Eメールマーケティングに最適なフォントは何ですか?
公開: 2021-12-24Webサイト、電子メール、広告など、オンラインで顧客や見込み客とコミュニケーションをとることを考えると、基本的にサービス用のツールがいくつかあります。単語、画像、色などです。 しかし、それに値する注目を集めないことが多い重要なツールの1つは、使用するフォントまたは書体です。 フォントは視覚的な心理的重要性を持っており、読者があなたのコンテンツをどのように認識するかに大きな影響を与えます。
電子メールに関しては、多くの場合、適切なフォントを選択するのはマーケター次第です。 これは、電子メールフォントが何を伝えているかだけでなく、オペレーティングシステムや電子メールアプリケーションでのフォントの可用性にも関係しているためです。 それはあなたが深く理解して選んだあなたのフォントがどのように現れるか、そしてあなたの電子メール購読者が彼らの電子メールで最終的に見るか見えないかについてです。
このメールタイポグラフィガイドでは、誰もがテキストをコピーして表示するために使用する必要のある最高のメールフォントを紹介し、好きなフォントスタイルで靴を磨く方法と、使用するサイズとフォント設定を示します。
なぜフォントがEメールマーケティングにとって重要なのですか?

一部の人々は、フォントの選択は重要ではない、または最良のオプションはデフォルトを使用することであると主張します。 これは間違いです。 メールキャンペーンから最高の結果を得ようとしているマーケターは、フォーマットとフォントの選択を怠るわけにはいきません。 彼らは彼らの利益のために電子メールフォントを使用する必要があります。
フォントは人間の心理に影響を与えます
調査によると、テキストのフォント、書体、書式設定は、人々の心理的決定に影響を与える可能性があります。
ある研究では、研究者は被験者にテキストを読んでもらい、次に2つの質問をして、パッセージの情報に対する彼らの感情と意見を評価しました。 研究者たちは、被験者ごとに異なる書体を静かに使用しました。 テストされたフォントは、Baskerville、Computer Modern、Comic Sans、Georgia、Helvetica、およびTrebuchetです。 その結果、Baskervilleフォントを表示した人は、他のフォントを表示した人より2%楽観的でした。 これはそれほど多くないように聞こえるかもしれませんが、特にサンプルサイズが45,000人を超えていたため、マーケターにとっては重要です。
別の研究では、2つのテストグループが同じドキュメントの異なるバージョンを受け取りました。 1つはエレガントにフォーマットされ、もう1つはフォントの選択とフォーマットの意図的ではない例でした。 被験者には、不満と否定性の明らかな兆候を示す、フォーマットが不十分な資料が与えられました。
マーケティングでは、消費者の感情を考慮することが重要です。 マーケターは常にメッセージに楽観的な感覚を作りたいと思っています。 購入の決定は、信頼、信念、楽観主義に基づいています。
フォントはリーダーの応答性に影響します
多くのマーケターは、自分のコピーが読まれないことを恐れています。 最初から前向きな気持ちを持っている人は読み続け、退屈したりイライラしたりした人は数秒で立ち去ります。 書体とフォントサイズの選択は、読者が読み続けるかどうかに大きく影響します。
フォントサイズが大きいほど、誰もがより快適に読むことができます。 この快適さは、読者が読み続け、回心することをより積極的にする前向きな感情と相関しています。 このルールは、紙、コンピューター画面、およびモバイルデバイスに適用されます。
ただし、大きなフォントの利点には限界があります。 本文を36ポイントのフォントで公開すると、子供が何かをつぶしたようなものになります。 人々はテキストが彼らを攻撃しているように感じるでしょう、そしてそれをスクロールすることは迷惑に見えるでしょう。 一般的な経験則として、すべての本文テキストは18ポイント未満、すべての見出しテキストは36ポイント未満に保ちます。
フォントは注意力に影響します
フォントの選択とサイズ設定の重要性は十分に単純に思えますが、行間隔も人々の注意に大きな影響を与えます。 多くの場合、電子メールを直接読むのではなくスキャンします。改行を使用すると、読者は要点を把握してより注意深く読むことができます。 テキストの壁は、読むのにイライラすることがよくあります。 マーケターは、リーダーの動作に対する行間隔の影響を認識することにより、他のライターよりも頻繁に段落区切りを使用します。
ただし、重要な間隔の別の側面があります。それは、行間の実際のテキスト間隔です。
使用している電子メールプラットフォームによっては、行間隔をデフォルト設定のままにしておくと、1行間隔で書いていることを意味する場合があります。 シングルスペース行の大きな問題は、それらがテキストの大きなブロックのように機能することです。 読者が3行以上離れているのを見ると、彼らはイライラして無視する傾向があります。
これが起こらないようにするには、行間隔を1.0ではなく1.4または1.5に変更することをお勧めします。 これはあなたの文章が呼吸するのに十分なスペースを提供し、人々があなたの文章を理解できるようにします。 テキストが明るく背景が暗い場合は、これを約1.7に増やすことを検討してください。 ただし、行間隔についてはあまり気にしないでください。 一部のマーケターは、スペースを増やすことは常に良いことだと考えているようですが、そうではありません。 行間隔が2.0以上の場合、テキストはまとまりがないように見えます。 このような間隔は画像の連続性を妨げ、読者があなたのアイデアの展開を追跡することを困難にします。
続きを読む:
- Shopifyストアに最適な13のフォント
- なぜP/SはEメールマーケティングで必要なのですか?
Eメールマーケティングに最適なフォントを選択するにはどうすればよいですか?

