AMPとは? Accelerated Mobile Pages の完全ガイド
公開: 2018-08-22セクション 1: Accelerated Mobile Pages とは?
モバイル ファーストの考え方は定着しています。この声明は、ビジネス側と消費者側の両方に当てはまります。
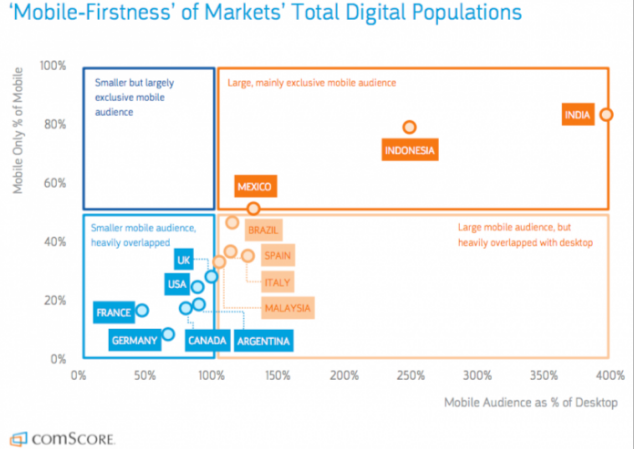
ユーザーは、購入する前に携帯電話を調べてくださいと言うのは控えめな表現です。 モバイル インターネットの使用量は、世界中でデスクトップ モバイルの使用量を上回っています。 インド、メキシコ、インドネシアなどの国でさえ、スマートフォンの使用率がデスクトップの 4 倍以上になっています。

米国だけでも、毎日 300 億回のモバイル モーメント (顧客が電話を調べてすぐに回答を期待する瞬間) があります。 つまり、あなたのブランドには、ユーザーが望む何かを提供するモバイルの機会が毎日 300 億あるということです。
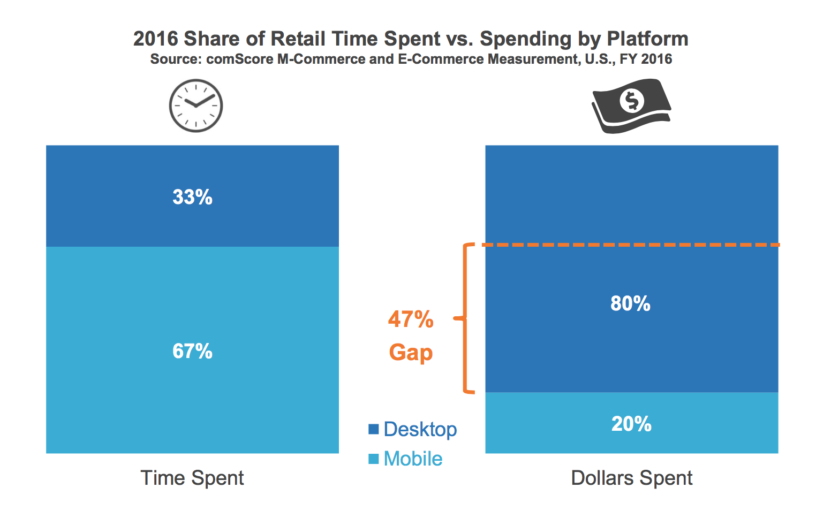
それでもモバイル広告費は、モバイル メディアの消費に遅れをとっています。

ユーザーがモバイルで購入するよりもブラウジングに多くの時間を費やすのには理由があります。ユーザーは、モバイル デバイスを使用しているときにすぐに満足できるものを切望します。
次の質問に答えてください。モバイル Web ページが読み込まれるまでどのくらい待ちますか?
Google と SOASTA が収集したデータによると、消費者の 40% が、読み込みに 3 秒以上かかるページを離れています。
3秒。
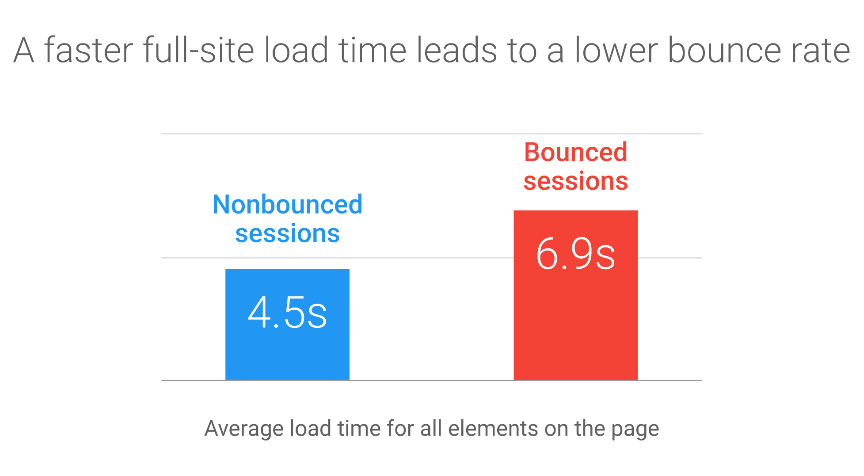
広告を気に入ってクリックしたユーザーの注意を引き続けなければならないのは、これだけです。 そして、前述の時間内に Web ページが読み込まれない場合は、広告がどれほど魅力的であったとしても、無駄に広告を作成したことになります。 悪いニュースは、データによると、ほとんどの小売モバイル サイトの読み込みに約 6.9 秒かかるという事実です。これは、ユーザーの 40% がページを放棄するまでにかかる時間の 2 倍以上です。
ウェブページの速度が直帰率に与える影響
モバイル Web ページの直帰率を測定する場合、速度は重要な要素です。 これについて詳しく説明する前に、速度は主にモバイル サイトの直帰率の 2 つの側面、つまり DOM の準備時間とページ全体の読み込み時間で考慮されることを説明することが重要です。

1. DOM 準備時間: DOM 準備時間は、ブラウザがページの HTML コードを受信して解析するのにかかる時間で、直帰率の最大の予測因子です。 HTML コードがいつ受信されて解析されているかをユーザーが認識していなくても、画像などのページ要素を読み込む前にコードを読み込む必要があります。 HTML コードに時間がかかりすぎると、Web サイトの読み込み時間が遅くなります。 モバイル Web ページの DOM 準備時間を短縮するには、ブラウザーが HTML コードを解析するのをブロックして防止する JavaScript の使用を避けるのが最善です。 JavaScript を使用するページ要素には、ページを読み込む前に外部サーバーから取得する必要があるサードパーティの広告やソーシャル ウィジェットが含まれます。
2. ページ全体の読み込み時間:ページ全体の読み込み時間には、画像、フォント、CSS コードなどを Web ページに読み込むのにかかる時間が含まれます。 ページ全体の読み込みが速いほど、直帰率が低くなります。

ウェブページのページ全体の読み込み時間を短縮するには、画像、フォントを最適化し、読み込み時間を遅くする可能性のあるサードパーティのファイルを避ける必要があります。
ページの読み込み時間は、ページが直帰する最も強力な理由の 1 つです。さらに悪いことに、ユーザーはページを放棄するだけでなく、調査によると、ユーザーの 79% は、Web ページで遅いエクスペリエンスを経験すると、戻ってこないことが示されています。
ページの読み込み速度に関する次の驚くべき発見を考えてみてください。
- 平均的なモバイル サイトは 3G 接続で読み込みに 19 秒かかり、モバイル サイトの 77% は読み込みに 10 秒以上かかります。
- Google は、Web ページの読み込みに 1 秒かかるごとにコンバージョンが 20% 低下することを発見しました。 比較すると、5 秒で読み込まれたサイトは、19 秒で読み込まれたサイトよりも 2 倍のモバイル広告収入がありました。
- ユーザーの 61% は、アクセスに問題があったモバイル サイトに戻る可能性は低いです。
これは何を意味するのでしょうか?
モバイル ページの読み込みが瞬時に行われず、ユーザーにとって十分な速度でない場合、ユーザーは直帰し、おそらく戻ってこないでしょう。
これがモバイル Web ページで発生しないようにするには、モバイル Web サイトとランディング ページを AMP 化することが重要です。
AMPとは?
Google は、モバイル Web ページが最適な速度で動作するようにするために、Accelerated Mobile Pages オープンソース プロジェクトを立ち上げました。
AMP プロジェクトは、さまざまなデバイスや配信プラットフォームで一貫して高速で美しく高性能なウェブページや広告を作成できるようにすることで、「未来のウェブを一緒に構築する」ことを目指しています。
AMP は、何千もの開発者、パブリッシャー、ウェブサイト、配信会社、テクノロジー企業と協力して構築されました。 これまでに 15 億を超える AMP ページが作成され、100 を超える主要な分析、アドテク、および CMS プロバイダーが AMP 形式をサポートしています。
AMP 形式でモバイル ページを作成すると、次のようになります。
1. パフォーマンスとエンゲージメントの向上: AMP オープンソース プロジェクトで作成されたページはほぼ瞬時に読み込まれるため、ユーザーはモバイルとデスクトップの両方でよりスムーズで魅力的なエクスペリエンスを得ることができます。
2. 柔軟性と結果:企業には、KPI を維持および改善しながら、コンテンツの提示方法と使用するテクノロジ ベンダーを決定する機会があります。
以前に AMP ページをクリックしたことがあるかもしれませんが、それを認識していないだけです。 気付いたかもしれない唯一のことは、クリックした直後にページが表示されたことです。 AMP で構築された Web ページには、検索結果に稲妻のインジケーターが表示されます。
検索結果で AMP を認識する方法は次のとおりです。

