Android のアクセシビリティ: 開発者の洞察と実装ガイド
公開: 2022-09-12世界には、約 2 億 8,500 万人の視覚障害者がいます。 したがって、新しいアプリケーションを設計するとき、またはデザインの刷新を検討するときは、この幅広いユーザー グループのニーズに合わせてアプリを調整することをお勧めします。 視覚障害者向けにアプリケーションをカスタマイズすると、すべてのユーザーのエクスペリエンスが向上します。 アプリのアクセシビリティの改善を検討すべきその他の理由とその方法は? 以下のすべての答えを見つけてください!
視覚障害者はどのようにアプリを使用していますか?
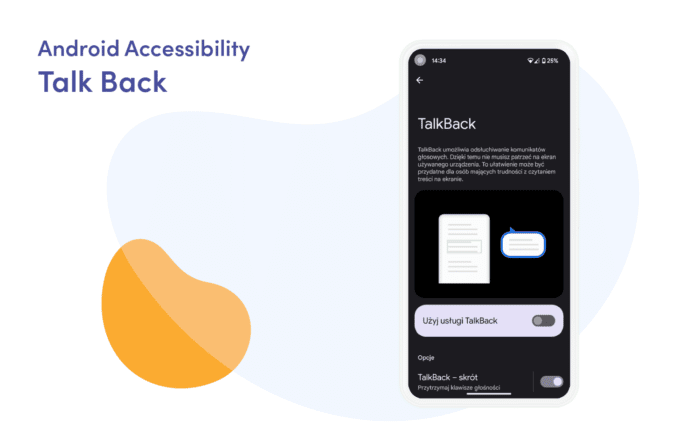
スクリーン リーダーは、目の不自由な人がアプリケーションを実行する (または単にスマートフォンの画面を閲覧する) ためのツールです。 Androidで最も人気のあるスクリーン リーダーはTalkBackです。 このツールを使用すると、ユーザーはスワイプやドラッグなどのジェスチャを介して入力を実行します。
通常、出力は音声フィードバックです。 TalkBackには、2 つのジェスチャ入力モードがあります。
- 画面上で指をドラッグして探索をタップします。
- リニア ナビゲーション。目的のアイテムが見つかるまで指で左右にスワイプします。
興味のあるアイテムにたどり着いたら、それをダブルタップして有効にすることができます。 TalkBack の実行方法について詳しく知りたいですか? 以下の記事をお読みください。

アクセシビリティ対応アプリの原則
視覚障害のある人がアプリケーションを使用できるようにするには、アプリケーションを設計する際に従うべき原則をまず理解する必要があります。 したがって、実装セクションに進む前に、最も重要な前提条件について説明しましょう。
レイアウトとタイポグラフィ
アプリのビジュアル部分は重要です。 適切に実装されたボタンとテキスト処理は、アプリケーションをアクセシブルにする最も重要な要素の 1 つです。
タッチターゲット
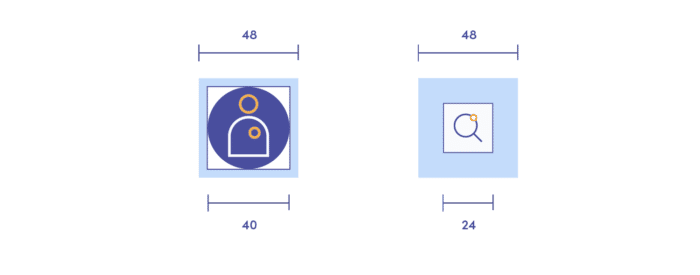
タッチ ターゲットは、ユーザーの操作に応答する画面の一部です。 主な推奨事項は、少なくとも 48 dp x 48 dp の解像度でタッチ ターゲットを作成することです。 これについては、次の章で詳しく説明します。

色とコントラスト
World Wide Web は、色覚異常を持つユーザーを支援するために、カラー コントラストのアクセシビリティ ガイドラインを作成しました。 ドキュメントによると、色のコントラストのアクセシビリティに関する重要な側面は次のとおりです。
- 比率: テキストとインタラクティブな要素は、少なくとも 4.5:1 の色のコントラスト比を持つ必要があります。
- インジケータとしての色 : 色は、インタラクティブな要素の唯一のインジケータであってはなりません。 ホバー時にリンクに下線を引いたり、必須フィールドにアスタリスクを付けたりするとよいでしょう。
- 色覚異常:赤/緑の色覚異常が最も一般的です。 したがって、赤の上に緑、または緑の上に赤を避ける必要があります。 同じ理由で、「悪い」と「良い」の指標に赤と緑を使用することは避けてください。
タイポグラフィ
ユーザーはフォント サイズを大きくして読みやすくすることができます。 Android デバイスでは、これは頻繁に使用されるシステム オプションであるため、大きなフォントや外国語のフォント用に十分なスペースがあることを確認してください。
アクセシビリティ テキスト
アクセシビリティ テキストは、目に見えるテキスト (UI 要素のラベル、ボタン、リンク、フォーム上のテキストなど) と目に見えない説明 (記述されたコンポーネントに関する詳細情報を提供できるコンテンツの説明) の両方です。
アクセシビリティ テキストの最も一般的な使用例は何ですか?