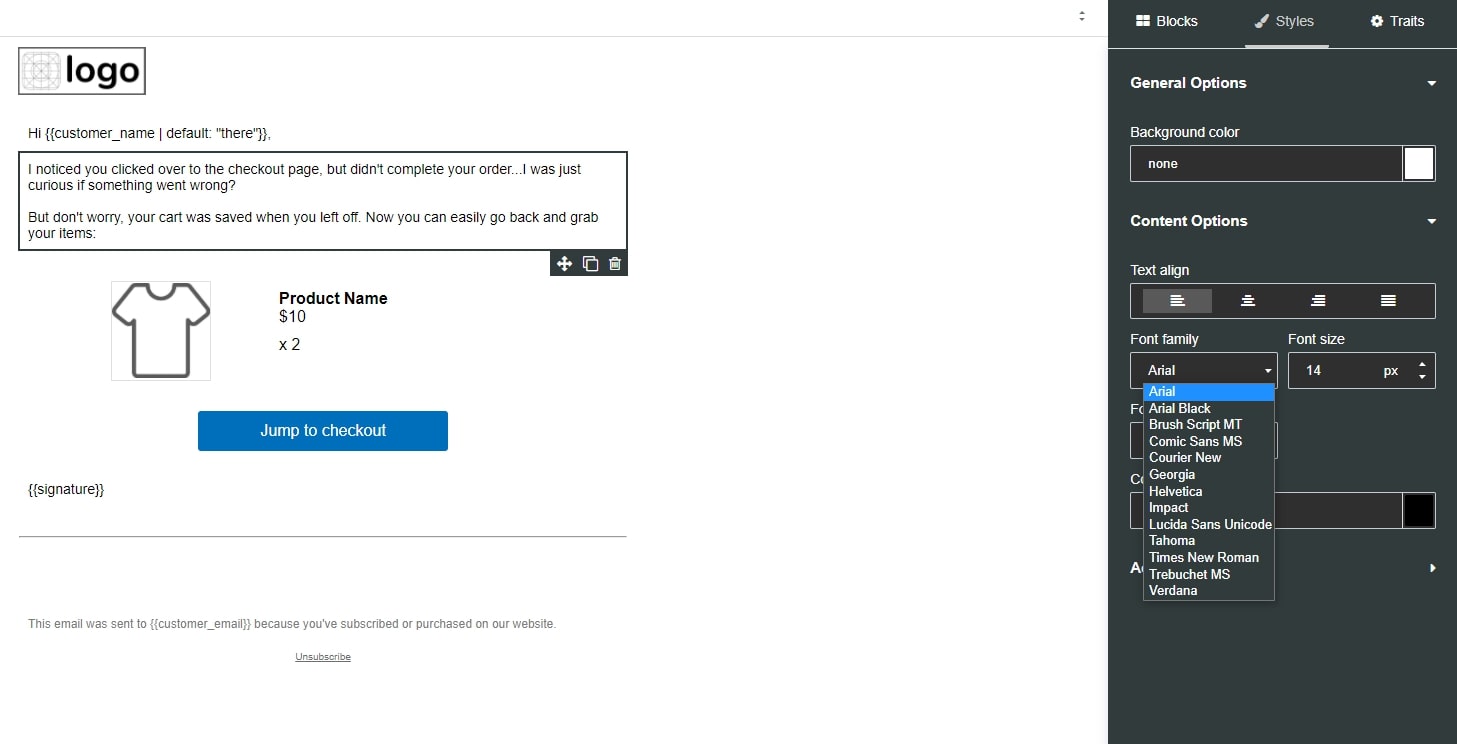
ほとんどの電子メールサービスプロバイダーでサポートされているフォントの完全なリストは次のとおりです。
Arial、Arial Black、Courier New、Comic Sans、Georgia、Impact、Book Antiqua、Palatino、Tahoma、Geneva、Times、Times New Roman、Trebuchet MS、Charcoal、Lucida Console、Lucida Sans Unicode、Lucida Grande、Palatino Linotype、Helvetica、ヴェルダナ、モナコ。
お気づきかもしれませんが、使用するオプションは多くありません。 電子メールの本文のコピーには、読み取り可能で補完的な互換性のある書体が必要です。 オファー、見出しとタイトル、ボタンの単語など、表示される可能性のあるテキストから読者の注意をそらしたくありません。
すぐに答えを出します。適切なフォントや書体がありません。 そのため、オプションが存在します。 さまざまな色と同じように、フォントと書体もさまざまな感情を引き付けます。 選択した人々は、ターゲットとしている特定の人口統計にアピールする必要があります。
それを念頭に置いて、最適な読みやすさと中立性のために使用するのに最適な電子メールフォントの私の選択は次のとおりです。
ジョージア