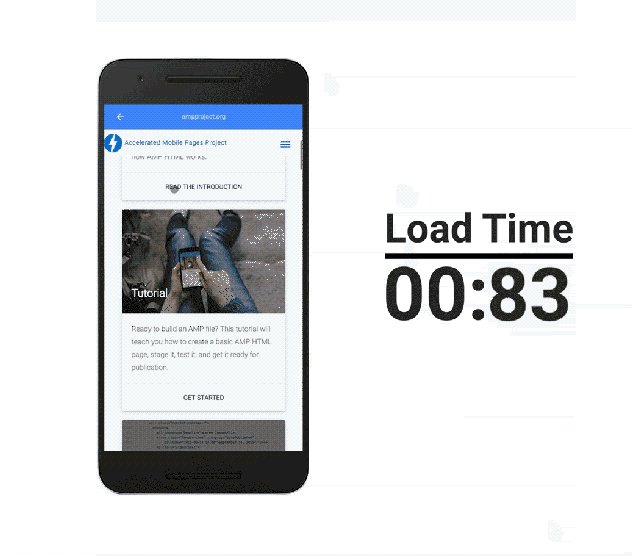
これは、通常の Web ページと比較した AMP ページの外観です。

AMP ページがすぐに読み込まれる理由は、AMP が HTML/CSS と JavaScript を制限し、モバイル Web ページのレンダリングを高速化できるためです。 通常のモバイル ページとは異なり、AMP ページは Google AMP キャッシュによって自動的にキャッシュされるため、Google 検索での読み込み時間が短縮されます。
ユーザーは、モバイル デバイスを使用しているときに一定の期待を抱いており、意味があり、関連性があり、より高速なエクスペリエンスを望んでいます。ターゲット オーディエンスの期待を確実に満たすためには、AMP が最善の策です。
このガイドでは、AMP オープンソース プロジェクトについて知っておくべきことをすべて説明します。 AMP がどのように機能するか、およびページの読み込みが非常に高速である理由を正確に説明します。
このガイドでは、AMP を使用することでさまざまな業界の企業のコンバージョンがどのように増加したか、ページを AMP 化することで得られるメリットについてのケース スタディも取り上げます。 最後のセクションでは、Accelerated Mobile ランディング ページとは何か、また訪問者により速く関連性の高いランディング ページを提供するためにページを作成する必要がある理由について説明します。
セクション 2: AMP の仕組み
Google は 2016 年 2 月に Accelerated Mobile Pages (AMP) オープンソース フレームワークを開始しました。このフレームワークが構築されたのは、ユーザーが日常的に扱うぎこちなく遅いモバイル エクスペリエンスではなく、最適化され、緊密に統合されたユーザー エクスペリエンスを作成する必要があったためです。基本。
Google は、最適化されたモバイル Web ページ エクスペリエンスを作成するための正確なパスを提供するフレームワークを作成するために AMP プロジェクトを開始しました。 AMP オープンソース プロジェクトは十分に文書化されており、簡単に展開でき、検証可能であり、Web ページのデザインでユーザーを第一に考えることについて意見が分かれています。
ほぼ 2 年前の開始以来、2,500 万のドメインが 40 億を超える AMP ページを公開しています。

ローンチ後、AMP ページの数が増加しただけでなく、速度も向上したため、Google 検索から AMP ページを読み込むのにかかる時間の中央値は 0.5 秒未満になりました。
AMP により、ウェブサイトのトラフィックが 10% 増加し、ページ滞在時間が 2 倍になります。 AMP を使用する e コマース ウェブサイトは、非 AMP ページと比較して売上とコンバージョンが 20% 増加します。

AMP は、企業がウェブページの合理化されたクリーンで適切なバージョンを作成するのに役立ち、ユーザーにより高速なモバイル ウェブ エクスペリエンスを提供します。
Chartbeat は、2016 年 6 月から 2017 年 5 月までの間に AMP を使用して 360 の Web サイトのデータを分析し、AMP ページを使用する一般的なパブリッシャーが AMP コンテンツで全モバイル トラフィックの 16% を見たことを発見しました。
AMP ページは、標準のウェブページよりも約 4 倍高速に読み込まれ、ユーザーは標準のモバイル ウェブページよりも AMP ページを 35% 多く利用します。

AMP ページを使用する理由がわかったところで、AMP の仕組み、レスポンシブ Web デザイン、Facebook のインスタント記事、プログレッシブ Web アプリとの比較を見てみましょう。
AMP の 3 つのコア コンポーネント
AMP ページは、次の 3 つのコア コンポーネントで構築されています。
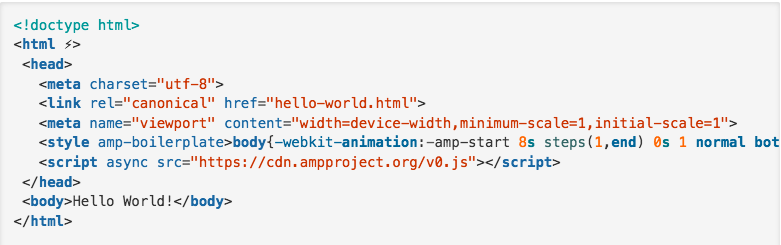
AMP HTML
AMP HTML は基本的に HTML ですが、信頼できるパフォーマンスのためにいくつかの制限があります。 最も単純な AMP HTML ファイルは次のようになります。

