エンゲージメントを最大化する AMP ストーリーの 3 つのメリットと 8 つのベスト プラクティス
公開: 2019-04-17クイックリンク
- AMP ストーリーとは
- AMP ストーリーのメリット
- AMP ストーリーの作成
- ベスト プラクティスと仕様
- 背景色を選択してください
- テキストの読みやすさを確保する
- 最小限のテキストを使用する
- 音声なしで意味のあるものにする
- ビデオのポスター属性を指定する
- ビデオのソースを指定
- 動画を最適化する
- 動画終了後、次のページへ
- AMP ストーリーの例
- AMP ストーリーへの広告掲載
- AMP ストーリーで魅力的なエクスペリエンスを作成する
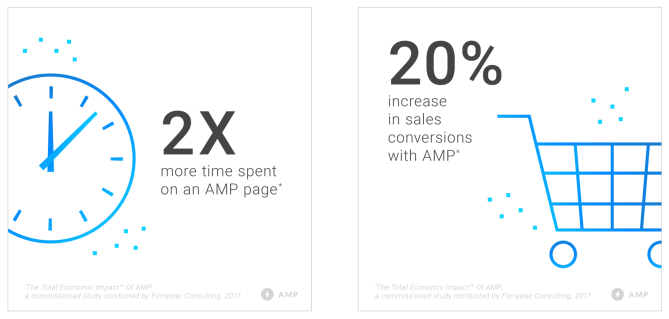
AMP オープンソース イニシアチブは、より高速なモバイル Web エクスペリエンスへの道を開きました。 AMP 形式の採用により、モバイル Web ページの速度が向上しただけでなく、コンバージョン率も向上しました。 AMP ページにより、ウェブサイトのトラフィックが 10% 増加し、販売コンバージョンが 20% 増加しました。

これらの印象的な数字にもかかわらず、この形式には 1 つのものが欠けていました。それは、ストーリー ベースの没入型 Web ページ エクスペリエンスです。 AMP ストーリーは、この目的のために特別に立ち上げられました。
AMP ストーリーは、Snapchat、Instagram、Facebook のストーリーと同じフォーマットに従っており、ブランドは視覚的に印象的なコンテンツを作成して、ストーリーテリングでユーザーの注意を引くことができます。
この投稿では、AMP ストーリーについて知っておくべきすべてのこと (利点、作成するためのコンポーネント、例、フォーマットが広告に適用されるかどうか) について説明します。
AMP ストーリーとは
AMP ストーリーは、オープン ウェブ向けの視覚的なストーリーテリング形式です。 ストーリーにより、読者はタップ可能なフルスクリーン コンテンツに没頭できます。 このフォーマットにより、パブリッシャーとマーケティング担当者は、高速でオープンなユーザー ファーストのビジュアル コンテンツを作成できます。

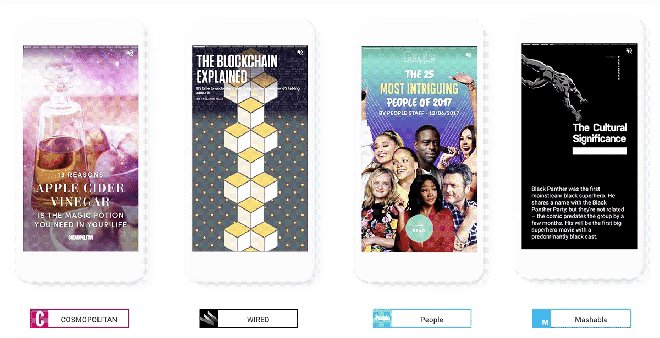
このフォーマットは当初、Vox Media、CNN、Mashable、Washington Post を含む 8 つのパブリッシャーによって開始されました。 この形式がこれらのブランドで好評を博した後、すべての AMP 開発者に開放されました。
ユーザーはモバイル デバイスで多くのコンテンツを表示します。この形式では、太字のテキスト、画像、ビデオ、およびグラフィックを使用して、できるだけ早くモバイル ユーザーの注意を引き、負担のない方法でコンテンツを消費できるようにします。