ジョージアはセリフフォントです(文字の終わりにいくつかのカールまたはアマツバメがあることを意味します)。 1993年にMicrosoft向けに設計され、印刷に使用されたオリジナルのスコッチローマン書体に触発されています。 小説や新聞で使用された後、それは「古典的な」権威ある美学を持っています。 これは最も読みやすいものの1つであり、ページを移動するときに文字間隔と太いセリフが目のガイドとして機能します。
ジョージア州の意図は、小さい画面や低解像度の画面でうまく表示しながら、エレガントで親しみやすい書体を作ることでした。 大きくて丸みを帯びていることを除けば、TimesNewRomanによく似ています。
タイムズニューローマン

しばらくの間、TimesNewRomanは世界で最も広く使用されているセリフ書体でした。 セリフ書体は、文字の角にある翼のある書体です。 Times New Romanは、1931年に英国の新聞The Timesによって作成されました。セリフのデザインは重く、対照的な線の太さ(たとえば、文字「T」の下部の短い間隔は、 it)、これは読者の視線を文字から文字へと向けるのに役立ちます。
その親しみやすさにより、Times New Romanは非常に人気がありました。2007年までは、MicrosoftOfficeや他の多くのワードプロセッサのすべてのバージョンのデフォルトフォントでした。 公式文書の通常の使用法と一致する、真面目で古典的で一流のトーンに使用できます。
Arial


