eコマース向けGoogleAMPについて知っておくべきことすべて
公開: 2018-05-03GoogleがGoogle検索全体の50%以上がモバイルデバイスからのものであるというニュースを発表したとき、モバイルが検索エンジン最適化の次の大きなステップであることがわかりました。 それから、モバイルサイトを好むことによってグーグルでウェブサイトをランク付けするというニュースが来ました、誰もが彼らのモバイルサイトを修正し始めました。 その後、Googleは2018年の初めにモバイルファーストのインデックス作成を開始し、GoogleAMPの重要性が高まりました。
AMPはGoogleの直接のランキング要素ではありませんが、Googleや他の検索エンジンでのランキングを上げることができる多くの要素を提供する必要があります。
eコマースにおけるGoogleAMPの重要性を確認する前に、基本を簡単に説明しましょう。
Google AMPとは何ですか?
AMPはAcceleratedMobilePagesの略で、Googleが支援するプロジェクトです。 Google AMPは、モバイル向けの高速でスムーズで説得力のあるウェブページを提供するオープンソースプロジェクトです。
GoogleAMPの主なコンポーネントは次のとおりです。
- AMP HTML
- AMP JS
- GoogleAMPキャッシュ
AMP HTMLは実際には基本的なHTMLですが、拡張されたAMPプロパティを備えています。
AMP JSは、Webページのレンダリングを高速化するのに役立ちます。
Google AMP Cacheは、プロキシベースのコンテンツ配信ネットワークであり、すべてのAMPドキュメントをより高速に配信するのに役立ちます。 すべてのAMPHTMLコードをフェッチしてキャッシュし、次回開いたときにWebページを高速に配信します。
Google AMPはどのようにしてページをより速くロードしますか?
GoogleAMPの処理方法は少し異なります。 基本的に、Google AMPは次のように機能して、ページの読み込みを高速化します。
- すべてのAMPJavaScriptを非同期で実行する。 つまり、AMPはコンテンツのすべてのブロックに対して個別のJavaScriptを作成し、個別にロードします。 したがって、1つの特定のブロックについて、ページ全体がレンダリングに苦しむ必要はありません。
- AMPは、リソースの助けを借りずにページのサイズと構造を読み込みます。 通常のシナリオでは、ブラウザはページの構造がどのくらいの期間になるかを知りません。 ただし、Google AMPの場合は、コンテンツ、広告、またはビジュアルのサイズを決定します。
- Google AMPは、すべてのサードパーティのJavaScriptをサンドボックスiframeに保持します。 これにより、サードパーティのJavaScriptはメインページ要素のレンダリングをブロックできません。 これは単に意味する可能性があります。サードパーティの広告は、メインのWebページコンテンツの読み込み速度を損なうことはありません。
- AMPは、リソースの読み込みに優先順位を付けることができます。 これにより、Webページはコンテンツ、画像、ビデオなどの重要な要素をすばやくロードし、外部広告を後の段階でロードできます。
Google AMPとは何か、そしてそれがどのように機能するかを理解したので、eコマースにとってなぜそれが重要なのかを理解する必要があります。
eコマース向けGoogleAMP
米国市民を対象に実施された調査によると、ウェブサイトのページ速度に衝撃的な事実が出てきました。 2012年、Amazonは、ページの読み込み速度が1秒ごとに追加されると、毎年16億ドルを失うと見積もっています。
ページの読み込みが1秒遅れると、コンバージョンが7%減少する可能性があります。
訪問者の行動がどのように変化しているかに基づいて、どのWebサイトも超高速でロードする必要があります。 結局のところ、GoogleAMPはこの問題を解決できます。
Google AMPは基本的に、ブログや記事などのコンテンツ主導のページ用に作成されました。 しかし、何年にもわたって、Google AMPは開発され、eコマースに非常に推奨される段階に達しました。
ただし、eコマースにAMPを実装するには、アプローチが少し異なります。 AMP foreコマースがどのように機能するかを見てみましょう。
Google AMP for eコマースはどのように機能しますか?
