もう限界: デジタル マーケターが見なければならない AMP フォーマットの 10 のアップデート
公開: 2020-03-11クイックリンク
- AMP コントリビューターは増加しています
- Googleは制御を放棄しました
- より汎用性の高いページ タイプをサポートできます
- AMP はモバイルに限定されない
- AMP はもはや速度だけではありません
- AMP はページを高速化するだけではありません
- AMP 定義の変更点
- プライバシーを優先しています
- パーソナライゼーションを可能にします
- JavaScript で AMP を使用する
- ポスト クリック ページで AMP の使用を開始する
AMP が数年前にリリースされたとき、特定のページ要素の使用を制限することでモバイル Web を高速化することを意図していました。 しかし、今日では、回避策と新しい開発の間で、動的コンテンツや Web サイト全体をサポートできます。
それでも、静的コンテンツに対してのみ有効であるという誤解が残っています。 誤解はこれだけではありません。 本日は、AMP 形式の主要なコンポーネントと、それらがどのように進化してきたかについて、記録を打ち立てました。
AMP フォーマットの変化
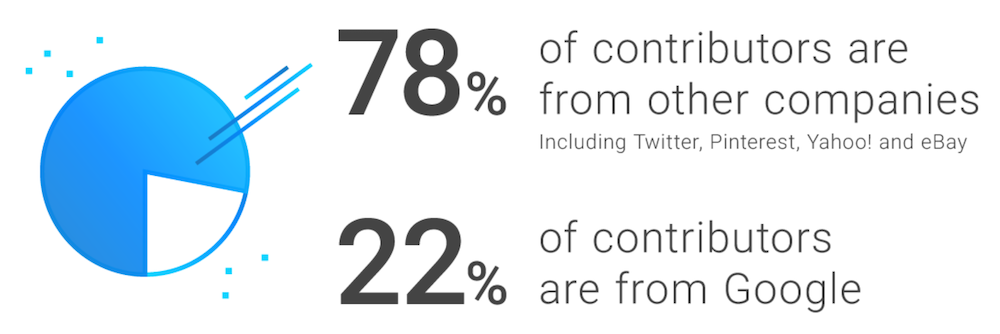
1. AMP コントリビューターの数と種類が増えています
AMP は、Google が支援する小規模なプロジェクトとして開始され、2 人のコントリビューターのみが参加しました。 2018 年までに、700 人がプロジェクトに貢献しました。 1 年後、その数は、Twitter、Yahoo、eBay、Pinterest などの他のサイトからの 1,000 の寄稿者に増加しました。 貢献者の 22% のみが Google からのものでした。

2. Google はコントロールを放棄しました
Google が AMP を開始して以来、AMP はオープンソースであり、今後の主要な決定は AMP プロジェクト リーダーの Matt Ubl に委ねられています。
ただし、AMP のようなプロジェクトは、ビジネス、人、仕事、情報など、ウェブ全体に影響を与えます。 そのため、Ubl と彼のチームは、その構築を支援したコミュニティを代表する統治機関に管理権を譲渡することを計画しました。
最近、チームはその計画を実行に移し、「コンセンサスを求めるガバナンス モデル」を導入しました。 Ubl は次のように述べています。
AMP のガバナンス モデル (意思決定がどのように行われるかを記述するシステム) を選択するとき、最初はアジリティに焦点を当てました。 AMP は常に、それを使用する開発者や組織の声とフィードバックによって支えられてきました。 ただし、ガバナンスは、最終的に何をどのように実行するかを決定する技術リーダー (この投稿の著者である私) を中心にしていました。
これは小規模なプロジェクトではうまく機能しますが、現在の AMP プロジェクトのサイズには対応していないことがわかりました。 代わりに、エンドユーザーなど、自分でコードを提供できない人を含め、コミュニティのすべての構成要素に明示的に発言権を与えるモデルに移行したいと考えています。 私たちが提案している変更は、数か月にわたる調査に基づいており、その結果、Node.js プロジェクトのリードに従い、コンセンサスを求めるガバナンス モデルに移行することを決定しました。
この決定に至るには、達成したい目標を検討する必要がありました。
- 彼らは、機能、バグ、貢献などを決定するなど、さまざまな人々が AMP の将来を決定することを奨励したいと考えていました。これには、コードを貢献しないが AMP の影響を受ける人々も含まれます。
- 彼らは、個人と企業が AMP にどのように貢献できるかを明確にしたいと考えていました。 これは、コードの承認を超えて、製品や技術のロードマップの設定などの活動にまで及びます。
- 彼らは、日常業務と長期的なガバナンスの間でより良いバランスを見つけたいと考えていました。
- 彼らは、他のオープンソース プロジェクトで何が機能し、何が機能していないかを知りたがっていました。それが、Node.js や Kubernetes などのプロジェクトに関係する人々に会い、JS Foundation などの場所からガバナンスの哲学を調べた理由です。
新しい変更は AMP フォーマットにどの程度影響しますか?