Arialは、人気のあるHelveticaの無料の代替品として機能するために1982年に導入されました。 Arialは、Webコピーと電子メールに関する多くの議論の源です。 多くのソフトウェアメーカーや電子メールプロバイダーがデフォルトでこれを使用していますが、一部の設計者は、Helveticaのように、文字が近すぎて読みにくいと感じています。
類似の文字は同じ角度と線を持っているように見えるため、大きなテキスト段落でそれらを区別するのは困難です。 ただし、多くの設計者は、Arialを、デフォルトソフトウェアとしての一般的な使用から、非侵襲的で謙虚で認識可能なトーンを補完する優れたフォントとして高く評価しています。
ヴェルダナ

デザイナーの娘にちなんで名付けられたVerdanaフォントは、「verdant」(緑色のもの)と「Ana」(彼女の名前)という言葉を組み合わせたものです。 これは、サンセリフで安全なWebフォントを読むのが最も簡単なものの1つです。 同様の形状の文字は、特に全体的な読みやすさを向上させるために、異なって見えるように設計されています。 このタイプのフォントは小文字が一般的であるため、すべての年齢と能力が書体のコピーにアクセスできるようにするための優れたフォントになる可能性があります。
サンセリフ書体の大きなメリットは、遊び心と品格を伝えることができることです。 それがニュースレターのマーケティングで行っていることである場合、Verdanaはおそらくテキストコンテンツに最適です。
トレビュシェットMS

ヴィンセントコナーレがこのフォントをデザインしたとき、彼はそれを「トレビュシェット」と名付けました。これは中世のカタパルトです。 彼は、トレビュシェットがインターネット上で単語を紹介できるフォントの優れた名前になるだろうと考えました。 そして彼は間違っていませんでした。 Trebuchetは現在、Eメールマーケティングに使用するのに最適なフォントの1つです。
難しい文字の最初と最後に小さな正確なストロークがあり、完全なセリフ補正のように、文字の主要な形状からあまり気を散らさずに、読みやすいガイドとして機能します。
タホマ

タホマと呼ばれるこの広く使用されているサンセリフフォントは、英語以外の言語でメールマガジンを書く必要があるマーケターに最適です。 ジョージアやヴェルダナのような他の広く使用されているインターネットフォントとは異なり、完全なUnicode文字セットがあります。 これは、タホマがアジアおよびその他の非ラテン文字およびアクセント付きのラテン文字と互換性があることを意味します。
ただし、Tahomaの問題の1つは、GeorgiaやVerdanaなどの他の一般的なインターネットフォントほど広くサポートされていないことです。 文字がfalseとして表示されるなど、互換性の問題が発生する可能性があります。
宅配便

Courier serif書体は等幅です。つまり、各文字または句読点は、ページ上で同じ量の水平方向のスペースを占めます。 Courierフォントは、このリストの他の一般的な書体と比較して、目には簡単ではありません。 ただし、その主な利点は、等幅であるため、Courierがすっきりとした水平の列に簡単に配置できることです。
マーケターはクーリエ書体を嫌うことがよくありますが、それに匹敵するニッチ市場があるかもしれません。 あなたが特に作家にマーケティングしているなら、タイプライターでタイプされた文書のように見えるので、彼らはこのフォントに惹かれるかもしれません。 これは素朴でフレンドリーな美学を与えることができます。
どのWebセーフフォントを使用する場合でも、その機能に注意してください。 相互互換性のある書体は、ほとんどの書体よりも明白であると見なされるところまで設定されています。 彼らはページに沈み、見過ごされる可能性があります。 これは、読者がコンテンツの提示方法よりもコンテンツに集中できることを意味します。これは、コピーが長い場合に特に重要です。
幸い、上記の7つのフォントはすべてEメールマーケティングアプリのダッシュボードにあります。 タイトルと本文の両方のフォントを編集して、受信者に最大の影響を与えることができます。
Eメールマーケティングフォントに関する追加のヒント

