ランディング ページの構造: 主要な要素の説明
公開: 2023-07-21訪問者に購入、ニュースレターの購読、貴重なリソースのダウンロードを促す場合でも、ランディング ページの構造を理解することが、訪問者を顧客に変える鍵となります。
今日は、成功するランディング ページを構成するコンポーネントを詳しく説明します。 基本的な要素とそれらがどのように連携するかを理解することで、より高いコンバージョン率と優れた広告費用対効果を実現する、最適化されたランディング ページを作成するために必要な知識とスキルを得ることができます。
この投稿では、各要素を詳細に検討し、その目的と重要性を明らかにします。 最終的には、コンバージョンを促進する効果的なランディング ページを設計するために必要な洞察とツールが得られるでしょう。
ランディングページとは何なのかから始めましょう。
ランディングページとは何ですか?
最も単純に言えば、ランディング ページは Web サイトのナビゲーションから切り離されたスタンドアロンの Web ページであり、訪問者に行動 (サインアップ、購入、ダウンロードなど) を促すために作成されます。
ブランドがよりデータドリブンになり、パーソナライゼーションに重点を置くようになるにつれて、高い ROAS を実現できるランディング ページの人気が高まっています。

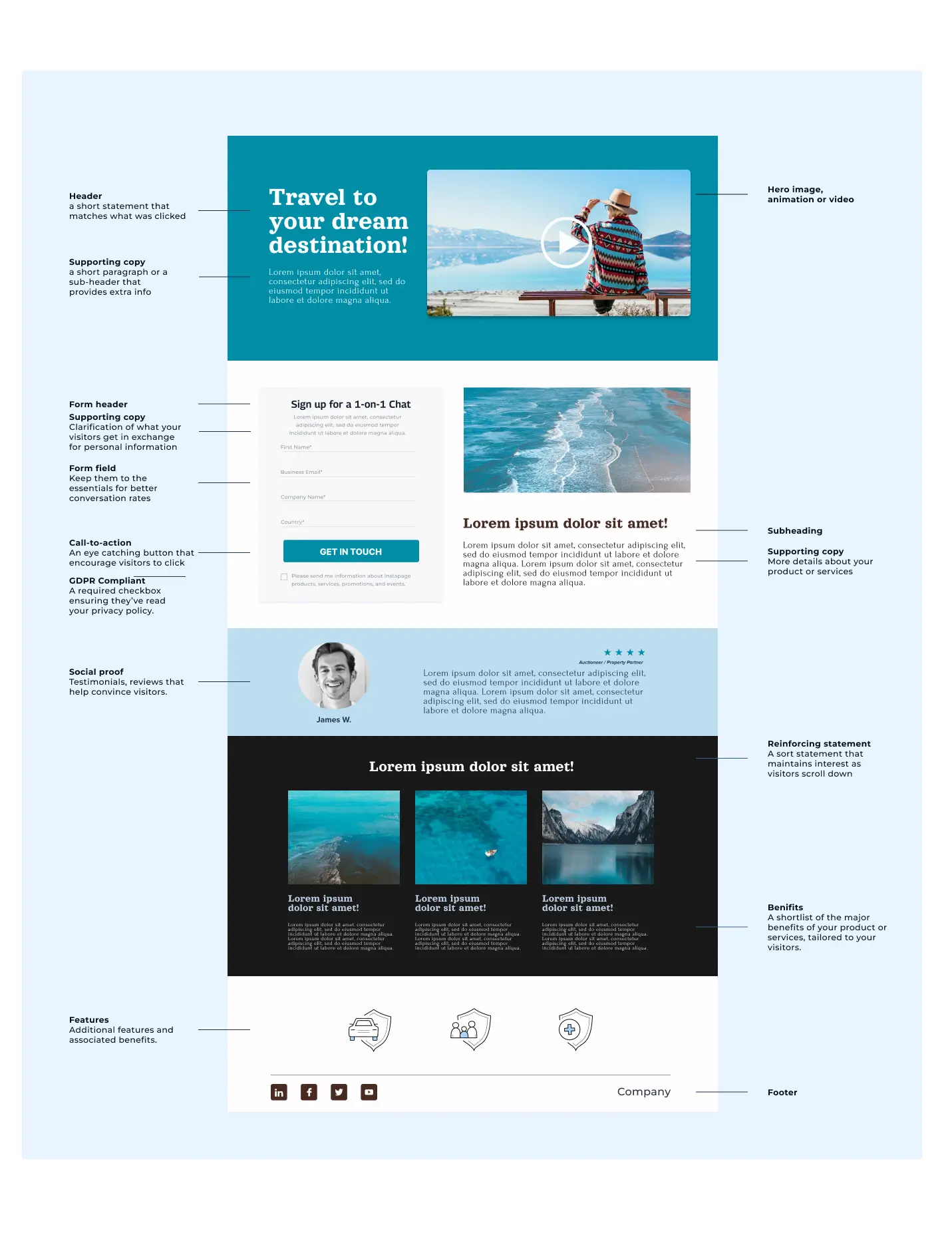
ランディング ページは次の要素で構成されます。
1. 見出しと小見出し
見出しはページの最も重要な部分の 1 つです。 魅力的なページがなければ、ほとんどの人はランディング ページの残りの部分を読もうともしないでしょう。
良い見出しを書く秘訣は、独自の価値提案 (UVP)、つまり自社の製品やサービスを業界内の他の製品と区別するものを確実に伝えることです。
あなたの立ち上げシーケンスは、顧客が現在のソリューションよりも早くリードを獲得できるようにすることができますか? 彼らがより質の高い見込み客を生み出すのを手伝ってくれませんか? あなたの製品には、現在市場に出ている製品よりも多くの機能が備わっていますか? それを見出しまたは小見出しで伝えます。
見出しで確立する必要があるもう 1 つのことは、メッセージの一致です。 これは、広告のコンテンツをランディング ページのコンテンツと一致させて、メッセージが見込み客の心の中に強化され、それが関連性があることを認識させるプロセスを指します。
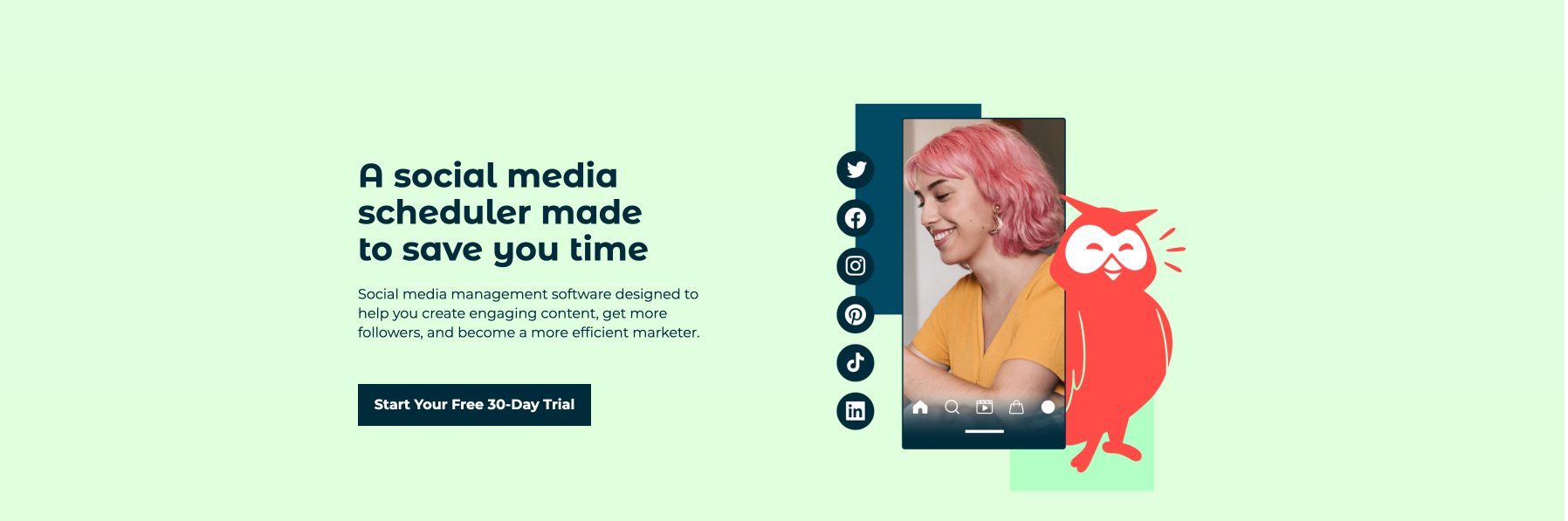