コントロールの種類と状態
TalkBack などのスクリーン リーダーは、コントロール名を読み上げるか音を出すことで、コントロールの種類または状態を自動的に通知できます。
アクションによる要素の表示
アクション動詞は、アイテムまたはリンクをタップしたときにそのアイテムまたはリンクが何をするかを示し、ビューが何をするかを説明します。
状態が変化する要素
値または状態が切り替わるアイコンの場合、スクリーン リーダーは、ユーザーへの表示方法に従ってアイコンを説明します。 その他の例については、マテリアル デザイン ガイドラインをお読みください。
概要
この章では、視覚障害者や目の不自由な人に合わせてデザインを調整する方法について説明しました。 これまで、レイアウト、タイポグラフィ、テキストのアクセシビリティについて説明してきました。 次に、それらの実装の原則に移りましょう。
アクセシビリティの実装
次のセクションでは、アプリにアクセシビリティを実装する際の重要な側面に焦点を当てます。 さぁ、始めよう!
レイアウト – タッチターゲット
理論的な部分で述べたように、すべてのクリック可能な要素には少なくとも 48 dp/48 dp が必要です。
これを行うには、いくつかのオプションがあります。 あなたは出来る:
- 推奨される幅と高さの属性の値を決定します (48 dp/48 dp)
- アイコンの周りにパディングを追加する
- 属性の値を指定します: MinWidth および/または minHeight
- TouchDelegate を登録します。
Google の公式ドキュメントの例を見てください。 これは、タッチ ターゲットの推奨サイズを持つ要素を示しています。
<画像ボタン ... android:minWidth="40dp" android:minHeight="32dp" android:paddingLeft="4dp" android:paddingTop="8dp" android:paddingRight="4dp" android:paddingBottom="8dp" />
アクセシビリティ テキスト
アクセシビリティ テキストを UI 要素に添付する方法の 1 つは、 ContentDescriptionという Android 属性を使用することです。 たとえば、画像ボタンにこれを提供しないと、TalkBack ユーザーのエクスペリエンスが不快になる可能性があります。
例を見てください:
<!-- 次の文字列の値は「検索」です。 --> <ImageView ... android:contentDescription="@string/search" />
スペーサーや仕切りなどの装飾要素については、 “android:contentDescription”属性を"null"に設定します。 アプリが Android 4.1 (API レベル 16) 以降を実行するデバイスのみをサポートする場合は、代わりに“android:importantForAccessibility”属性を"no"に設定できます。
コンテンツの説明にコントロールの種類や状態を含めないようにしてください。 Android には、ボタン、選択済み、チェック済みなどの単語がネイティブに含まれています。
標識技術
以下に、アプリケーションで UI コンポーネントを記述するための一連の推奨事項を示します。

相互に説明するコンポーネント
データを提供できるコンポーネント(EditText など) がある場合は、それを説明するView オブジェクト(TextView など) を用意するとよいでしょう。 これが、属性"android:labelFor"が作成された理由です。 例を見てください:
<!-- ラベル テキストは「Name:」になります --> <TextView ... アンドロイド: android:labelFor="@+id/nameEntry" android:text="@文字列/名前" /> <!-- アクセシビリティ テキストは「名前の編集テキスト」になります --> <編集テキスト ... アンドロイド: /> <!-- ラベル テキストは「Surname:」になります --> <TextView ... アンドロイド: android:labelFor="@+id/surnameEntry" android:text="@文字列/姓" /> <!-- アクセシビリティ テキストは「姓の編集テキスト」になります --> <編集テキスト ... アンドロイド: />
関連要素コレクション
アプリに自然に関連する UI 要素 (書籍に関する情報を含むフィールドなど) がある場合は、フォーカス可能なコンテナーを使用してそれらをグループにまとめることができます。 これを行うには、コンテナ オブジェクトの“android:focusable”属性を true に設定します。
そうすることで、TalkBack は内部要素のコンテンツの説明を 1 つのアナウンスで次々と提示できます。 コンテンツをグループ化すると、音声出力を合理化しながら、ユーザーが行う必要があるスワイプの量が減ります。 例を見てください:
<LinearLayout
...
アンドロイド:
android:orientation="垂直"
android:focusable="true">
<TextView
...
アンドロイド:
android:text="@文字列/タイトル"/>
<TextView
...
アンドロイド:
android:text="@string/author"/>
<TextView
...