- AMP プロジェクトに関する主要な決定は、もはや 1 人の技術リーダーによって行われることはありません。 代わりに、AMP の構築にリソースを投入した企業の代表者で構成される技術運営委員会に参加します。
- 技術運営委員会は、AMP の多くの有権者で構成される諮問委員会からの情報を基に決定を下します。
- UI、インフラストラクチャ、ドキュメントなど、AMP の特定の側面を担当するワーキング グループは、現在存在する非公式のチームに取って代わります。 今後は、ウェブを改善するためのより構造化されたアプローチを確保するためのシステムとプロセスが導入されます。
3. より多彩なページタイプに対応可能
当初、AMP の制限されたコーディング言語により、開発者は静的ページの読み込み時間を改善する以上のことを行うことが困難でした。 しかし現在、フレームワークには多くの開発が行われており、ニュースを共有する以上のことができる多用途のページをユーザーが作成できるようになっています。
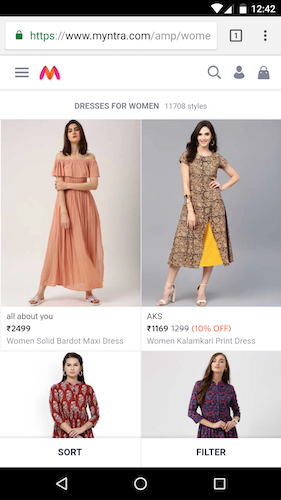
現在、AMP は複数のページや業種にわたって使用できます。 商品ページやカテゴリーページの作成に使用できます。 チェックアウト フローを形成し、支払いを受け取ることができます。 特定のセグメントに合わせてパーソナライズしたり、動的コンテンツを提供したりすることもできます。 Myntra の見事な AMP 製品カテゴリ ページの例を次に示します。

これらの機能とその他の機能により、ニュースから e コマースまで、すべてのビジネスにとって魅力的な選択肢となっています。 そのため、AMP は、Web サイト全体を構築するためにますます使用されています。ハイブリッド プログレッシブ Web アプリ (PWA) でさえ、アプリのようにユーザーのデバイス上に存在しますが、AMP の速度で読み込まれる Web サイトを表示するために開かれています。
