Shopifyストアに最適な13のフォント
公開: 2021-12-24今日の顧客は、無関係な製品や情報のページを検索することなく、できるだけ早く欲しいものを見つけることを期待しています。 消費者が欲しいものを見つけられない場合、または単にブラウジング体験に不満を感じる場合、クリックするだけで検索を終了できます(そしてそうするでしょう)。
ウェブサイトの訪問者の注意を引く重要な側面の1つは、タイポグラフィです。 適切な書体を選択すると、メッセージを表現するのに役立つだけでなく、ブランドイメージに影響を与え、ブランドをより識別しやすくすることもできます。
この記事では、Shopifyストアで使用できる最高のフォントと、フォントの選択に関して避けるべきいくつかの間違いを紹介します。 それでは、詳細に飛び込みましょう。
関連記事:
- Shopifyのチェックアウトページでフォントを変更する方法
- Shopifyテーマにフォントを追加する方法
Shopifyストアでフォントが重要な理由

eコマースWebサイトを構築する際に留意すべき重要な概念は、「最小のインタラクションコスト」です。 これは、コンテンツの一部を読む価値があるかどうかを判断するために必要な最小限の労力です。 Nielsen / Normanグループの調査によると、ユーザーは平均して、ウェブサイト上の単語の最大28%しか読んでいません。 割合は、ウェブサイトの部数によって若干異なります。 それでも、ほとんどの人がWebページで平均15秒を費やしているという事実と相まって、統計は単純な真実を裏付けています。すべての単語を注意深く計算する必要があります。
ここでフォントが重要な役割を果たします。 フォントを正しく使用すると、読者が引き込み、Webサイトに長く滞在したいと思うようになり、購入プロセスを成功させることができます。
Shopifyストアに最適なフォント
それでは、Shopifyストアで使用できるフォントを確認しましょう。 これは、このリストに含まれていない他のフォントを使用できないという意味ではありませんが、これらのフォントは、最も人気があり、読みやすいフォントであることに注意してください。
Helvetica

Helveticaは古いです。 それは1957年以来存在しています。それはサンセリフファミリーの一部であるため、文字は各ストロークの終わりに曲線を持っていません。 これはクラシックフォントであり、現在はHelveticaライト、丸みを帯びたものなど、さまざまなタイプに分割されています。 Helveticaはシンプルで、主要企業がロゴやマーケティング資料として一般的に使用しています。
ガラモンド

ガラモンドも古く、レトロな感じがします。 印刷された本の本文に最適で、読みやすいです。 このフォントを使用すると、Webサイトにクラシックな雰囲気が加わり、一部の人にとっては各文字が彫刻のように見える場合があります。
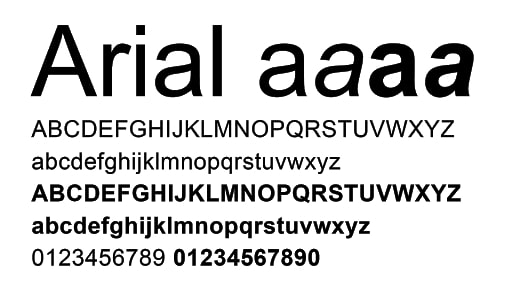
Arial

Arialはおそらく、使用するのに最も安全なフォントであり、タイポグラフィの世界ではほとんど標準です。 特定のマシンまたはワードプロセッサでは、ArialはArialMTと呼ばれます。 それらは目立った変更なしに同一です。
このフォントには多くのサブタイプがありますが、それらはすべて読みやすいです。 これは、sans-serifフォントのファミリーに属しています。 サンセリフとは、各文字の終わりにいかなる種類の行もないことを意味します。 このフォントの良い点は、使い慣れていることであり、すべてのMicrosoftデバイスがオペレーティングシステムでフォントを提供しています。 iOSとAndroidもこのフォントの認識に問題はありません。
クーリエファミリー