たとえば、ソーシャル メディア管理ソフトウェアの広告を掲載している場合は、ランディング ページの見出しのどこかに「ソーシャル メディア管理」が記載されていることを確認してください。 そうしないと、クリックした広告とまったく関係のないページになぜ訪問したのか、訪問者を混乱させてしまう危険があります。
Hootsuite の厚意により、対応するソーシャル メディア投稿とよく一致する、有益性を重視した優れた見出しを作成する方法を次に示します。

2. メディアを惹きつける
人間は、テキストよりも最大 60,000 倍速くビジュアルを処理できます。 つまり、訪問者は、製品がどのように機能するかを書面で説明するよりも見せてほしがるということです。
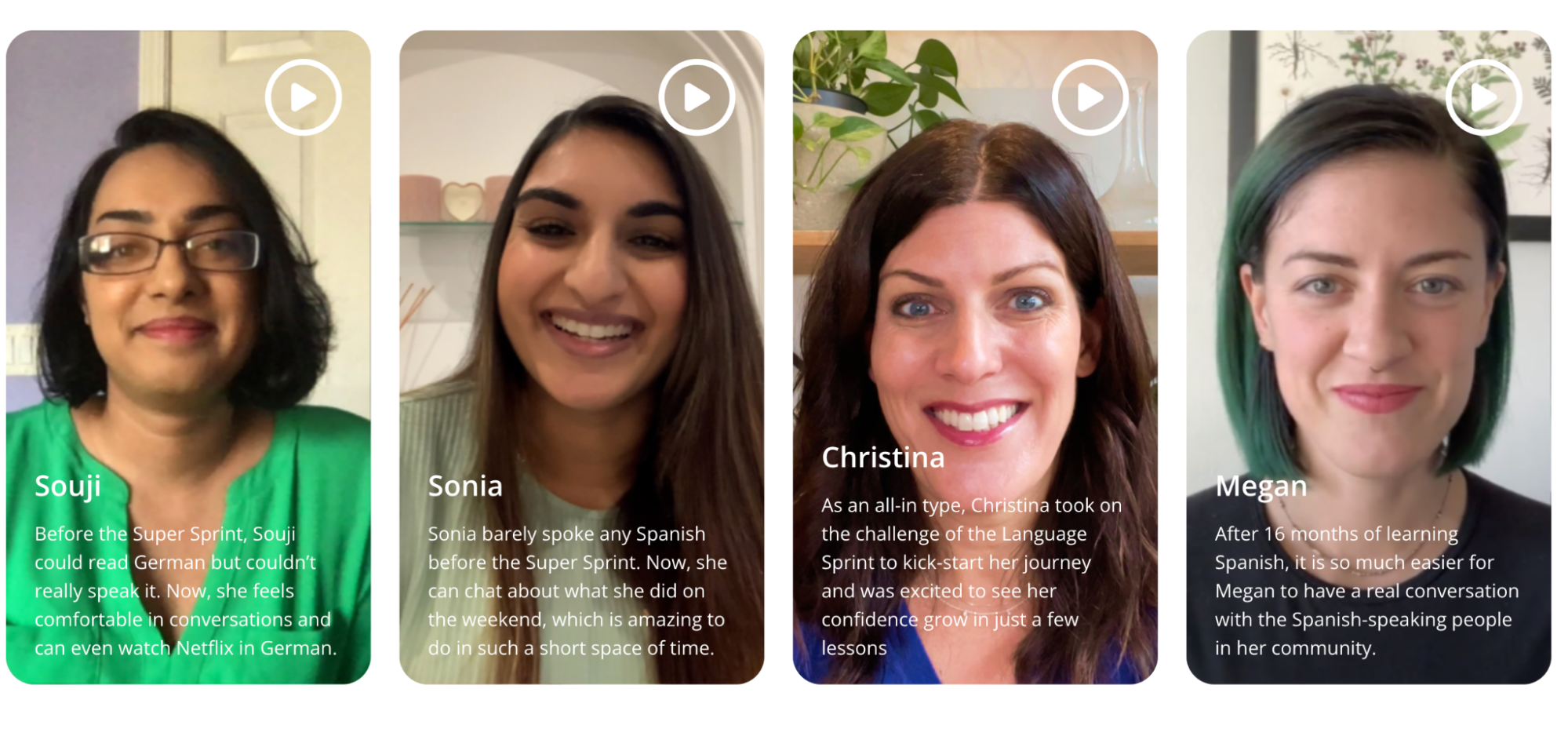
メディアに適切な影響を与えるには、無関係なストック写真をプレースホルダーとして追加する代わりに、関連性の高い「ヒーロー画像」を使用して、あなたの製品やサービスが彼らの生活をどのようにより良く変えるかを垣間見ることができます。また、ユーザーのメリットに焦点を当てて、製品がどのように機能するかを説明する説明ビデオを追加することもできます。 実際の満足した顧客レビューをビデオや写真に含めることもできます。 そうすれば、商品やサービスの説明とともに、社会的証明効果の特典も得られます。 これは、Podium が CTA を追加するとともにランディング ページで行うことです。