4. AMP はモバイルに限定されない
「モバイル」という名前には正当な理由があります。AMP は、驚くほど遅いモバイル ページの読み込み時間を高速化する方法として始まりました。 しかしそれ以来、AMP はモバイル専用のソリューションから移行し、すべてのフォーマットとデバイス タイプを網羅するようになりました。 今日の AMP 形式は、デスクトップやタブレットを含むデバイス間で高速なページを構築できるコーディング言語です。 レスポンシブ デザイン機能がこれを可能にします。

5. AMP はもはや速度だけではありません
目標は速度であり、AMP がその答えでした。 実際には、モバイルの読み込み時間を改善することは目的を達成するための手段であり、その目的はユーザー エクスペリエンスを改善することでした。 このより大きな目標を念頭に置いて、Web ページを高速化するという目標は、悪いユーザー エクスペリエンスの他の側面を含むように拡大されました。 今日の AMP には、インタースティシャルを禁止したり、スムーズなインタラクションのために無料のメイン スレッドを強制したりするなど、「あらゆる種類の UX の利点が組み込まれています」と Ubl 氏は言います。
6. AMP はもはやページを高速化するだけではありません
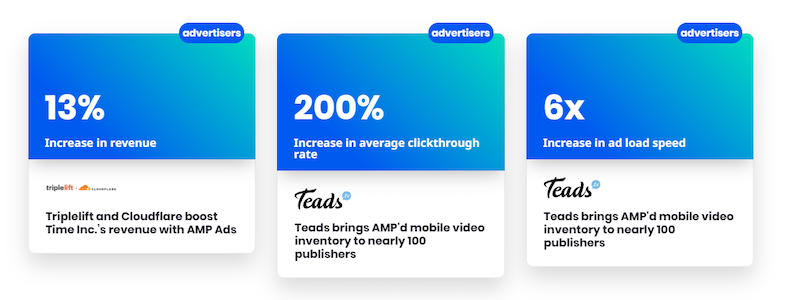
加速するページから、AMP は広告、さらには電子メールへと進化しました。 AMP 広告は、従来の広告の 6 倍の速さで読み込まれ、一部の広告主にとって有益であることが証明されています。

