最もダウンロードされたカテゴリからの 10 のモバイル アプリの例
公開: 2023-01-12間違いなく、ダウンロードするアプリが不足することはありません。 何百万ものアプリが App ストアと Play ストアで入手できます。その数が今後数年で増えることは驚くことではありません。 あなたのアイデアは、アプリの新しい波の一部になることができます。 ただし、選択肢を比較検討したり、開発またはローンチするアプリを決定したりする場合は、どのカテゴリが最も人気があるかを知っておいてください。 さらに、いくつかのアプリの例を見て、今後のアプリの立ち上げにインスピレーションを得ることができます!
モバイル アプリ カテゴリの例

最もダウンロード数の多いアプリはゲームですが、ゲーム開発には時間がかかり、熟練したゲーム開発者の経験が必要です。 ただし、それが目的ではない場合は、考慮すべき他のアプリのアイデアを次に示します。
- ライフスタイル
- ソーシャルメディア
- 教育
- エンターテイメント
- 仕事
- ニュース
- 生産性
- 買い物
- 食べ物
- ファイナンス
- フィットネス
- 買い物
- コミュニケーション
- 医学
- 旅行
- ユーティリティ
- ナビゲーション
これらのカテゴリは、App ストアと Play ストアでダウンロードできる最も人気のあるアプリの例です。 また、いくつかのカテゴリのインスピレーションが必要な場合は、以下の素晴らしいアプリの例をご覧ください.
さまざまな業界またはカテゴリのモバイル アプリの例
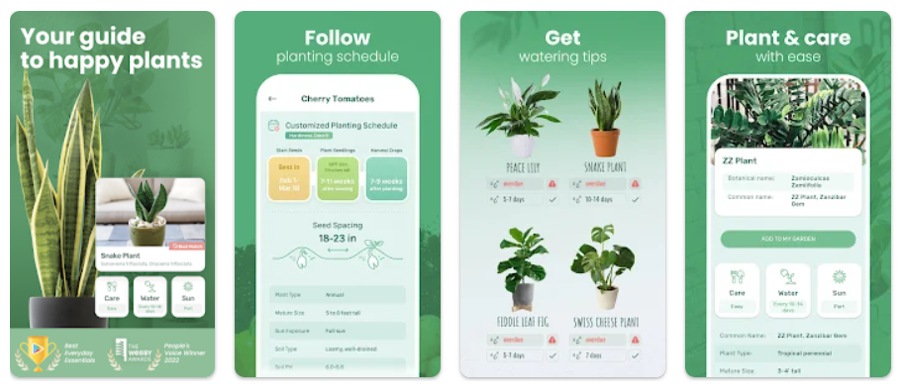
1. ブロッサム

ブロッサムはウェビー・アワードでピープルズ・ボイス・ウィナー賞を受賞しました。 教育アプリとして、Blossom は表やカードを通して情報を明確に提示します。 さらに、彼らはデザインを緑のモチーフと一致させました. また、イラストやアイコンなどのビジュアル要素を統合しました。 アプリやウェブ デザインのテキストの優れた代替手段です。
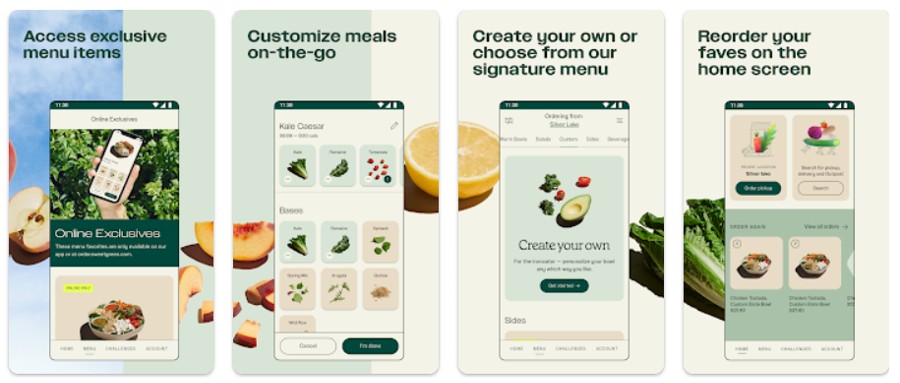
2.スイートグリーン