AMPが導入されたとき、ブログや記事のあるWebページに強く提案されていました。 したがって、基本的に静的ページに対して提案されました。 次のようになります。

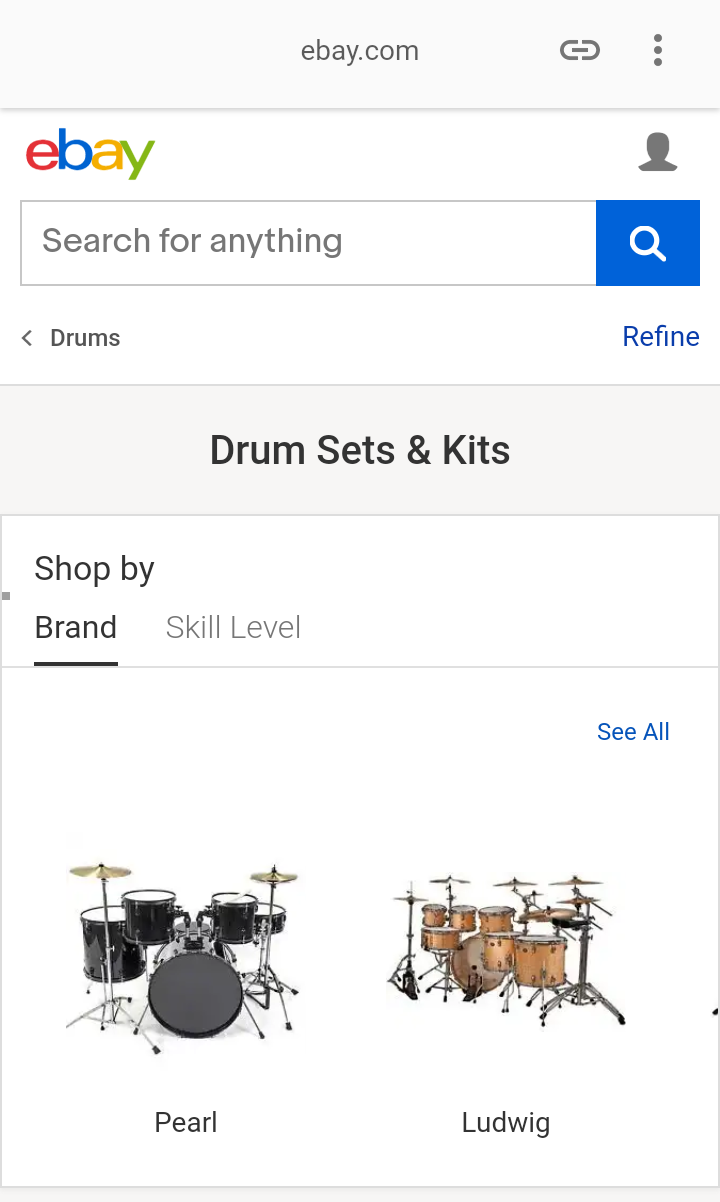
しかし、AMPの開発が始まったため、eコマース用のAMPが賢明な選択となる段階に達しました。 これは、AMPを搭載したドラムセットのeBayカテゴリページの例です。

eコマース用のAMPは、次の3種類のページに効果的です。

- ホームページ
- 製品カテゴリページ
- 製品ページ
ホームページは、eコマース用のAMPに関して開始するWebページの1つです。 あなたのホームページは何千人もの人々によって訪問されます、そしてそれが速くロードされるならば、それは多くの潜在的な顧客を救うことができます。
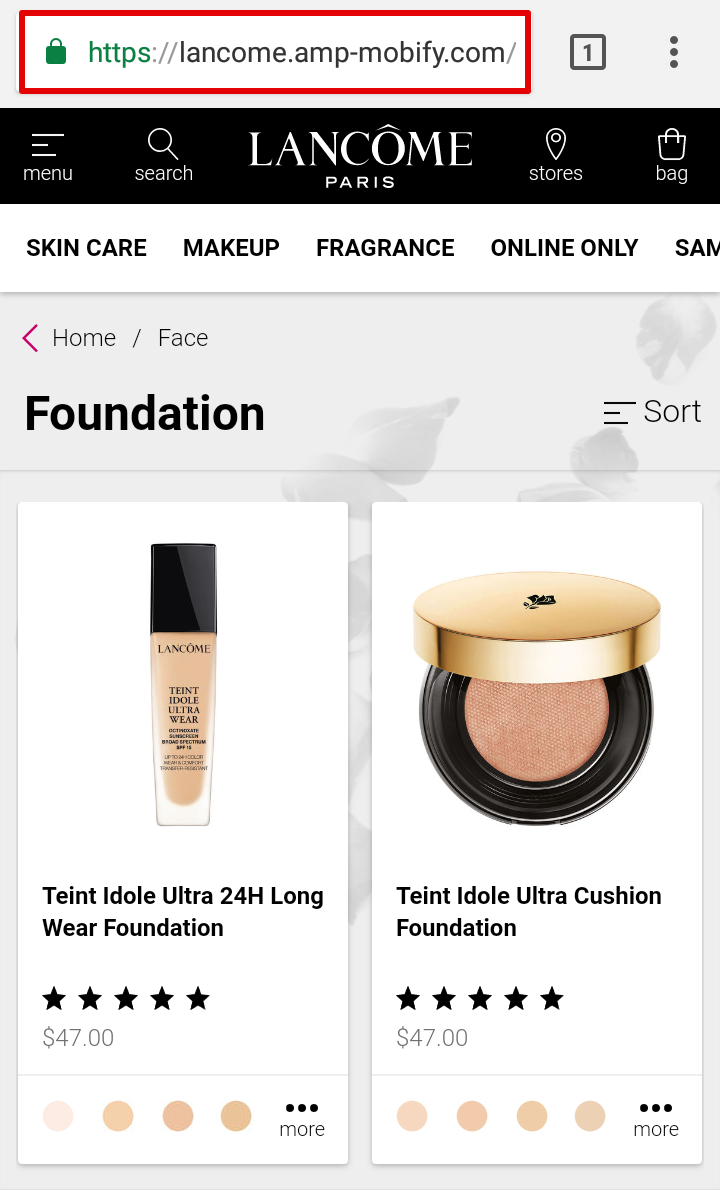
第二に、製品カテゴリのページもeコマースWebサイトの重要な要素の1つです。 AMPを使用した製品カテゴリページの例を次に示します。

ユーザーがGoogleでクエリを検索すると、AMPを利用したページは比較的高速であるため、ランク付けされる可能性が高くなります。 上記の例では、メイクキットを検索すると、ランコムのAMPページが表示されました。
第三に、製品ページ。 ご存知のとおり、AMPはWebページの読み込み要素を優先するため、あらゆるeコマース製品ページに適しています。 商品の画像と商品の説明は、商品ページの2つの重要な要素です。 AMPはそれらの要素を識別し、最初にそれらの要素を配信します。 次に、すべてのサードパーティJS、つまり広告またはバナーが読み込まれます。
AMPを使用して製品カテゴリページを作成するにはどうすればよいですか?