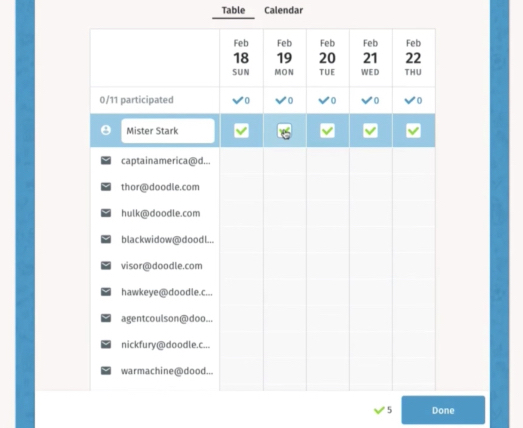
メール マーケターにとって、AMP for email は、メールの本文内にインタラクティブなコンテンツを作成する方法を提供します。 これにより、メッセージの本文で最新のコンテンツを配信できます。 例: ウェビナー プロモーションは残りのスポットを反映でき、ユーザーはインタラクティブなドロップダウンを使用してミーティングをスケジュールできます。

7. AMP は「Accelerated Mobile Pages」の略ではなくなりました
AMP 形式が開始されてから非常に多くの変更が加えられたため、その名前でさえ、フレームワークで何ができるかを反映するものではなくなりました。 ブログ投稿で、AMP の開発者である Paul Baukaus は次のように述べています。
私はここしばらく AMP とは何かを適切に説明するのに苦労してきました。特に、AMP の長い形式である Accelerated Mobile Pages に精通している人々に対してです。 現実には、私たちはずっと前に自分の名前よりも長生きしています。
AMP がもはや厳密に高速化、モバイル、またはページに関するものではないことを考えると、名前が変更されたことは理にかなっています。 今日の AMP は単に「AMP」です。 何の略でもありません。 しかし、それが何かを表す必要がある場合、Bakaus 氏は、「Awesome Magical Power はどうですか」と述べています。
8. プライバシーを優先する