3. 利点を中心とした簡潔なコピー
ランディング ページでは、製品を優れたものにする強力な新機能、改良された機能について見込み顧客に伝えたくなるでしょう。 製品の機能を強調することは良いアプローチですが、ユーザーの利点をさらに強調することが重要です。 ユーザーのメリットを強調することで、製品自体から製品が顧客に何ができるかに焦点を移すことができます。
この顧客中心のアプローチは訪問者の共感を呼び、訪問者のニーズ、要望、問題点に直接対処します。 見込み客がコンバージョンする必要がある理由を主張するときは、機能よりもメリットがあることを簡潔に伝えるようにしてください。
私たちの注意持続時間は 8 秒未満に短縮されているため、オンラインで本を読むときは流し読みをすることになります。 番号付きリストと箇条書きを使用して、コピーを理解しやすい部分に分割します。 見込み顧客に 2 ~ 3 文以上の連続したブロック テキストを読ませないでください。
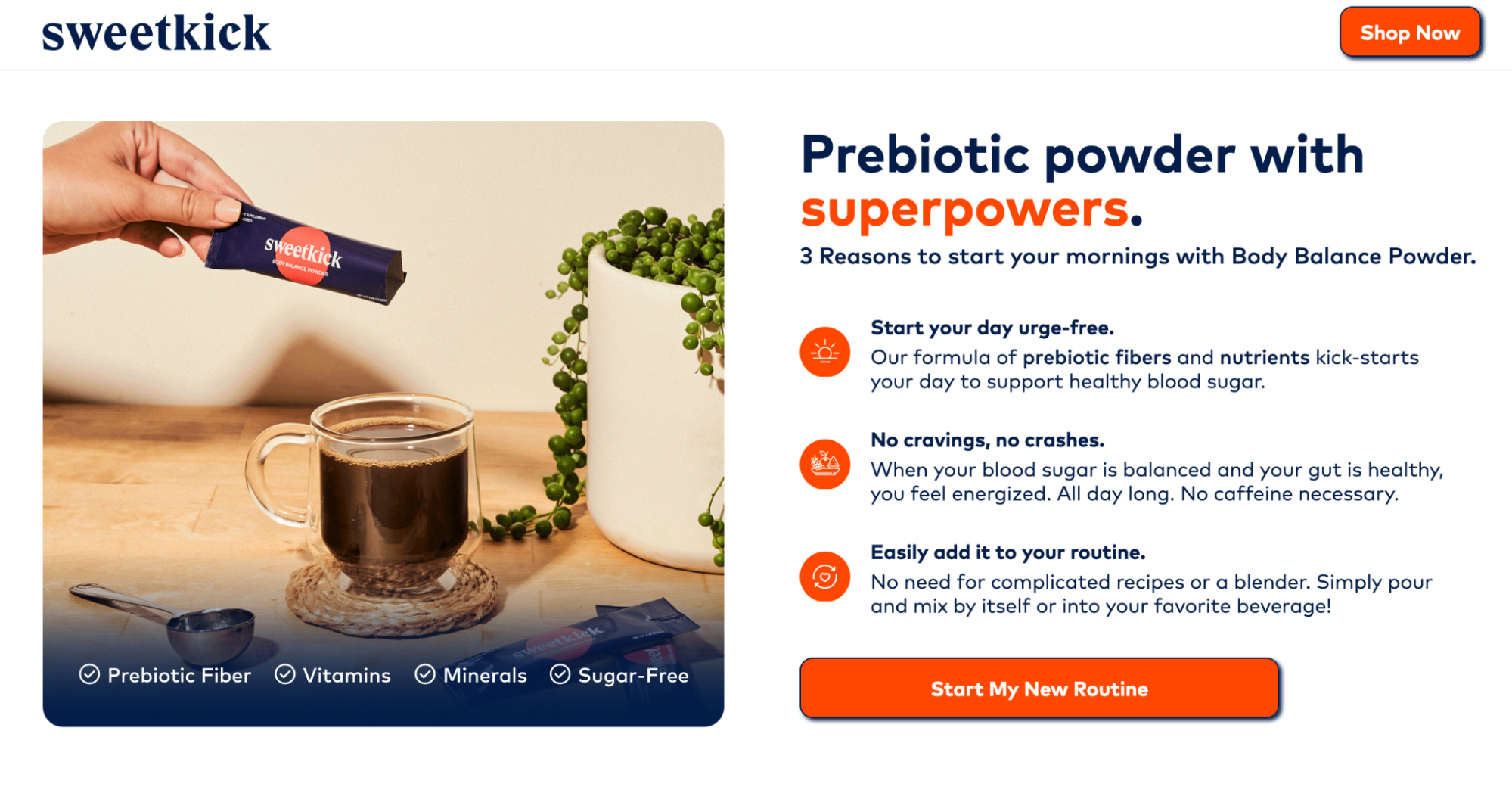
Sweetkick ランディング ページでは、ユーザーのメリットを簡潔かつ読みやすい方法で強調しています。

5. 社会的証明