宅配便ファミリーには、宅配便と新しい宅配便の2つの部門があります。 今日、広く普及しているバージョンは後者です。 すべての文字が等間隔に配置されているため、フォントは読みやすくなっています。 多くのフォントは幅が広くなっていますが、これはそうではありません。 これは、ハワードケトラーが1955年にそれを設計した方法です。
コンピューターとブラウザーの両方が宅配便ファミリーを知っており、この書体を使用してWebサイトを開いた場合、変更は行われません。 それは何十年も前からあります。 もともとはIBMタイプライターで使用されていましたが、後にパーソナルコンピューターでも広く見られるようになりました。
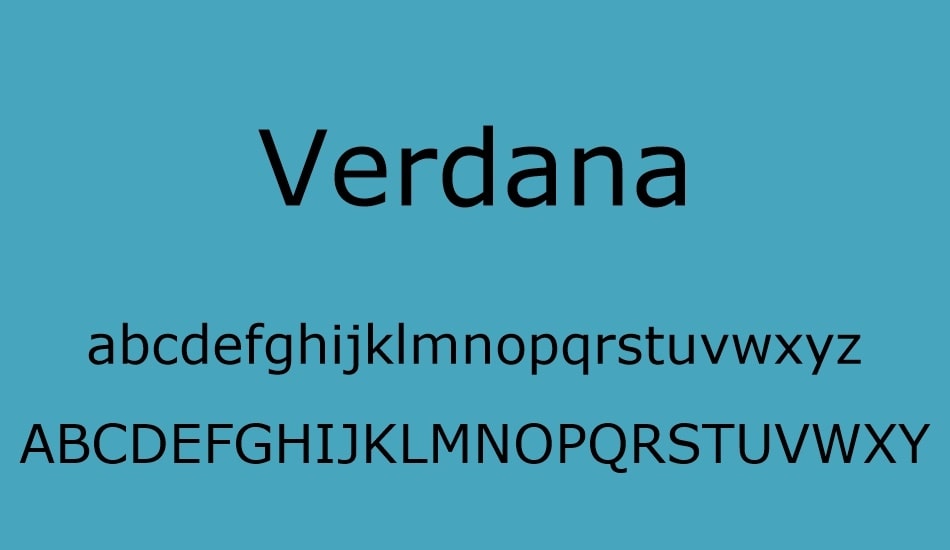
ヴェルダナ

Verdanaは、多くのフォントエキスパートによって真のWebフォントと見なされています。 プレーンなサンセリフフォントで、すばやく読むのに十分な大きさです。 よく見ると、文字が少し細長く、ノートパソコン、タブレット、スマートフォンから読みやすくなっています。 Verdanaは現在、ポータブルデバイスとコンピューターに焦点を当てています。 そして当然のことながら、それはマイクロソフトのために、そしてマイクロソフトによって開発されたものです。
タイムズニューローマン

このフォントは、Times(最も古いフォントの1つ)のフォントのわずかなバリエーションです。 世界中の新聞や雑誌で広く使用されており、簡単に認識できます。 多くの本もこのフォントで書かれており、世界中の人々が読みづらいと感じることはありません。

タイムズと名付けられた理由は、このフォントを作成した会社が1931年にタイムマガジンであったためです。ジャーナルでは使用されなくなりましたが、新聞の広告本の出版物の本文として一般的に使用されています。
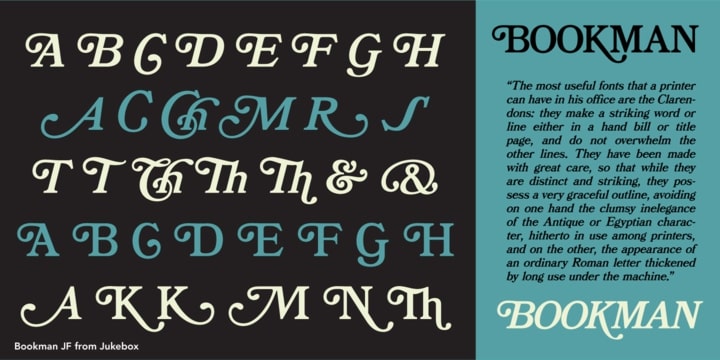
ブックマン

BookmanはTimesNewRomanに似ています。 オールドスタイルブックマンとしても知られています。 トレードプリントやディスプレイタイポグラフィに広く使用されています。 それは1960年代に非常に一般的でしたが、そのルーツは1850年代にさかのぼることができます。 Bookmanはヘッダーとして最適ですが、本文テキストに薄いバージョンを使用することもできます。
トレビュシェットMS