一部のデザイナーは、カスタムフォントについて1つのことを持っています。 また、すべての電子メールシステムとアプリケーションに表示するには冗長性が必要です。 常にメールをチェックして、フォントの表示と冗長性を確認してください。 Eメールマーケティングに最適なフォントを選択して使用するのに役立ついくつかの追加のヒントを次に示します。
フォントの色
テキストの色は、メッセージを目立たせるのに役立ちます。 ただし、色の使用を制限することが最善のオプションです。 3つが制限です。1つは見出し用、1つは残りのテキスト用、もう1つはリンクを強調表示するためのものです。
さらに、選択する色は、読みやすさを向上させるために、背景色と十分に高いコントラストを持っている必要があります。
フォントサイズ
最高のフォントを選ぶために一生懸命働いた後、テキストが小さすぎたり大きすぎて読めない場合は悲劇です。 ただし、ライブHTMLテキストサイズがさまざまな受信者にどのように表示されるかを知るのは難しい場合があります。 これは、クロスプラットフォームのテキストを最も読みやすくするために使用するフォントサイズと行の高さに関する役立つガイドです。
タイトル:22-28ピクセル
コンテンツテキスト:14〜18ピクセル
線の高さ:1.4-1.5
使用するフォントによってテキストサイズが異なるため、この推奨範囲内の値を試して、最適な値を確認してください。 必要に応じて、バリエーションと一貫性を確認するために、常にテストバージョンの電子メールを送信してください。 テストして再確認し、すべてのデバイスとすべてのメールアプリでテキストが明確であることを確認します。
書体を混ぜる
さまざまな書体には長所と短所があるという事実を認識して、一部のマーケターは、電子メールマーケティングでそれらを組み合わせて使用することを検討する場合があります。 ただし、これはお勧めしません。 最大で2つの書体を使用する必要があります。1つは見出しと見出しのテキスト用、もう1つは本文のテキスト用です。
Eメールマーケティングであまりにも多くの書体を使用することの1つの問題は、それが読者を苛立たせることです。 表示される結果は不協和音です。 すべての読者は悲嘆に暮れています-彼らはできるだけ早くそれを取り除きたいと思っています。 マーケターがテキストに異なる色の虹を作成する場合も同じ効果があります。これも悪い選択です。 3つ以上の異なる書体を使用する場合に発生する別の問題は、電子メールサービスプロバイダーがメッセージにスパムのフラグを立てる可能性があることです。
A/Bテスト
ターゲット市場に使用するのに最適なフォントがわからない場合は、メールマーケティングプロバイダーを使用してA/Bテストを行うことができます。
A / Bテストを実装するには、フォントを除いてすべてが同一である2つのバージョンのニュースレターを作成します。 次に、選択したフォントに基づいて受信者の応答を測定します。 この情報を使用して、将来のフォントの決定を改善できます。
珍しい書体
だからあなたは完璧なフォントを見つけました。 速すぎない! 多くの場合、選択した書体を電子メールで使用するのは簡単ではありません。 Gmailでは、Sans Serif(Helveticaなど)、Fixed Width(Courierなど)、Serif(Times New Romanなど)、Garamond、Georgia、Tahoma、Trebuchet MS、Wide Narrow、Comic Sans MS、Verdanaの間でのみ使用できます。 したがって、フォントが受信者のプラットフォームに適していることを確認してください。
最終アドバイス
適切なフォントを選択すると、Eメールマーケティングの取り組みが向上する可能性があります。 選択したフォントをブランドと読みやすさに結び付けることで、読者が送信される各電子メールからより多くのものを欲し続けることを保証できます。 AVADA Email Marketingアプリを使用すると、メールデザインのすべての部分が適切であることを確認できます。最も人気のあるフォントがすべて揃っており、シンプルなドラッグアンドドロップシステムを使用できます。
ご不明な点がある場合、またはアプリのデモをご希望の場合は、お問い合わせください。 私たちのカスタマーサポートチームはいつでもお手伝いします!