AMP HTML のほとんどのタグは通常の HTML タグですが、一部の HTML タグは AMP 固有のタグに置き換えられています。 これらのカスタム タグは AMP HTML コンポーネントと呼ばれ、一般的なタグ パターンをパフォーマンスの高い方法で簡単に実装できるようにします。 AMP ページは、検索エンジンやその他のプラットフォームによって HTML タグによって検出されます。
ページの非 AMP バージョンと AMP バージョン、または AMP バージョンのみを選択できます。
AMP JavaScript (JS)
AMP JS ライブラリは、AMP HTML ページの高速レンダリングを保証します。 JS ライブラリは、インライン CSS やフォント トリガーなど、AMP のすべてのベスト パフォーマンス プラクティスを実装しています。これにより、リソースの読み込みが管理され、カスタム HTML タグが提供されて、高速なページ レンダリングが保証されます。
AMP JS は、外部リソースからのすべてを非同期にするため、ページ上の何もレンダリングをブロックできません。 JS は、すべての iframe のサンドボックス化、リソースが読み込まれる前のすべてのページ要素のレイアウトの事前計算、遅い CSS セレクターの無効化など、他のパフォーマンス技術も使用します。
AMP キャッシュ
Google AMP キャッシュは、キャッシュされた AMP HTML ページを提供するために使用されます。 AMP キャッシュは、すべての有効な AMP ドキュメントを配信するために使用されるプロキシ ベースのコンテンツ配信ネットワークです。 キャッシュは AMP HTML ページを取得してキャッシュし、ページのパフォーマンスを自動的に改善します。
最大の効率を維持するために、AMP キャッシュは、HTTP 2.0 を使用している同じオリジンからドキュメント、JS ファイル、およびすべての画像を読み込みます。
AMP キャッシュには組み込みの検証システムが付属しており、ページの動作が保証されていること、およびページの速度を低下させる外部要因に依存していないことを確認します。 検証システムは、ページのマークアップが AMP HTML 仕様を満たしていることを確認する一連のアサーションに基づいて動作します。
検証システムの追加バージョンは、すべての AMP ページで利用できます。 このバージョンでは、ページのレンダリング時に検証エラーをブラウザーのコンソールに直接記録できるため、パフォーマンスとユーザー エクスペリエンスに影響を与える可能性があるコードの複雑な変更を確認できます。
AMP の 3 つのコア コンポーネントは連携して動作し、ページをすばやく読み込むことができます。 次のセクションでは、AMP ページを非常に高速にするために組み合わせる 7 つの最適化手法について説明します。
すべての AMP JavaScript は非同期で実行されます
JavaScript はページのあらゆる側面を変更できます。DOM の構築をブロックし、ページのレンダリングを遅らせる力があります。どちらの要因もページの読み込みを遅くします。 JavaScript がページのレンダリングを遅らせないようにするために、AMP は非同期 JavaScript のみを許可します。
AMP ページには作成者が作成した JavaScript は含まれていません。代わりに、すべてのインタラクティブなページ機能はカスタム AMP 要素によって処理されます。 これらのカスタム AMP 要素には JavaScript が含まれる場合がありますが、パフォーマンスの低下を引き起こさないように慎重に設計されています。
AMP は iframe でサードパーティの JavaScript を実行しますが、ページのレンダリングをブロックすることはできません。
すべてのリソースは静的にサイズ調整されます
画像、iframe、広告などのすべての外部リソースは、ページ リソースがダウンロードされる前に AMP が各要素のサイズと位置を決定できるように、HTML サイズを示す必要があります。 AMP は、リソースのダウンロードを待たずにページのレイアウトを読み込みます。
AMP にはドキュメント レイアウトをサイズ レイアウトから分離する機能があり、ドキュメント全体をレイアウトするために必要な HTTP リクエストは 1 つだけです。 AMP は、高価なスタイル レイアウトやブラウザーでの再計算を回避するように最適化されているため、ページ リソースの読み込み時に再レイアウトは発生しません。
拡張メカニズムはレンダリングをブロックしません
AMP では、拡張メカニズムがページ レンダリングをブロックすることは許可されていません。ライトボックスやソーシャル メディアの埋め込みなどの要素の拡張機能がサポートされています。これらには追加の HTTP リクエストが必要ですが、ページ レイアウトやレンダリングはブロックされません。
ページがカスタム スクリプトを使用している場合、ページが最終的にカスタム タグを持つことを AMP システムに伝える必要があります。その後、AMP は必要なタグを作成して、ページの速度が低下しないようにします。 たとえば、amp-iframe タグが amp-iframe タグがあることを AMP に伝えている場合、AMP は何が含まれるかを認識する前に iframe ボックスを作成します。
サードパーティの JavaScript はすべてクリティカル パスから除外されます
サードパーティの JavaScript は同期 JS 読み込みを使用するため、読み込み時間が遅くなる傾向があります。 AMP ページではサードパーティの JavaScript を使用できますが、サンドボックス化された iframe でのみ使用できます。これにより、JavaScript の読み込みによってメイン ページの実行がブロックされることはありません。 サンドボックス化された iframe JavaScript が複数のスタイル再計算をトリガーしたとしても、それらの小さな iframe には DOM がほとんどありません。
iframe の再計算は、ページのスタイルとレイアウトの再計算に比べて非常に高速に実行されます。
CSS はインラインでサイズ制限されている必要があります
CSS はレンダリングをブロックし、すべてのページの読み込みもブロックし、肥大化を引き起こす傾向があります。 AMP HTML はインライン スタイルのみを許可します。これにより、ほとんどのウェブページへのクリティカル レンダリング パスから 1 つまたはほとんど複数の HTTP リクエストが削除されます。
インライン スタイル シートの最大サイズは 75 KB にする必要がありますが、これは非常に洗練されたページには十分な大きさですが、それでもページの作成者は適切な CSS 衛生を実践する必要があります。
フォントトリガーは効率的です
Web フォントは通常サイズが大きいため、高速読み込みには Web フォントの最適化が重要です。 いくつかの同期スクリプトといくつかの外部スタイル シートを含む一般的なページでは、ブラウザーはすべてのスクリプトが読み込まれるまでフォントのダウンロードを待機します。
AMP フレームワークは、すべてのフォントのダウンロードが開始されるまで、ゼロの HTTP リクエストを宣言します。 これが可能なのは、AMP のすべての JavaScript に async 属性があり、インライン シートのみが許可されており、ブラウザーがフォントをダウンロードするのをブロックする HTTP 要求がないためです。
スタイルの再計算は最小限に抑えられます
AMP ページでは、すべての DOM 読み取りがすべての書き込みの前に行われるため、フレームごとにスタイルの再計算が 1 回だけ行われるため、ページ レンダリングのパフォーマンスに悪影響が及ぶことはありません。
GPU で高速化されたアニメーションのみを実行する
高速な最適化を実行するには、GPU で実行する必要があります。 GPU はレイヤーで動作し、これらのレイヤーでいくつかのことを実行する方法を認識しています。レイヤーを移動したりフェードしたりできます。 ただし、GPU がページ レイアウトを更新できない場合、このタスクがブラウザーに与えられるため、ページの読み込み時間には適していません。
アニメーション関連の CSS のルールにより、アニメーションを GPU で高速化できることが保証されます。これは、ページ レイアウトが不要になるように、AMP が変換と不透明度でのみアニメーション化と遷移を許可することを意味します。
リソースの読み込みが優先されます
AMP はすべてのリソースの読み込みを制御し、リソースの読み込みに優先順位を付け、必要なものだけを読み込み、遅延読み込みされたすべてのリソースをプリフェッチします。
AMP はリソースをダウンロードするときに、最も重要なリソースが最初にダウンロードされるようにダウンロードを最適化します。 すべての画像と広告は、ユーザーに表示される可能性が高い場合、スクロールしなければ見えない位置にある場合、または訪問者がスクロールする可能性がある場合にのみダウンロードされます。
AMP には、遅延ロードされたリソースをプリフェッチする機能もあります。これらのリソースは、できるだけ遅くロードされますが、できるだけ早くプリフェッチされます。 この方法では、ロードは非常に高速ですが、リソースがユーザーに表示される場合にのみ CPU が使用されます。
ページを即座に読み込む
新しい AMP pre-connect API を多用して、HTTP リクエストが作成されるとすぐにできるだけ高速になるようにします。 このため、ユーザーがページに移動したいと明示的に述べる前にページがレンダリングされ、ユーザーが実際にページを表示するまでにページが利用可能になり、ページが即座に読み込まれます。
AMP は、Web コンテンツの事前レンダリング時に帯域幅と CPU を大量に使用しないように最適化されています。 AMP ドキュメントがインスタント ロード用に事前レンダリングされると、スクロールせずに見える範囲のリソースが実際にダウンロードされ、サードパーティの iframe など、多くの CPU を使用する可能性のあるリソースはダウンロードされません。
次のビデオを使用して、「AMP でページを高速化する 7 つの方法」を確認することもできます。
AMP の仕組みがわかったところで、AMP を Facebook のインスタント記事、レスポンシブ Web デザイン、プログレッシブ Web アプリと比較してみましょう。
AMP 対 Facebook のインスタント記事
Facebook は 2015 年に Instant Articles を開始し、パブリッシャーが Facebook のユーザーに信じられないほど高速で没入型の読書体験を提供できるようにしました。 Facebook のインスタント記事は次のとおりです。
- 標準のモバイル Web 記事よりも 10 倍高速
- インスタント記事が平均で 20% 以上読まれる
- 70% の読者がインスタント記事を放棄する可能性が低い
Instant Articles は、パブリッシャーが Facebook ですばやくインタラクティブな記事を作成するのに役立ちます。 次の利点があります。
- 高速でレスポンシブ:インスタント記事は、ユーザーが使用している接続やデバイスに関係なく、即座に読み込まれます。 記事は、モバイル ストーリーテリング エクスペリエンスに合わせて変換されるため、使いやすくなっています。
- インタラクティブで魅力的:記事の没入型エクスペリエンスにより、記事がよりインタラクティブになります。これが、インスタント記事がモバイル Web 記事よりも 30% 多く共有される理由です。 ニュース フィードでのストーリーのリーチを拡大するのに役立ちます。
- 簡単で柔軟な収益化: 収益化は Instant Articles の不可欠な部分です。 記事でビジネスを成長させるために、直接販売広告を拡張し、Facebook の Audience Network で利用可能な広告枠を埋め、ネイティブ ブランド コンテンツを作成することもできます。
AMP ページと Instant Articles はどちらもユーザーの読み込み時間を短縮し、ページの直帰率を下げてエンゲージメントを高めます。 実際、Facebook の Instant Articles は AMP ページよりもさらに高速に読み込まれます。