GDPR は、インターネット プライバシーをめぐる戦いにおいて画期的な進展でしたが、それだけではありません。 より多くの統治機関がインターネットのプライバシーを優先するようになっているため、AMP はそれに続く準備をしています。 今日の AMP 形式は、新しい CCPA ガイドラインに準拠するように更新されました。つまり、パブリッシャーは複数の同意プロンプトを含めて、ユーザーの場所に基づいて適切なプロンプトをトリガーできるようになりました。
9. パーソナライゼーションを可能にする
パーソナライゼーションは、現代のマーケティング担当者にとって最も価値のあるツールです。 キー識別子に基づいてグループをセグメント化すると、オファーの関連性が高まり、ユーザーがオファーを請求する可能性が高くなります。
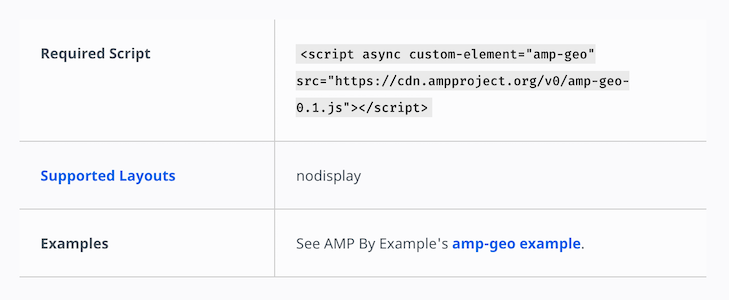
AMP を介してパーソナライゼーションをさらに可能にするために、チームはジオロケーション ターゲティングを改善することを計画しています。 要素 amp-geo を使用すると、マーケティング担当者はすぐに米国の州レベルのユーザーの検出を明らかにし、それに基づいてコンテンツを配信できるようになります。

10. AMP と JavaScript を併用できるようになりました
AMP 形式の特徴の 1 つは、JavaScript の使用が制限されていることです。 これは読み込み時間の改善には役立ちましたが、開発者がより動的なコンテンツを作成することを困難にしました。 今日、もう片方を犠牲にする必要はありません。
コンポーネント amp-script の助けを借りて、過度のコードでページを行き詰まらせることなく、ページで JavaScript を使用できます。 ブログ投稿で、Google の AMP プロジェクトのプロダクト マネージャーである Naina Raisinghani が、次のように詳しく説明しています。