AMP ストーリーは、Google 画像、Discover、検索、ニュースに表示されます。
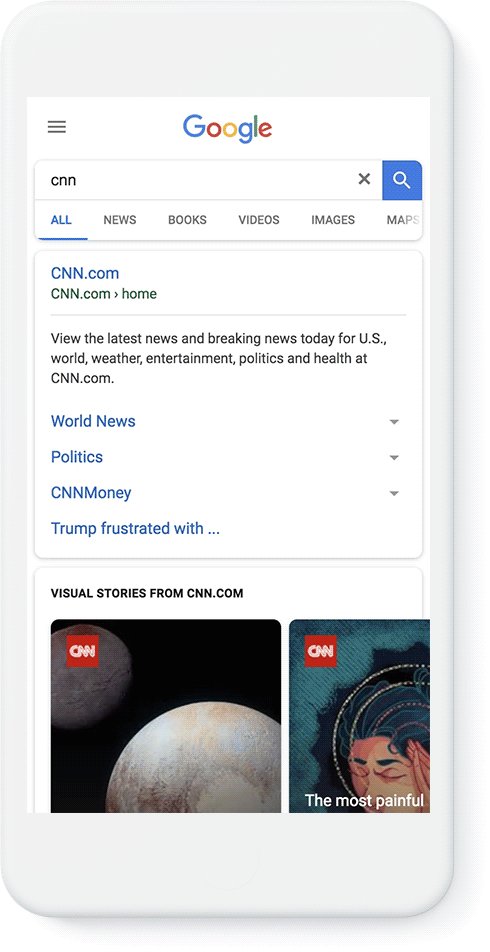
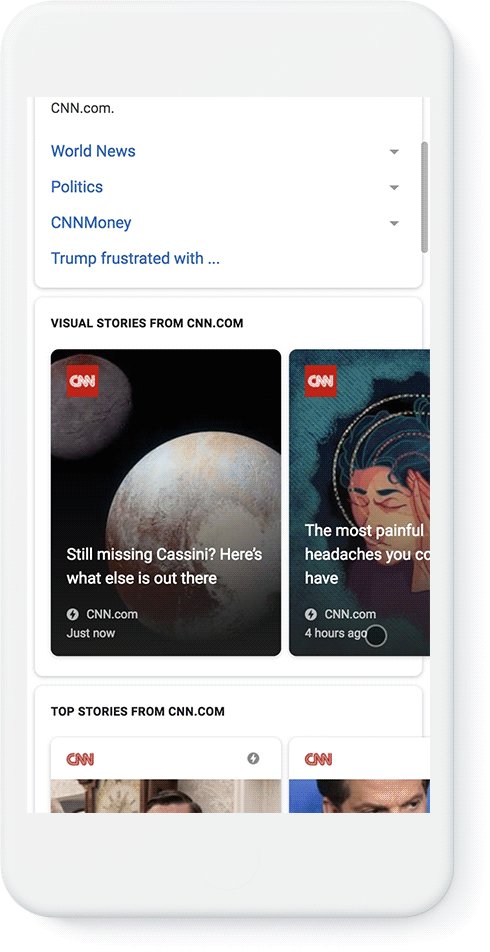
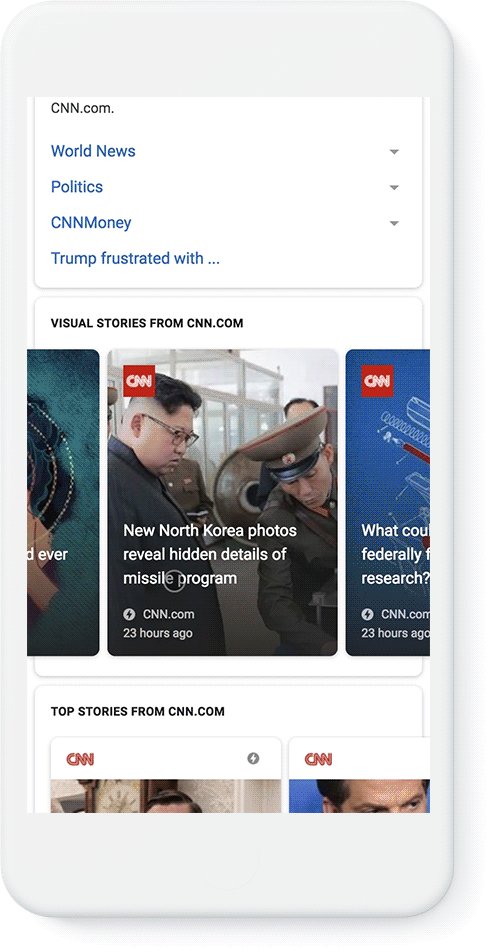
縦向きのフォーマットは、画面の大部分を占める背の高い画像を特徴とするストーリー カードとともに、Google フィードで自然に伝えられます。 