あなたもほとんどの人と同じであれば、新しい製品を購入したり、サービスに登録したりする前に、信頼できる人からの推奨事項をソーシャル サークルに尋ねることでしょう。 これはオンラインでも当てはまります。
調査によると、92% の人が同僚からの推薦を重視し、70% の人が知らない人からの推薦を信頼することがわかっています。
では、それはランディング ページにとって何を意味するのでしょうか? つまり、ユーザーが CTA ボタンをクリックする確率を高める最も強力な方法の 1 つである、社会的証明の追加を活用する必要があるということです。

他の Web サイトからの賞などの権威バッジや、協力した有名企業のロゴにより、訪問者はあなたを信頼することができます。
以下は、権威バッジを有利に活用する方法を示す Lemonade の素晴らしい例です。

最後に、そしておそらくすべての社会的証明の中で最も強力なものは、証言です。 正しく使用すれば、満足した顧客からの推奨ほど強力なものはありません。
彼らからの見積もりを入手し、「彼らは当社のROIを向上させた」などの一般的な言葉で満足しないでください。 具体的にしてみましょう。
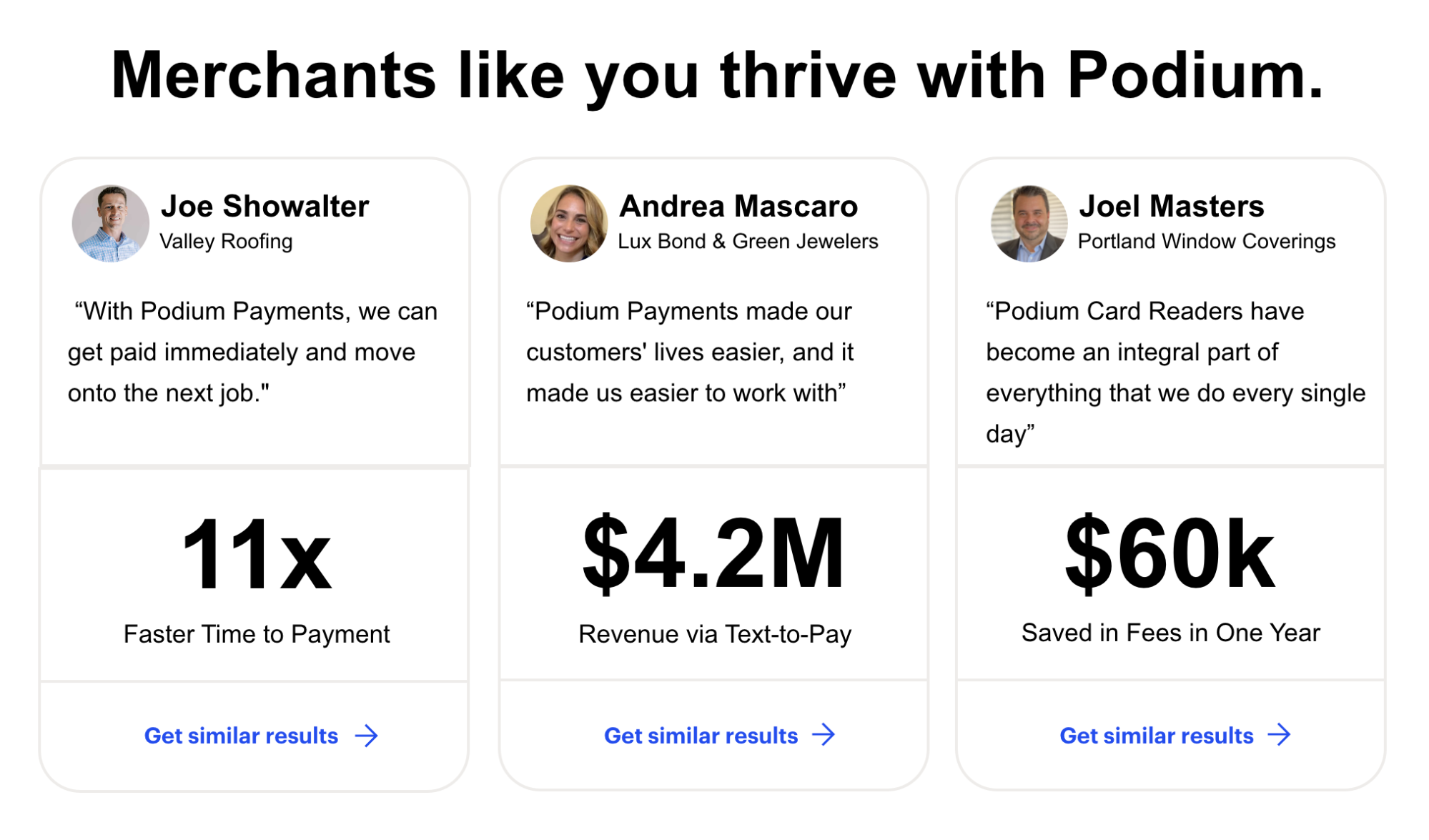
数字を取得します。 あなたのビジネスを代表して発言している人の名前、肩書、写真を入手します。 表示できる内容が多ければ多いほど、訪問者にとってはより現実的なものになります。