このフォントには中世の雰囲気があります。 どういうわけか、それは読者に裕福な人々が住んでいた古い城の感覚を与えます。 これはMicrosoftによって開発され、1996年に最初にリリースされました。インターネット用にも開発されたため、トレビュシェットと呼ばれています。 トレビュシェットは、巨大な発射体を発射する中世の攻城兵器でした。 そして、それがインターネット上で発売される予定だったので、フォントはそれと名付けられました。
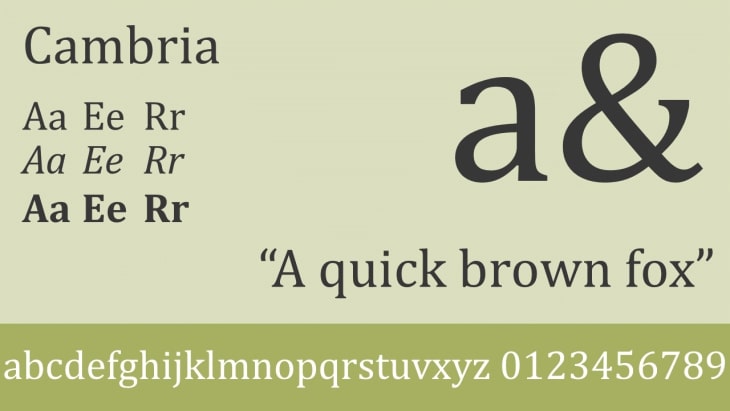
カンブリア

これはTrebuchetMSといくつかの類似点があります。 見た目も美しく、Calibriを使いたくない場合に適しています。 これはセリフファミリーの一部です。つまり、文字の先端に数行あります。 ただし、単純なタイプのフォントとしても知られています。 Cambriaは、小さい場合でも非常に読みやすいため、本文ドキュメントとして使用するのが最適です。
パラティーノフォント

このフォントは非常に古く、その歴史は14世紀にまでさかのぼることができます。 幅広いスタイルなので読みやすいです。 最近私たちが知っているPalatinoフォントは、1949年に最初に開発されました。作成されたとき、イタリアの書道の巨匠、GiambattistaPalatinoにちなんで名付けられました。 従来、このフォントはヘッダーと印刷広告にのみ使用されていましたが、現在では特に電子書籍の本文によく使用されています。
影響

これはヘッダーのお気に入りのフォントです。 密度が高く、大胆で、読みやすく、大きな見出しになります。 フォントはタイトルとサブタイトルに最適ですが、テキスト自体には最適ではありません。 使いすぎると、フォントの太さが読みづらくなることがあります。 取引を宣言するか、広告で視聴者の注意を引くために使用することをお勧めします。
Calibri

これは、2004年に発売され、2007年に世界中で利用可能になったため、ごく最近のものです。Microsoftによって世界に紹介され、MicrosoftWordやその他のMSOffice製品のデフォルトフォントとしてTimesNewRomanに取って代わりました。 丸みを帯びているので、目が読みやすいです。 丸みを帯びていますが、漫画のようには見えません。 フォーマルな外観を維持し、シンプルなタイプのフォントと見なされます。
銅板ゴシック

このフォントは、文字間に大きなスペースがあります。 それは1901年に設計され、芸術家は設計の基礎として銅版画を使用しました。 このため、フォントは読みやすく、ブログや製品名の太字のヘッダーとしても使用できます。 このフォントはヘッダーに最適であり、本文テキスト用のVerdanaのような大きなスペースを持つ他の太字フォントと組み合わせるのに適しています。
もっと詳しく知る:
- Shopifyテーマにフォントを追加する方法は?
- Shopifyのチェックアウトページでフォントを変更するにはどうすればよいですか?
Shopifyストアのフォントを選択するときに避けるべき間違い
フォントが複雑になりすぎないように注意してください。 フォントやスタイルが多すぎると、テキストが読みにくくなります。 それはしばしば読者を苛立たせ、あなたが伝えようとしているメッセージから彼らの気をそらします。 フォントの選択に関しては、少ないほど多くなります。 避けるべきことは次のとおりです。
プロポーションを台無しにしないでください
フォントの比率を拡大、歪曲、圧縮、またはその他の方法で操作するものは、お勧めできません。 試してはいけません。
ComicSansまたはPapyrusフォントの使用は避けてください
残念ながら、これら2つのフォントは大幅に乱用され、誤用されているため、現在は非専門家主義の代名詞となっています。 あなたがしたい最後のことはあなたのブランドを洗練されていないそして本物のように見せることです。
最後の言葉
Shopifyオンラインストアに適切なフォントを選択するのは難しい場合がありますが、この記事のフォントのコレクションは、Webに最適なフォントの組み合わせを構築するのに役立ちます。 色、身長、体重、分類などの属性を使用して、うまく調和するデュオを構築できます。 このトピックに関する詳細については、以下にコメントを残してください。 :-)