視覚的に魅力的なアプリ デザインが必要な場合は、Sweetgreen アプリからメモを取ることができます。 モバイルアプリのデザインにはビジュアルが必要です。 商品やサービスの魅力的な写真がある場合は、それをモバイル アプリに追加できます。
Sweetgreen では、食材やメニュー項目に画像を使用しています。 さらに、ピックアップや検索などの他の機能にもイラストを組み込みました。
しかし、このアプリのユニークな点はタブ バーです。 ほとんどのアプリ デザインはアイコンを使用しますが、代わりに単語を使用します。 コンパクトで軽量なフォントで動作させることができます。
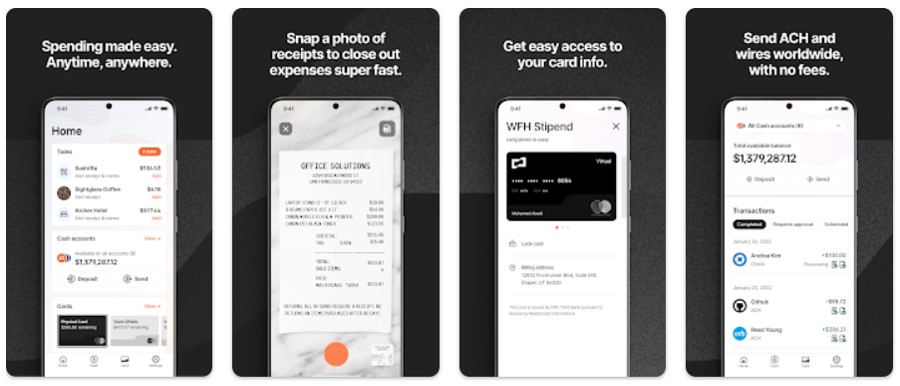
3. ブレックス

金融アプリの作成者は、ユーザーを圧倒しないような数字を提示するという課題を抱えています。 予測可能性、シンプルさ、一貫性など、アプリの設計原則に従うことが重要です。
Brex は、加重および色分けされたフォントとカードによって視覚的な階層を示す金融アプリの優れた例です。 たとえば、金額には太字のフォントを使用します。 さらに、アプリでオレンジ色のモチーフを使用して、ウェブサイトとの一貫性を保ちます。
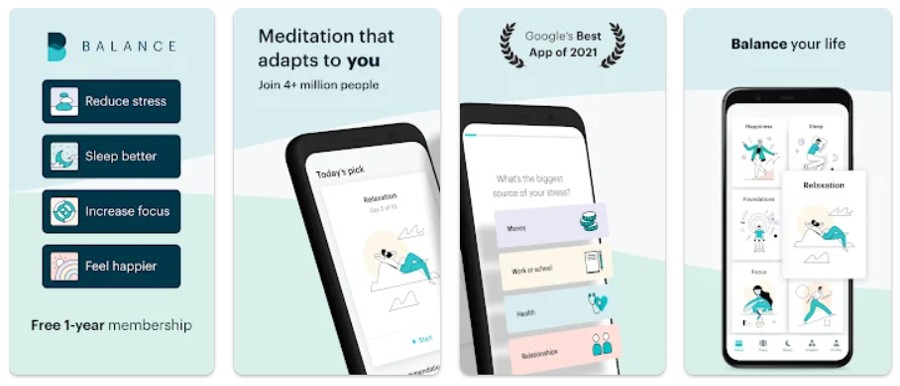
4.バランス