ストーリーには「注目のビジュアル ストーリー」というラベルが付いており、ストーリーをタップすると、AMP ストーリーの標準の Chrome カスタム タブが開きます。
右上のオーバーフロー メニューから標準のブラウザ コントロールにアクセスでき、Google の「コレクションに追加」機能もアプリ バーに表示されます。
AMP ストーリーは、ホーム画面の左側にある Google フィードと、Google アプリにも表示されます。
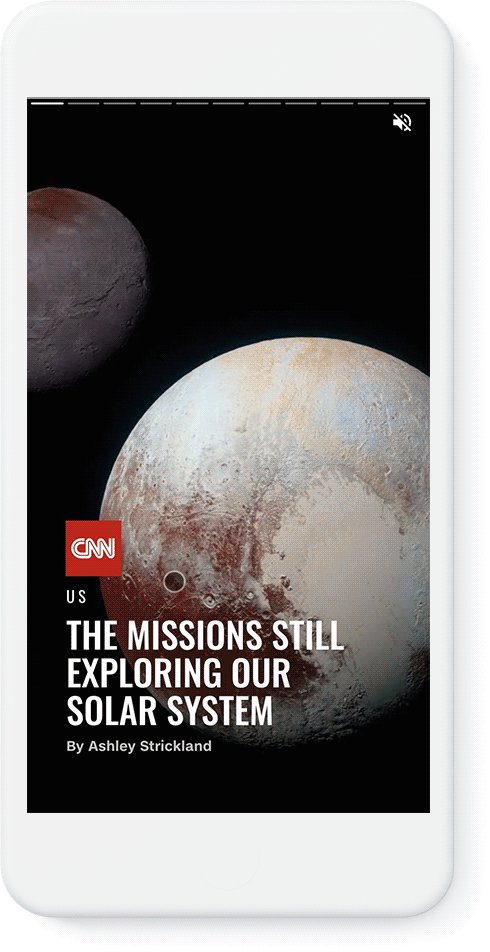
Google 検索結果でタップして AMP ストーリーを開くと、次のように表示されます。