ただし、AMP ページの採用率は Instant Articles よりもはるかに高く、これは主に、Facebook がニュース フィードでテキスト記事よりも動画を優先する傾向が強まっているためです。 これにより、New York Times や The Guardian など、いくつかの出版社が Instant Articles の使用をやめました。
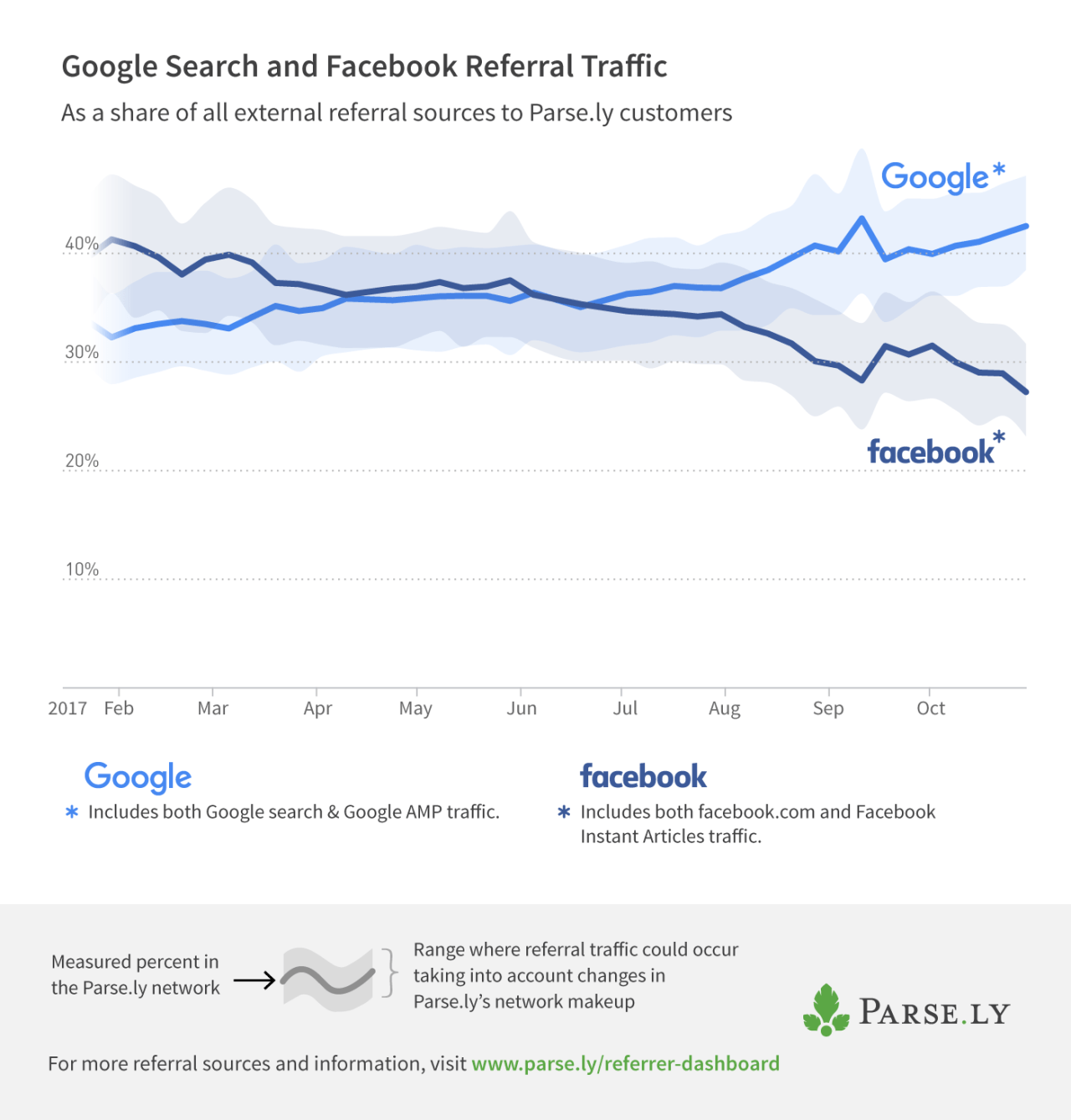
Parsley によると、Google は Facebook を抜いて、パブリッシャーの外部トラフィックのトップ ソースとなっています。 現在、Google はパブリッシャーの外部トラフィックの 42% を占めています。

Facebook が Instant Articles をローンチしたとき、メディアおよびコンテンツ Web サイトへの主要なトラフィック ソースとして Google を追い抜きましたが、AMP のローンチと成功により、Google が再びトップに立ちました。
AMP プロジェクトの成功は、それがビジネス パートナーシップではなく、オープンソースのイニシアチブであるという事実にあります。 AMP プロジェクトは、Facebook が Instant Articles で行ったように、ユーザーを特定のアプリに限定するのではなく、パブリッシャーがモバイル Web ページを作成する方法を変えることを目的としています。
AMP とレスポンシブ Web デザイン (RWD) の比較
Google が 2015 年初頭に Mobilegeddon を開始して以来、モバイル対応の Web サイトを作成することはマーケターにとって優先事項でした。レスポンシブ Web デザインは、柔軟性に重点を置いた Web ページの作成を支援することを目的としていました。 レスポンシブ Web ページは、あらゆるデバイスや画面で機能し、より優れた、より魅力的なモバイル Web エクスペリエンスを提供します。
基本的に、AMP とレスポンシブ ウェブ デザインはどちらも、ほぼ同じ基本構成要素を使用してモバイル ページを作成します。つまり、HTML と JavaScript です。 ただし、次のような違いがあります。
1. RWD は柔軟性に重点を置いています。レスポンシブ Web デザインは、Web サイトに柔軟性を追加します。 訪問者の画面サイズに自動的に応答するページを作成できます。これにより、ページの範囲が広がり、幅広い画面サイズでユーザーに優れたモバイル エクスペリエンスを提供できます。 レスポンシブ Web デザインは、モバイルだけに焦点を当てたものではなく、すべてのデバイスとすべてのユーザー エクスペリエンスで機能します。
2. AMP は速度に重点を置いています: AMP オープンソース フレームワークは速度、特にモバイル ページの速度に重点を置いています。 AMP は、モバイル Web コンテンツにインスタント レンダリングを導入しました。 インライン スタイル シート、遅延読み込み、リソースのプリフェッチ、およびその他の最適化手法を使用することで、フレームワークはモバイル ページを即座に読み込むことができます。
3. AMP は Web ページで動作し、RWD は Web ページを置き換えます:ページでのみ AMP を使用することは可能ですが、AMP は、Web サイトを再設計することなく、既存の非応答または応答 Web サイトに追加することもできます。 ただし、Web ページをレスポンシブにするには、ページを再設計する必要があります。
4. AMP はより優れたユーザー エクスペリエンスを提供します。モバイル ユーザー エクスペリエンスを決定する主な要因は 2 つあります。つまり、ページ要素がモバイル フレンドリーであることと速度です。 レスポンシブ Web デザインは、ユーザーの画面に合わせてページ要素をスケーリングすることには適していますが、AMP ページと比較すると速度が遅くなります。
5. AMP には JavaScript の制限があります。レスポンシブ Web デザインはすべてのサードパーティのスクリプトとメディア ライブラリを優先しますが、AMP ページについては同じことが言えません。 ページの読み込みを高速化するために、AMP フレームワークには JavaScript と CSS の機能が非常に制限されています。
AMP は静的ページ (多くの動的コンテンツを含まないページ) に適していますが、RWD はあらゆる種類のページに使用できます。 ただし、レスポンシブ Web ページは読み込みに時間がかかりすぎるため、訪問者が直帰し、二度と戻ってこない可能性があります。 ユーザーに高速でモバイル対応のエクスペリエンスを提供したい場合は、AMP ページの使用を検討する必要があります。
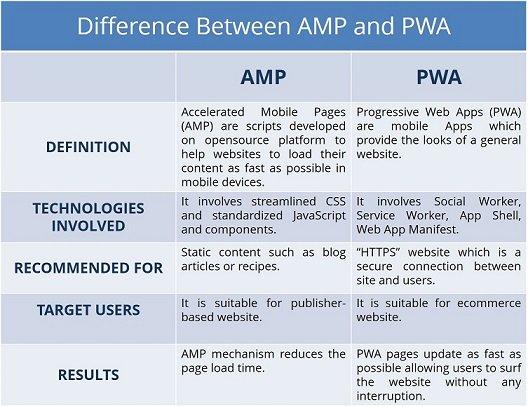
AMP とプログレッシブ ウェブアプリ (PWA) の比較
プログレッシブ Web アプリは、Web 経由で提供されるモバイル Web アプリであり、ネイティブ アプリのように動作します。PWA とネイティブ アプリの主な違いは、PWA は Google やアプリ ストアからダウンロードする必要がないことです。
プログレッシブ Web アプリは Web ブラウザー内で動作するため、インターネット接続があまり強くなくても、すぐに読み込まれます。 PWA は事前キャッシュを使用して、アプリが最新の状態に保たれるようにし、ユーザーが最新バージョンのみを表示できるようにします。
プログレッシブ Web アプリの必要性は、上位 1,000 のモバイル Web サイトが、上位 1,000 のネイティブ アプリの 4 倍のユーザーにリーチしているという事実から生じました。 ただし、これらの Web サイトは、モバイル アプリに比べて平均で 20 分の 1 のユーザー エンゲージメントを実現しています。
これは基本的に、モバイル Web サイトは訪問者を引き付ける傾向がありますが、エンゲージメントは低いことを意味します。
PWA は、ネイティブのモバイル アプリと同じように、見た目、操作感、動作するように設計されています。 ユーザーは、他のモバイル Web サイトと同じように、ブラウザでこれらの Web サイトにアクセスします。 そのサイトを利用した後、ユーザーは自分のデバイスに Web アプリをインストールするように求められます。 インストールを選択すると、アプリはネイティブ アプリと同じようにデバイスにダウンロードされます。
PWA は次のとおりです。
- 信頼性 –弱いネットワーク状態でもすぐに読み込みます。
- 高速 –滑らかなアニメーションとぎくしゃくしたスクロールのないユーザー インタラクションにすばやく応答します。
- 魅力的 –デバイス上でネイティブ アプリのように感じられ、没入型のユーザー エクスペリエンスを提供します。
モバイル Web アプリが Google によって概説されている必要な要件を満たしている場合、そのモバイル Web アプリはユーザーにダウンロード可能として提供できます。
AMP と PWA の主な違いは次のとおりです。