アプリを開発および設計するときは、対象ユーザーを念頭に置く必要があります。 また、瞑想アプリの場合は、デザインをシンプルに保つ必要があります。 さらに、ユーザーを圧倒したくありません。
Balance は、ユーザーフレンドリーでシンプルなインターフェースを備えています。 イラストが主役。 それとは別に、青緑のモチーフはボタン、イラスト、および進行状況バーに存在します.
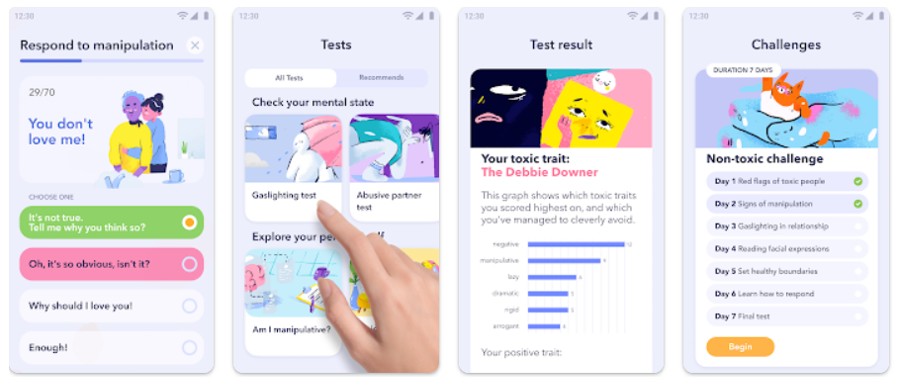
5.そよ風

立ち上げたいメンタルヘルス アプリの場合は、Breeze のこの例を確認してください。 アプリのデザインはカラフルで魅力的です。 ボタン、カード、グラフで確認できます。 タブボタンも色分けされています。 魅力的なもう 1 つの理由は、ビジュアルです。 カスタム イラストを使用して、テストや結果を示します。 また、全体のモチーフはライトブルーで落ち着いた印象に。