AMP ストーリーのメリット
他のウェブページと同様に、ブランドやパブリッシャーは自社のウェブサイトで AMP ストーリー HTML をホストし、他のページからリンクして視聴を促進できます。 ディスカバリー プラットフォームは、事前レンダリング可能なページ、最適化されたビデオの読み込み、キャッシュなどの手法を使用して、ユーザーへの配信を最適化します。
Google AMP ストーリー形式には、事前設定された柔軟なレイアウト テンプレート、標準化された UI コントロール、フォローアップ コンテンツを共有および追加するためのコンポーネントが付属しています。
次の理由から、AMP ストーリーの作成を検討する必要があります。
- 高速: AMP ストーリーはすばやく読み込まれ、ユーザーにスムーズなエクスペリエンスを提供します。
- 没入型:ストーリーは拡大し、ユーザーの画面を視覚的に埋め尽くすため、没入型のエクスペリエンスになります。 タップ可能な形式は、視聴者を引き付ける柔軟なデザインでストーリーテリングのクリエイティブな機会を提供します。
- オープン: AMP ストーリーはオープン ウェブの一部であり、単一のエコシステムに限定されることなく、ウェブサイトやアプリ間で簡単に共有および埋め込むことができます。
最後に、ストーリーは AMP のコンポーネント ライブラリの上に構築されるため、AMP ストーリーのユーザー データを収集して分析するための分析などの機能をサポートします。
AMP ストーリーの作成
AMP ストーリーをうまく作成するには、まずそのストーリーを構成する部分を理解する必要があります。
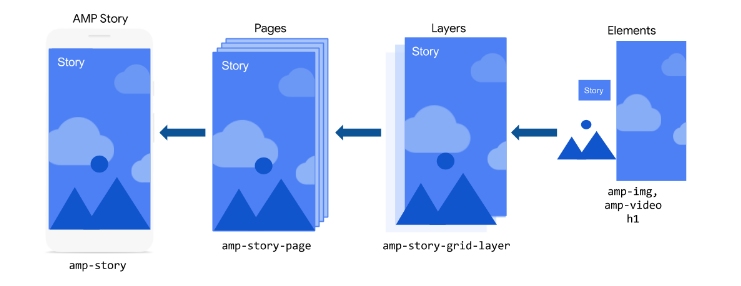
AMP ストーリーは、基本的な HTML 要素と AMP 要素を含む個々のレイヤーで構成される個々のページで構成されます。