AMP のみを使用して、高速でシンプルなエクスペリエンスを作成することもできます。 プログレッシブ Web アプリに依存して、動的ではあるが低速のユーザー エクスペリエンスを作成できます。 または、両方を Web デザインに組み込むことで、迅速に開始し、迅速に維持することもできます。
現在、プログレッシブ Web アプリと一緒に AMP を使用することが一般的になりつつあり、開発者は 3 つの方法で両方を活用しています。
1. プログレッシブ ウェブアプリとしての AMP
コンテンツが主に静的で、AMP の制限された機能で解決できる場合、このオプションを使用すると、プログレッシブ ウェブアプリとして非常に高速なエクスペリエンスを作成できます。 たとえば、AMP は次のように構築されています — プログレッシブ ウェブアプリは完全に AMP 課金です。 オフライン アクセスを許可するサービス ワーカーと、「ホーム画面に追加」バナーを促すマニフェストがあります。
2. プログレッシブ Web アプリへの AMP
AMP とプログレッシブ ウェブアプリを一緒に使用するもう 1 つの方法は、AMP ページをウェブサイトへのフックと考えることです。 瞬間的な負荷でユーザーをキャッチし、プログレッシブ Web アプリケーションに巻き込みます。 これにより、高速読み込みの AMP ページを、最初のオプションよりも動的な PWA と組み合わせることができます。
3. プログレッシブ ウェブアプリでの AMP
AMP と PWA の場合と同様に、オール オア ナッシングである必要はありません。 すべてのページを AMP で構築する必要はありません。 また、AMP と PWA をフックとロッドとして分離する必要もありません。 現在、実際には 1 つのページの小さなサブセクションのみを AMP できるため、動的機能を完全に犠牲にすることなく、サイズを縮小し、読み込み時間を短縮できます。
これには、「シャドウ AMP」と呼ばれる AMP の別の形式を使用することが含まれます。これにより、AMP は Web ページの領域内にネストできます。 結果は、プログレッシブ Web アプリケーションのシェル内の AMP です。
Washington Post は、PWA と AMP が連携してエンゲージメントを高め、読み込み時間を短縮する理想的な例を紹介しています。 Washington Post が最初に Web サイトをレスポンシブ対応にしたとき、速度は 3500 ミリ秒でした。 AMP を採用したとき、ページの読み込み時間は 1200 ミリ秒に短縮され、AMP CDN テクノロジーの助けを借りてさらに 400 ミリ秒に短縮されました。