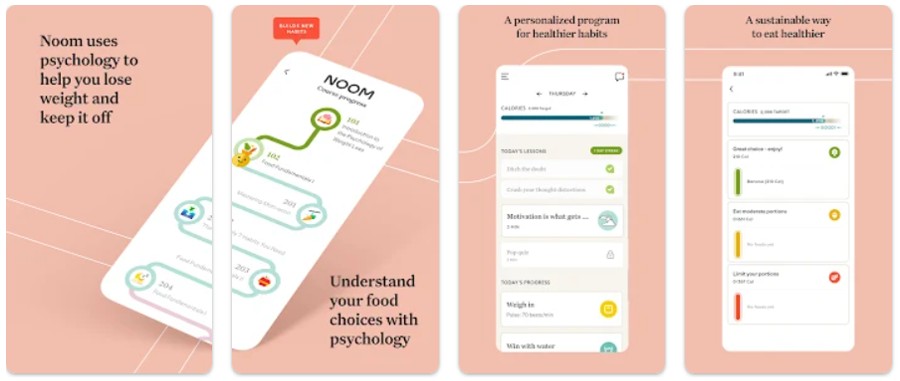
6.ヌーム

多くのアプリは、目標設定機能を提供して、ユーザーが軌道に乗るのを支援します。 Noom はその素晴らしい例です。 グリッド カードとグラフは、ユーザーに進捗状況を知らせるため、目標設定に最適です。 追加された進行状況バーは、目標設定の旅を具体的に視覚化する優れた方法です。 さらに、アプリを頻繁に使用するようにユーザーを引き付けるために、色を追加することを忘れないでください。
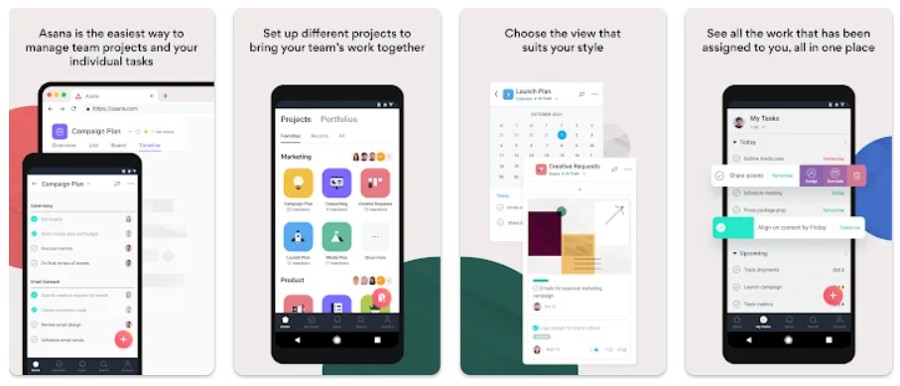
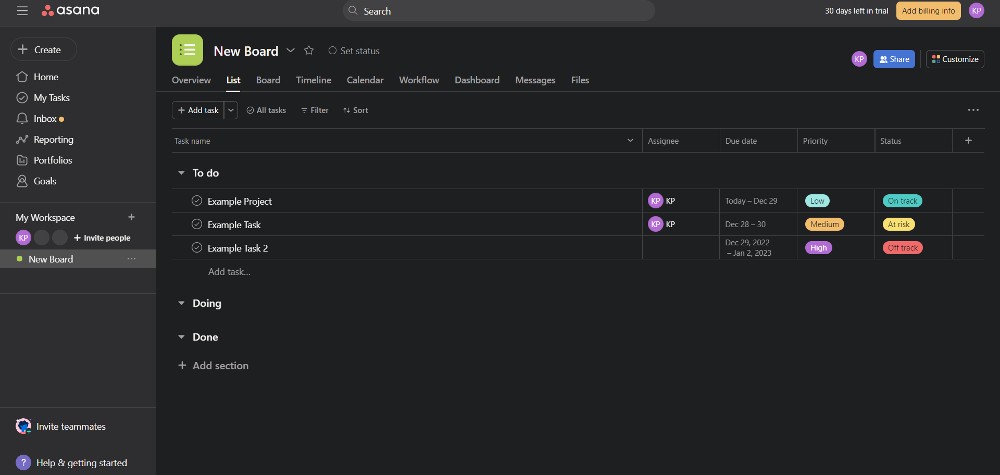
7.アサナ

生産性アプリとビジネス アプリには、ユーザーが作業を完了するために必要なツールを最大限に活用できるようにするための機能がぎっしり詰まっています。 アプリの設計者は、さまざまなページで機能を分離することが重要です。

Asana は、すべてをコンパクトに保ち、ユーザーが外出先でタスクを達成するのに役立つ生産性/ビジネス アプリの例です。 モバイル アプリは、Web ベースのものと同様のインターフェイスを使用します。 さらに、グリッド、見出し、およびカードを介して視覚的な階層が組み込まれています。
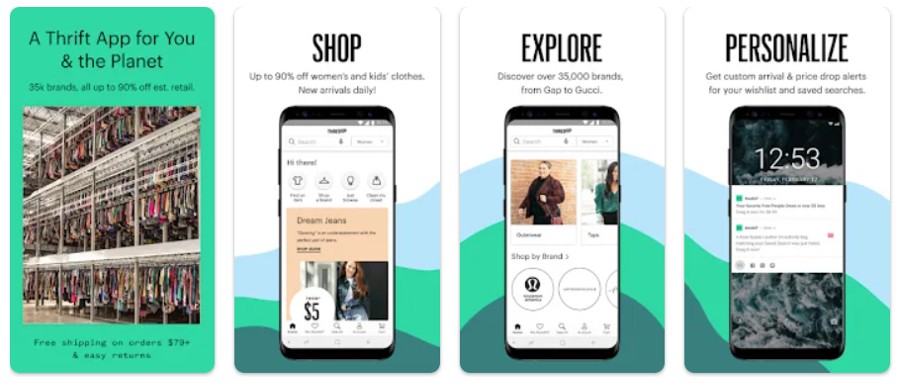
8.スレッドアップ

