を学びましょう!
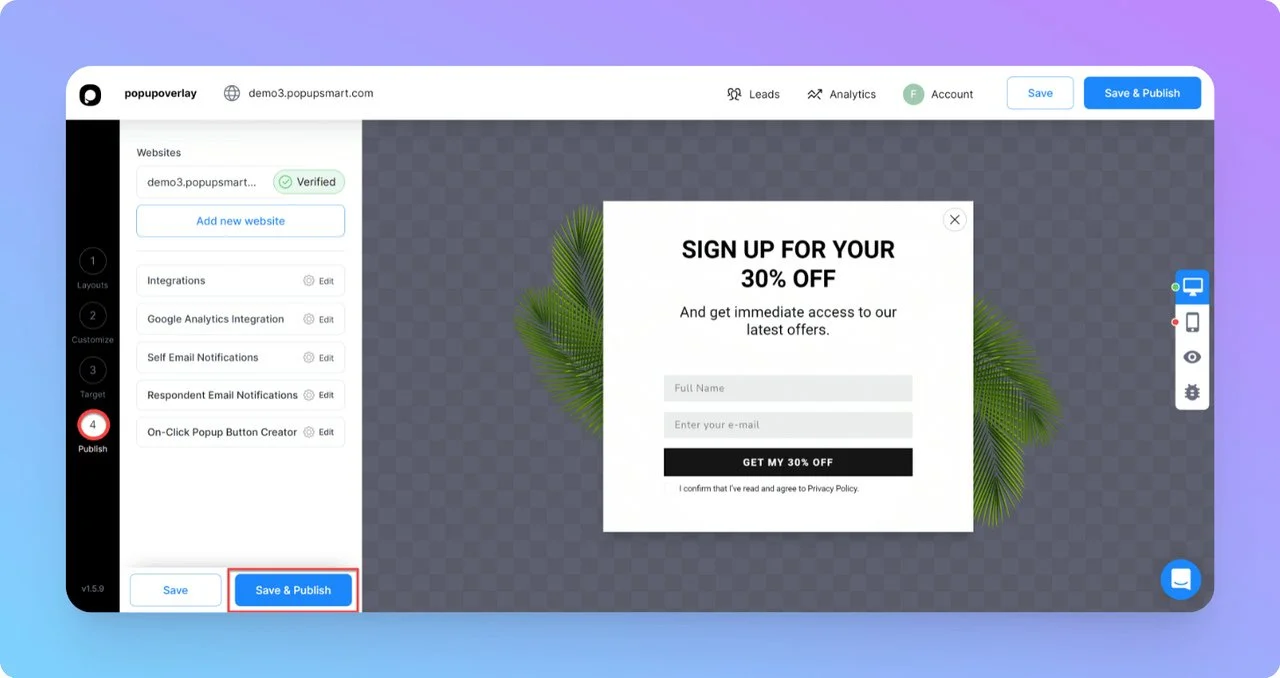
8-ポップアップが完了したら、[保存して公開]ボタンをクリックします。