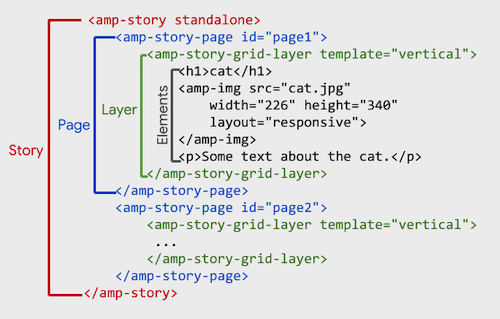
これらの各パーツは AMP コンポーネントに変換されます。ストーリーは「amp-story」によって表示され、ページは「amp-story-page」によって表され、レイヤーは「amp-story-grid-layer」によって表されます。 :

AMP ストーリーを構成する要素の概要を説明したので、先に進む前に前提条件を確認しましょう。
- HTML、CSS、JavaScript の基礎知識。
- AMP のコア コンセプトの基本的な理解。
- お好みのブラウザ。
- 任意のテキスト エディター。
これらの設定が完了したら、このチュートリアルに従って最初のストーリーを作成してください。

ベスト プラクティスと仕様
ユーザーの注意を引くために AMP ストーリーを作成するときは、次のベスト プラクティスを考慮してください。
背景色を選択してください
背景色を選択すると、ネットワークの状態が悪い場合に、優れたフォールバック ユーザー エクスペリエンスが提供されます。 背景色は、ページの背景アセットの支配的な色を表す必要があります。これにより、ページ自体の画像とのスムーズな移行が可能になります。
テキストの読みやすさを確保する
この点は、特にテキスト オーバーレイを指します。 背景色と対照的なフォントの色を選択すると、ユーザー エクスペリエンスが向上します。 他にできることは、テキストと画像の間にグラデーション オーバーレイを追加して、コントラストを追加することです。
最小限のテキストを使用する
エンゲージメントを最大化し、すべての単語が確実に読まれるようにするには、1 ページに 1 つか 2 つの文を追加しないでください。
音声がなくても意味のあるものにする
ストーリーに音声が含まれている場合は、多くのユーザーが外出先で AMP ストーリーを表示し、ミュートで視聴することを選択する可能性があるため、音声がなくてもストーリーが意味のあるものであることを確認してください。 音声がオフのときにメッセージを伝えるキャプションを追加することもできます。
ビデオのポスター属性を指定する
ポスターは、動画がダウンロードされるまで UI に表示される画像です。 通常、これはビデオの最初のフレームですが、どの画像でも機能しますが、ビデオを代表し、スムーズな移行を可能にする画像を選択する必要があります。 ポスター画像の推奨サイズは、720p (幅 720 x 高さ 1280) です。
ビデオのソースを指定
amp-video のソースを指定するときは、src 属性の代わりに子要素を使用します。 子要素を使用すると、動画の種類を指定したり、動画ソースを追加したりできます。 子要素では、「type」属性を介して MIME タイプを指定します。
最適なパフォーマンスを得るには、4 MB 以下のビデオを提供することを目指してください。 ビデオが長い場合は、ビデオを複数のページに分割することを検討してください。
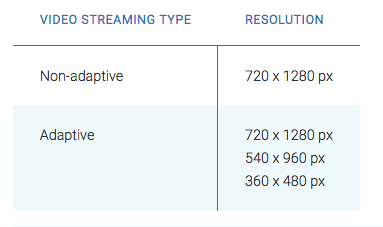
ストーリー ビデオは常に縦向き (縦向きビュー) で、縦横比は 16:9 が想定されます。 ビデオ ストリーミング タイプに推奨される解像度を使用します。