製品カテゴリページは、eコマースWebサイトのランディングページの1つです。 AMPを使用すると、商品カテゴリページをデザインできます。
製品カテゴリページは、テキストコンテンツと豊富な画像を組み合わせたもので、おそらくヒーロースタイルです。 AMP for eコマースの製品カテゴリページは、フィルタリングや並べ替えなど、訪問者に必要なすべての機能を提供するため、賢明な選択です。
ここで問題が発生します。GoogleAMPがキャッシュを使用してページを読み込む場合、動的コンテンツまたは更新されたコンテンツを配信しますか?
答えはイエスです。
Google AMPは、「Stale-while-revalidate」方式で動作します。ページに動的な変更がある場合、サーバーから更新されたページを再収集し、新しいページを提供します。 ユーザーには、15秒より古いデータや古いデータが表示されることはありません。
さて、あなたは行きます。 製品の価格を更新した場合、または製品の在庫がない場合、そのような動的データは更新したとおりに新しいものとして配信されます。
eコマース製品ページのAMP
eコマース製品ページのAMPもシンプルです。 amp-carousel、amp-bind、amp-selector、amp-accessなどのさまざまなコンポーネントを使用して、製品ページにAMPを実装できます。
AMPは、製品ページの作成に関して、次の分野で役立ちます。
- 製品ギャラリー
- 製品構成
- カートに追加
- タブ
- 星評価
- コメントとレビュー
要約すると、ページ速度がユーザーエクスペリエンスのどの要素よりもはるかに重要になっているため、AMPforeコマースは賢明な選択です。 そして、グーグルに関しては、それは常により良いユーザーエクスペリエンスを与える結果を持ち上げてきました。
eコマース向けGoogleAMPに関するよくある質問は次のとおりです。
- eコマース向けのGoogleAMPをお勧めしますか?
答えは非常にイエスです。
- AMPはSEOに影響を与えますか?
グーグルはすでにAMPがランキング要素ではないことを示唆していますが、それは重要です! AMPはページをすばやくロードし、優れたユーザーエクスペリエンスを提供します。 UX / UIは、Googleランキングのランキング要素と見なされます。
- Google AnalyticsでAMPリンクを追跡できますか?
はい。 amp-analyticsを使用して、AMPリンクの訪問者データを追跡できます。
- 顧客はAMP製品ページに製品レビューを追加できますか?
はい。 コメントとカスタマーレビューは、 amp-form & amp-accessを使用して追加できます。
- Google AMPは動的コンテンツを配信しますか?
はい。 Google AMPはキャッシュを使用しますが、サーバーから更新を再収集し、更新されたデータを配信します。
- eコマースのためのAMPの欠点は何ですか?
AMPは簡略化されたJavaScriptに依存しているため、デザインや外観に関する外部開発が提供されない場合があります。 顧客向けに開発した追加機能も省略できます。
AMPはサードパーティのJSの優先度が低いため、製品ページに掲載される広告は、標準のデスクトップページやモバイルページほど効果的でない場合があります。
結論
確かに、eコマース用のAMPは賢明な選択ですが、それについては慎重にならなければなりません。 最高ランクのランディングページとサードパーティの満足度を把握する必要があります。 これらの分析に基づいて、開始できるページのリストにたどり着くことができます。
さまざまなeコマースプラットフォームにAMPを実装するための戦略は異なります。 AMPとeコマースプラットフォームの組み合わせを確認することをお勧めします。 そのセグメントでプレイしている場合は、BigCommerceのAMPに関する優れた記事があります。
乾杯!