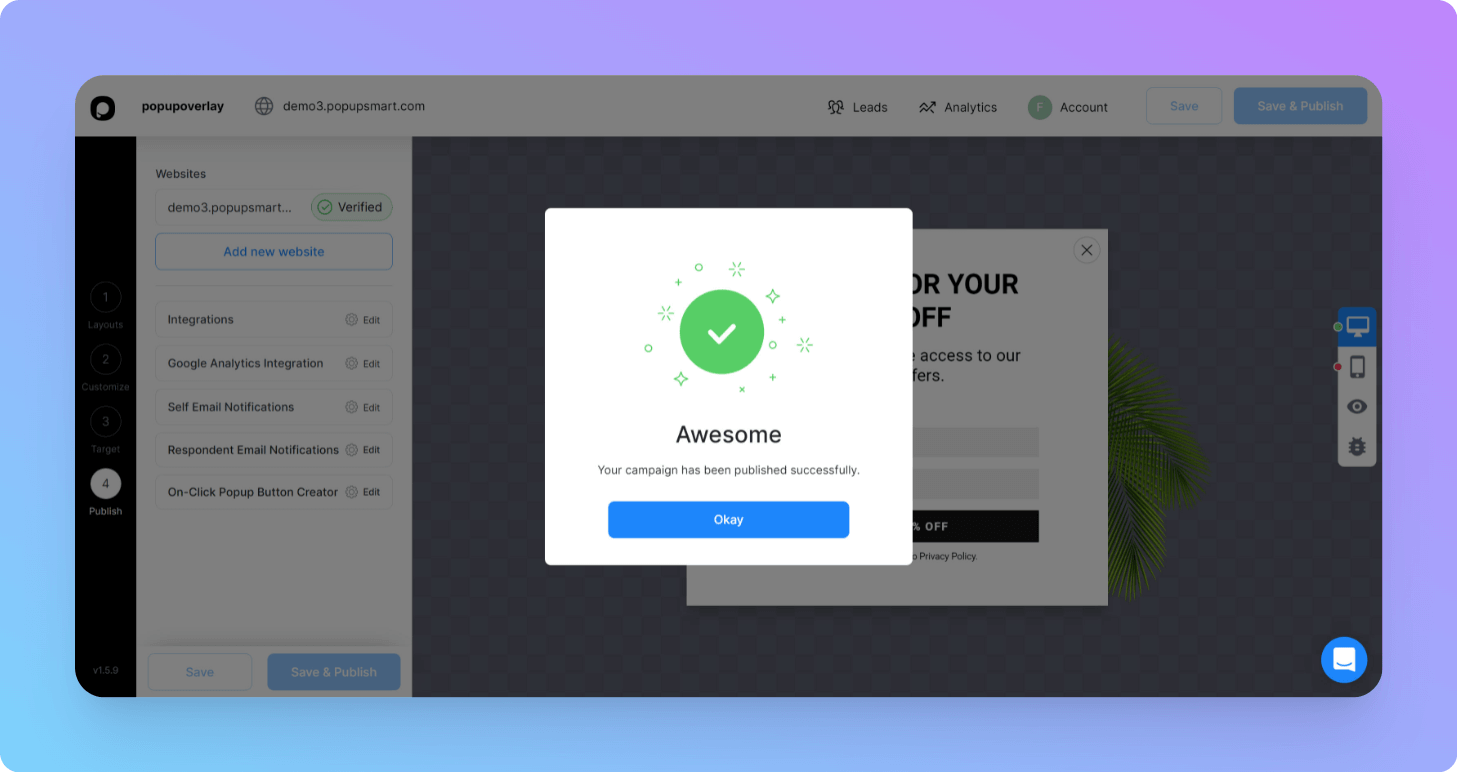
9-以上です! ポップアップを公開したら、Webサイトにアクセスして最終的な外観を確認できます。 とても簡単ですね

今すぐ無料で独自のポップアップキャンペーンを作成してみてください。ここにコメントするか、サポートチームに連絡して、フィードバックをお寄せください。
最終的な考えとして

上記の例と最適なポップアップオーバーレイのガイドに従うと、オーディエンスの注意を引き、コンバージョン率を上げるためにどの種類のポップアップオーバーレイを使用すべきかが明確にわかります。
ただし、1つの手法だけにとどまらないでください。 上記の他のマーケティング手法と組み合わせて、ポップアップをうまく使用している他の成功したブランドから学びましょう。
最悪のシナリオでは、1つの優れたポップアップを考え出し、それを顧客に忠実にフォローすることができます。
信頼を築き、価値のあるものを提供するための最良の方法を実装する際に創造的になるようにしてください。
今すぐPopupsmartを始めましょう!
関連記事:
- Vueモーダルポップアップを作成する方法
- Webサイト用のモーダルテールウィンドCSSポップアップを作成する方法
- 2022年に知っておくべき15の潜在顧客自動化ソリューション