たとえば、あなたにとって説得力のあるのは、次のような証言です。

それともこれ?

6. 強力な行動喚起
これはあなたが待っていた瞬間です。 説得力のあるコピーを作成するための強力な同義語の検索、すべての見出しのテスト、顧客インタビューは、訪問者に行動喚起ボタンをクリックさせるためという 1 つの目的のために行われます。
これは訪問者の目に留まる 1 つの要素です。 ユーザーがランディング ページにアクセスすると、すぐに CTA ボタンに気づくはずです。
だからといって、赤やオレンジ、明るい黄色を使うべきだという意味ではありません。これらの色は注目を集めると思われるからです。 つまり、色彩理論を使用して、ページの他の部分より目立つ色相、色調、濃淡、色合いを見つける必要があるということです。
コピーに関しては、退屈で使い古されたもので満足しないでください。 UVP を使用して、より魅力的なものを考え出します。
たとえば、電子メール ニュースレターが購読者をより優れたライターにすると約束している場合、単に「購読」または「サインアップ」をボタン コピーとして使用しないでください。 「ステップバイステップで教えてください」や「より良い文章を書くための秘訣を教えてください」などの言葉を使います。
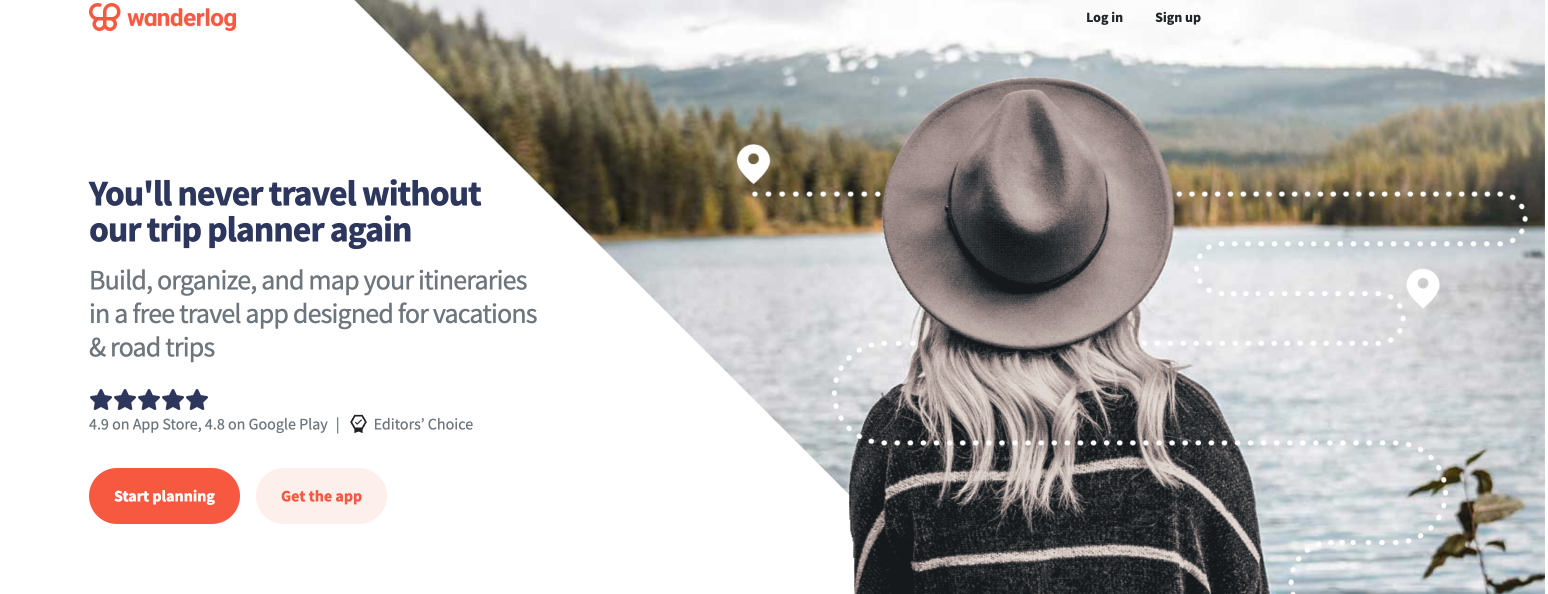
以下は、ランディング ページの見出しをうまく表現した Wanderlog の行動喚起です。

7. シンプルなフッター
ランディング ページにフッターがある場合、Web サイトの他の部分と同様であってはなりません。 サイトマップ、関連するブログ投稿、ソーシャル メディア アカウントへのリンクを含めないでください。
なぜ?
リンクを追加するたびに、ランディング ページに新たな穴を開けることになるからです。
フッターを使用する場合は、最新の著作権情報、利用規約、プライバシー ポリシーのみを表示するために使用してください。これは、「2023 年のランディング ページのベスト プラクティス 10 件」のランディング ページと同様です。

7. 終了リンクがない
Web サイトの他のページは閲覧エクスペリエンスを目的として作成されますが、ランディング ページは訪問者を顧客に変えるという 1 つの目標を達成するために作成されます。 このページは、見込み顧客がオファーに関して知っておく必要があるすべての重要な情報を簡潔かつ説得力のある方法で提供する、仮想のエレベーター ピッチと考えてください。
したがって、ヘッダーやフッターなどのナビゲーション リンクは、訪問者のコンバージョン目標から逸れる可能性のあるものをページ上に置くべきではありません。