PWA を採用して Web サイトの負担を軽減した後、ユーザーは中断することなく超高速のページ読み込み速度と優れたユーザー エクスペリエンスを享受できるようになりました。
Accelerated Mobile Pages プロジェクトを使用すると、すぐに読み込まれるモバイル ページを作成できるため、訪問者がページを直帰するのではなく、より適切に操作できるようになります。 AMP ページの作成に関連する最適化手法は、ページの読み込み時間を高速化するだけでなく、訪問者に優れたユーザー エクスペリエンスを提供します。
次のセクションでは、ページで AMP フレームワークを使用した場合に得られる正確なメリットに焦点を当てます。
セクション 3: AMP の利点と制限事項
AMP を使用すると、ウェブページの読み込みが速くなり、ユーザー エクスペリエンスが向上し、訪問者がページに長く留まることができます。 AMP は、モバイル ページの読み込みを高速化するのに役立つ AMP HTML を使用します。実際、Google の Gary Illayes によると、AMP ページの読み込み時間の中央値は 1 秒で、平均的な標準 HTML ページよりも 4 倍高速です。
ページ直帰率とページ速度の関係についてはすでに説明しました。また、AMP の仕組みと PWA、RWD、Facebook のインスタント記事との比較について詳しく説明しました。
ガイドのこのセクションでは、AMP の利点と制限に焦点を当て、AMP ページを作成するときに何をしようとしているのかを詳しく説明します。
AMP の利点
モバイル Web ページの読み込みが速くなると、ユーザー エクスペリエンスと KPI が自動的に向上します。 AMP ページの即時読み込みにより、Google、LinkedIn、Bing などのすべてのデバイスとプラットフォームで一貫して高速な Web エクスペリエンスをユーザーに提供できます。
AMP は、モバイル ページに次の利点をもたらします。
聴衆を引き付ける
AMP ページの読み込み時間の中央値は 1 秒未満です。これは、ユーザーが AMP ページにアクセスすると、探していたものをすぐに取得できることを意味します。 ページが即座に読み込まれるため、ユーザーはページに長く関わり、オファーについて学ぶことにオープンになり、望んでいたアクションを実行する可能性が高くなります。
収益を最大化
ページがコンバージョンを読み込むのに 1 秒かかるごとに、12% 減少します。 つまり、視聴者を惹きつけ、ROI を向上させたい場合は、モバイル ページが訪問者の期待する速度を確実に満たす必要があります。
AMP フレームワークを使用すると、広告、ランディング ページ、ウェブサイトなど、どこでもより高速なエクスペリエンスをユーザーに提供できます。
柔軟性とコントロールを維持する
AMP 形式を採用すると、AMP に最適化された Web コンポーネントを活用しながら、独自のブランディングを維持できます。 CSS を使用して Web ページのスタイルをカスタマイズしたり、動的コンテンツを使用して必要に応じてデータをフェッチしたりできます。
また、A/B テストを使用して、顧客にとって可能な限り最高のモバイル ユーザー エクスペリエンスをテストおよび作成することもできます。
運用の複雑さを軽減
AMP ページを作成するプロセスは非常にシンプルで簡単です。 特に Drupal や WordPress などの CMS を使用している場合は、アーカイブ全体を変換できます。
各 AMP ページのコードを最適化するための特別なスキル セットは必要ありません。AMP 形式は完全に移植可能であり、AMP ページはユーザーのアクセス方法に関係なく一貫して高速です。
ROIを最大化
作成された AMP ページは、さまざまな配布プラットフォームに同時に配布できます。 これにより、AMP ページと非 AMP ページの両方に広告を配信できます。つまり、広告を一度作成すれば、記憶に残るブランド エクスペリエンスをあらゆる場所に提供できます。
持続可能な未来を創造する
AMP プロジェクトはオープンソースのイニシアチブであり、誰もがより優れた高速なモバイル ユーザー エクスペリエンスを提供できるようにすることで、ウェブの未来を守ります。 AMP プロジェクトに参加することで、オープンで高速なウェブ上でビジネスの持続可能な未来を築くことができます。
より良いユーザー エクスペリエンスを提供する
もちろん、高速化されたモバイル ランディング ページを使用する最も明らかな利点は、ユーザーの満足度が大幅に向上することです。 2 人に 1 人が、ウェブサイトが読み込まれるまでわずか 10 秒も待つことができない場合、プロセスを 15 ~ 85% 高速化すると、訪問者の満足度に大きな影響を与える可能性があります。
SEOブーストを取得する
Google のアルゴリズムでは、ページの速度とモバイルの応答性が考慮されます。 モバイルでのページの読み込みが速いほど、検索エンジンの結果ページでのランクが高くなります。
すべての AMP 対応ページは、検索結果の有料広告の上でもカルーセル形式で表示され、タイトルの下に緑色の稲妻が表示されます。
AMP ページを使用すると多くの利点が得られますが、AMP にはいくつかの欠点もあります。
サードパーティの JavaScript はありません
サードパーティの JavaScript を使用できないため、高度にターゲットを絞った広告エクスペリエンスを提供できる分析および追跡機能に別れを告げる必要があります。
それだけでなく、Google の軽量バージョンの JavaScript では、データの転送が必要なページ要素を AMP ページで使用することはできません。
Google アナリティクスの追跡なし
Google は、サーバーにアクセスする代わりに、AMP ページのキャッシュ バージョンをユーザーに使用します。これが、AMP ページの読み込みが非常に高速である理由の 1 つです。 キャッシュを使用するとページの読み込みが速くなりますが、GA を構成して AMP ページに別のトラッキング コードを適用しない限り、Google アナリティクスはユーザーからの訪問を追跡しません。
Google タグ マネージャーを使用して、Google アナリティクスで AMP ページを追跡する方法は次のとおりです。
AMP ページには一連の長所と短所がありますが、訪問者に高速で最適化されたモバイル エクスペリエンスを提供しようとしている場合、AMP の長所は短所を確実に上回ります。
次のセクションでは、AMP を使用して KPI を達成し、ROI を向上させた企業のケース スタディを取り上げます。
セクション 4: AMP の成功事例
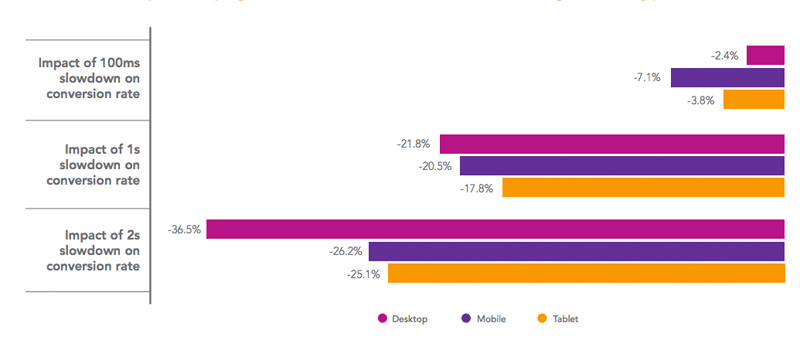
モバイル Web ページについて話すとき、速度は収益に等しいです。 SOASTA の調査によると、ページの読み込み時間が 100 ミリ秒遅れただけでも、コンバージョン率が低下する可能性があります。

AMP がモバイル Web ページに与える影響を強調するために、Google は Forrester Consulting に依頼して、AMP を使用しているパブリッシャーと e コマース Web サイトを対象に、総合的な Economic Impact™ 調査を実施しました。
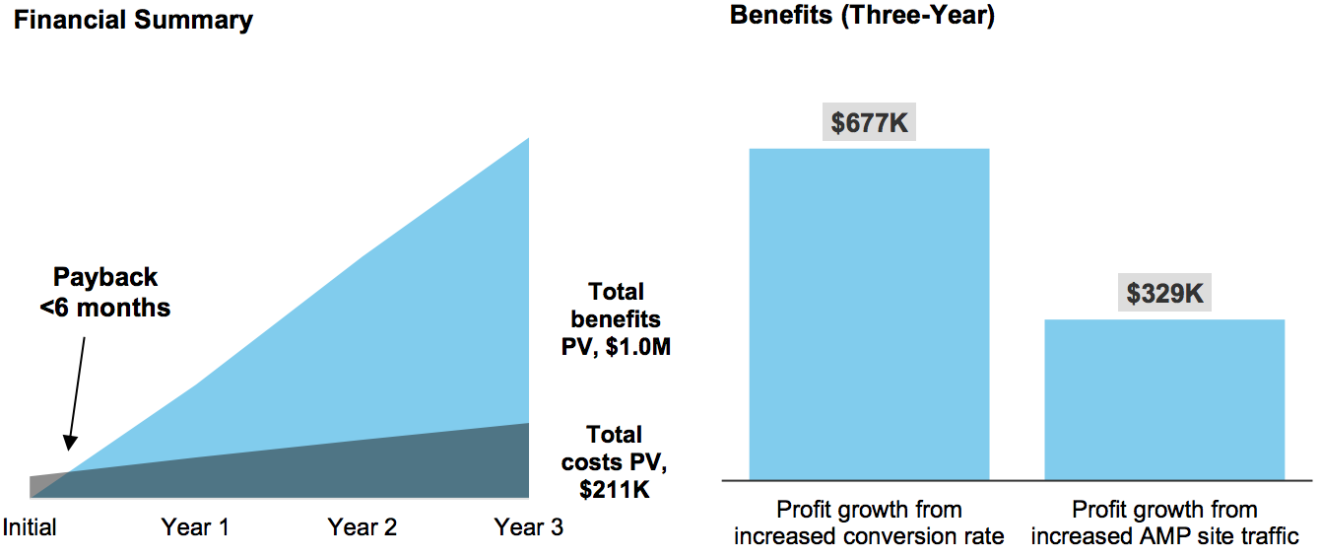
この調査では、AMP 形式を使用している 4 つのウェブ企業に焦点を当てています。 Forrester は 4 社の結果を見て、AMP の導入による 3 年間の期待収益を予測するモデルを作成しました。
このモデルを利用すると、サイトへの月間アクセス数が 400 万で、利益率が 10% の Web サイトは、AMP ページを埋め込むコストを回収し、6 か月未満の期間でプラスの利益を見始めることが期待できます。