これは、別のワーカー スレッドで独自の JavaScript を実行する AMP コンポーネントです。 これにより、非常に高速な速度を維持しながら、カスタム JavaScript を AMP ページに追加できます。
<amp-script> を使用すると、既存の AMP コンポーネントでは対応できなかったユースケースに対応できます。 また、AMP ページと非 AMP ページでコードを共有することもできます。 JavaScript フレームワークを使用することもできます。 <amp-script> に取り組んでいるチームが作成した例の一部を次に示します。
- Vue を使用した Todo MVC
- パスワードチェッカー
- D3.js を使用した記事でのデータの視覚化
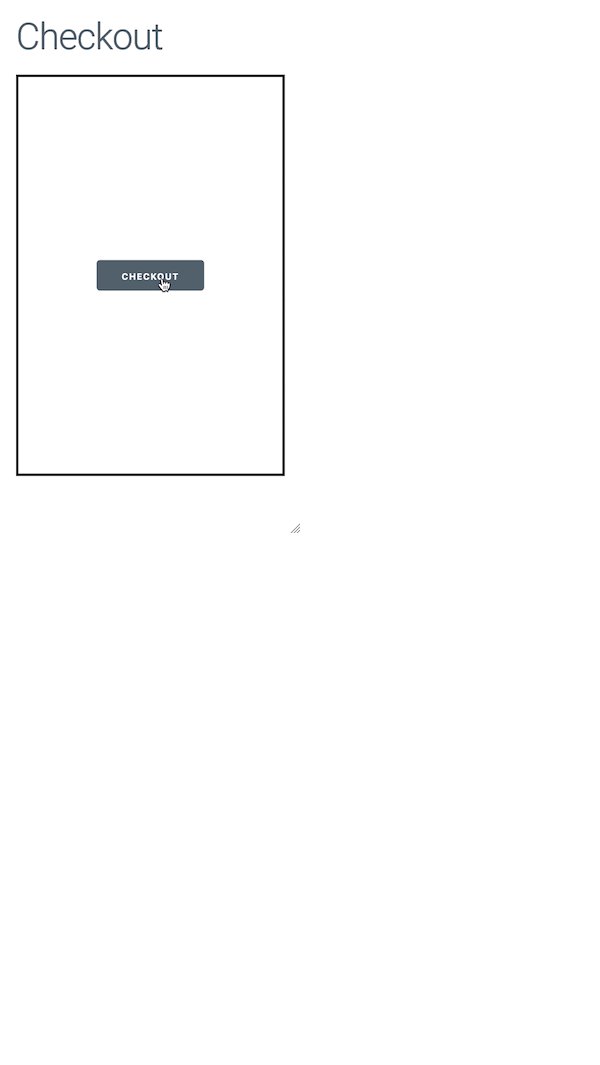
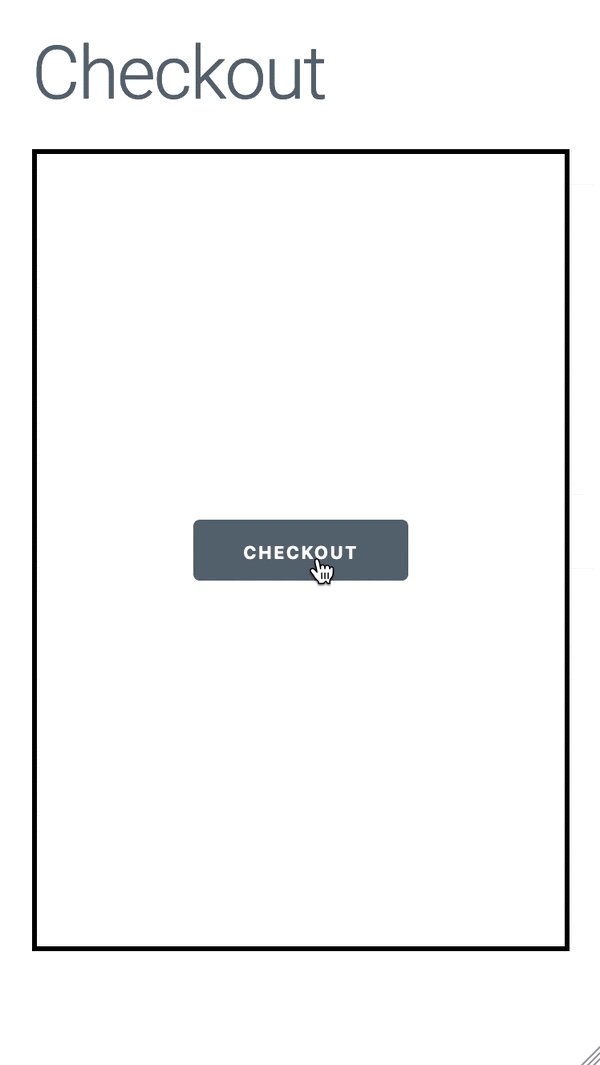
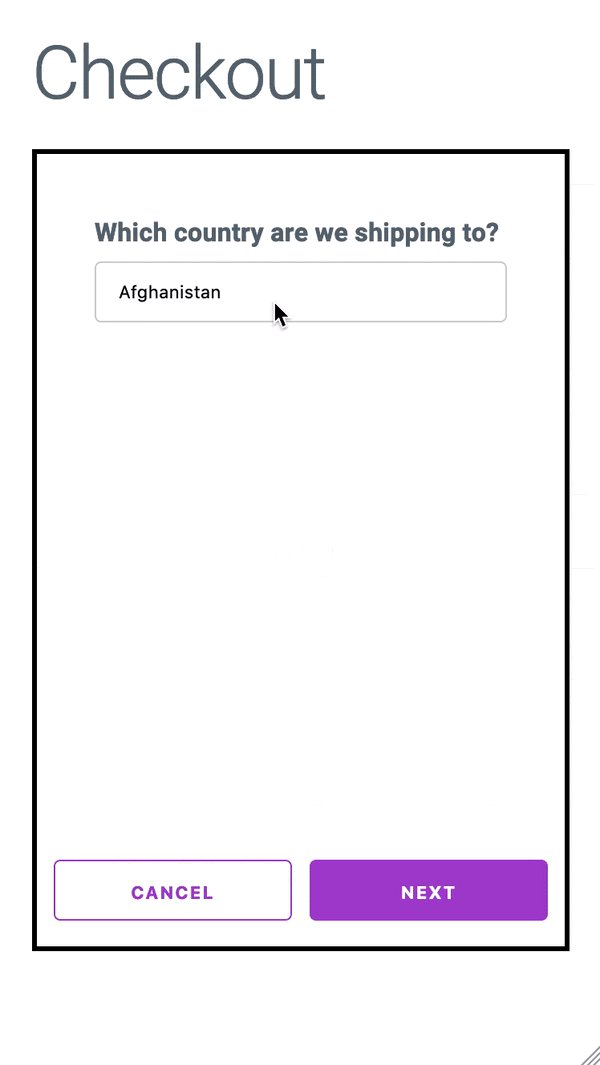
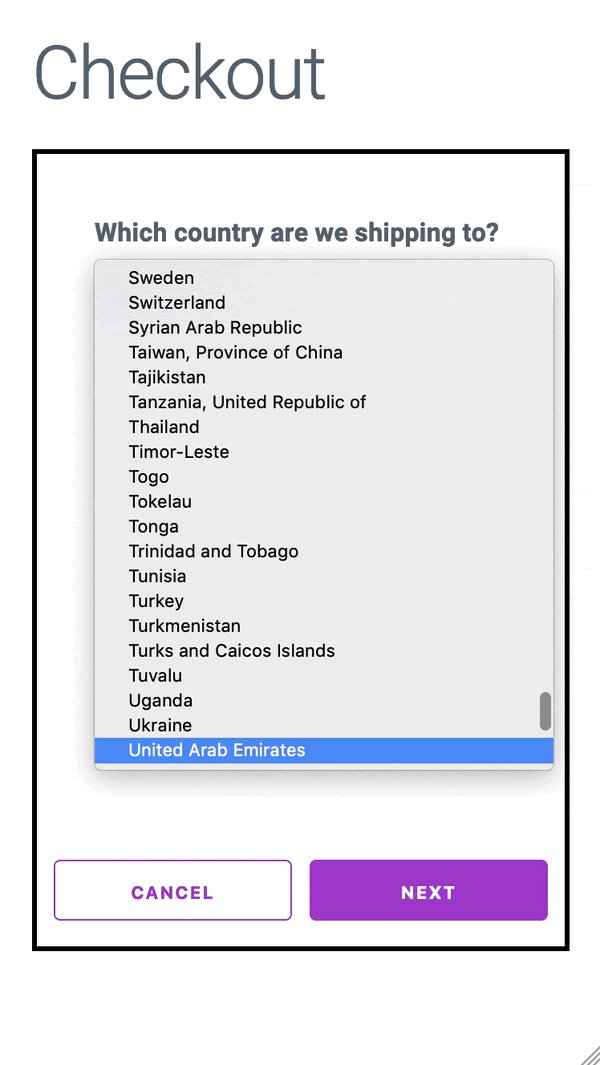
- 以下に示すように、次のセクションに進む前に各セクションを検証する必要がある複数ページのフォーム:

ポスト クリック ページで AMP 形式の使用を開始する
AMP は、以前とは大きく異なる形式です。 そして、現在の最大の利点の 1 つは、コンバージョンを目的としたページをサポートできることです。 読み込み時間がコンバージョン率の主要な要因である場合、速度がわずかに向上しただけでも、最終的な利益に大きな影響を与える可能性があります。
Instapage のデモで、最も重要なクリック後のランディング ページを AMP と統合してスケーリングする方法を学びます。