- MP4 ビデオの場合、H.264 を使用します。
- WEBM ビデオには VP9 を使用します。
- HLS または DASH ビデオの場合、H.264 を使用します。
動画を最適化する
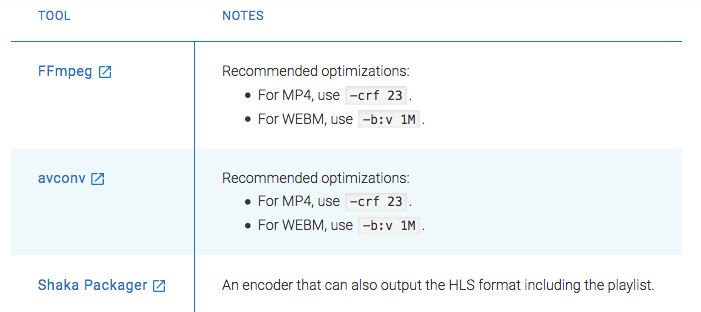
ビデオをエンコードし、エンコード中にビデオの品質を調整するために使用できるさまざまなツールがありますが、次のビデオ最適化を使用することをお勧めします。

動画終了後、次のページへ
ビデオの再生が終了した後にあるページから別のページに自動的に進むには、auto-advance-after 属性の値を、予測されるビデオの長さではなく、ビデオの ID に設定します。
AMP ストーリーの例
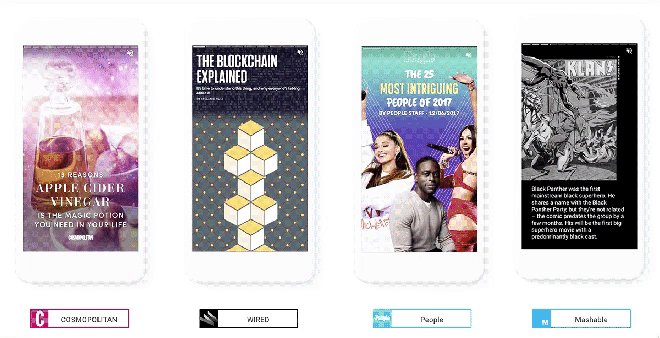
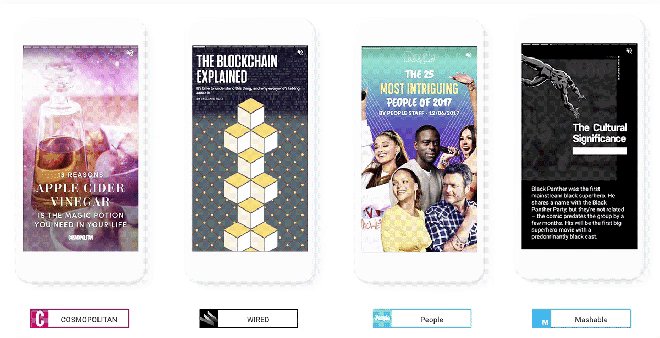
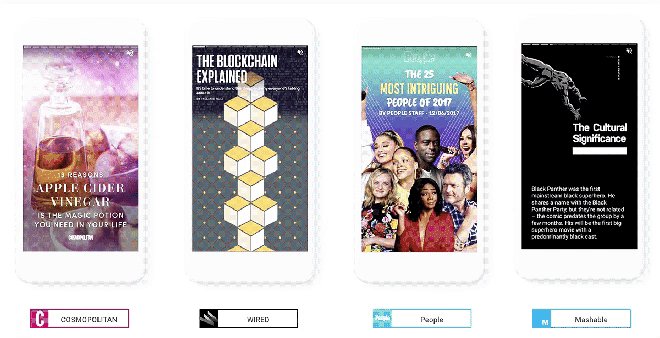
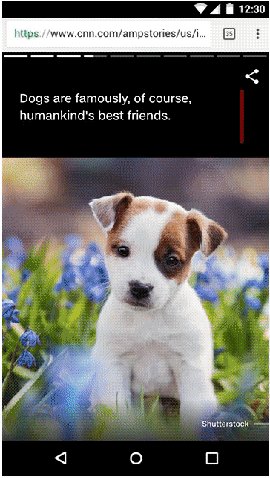
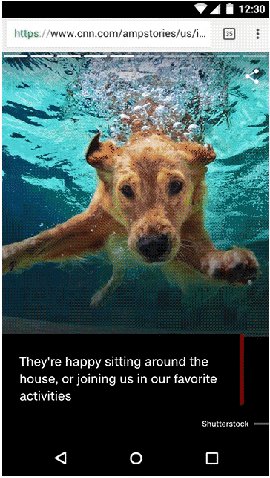
AMP ストーリーは、視聴者にメッセージを伝えることを目的としています。 効果的な AMP ストーリーには、高品質のアセットが含まれており、視覚的に豊かで、ユーザーに関連する情報を共有しています。
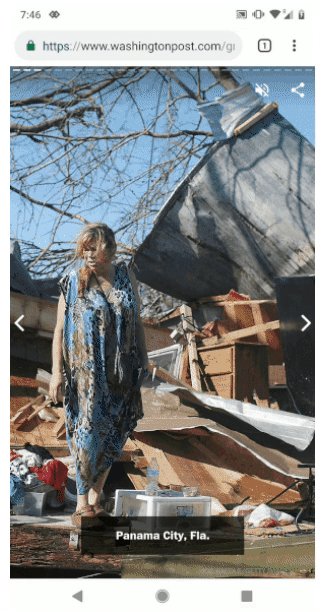
ワシントンポスト
Washington Post の AMP ストーリーは、ハリケーン マイケルの壊滅的な被害を中心に展開しています。