これらは、調査から収集された主な結果です。
- 販売コンバージョン率が 20% 向上します。 この調査のためにインタビューした 2 つの e コマース Web サイトで実施された A/B テストでは、AMP ページのコンバージョン率が 20% 増加し、Forrester モデルに基づくと、年間 20 万ドル以上の利益がもたらされることが示されました。
- AMP サイトのトラフィックが前年比 10% 増加。 モデルに基づくと、サイトのトラフィックが増加すると、追加の売り上げと広告ビューが発生し、初年度のサイトの年間利益は 75,000 ドルを超えます。
- 訪問あたりのページ数が 60% 増加。 AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
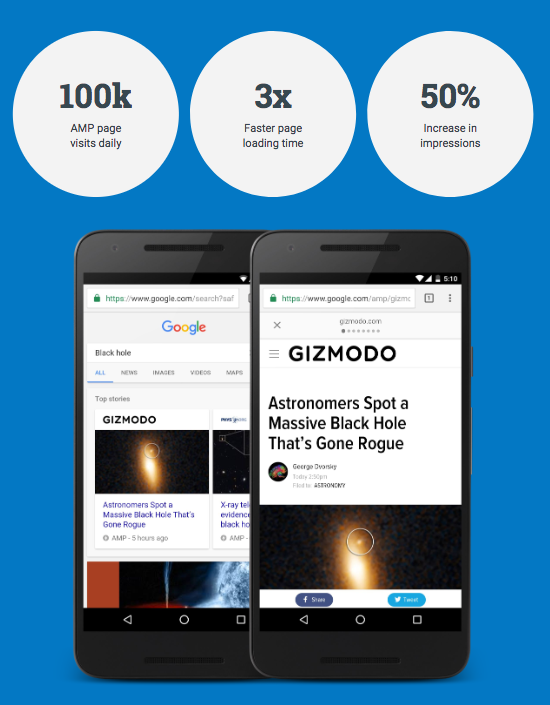
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
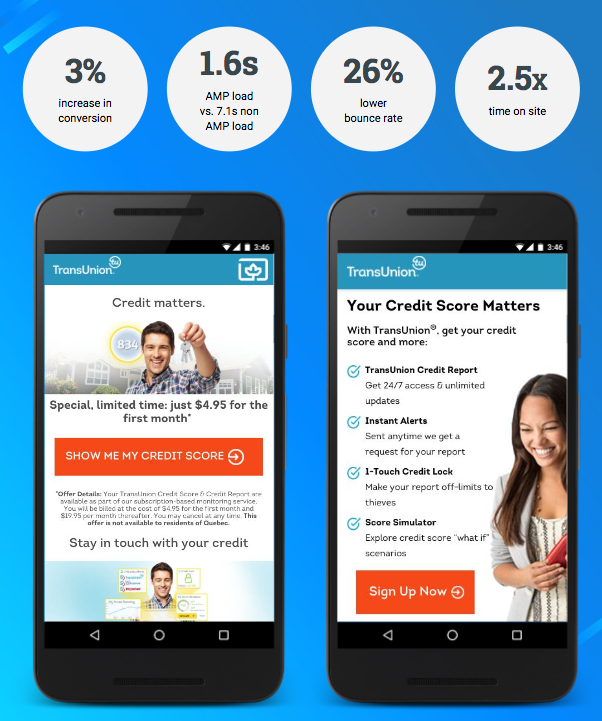
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
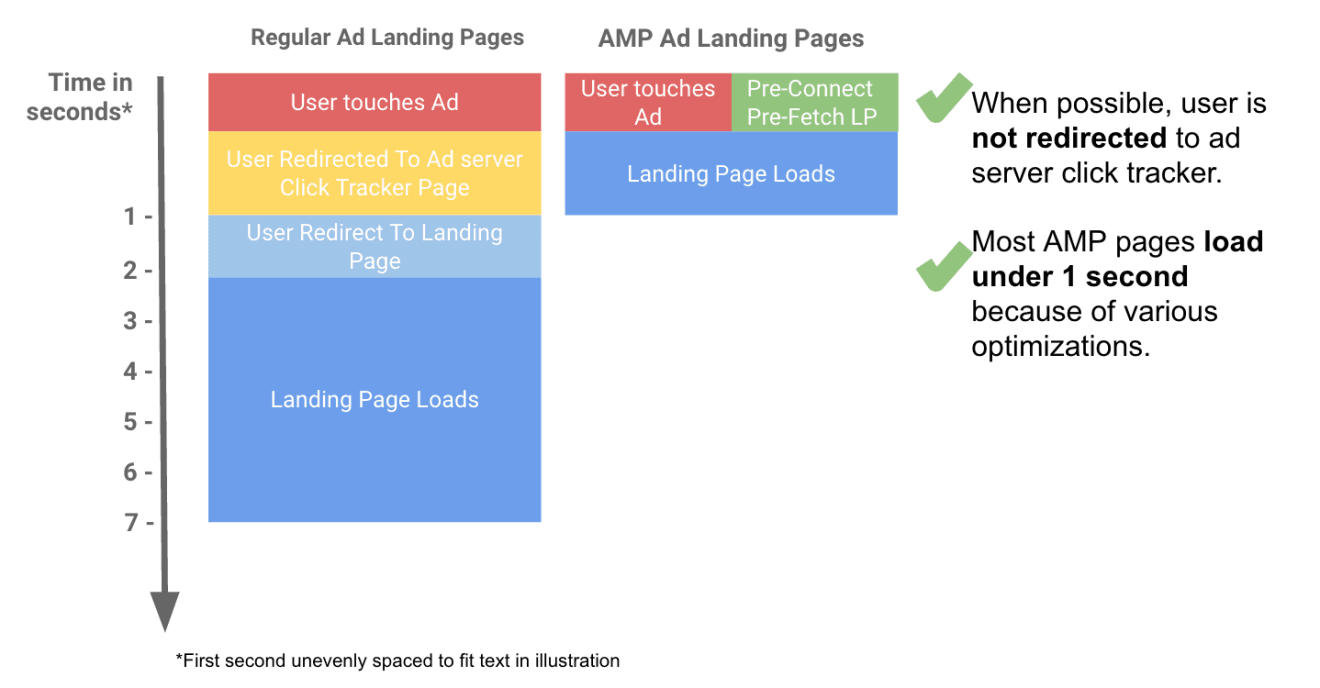
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
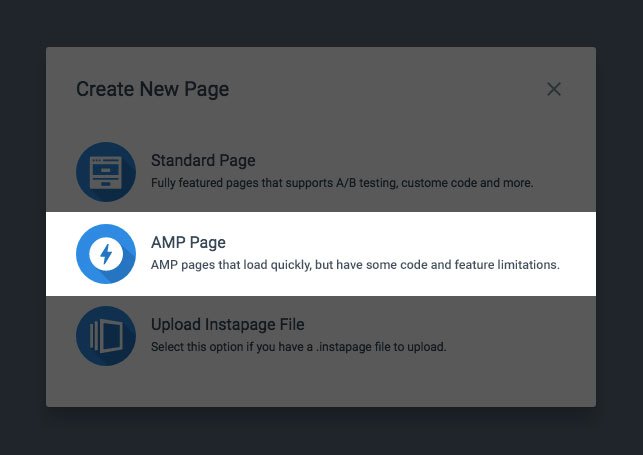
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
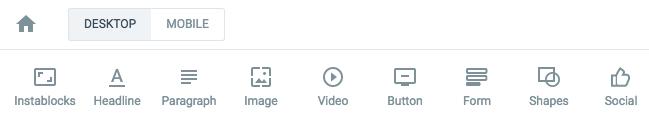
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