アプリを設計するときは、親しみやすさが重要です。 これは、ほとんどのオンライン ショッピング アプリに当てはまります。 しかし、魅力的なビジュアルと直感的なインターフェイスを使用して、ショッピング アプリを独自のものにすることができます。
または、ThredUp の場合は、音声とアイコンを含む検索バーを追加してデザインを微調整し、何をする必要があるかを選択します。 次に、ユーザーが下または横にスクロールするときにカードを追加できます。 ボタンやカードの形状を円形に変更して、アプリのデザインにコントラストと多様性を与えることができます。
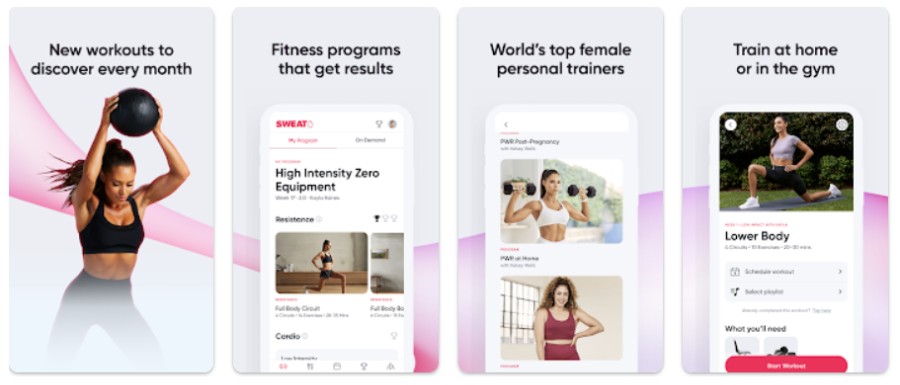
9.汗

パーソナライゼーションは、アプリ設計の重要な原則の 1 つです。 フィットネス アプリは、ユーザーがさまざまなワークアウトから選択できるように、ユーザー エクスペリエンスをパーソナライズする必要があることを示しています。 さらに、別の機会にアプリを開いたときに、運動の推奨事項を取得できます。
汗は、パーソナライゼーションが優れたユーザー エクスペリエンスを提供できることを示しています。 ユーザーがアプリを開くと、[マイ プログラム] タブが表示されます。 パーソナライゼーション オプションとは別に、Sweat は余白をうまく利用しています。 さらに、視覚的な階層、アイコン、コントラストを使用して、アプリに魅力的な外観を与えています。
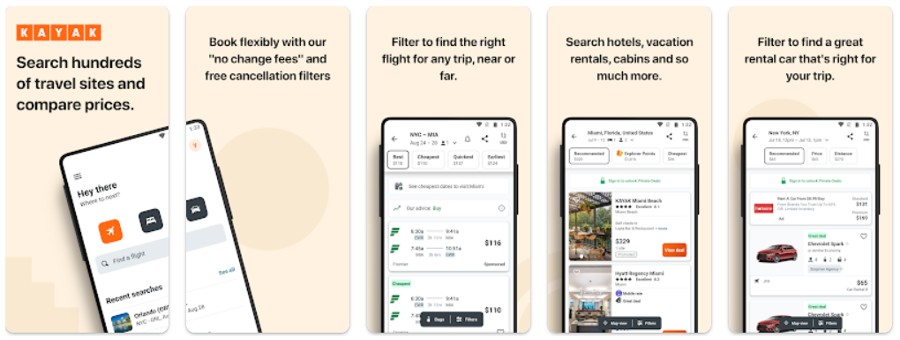
10.カヤック

Kayak のような旅行アプリは、空の旅や陸の旅、ホテルの予約など、さまざまな機能に対応する必要があります。 これらの機能を 1 ページに詰め込みすぎて、ユーザーを圧倒したくはありません。 したがって、あらゆる目的のために新しいページを作成する必要があります。
ほとんどのアプリと同様に、カードはタスクを整理するために使用されます。 Kayak を使用して、移動時間と車のオプションを分けています。 さらに、主に白の背景を使用しているため、緑とオレンジのモチーフがアプリに彩りを添えています。
Penji はアプリのデザインにどのように役立つか
素晴らしいアプリの例を見てきましたが、あなたのビジネスやアイデアのためにアプリをローンチすることに興味がありますか? もしそうなら、あなたはアプリ デザイナーを必要としています。あなたは正しいページにたどり着きました! Penji は、あなたの要求を受け入れる準備ができている経験豊富なアプリ デザイナーを吟味しました。 Penji ができることを確認したい場合は、デモを予約して、Penji が新しいアプリでどのように役立つかを確認してください!