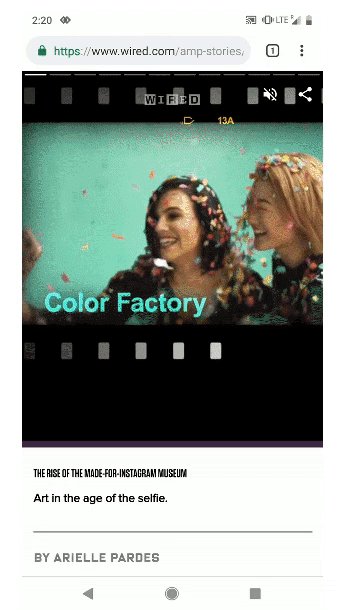
有線
Wired の AMP ストーリーでは、ユーザーをアイスクリーム博物館のツアーに連れて行きます。

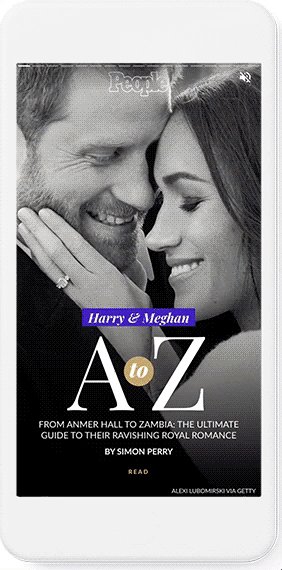
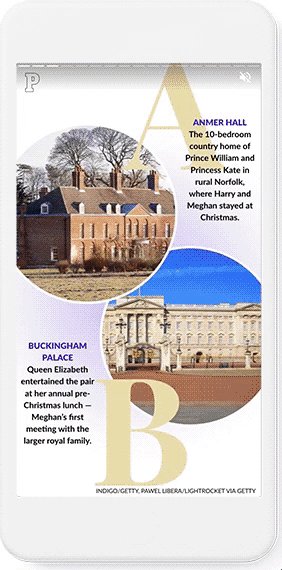
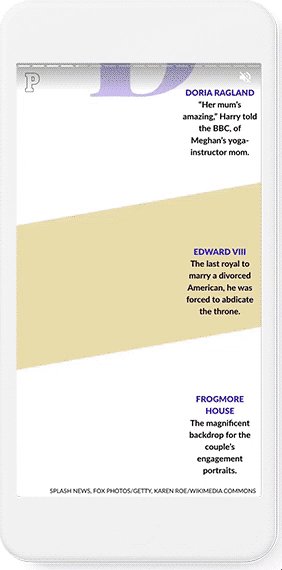
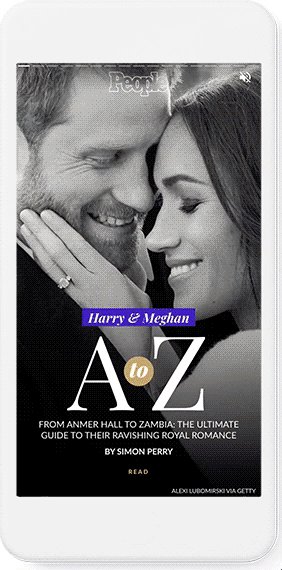
ピープルマガジン
People マガジンの AMP ストーリーでは、王室の結婚式が取り上げられています。

コンテンツのトーンに関係なく、AMP ストーリーを使用して、より視覚的にインパクトのある方法でメッセージを伝えることができます。
AMP ストーリーへの広告掲載
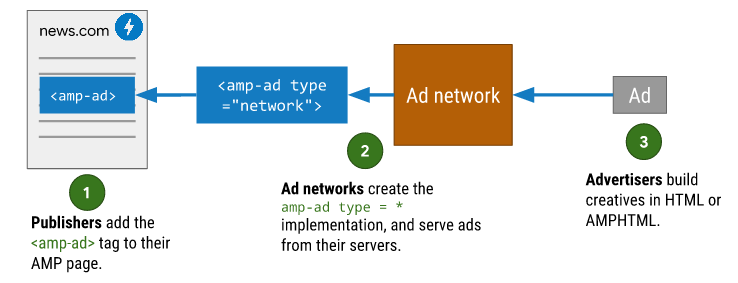
AMP ストーリー ページに広告を配信する方法は次のとおりです。

AMP ストーリーは現在、次の 2 種類の広告フォーマットをサポートしています。
- 単一ページ広告:各単一ページ広告には事前定義された CTA ボタンがあり、理想的には訪問者をクリック後のランディング ページに誘導します。
- スポンサー ストーリー広告:この広告タイプは、スタンドアロンの複数ストーリーです。 これはスポンサー付きのストーリーのように機能し、パブリッシャーは単一ページ広告の CTA URL ボタンからトラフィックを誘導できます。
AMP ストーリーには、ビジュアル レイアウトのより豊富なコンポーネント サポートを可能にする新しいブックエンド機能もあります。 広告に CTA リンク、テキスト ボックス、縦向きと横向きのカードを追加できます。
以下は、CNN AMP ストーリー内の Google Pixel 2 シングル ページ広告の例です。

他のすべての広告と同様に、最適化されたクリック後のランディング ページを確保するには、AMP ストーリーと CTA ボタンがビジターを忙しいホームページではなく専用のポスト クリック ランディング ページに誘導するようにします。
AMP ストーリーで魅力的なビジュアル エクスペリエンスを作成する
AMP ストーリー形式を使用すると、非常に高速で視覚的に豊かなストーリーテリング エクスペリエンスを視聴者に提供できます。 形式はオープンソースであるため、ブランドのストーリーを簡単に作成でき、ウェブサイトに存在するため、検索結果にも表示されます. さらに、視覚的に没入できる形式は、より多くの視聴者の関与に役立ちます.
ブランドにとって AMP 形式がどのような効果をもたらすか、楽しみにしていますか? Instapage AMP ビルダーの動作を見て、Instapage が市場で最も堅牢なポスト クリック最適化プラットフォームである理由を発見してください。