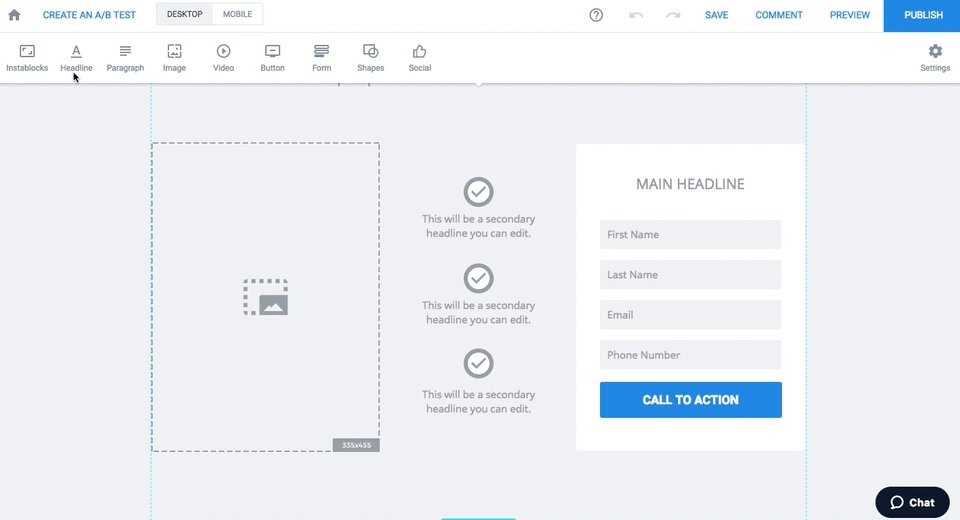
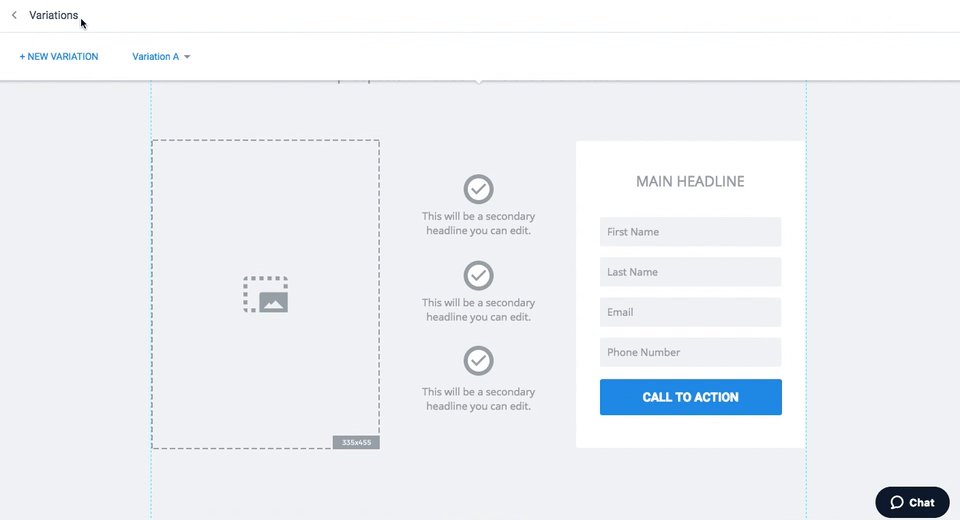
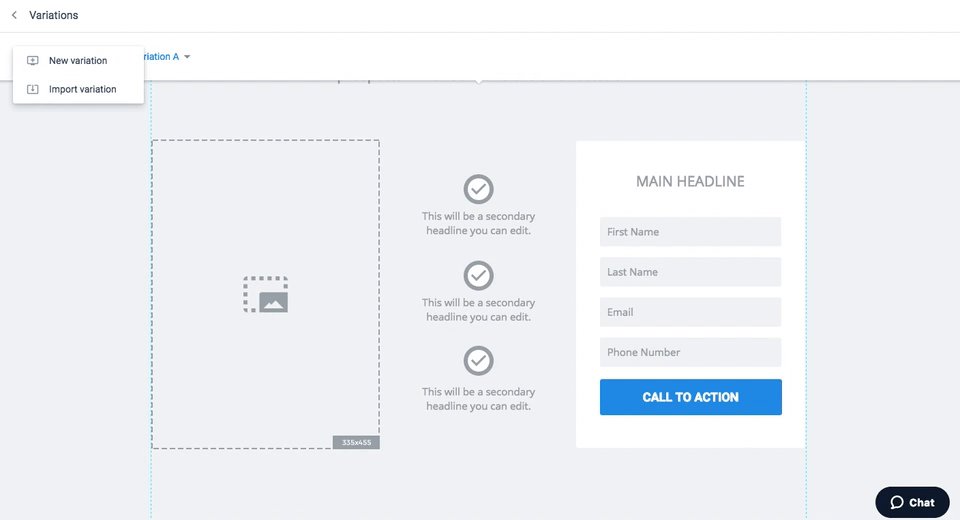
Step 3: Create a variation to A/B test
Click “Create an A/B Test” and add a new variation or import one of your own:

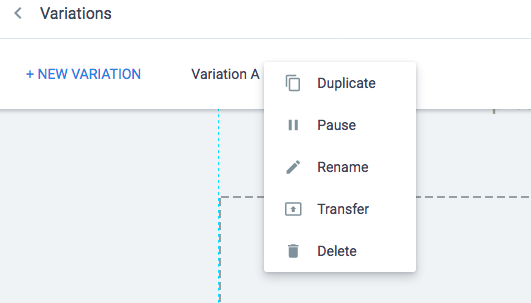
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
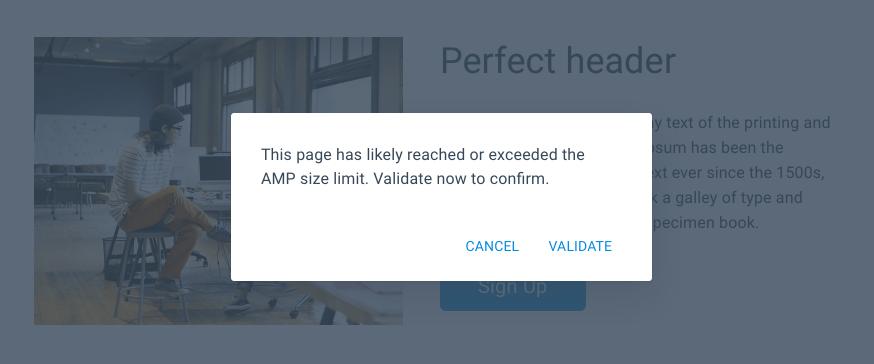
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

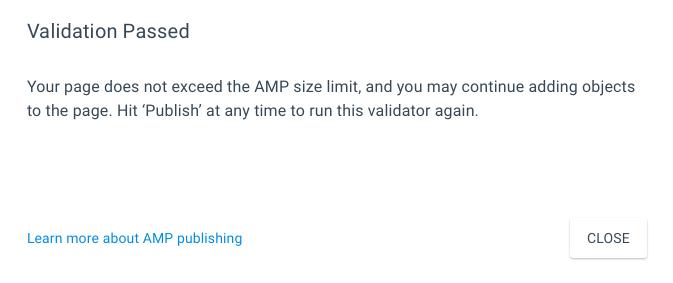
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
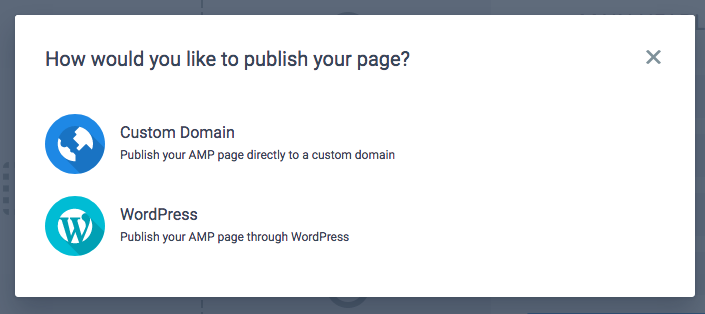
ステップ 5: 公開する
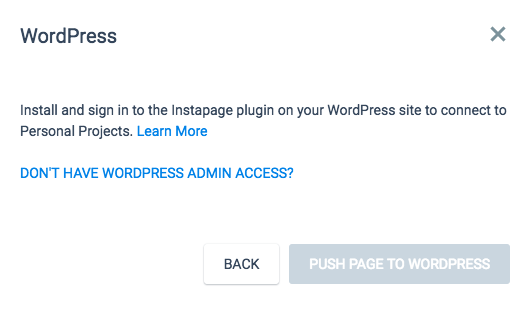
WordPress とカスタム ドメインは、Instapage で AMP ランディング ページを公開できます。 青い公開ボタンをクリックすると、いずれかの方法を選択できます。

WordPress の場合、Web サイトに Instapage プラグインをインストールしてサインインし、新しい AMP ランディング ページを WordPress に公開します。

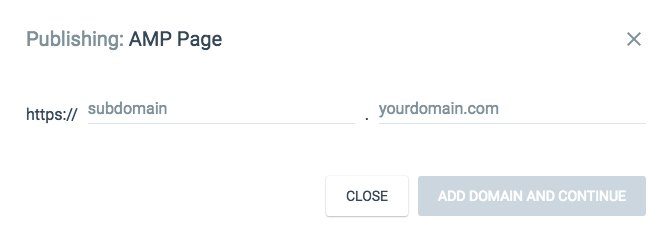
それ以外の場合は、ドメインとサブドメインを入力してください:

ページが公開されるとすぐに、ダッシュボードのページの横に AMP ロゴが表示されます。

モバイル ページの直帰率が高く、ページの読み込み速度が遅いために訪問者のエンゲージメントが低い場合、AMP ページを作成することは優れたソリューションです。
AMP フレームワークは、ページの速度だけでなく、ユーザーに快適なモバイル エクスペリエンスを提供するのに役立つ最適化手法を展開します。 AMP 広告のランディング ページを作成すると、最適化された高速で関連性の高いランディング ページを訪問者に配信できます。
Instapage は現在、Google の AMP フレームワークを使用してモバイル向けに最適化されたランディング ページを作成できる唯一のランディング ページ プラットフォームです。AMP で作成されたランディング ページは、ほぼ瞬時の読み込みとスムーズなスクロールを備えています。
今すぐ Instapage で AMP ページの作成を開始して、より優れたモバイル ブラウジング エクスペリエンスを作成し、品質スコアを向上させ、より多くのコンバージョンを生成してください。