アンドロイド:
android:text="@文字列/ページ"/>
</LinearLayout>もちろん、コンテナにネストされたビューがある場合は、このソリューションを適用することもできます。 これにより、アプリケーションの操作がさらにアクセスしやすくなります。
アクセシビリティ アクション
アプリがクリック、長押し、スワイプなどのアクションをサポートしている場合、これらのアクションを視覚障害のあるユーザーに合わせて調整する必要があります。 それが、記事のこの部分で焦点を当てるものです。
実装方法を見てください。
ViewCompat.addAccessibilityAction(
// アクセシビリティ アクションを追加するビュー
itemView、
// アクセシビリティ サービスが読み取るラベル
getString(R.string.save)
) { _, _ ->
// アクセシビリティ コマンド
saveItem()
真実
}これにより、TalkBack が「ダブルタップしてアーカイブします」とアナウンスします。
アクセシビリティ アクションが実装されると、ユーザーはアクション メニューからアクションにアクセスできるようになります。 このメニューへの移動については、後ほど説明します。 覚えておいてください: ユーザーがアプリ内のすべてのフローを効率的に実行できるようにすることが不可欠です。
ウィジェット
このセクションは短いですが、非常に重要です。 UI コンポーネントを作成するときは、Android のクラス階層のできるだけ下にあるシステム提供のウィジェットを使用または拡張します。 階層のずっと下にあるシステム提供のウィジェットには、アプリに必要なアクセシビリティ機能のほとんどが既に備わっています。 主なものは次のとおりです。
- アクセシビリティ アクション
- 特徴
- 状態情報。
これにより、コンポーネントの完全なアクセシビリティ サポートをゼロから作成する必要がなくなり、エラーのリスクが軽減されます。
ナビゲーション
TalkBack は成長を続けています。 少し前までは、スマートフォン システムをナビゲートするために 2 つのコンテキスト メニュー (グローバルとローカル) を使用していました。 これで、この 2 つのメニューが 1 つになりました。
コンテキスト メニューは、主に次の 2 つの目的で使用されます。
- 名前が示すように、ナビゲーションに使用されます。 アプリケーションの設定や機能に応じて、単語、ヘッダー、リンク、行、固有のコンテンツ、またはその他のポイントをナビゲートできます。
- 2 つ目の目的は、ユーザーが TalkBack の設定とコントロールをすばやく変更できるようにすることです。
このメニューでは、一連のアクションを見つけることができます (上記の「アクセシビリティ アクション」セクションで説明)。 このメニューにアクセスするにはどうすればよいですか? とても簡単です。 上にスワイプして右にスワイプするだけです。
アクセシビリティ テスト
これまでに開発したプロジェクトでは、主にアクセシビリティ スキャナー、Espresso、および Lint の 3 つの補助ツールの恩恵を受けました。 もちろん、自由に使えるツールは他にもたくさんあります。 ご自身で確認されることを強くお勧めします。 必要なドキュメントはすべてここにあります。
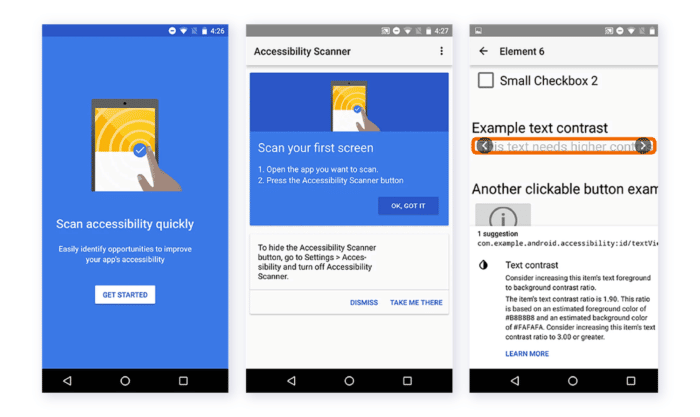
アクセシビリティ スキャナー

このツールは、ユーザー インターフェイスをスキャンし、アプリケーションのアクセシビリティを改善するための推奨事項を提供します。
Accessibility Scannerを使用すると、開発者だけでなく、誰でも、いくつかの一般的なアクセシビリティ機能強化 (小さなタッチ ターゲット、テキストと画像のコントラスト エラー、ラベルのないウィジェットのコンテンツ説明の欠落など) をすばやく簡単に特定できます。詳細な手順を検索するには、次のドキュメントをお読みください。
Android リント
日常業務でこのツールをご存知の方も多いと思います。 覚えておく価値があるのは、Android Studio はさまざまなアクセシビリティの問題に関する警告と、これらの問題を含むソース コード内の場所へのリンクも提供することです。
エスプレッソ
Espressoは、ユーザー インターフェイスをすばやく簡単にテストできるAndroid テスト ライブラリです。 これにより、アプリケーションのテスト済みユーザー インターフェイス コンポーネントとの対話が可能になり、特定の動作が発生したり条件が満たされたりすることが保証されます。 もちろん、アクセシビリティ サポートの一環として、アクセシビリティ テストを有効にして構成できます。
概要
アプリをアクセシビリティ対応にすることは、新しいユーザーにアプリを開放するだけではありません。 私たちの日常生活を改善し、世界をより包括的にするのに役立ちます。 この記事がアクセシビリティについて学ぶのに役立つことを願っています。 さらに読むには、公式ドキュメントを確認することを忘れないでください。