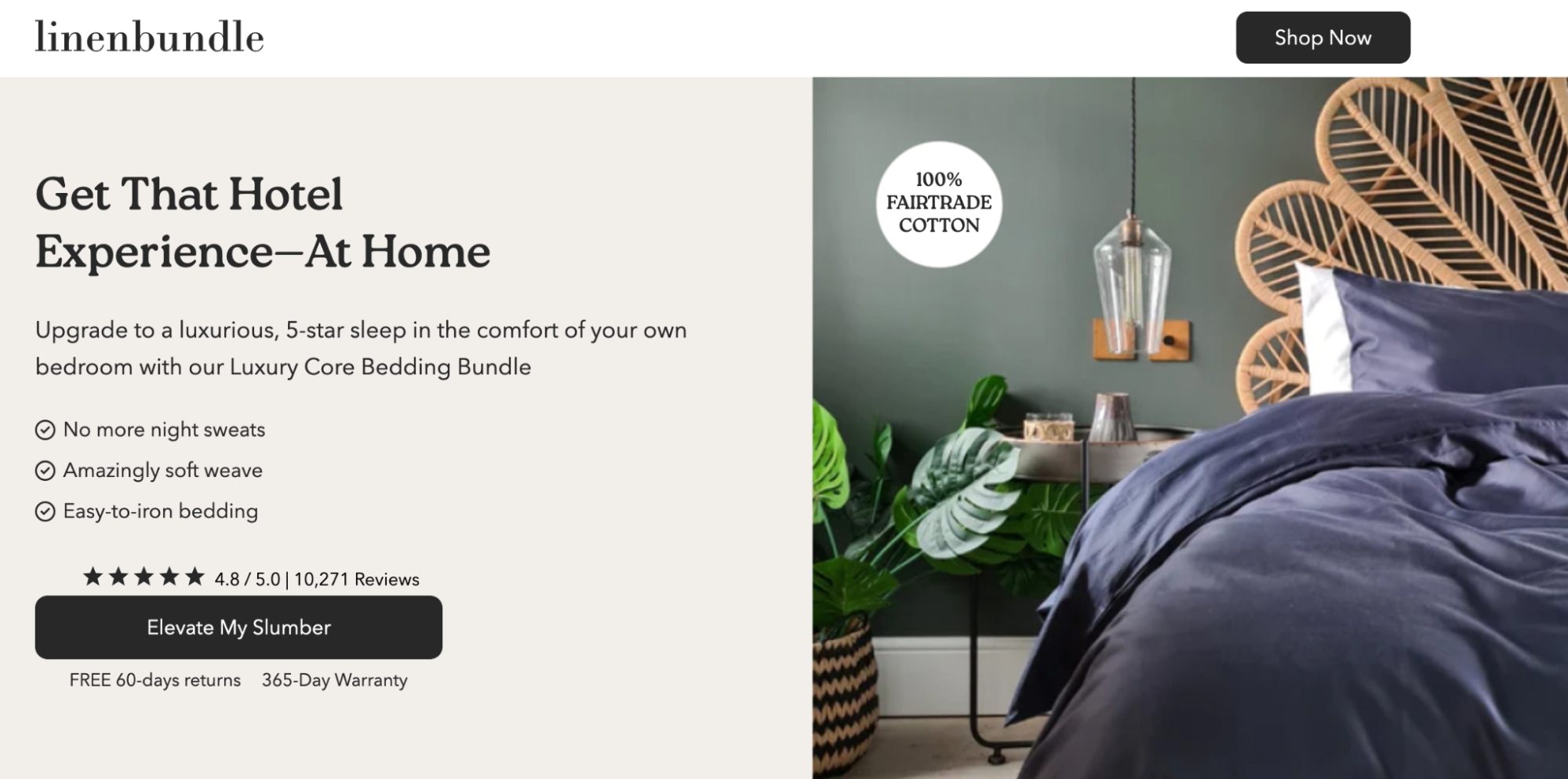
たとえば、リネンバンドルのページは、訪問者にシーツを購入して眠りを高めてもらうことに重点を置いています。 ページにはナビゲーション リンクがなく、両方の CTA が訪問者を同じコンバージョン目標に導きます。

8. 連絡先情報
場合によっては、特にオファーが高価であったり複雑だったりする場合、ランディング ページの訪問者は会社の担当者と話したいと思うでしょう。
単に記入する連絡フォーム以上のものを提供してください。 質問がある場合に連絡できる電話番号をページに追加します。
以下はトラベラーズの例で、訪問者に見積もりをデジタルで取得するか、電話番号に電話するかを選択できるようにしています。
結論
覚えておいてください: これは、コンバージョン率の高いランディング ページの基本構造にすぎません。 上記の要素の組み合わせが異なると、個々のビジネスに異なる結果が生じます。 完璧なものを完成させるには、継続的にテストと最適化を行う必要があります。
今すぐ Instapage の 14 日間無料トライアルにサインアップし、500 以上のカスタマイズ可能なレイアウトを使用してランディング ページの作成を開始し、視聴者にとって何が効果的かを確認してください。
